Come accettare pagamenti Stripe in WordPress 3 modi
Pubblicato: 2022-11-17Vuoi imparare come accettare pagamenti Stripe sul tuo sito Web WordPress?
Stripe è una piattaforma di elaborazione dei pagamenti che ti aiuta a ricevere pagamenti online per beni e servizi. È anche un metodo di pagamento popolare per negozi online, blog, siti di abbonamento e altro ancora.
In questa guida, ti mostreremo come accettare i pagamenti Stripe in WordPress passo dopo passo.
Perché utilizzare Stripe per accettare pagamenti in WordPress?
Stripe è un popolare processore di pagamento che semplifica l'accettazione dei pagamenti sul tuo negozio online.
Funziona perfettamente con qualsiasi sito WordPress, inclusi negozi di e-commerce, siti Web di donazioni e persino siti di piccole imprese. Puoi configurare Stripe per gestire i pagamenti ricorrenti o consentire ai clienti di pagare gli acquisti una tantum con le loro carte di credito.
Detto questo, un requisito per l'utilizzo di Stripe è che il tuo sito web deve avere la crittografia SSL/HTTPS. Questo per garantire che i dati dei tuoi clienti, come i numeri delle carte di credito, siano al sicuro.
Se hai bisogno di aiuto per impostare la sicurezza del sito web, consulta il nostro tutorial sull'aggiunta di SSL a WordPress.
Quindi, come accetti esattamente i pagamenti Stripe su WordPress? Sebbene esistano molti metodi diversi, ci concentreremo sui 3 modi più semplici per impostare i pagamenti Stripe per il tuo sito di seguito.
Sentiti libero di usare uno dei link qui sotto per trovare il metodo che ti serve:
- Metodo 1. Blocco WordPress SeedProd Stripe
- Metodo 2. Pulsante di acquisto a pagamento semplice WP
- Passaggio 3. Crea un modulo di pagamento
- Passaggio 3. Crea un modulo di pagamento
- Metodo 3. WooCommerce Stripe Payment Gateway
Metodo 1. Blocco WordPress SeedProd Stripe
Per il primo metodo, utilizzeremo il potente page builder drag-and-drop di SeedProd per accettare i pagamenti Stripe. Con modelli predefiniti e blocchi WordPress personalizzabili, semplifica la creazione di qualsiasi layout WordPress.

Non sono necessarie conoscenze di codifica o HTML per creare temi WordPress personalizzati, pagine di destinazione e siti Web completi con SeedProd. E con il suo blocco del pulsante di pagamento, non avrai bisogno di un intero sito di e-commerce per accettare pagamenti con carta di credito con Stripe.
Per questa guida, utilizzeremo il piano SeedProd Pro per le sue funzionalità avanzate. Tuttavia, puoi anche utilizzare Stripe Payment Button con SeedProd Lite, la versione gratuita.
Passo 1. Installa e attiva SeedProd
La prima cosa che dovrai fare è installare e attivare il plugin SeedProd. Per assistenza in merito, consulta questa guida sull'installazione di un plug-in di WordPress.
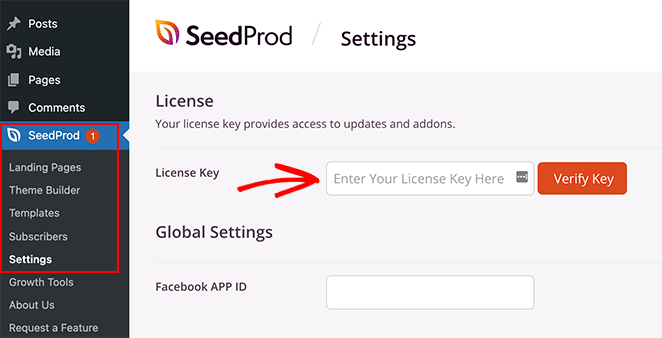
Dopo l'attivazione, dovrai visitare la pagina SeedProd »Impostazioni e inserire la tua chiave di licenza. Puoi ottenere la chiave di licenza dall'area del tuo account sul sito web di SeedProd.

