Come ospitare i font in locale su WordPress (temi classici e a blocchi!)
Pubblicato: 2023-03-29Sebbene l'utilizzo di caratteri Web personalizzati sia un ottimo modo per rendere il tuo sito più unico e distinguere il tuo marchio, può anche presentare alcuni problemi, dalla privacy alle prestazioni. La soluzione: ospita invece i tuoi font localmente sul tuo sito Web WordPress.
Per aiutarti a farlo, in questo post ti diremo tutto ciò che devi sapere su questo argomento. Di seguito, discutiamo perché è una buona idea ospitare i font localmente in WordPress in primo luogo e poi darti una carrellata di soluzioni di codice e senza codice per realizzarlo sia nei temi classici che nei temi di blocco di WordPress.
Hosting di caratteri Web in locale o in remoto
Quindi, la prima cosa di cui probabilmente dobbiamo parlare è cosa significhi anche ospitare i font localmente.
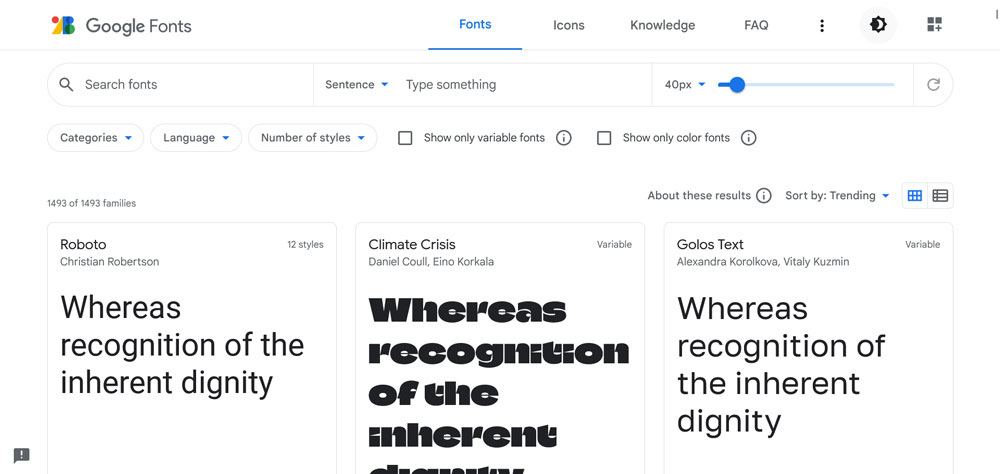
In questi giorni, molte persone usano i cosiddetti web font per cambiare la tipografia sui loro siti web. Si tratta di file di caratteri che in genere vengono caricati da un servizio di terze parti, il più popolare dei quali è Google Fonts.

Ha una vasta libreria di font gratuiti che puoi utilizzare sul tuo sito Web semplicemente aggiungendo un link speciale ad esso. Quindi, quando qualcuno richiede di vedere il tuo sito, si caricano da remoto in modo che tu possa mostrarli ai visitatori. Google Fonts è anche integrato in molti temi in modo che gli utenti possano cambiare facilmente il loro carattere.

Al contrario, quando ospiti i font localmente, i tuoi file di font non vengono caricati da un server remoto come quello di Google ma risiedono invece sul tuo server e i visitatori li ricevono da lì. Alla fine, entrambi ottengono la stessa cosa solo in modi diversi.
Perché dovresti ospitare localmente i font in WordPress?
Ci sono molti buoni motivi per mettere i file dei font sul tuo server invece di usare una soluzione di terze parti:
- Preoccupazioni per la privacy — Soprattutto se si è soggetti alle leggi europee sulla privacy, l'utilizzo di web font, in particolare di Google, può essere problematico. La società raccoglie gli indirizzi IP dei visitatori e altre informazioni, che è necessario menzionare nella propria politica sulla privacy se si desidera utilizzarle. Altrimenti rischi una multa. Per evitare problemi come questo, molte persone scelgono semplicemente di ospitare i font localmente.
- Disponibilità affettuosa : il problema con l'utilizzo di caratteri ospitati da terze parti è che ti rendi dipendente dal servizio che li fornisce. Se cessano l'attività, hanno un guasto al server o se il loro URL cambia per qualche motivo, all'improvviso il tuo sito è senza il carattere tipografico che hai scelto. Anche se questo non è probabile nel caso di Google, non si sa mai e sono successe cose più folli.
- Selezione più ampia : sebbene le librerie consolidate offrano un'ampia gamma di caratteri diversi, c'è molto di più disponibile che non è in forma di carattere web. Di conseguenza, sapere come ospitare i font localmente ti offre molte più possibilità di acquistare e utilizzare font premium.
- Prestazioni : quando ospiti i tuoi font, hai il pieno controllo su come vengono caricati. Puoi configurare la loro memorizzazione nella cache e risolvere eventuali problemi sul tuo server. Inoltre, l'hosting dei propri caratteri comporta un minor numero di richieste HTTP poiché non è necessario estrarre dati da un'altra connessione. Tutto quanto sopra è positivo per le prestazioni del sito.
Svantaggi e avvertenze
Allo stesso tempo, ci sono anche alcuni fattori che parlano contro l'hosting dei font sul tuo server locale:
- Prestazioni, ancora una volta : i caratteri Google in particolare sono impostati in modo da offrire prestazioni elevate. Hanno un CDN per servire file di font dal server più vicino. Inoltre, molti dei caratteri più popolari sono già nella cache della maggior parte dei browser. Di conseguenza, si caricano più velocemente del tuo font personalizzato premium. È lo stesso motivo per cui non dovresti ospitare i tuoi video. Per tutti i motivi di cui sopra, è una buona idea utilizzare il proprio CDN se si intende utilizzare i caratteri locali.
- Maggiore complessità : l'impostazione locale dei file dei caratteri è più difficile rispetto, ad esempio, all'utilizzo dei caratteri Google installati nel tema. Tuttavia, come vedrai di seguito, a meno che tu non stia seguendo il percorso completamente manuale, non è molto più difficile. In effetti, ci sono alcune soluzioni plug-in con un clic.
Una breve parola sui formati di file

