Come posso modificare il mio sito Web in Full Site Editing (FSE)?
Pubblicato: 2022-05-12WordPress 5.8 ha introdotto una serie di funzionalità chiamate Full Site Editing ( FSE) , che sostanzialmente ti consentono di modificare parti del tuo sito Web dalla dashboard di WordPress che richiedeva alcune abilità di codifica. Prima di questo aggiornamento, tali modifiche erano limitate a contenuti, menu o widget con le opzioni consentite dal tema che stavi utilizzando. Tuttavia, con FSE ora puoi spostare il menu di navigazione, aggiungere icone social, aggiungere un'immagine di intestazione, utilizzare piè di pagina diversi, creare la tua tavolozza di colori, salvare stili predefiniti, ecc., indipendentemente da ciò che consentiva il tema installato (con alcune limitazioni).
L'idea di Full Site Editing è che, senza codificare una singola riga, avrai il controllo completo sul design del tuo sito web. E non solo, avrai anche molti modelli di modelli predefiniti tra cui scegliere per rendere ancora più semplice la creazione del web.
In questo post spiego approssimativamente i passaggi principali da seguire per cambiare il tuo sito web in FSE.
Sommario
- Passaggi precedenti
- Fai un backup del tuo sito web
- Valuta cosa significa passare alla modifica completa del sito
- Copia il contenuto che puoi perdere
- Installa un tema di modifica del sito completo
- Familiarizza con la struttura e il design del tuo nuovo tema
- Aggiungi il contenuto dei menu
- Aggiungi il contenuto del widget
- Personalizza gli stili globali
- Per riassumere
Passaggi precedenti
Fai un backup del tuo sito web
Questo è l'unico passaggio che potrebbe richiedere alcune conoscenze tecniche. Prima di tutto, assicurati di aver eseguito il backup del tuo WordPress. Se segui i nostri consigli quando scegli un provider di hosting, probabilmente hai già questa funzionalità disponibile come caratteristica di base del tuo provider di hosting. Ma se non è così, in questo post David spiega come fare un backup sul tuo sito web.
Valuta cosa significa passare alla modifica completa del sito
A seconda della complessità del tuo attuale sito web, e in particolare dei plugin che hai installato, il passaggio a FSE può essere piuttosto complesso. E non mi riferisco tanto al volume di contenuti che hai creato, ma a come e cosa hai installato.
Nota che quando passi a FSE, da un lato, potresti scoprire che alcuni plugin non sono più necessari e hai già le funzionalità che ti offrono nel nuovo editor di blocchi. D'altra parte, c'è ancora un ampio set di plug-in (sebbene sempre meno) che sono incompatibili con FSE e il passaggio a FSE significa che potrebbe essere necessario disinstallarli.
Il primo compito che dovresti fare è capire tutte le funzionalità che desideri che il tuo "nuovo" sito Web abbia e vedere quali possono essere fornite da FSE. Quindi, per quelli forniti dai plugin, valuta se sono compatibili con FSE o quali alternative hai.
Come faccio a verificare se i miei plugin funzioneranno in FSE? In tutti i plugin puoi anche vedere con quale versione sono stati testati. Se è uguale o successivo a 5.8, funzionerà sicuramente correttamente con FSE, ma in caso contrario non hai altra scelta che provarlo tu stesso. Fare così:
- Creare un ambiente di sviluppo locale per il test.
- Installa (se non viene fornito per impostazione predefinita) e attiva un tema che supporta la modifica completa del sito come Twenty Twenty-Two.
- Installa e attiva il plugin da testare.
- Testare il plugin nell'editor dei blocchi: se utilizza shortcode, verifica che funzionino, controlla che le diverse opzioni di impostazione funzionino e che i risultati vengano visualizzati correttamente.
In generale, i plugin che possono avere più problemi sono quelli che non utilizzano i nuovi blocchi e utilizzano widget, menu classici, template e/o configurazioni di stile incompatibili con FSE.