Passaggio 2. Scegli un modello
Dopo aver verificato la tua chiave, dovrai creare un layout con SeedProd.
Puoi creare un tema WordPress personalizzato con Theme Builder per sostituire il tema che stai utilizzando. In alternativa, puoi impostare una pagina di destinazione autonoma con il generatore di pagine e continuare a utilizzare il tema attuale.
Per questa guida, utilizzeremo l'opzione Pagina di destinazione per mostrarti come non è necessario un intero sito di e-commerce per aggiungere le opzioni di pagamento Stripe a WordPress.
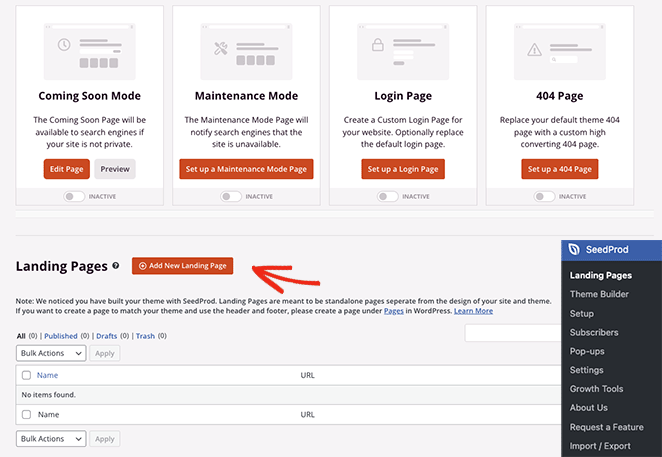
Quindi vai su SeedProd »Pagine di destinazione e fai clic sul pulsante Aggiungi nuova pagina di destinazione.

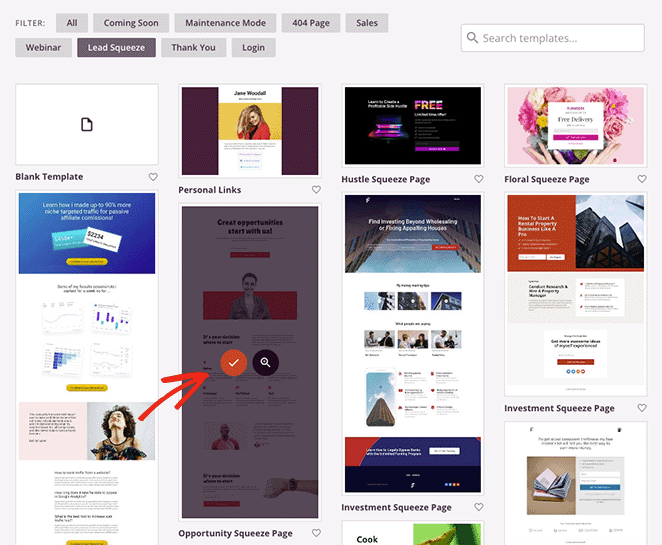
Nella schermata successiva, puoi fare clic su uno qualsiasi dei filtri per scegliere un modello di pagina di destinazione predefinito.
Quando trovi un design che ti piace, passa con il mouse sopra l'immagine in miniatura e fai clic sull'icona del segno di spunta.

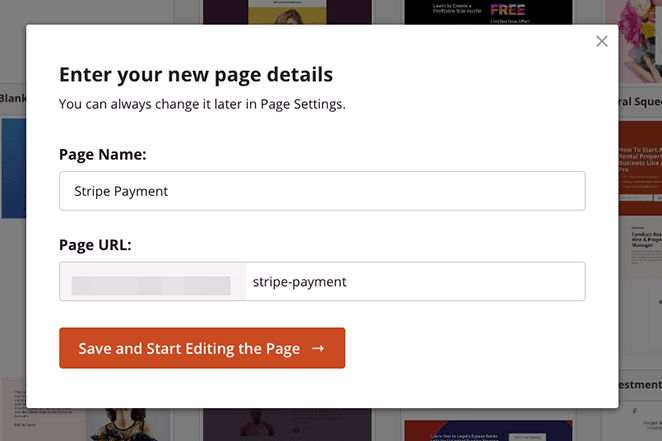
Ora vedrai un popup che richiede il nome e l'URL della pagina di destinazione.

Dopo aver inserito queste informazioni, fai clic sul pulsante Salva e inizia a modificare la pagina .
Passaggio 3. Aggiungi il blocco pulsante di pagamento
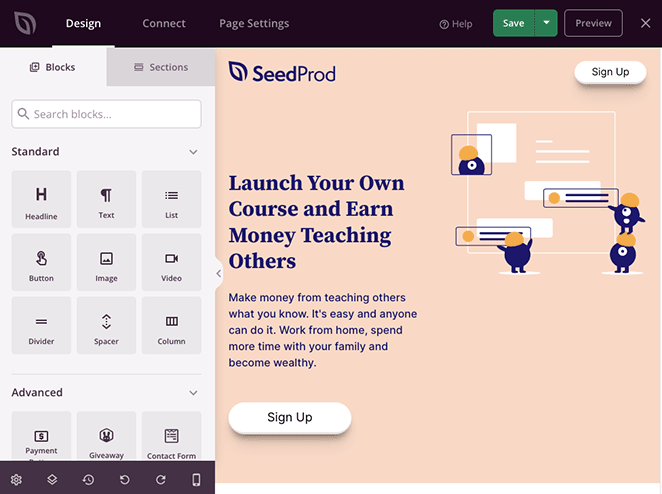
Dopo aver avviato il modello, vedrai un layout simile a quello qui sotto:

