Come Gutenberg cambierà WordPress
Pubblicato: 2018-11-28WordPress Gutenberg. Potresti averne sentito parlare. Sarebbe un grosso problema. È un nuovo editor che cambierà per sempre WordPress e arriverà presto. Sarà l'editor predefinito in WordPress 5.0. Questo nuovo editor di WordPress si basa sui blocchi e cambierà il modo in cui creiamo i nostri contenuti. In questo articolo, vedremo come Gutenberg cambierà WordPress.
Blocchi di Gutenberg

Gutenberg crea contenuti con blocchi, un contenitore che contiene un certo tipo di contenuto. A differenza dell'editor che utilizziamo da anni che conterrà testo, file multimediali, collegamenti, codice, ecc., Tutto in un unico contenitore, i blocchi contengono solo un tipo di contenuto. I blocchi di testo contengono il testo. I blocchi immagine contengono immagini. I blocchi di intestazione contengono i titoli. I blocchi di virgolette contengono virgolette. I blocchi elenco contengono elenchi. Come puoi vedere, i blocchi sono estremamente specifici per il tipo di contenuto che contengono.
Con Gutenberg, non possiamo aggiungere file multimediali al blocco di testo. Costruire anche un semplice post con Gutenberg ci richiede di suddividere gli elementi di contenuto nei loro elementi migliori, per produrre esattamente il contenuto che intendiamo produrre. Ci richiede di rallentare ed essere più precisi. Ciò significa che il contenuto è più lento da produrre, ma avrà un aspetto migliore, fluirà meglio e sarà meglio organizzato.
Se sei abituato a Divi, sei già abituato a creare pagine con singoli moduli. Potresti anche essere abituato a creare post di blog con moduli per testo, immagini, gallerie e persino codice. WordPress Gutenberg è la stessa idea ma è andato un po' oltre. Con Divi Builder, puoi aggiungere tutti i tuoi contenuti a un modulo di testo (proprio come l'editor standard di WordPress) e quindi utilizzare moduli per funzionalità specializzate come tabelle dei prezzi, schede, mappe, ecc. Con Gutenberg, tutto è un blocco separato .
L'editore Gutenberg

