21 migliori siti web di hotel (esempi) 2023
Pubblicato: 2023-02-10Sei pronto a vedere alcuni dei siti web di hotel più belli degli albergatori di tutto il mondo?
Siamo rimasti colpiti nel vedere quante pagine utilizzano uno sfondo video/video hero dopo aver scansionato oltre 200 siti di hotel. È un eccellente effetto che attira l'attenzione.
Sebbene il video non sia necessariamente un must, è altamente consigliabile organizzare una sorta di prenotazione online, preferibilmente direttamente sulla prima pagina.
Ciò migliorerà in modo significativo le tue conversioni, inoltre non dovrai pagare commissioni a una piattaforma di terze parti.
Tuttavia, prima godiamoci i bellissimi design che influenzeranno sicuramente la tua creatività.
Suggerimento : puoi creare qualsiasi tipo di sito web di alloggio scegliendo un tema WordPress per hotel o un costruttore di siti web per hotel.
I migliori esempi di siti Web di hotel stimolanti
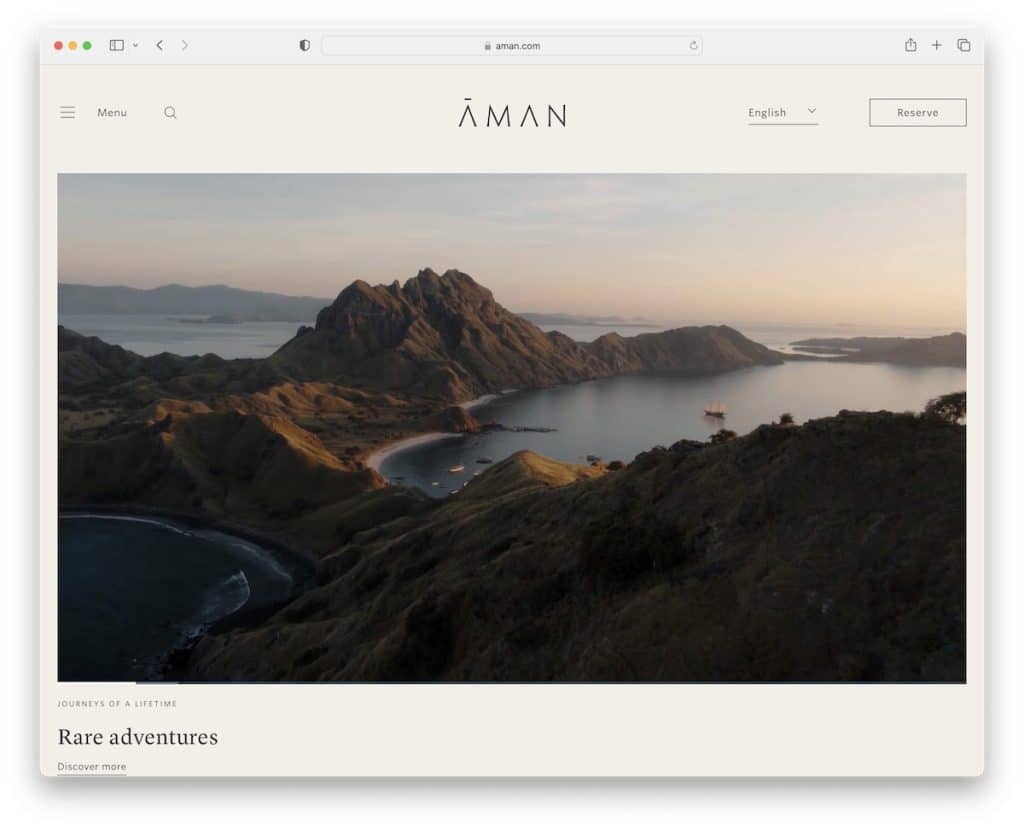
1. Ama
Costruito con: Drupal

Aman è un sito web di hotel elegante e moderno con un video eroico così avvincente che vorresti guardarlo fino alla fine. Ciò che è anche interessante è che non hanno aggiunto alcun testo o un pulsante di invito all'azione (CTA): è per puro divertimento.
L'intestazione mobile è sempre disponibile con un menu hamburger, una barra di ricerca, un selettore di lingua e un pulsante di prenotazione.
Un'altra cosa utile è la barra di prenotazione online appiccicosa nella parte inferiore dello schermo per verificare rapidamente la disponibilità.
Nota : crea un video promozionale e incorporalo nel tuo sito web per divertirti. Non essere troppo commerciale.
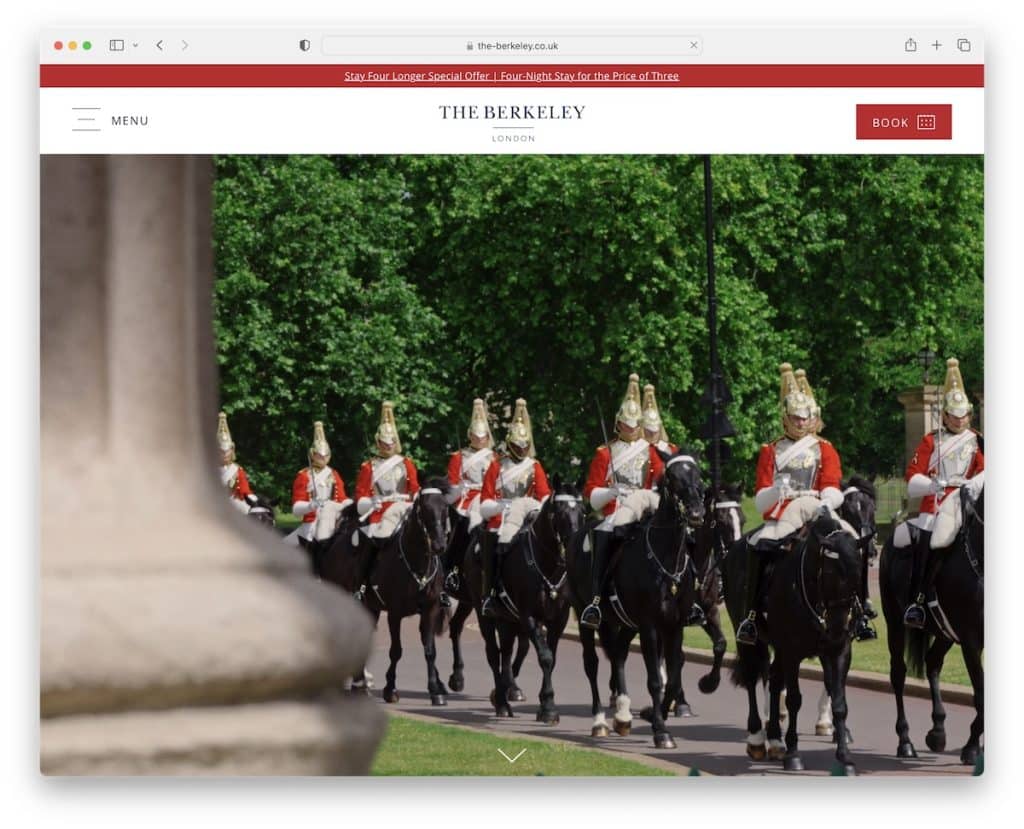
2. Berkley
Costruito con: in modo ottimale

Come Aman, anche The Berkeley utilizza un video above the fold, senza testo e senza CTA. Bellissimo.
Usano una notifica nella barra superiore per un'offerta speciale e un'intestazione pulita con un'icona a forma di hamburger e un pulsante CTA di prenotazione.
Questo esempio di sito web dell'hotel ha anche opzioni di accessibilità che appaiono come un'icona adesiva nell'angolo in basso a sinistra. Infine, l'animazione di scorrimento rende questa pagina molto più piacevole.
Nota: introduci il configuratore di accessibilità in modo che i tuoi visitatori possano modificare la loro esperienza di visualizzazione del sito web.
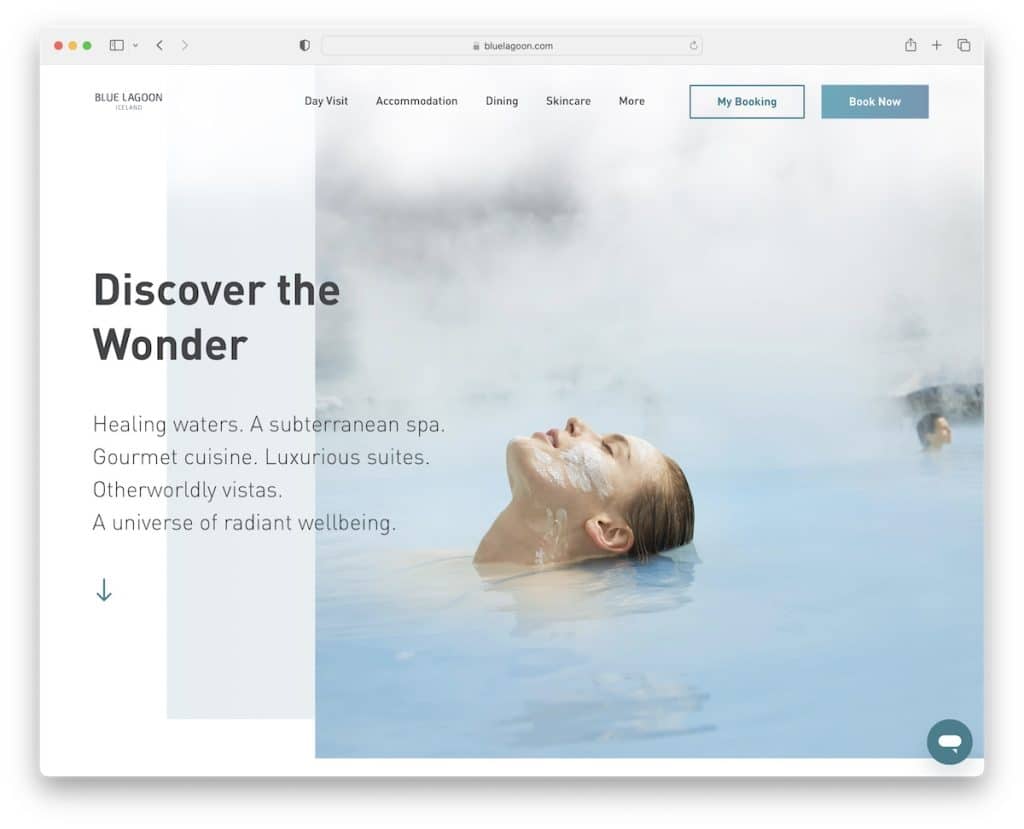
3. Laguna Blu
Costruito con: Contenuto