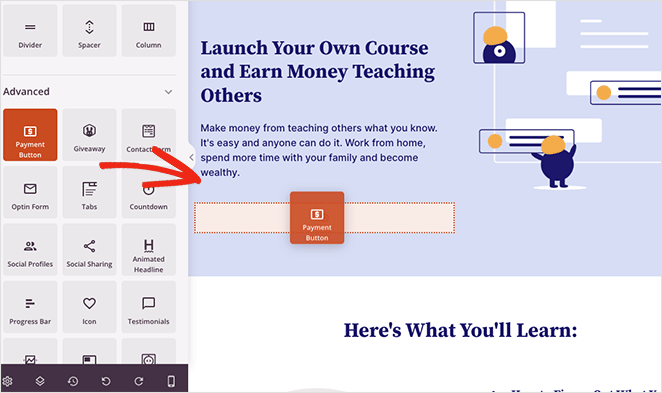
Avrà blocchi e sezioni a sinistra e un'anteprima dal vivo completa a destra, dove puoi puntare e fare clic per personalizzare qualsiasi elemento.
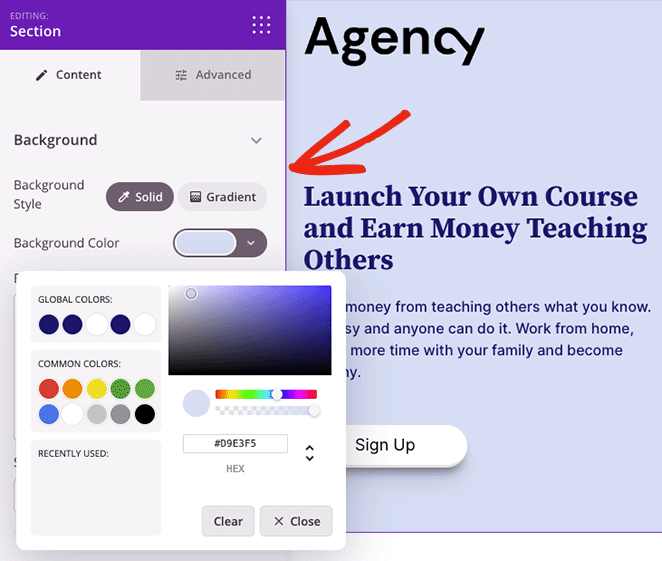
Ad esempio, puoi fare clic sull'immagine del logo e sostituirla con il logo della tua attività. Oppure puoi modificare il colore di sfondo di una sezione per utilizzare i colori del tuo marchio.

Suggerimento professionale: fai clic sul pulsante Salva per salvare le modifiche prima di aggiungere il pulsante di pagamento.
Per aggiungere Stripe checkout alla tua pagina, cerca il blocco del pulsante di pagamento e trascinalo sull'anteprima dal vivo.

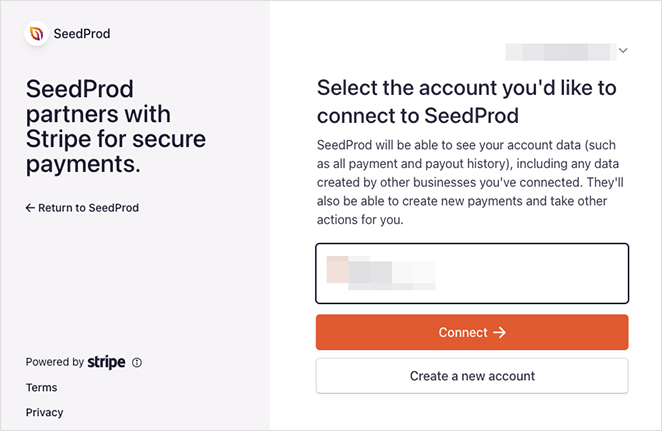
Da lì, fai clic sul pulsante Connetti con Stripe per collegare il tuo account Stripe.com a SeedProd. Una volta completato il processo di autenticazione, tornerai al generatore di pagine di destinazione.

