Come accettare Google Pay in WordPress (il modo più semplice)
Pubblicato: 2022-05-18Vuoi accettare Google Pay sul tuo sito WordPress?
Quando consenti ai tuoi clienti di scegliere il metodo di pagamento preferito, creerai fiducia e aumenterai le conversioni sul tuo sito web.
In questo articolo, ti mostreremo come accettare Google Pay in WordPress.

Perché accettare Google Pay in WordPress?
Se vendi prodotti o servizi sul tuo sito Web WordPress o chiedi donazioni, è importante consentire ai tuoi visitatori di pagare utilizzando il loro metodo preferito.
Spesso vorranno pagare con carta di credito o PayPal, ma i metodi più recenti come Google Pay e Apple Pay stanno diventando più popolari.
Google Pay è disponibile in 40 paesi in tutto il mondo e semplifica i pagamenti online. Tuttavia, i tuoi clienti possono usarlo solo se utilizzano un dispositivo Android con versione Lollipop 5.0 o successiva, quindi probabilmente vorrai includere opzioni di pagamento aggiuntive per le persone che utilizzano altri dispositivi.
Detto questo, diamo un'occhiata a come accettare Google Pay nel tuo negozio online.
Nota: tratteremo come aggiungere un'opzione Google Pay in WordPress senza aggiungere un carrello eCommerce completo, ma lasceremo altre risorse utili alla fine di questo articolo per coloro che cercano soluzioni di eCommerce complete.
Come accettare Google Pay su WordPress
La prima cosa che devi fare è installare e attivare il plugin WP Simple Pay. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
WP Simple Pay è un plug-in di fatturazione e pagamenti WordPress semplice ma potente. La parte migliore è che WP Simple Pay non ti addebita alcuna commissione di transazione aggiuntiva e puoi configurarlo senza la complessità di un sistema di carrello.
Ti consente di aggiungere Apple Pay, Google Pay, carta di credito e pagamenti bancari ACH, in modo da poter offrire agli utenti più opzioni di pagamento che migliorano la conversione.
Sebbene sia disponibile una versione gratuita del plug-in, è necessario il plug-in Pro per accettare Google Pay, creare moduli di pagamento in loco e altro ancora.
Dopo l'attivazione, la procedura guidata di configurazione di WP Simple Pay si avvierà automaticamente. Devi semplicemente fare clic sul pulsante "Iniziamo" per continuare.

Nella prima pagina, ti verrà chiesto di inserire la tua chiave di licenza. Puoi trovare queste informazioni dal tuo account sul sito Web WP Simple Pay.
Successivamente, è necessario fare clic sul pulsante "Attiva e continua" per passare al passaggio successivo.

Nella seconda pagina, dovrai connettere WP Simple Pay a Stripe. Stripe è un popolare gateway di pagamento ed è il modo più semplice per aggiungere Google Pay al tuo sito web. Supporta anche tutte le principali carte di credito e debito, Apple Pay, pagamenti ACH e altro ancora.
Basta fare clic sul pulsante "Connetti a Stripe" e da lì puoi accedere al tuo account Stripe o crearne uno nuovo. Chiunque abbia un'attività legittima può creare un account Stripe e accettare pagamenti online.

Nota: Stripe richiede che il tuo sito utilizzi la crittografia SSL/HTTPS. Se non disponi già di un certificato SSL per il tuo sito web, consulta la nostra guida passo passo su come aggiungere SSL in WordPress.
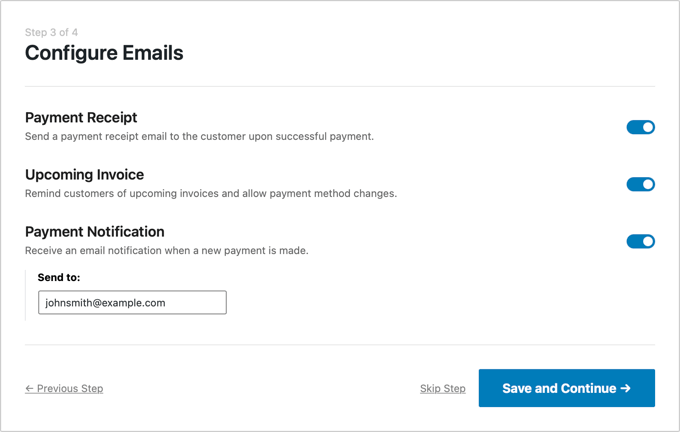
Dopo esserti connesso a Stripe, ti verrà chiesto di configurare le tue e-mail WP Simple Pay.
Le opzioni per le email di pagamento e fattura ai tuoi clienti sono già state abilitate per te. Così è l'opzione per l'invio di e-mail di notifica di pagamento.