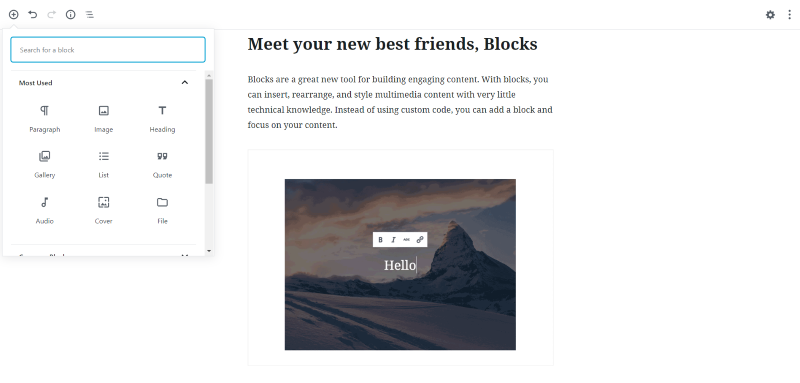
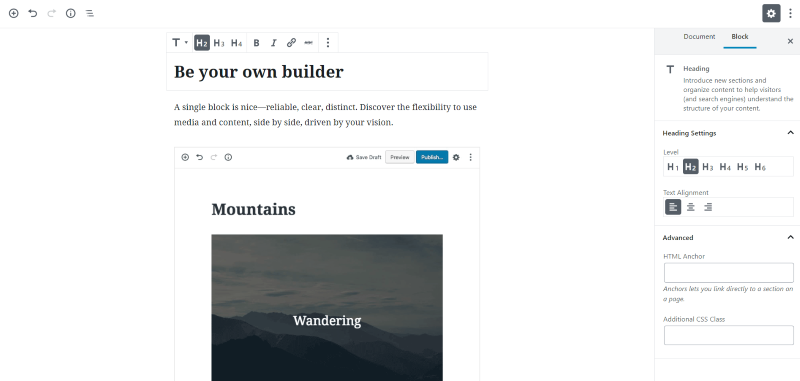
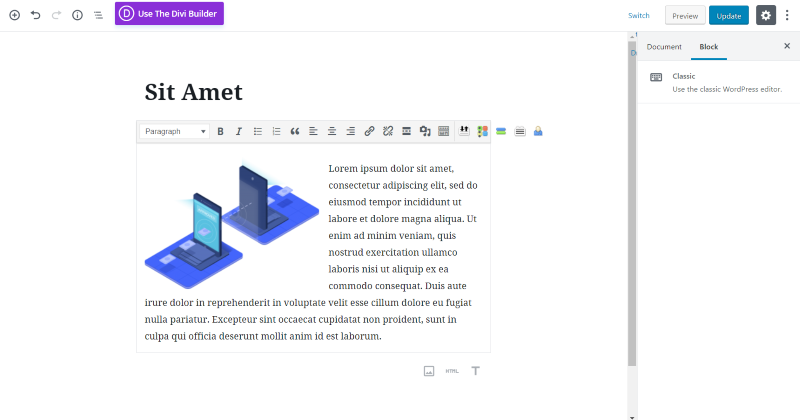
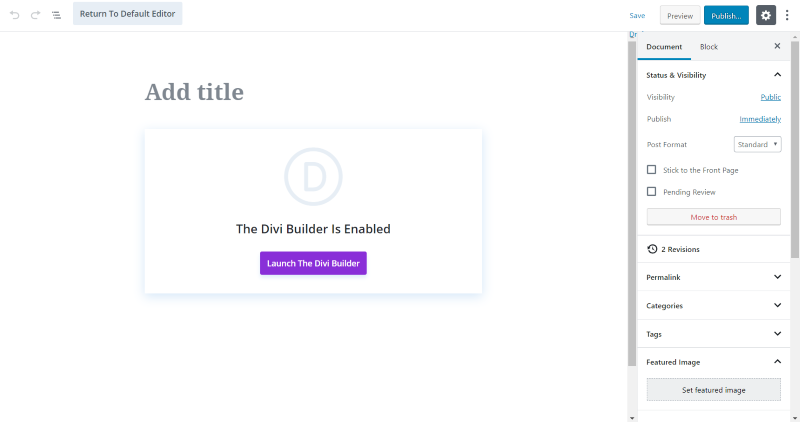
L'editor Gutenberg di WordPress è molto diverso dall'editor classico. Abbiamo ancora una tela al centro dello schermo in cui possiamo creare i nostri contenuti, ma invece di avere un'area in cui vanno tutti i contenuti, ciascuno dei blocchi di contenuto viene aggiunto indipendentemente alla tela dei contenuti. Possiamo spostare quei blocchi su e giù per la tela per cambiarne la posizione.

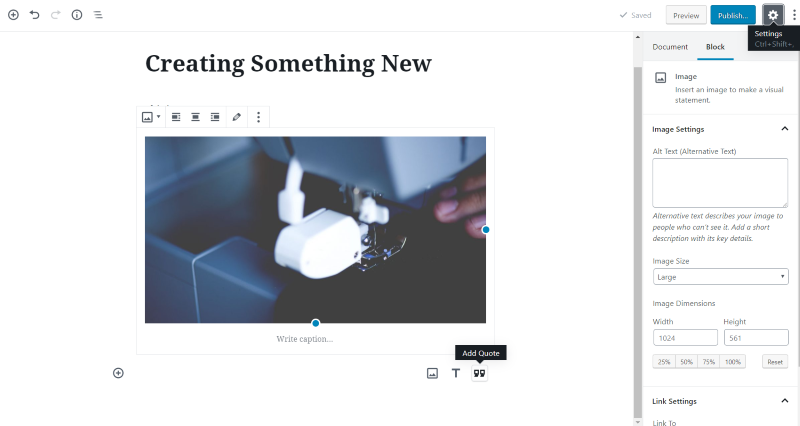
Tutti i controlli e le impostazioni vengono visualizzati sulla destra. Facendo clic su un blocco ne verranno visualizzate le impostazioni. I nuovi blocchi vengono aggiunti facendo clic sul simbolo più in alto a sinistra o facendo clic sulla posizione sotto l'ultimo blocco. Puoi fare clic sull'icona che appare al passaggio del mouse per scegliere un blocco, fare clic su una delle icone a destra o semplicemente iniziare a digitare per creare un blocco di paragrafo (testo).