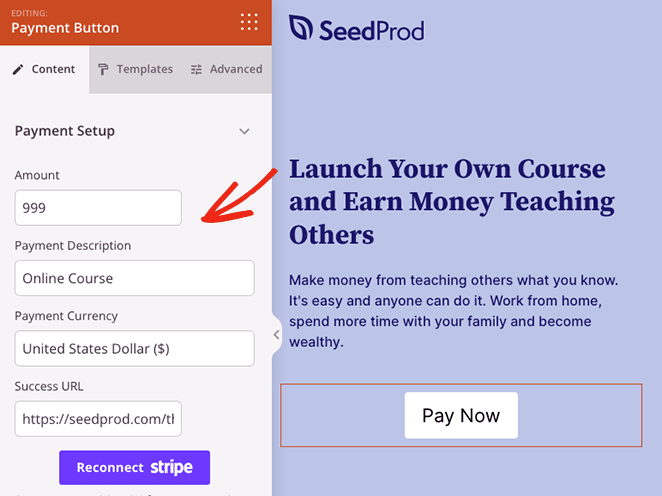
Ora puoi utilizzare le impostazioni di blocco per personalizzare il tuo Stripe Button. Ad esempio, puoi modificare la descrizione e il testo del pulsante, inserire un prezzo di pagamento personalizzato, modificare l'allineamento del pulsante, regolare la valuta da USD a qualcos'altro e aggiungere le icone dei pulsanti.

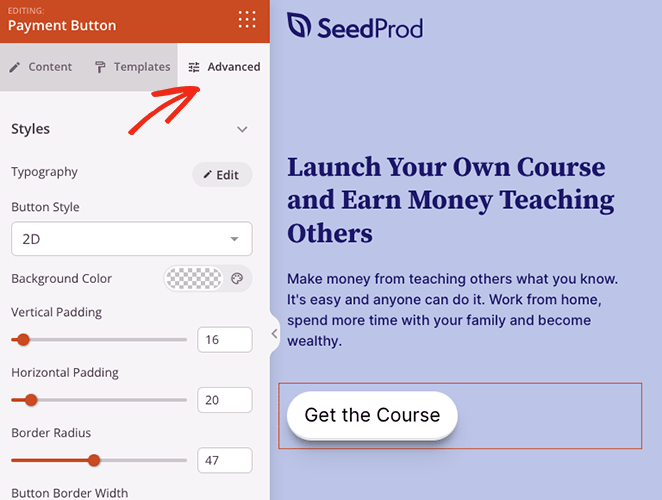
Puoi anche fare clic sulla scheda Avanzate per modificare lo stile del pulsante Acquista ora, incluse ombre, tipo di pulsante, margini, colori e altro.

Passo 4. Pubblica le tue modifiche
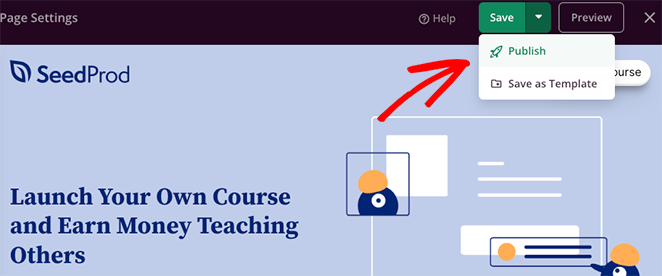
Quando sei soddisfatto di tutto, sei pronto per pubblicare la tua pagina di pagamento. Per farlo, fai clic sul pulsante Salva e seleziona Pubblica dal menu a discesa.

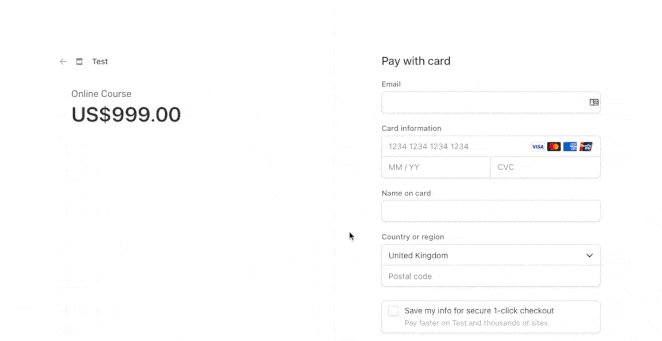
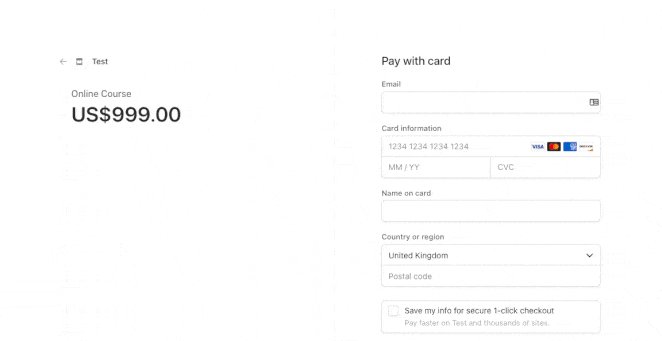
Ora, ogni volta che i visitatori fanno clic sul pulsante Acquista ora sulla tua pagina di destinazione, vedranno la procedura di checkout di Stripe.