Devi solo inserire l'indirizzo email a cui devono essere inviate le notifiche.
Dopo averlo fatto, devi fare clic sul pulsante "Salva e continua" per completare la configurazione di WP Simple Pay.

Google Pay è abilitato per impostazione predefinita quando si utilizza Stripe Checkout e verrà offerto automaticamente agli utenti Android nei paesi partecipanti.
Se decidi di disattivare Google Pay in futuro, dovrai modificare le impostazioni del metodo di pagamento nella dashboard di Stripe.
Creazione di un modulo di pagamento in WordPress
Successivamente, è necessario creare un modulo di pagamento.
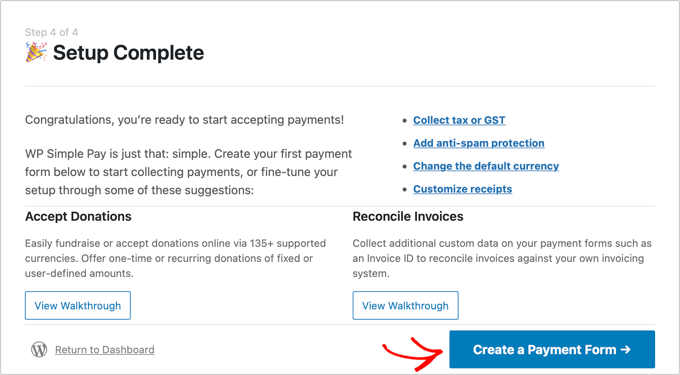
Puoi farlo facendo clic sul pulsante "Crea un modulo di pagamento" nell'ultima pagina della procedura guidata di configurazione. Questo ti porterà automaticamente alla pagina WP Simple Pay »Aggiungi nuovo .
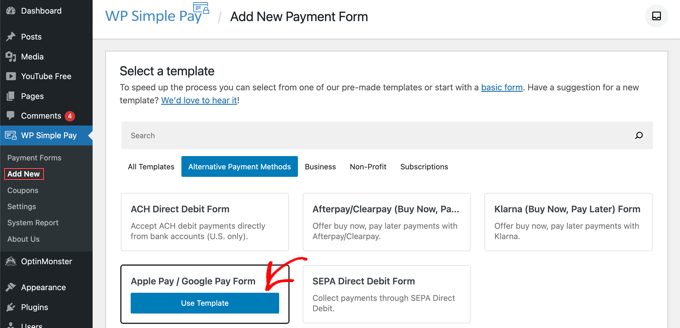
Ti verrà mostrato un elenco di modelli di moduli di pagamento. Devi scorrere verso il basso fino a individuare il modello Apple Pay / Google Pay.
Passa il mouse sopra il modello e fai clic sul pulsante "Usa modello" quando viene visualizzato.

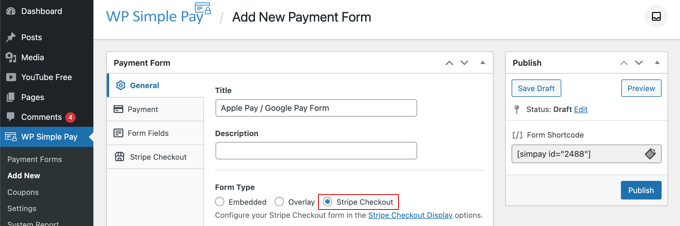
Questo ti porterà all'editor del modulo di pagamento.

Se lo desideri, puoi rinominare il modulo e dargli una descrizione. Successivamente, è necessario selezionare l'opzione "Stripe Checkout" in Tipo di modulo.

