Modifica le singole pagine di alloggio con il componente aggiuntivo per gli stili di prenotazione dell'hotel
Pubblicato: 2023-01-18Sommario
L'estensione Hotel Booking Styles & Templates èun'utilità gratuita utileper effettuare la manipolazione del design con il contenuto del plug-in Hotel Booking.
Ad esempio, ti consente di modificare moduli di prenotazione, widget e pagine di alloggi.
La cosa più importante è che puoi apportare queste modifiche in un editor WordPress a misura d'uomo, con blocchi, senza codifica.
Sebbene ci siano opzioni per utenti avanzati e sviluppatori anche nel componente aggiuntivo, le persone non tecniche possono ancora svolgere molte piccole attività, come rendere orizzontale un modulo di ricerca verticale, rinominare le etichette dei campi nel modulo e altro ancora.
La nuovaversione aggiornata 1.1.0 dell'estensione Hotel Booking Styles & Templates sblocca un'altra area in cui è possibile apportare modifiche visive in Hotel Booking:le pagine dei singoli tipi di alloggio.
In particolare, ora puoi modificare la struttura predefinita dell'elenco delle pagine degli alloggi, ad esempio modificare l'ordine delle informazioni sugli alloggi visualizzate, eliminare i dettagli, aggiornare il formato del calendario, ecc.
Per questo, abbiamo aggiunto un nuovo menu Modelli,in cui puoi iniziare a creare i tuoi modelli personalizzati (look) e poi applicarli ai tipi di alloggio necessari.
Ciò significa anche che puoi avere diverse opzioni di design per diversi alloggi!
Plugin di prenotazione alberghiera
Componente aggiuntivo Stili e modelli
Analizziamo ora più in dettaglio per vedere come iniziare con i modelli e quali opzioni di progettazione sono effettivamente disponibili.
Che cos'è un modello e come crearlo?