Una cosa che dovresti sapere è che i font sono disponibili in diversi formati, i più comuni dei quali sono:
- TrueType Fonts (.ttf) — Si tratta di uno standard di carattere sviluppato negli anni '80 da Apple e Microsoft. È il formato più comune per i sistemi operativi e utilizzabile anche sul web. Sebbene non sia il formato di file consigliato, è un buon ripiego per le versioni precedenti di Safari, iOS e Android.
- OpenType Fonts (.otf) — Basato su TrueType e sviluppato e registrato da Microsoft, il formato
.otfè per font scalabili per computer. - Embedded OpenType Fonts (.eot) : si tratta di un formato legacy di OpenType per il rendering sul Web. È richiesto dalle versioni precedenti di Internet Explorer.
- Web Open Font Format (.woff) — WOFF è stato esplicitamente sviluppato per l'uso nelle pagine web. È il formato OpenType/TrueType con compressione e metadati extra. Questo formato è raccomandato per l'uso dal W3C e supportato da tutti i principali browser.
- Web Open Font Format 2.0 (.woff2) : una versione migliorata di
.woffcon una migliore compressione per un download più veloce. Sviluppato da Google e compatibile con i browser più moderni. - Font SVG (.svg) — È anche possibile utilizzare forme SVG per i font, ma questo metodo è attualmente supportato solo da Safari.
Quindi, quale formato dovresti scegliere? Naturalmente, WOFF/WOFF2 dal punto di vista delle prestazioni ha più senso. Tuttavia, per essere compatibile con i browser meno recenti, è utile includere anche altri formati. Inoltre, alcuni provider, come Google Fonts, forniscono solo .ttf o formati simili per il download. Fortunatamente, ci sono modi per aggirare questo, che ti mostreremo momentaneamente.
Tuttavia, tieni presente quanto sopra quando acquisti caratteri personalizzati per il tuo sito Web da un provider.
Hosting di font in locale in WordPress (manualmente, temi classici)
A questo punto, parleremo finalmente di come ospitare praticamente i font in locale sul tuo sito WordPress. Abbiamo un sacco di scenari diversi da coprire e stiamo iniziando con i temi classici e il metodo manuale.
Questo è l'approccio più tecnico, quindi imparerai il metodo più difficile prima di esaminare le soluzioni più semplici. Fare tutto a mano ti aiuterà a capire i meccanismi alla base e migliorerà anche le tue abilità WordPress nel processo.
1. Ottieni i tuoi file di font
La prima cosa di cui hai bisogno per ospitare i font localmente sono i file dei font. Google Fonts ti consente di scaricarli ma, come accennato in precedenza, non fornisce ancora i formati di file più recenti. Sebbene tu possa teoricamente trasformare tu stesso i loro file nel formato desiderato, è molto più semplice utilizzare Google Webfonts Helper.

Non solo hanno svolto il lavoro di conversione per te, ma il sito ti fornisce anche il codice necessario per incorporare i tuoi caratteri.
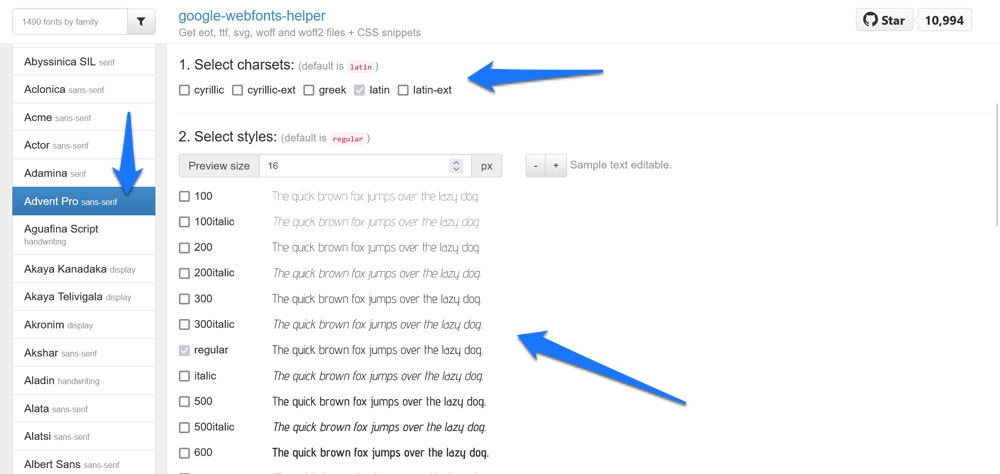
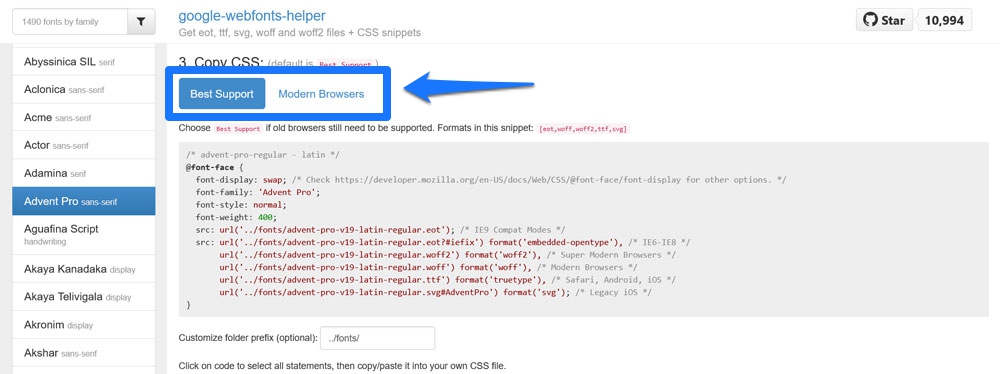
La prima cosa che devi fare qui è scegliere un font di tuo gradimento. Per questo, puoi utilizzare l'elenco a sinistra o il campo di ricerca sopra di esso. Quando hai trovato il carattere tipografico desiderato (per questo esempio andiamo con Advent Pro), è il momento di scegliere il set di caratteri e gli stili sulla destra.

Innanzitutto, controlla se hai bisogno di caratteri cirillici, greci o latini estesi. Al di sotto, seleziona le caselle per tutti gli stili di carattere di cui hai bisogno. Assicurati di scegliere solo quelli che utilizzerai effettivamente sul tuo sito Web in modo da non costringere i visitatori a caricare cose che non vedranno nemmeno.
Sotto Copia CSS , puoi scegliere quali formati di file scaricherai.