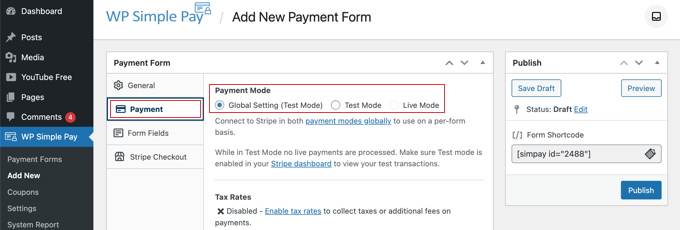
Dopo averlo fatto, passeremo alla scheda Pagamento.
Qui puoi impostare la modalità di pagamento su live o test. La modalità di test ti consentirà di effettuare pagamenti che non vengono effettivamente addebitati in modo da assicurarti che il tuo modulo funzioni correttamente e che le e-mail vengano inviate.
Non dimenticare di cambiarlo in "Live" quando hai terminato il test e sei pronto per iniziare a ricevere pagamenti dai tuoi clienti.

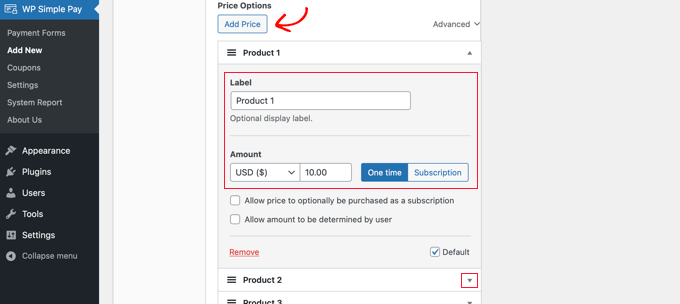
Puoi anche aggiungere i prodotti o i servizi che offri, insieme ai loro prezzi e se si tratta di un pagamento una tantum o di un abbonamento.
Basta fare clic sul pulsante "Aggiungi prezzo" fino a quando non avrai aggiunto tutti i prezzi di cui hai bisogno. Successivamente, dovrai aggiungere un'etichetta e un prezzo per ciascuno. Puoi anche selezionare altre opzioni, come i pagamenti ricorrenti, oppure l'utente può determinare il prezzo, come in una donazione.

Puoi mostrare o nascondere un prezzo facendo clic sulla piccola freccia a destra.
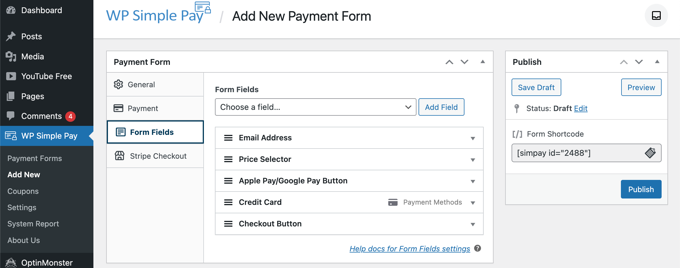
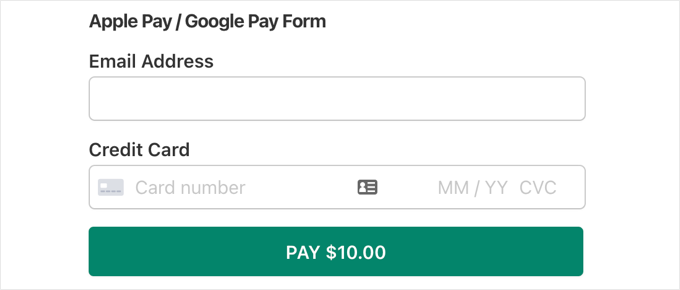
Successivamente, passeremo alla scheda "Campi modulo". Nota che i campi essenziali sono già stati aggiunti al modulo, incluso un pulsante "Apple Pay / Google Pay", i dettagli della carta di credito e un pulsante per il pagamento.