Il design di Blue Lagoon è moderno e minimale, con tanto spazio bianco per garantire un'ottima leggibilità.
Ha due pulsanti CTA nella barra di navigazione e un piè di pagina con più collegamenti rapidi, dettagli aziendali/di contatto e un modulo di iscrizione alla newsletter.
Inoltre, è disponibile anche il chatbot "live" per migliorare il servizio clienti.
Nota: aggiungi i pulsanti CTA nella sezione dell'intestazione e migliora le percentuali di clic.
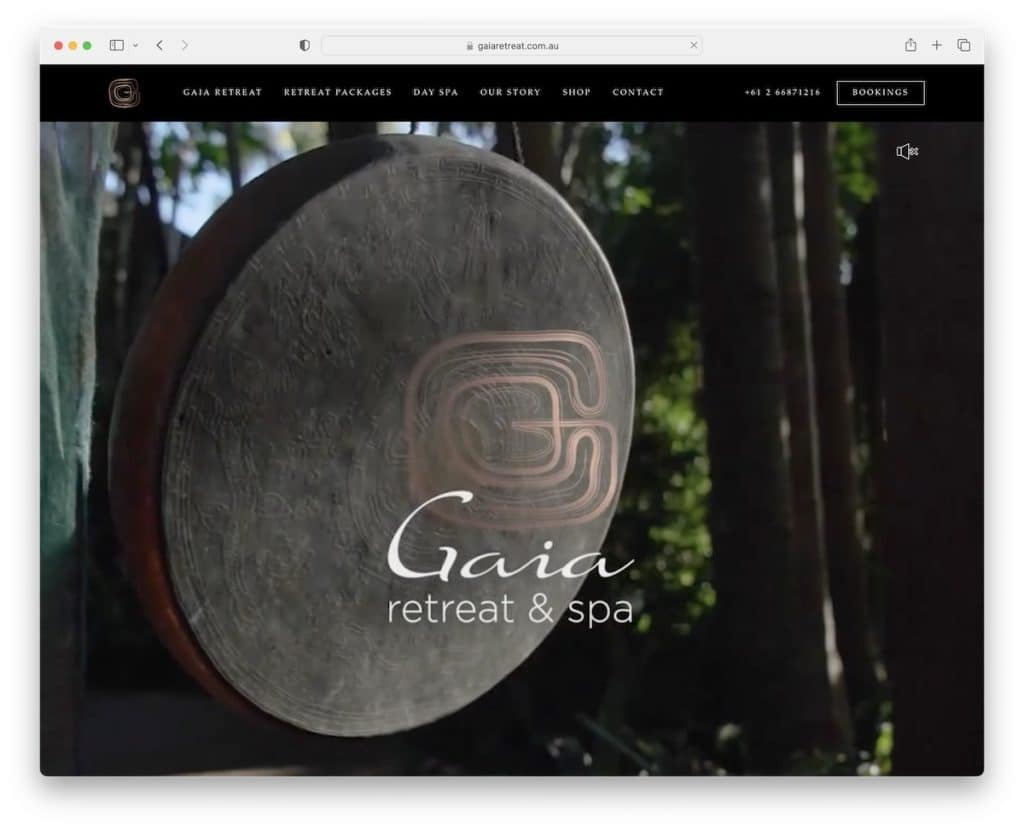
4. Ritiro di Gaia
Costruito con: Elementor

Gaia Retreat è un altro superbo esempio di sito Web di ritiro e spa con un video a schermo intero above the fold. Il video ha anche la possibilità di attivare o disattivare il volume.
L'intestazione mobile con sfondo nero risalta bene, dando sempre accesso ad altre pagine, un numero di telefono cliccabile e un pulsante per le prenotazioni.
Alcuni dei collegamenti del menu hanno una funzione di effetto al passaggio del mouse unica che non abbiamo mai visto prima e potrebbe darti nuove idee per il tuo sito web.
Nota: un'intestazione/menu appiccicoso o mobile può migliorare l'esperienza utente del sito dell'hotel (non è più necessario scorrere verso l'alto!).
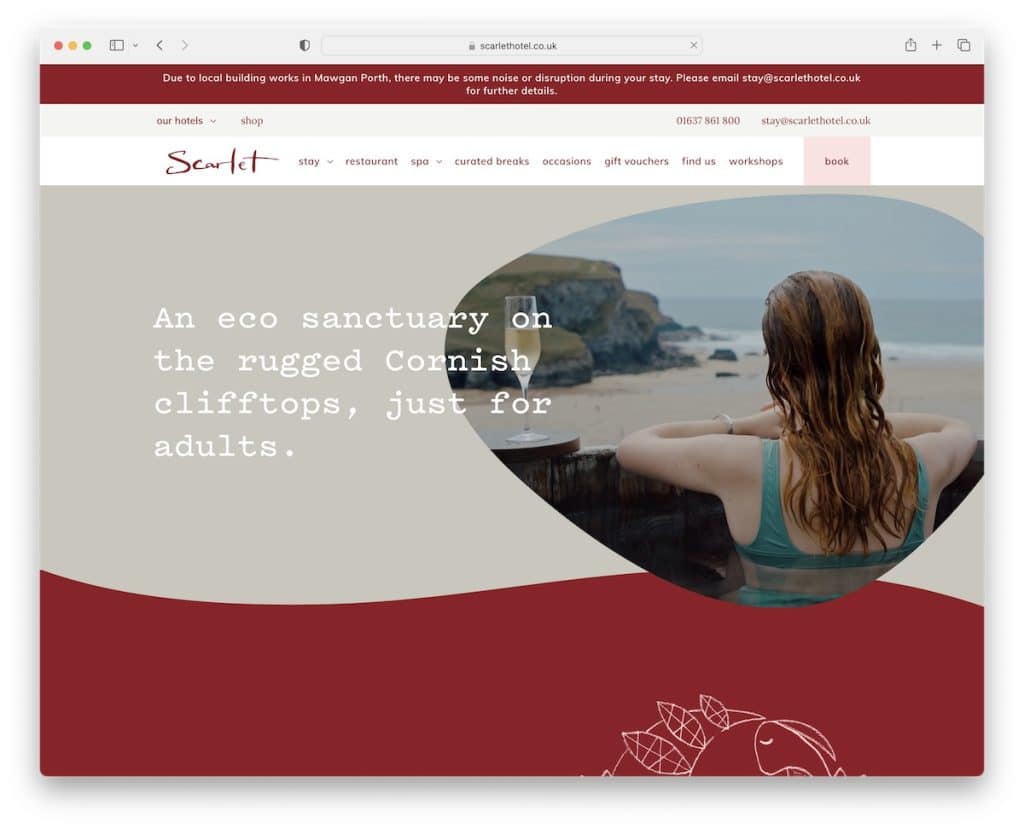
5. Scarlatto
Costruito con: Craft CMS