L'impostazione Best Support include i file .eot , .ttf , .svg , .woff e .woff2 mentre i browser moderni includono solo gli ultimi due. Di solito è una buona idea lasciare l'impostazione predefinita.
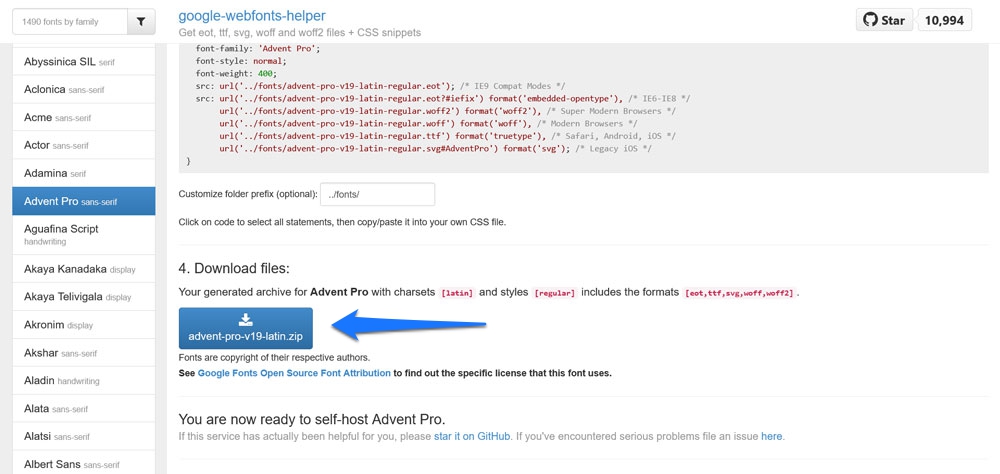
Una volta che sei soddisfatto delle tue scelte, scorri fino in fondo e fai clic sul grande pulsante blu per scaricare i tuoi file.

2. Carica i file dei caratteri sul tuo sito WordPress
Una volta che hai i file dei font sul tuo disco rigido, il primo passo è decomprimerli. Dopodiché, devi portarli sul tuo server.
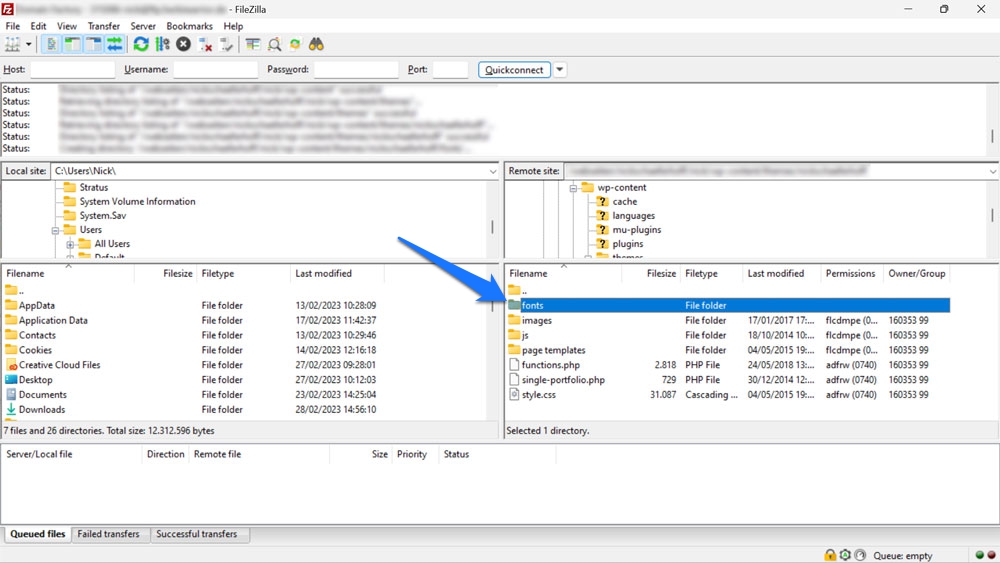
Per questo, connettiti ad esso tramite un client FTP e vai alla directory del tuo tema (all'interno di wp-content > temi ). In questo caso, ha senso posizionare i file all'interno della propria directory, ad esempio fonts . Pertanto, prima crea la directory, quindi trascina e rilascia i file dei font nel tuo client FTP per caricarli.

I file sono piccoli, quindi non dovrebbe richiedere molto tempo e puoi passare al passaggio successivo.
3. Carica i caratteri locali nel tuo tema WordPress
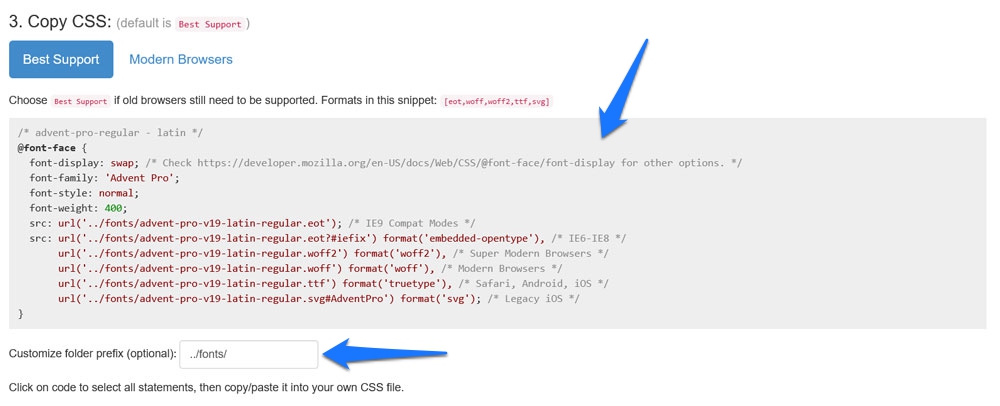
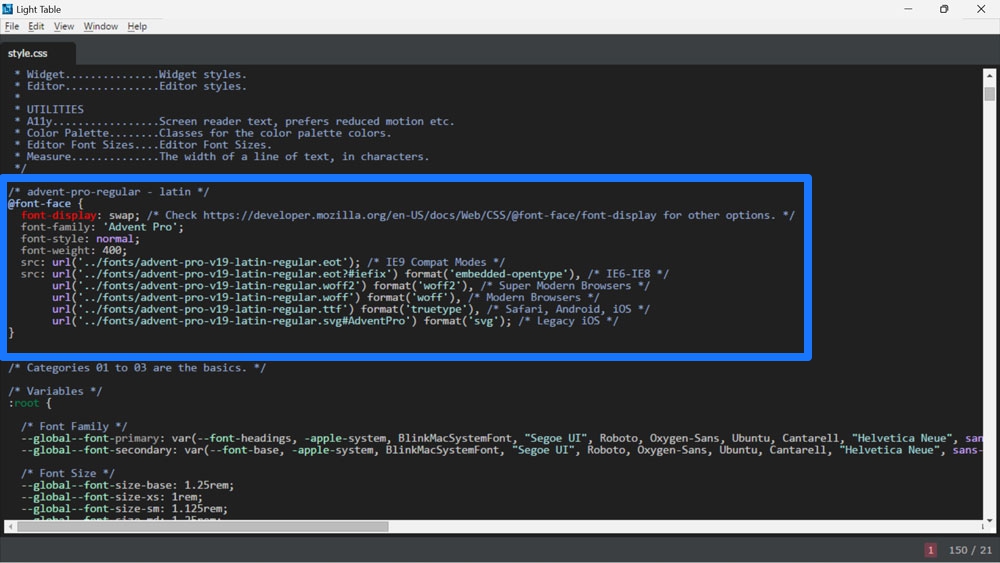
Successivamente, se desideri utilizzare i caratteri locali sul tuo sito Web, devi prima caricarli. Per questo, Google Webfonts Helper fornisce gentilmente già il markup necessario. Probabilmente l'hai visto prima.

