Come creare una galleria di immagini WordPress reattiva (2 metodi)
Pubblicato: 2022-10-06Vuoi creare una galleria WordPress responsive per il tuo sito web?
Se hai mai utilizzato la galleria predefinita di WordPress, noterai che manca di diverse funzionalità importanti. Tuttavia, molti plug-in reattivi della galleria di WordPress sono difficili da usare e possono influire sulla velocità del tuo sito e sui tempi di caricamento.
Ecco perché questo articolo ti mostrerà come rendere reattiva una galleria di WordPress senza influire sulle prestazioni del tuo sito WordPress.
Perché rendere reattiva una galleria di WordPress?
Al giorno d'oggi, quasi il 60% di tutto l'accesso a Internet avviene tramite uno smartphone. Pertanto, quando aggiungi nuove funzionalità e funzionalità al tuo sito web, dovrai assicurarti che funzioni correttamente sui dispositivi mobili.
Che si tratti di tablet, smartphone, laptop o desktop, il nuovo layout della tua galleria fotografica deve essere sufficientemente flessibile per adattarsi a ogni dimensione dello schermo. In questo modo, i visitatori del tuo sito web avranno un'esperienza utente migliore.
Ancora più importante, un design reattivo è fondamentale per l'ottimizzazione dei motori di ricerca (SEO).
I motori di ricerca come Google considerano l'usabilità mobile un fattore per classificare il tuo sito nei risultati di ricerca. Pertanto, l'aggiunta di immagini della galleria reattive al tuo sito può aiutarti a vedere classifiche migliori e, a sua volta, indirizzare più traffico organico alla tua piccola impresa.
Alla fine, imparare a rendere reattiva una galleria di WordPress può fare molto per far crescere la tua attività. Con questo in mente, ecco 2 semplici metodi che puoi seguire.
Come rendere la galleria di WordPress reattiva: 2 semplici metodi
Di seguito troverai 2 modi per aggiungere una galleria di immagini reattive al tuo sito WordPress. Innanzitutto, utilizzeremo un potente generatore di pagine WordPress con funzionalità estese per migliorare il tuo web design. In secondo luogo, utilizzeremo uno dei migliori plugin reattivi per la galleria di immagini di WordPress sul mercato.
Fai clic su uno dei metodi di seguito per vedere i passaggi per l'aggiunta di una nuova galleria.
- Metodo 1. Usa il blocco WordPress della galleria avanzata di SeedProd
- Metodo 2. Utilizzare Envira GalleryWordPressPlugin
Metodo 1. Usa il blocco WordPress della galleria avanzata di SeedProd

Per la prima soluzione, utilizzeremo SeedProd , il miglior costruttore di siti Web WordPress. Con il suo generatore di pagine drag-and-drop, modelli reattivi e blocchi WordPress personalizzabili, è di gran lunga il modo più semplice per personalizzare il tuo sito Web senza codice HTML, PHP o CSS personalizzato.
Puoi utilizzare i blocchi WordPress di SeedProd per aggiungere gallerie al tema, alle pagine e alle aree pronte per i widget di WordPress. È semplice come trascinare, rilasciare e fare clic per creare gallerie che funzionano con qualsiasi dimensione dello schermo.
Le funzionalità facili da usare di SeedProd includono:
- Generatore di temi WordPress
- Kit di siti Web predefiniti
- Costruttore di pagine di destinazione
- Modelli di pagine di destinazione reattivi
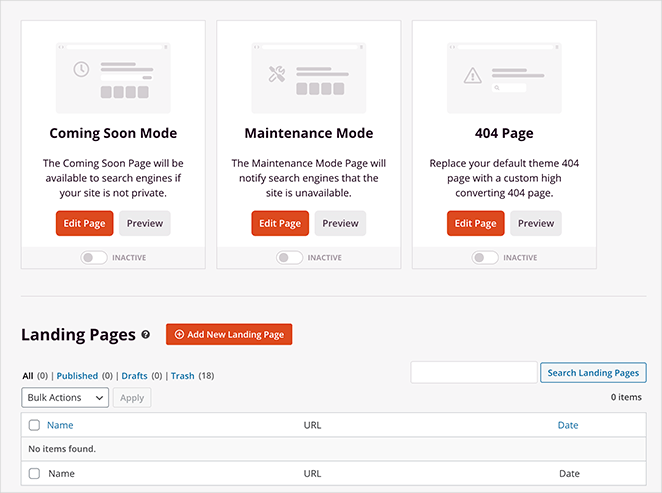
- 4 modalità di pagina: Prossimamente, Manutenzione, 404 e Accesso
- Integrazioni di email marketing
- Gestione abbonati
- Supporto WooCommerce
- Controlli di accesso
- Testo dinamico
- Mappatura del dominio
- E altro ancora.
Segui i passaggi seguenti per creare gallerie WordPress reattive con SeedProd.
Passaggio 1. Installa e attiva SeedProd
Innanzitutto, vai al sito Web SeedProd e scarica il plug-in. Suggeriamo di ottenere la versione Pro di SeedProd per seguire questo tutorial perché offre le migliori funzionalità a prezzi competitivi.
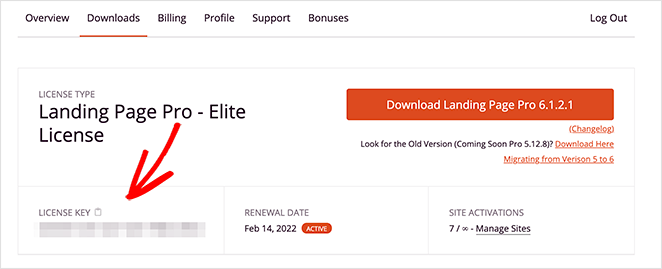
Quindi, accedi al tuo account SeedProd e fai clic sulla scheda Download s per scaricare il file del plug-in sul tuo computer. Puoi anche copiare contemporaneamente la tua chiave di licenza, che ti servirà a breve.