Scarlet ha una sezione degli eroi unica nel suo genere con testo, video e uno sfondo unico per ravvivare le cose.
Sebbene il sito web si inclini al minimalismo, è comunque coinvolgente con la sua incredibile attenzione ai dettagli.
La navigazione mobile ha un mega menu e un link di prenotazione, quindi tutto il necessario è facilmente accessibile, sempre.
Scarlet utilizza anche una barra in alto con alcuni collegamenti rapidi aggiuntivi e dettagli di contatto (numero cliccabile ed e-mail).
Nota: Rendi cliccabili i tuoi dati di contatto.
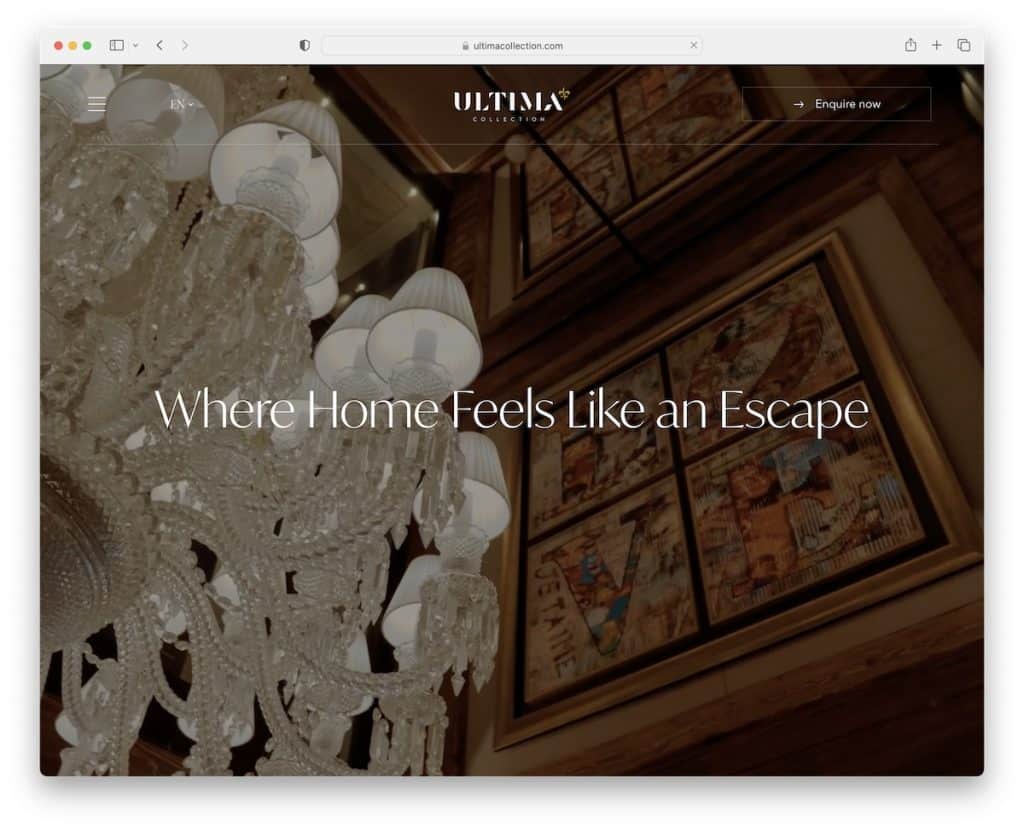
6. Collezione Ultima
Costruito con: Calcestruzzo

Ultima Collection sa come creare una forte prima impressione con il suo audace sito web di hotel che abbiamo adorato recensire.
Ha uno sfondo video a schermo intero con un'intestazione trasparente (diventa solida sullo scorrimento) per garantire una migliore esperienza visiva. L'intestazione è semplice con un'icona ad hamburger, un selettore di lingua e un pulsante di richiesta di prenotazione.
Un altro dettaglio interessante di questa eccellente pagina è la rivelazione del piè di pagina, che non si incontra troppo spesso.
Nota: traduci il tuo sito web e crea un selettore di lingua nell'intestazione.
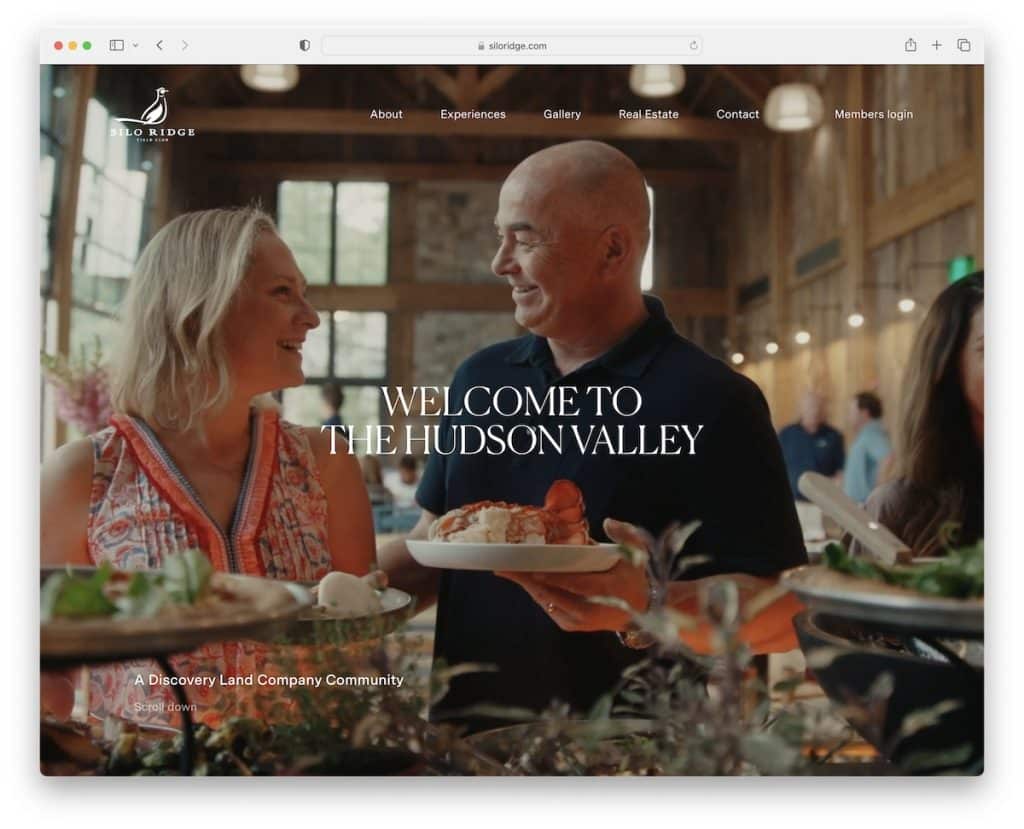
7. Cresta del silo
Costruito con: Craft CMS

Quello che abbiamo imparato studiando tutti questi fantastici siti web di hotel è che l'uso di video above the fold è molto comune. E Silo Ridge è un altro eccellente esempio, con un video hero a schermo intero che rende la pagina molto più coinvolgente.
Inoltre, le animazioni a scorrimento aggiungono anche un altro livello di vita al sito Web per renderlo più simpatico. Inoltre, il tocco di semplicità rende l'aspetto generale un vero piacere per gli occhi.
Nota: utilizza animazioni ed effetti di scorrimento per rendere il sito Web più vivace.
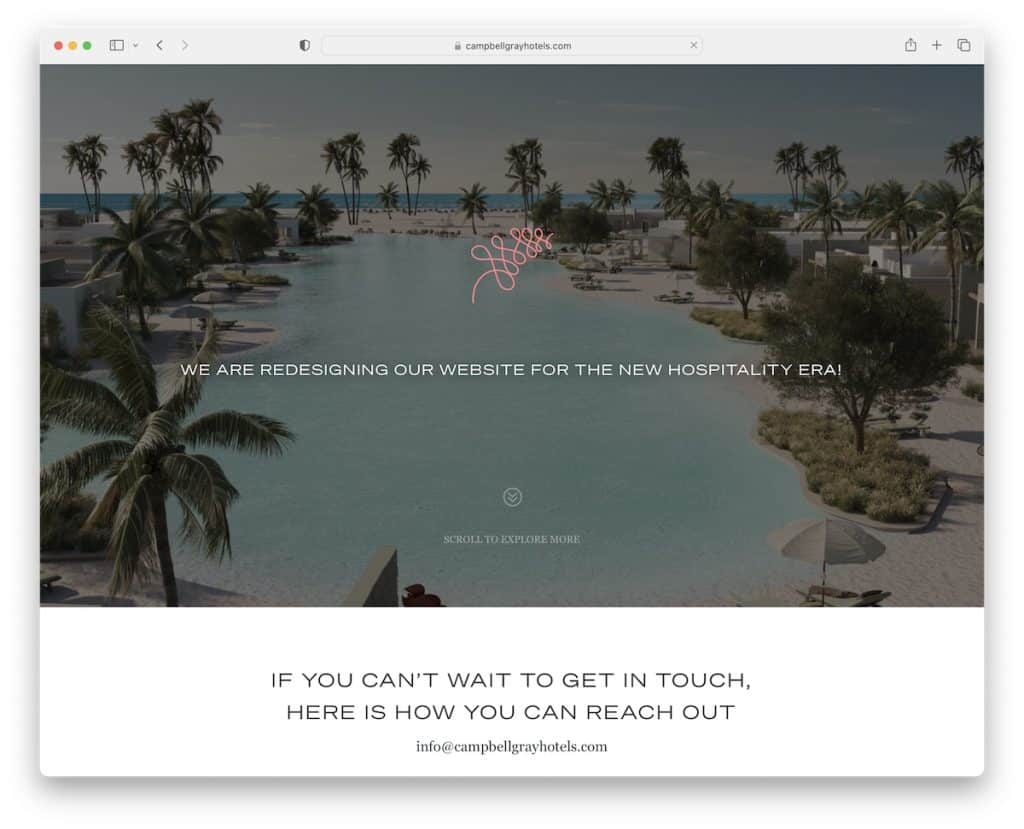
8. Hotel Campbell Grey
Costruito con: Divi