Metodo 2. Pulsante di acquisto a pagamento semplice WP
Un altro metodo per accettare pagamenti online è utilizzare WP Simple Pay. È uno dei migliori plug-in di pagamento Stripe per WordPress, che ti consente di riscuotere pagamenti senza creare un carrello della spesa.

WP Simple Pay è un'ottima soluzione se non è necessario utilizzare un plug-in per la creazione di pagine come SeedProd.

Per questo metodo, utilizzeremo il piano WP Simple Pay pro perché ti consente di visualizzare un modulo di pagamento sul tuo sito WordPress. Offre inoltre più opzioni di pagamento e consente agli acquirenti di pagare una volta o regolarmente con pagamenti ricorrenti.
Passo 1. Installa e attiva WP Simple Pay
Per iniziare, vai avanti e installa e attiva il plug-in WP Simple Pay. Dopo l'attivazione, il plug-in avvierà automaticamente la procedura guidata di configurazione, quindi fai clic sul pulsante Iniziamo .

Passaggio 2. Completare l'installazione guidata
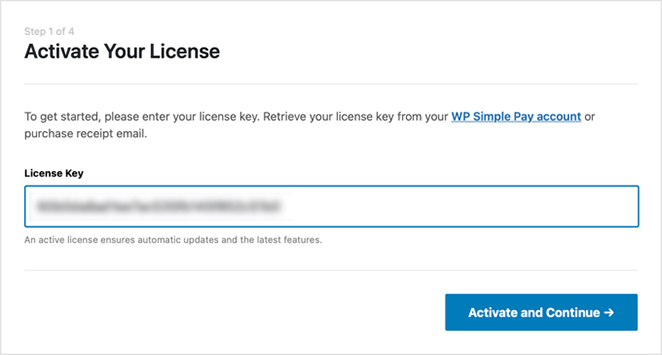
Ora la procedura guidata di configurazione ti chiederà di inserire la chiave di licenza del plug-in. Puoi trovare la tua chiave di licenza WP Simple Pay sotto Licenze nell'area del tuo account utente.

Dopo aver inserito la chiave, è possibile fare clic sul pulsante Attiva e continua .
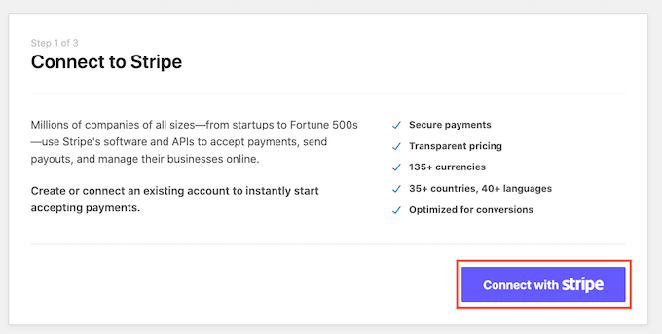
Il prossimo passo è connettere il tuo account Stripe con WP Simple Pay. Per fare ciò, fai clic sul pulsante Connetti con Stripe .

Nella schermata successiva, accedi al tuo account Stripe e segui le istruzioni per connettere il tuo account con il plug-in WP Simple Pay. Successivamente, verrai reindirizzato alla procedura guidata di configurazione.
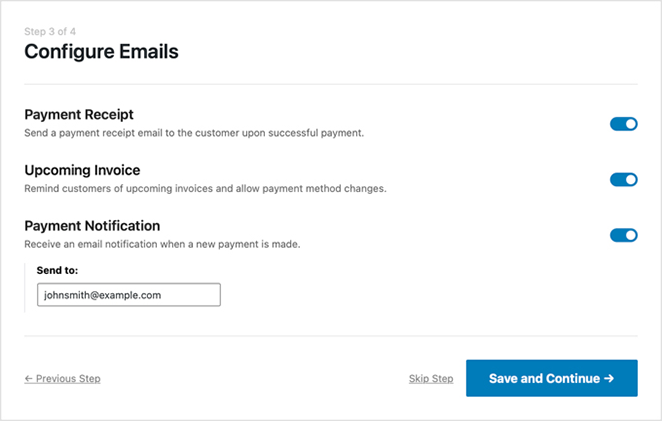
Ora vai avanti e digita il tuo indirizzo e-mail e scegli quali notifiche e-mail desideri ricevere. Ad esempio, puoi ricevere e-mail per ricevute di pagamento, fatture imminenti e notifiche di pagamento.