Ora carica e attiva il plug-in sul tuo sito Web WordPress. Se hai bisogno di aiuto con questo passaggio, puoi seguire questa guida sull'installazione di un plugin per WordPress (si apre in una nuova scheda).
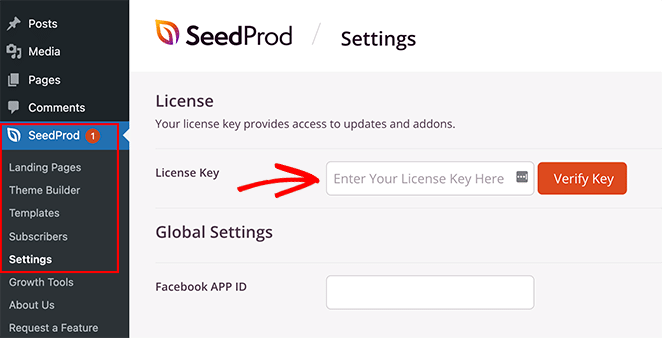
Dopo aver installato e attivato SeedProd, vai su SeedProd »Impostazioni dal tuo amministratore di WordPress e incolla la chiave di licenza che hai copiato in precedenza. Assicurati di fare clic sul pulsante Verifica chiave , quindi vai al passaggio successivo.

Passaggio 2. Crea un tema WordPress o una pagina di destinazione
Poiché questo plugin offre 2 modi per utilizzare il suo builder drag-and-drop, il passaggio successivo è creare un tema WordPress o una pagina di destinazione.
Theme Builder è il modo più semplice per creare un tema WordPress personalizzato senza assumere uno sviluppatore. Sostituisce il tuo tema attuale con modelli completamente personalizzabili per ogni parte del tuo sito web.

In alternativa, il generatore di pagine di destinazione è un ottimo modo per creare visivamente singole pagine senza modificare il tema di WordPress.

Puoi seguire questi tutorial passo passo sulla creazione di un tema WordPress e sulla creazione di una pagina di destinazione con SeedProd. Quindi, dopo aver scelto un modello e aver creato le tue pagine iniziali, puoi seguire le istruzioni nel passaggio 3 di questa guida per aggiungere una galleria reattiva al tuo sito.
Nota: per questa guida, utilizziamo il metodo Theme Builder.
Passaggio 3. Aggiungi il blocco WordPress Galleria avanzata
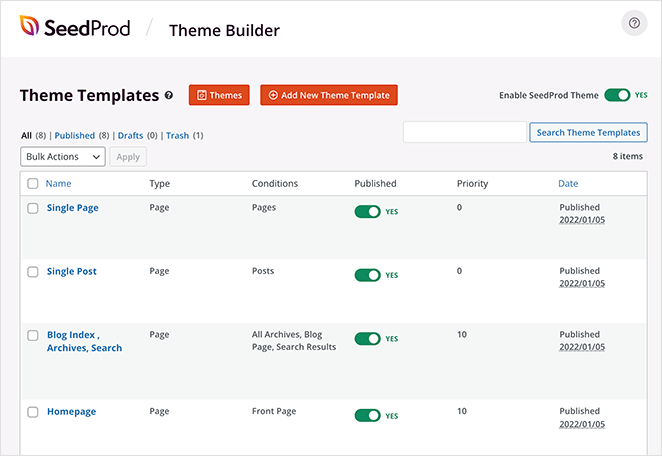
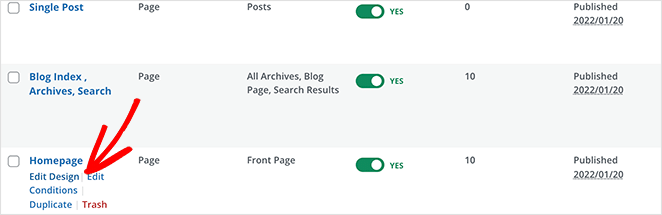
Per questo passaggio, apri qualsiasi pagina con SeedProd per personalizzarla con il generatore di pagine trascina e rilascia. Ad esempio, puoi aprire il modello Homepage dalla dashboard di Theme Builder per aggiungere gallerie reattive alla tua prima pagina.