Nell'estensione Hotel Booking Styles & Templates, un modello è una singola variazione del design della pagina della proprietà.
Puoi creare tutti i modelli che ritieni adatti al tuo sito web di proprietà in affitto.
Puoi averne anche solo uno, che puoi applicare a tutte le proprietà che hai.
Ancora una volta, evidenziamo che funziona solo perle singole pagine di alloggio.
Dopo aver creato uno o più modelli, puoi andare alle pagine delle proprietà necessarie e applicare semplicemente il design personalizzato creato.
Ecco i passaggi per creare un nuovo modello e utilizzarlo per un singolo layout di alloggio.
- Installa e attiva l'estensione Hotel Booking Styles & Templates (è gratuita).
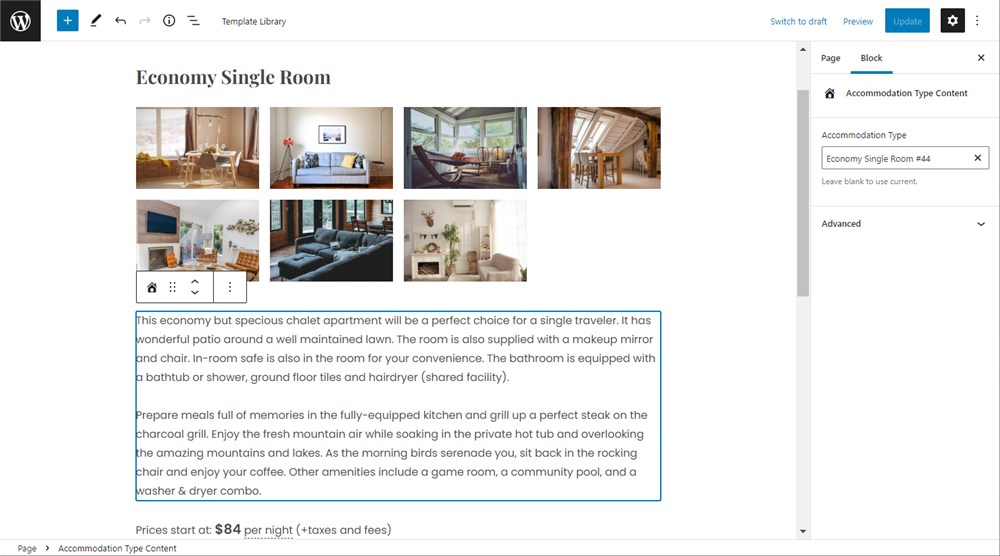
- Vai su Alloggio > Modelli > Aggiungi nuovo > Assegna un nome.
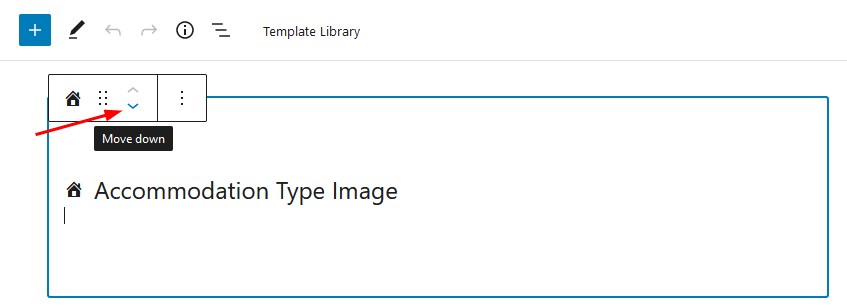
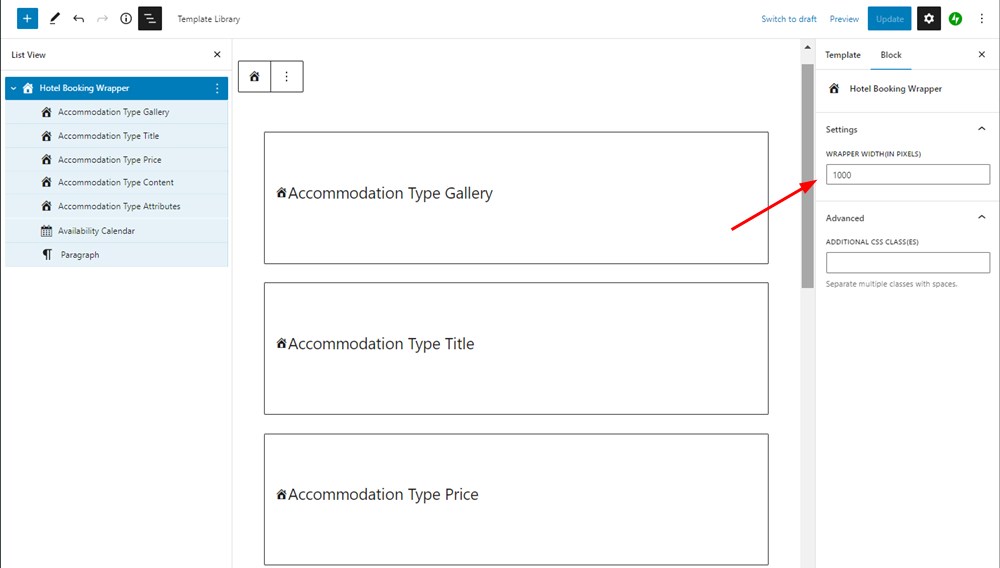
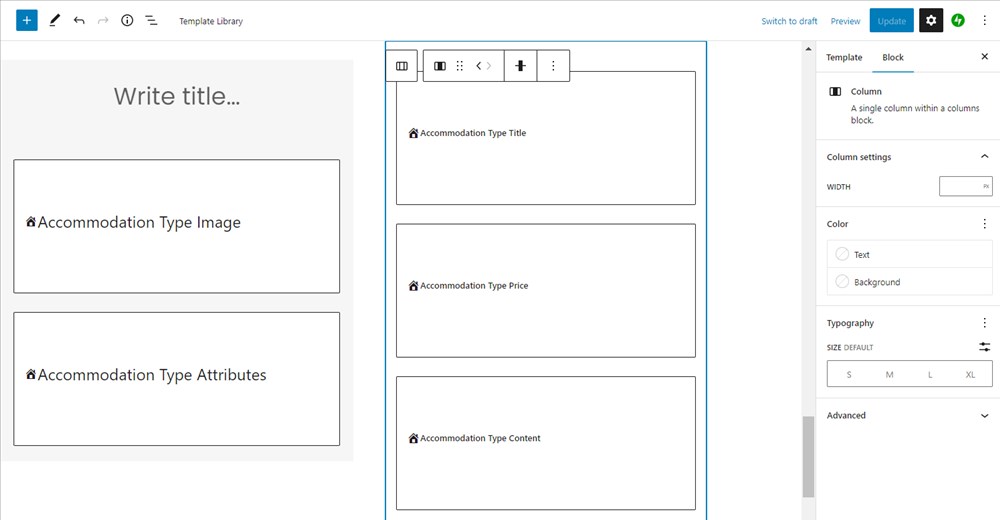
- Vedrai un elenco di blocchi predefiniti di cui è composta la normale pagina di alloggio.
- Personalizza il tuo modello (più su questo sotto).
- Una volta che il tuo modello personalizzato è pronto, vai su Tipi di alloggio > seleziona quello a cui vuoi applicare un nuovo look > trova gli attributi del post sulla destra > scegli quello necessario dal selettore del modello > salva le modifiche.
Questo è tutto! Ora diamo un'occhiata più da vicino alle opzioni di personalizzazione del modello.
Opzioni di personalizzazione del modello
Ci sono 9 blocchi con nomi chiari, come Prezzo del tipodialloggio o Titolo del tipo di alloggio.
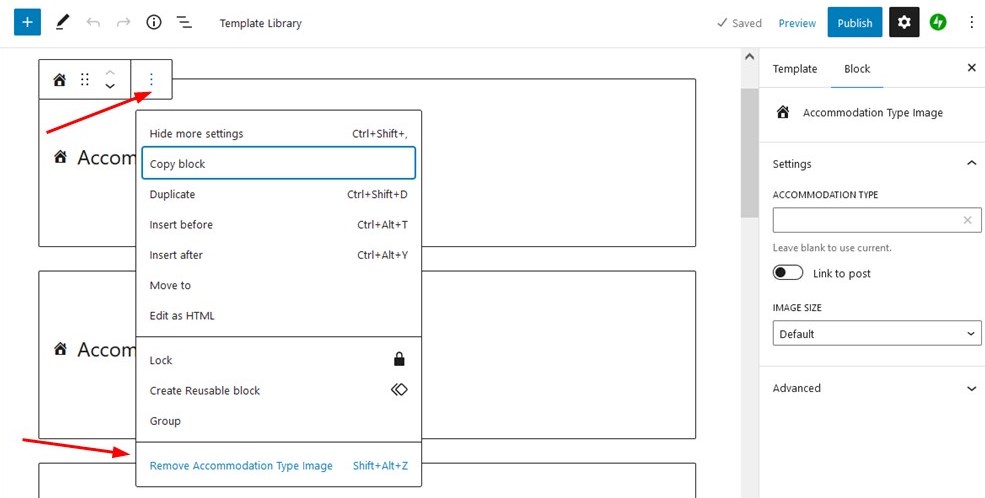
Innanzitutto, grazie alla funzionalità predefinita di WordPress, ognuno di questi blocchi può essere:
- Spostato in una posizione diversa