Utilizzando il menu a discesa "Campi modulo", puoi scegliere campi aggiuntivi e aggiungerli facendo clic sul pulsante "Aggiungi campo". Le opzioni includono nome, numero di telefono, indirizzo e molto altro.
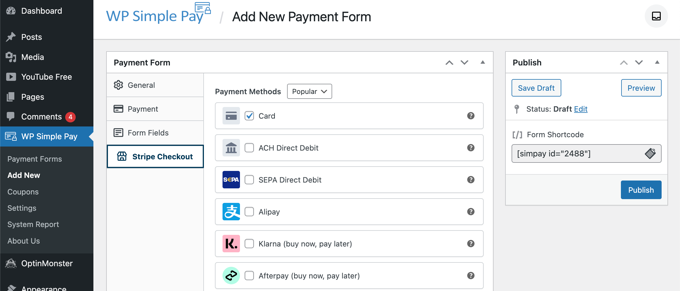
Infine, la scheda "Stripe Checkout" ti consente di selezionare metodi di pagamento aggiuntivi e modificare il modulo di pagamento che viene visualizzato dopo che l'utente ha fatto clic sul pulsante "Paga".
Per questo tutorial, lasceremo queste impostazioni così come sono.

Quando sei soddisfatto del tuo modulo di pagamento, fai clic sul pulsante "Pubblica" per memorizzare le tue impostazioni e inviare il modulo in tempo reale.
Ora possiamo aggiungere il modulo a un post o a una pagina del tuo sito web.
Aggiunta del modulo di pagamento al tuo sito web
WP Simple Pay rende super facile aggiungere moduli ovunque sul tuo sito web.
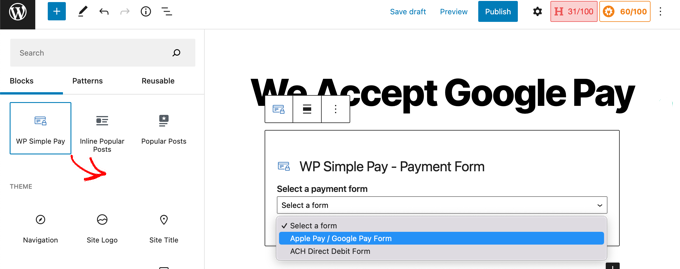
Crea semplicemente un nuovo post o pagina o modificane uno esistente. Quindi, fai clic sul segno più (+) in alto e aggiungi un blocco WP Simple Pay nell'editor di blocchi di WordPress.

Successivamente, seleziona il modulo d'ordine dal menu a discesa nel blocco WP Simple Pay.
Una volta terminato, puoi aggiornare o pubblicare il post o la pagina, quindi fare clic sul pulsante di anteprima per vedere il modulo in azione.

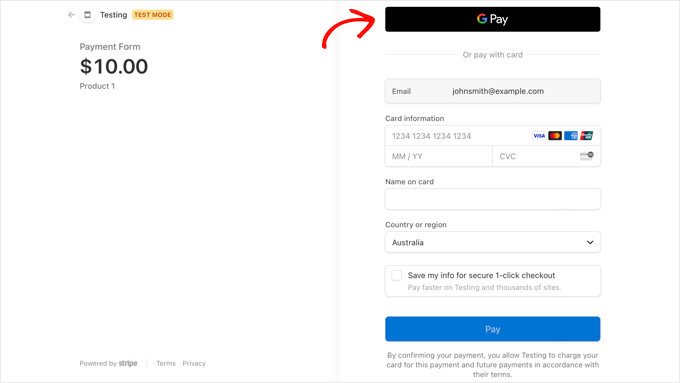
Quando i tuoi utenti fanno clic sul pulsante Paga, verrà visualizzato il modulo di pagamento Stripe.
Se utilizzano un dispositivo Android con Lollipop 5.0 o versioni successive, l'opzione Google Pay verrà visualizzata nella parte superiore del modulo. In caso contrario, l'opzione Google Pay verrà nascosta e i tuoi clienti potranno pagare utilizzando una carta di credito.

Se stai cercando altri modi per aggiungere Google Pay in WordPress, puoi utilizzare soluzioni di eCommerce complete come Easy Digital Downloads o WooCommerce. Entrambi hanno il supporto per le opzioni Apple Pay e Google Pay.
Ci auguriamo che questo tutorial ti abbia aiutato a imparare come accettare Google Pay in WordPress. Potresti anche voler imparare il modo giusto per creare una newsletter via e-mail o dai un'occhiata alla nostra selezione di esperti dei migliori plug-in per moduli di contatto per WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Ci trovate anche su Twitter e Facebook.