Mentre Campbell Grey Hotels potrebbe non utilizzare un video eroe come molti altri, puoi guardare un video promozionale below the fold.
La cosa interessante è che il sito web non ha un'intestazione e un piè di pagina. In altre parole, è un semplice sito Web con un layout a pagina singola che puoi utilizzare per dare un'occhiata veloce alle loro posizioni.
Nota: crea un sito Web di una pagina in cui tutte le informazioni e i dettagli sono distanti solo pochi rotoli.
Ehi, siamo sicuri che ti divertirai un mondo a controllare tutti questi siti Web utilizzando il tema Divi.
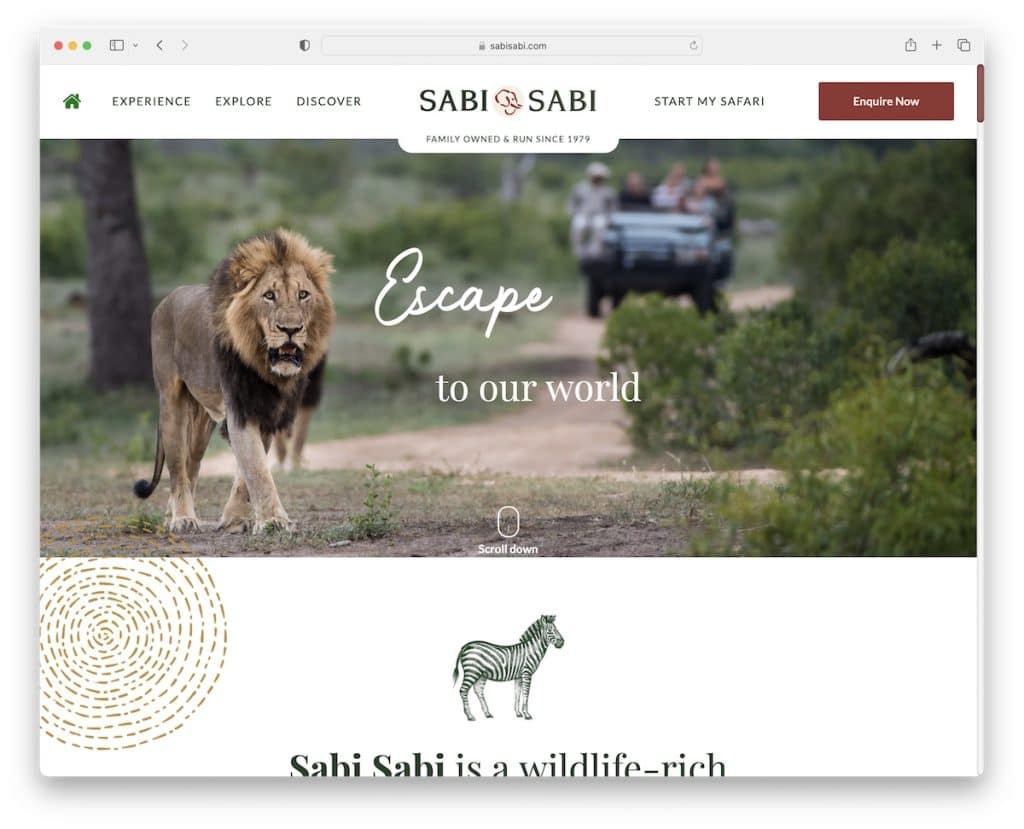
9. Sabi Sabi
Costruito con: Calcestruzzo

Il layout a tutta larghezza di Sabi Sabi, l'immagine grande, l'abbondanza di spazio bianco, il testo accattivante e la grafica accattivante richiedono un momento piacevole.
L'intestazione ha una funzionalità di mega menu distinta e un pulsante CTA per le richieste. Un'altra funzione speciale è la scomparsa e la ricomparsa dell'intestazione, a seconda che si scorra verso il basso o verso l'alto. Maneggevole.
Infine, il piè di pagina presenta più colonne con contatti, collegamenti, icone social, un modulo di iscrizione e altro.
Nota: crea un mega menu per creare una migliore esperienza di navigazione del sito.
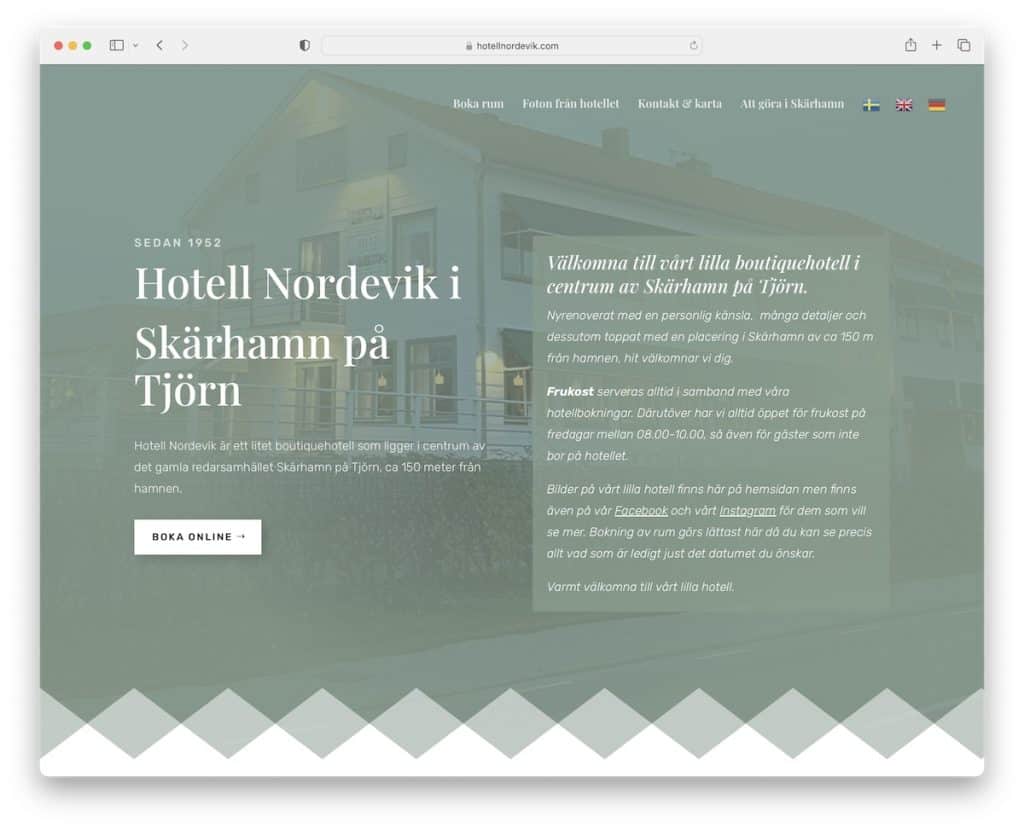
10. Hotell Nordevik i Skarhamn pa Tjorn
Costruito con: Divi