In basso, puoi personalizzare il nome della cartella, nel caso in cui quella in cui hai inserito i tuoi file non si chiami fonts . Dovresti già aver fatto le tue scelte se stai usando il codice per la massima compatibilità o solo per i browser moderni in precedenza. Pertanto, ora è il momento di fare semplicemente clic nel campo con il markup per contrassegnare tutto, quindi copiarlo con Ctrl/Cmd+C .

Successivamente, vai nella cartella del tuo tema sul tuo server e apri il foglio di stile ( style.css ). Qui, incolla il markup che hai copiato in precedenza all'inizio.

Nota rapida: per utilizzare percorsi relativi con @font-face , ovvero se desideri che WordPress acceda ai tuoi file di font locali all'interno della directory fonts nella cartella del tema, devi eliminare ../ davanti agli URL sopra. Quindi, nel mio caso, ogni riga sarebbe simile a questa:
url('fonts/advent-pro-v19-latin-regular.woff') format('woff'), /* Modern Browsers */ Questo presuppone che il file style.css risieda direttamente nella cartella del tema.
Dopo aver apportato le modifiche necessarie, salva e ricarica il file e sei pronto per utilizzare i tuoi caratteri locali sul tuo sito WordPress.
4. Elimina i caratteri già caricati sul tuo sito
Questo passaggio si applica solo se il tuo tema utilizza già caratteri di terze parti. Vuoi eliminarlo per i motivi sopra menzionati e per non caricare lo stesso carattere due volte e anche vedere se i tuoi caratteri locali hanno avuto effetto.
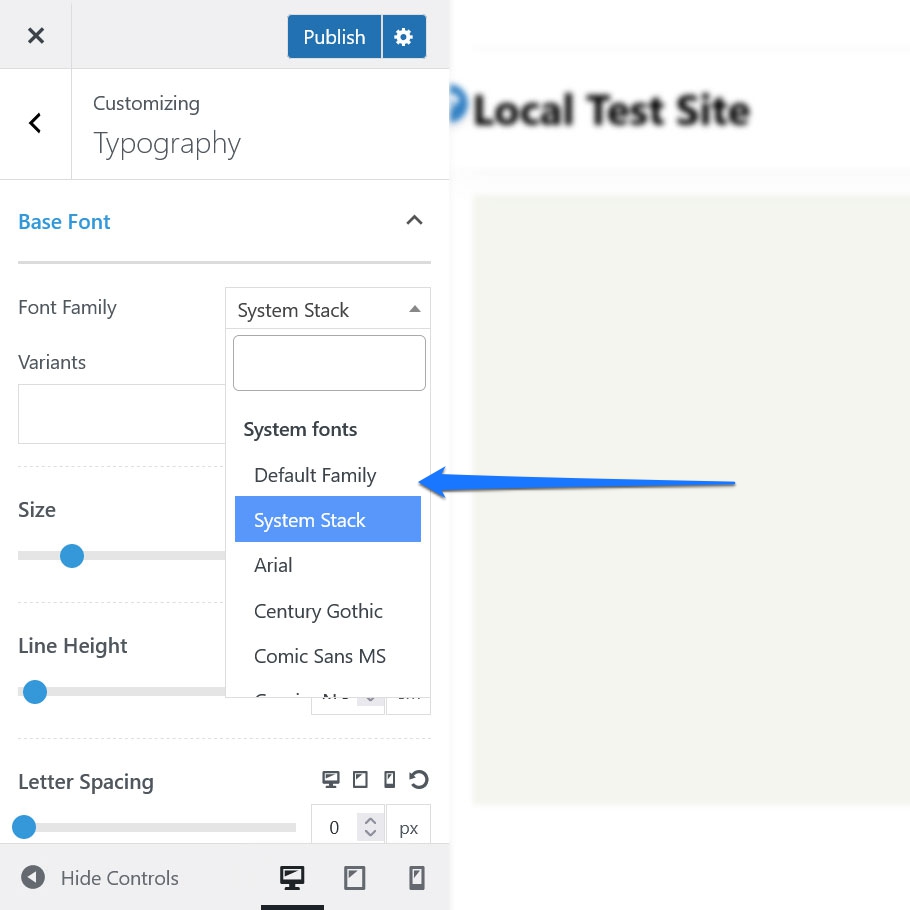
Come disattivare i caratteri di terze parti dipende da come si caricano in primo luogo. Alcuni temi hanno opzioni dedicate in cui puoi passare a un carattere di sistema o simile.

Se, per qualche motivo, sono hardcoded nel tuo file header.php , devi rimuoverlo da lì (usa un tema figlio per quello). Se si caricano tramite functions.php , puoi rimuovere la chiamata da lì. Fatelo anche in un tema child.
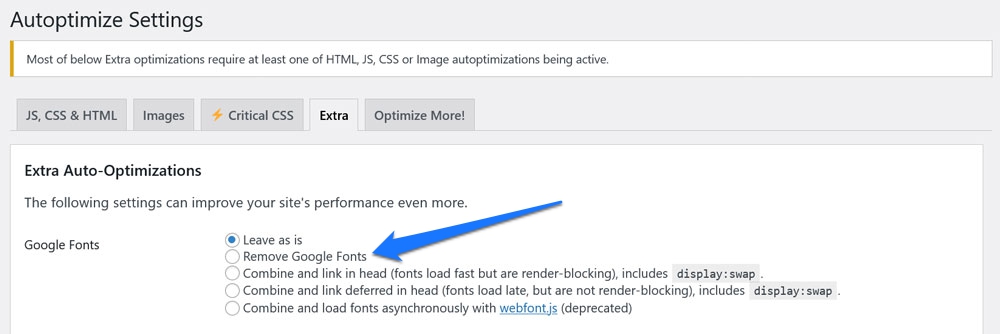
Infine, c'è Disabilita e rimuovi Google Fonts che puoi provare. Autoptimize ha anche un'opzione per rimuovere Google Fonts, puoi trovarla nella scheda Extra .