Dopo aver scelto le notifiche, fai clic sul pulsante Salva e continua .
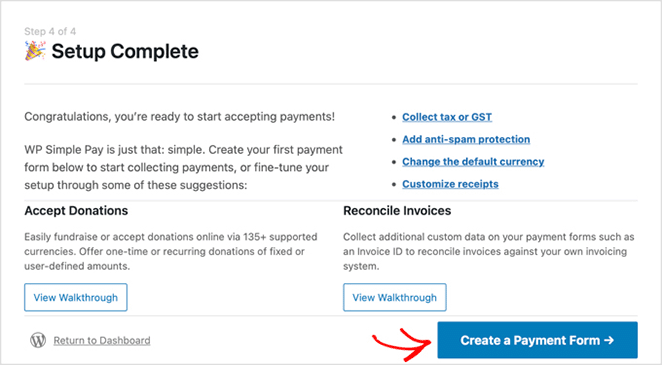
L'ultimo passaggio della configurazione guidata consiste nell'effettuare un modulo di pagamento. Per farlo, fai clic sul pulsante Crea un modulo di pagamento .

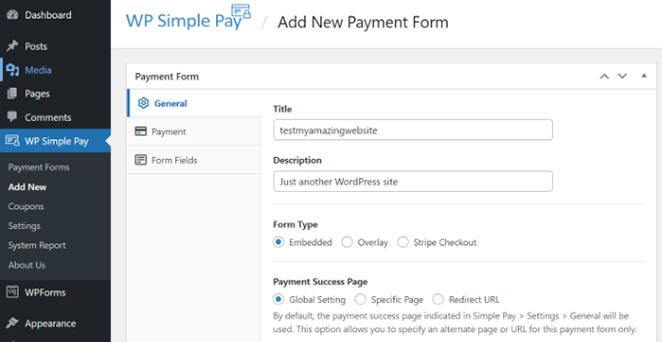
Passaggio 3. Crea un modulo di pagamento
Nella schermata seguente, vedrai diverse impostazioni del modulo di pagamento.
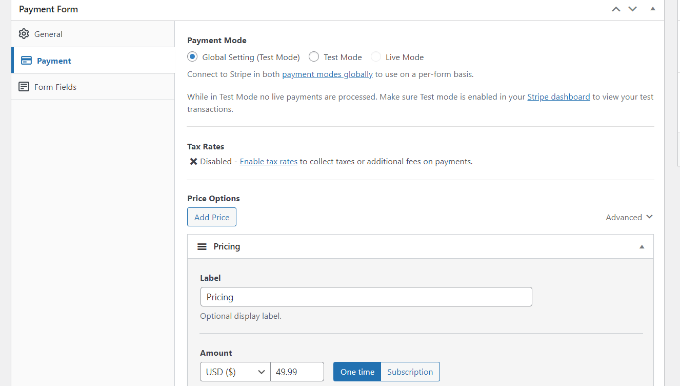
Nella scheda Generale , puoi modificare il titolo del modulo, la descrizione, il tipo di modulo e selezionare le opzioni per la pagina di successo del pagamento. Puoi anche abilitare reCAPTCHA per evitare lo spam nei pagamenti.

Dopo aver configurato queste impostazioni, puoi passare alla scheda Pagamento .
In questa scheda puoi inserire i prezzi dei tuoi prodotti o servizi. Puoi anche scegliere tra un'opzione di pagamento una tantum o abbonamenti ricorrenti.

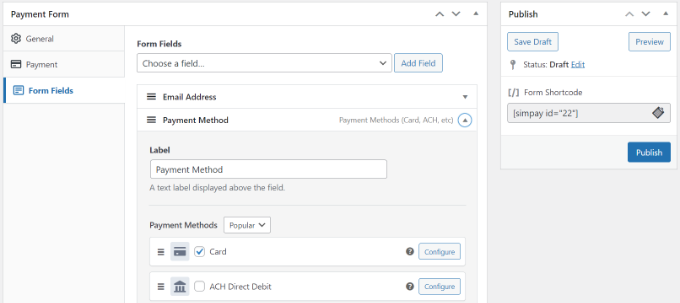
Ora vai alla scheda Campi modulo nel generatore di moduli. Qui è dove puoi aggiungere più campi modulo e modificare l'ordine in cui appaiono.