Copia il contenuto che puoi perdere
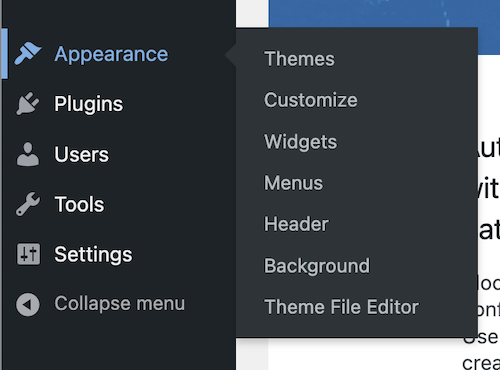
Quando passi da un tema classico a un tema FSE, la prima cosa che noti è che hai perso una serie di opzioni sul tuo dashboard che erano precedentemente disponibili (vale a dire, Personalizza, Widget, Menu, Intestazione e Sfondo ).


I temi dei blocchi non utilizzano né menu né widget e la personalizzazione è diversa. Quando apporti la modifica, potresti perdere alcune informazioni. Acquisisci schermate dei widget e copia il testo del widget in qualsiasi editor in modo da poterlo aggiungere con blocchi tematici sul sito. Lo stesso vale per la personalizzazione del tema. Acquisisci screenshot delle impostazioni dell'aspetto che hai e, se hai aggiunto CSS aggiuntivi per personalizzare il tema, copia quel contenuto in qualsiasi file di testo in modo da averlo a disposizione quando ne hai bisogno.
Installa un tema di modifica del sito completo
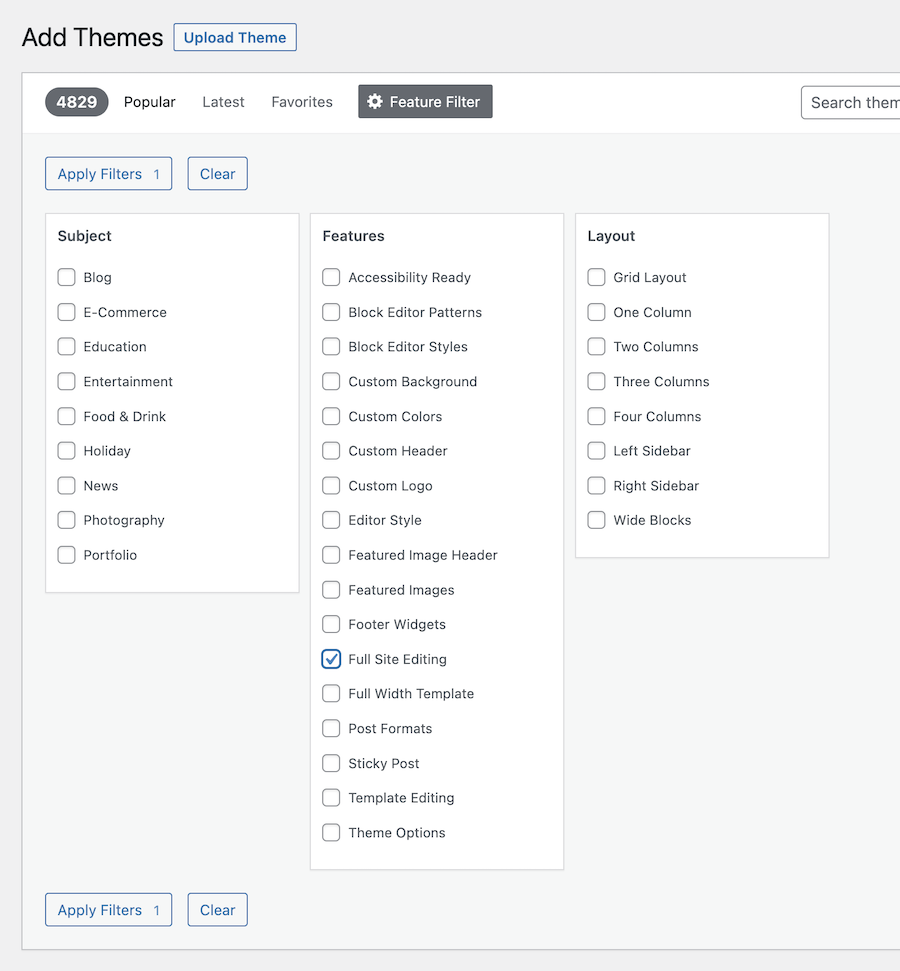
Il passaggio successivo consiste nell'installare un tema FSE sul tuo sito web. Per fare ciò, quando cerchi un nuovo tema, hai la scheda Filtro funzionalità . Per trovare argomenti di questo tipo, applica il filtro Modifica completa del sito .

