Come accedere a diverse librerie in Divi
Pubblicato: 2022-09-07L'organizzazione può fare un'enorme differenza nel tempo e nello sforzo che dedichi a un'attività. Avere a portata di mano i tuoi strumenti di fiducia rende l'attività su cui stai lavorando più veloce. Questo conta anche quando costruisci il tuo sito web. Con Divi, ci assicuriamo che tu possa avere tutti i tuoi elementi di design a portata di mano. Questo viene fatto attraverso le librerie Divi. Puoi accedere alle varie librerie di Divi in vari modi. Nel post di oggi, esamineremo la differenza tra le librerie di Divi, dove trovarle e come usarle. Daremo un'enfasi speciale alla nuova libreria Divi Theme Builder che ti consente di organizzare anche i tuoi vari modelli!
Andiamo a questo.
Qual è la differenza tra le biblioteche di Divi?
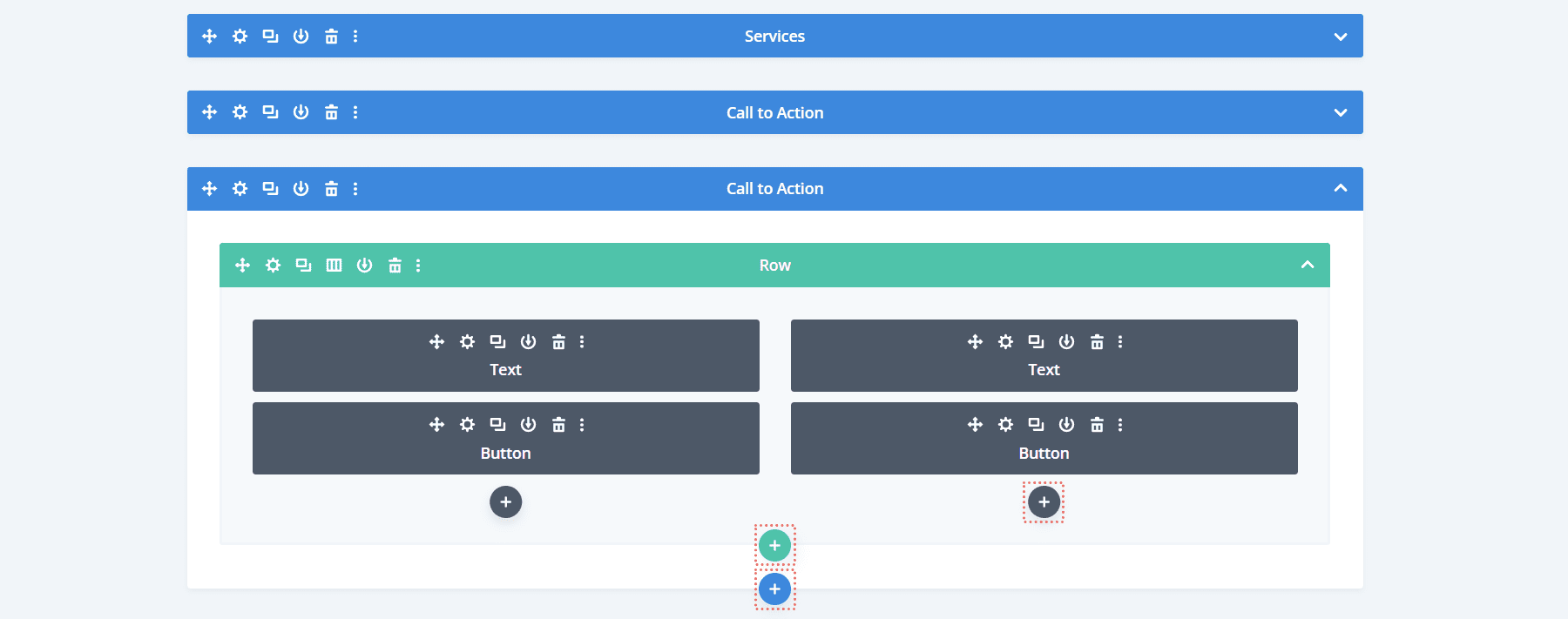
Fondamentalmente, la maggior parte delle biblioteche di Divi funziona allo stesso modo. Quando passi il mouse su un modulo, una riga o una sezione, puoi accedere a una libreria piena di elementi salvati in precedenza. Quando fai clic sull'icona più all'interno di un elemento, hai due opzioni: Aggiungi nuovo elemento o Aggiungi dalla libreria.