Questo esempio di sito web di un hotel è stato creato pensando al minimalismo svedese, ma con sufficienti dettagli creativi per ravvivarlo.
Ha un modulo di prenotazione sulla home page, in modo da poter verificare rapidamente la disponibilità. Le fisarmoniche sono una bella caratteristica per mantenere l'aspetto iniziale più pulito ma forniscono comunque le informazioni necessarie.
Hotell Nordevik i Skarhamn pa Tjorn ha una barra di navigazione mobile e un pulsante "torna in alto" per ridurre al minimo lo scorrimento.
Nota: integra le prenotazioni online nel tuo sito Web, in modo che i potenziali clienti non debbano visitare una piattaforma di terze parti per effettuare una prenotazione.
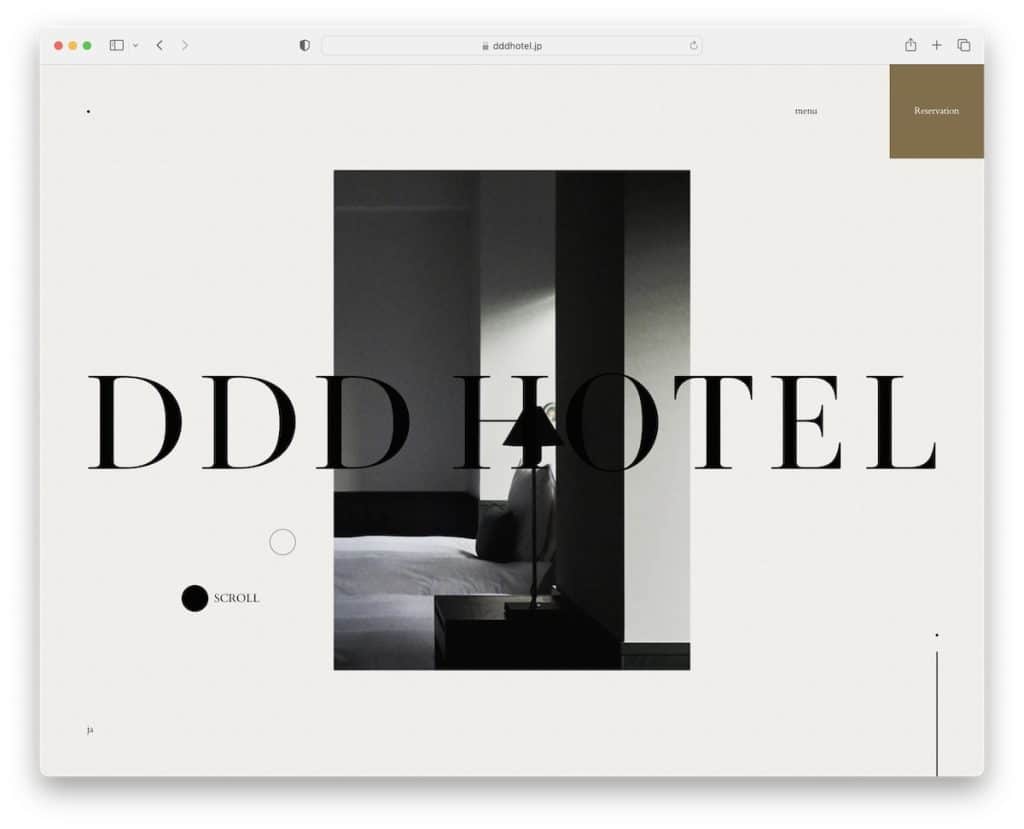
11.DDD Hotel
Costruito con: Nuxt

DDD Hotel è un sito Web unico e minimalista con una nuova funzione di menu sovrapposta e un elemento cursore personalizzato.

Tutto ciò che riguarda questo sito Web dell'hotel è incomparabile con qualsiasi altra cosa che abbiamo aggiunto a questa raccolta.
L'effetto di parallasse e il testo animato sono piacevoli dettagli che rendono l'esperienza più dinamica.
Nota: se vuoi fare qualcosa di diverso, puoi ottenere molte idee creative controllando DDD Hotel.
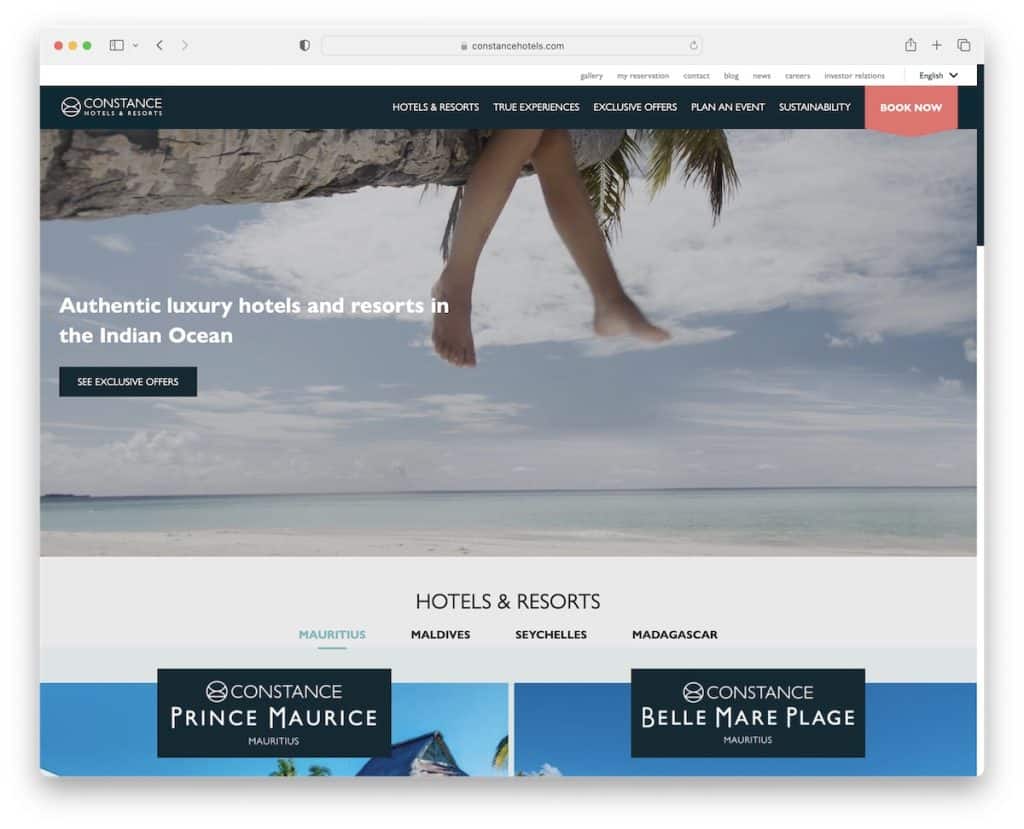
12. Costanza Hotels & Resorts
Costruito con: Umbraco

Constance Hotels & Resorts ha un video hero con testo e un pulsante CTA che promuove le loro offerte esclusive.
Gli hotel e i resort categorizzati below the fold sono utili per scegliere/trovare più facilmente la posizione perfetta.
Questo sito web dell'hotel ha una barra superiore e una barra di navigazione dove puoi trovare tutti i collegamenti rapidi, un selettore di lingua e un pulsante di prenotazione.
Nota: se disponi di più sedi, organizzale con categorie/tag in un pratico dispositivo di scorrimento/carosello.
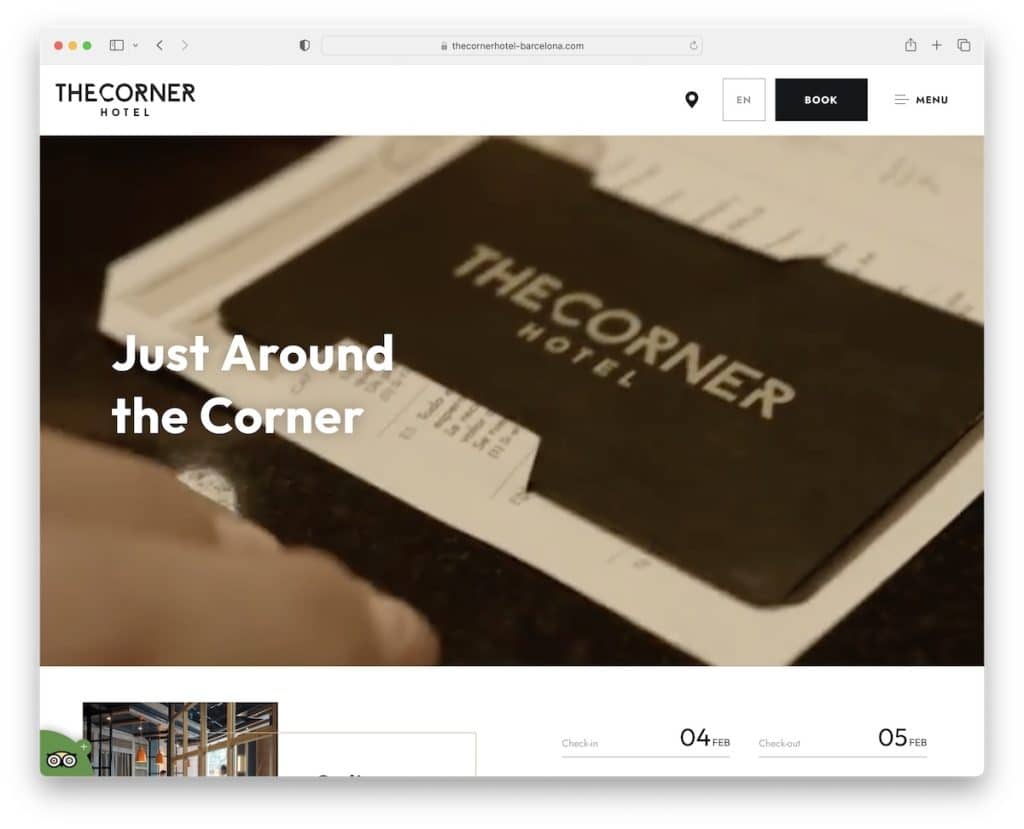
13. L'Albergo d'Angolo
Costruito con: Laravel

