In che modo il design influisce sulla SEO
Pubblicato: 2023-03-21
L'esperienza dell'utente è un importante fattore di posizionamento nei motori di ricerca. Il design del tuo sito e il modo in cui gli utenti interagiscono con lo stesso possono influenzare direttamente il posizionamento nei motori di ricerca nei risultati di ricerca.
In questo post, metteremo in evidenza alcune pratiche di web design che possono influire sulle prestazioni SEO di un sito. L'articolo ti aiuta a guidare ciò che puoi migliorare in ogni fase del processo.
La struttura di navigazione del sito web
La navigazione del tuo sito influisce su metriche come il tempo medio della pagina, la frequenza di rimbalzo e i tassi di conversione. L'investimento che metti in queste risorse ti aiuta ad avere successo. Questi fattori svolgono un ruolo nel migliorare il posizionamento nei motori di ricerca, ma aiutano anche con maggiori entrate e profitti. Diciamo che hai un blog di finanza personale. La struttura più logica richiede un'area di navigazione che supporti queste voci di menu: una sezione per le carte di credito, un'altra per prestiti o mutui, informazioni sui prestiti agli studenti, consigli e trucchi per la finanza personale.
Se gli utenti non riescono a trovare informazioni sul tuo sito, li perdi e finisci per lasciare soldi sul tavolo.
Ecco alcuni suggerimenti:
- Mantieni semplice il menu principale. Limita gli elementi su di esso per eliminare la confusione.
- Evita termini complessi e tecnici nel menu principale. Passa invece a termini familiari.
- Il menu principale dovrebbe essere facilmente accessibile su tutte le pagine web. Fallo attaccare nella parte superiore della pagina web.
- Mantieni il menu accessibile anche sui dispositivi mobili più piccoli.
- Aggiungi una barra di ricerca per aiutare gli utenti a trovare le pagine web
- Assicurati che gli URL di ogni pagina siano chiari e concisi.
- Oltre agli URL, è importante utilizzare ancore descrittive per i collegamenti interni
Un menu di navigazione ben progettato che supporti la strategia SEO di un sito deve essere bilanciato. Devi incidere parte della tua visione creativa per creare un design UX-friendly.
Ottimizza la pagina '404'
Un utente potrebbe allontanarsi dal tuo sito non appena vede una pagina 404. L'errore 404 compare quando c'è un vicolo cieco a causa di un collegamento interrotto o da una pagina che non c'è più. La maggior parte delle pagine 404 condivide tutte lo stesso aspetto. Per ottimizzare una pagina 404 puoi utilizzare tutti i tipi di pennelli in 12 categorie da BrushGalaxy e progettare elementi visivi per aiutarti in questo.

Come puoi vedere, questa pagina web non fa nulla per trattenere gli utenti sul sito web.
Con un po' di creatività, tuttavia, puoi invertire la tendenza a tuo favore e trasformarlo in una pagina user-friendly. Ecco alcuni trucchi per far funzionare le pagine 404 per la tua strategia e quella del tuo sito.- Non tentare progetti generici. Sii creativo e progetta 404 pagine che attirino l'attenzione.
- Comunica all'utente che ha seguito una pagina che non esiste più
- Aggiungi una barra di ricerca alle tue pagine 404 per consentire alle persone di visitare contenuti più specifici.
- Elenca le pagine Web più importanti sulla pagina 404 come la tua pagina di contatto o prenota una pagina di riunione.
Il tuo sito web non dovrebbe avere collegamenti morti, ma le pagine 404 inevitabilmente si creano da sole. Un utente del sito Web può attivare la pagina digitando per errore un URL errato.
Preparati quindi creando una pagina unica e utile sul tuo sito, aumentando il tempo sulla pagina e riducendo la frequenza di rimbalzo.