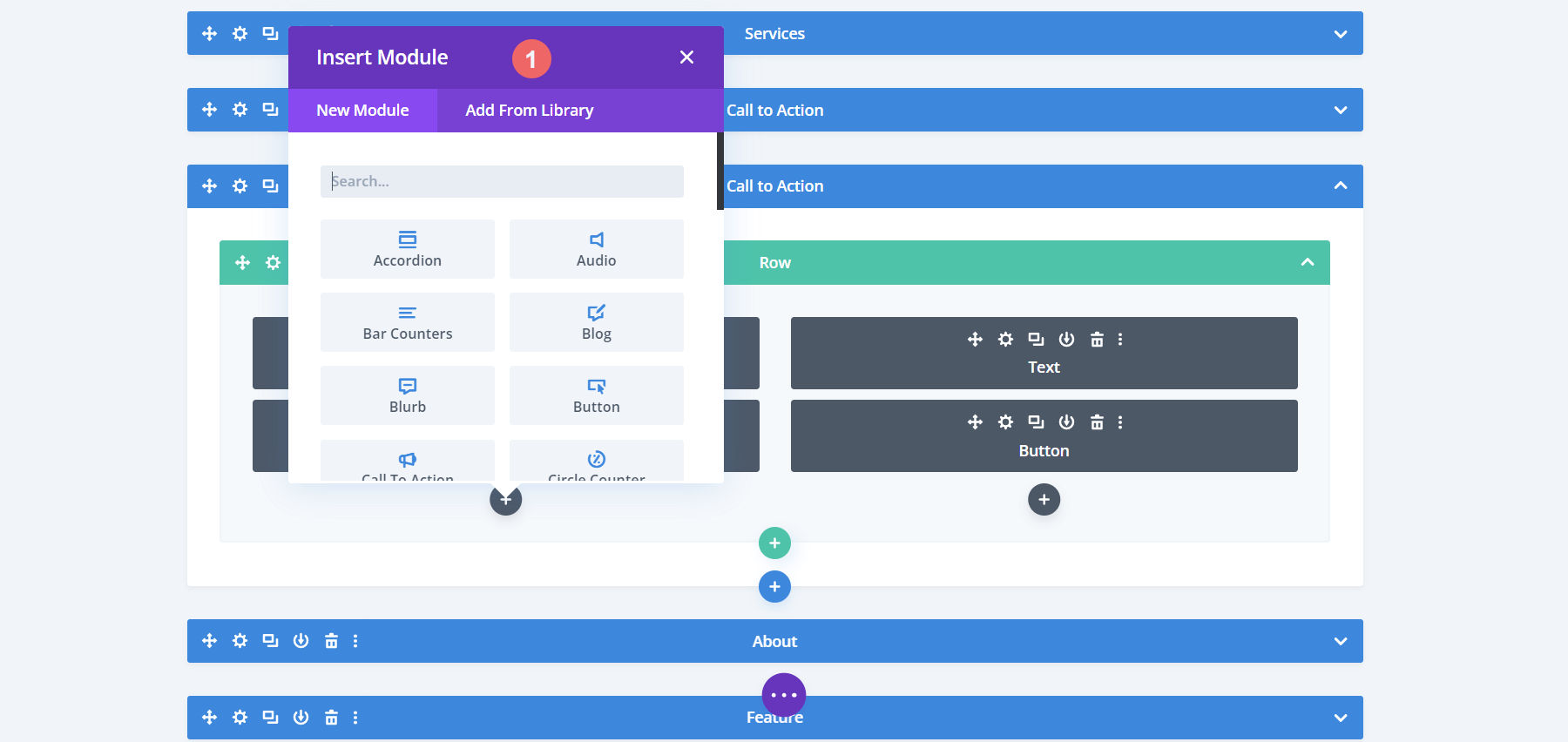
Facendo clic su Aggiungi dalla libreria, accederai alla libreria degli elementi salvati. Nello screenshot qui sotto, vediamo come appare quando si tenta di accedere alla Libreria dei moduli.

Tuttavia, come otteniamo elementi nella sua libreria? Diamo rapidamente un'occhiata a questo prima di riflettere sulla differenza tra la libreria di Divi.