4. Usa i tuoi caratteri locali
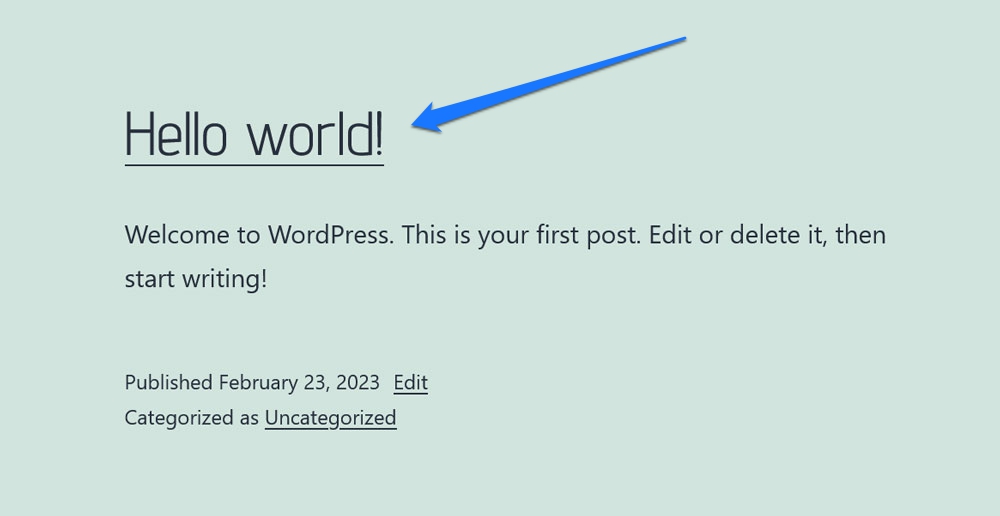
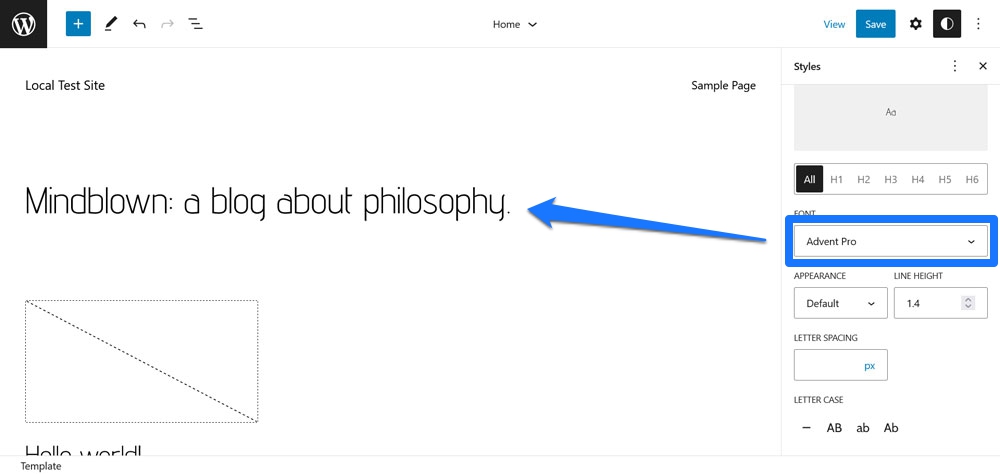
L'ultimo passaggio consiste nell'assegnare effettivamente i tuoi caratteri locali agli elementi del tuo sito. Ad esempio, nel tema Twenty Twenty-One, puoi utilizzare il seguente markup:
.entry-title { font-family: Advent Pro; }Ciò comporta che i titoli dei post del tuo blog vengano visualizzati nel nuovo font Advent Pro:

Hosting di caratteri locali in temi classici: Plugin Edition
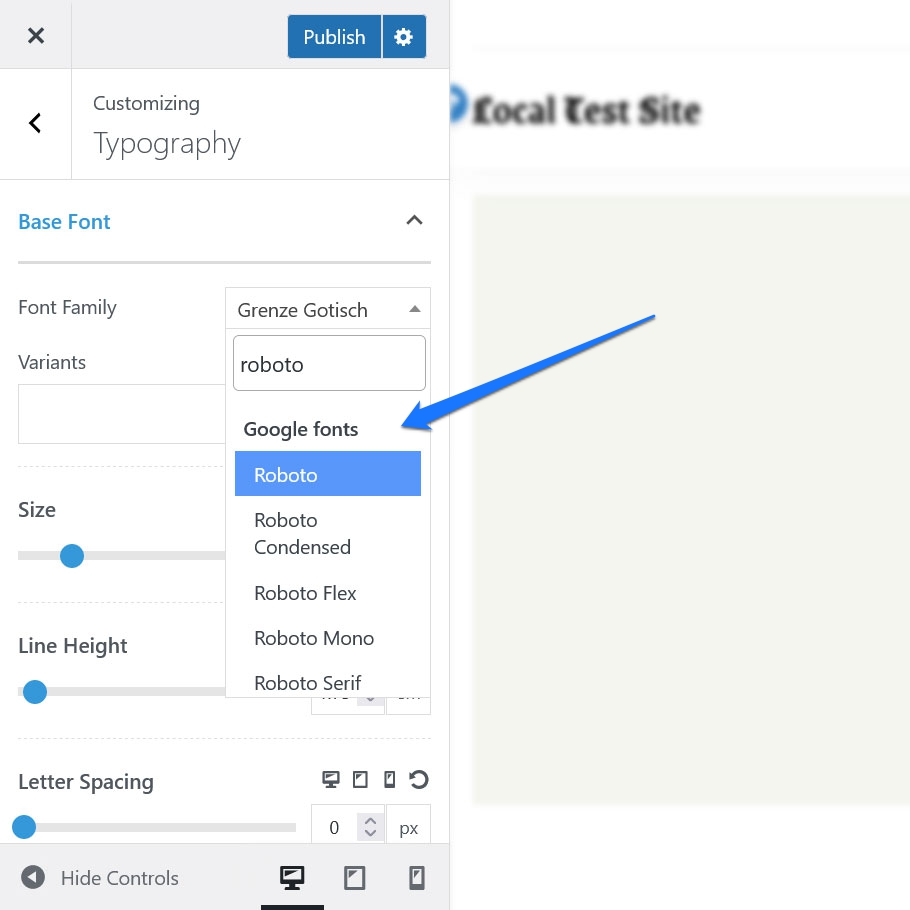
Se quanto sopra è troppo complicato per te e hai già Google Fonts sul tuo sito web (ad esempio attraverso un tema) puoi anche utilizzare una soluzione plug-in di WordPress per ospitare localmente i tuoi font. Una delle migliori opzioni per questo è il plug-in OMGF o Optimize Google Fonts disponibile gratuitamente nella directory di WordPress. Installalo nel solito modo tramite Plugin> Aggiungi nuovo .