Il design pulito e moderno della pagina di The Corner Hotel ti porta in un viaggio, a partire dal video dell'eroe che è molto avvincente.
Proprio sotto il video c'è un modulo di ricerca, ma puoi anche accedere alle prenotazioni tramite il pulsante CTA nell'intestazione. Parlando dell'intestazione, rivela un menu hamburger con un menu a discesa, oltre a un selettore di lingua a discesa.
La pagina ha un pulsante di ritorno all'inizio, quindi il noioso scorrimento all'indietro non è necessario.
Nota: se non utilizzi un'intestazione adesiva, un pulsante torna all'inizio è una funzione intelligente per migliorare l'esperienza utente.
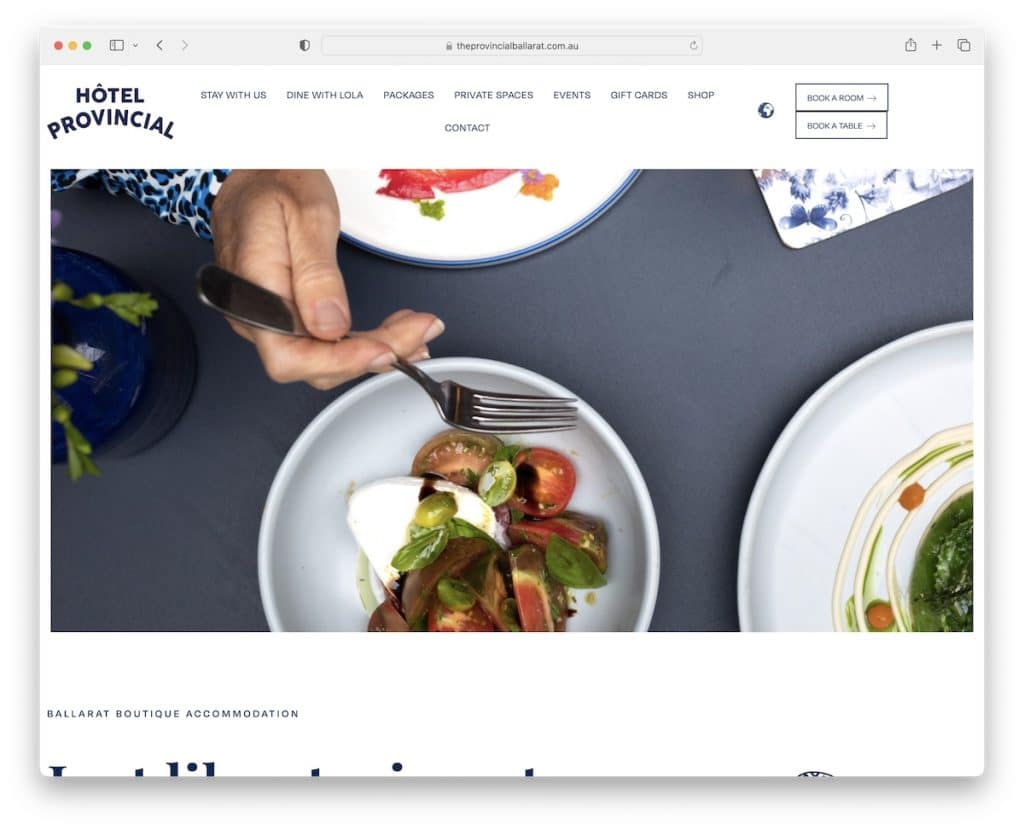
14. Albergo provinciale
Costruito con: Elementor

Invece di un video, il sito Web di Hotel Provincial ha una presentazione pulita senza testo o CTA. La pagina ha un aspetto minimalista con sezioni casuali piene di informazioni utili e contenuti visivi.
L'intestazione ha un fantastico selettore di lingua e due pulsanti CTA per prenotare una stanza o un tavolo. Inoltre, il piè di pagina è pulito, con dettagli aziendali, orari di apertura, collegamenti rapidi, inviti all'azione e un modulo di iscrizione.
Nota: crea una presentazione straordinaria della tua posizione con un dispositivo di scorrimento (prova ad andare senza testo e CTA per un aspetto più accattivante).
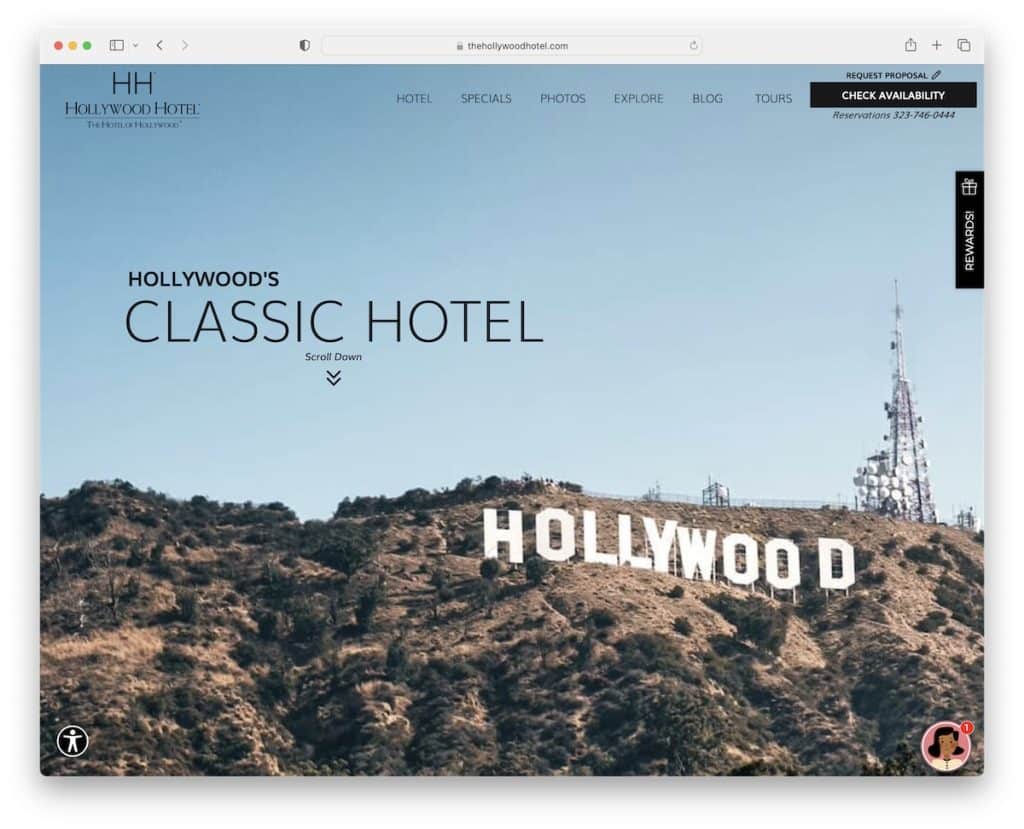
15. Hotel Hollywood
Costruito con: Webflow

Hollywood Hotel ti dà il benvenuto con un'immagine di sfondo classica, testo, un pulsante di scorrimento verso il basso e un'intestazione trasparente al 100%, che diventa solida e fluttua quando inizi a scorrere.
Questo sito Web dell'hotel ha altri quattro elementi appiccicosi: uno per i premi, uno per le valutazioni, uno per il widget della chat dal vivo e uno per il menu di accessibilità. Sembra molto, ma è fatto in modo da non causare distrazioni.
Nota: usa gli elementi adesivi se desideri promuovere qualcosa e dargli un tocco in più.
Non dimenticare di dare un'occhiata al nostro elenco completo dei migliori siti web di Webflow.
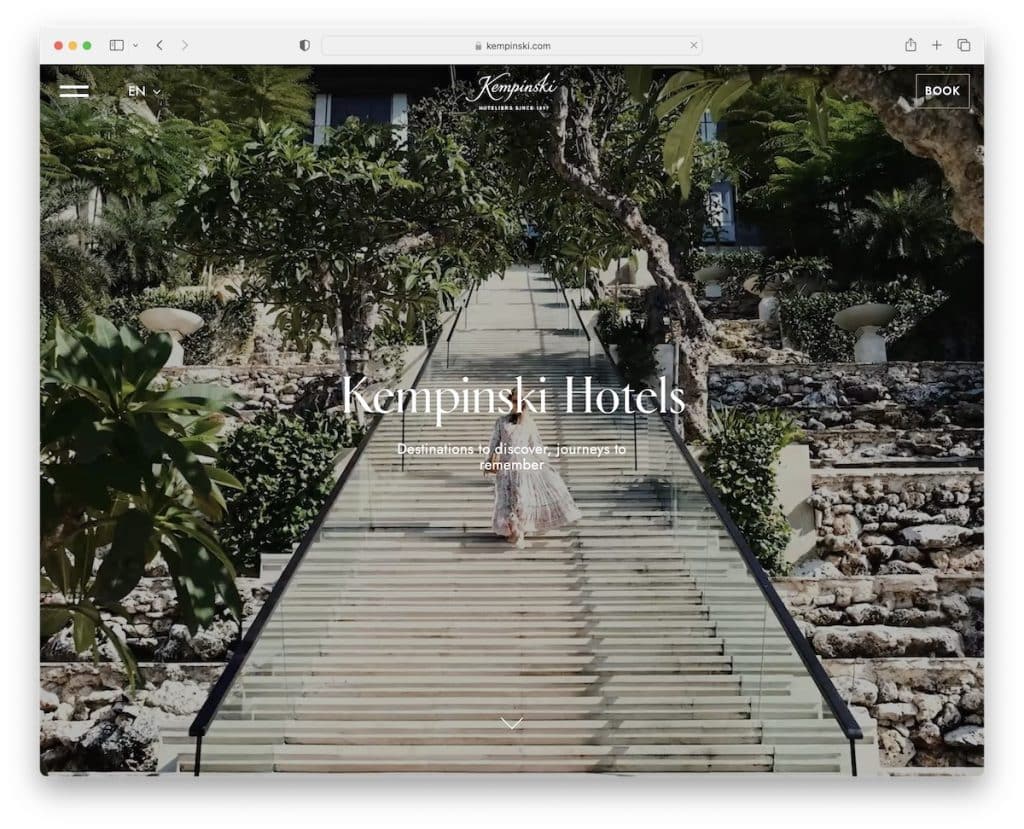
16. Kempinsky
Costruito con: Next.js