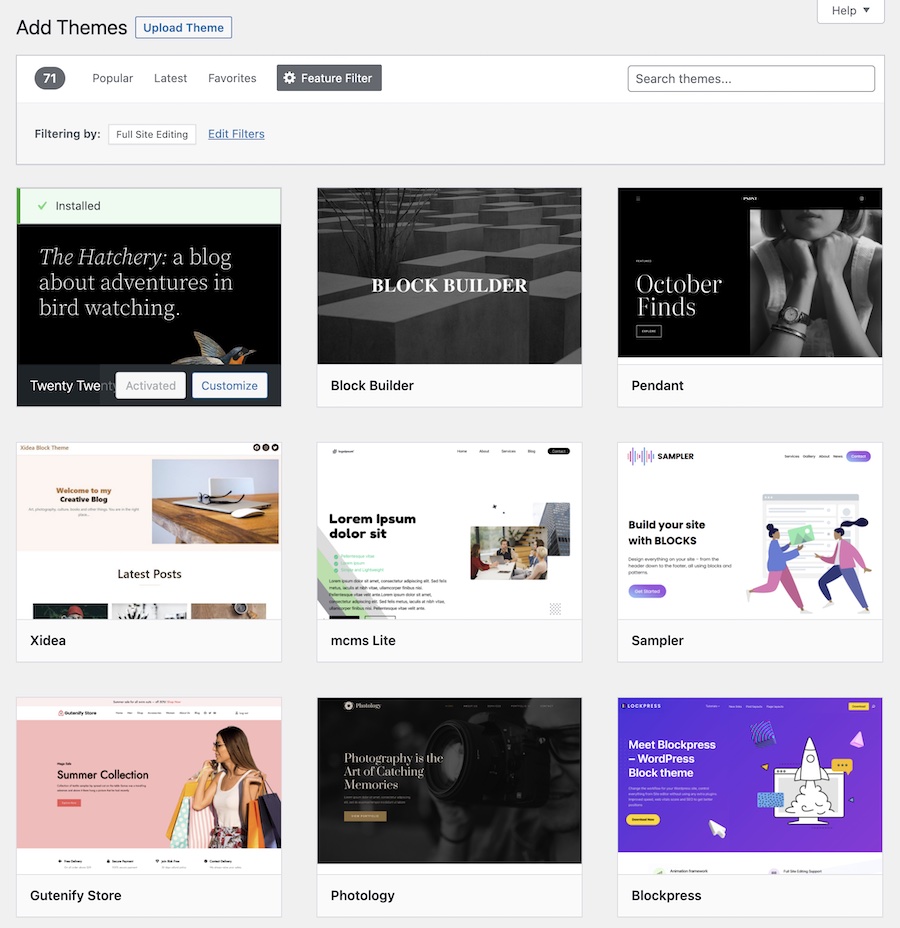
Al momento della stesura di questo post (inizio maggio 2022), ci sono oltre 70 temi di modifica del sito completi tra cui scegliere.

Una volta trovato un tema che ti piace, installalo e attivalo. Alcuni temi includono istruzioni per la configurazione e/o aggiungono plug-in aggiuntivi. Diamo un'occhiata al processo che ho seguito dopo aver selezionato il tema Twenty Twenty-Two.