Se stai costruendo una pagina di destinazione, vai su SeedProd » Pagine di destinazione e fai clic su Modifica sul design scelto.
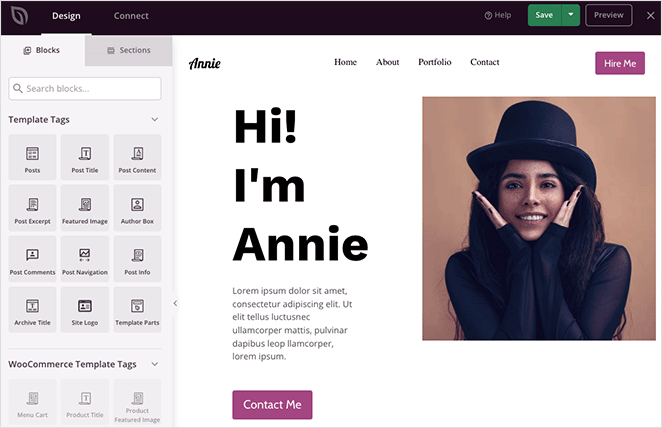
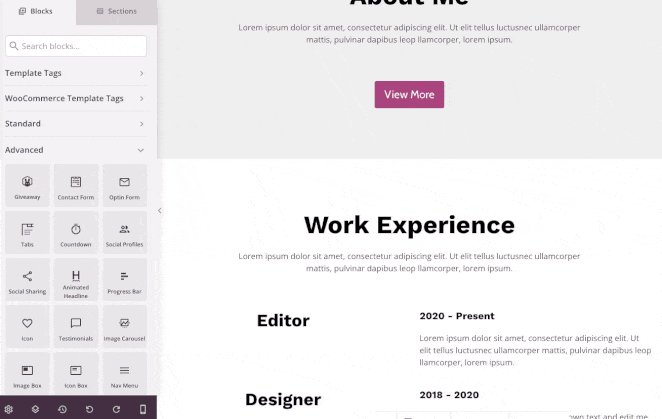
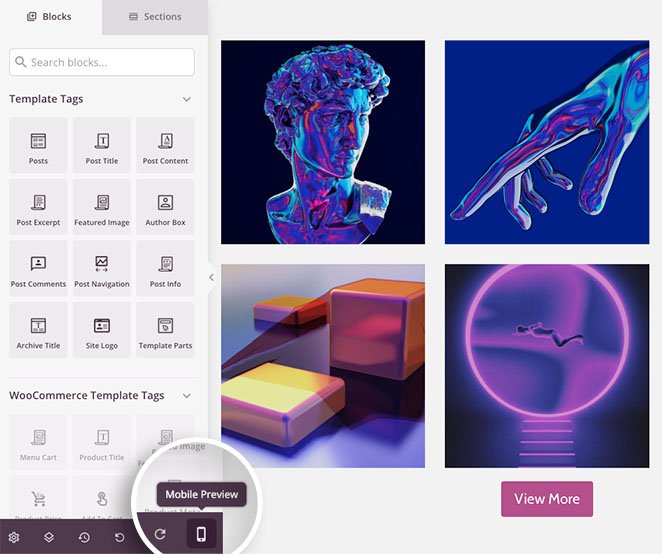
Quando apri il tuo progetto, vedrai un layout simile a quello qui sotto:

A sinistra ci sono blocchi e sezioni per aggiungere contenuto al tuo progetto e a destra c'è un'anteprima dal vivo. Facendo clic su qualsiasi elemento dell'anteprima si apriranno le sue impostazioni sulla sinistra e tutte le modifiche apportate avverranno automaticamente in tempo reale.
Alcuni dei blocchi che puoi utilizzare includono:
- Pulsanti di condivisione social
- Icone del profilo dei social media
- Blocco video (collegamento a un video YouTube o Vimeo)
- Carosello di testimonianze
- Moduli di contatto
- E altro ancora
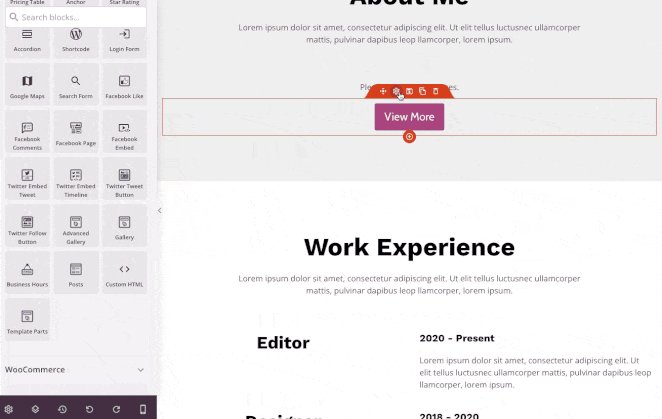
Acquista per questa guida; useremo il blocco Galleria avanzata.
Creazione di una singola galleria WordPress reattiva
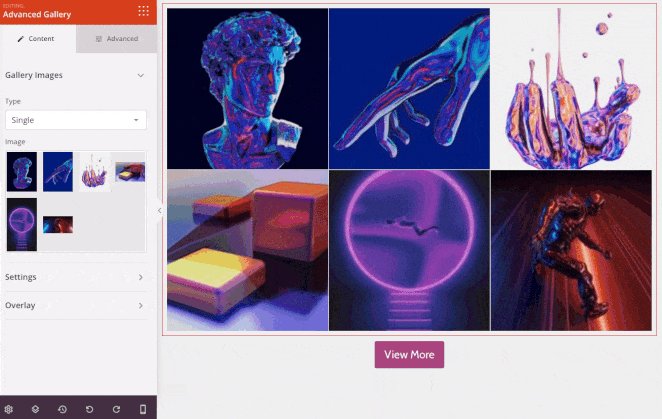
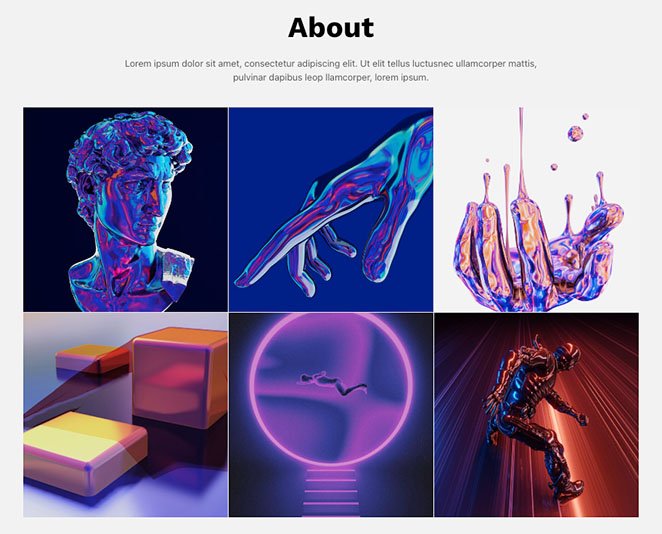
Supponiamo che tu voglia aggiungere una singola galleria reattiva per visualizzare i migliori esempi dal tuo portfolio. Per farlo, scegli il blocco Galleria avanzata dal pannello di sinistra e trascinalo sul design della tua pagina.

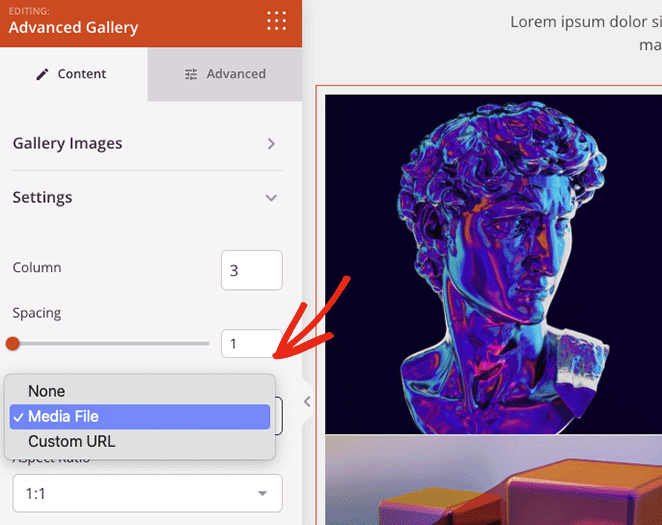
Da lì, puoi aprire le opzioni della galleria e regolare le impostazioni finché la tua galleria non appare esattamente come desideri. Puoi modificare il numero di colonna e la spaziatura o collegare la tua galleria al file immagine, un collegamento personalizzato o nessuno.
Ad esempio, l'opzione File multimediale visualizzerà la tua galleria in una lightbox img a grandezza naturale reattiva quando i visitatori fanno clic su di essa.

Puoi anche modificare le proporzioni delle miniature delle immagini e impostare la dimensione dell'immagine su miniatura, media o grande.
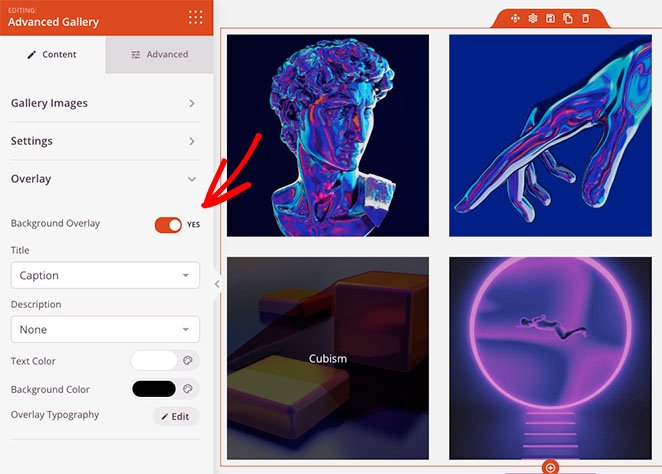
Vuoi aggiungere alcune informazioni a ciascuna immagine della galleria? Quindi fare clic sulla scheda Sovrapponi, in cui è possibile aggiungere un effetto al passaggio del mouse del colore di sovrapposizione dello sfondo, titoli e descrizioni a ciascuna immagine.