- Rimosso completamente

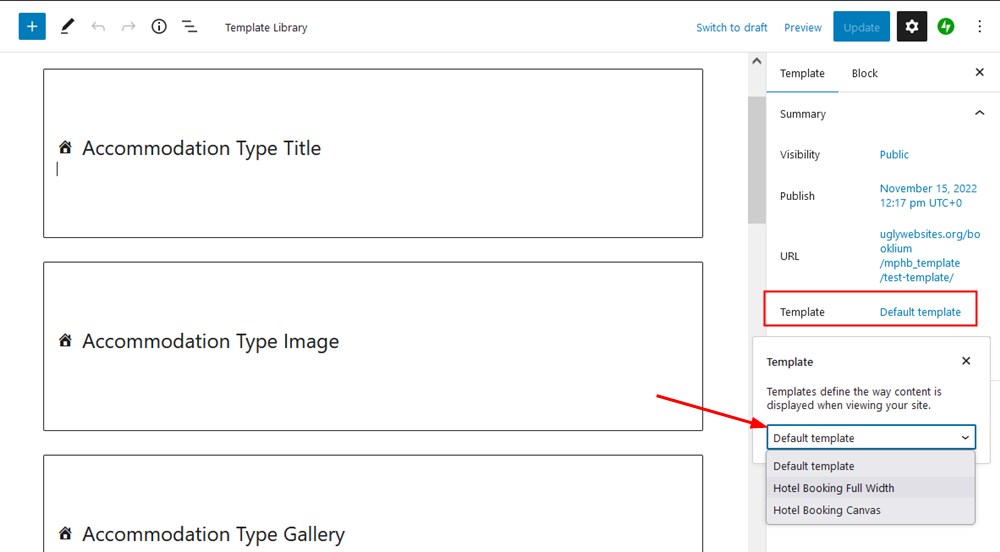
C'è anche una scelta di layout per l'intero modello.
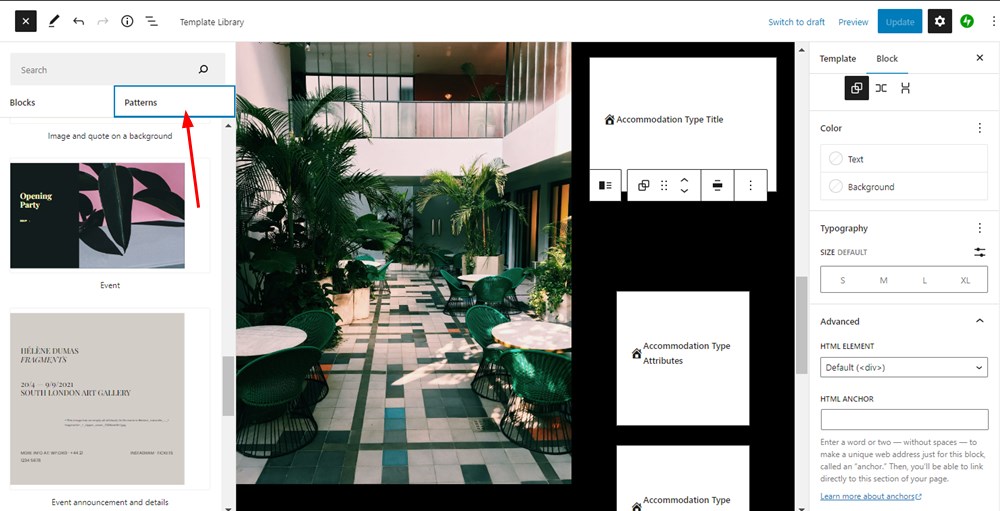
Per trovare le opzioni, fai clic su qualsiasi punto vuoto della pagina per aprire le opzioni del modello da destra, quindi scegli il layout di paginadesiderato per il tuo modello.