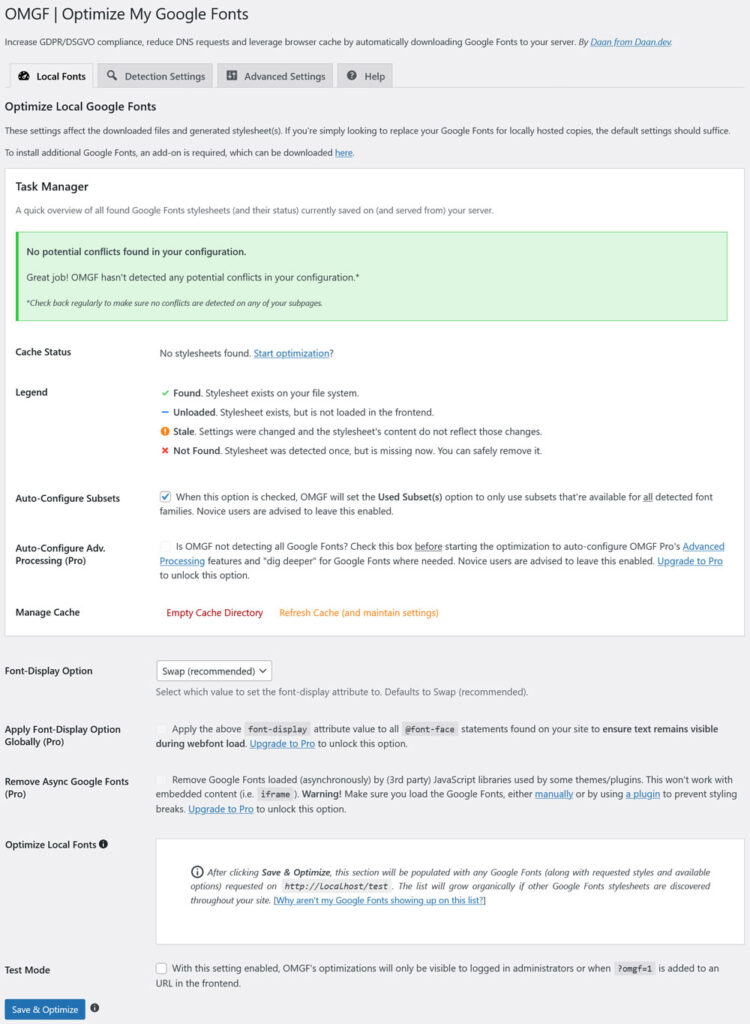
Una volta fatto ciò, trovi una nuova voce di menu sotto Impostazioni , chiamata Ottimizza Google Fonts . Fare clic per accedere a questo menu:

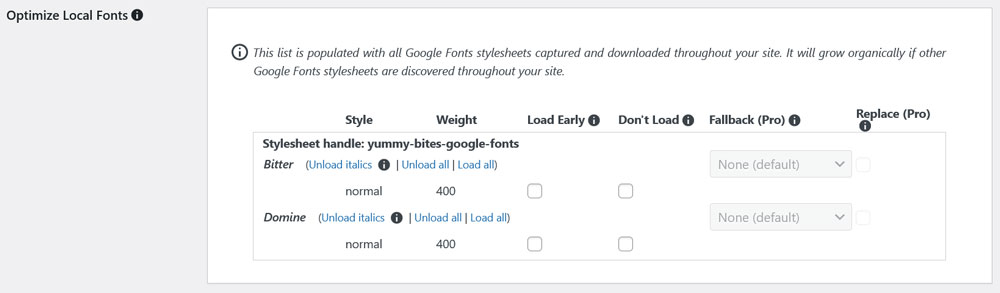
L'utilizzo è piuttosto semplice. Nella maggior parte dei casi, tutto ciò che devi fare è fare clic su Salva e ottimizza in basso. Il plug-in troverà quindi automaticamente tutti i fogli di stile di Google Fonts sul tuo sito e li sostituirà con le versioni locali. Puoi vederli tutti nella parte inferiore dello schermo.