Kempinski è un altro fantastico esempio di sito di hotel con un video di sfondo a schermo intero above the fold.
Mentre usano il testo sovrapposto, è minimo e non invadente. Inoltre, l'intestazione trasparente assicura che la tua esperienza visiva non sia distratta.
Nel frattempo, l'icona dell'hamburger apre la navigazione a schermo intero con collegamenti rapidi e un "piè di pagina".
Nota: un'icona di menu ad hamburger aiuta a eliminare i collegamenti se si desidera creare una barra di navigazione più ordinata.
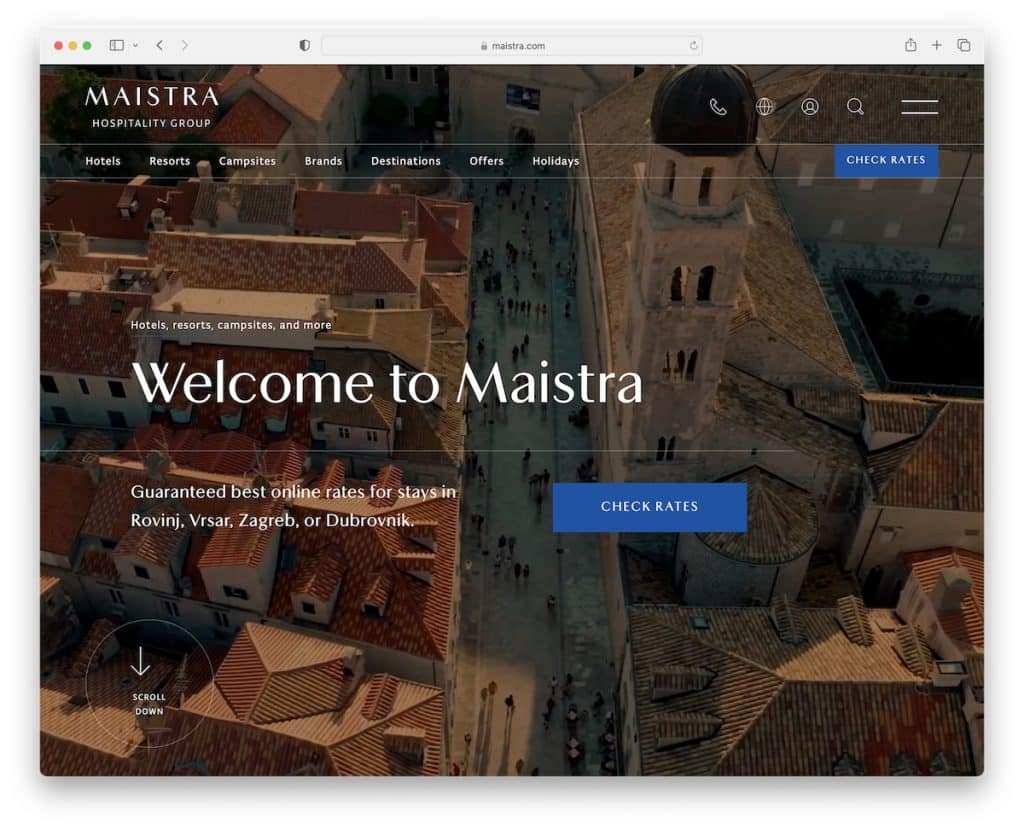
17. Maestra
Costruito con: Hugo CMS

Maistra ha una sezione above the fold molto fruibile con pulsanti CTA contrastanti per il controllo di tariffe/prenotazioni online.
Questo design web reattivo ha un aspetto elegante, pulito e professionale con caricamento dei contenuti a scorrimento. Un approccio come questo è utile se la (home) page è lunga, come quella di Maistra. E un'intestazione mobile è un MUST.
Maistra ispessisce tutte le scatole.
Nota: usa colori di sfondo CTA contrastanti per attirare più occhi su di loro.
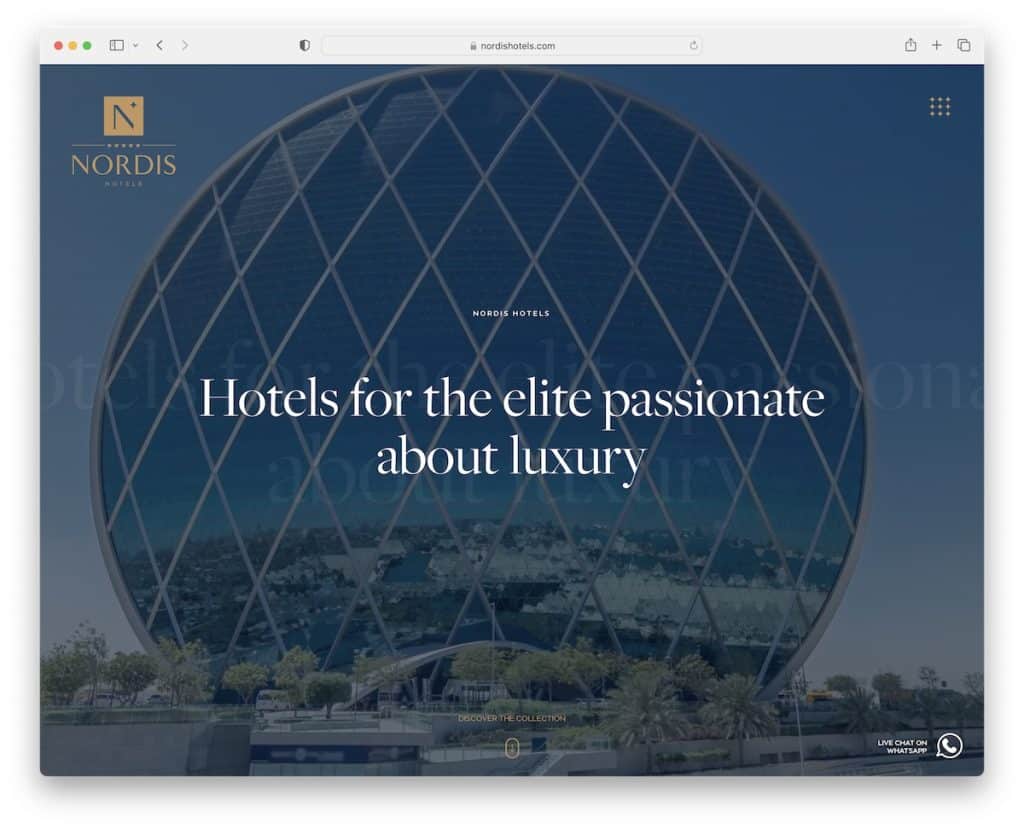
18. Hotel Nordis
Costruito con: Gatsby

Nordis Hotels ha un approccio individuale alla sezione dell'intestazione perché a prima vista non sembra un'intestazione tradizionale.
La navigazione appare solo quando passi con il mouse sopra la parte superiore del sito, il che conferisce al sito un aspetto più elegante. E galleggia!
Inoltre, il passaggio da uno sfondo scuro a uno chiaro è molto stimolante.
Nota: lascia che la barra di navigazione si nasconda e mostri al passaggio del mouse.
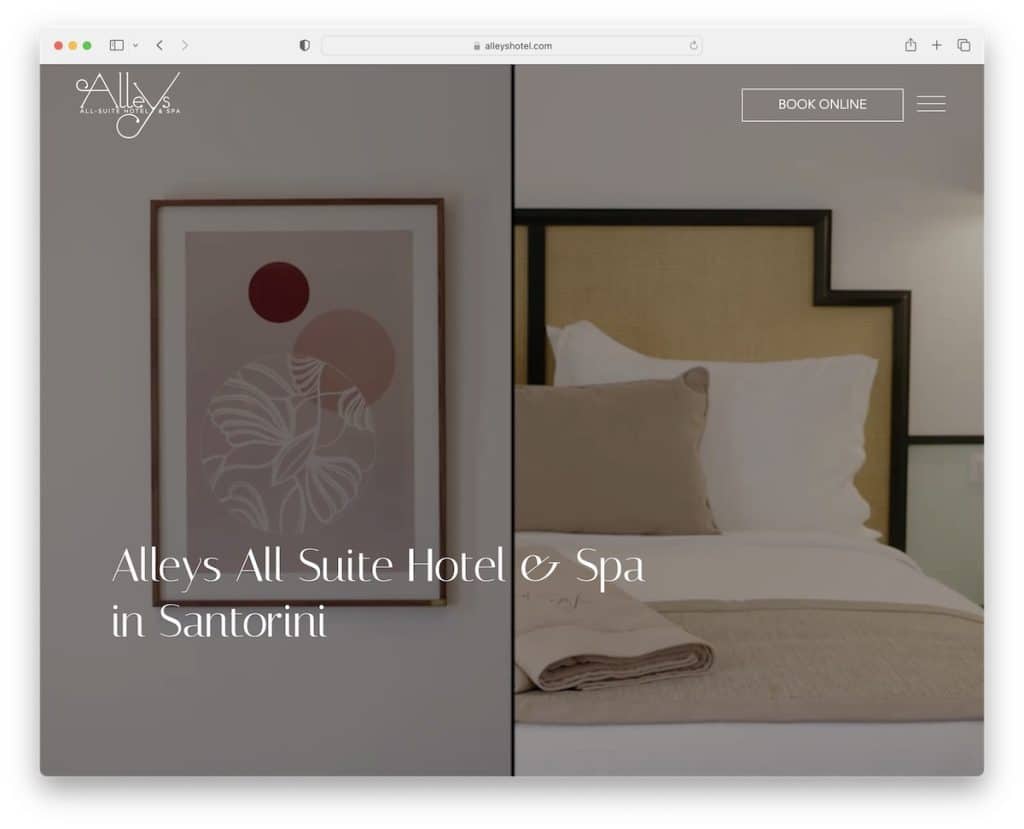
19. Hotel dei vicoli
Costruito con: Drupal