Ogni volta che un visitatore del sito web passa sopra un'immagine, questa si scurisce e mostra una descrizione a tua scelta.
Creazione di più gallerie WordPress dinamiche
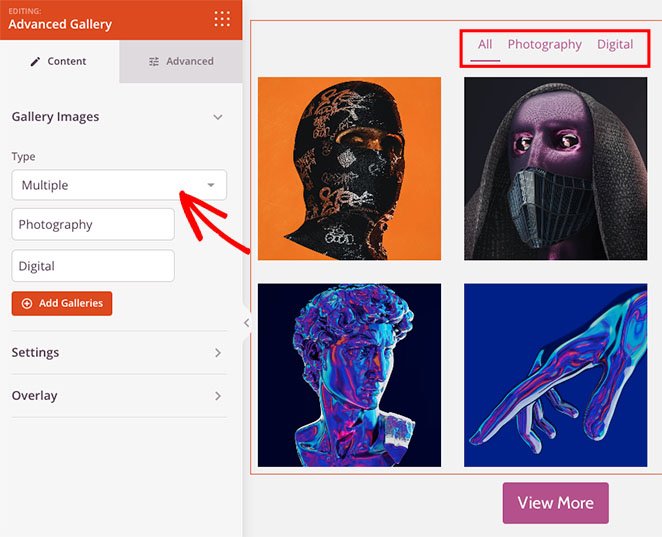
Puoi anche utilizzare il blocco Galleria avanzata su qualsiasi altra pagina del tuo sito web. Ad esempio, puoi creare una pagina portfolio e aggiungere più gallerie di immagini che gli utenti possono filtrare in base a parametri specifici.
Per farlo, fai clic sul menu a discesa Tipo e scegli l'opzione Multiplo . Quindi puoi iniziare ad aggiungere tutte le gallerie che desideri.

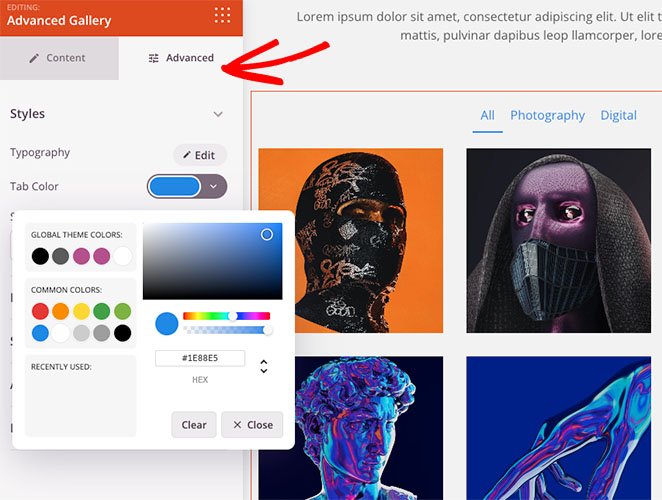
Se hai bisogno di più opzioni di personalizzazione, puoi fare clic sulla scheda Avanzate . Da lì, puoi modificare i colori della scheda del filtro, la tipografia, le ombre, i bordi dell'immagine e molto altro.

Rendere reattiva la tua galleria di WordPress
Qualsiasi galleria che crei con SeedProd è reattiva per impostazione predefinita. Tuttavia, puoi verificare la compatibilità mobile delle tue gallerie con l'opzione di anteprima mobile.
Fai clic sull'icona dell'anteprima mobile nella barra degli strumenti in basso e vedrai come appare la tua galleria sui dispositivi mobili.

Puoi quindi modificare il tuo design in modo che appaia fantastico su qualsiasi dispositivo.
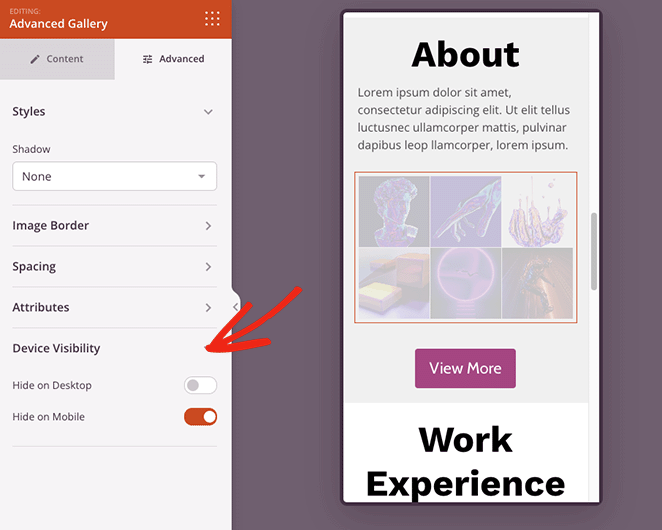
Nella scheda Visibilità dispositivo , puoi anche nascondere elementi specifici su dispositivi mobili o desktop per migliorare l'esperienza mobile.