Inoltre, puoi espandere il campo Metodo di pagamento e scegliere più opzioni di pagamento come Apple Pay, pagamenti ACH, carte di credito, acquista ora, paga dopo e altro ancora.
Dopo aver personalizzato il modulo di pagamento, fai clic sul pulsante Pubblica .
Passaggio 4. Aggiungi il modulo di pagamento alla pagina WordPress
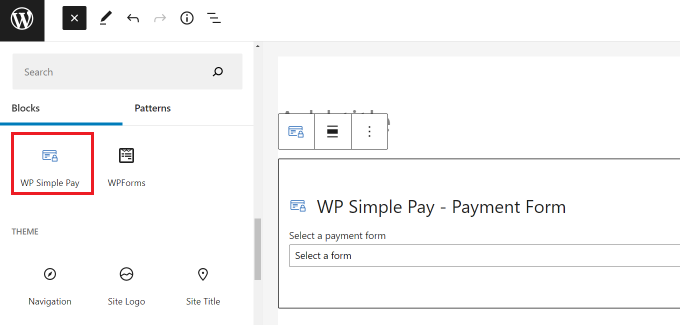
Il prossimo passo è aggiungere il modulo di pagamento al tuo sito WordPress. Puoi aggiungerlo ovunque con il blocco WordPress WP Simple Pay.
Per fare ciò, crea o modifica una pagina WordPress, quindi all'interno dell'editor di contenuti di WordPress, fai clic sul pulsante "+" e scegli il blocco WP Simple Pay.

È quindi possibile selezionare il modulo dal menu a discesa nel blocco WP Simple Pay.
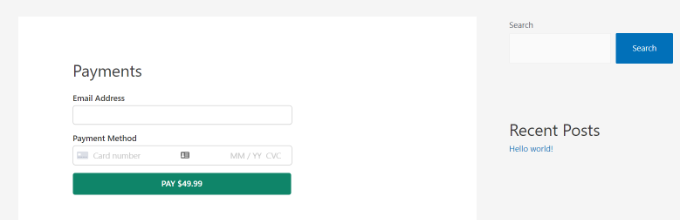
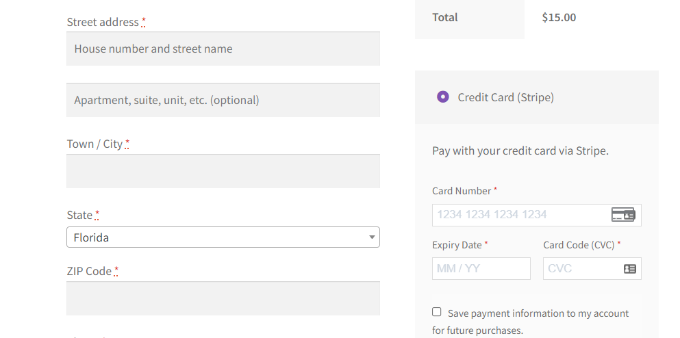
Dopo aver aggiornato o pubblicato la tua pagina, puoi visualizzare in anteprima il modulo in azione.

Metodo 3. WooCommerce Stripe Payment Gateway
Se hai un negozio online su WordPress che utilizza il plug-in WooCommerce, puoi facilmente configurarlo per accettare pagamenti con Stripe. Basta seguire le istruzioni qui sotto per sapere come.
Innanzitutto, installa e attiva il plug-in WooCommerce Stripe Payment Gateway.
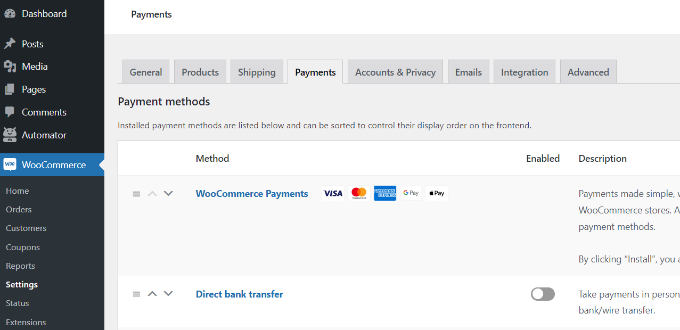
Dopo aver attivato il plug-in, dovrai andare alla pagina WooCommerce »Impostazioni e fare clic sulla scheda Pagamento.