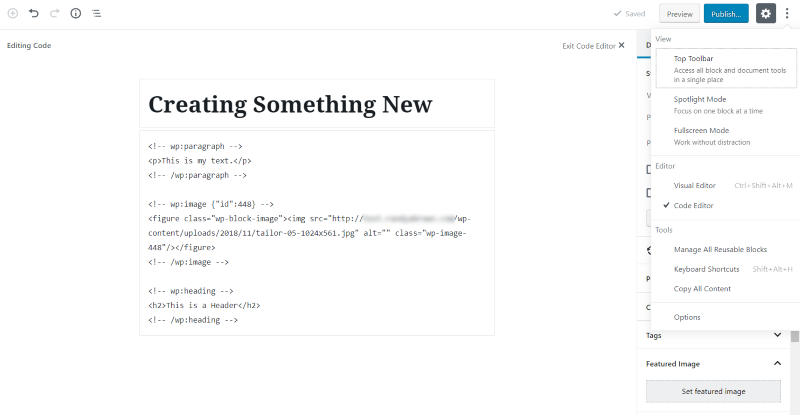
Anche se fornisce una bella visione WYSIWYG dei tuoi contenuti, Gutenberg è ancora un costruttore di back-end. Include un pulsante di anteprima proprio come l'editor classico. È possibile modificare con l'editor visivo o con l'editor di codice.
Pagine e post creati con l'editor classico

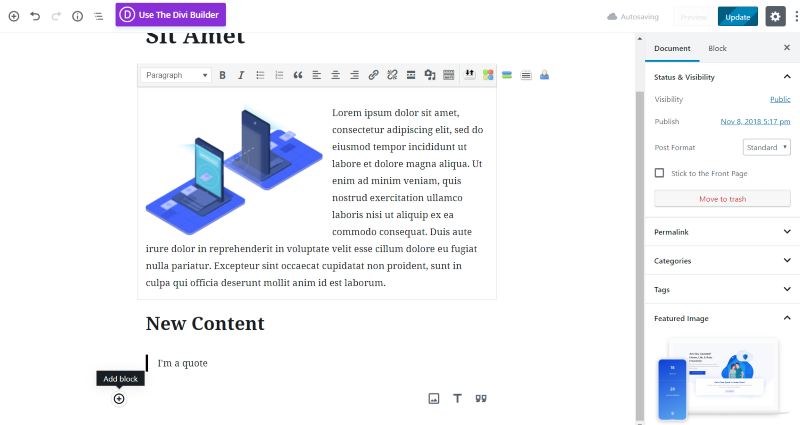
L'obiettivo di Automattic è che Gutenberg sostituisca l'editor classico senza interrompere il contenuto creato con l'editor originale. Non dovrai fare nulla con i tuoi vecchi contenuti. Dovrebbe funzionare ancora come ha sempre fatto. Puoi aprire qualsiasi contenuto classico in un blocco classico all'interno di Gutenberg. L'area del contenuto funziona ancora come l'editor classico.

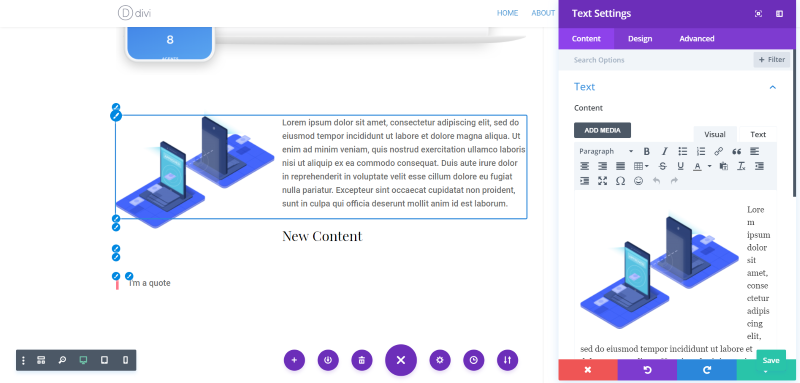
Puoi persino aggiungere nuovi contenuti all'interno del classico blocco dell'editor o aggiungendo nuovi blocchi. Ho aggiunto un'intestazione e una citazione. Gutenberg sembra giocare bene con i contenuti classici.
Plugin Gutenberg

Non devi aspettare fino a WordPress 5.0 per iniziare a imparare a usare Gutenberg. È ora disponibile come plug-in che puoi installare e iniziare a testare. Consiglio vivamente di installarlo e iniziare ad abituarsi a come funziona. L'editor classico sarà ancora disponibile per un po', ma sarà un plugin piuttosto che l'editor predefinito. Assicurati di provarlo prima su un sito di prova prima di rifletterlo sul tuo sito live. E, naturalmente, assicurati sempre di avere prima un backup.
Rampa Gutenberg

Un'altra opzione è usare la rampa Gutenberg. Questo è un plug-in di Automattic che ti consente di abilitare Gutenberg in modo selettivo su tipi di post specifici. Questo è un ottimo modo per testare il tuo sito un tipo di post alla volta per aiutare a risolvere i problemi prima che Gutenberg diventi l'editor predefinito in WordPress 5.0.