Quale scegliere?
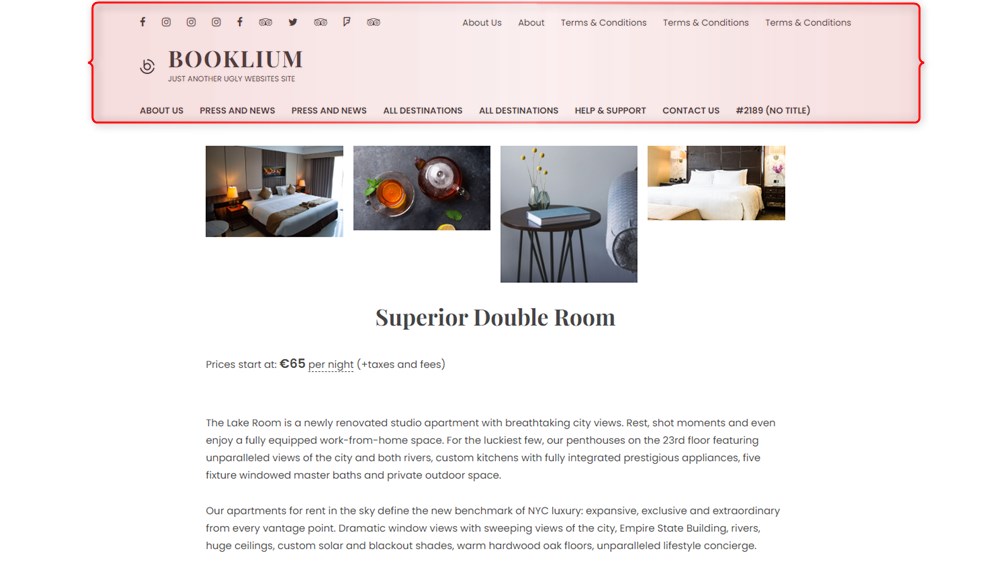
Con ilmodello a larghezza intera attivo, le parti del sito di intestazione e piè di pagina non vengono rimosse.

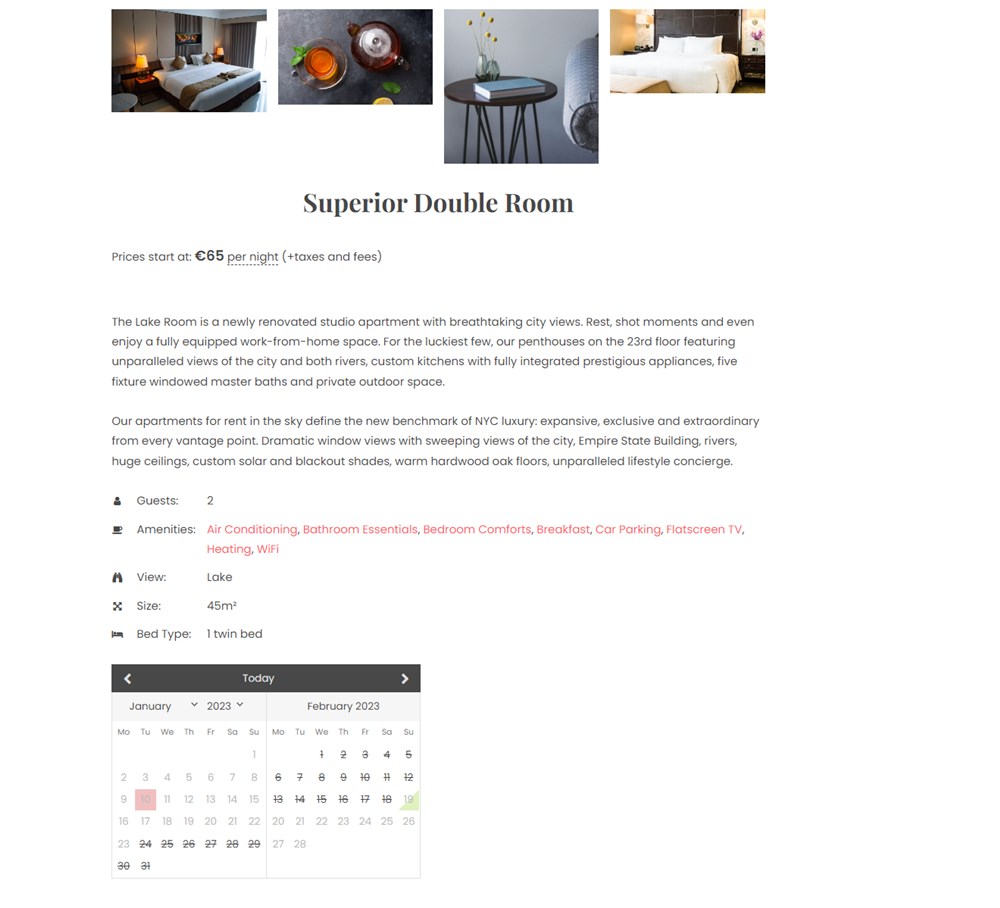
Optando per unmodello di tela, verrà visualizzato solo il contenuto della proprietà, senza piè di pagina o parti del sito di intestazione.

L'intera pagina può anche essere inserita nel blocco Hotel Booking Wrapper, per il quale puoi impostare la larghezza di cui hai bisogno:


Per le funzionalità di personalizzazione di ciascun blocco, fai clic prima sul blocco necessario, quindi vai al menu a destra del blocco.
Ecco alcune impostazioni interessanti:
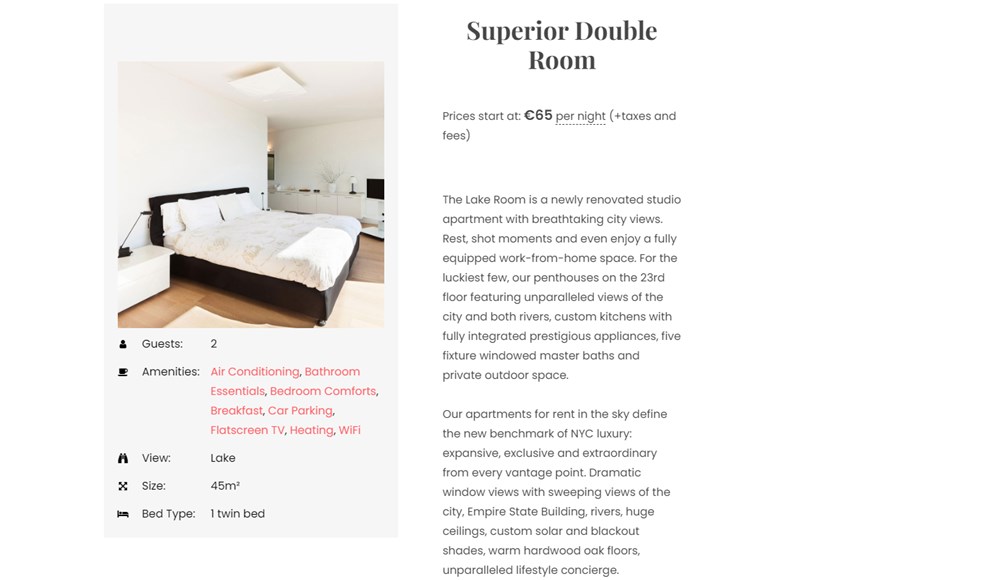
- Nellagalleria del tipo di alloggiopotrai trasformare una galleria di immagini in una presentazione di immagini. Puoi anche scegliere un numero di colonne per la tua galleria, quindi sarà facile scegliere il formato giusto in base a quante immagini hai in una galleria.
- È possibile selezionare qualiattributiindividualmente si desidera emettere nelle informazioni sulla proprietà.
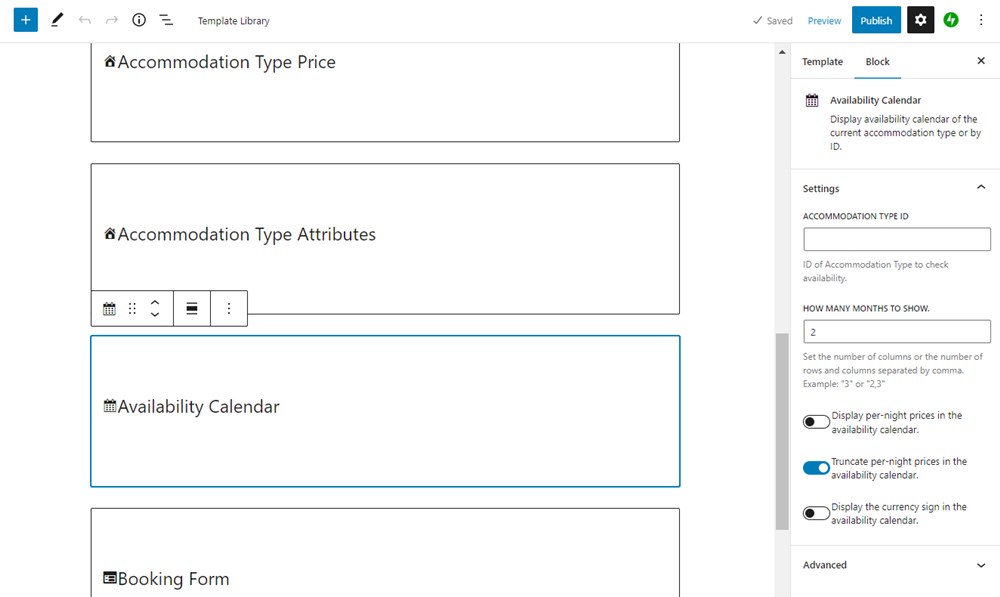
- È possibile personalizzare la vistaCalendario disponibilità, ad esempio, visualizzare i prezzi per notte e scegliere il numero di mesi da mostrare.