In questa schermata, vedrai i diversi metodi di pagamento che puoi offrire agli acquirenti sul tuo negozio WooCommerce, tra cui carte di debito e di credito, Google Pay, PayPal, Apple Pay, pagamenti diretti su conto bancario e altro ancora.
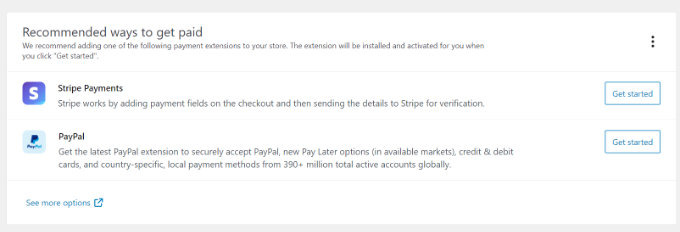
Per ora, scorri verso il basso fino alla sezione "Modalità consigliate per ricevere i pagamenti" e fai clic sul pulsante Inizia accanto all'opzione Stripe Payments .

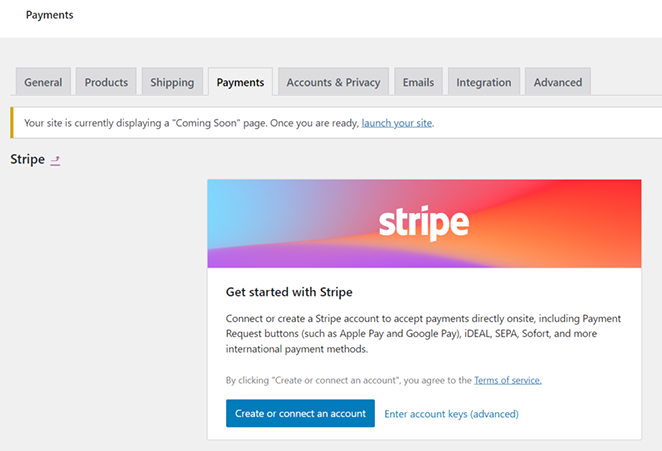
Per accettare pagamenti online, dovrai collegare WooCommerce al tuo account commerciante Stripe. Quindi fai clic sul pulsante Crea o connetti un account per farlo.

Successivamente, accedi alla dashboard di Stripe e segui le istruzioni per autorizzare il tuo account con WooCommerce.
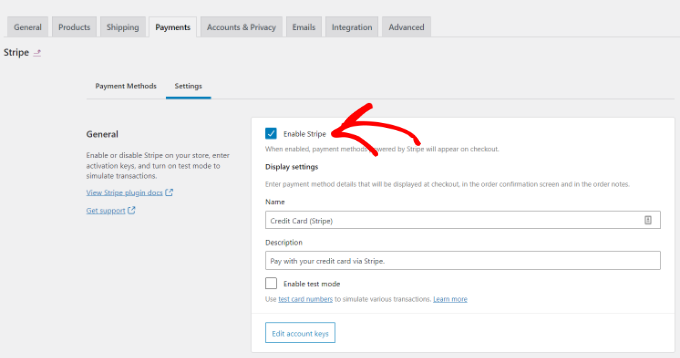
Dopo aver collegato il tuo account Stripe, tornerai alla pagina delle impostazioni di Stripe in WooCommerce. Assicurati di selezionare l'opzione "Abilita Stripe" in questa pagina, quindi salva le modifiche.

Una volta fatto ciò, i visitatori del tuo sito web potranno vedere un'opzione di pagamento Stripe nella pagina di pagamento.

Suggerimento professionale: WooCommerce funziona perfettamente con SeedProd, consentendoti di creare un negozio WooCommerce completo senza codice.
Ecco qua!
Speriamo che questo articolo ti abbia aiutato a imparare come accettare pagamenti Stripe su WordPress. Il nostro modo preferito per accettare pagamenti Stripe è utilizzare il blocco pulsanti di pagamento Stripe di SeedProd.
È semplice e veloce e ti aiuta a personalizzare il tuo sito WordPress senza assumere uno sviluppatore.
Ti potrebbe piacere anche leggere le seguenti guide di WordPress:
- Come aggiungere facilmente testo su un'immagine in WordPress
- Landing page vs. microsito: qual è il migliore?
- Più di 23 formule per i titoli delle pagine di destinazione per incrementare le conversioni
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per ulteriori contenuti utili per far crescere la tua attività.