Familiarizza con la struttura e il design del tuo nuovo tema
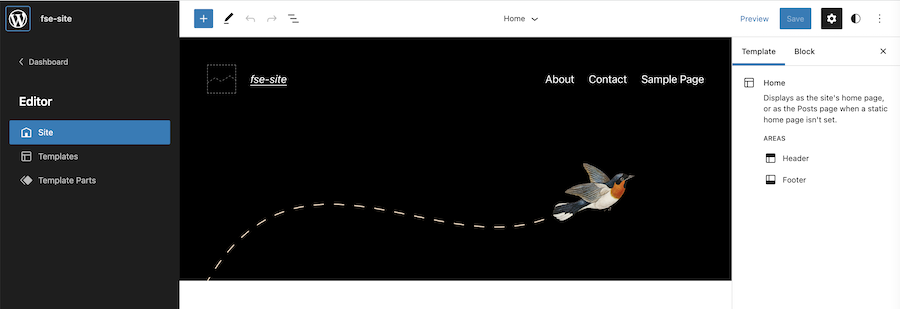
In FSE, quando fai clic su Editor, l'editor del tema mostra i modelli disponibili e le parti del modello forniti dal tuo nuovo tema. L'editor dei modelli è molto simile all'editor dei blocchi con alcune piccole variazioni:
- nella barra laterale di sinistra (appare se clicchi sull'icona di WordPress) puoi vedere la struttura del template o parte del template che stai modificando e l'opzione per tornare alla Dashboard,
- in alto, a sinistra hai le icone dell'editor, al centro puoi vedere quale modello o parte del modello stai modificando, e a destra le opzioni globali, e
- nella barra laterale destra, le proprietà globali o dei diversi elementi che stai modificando.

Saprai che stai modificando un modello o una parte del modello, anziché una pagina o un post, quando vedrai l'icona degli stili globali (con una falce di luna) in alto a destra del modello.

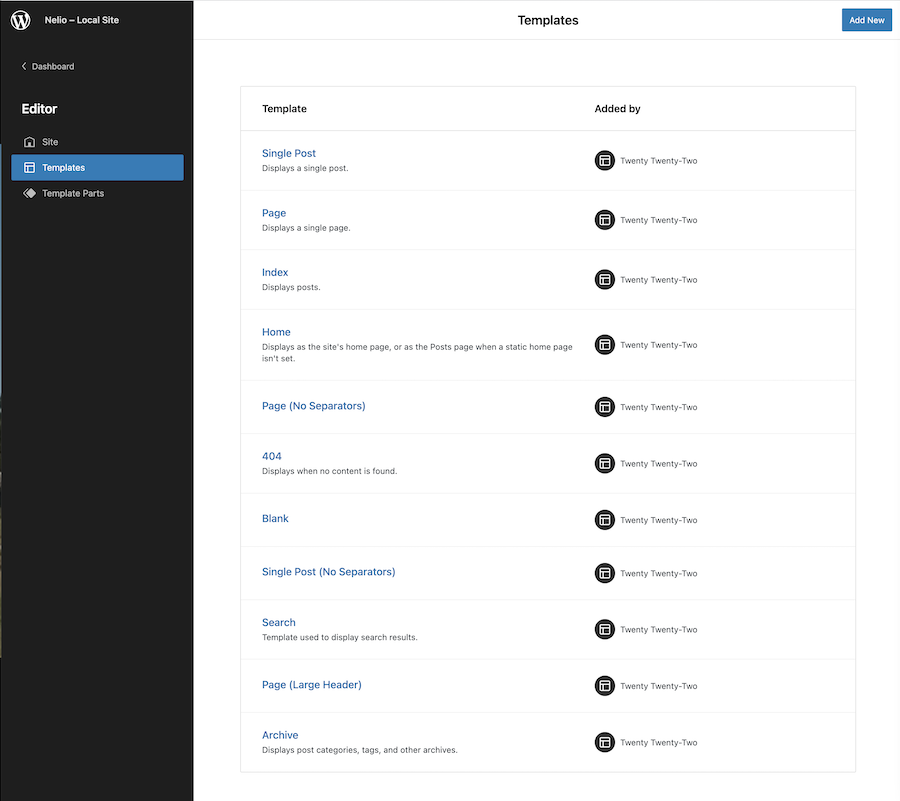
I modelli forniti con il tema vengono utilizzati per visualizzare le diverse pagine che abbiamo su qualsiasi sito Web, incluso il modello della home, una pagina, un post, la pagina di ricerca o la pagina 404 (quando il contenuto non viene trovato) , tra gli altri.