Alleys Hotel ti tiene concentrato con l'accattivante sfondo video a schermo intero quando arrivi alla pagina.
L'icona del menu dell'hamburger mostra la navigazione a schermo intero (presenta anche le icone di Facebook e Instagram), ma puoi anche andare direttamente alle prenotazioni. Ricorda, l'intestazione scompare e riappare a seconda del movimento di scorrimento.
Lo sfondo cambia colore, alcune immagini si ingrandiscono e il dispositivo di scorrimento mostra il luogo attraverso immagini di bell'aspetto - insieme, creando un'esperienza molto coinvolgente.
Nota: fai scomparire l'intestazione/menu (per un aspetto più pulito) e riapparire (per una migliore UX) a seconda dello scorrimento verso il basso o verso l'alto.
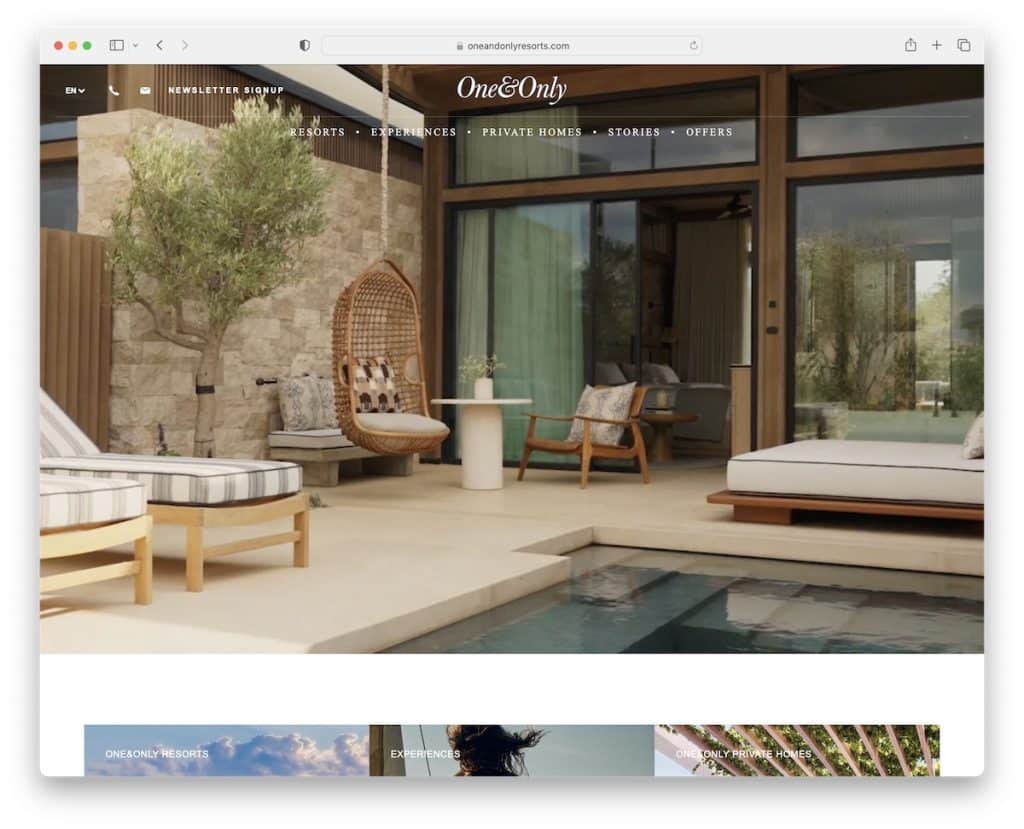
20. Uno e solo
Costruito con: SiteCore

La funzione unica di One & Only è il video dell'eroe che viene riprodotto automaticamente, ma quando finisce si trasforma in uno slider. Oppure puoi fare clic su di esso e la presentazione apparirà immediatamente.
L'intestazione è composta da due parti, una per i contatti e le lingue e l'altra per i collegamenti ai menu.
Inoltre, One & Only è uno dei rari siti Web di hotel (come Ultima Collection) con un'accattivante funzione di rivelazione a piè di pagina.
Nota: ottieni il massimo dall'area eroi mescolando un video e uno slider, come One & Only.
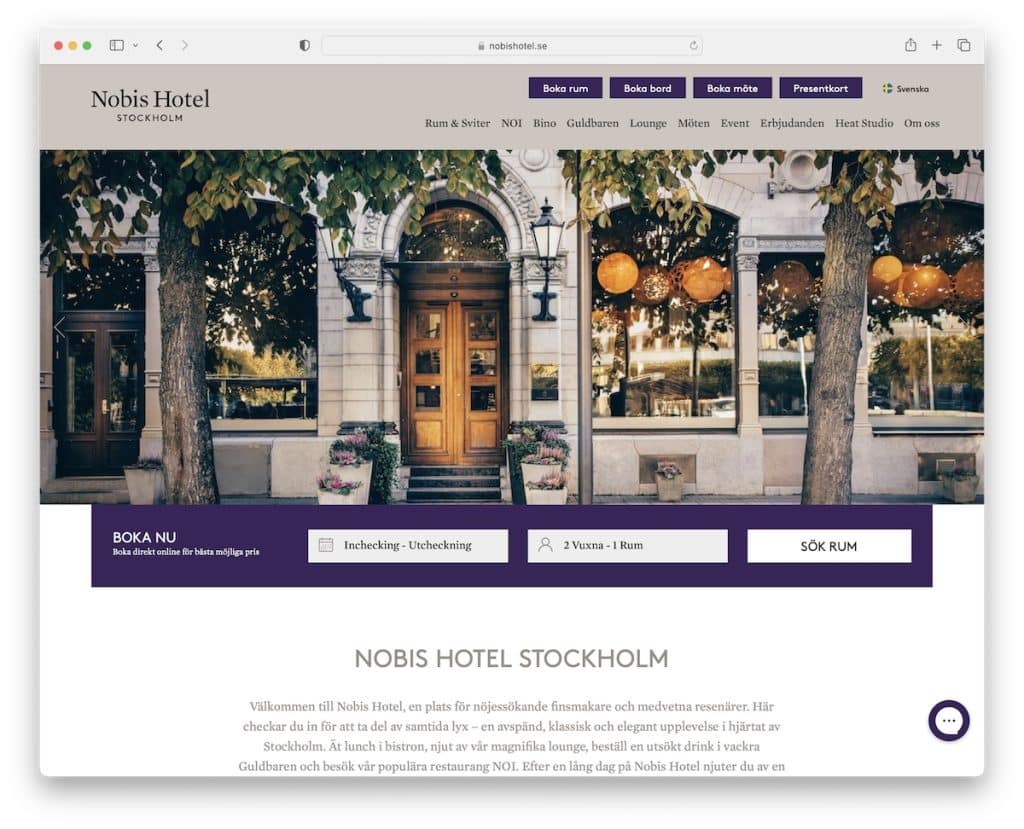
21. Nobis
Costruito con: Craft CMS

Pochi secondi dopo essere atterrato su Nobis, una finestra popup ti colpisce con una promozione speciale, a cui puoi partecipare facendo clic sul pulsante CTA.
Nobis è un sito web di hotel con un layout semplice dove puoi trovare rapidamente tutte le informazioni necessarie o effettuare una prenotazione online.
Ma per qualsiasi domanda, il widget della chat dal vivo (nell'angolo in basso a destra) farà al caso tuo.
Nota: utilizzare una finestra popup di entrata, ritardo o uscita per moduli di iscrizione, offerte speciali, prenotazioni, ecc.