La velocità di caricamento di un sito web
La velocità di caricamento di un sito Web è un altro importante fattore di ricerca. Il modo in cui il tuo sito web è progettato e utilizzato può avere un ruolo importante nel determinare i tempi di caricamento della pagina. Puoi utilizzare strumenti gratuiti per controllare i tempi di caricamento. Il caricamento del tuo sito web non dovrebbe richiedere più di un secondo.
Usa questi suggerimenti per minimizzare la velocità:- Minimizza i file CSS e JS
- Usa immagini compresse
- Usa un CDN
- Riduci al minimo le richieste HTTP
- Ridurre al minimo l'uso dei reindirizzamenti
- Usa le tabelle di dati di WordPress invece di grafici pesanti
- Usa soluzioni di memorizzazione nella cache
- Aggiorna l'host web
Ottimizzazione della velocità della pagina
La velocità della pagina si riferisce alla velocità con cui i contenuti vengono caricati quando qualcuno visita una pagina del tuo sito. La velocità della pagina rappresenta il tempo di caricamento di una pagina Web specifica.
Ci sono alcune cose che influenzano la velocità della pagina. Alcuni dei fattori più importanti includono:
- Il numero di immagini, video o altri file sulla pagina
- Temi e plugin installati sul sito
- La codifica del sito e gli script lato server
Questi elementi svolgono un ruolo importante nell'influenzare la velocità di caricamento della pagina e questo a sua volta influisce sulla UX del tuo sito. I visitatori immancabilmente non amano le pagine a caricamento lento e sono più propensi a voltare le spalle a loro.

Perché la velocità della pagina è importante?
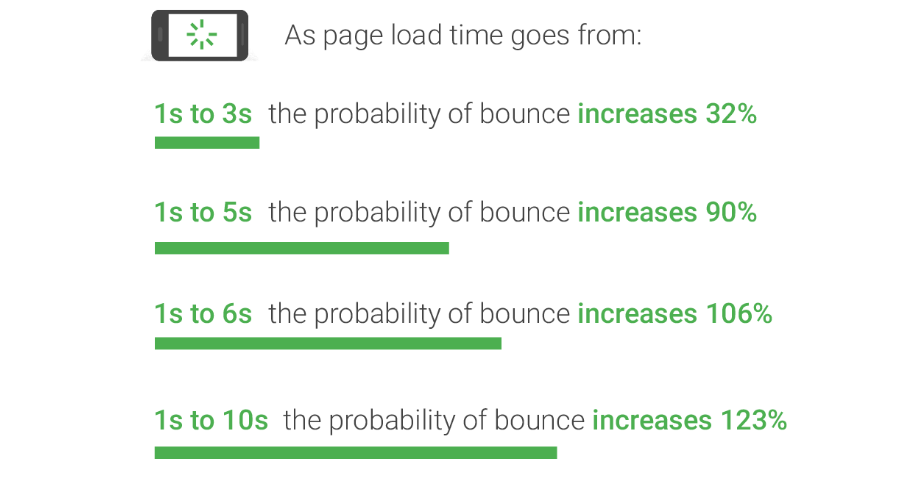
Quando si tratta di velocità di caricamento della pagina, ogni secondo è importante. La ricerca di Google mostra che quando i tempi di caricamento aumentano da 1 a 3 secondi la frequenza di rimbalzo aumenta del 32%.Se una pagina impiega cinque secondi per caricarsi la probabilità del rimbalzo sale al 90%.

Se le tue pagine non si caricano in pochi secondi, è probabile che le persone abbandonino il tuo sito. Se le pagine web si caricano lentamente, ciò danneggia la tua capacità di guidare il coinvolgimento e le conversioni. La velocità della pagina gioca un ruolo importante nell'ottimizzazione dei motori di ricerca. Google prende in considerazione una varietà di fattori quando classifica le pagine web. La velocità è un importante fattore di ranking sia per le ricerche da desktop che da mobile.La velocità è importante perché può svolgere un ruolo importante nel decidere come i consumatori percepiscono il tuo marchio. Se le tue pagine web impiegano troppo tempo a caricarsi o se qualcosa va storto, puoi sembrare poco professionale e il tuo sito poco affidabile.