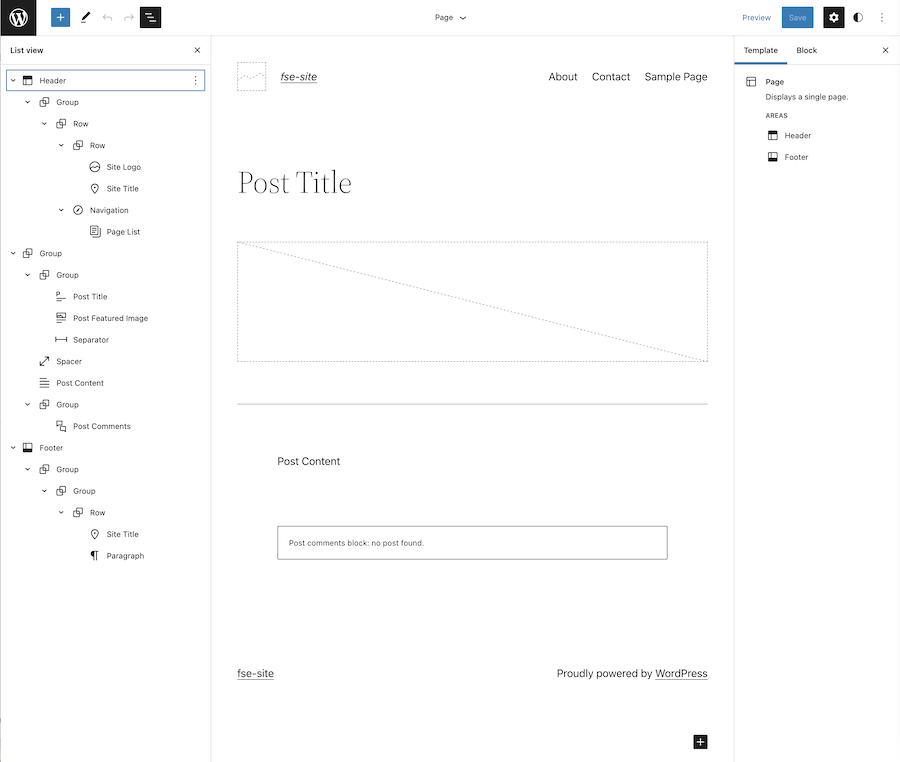
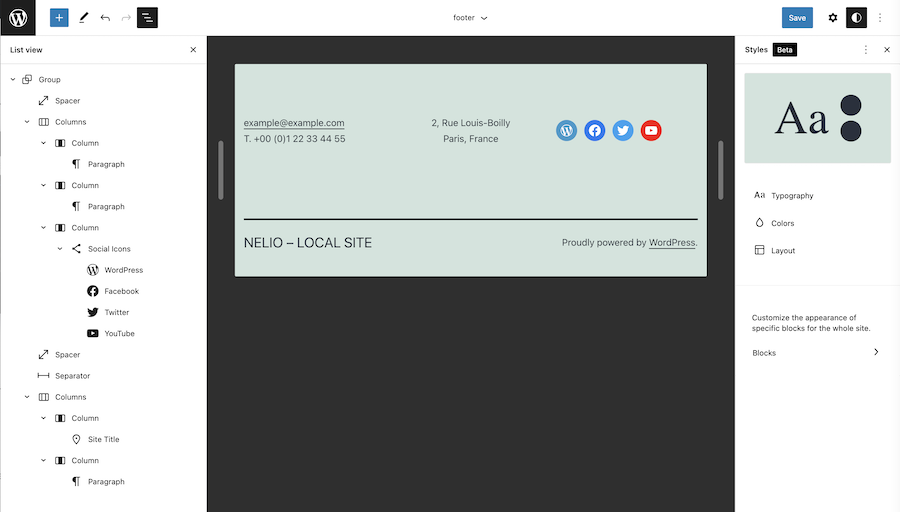
Puoi fare clic su uno qualsiasi dei modelli per guardarne e modificarne la struttura. Quindi, ad esempio, se modifichi il modello di pagina e fai clic sull'icona Visualizzazione elenco che trovi nella parte superiore dell'editor, puoi vedere l'insieme di blocchi di cui è composto. Inoltre, in alto e nella barra laterale destra puoi anche vedere le aree che includono parti del modello (l'intestazione e il piè di pagina, in questo caso).