Qui hai anche la possibilità di configurare il plug-in in modo che non carichi alcuni caratteri o stili di carattere o pre-caricali, il che è importante per la tipografia che appare above the fold. Ci sono altre impostazioni, ma sono principalmente per i casi in cui qualcosa non funziona.
OMGF ha anche pagato un addon per l'installazione di più Google Fonts sul tuo sito. Ha un prezzo molto ragionevole e vale la pena dare un'occhiata. Altre opzioni di plug-in includono Perfmatters e la versione Pro del già citato plug-in Disabilita e rimuovi Google Fonts.
Ospitare manualmente i font nei temi a blocchi di WordPress
I temi a blocchi di WordPress ti consentono anche di utilizzare caratteri locali. In effetti, al momento della stesura di questo articolo, è tutto ciò che fanno, al momento non è possibile ospitare caratteri di terze parti in un tema a blocchi (sebbene sia in fase di realizzazione un'API per questo).
Per questo motivo, i primi passi, acquisire i file dei font e caricarli sul tuo server, sono gli stessi dei temi classici. Da lì iniziano le differenze.
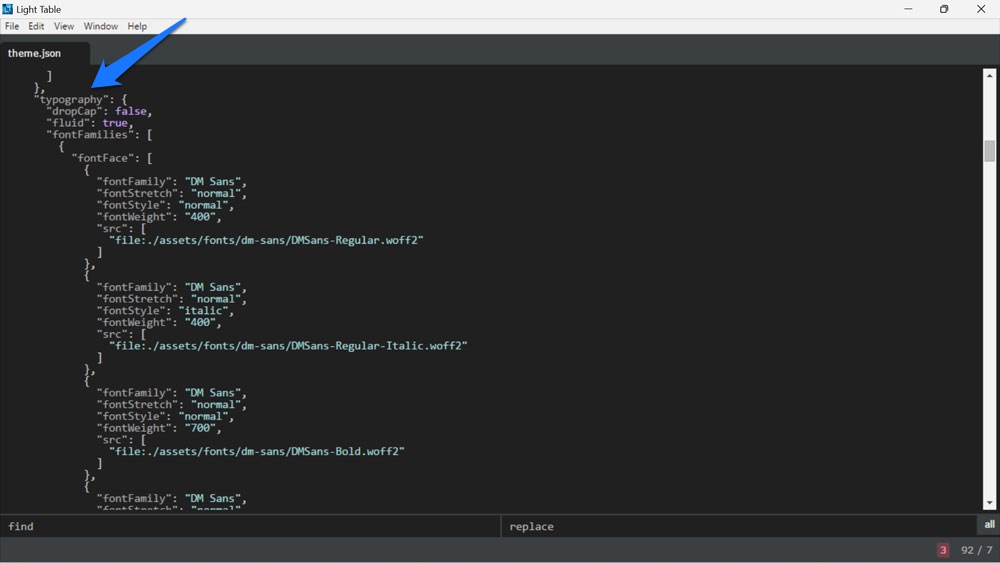
Caricamento dei caratteri all'interno di theme.json
Nei temi a blocchi, theme.json è il file centrale per lo stile ed è lì che imposti i caratteri. Per farlo, cerca fontFamilies in settings e typography .

Nei temi a blocchi, vengono aggiunti nuovi caratteri utilizzando i seguenti valori:
-
fontFamily— Il nome del nuovo font così come verrà utilizzato nei CSS. Ciò significa che può includere caratteri di fallback. -
name— Nome del font che apparirà nel backend di WordPress. -
slug— Un identificatore univoco che WordPress utilizza nella proprietà personalizzata CSS. -
fontFace— Corrisponde alla regola CSS@font-faceed è ciò che realmente accoda il carattere.
Per funzionare, fontFace include molte altre informazioni:
-
fontFamily— Il nome del carattere (di nuovo). -
fontWeight— Un elenco di spessori dei caratteri disponibili separati da spazi. -
fontStyle(opzionale) — Qui puoi impostare l'attributofont-style, ad esempionormaloitalic. -
fontStretch(facoltativo): ad esempio, per le famiglie di caratteri che hanno una versione ridotta. -
src— Percorso del file di carattere locale.
Puoi includere diversi file di font in fontFace , ad esempio per caricare stili diversi. Separali con parentesi graffe e una virgola per farlo. Ecco come appare per lo stesso esempio di carattere di cui sopra:
"fontFamilies": [ { "fontFamily": "Advent Pro", "slug": "advent-pro", "fontFace": [ { "fontFamily": "Advent Pro", "fontStyle": "normal", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v19-latin-regular.woff" ] }, { "fontFamily": "Advent Pro", "fontStyle": "italic", "fontWeight": "400", "src": [ "file:./fonts/advent-pro-v19-latin-italic.woff" ] } ] } ] Con il plugin Gutenberg attivo, puoi anche utilizzare wp_register_webfonts() all'interno di functions.php , che è una nuova funzione PHP per questo scopo che non è ancora in Core. Richiede gli stessi argomenti di cui sopra ma in formato PHP.
Caratteri locali nei temi a blocchi: soluzione plug-in
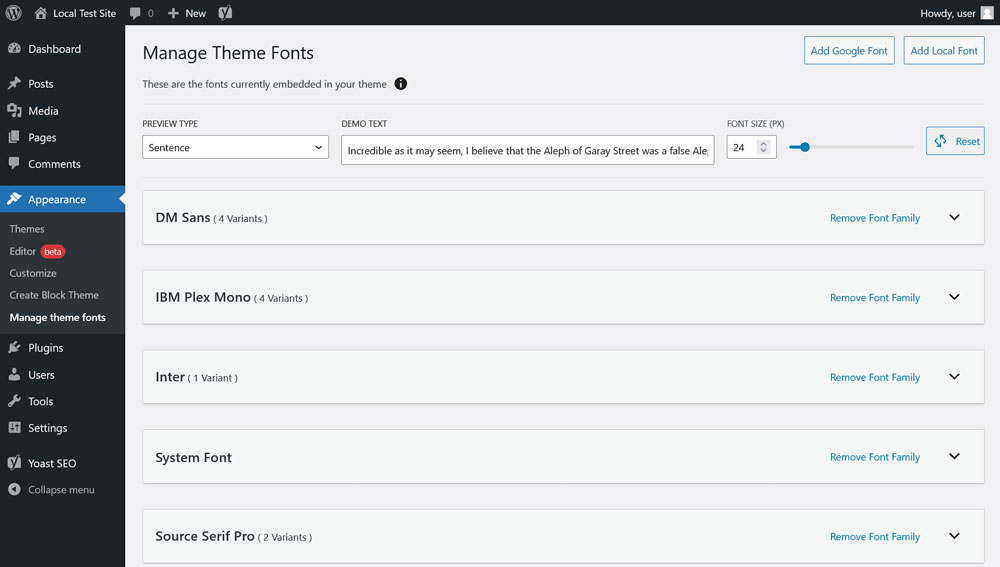
Infine, è anche possibile ospitare localmente i font nei temi a blocchi di WordPress con l'aiuto dei plugin. Uno di questi è il plug-in Crea tema di blocco. Dopo averlo installato e attivato, aggiunge una nuova opzione Gestisci caratteri tema al menu Aspetto .