Se desideri un sito Web efficace, concentrati sull'ottimizzazione della velocità della pagina. Il primo passo per farlo è capire come si comportano attualmente le tue pagine.
Come misurare la velocità della pagina
Prima di apportare modifiche al tuo sito per ottimizzare le prestazioni di una pagina Web, è fondamentale testare e misurare la velocità della pagina. Esistono soluzioni come Gtmetrix e Pingdom che possono aiutarti in questo. Google Page Speed Insights è un altro strumento che può aiutarti a misurare e testare la velocità delle tue pagine web sia su desktop che su dispositivi mobili. Può anche assicurarsi che raggiunga i tuoi benchmark delle prestazioni. Ora che conosci l'importanza di ottimizzare le tue pagine per il tempo di caricamento, dovresti andare avanti e apportare tali modifiche.
Immagini, dimensioni dell'immagine e testo alternativo
Tutti i siti Web utilizzano immagini. Immagini pertinenti e interessanti aumentano il tempo medio sulla pagina e il tasso di coinvolgimento sul sito. Tuttavia, molte immagini possono rallentare il tempo di caricamento di un sito. Cosa succede se le immagini non vengono caricate affatto. Cosa vedranno allora gli utenti?
Ecco alcuni suggerimenti da seguire quando si utilizzano le immagini:
- Aggiungi parole chiave pertinenti ai titoli delle immagini
- Assicurati di aggiungere testi alt descrittivi e ricchi di parole chiave a ciascuna immagine
- I motori di ricerca non sono in grado di comprendere le immagini, quindi utilizzano il testo alternativo per comprendere e indicizzare correttamente le immagini
- Utilizza immagini compresse per ridurre il carico del server e aumentare la velocità di caricamento del sito.
Scegli una soluzione di hosting ottimizzata per le prestazioni
La soluzione di hosting che utilizzi gioca un ruolo importante nella gestione del sito web e nelle sue prestazioni. Ciò aumenta la velocità della pagina. Uno dei peggiori errori che puoi fare è accontentarti di un hosting mediocre per ottenere una tariffa mensile inferiore. A lungo termine, l'hosting economico significa solo una cosa: scarse prestazioni. Significa risorse che dovrebbero essere inviate al tuo sito e suddivise tra centinaia di siti che mettono a dura prova i tempi di caricamento delle pagine e altri fattori.
Esistono soluzioni di hosting focalizzate sulle prestazioni con cui puoi lavorare che ti forniscono una piattaforma potente. Ciò fornisce non offrire hosting condiviso, il che significa che non devi mai preoccuparti che altri siti Web prosciughino il tuo pool di risorse.
Dovresti anche comprimere e ottimizzare le tue immagini
Le immagini aiutano a migliorare le tue pagine web e ad aumentare la qualità dei tuoi contenuti. Le immagini di grandi dimensioni, tuttavia, aumentano i tempi di caricamento della pagina.
Pertanto, un modo semplice per aumentare la velocità di caricamento della pagina consiste nel comprimere e ottimizzare le immagini. Ciò include la modifica dei formati di file, l'abilitazione del caricamento lento e l'ottimizzazione delle immagini. Ciò consente il caricamento lento e la compressione delle immagini tramite compressione con perdita o senza perdita. Riducendo le dimensioni del file dell'immagine puoi ridurne il peso aiutando le tue pagine a caricarsi rapidamente. Ci sono una varietà di plugin per l'ottimizzazione delle immagini che puoi usare per renderlo possibile.Una volta attivati questi plugin non devi muovere un dito poiché ridimensionano e comprimono automaticamente le tue immagini senza influire sulla loro qualità. Ha compressione senza perdita di dati, caricamento lento e altre funzionalità di ottimizzazione. TinyPNG è quello che uso anche se ci sono molti altri plugin che puoi sempre usare.
Conclusione
Cosa ne pensi dei suggerimenti che ho elencato per ottimizzare il design per la SEO.