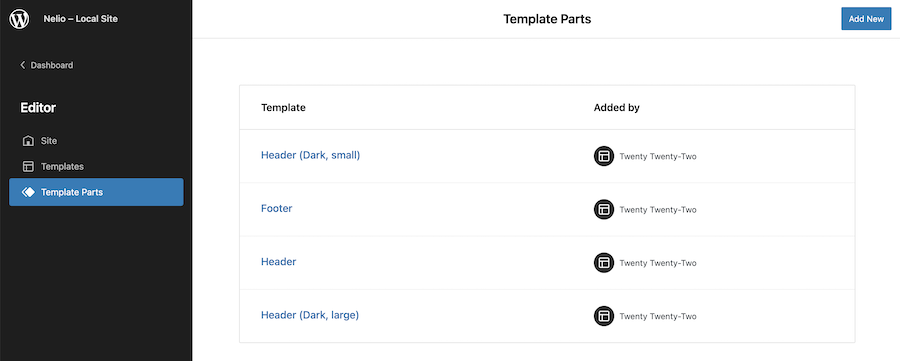
Le parti del modello vengono utilizzate per organizzare e strutturare le parti riutilizzabili del tema. Cioè, sono un insieme di blocchi che mostrano determinati contenuti in quei modelli in cui li includi. Ad esempio, nel tema Twenty Twenty Two, hai le parti del modello di intestazione e piè di pagina che sono incluse in tutti i modelli tranne quello vuoto.

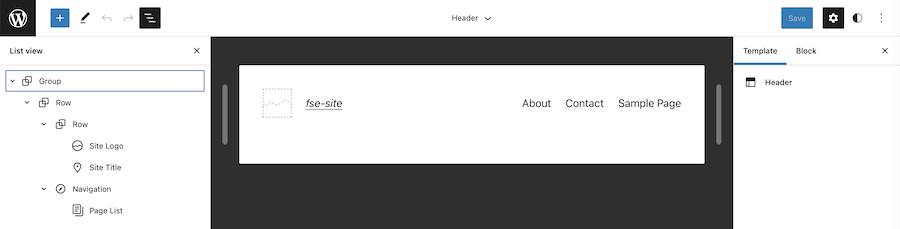
Prima, ad esempio, quando volevi rimuovere una barra laterale da determinate pagine del tuo tema, non avevi altra scelta che codificarla. Ora, con FSE, puoi creare e modificare modelli e parti di modelli utilizzando l'editor predefinito di WordPress. Proprio come abbiamo visto con i modelli, puoi modificare qualsiasi parte del modello e fare clic sull'icona Visualizza elenco nell'editor per vederne la struttura.

Come puoi vedere nell'immagine sopra, il tema non utilizza più i menu nell'intestazione, ma un blocco di navigazione che include l'elenco delle pagine incluse nel tuo sito.