Gutenberg con Divi

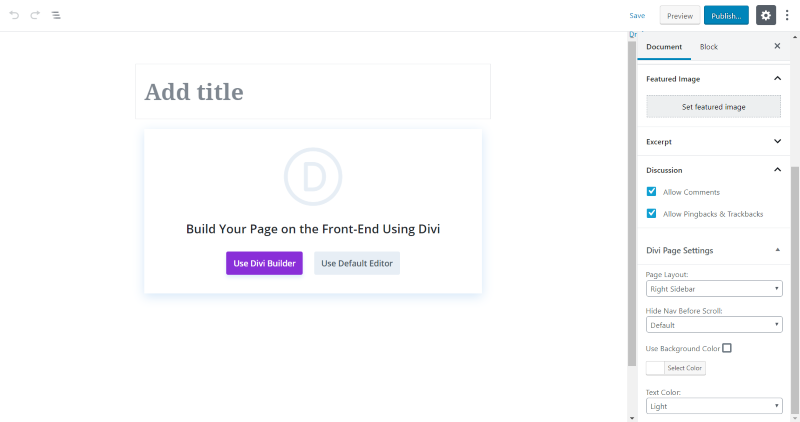
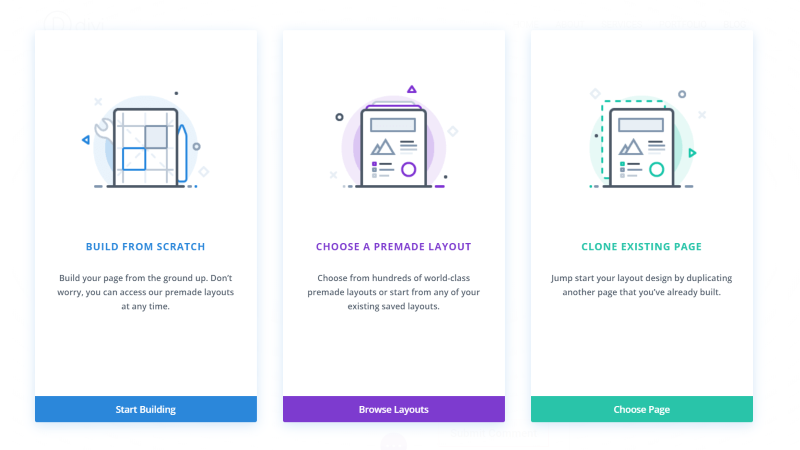
Se usi Divi (e dovresti) quando crei una pagina o un post, otterrai una modale che ti chiede se vuoi usare Divi Builder o l'editor predefinito. L'editor predefinito, ovviamente, è Gutenberg. L'utilizzo di Divi Builder ti porta automaticamente al frontend dove utilizzerai il Visual Builder. Ci sono diverse opzioni su questa schermata. Fai le tue selezioni qui prima di scegliere Divi. Puoi tornare a questa schermata più tardi, se necessario.
Questa schermata ha le impostazioni della pagina Divi in cui puoi scegliere il layout della pagina (scegliere tra barra laterale sinistra, barra laterale destra o nessuna barra laterale), nascondere la navigazione prima di scorrere, utilizzare il colore di sfondo (con un selettore colore per personalizzare il colore) e il testo colore (chiaro o scuro). Include anche gli strumenti di pianificazione, visibilità e post format.
Se scegli di creare una pagina, questa avrà le opzioni modello, genitore e ordine e le impostazioni della pagina Divi per il layout e per nascondere la navigazione prima di scorrere.

Dopo aver scelto di costruire con Divi Builder vedrai il normale Visual Builder.