Qui puoi visualizzare in anteprima le famiglie di caratteri incluse nel tuo tema corrente e rimuovere intere famiglie di caratteri o singoli stili.
Ciò che è ancora più interessante sono i pulsanti che dicono Aggiungi carattere Google e Aggiungi carattere locale in alto. Iniziamo con l'opzione Google Font.
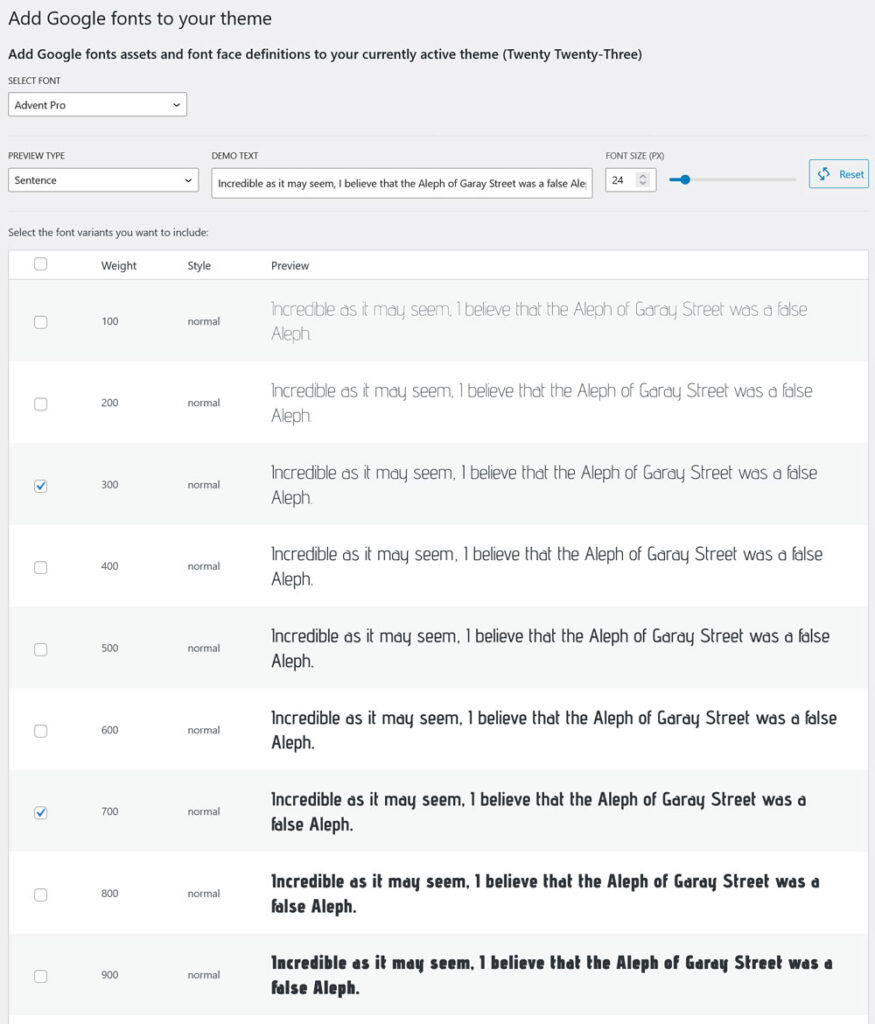
Usarlo è davvero facile. Fare clic sul relativo pulsante e selezionare il carattere desiderato dall'elenco a discesa in alto. Successivamente, seleziona le caselle per i pesi e gli stili dei caratteri che desideri aggiungere al tuo tema. Infine, fai clic su Aggiungi caratteri Google al tuo tema in basso.

Il plug-in quindi scaricherà e incorporerà automaticamente i font scelti in modo che siano disponibili nel blocco e nell'editor del sito.

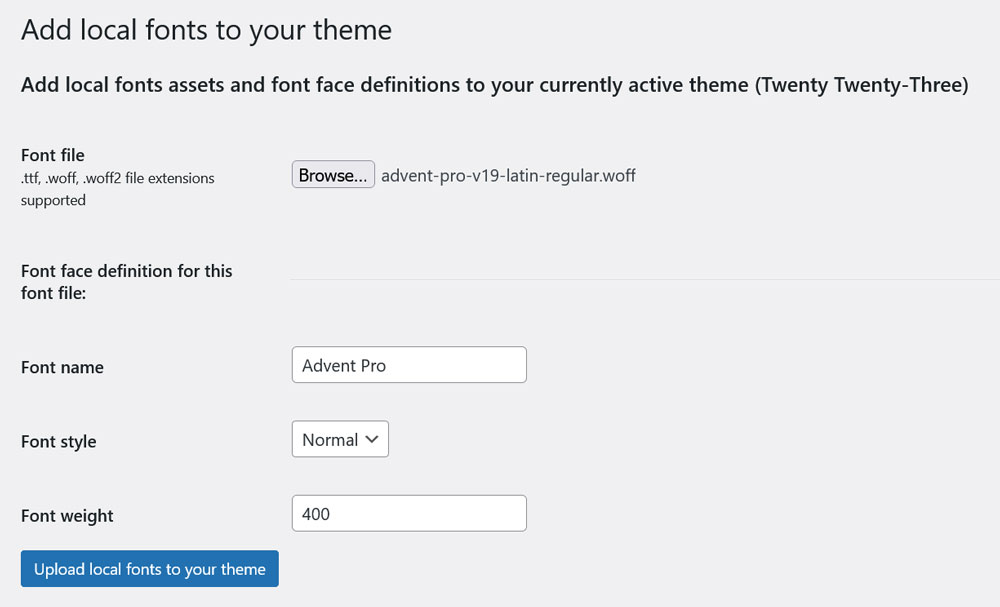
L'opzione del carattere locale funziona in modo molto simile.

La differenza qui è che carichi un file di font dal tuo disco rigido e devi fornire il nome, lo stile e il peso del font in modo che il tema sappia cosa è cosa (il plug-in tenta anche di riconoscere automaticamente queste informazioni). Ciò significa anche che devi caricare i tuoi file di font uno per uno. Tuttavia, nel complesso è super semplice.
Sei pronto per ospitare i font in locale su WordPress?
I caratteri personalizzati sono un modo popolare per abbellire il tuo sito web. Tuttavia, la possibilità di ospitarli localmente in WordPress è qualcosa che sta diventando sempre più importante a causa di prestazioni, motivi legali e altri motivi.
Sopra, abbiamo esaminato diversi modi per farlo. Puoi ottenerlo manualmente o utilizzando un plug-in. Ci sono anche differenze quando si utilizza un tema a blocchi o classico, anche se nel complesso i principi sono molto simili. Ci auguriamo che ora ti senta all'altezza del compito.
Come hai scelto di ospitare localmente i tuoi font in WordPress? Facci sapere nella sezione commenti!