Aggiungi il contenuto dei menu
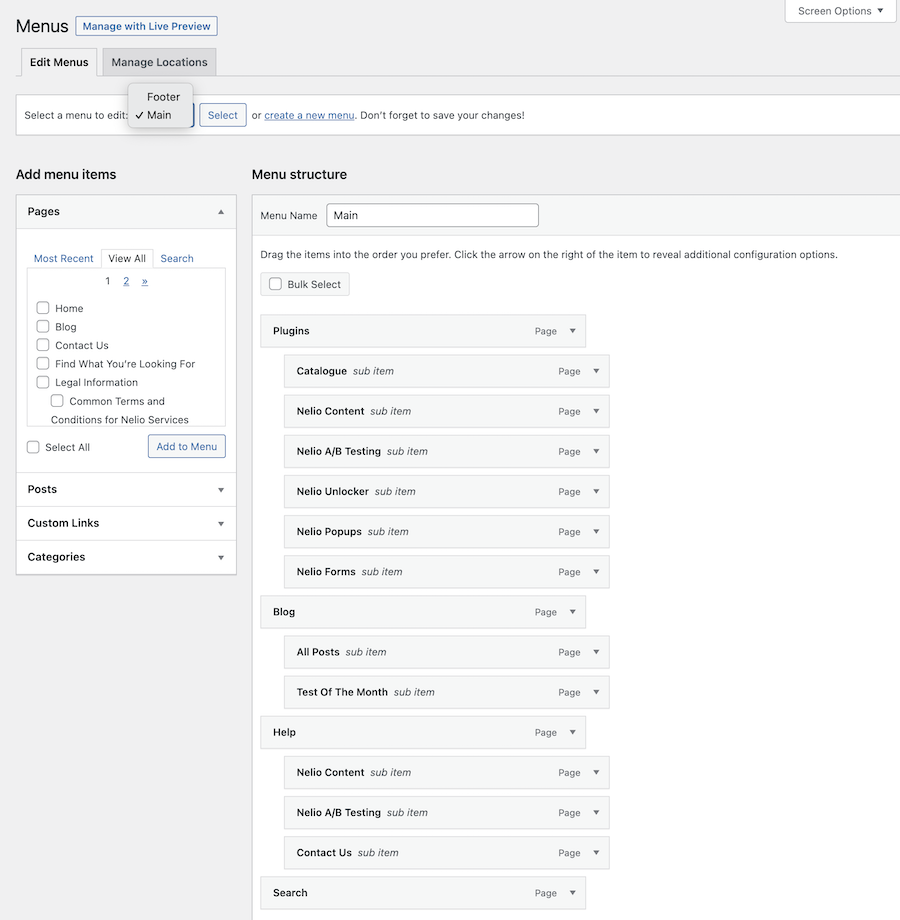
Supponiamo, ad esempio, che con il tuo vecchio tema avessi definito un paio di menu (un menu principale e un menu a piè di pagina), come li converti in FSE?

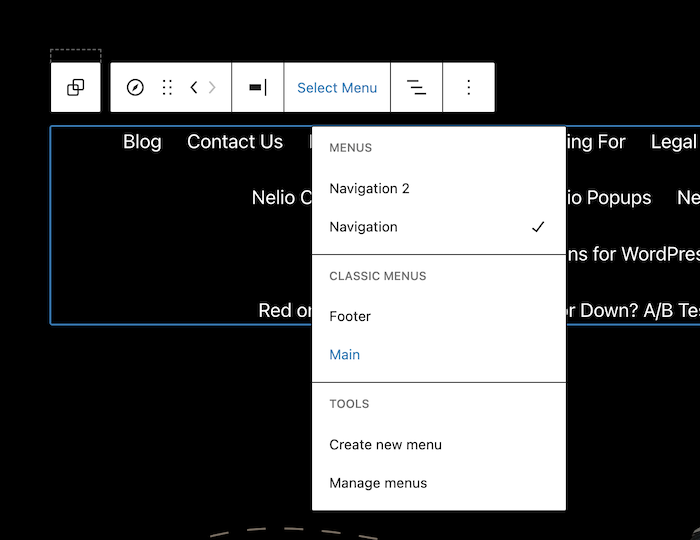
Non preoccuparti, i menu che avevi non sono completamente scomparsi. Devi solo assicurarti che le parti del modello in cui è visualizzato il menu le utilizzino. In questo caso, vai all'intestazione, clicca sul blocco di navigazione e seleziona il menu classico che avevi creato in precedenza.