E abbiamo menzionato solo alcuni blocchi con il maggior numero di strumenti e impostazioni.
Sfrutta la potenza dell'editor di blocchi
Sfrutta la potenza dell'editor a blocchi per progettare pagine di alloggi.
Poiché anche i blocchi provenienti dall'estensione Hotel Booking Styles & Templates sono nativi di WordPress, puoi combinarli con qualsiasi altro plug-in di terze parti o strumenti predefiniti che sono immediatamente a portata di mano.
Cioè, puoi aggiungere più elementi visivi (ad esempio banner), personalizzare i colori di sfondo, modificare il numero di colonne per il contenuto della proprietà e fare tutto ciò che la tua immaginazione e i tuoi strumenti ti consentono.
Diamo un'occhiata ad alcuni esempi di utilizzo dell'editor di blocchi di WordPress insieme alla nostra estensione Getwid gratuita.
Getwid aggiunge fondamentalmente alcune dozzine di blocchi e design creativi all'editor, rendendo il tuo processo di personalizzazione ancora più potente e diversificato.
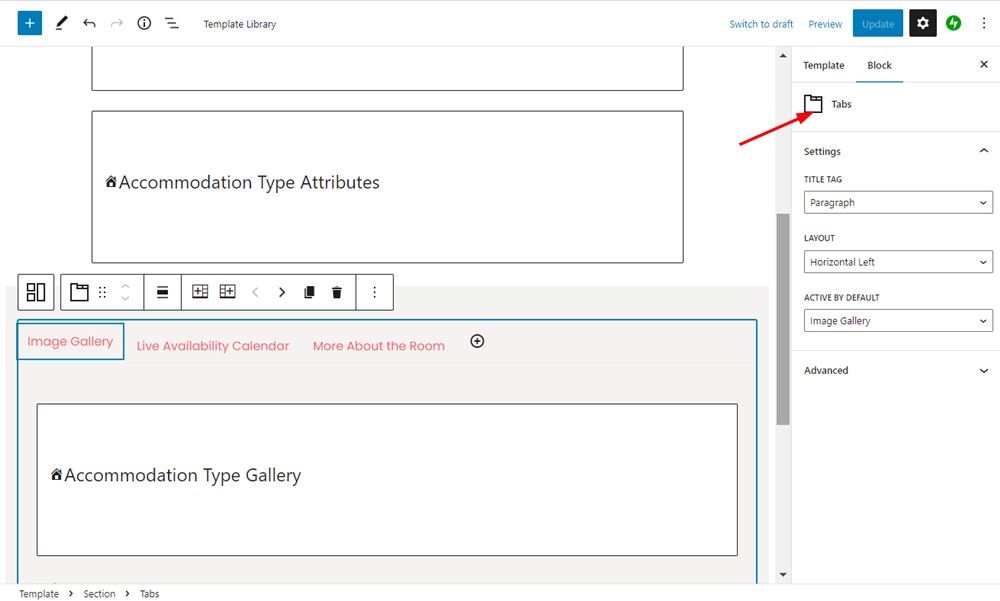
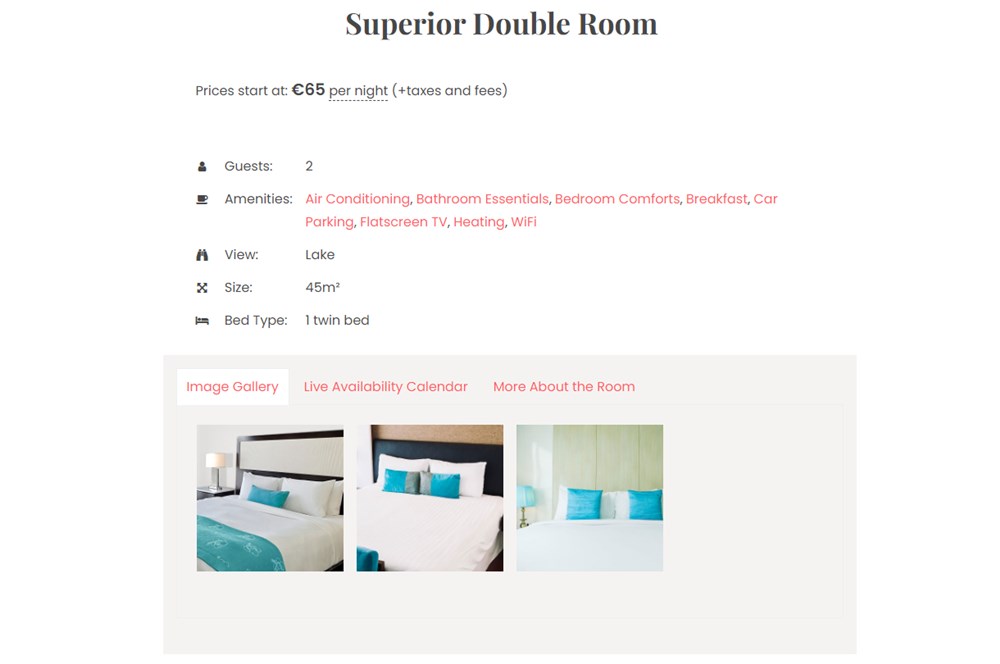
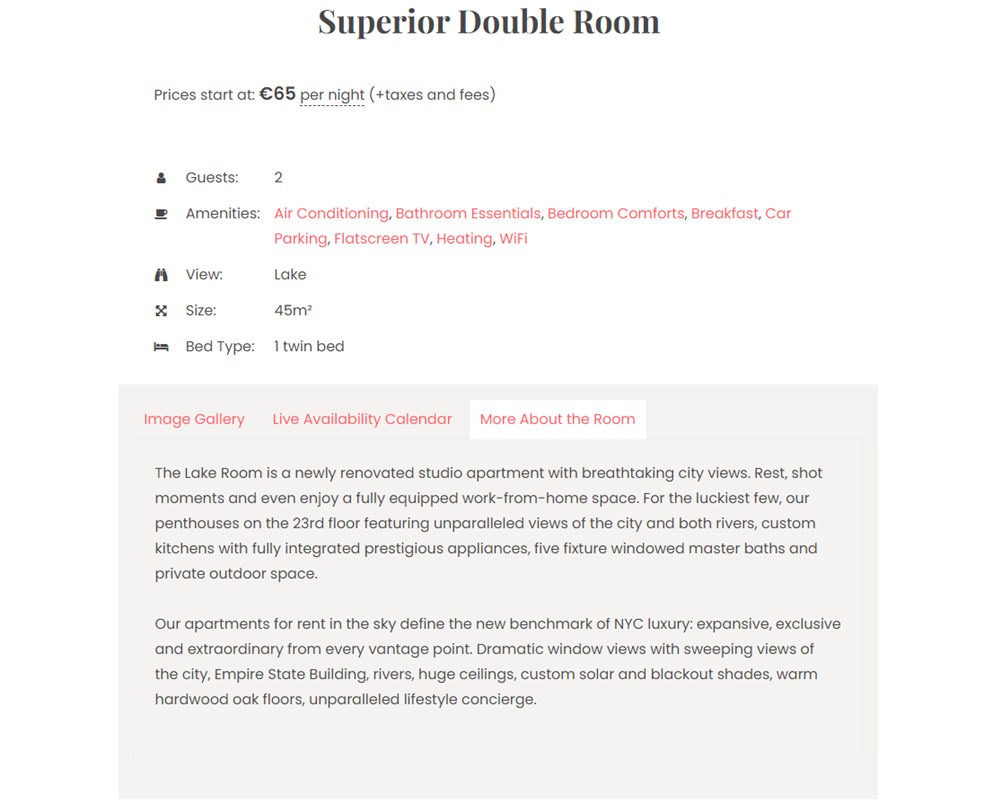
Esempio #1 .Usa Getwid Tabs per strutturare i dati in schede