Quando sei soddisfatto della tua galleria di immagini, fai clic sul pulsante Salva nell'angolo in alto a destra della pagina.

Passaggio 4. Pubblica la tua galleria di immagini reattiva
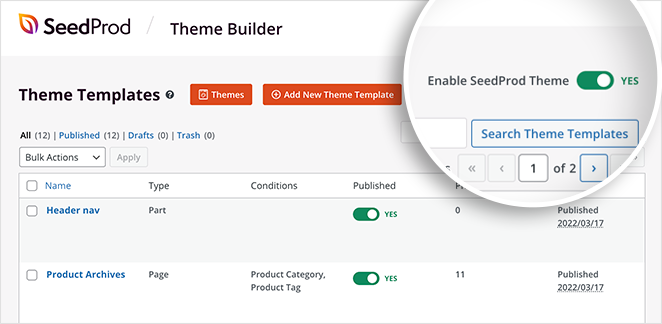
Ora sei pronto per pubblicare la tua galleria. Per fare ciò, torna alla dashboard di Theme Builder e ruota l'interruttore "Abilita tema SeedProd" sulla posizione "Sì".

In alternativa, per le pagine di destinazione, fai clic sulla freccia a discesa sul pulsante Salva e fai clic su Pubblica .
Ora puoi visualizzare in anteprima la tua galleria reattiva per vedere come appare.

Metodo 2. Utilizzare Envira GalleryWordPressPlugin
Useremo Envira Gallery per creare una galleria WordPress reattiva per il metodo successivo. A differenza di altri plugin della galleria di WordPress, Envira Gallery è veloce, reattiva e leggera, ma offre comunque funzionalità estese e facili da usare.

Ad esempio, offre opzioni di ridimensionamento delle immagini, presentazioni, layout flessibili e sorgenti di immagini multiple.
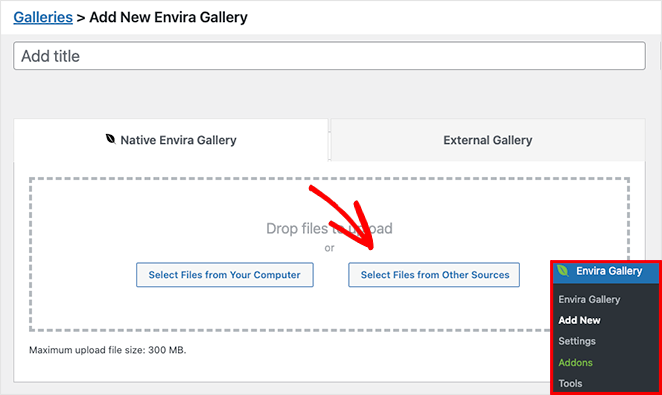
Innanzitutto, installa e attiva il plug-in Envira Gallery sul tuo sito Web WordPress. Quindi, vai a Envira Gallery »Aggiungi nuovo per creare una nuova galleria di immagini.
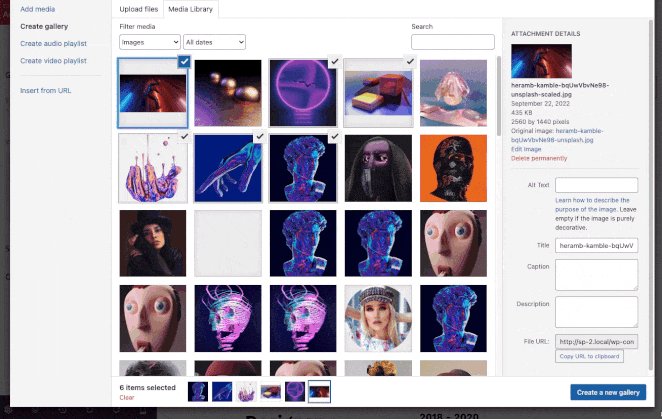
Per aggiungere immagini alla tua galleria, fai clic su uno dei pulsanti mostrati di seguito:

La prima opzione ti consente di caricare file di immagine dal tuo computer, mentre il secondo pulsante ti consente di scegliere le immagini dalla tua libreria multimediale di WordPress.
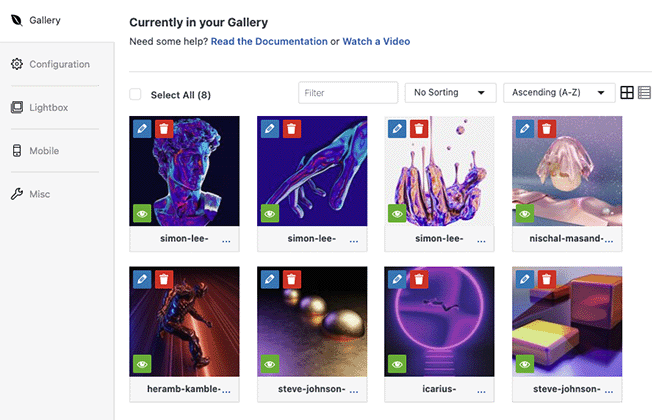
Dopo aver scelto le tue immagini, puoi riordinarle con il trascinamento della selezione. Puoi anche fare clic sull'icona a forma di occhio per mettere immagini specifiche in modalità bozza e nasconderle dalla galleria pubblicata.