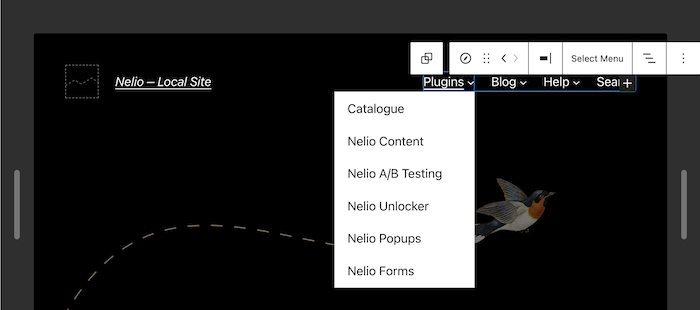
Avrai automaticamente il menu che avevi sul tuo sito web nel nuovo tema.

Esegui la stessa procedura per tutte quelle parti del modello in cui devi aggiungere i menu che hai creato in precedenza.
Aggiungi il contenuto del widget
Nel caso del contenuto dei widget o di qualsiasi altro contenuto personalizzato che non rientri in un plugin compatibile con FSE, non hai altra scelta che ricrearlo direttamente nel template o parte del template che ti interessa. Ad esempio, il footer del tema TT1 mostra le informazioni per contattarti e visitare i tuoi social, organizzate in tre colonne:

Non hai più bisogno di un widget per aggiungere i social network. Ora lo fai attraverso i blocchi. Allo stesso modo, se prima avevi un widget che mostrava gli ultimi post, ora hai un blocco Elenco post che puoi aggiungere a tuo piacimento nel footer o altrove.
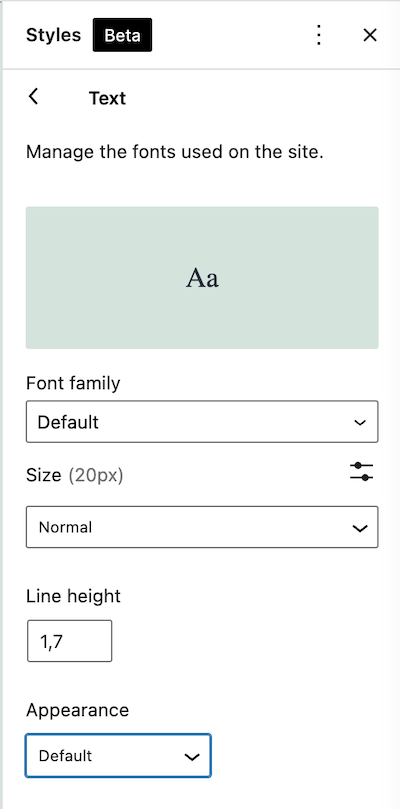
Personalizza gli stili globali
Una volta incluso il contenuto dei menu e dei widget, non resta che personalizzare gli stili del sito a livello globale: font, dimensioni e aspetto dei testi, colori e altri aspetti del design. A seconda del tema che hai installato, includerà più o meno opzioni di stile.

Se desideri più opzioni personalizzate di quelle che hai con la versione corrente di WordPress, ti consiglio di installare il plug-in Gutenberg che include funzionalità FSE aggiuntive che verranno fornite con le versioni future.
Per riassumere
Con questi passaggi di base, penso che tu possa avere un'idea del lavoro necessario per modificare un sito Web in FSE.
Tieni presente che la modifica completa del sito è ancora in versione beta e ci sono ancora alcuni nodi da risolvere e funzionalità in arrivo. Ma se hai un sito Web semplice, ti piace sperimentare e vuoi essere aggiornato, passare a un tema di modifica del sito completo e familiarizzare con tutte le nuove funzionalità che include.
Se invece hai un sito web complesso, con molti contenuti, e non ti piacciono troppo i rischi, ti consiglio di non avere fretta. Crea una copia di backup e sperimenta localmente fino a quando non avrai imparato l'editor di modelli e sarai sicuro che il risultato finale e le prestazioni sono esattamente quello che volevi.
Immagine in primo piano di Kenny Eliason su Unsplash .