Utilizzando il blocco Getwid Tabs, puoi inserire i blocchi generati dall'estensione Hotel Booking Styles & Templates in schede, visualizzando così ogni contenuto in una visualizzazione compatta.

I viaggiatori possono fare clic rapidamente su ciascuna scheda per visualizzare le informazioni a cui sono interessati.

Esempio #2.Usa modelli WordPress o Getwid

Per creare layout visivamente coerenti con colonne e altri elementi per il tuo alloggio, puoi utilizzare modelli predefiniti.

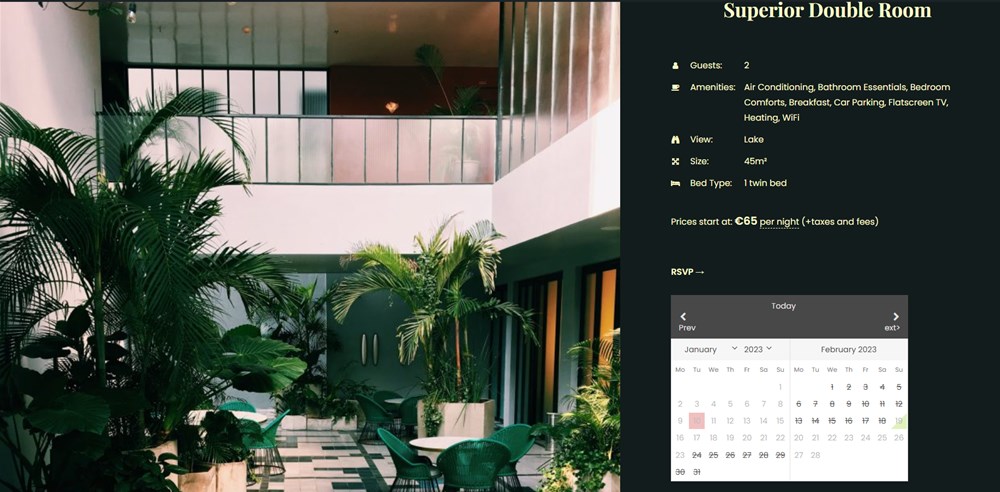
Esempio #3.Usa le colonne

Utilizzando semplicemente la soluzione Colonne o modelli già pronti con colonne, puoi organizzare gli elementi di contenuto di una singola pagina di alloggio con gli elementi necessari.

Ricorda che puoi cambiare il colore di sfondo dell'intera sezione che crei per la tua pagina di alloggio.
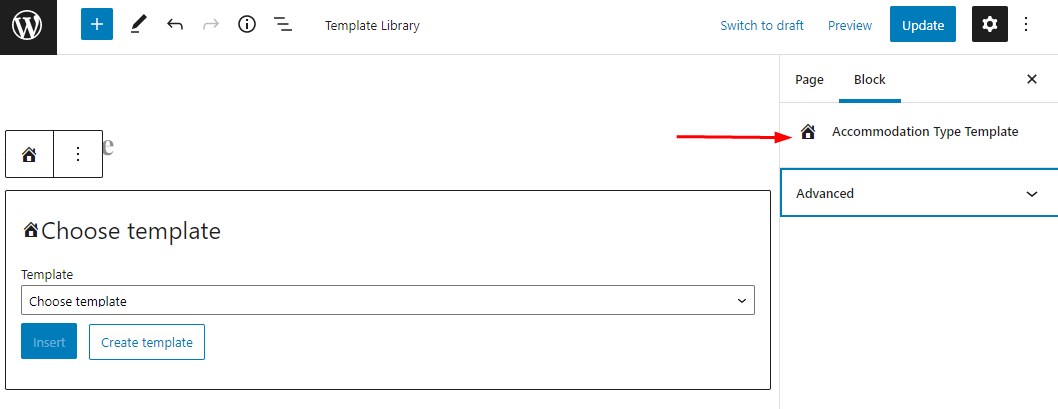
Abbiamo anche aggiunto un blocco modello dedicato al tipo di alloggio per WordPress.

Dopo averlo aggiunto alla pagina, ti consente di selezionare uno qualsiasi dei modelli personalizzati creati e di inserirlo in qualsiasi pagina corrente che modifichi.