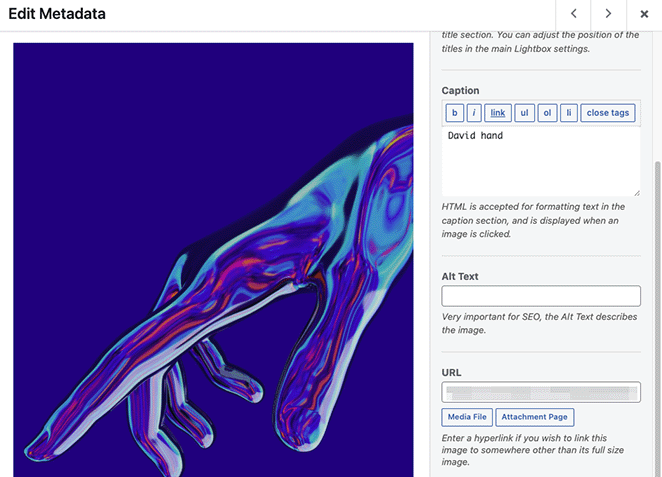
Inoltre, facendo clic sull'icona della matita puoi modificare i metadati dell'immagine. Ad esempio, puoi modificare il titolo dell'immagine, il testo alternativo e la didascalia e modificare l'URL src della pagina dell'allegato.

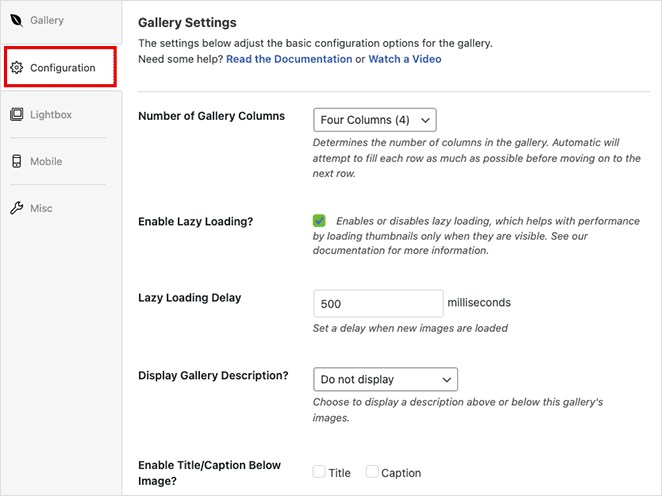
Quindi, fai clic sulla scheda Configurazione in cui puoi:
- Modifica il numero della colonna della galleria
- Abilita il caricamento lento delle immagini
- Mostra le descrizioni della galleria
- Visualizza didascalie e titoli
- Imposta la dimensione dei pixel, la posizione di ritaglio dell'immagine e la spaziatura
- Modifica i modelli della galleria

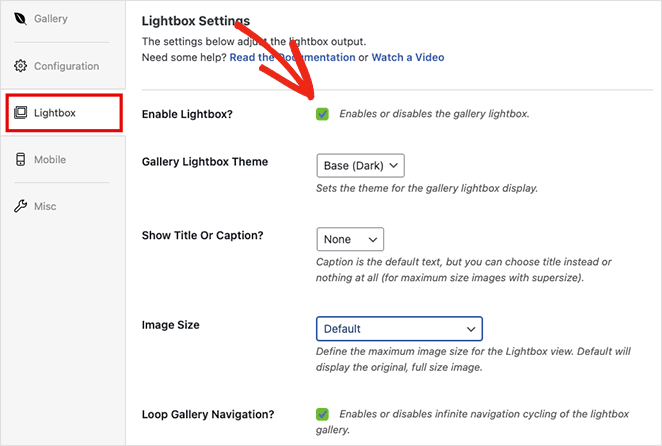
Nella scheda Lightbox , puoi abilitare una lightbox reattiva quando gli utenti fanno clic su un'immagine. Ti consente anche di regolare le impostazioni per cambiare il tema della lightbox, visualizzare i sottotitoli, aggiungere effetti di transizione e altro ancora.

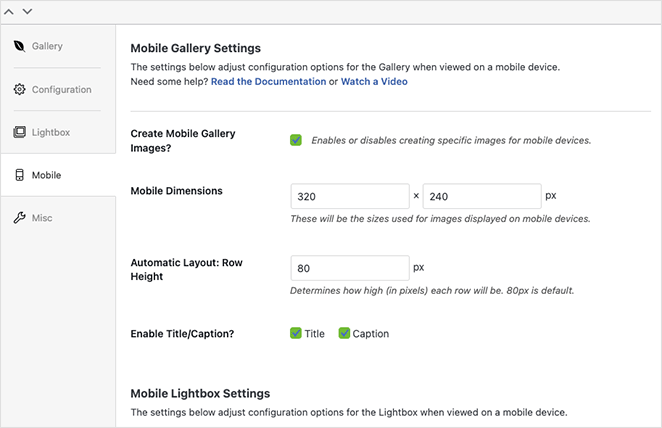
Oltre alle impostazioni di cui sopra, Envira Gallery ha una scheda delle impostazioni della galleria mobile. Questo pannello ti consente di generare automaticamente immagini specifiche per dispositivi mobili.