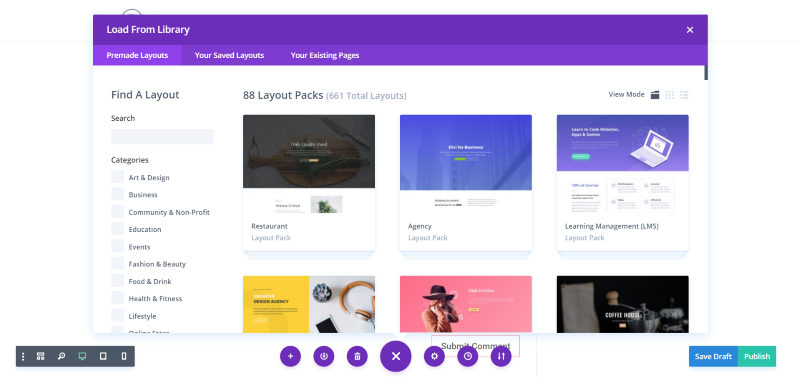
Fai la tua selezione e costruisci normalmente. Divi Visual Builder funziona esattamente come ora.

Puoi ancora uscire dal Visual Builder e modificare il post. Questo ti porta al back-end per vedere l'editor Gutenberg dove puoi apportare tutte le regolazioni del back-end che desideri come Stato e Visibilità o Impostazioni pagina Divi. Per modificare la pagina stessa dovrai avviare nuovamente Divi Builder.
Se passi da un builder all'altro, rischi di perdere tutto ciò che hai fatto nell'altro builder per questa pagina. È possibile modificare il contenuto con Divi. Assicurati solo di avere un backup del contenuto prima di provarlo.

In questo esempio, ho aperto il contenuto classico, aggiunto blocchi di intestazione e virgolette, quindi ho modificato la pagina con Divi Builder.
Ventidiciannove

Ogni anno, ad eccezione del 2018 (erano impegnati a lavorare su Gutenberg), Automattic fornisce un nuovo tema per mostrare le funzionalità più recenti e la direzione del design di WordPress. WordPress 5.0 includerà anche un nuovo tema, chiamato Twenty Nineteen, progettato specificamente per Gutenberg. È un tema di blog minimale, basato sulla tipografia, con stili front-end e back-end.
Pensieri finali
Questa è la nostra panoramica di come Gutenberg cambierà WordPress. A questo punto, ho coperto solo l'interfaccia utente. Ci saranno anche altre modifiche da considerare, tra cui SEO, velocità di caricamento, sicurezza, ecc. Esploreremo queste aree nei post successivi.
Per quanto riguarda l'interfaccia utente, c'è una curva di apprendimento. Iniziare con Gutenberg è imbarazzante perché è così diverso da quello che alcuni di noi hanno usato per oltre un decennio. Ci rallenterà. La maggior parte di noi non considererà la transizione un'esperienza divertente. Molti prenderanno scorciatoie e utilizzeranno meno immagini o altri contenuti specializzati (almeno per un po').
Non mi piace il cambiamento (ricordo ancora di essermi lamentato delle modifiche allo strumento di collegamento diverse versioni fa), ma penso che Gutenberg sarà un buon editor. Una volta che ci ci abituiamo, penso che diventerà più intuitivo e non sembrerà così imbarazzante. Non credo che sarà mai veloce come usare l'editor classico.
Ci sono alcuni vantaggi per Gutenberg. Avremo un maggiore controllo sul layout in WordPress nativo. Al momento abbiamo molto controllo con i temi e i plug-in del builder, ma con Gutenberg abbiamo un alto livello di controllo senza la necessità di un prodotto di terze parti. Avremo bisogno di meno plugin. Alcune delle funzionalità per le quali normalmente utilizziamo i plugin sono integrate in Gutenberg.
Per gli utenti Divi, abituarsi all'utilizzo del Visual Builder. Elegant Themes ha apportato molti miglioramenti al Visual Builder ed è comunque la scelta migliore tra i builder back-end e front-end. Per un confronto tra i costruttori di backend e frontend, vedere l'articolo Divi Space Divi Builder: Backend vs Frontend and the Advantages of Each.
WordPress 5.0 ci porterà alla Fase 1 di WordPress Gutenberg, che implementa Gutenberg nell'area dei contenuti delle tue pagine e dei tuoi post. La fase 2, che è molto più avanti, implementerà Gutenberg in ogni area di WordPress, inclusi intestazioni, piè di pagina, barre laterali, menu, ecc. Ciò renderà Gutenberg un costruttore di siti completo. Naturalmente, ci sarà sempre bisogno di costruttori come Divi, che forniscono strumenti e funzionalità specializzati che Gutenberg non fornirà.
Gutenberg sta arrivando. Consiglio vivamente di provare uno dei plug-in in questo articolo in modo da poter iniziare a imparare a usarlo.
Hai provato Gutenberg con il tuo sito Web WordPress? Facci sapere la tua esperienza nei commenti.