In tal modo, puoi scegliere gli ID del tipo di alloggio per specificare per quale proprietà utilizzare un modello.
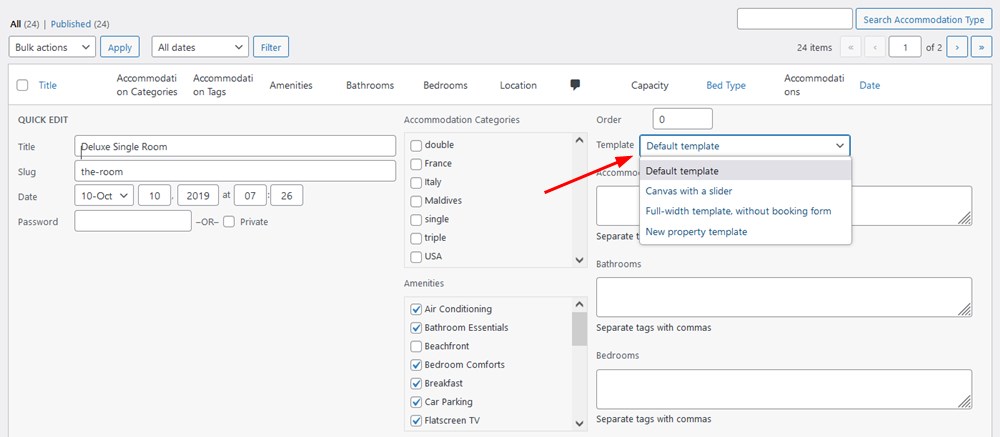
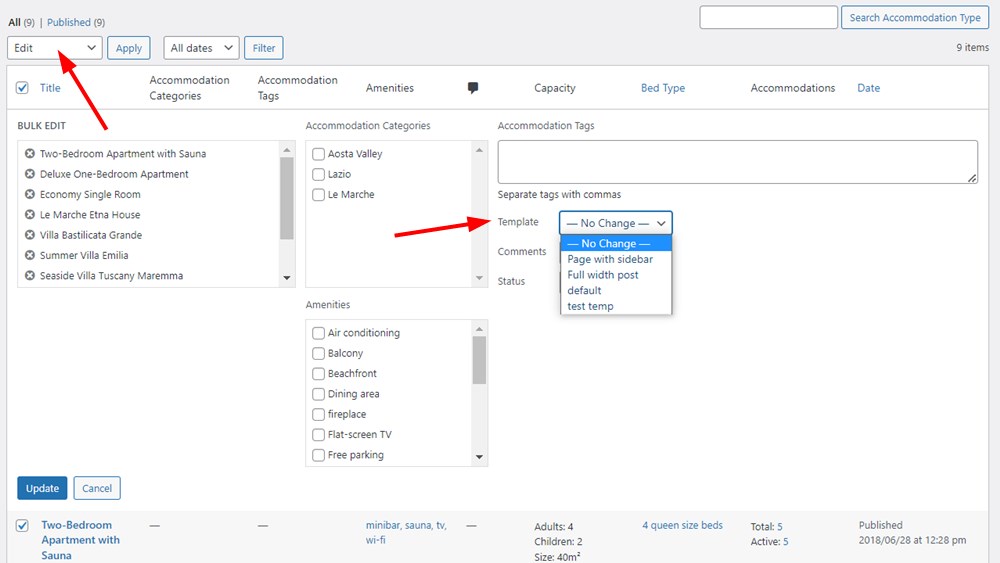
Per aggiornamenti rapidi del sito web, puoi modificare il modello di proprietà direttamente dal menu Tipi di alloggio nella dashboard:Tipo di alloggio > Modifica rapida > Modello.

Se desideri, ad esempio, creare un modello che desideri che funzioni per più alloggi e non desideri applicarlo manualmente per ogni proprietà, utilizza la funzionalità predefinita di WordPress.
Azioni in blocco > Modifica > Applica > Modello > scegli un modello > Aggiorna.

Se il tuo builder preferito è Elementor, Divi o qualsiasi altro al momento, puoi comunque aggiungere blocchi WordPress nativi tramite l'editor di blocchi WP predefinito come descritto nel post senza problemi.
Nei futuri aggiornamenti delle estensioni, abbiamo in programma di rendere disponibili anche i widget Elementor e Divi per i blocchi di prenotazione degli hotel, consentendoti di modificare le pagine del tipo di alloggio con più costruttori preferiti.
Nota per gli sviluppatori
Forniamo anche un elenco di azioni per l'estensione Hotel Booking Styles & Templates che gli sviluppatori possono utilizzare per aggiungere il proprio markup prima e dopo un modello.
Sarà adatto se i nostri modelliHotel Booking Full WidthoHotel Booking Canvasriscriveranno le classi registrate nella sezione dell'intestazione del tuo tema WordPress. Quindi sentiti libero di aggiungere le tue funzioni/metodi alle seguenti azioni per aggiungere il markup richiesto.
Modello a larghezza intera per la prenotazione dell'hotel
- mphb-templates/templates/header-footer/before_content – un'azione che viene chiamata prima del contenuto del modello.
- mphb-templates/templates/header-footer/after_content – un'azione chiamata dopo il contenuto del modello.
Modello di tela di prenotazione dell'hotel
- mphb-templates/templates/canvas/before_content – un'azione che viene chiamata prima del contenuto del modello.
- mphb-templates/templates/canvas/after_content – un'azione chiamata dopo il contenuto del modello.
Crea layout migliori e più personalizzati per singoli alloggi o tutti in una volta grazie all'editor di blocchi di WordPress e aun'estensione gratuita diHotel Booking Styles & Templates. Tutti gli strumenti sono a portata di mano.