Puoi impostare dimensioni e altezze delle righe personalizzate dell'immagine mobile e persino modificare le impostazioni della lightbox mobile.
Quando sei soddisfatto del design della tua galleria, fai clic sul pulsante Pubblica nell'angolo in alto a destra.
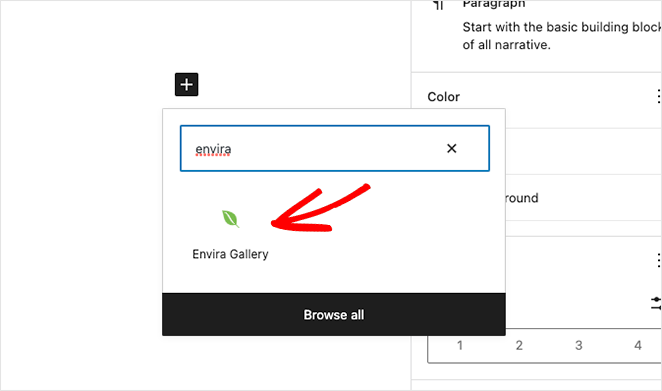
Per aggiungere la tua galleria ottimizzata per dispositivi mobili al tuo sito Web, crea o modifica un post o una pagina, quindi fai clic sull'icona più (+) all'interno dell'editor di blocchi di WordPress per aggiungere un nuovo blocco.
Cerca fino a visualizzare il blocco Envira Gallery, quindi fai clic su di esso per aggiungerlo alla tua pagina.

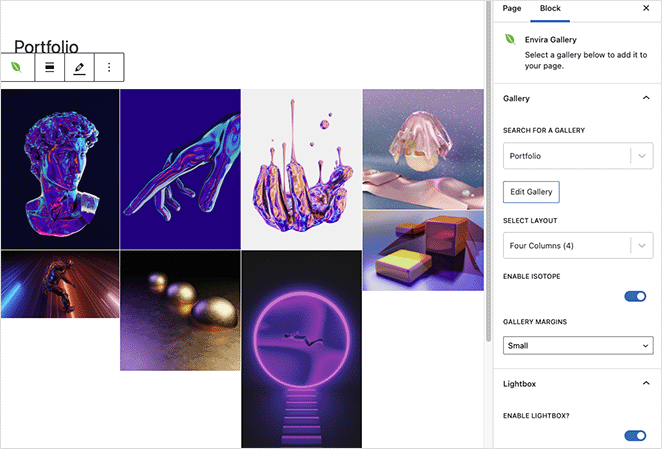
Dal menu a tendina, seleziona la galleria che hai appena creato per incorporarla nell'editor di WordPress.

Ora puoi fare clic sul pulsante Aggiorna o Pubblica per rendere la tua galleria live sul tuo sito web.
Nota: se stai ancora utilizzando il classico editor di WordPress, puoi copiare il tuo shortcode Envira Gallery e incollarlo all'interno di un post o di una pagina.
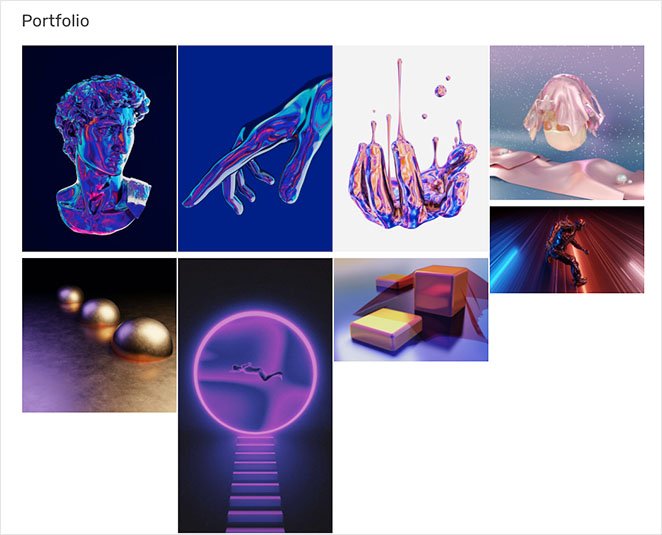
Quindi, visualizza in anteprima la tua pagina e guarda come appare la tua nuova galleria WordPress reattiva.

Ecco qua!
Ora sai come rendere reattiva una galleria di WordPress.
Ci auguriamo che questo articolo ti sia stato utile. Mentre sei qui, potrebbero piacerti anche i seguenti tutorial di WordPress:
- Pagina di destinazione vs microsito: qual è il migliore per il tuo marchio
- Come personalizzare gli estratti dei post di WordPress (senza codice)
- Come aggiungere un pulsante Tweet su WordPress (3 modi)
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per contenuti più utili per far crescere la tua attività.