Come aggiungere un elemento alla rispettiva libreria
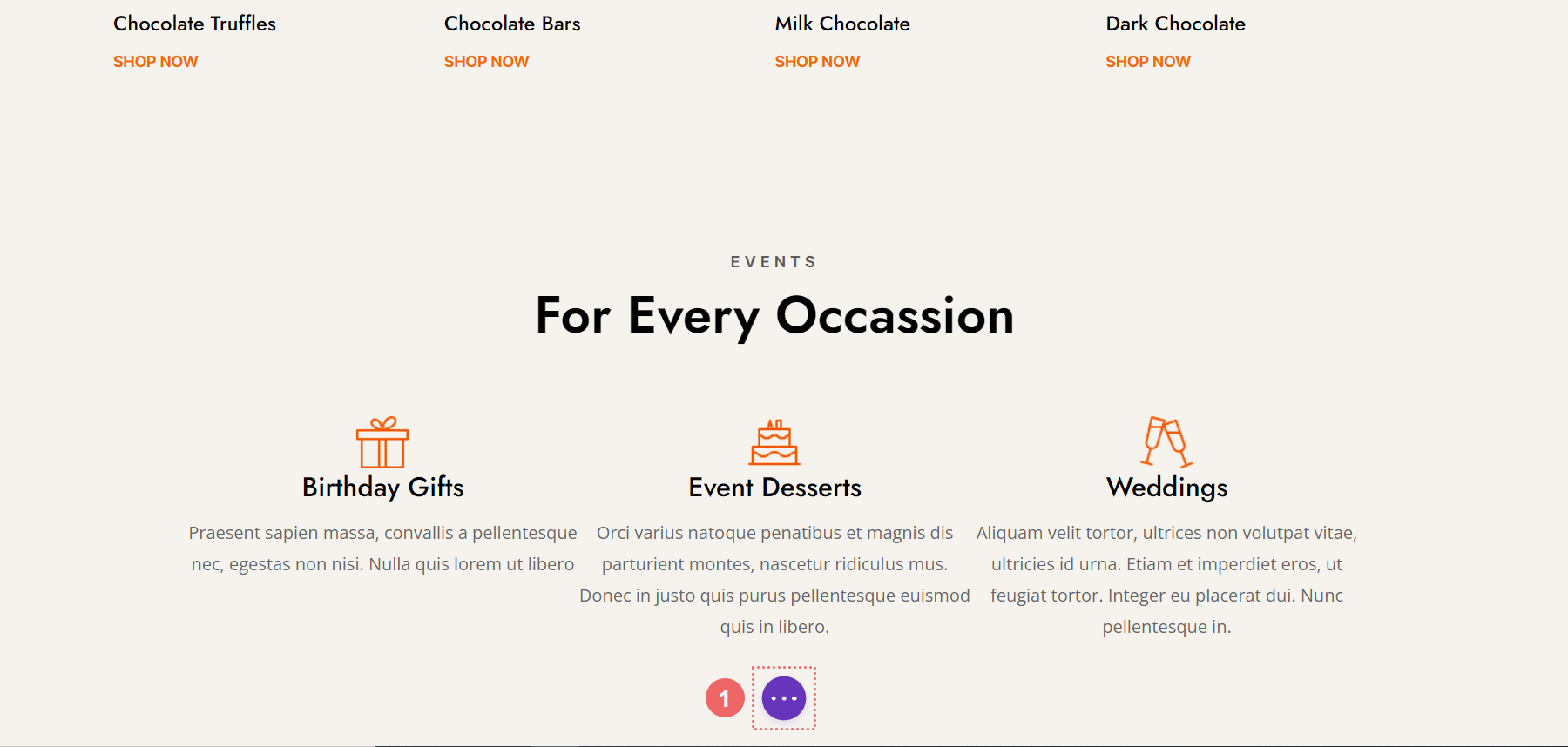
Diciamo che hai realizzato un layout fantastico. La pagina ha un bell'aspetto, i tuoi moduli sono dove dovrebbero essere e vuoi salvare il layout in modo da poterlo usare esattamente su un'altra pagina. Per farlo, faremo clic sull'icona viola al centro dello schermo con i tre punti . Questo aprirà il menu per la pagina.

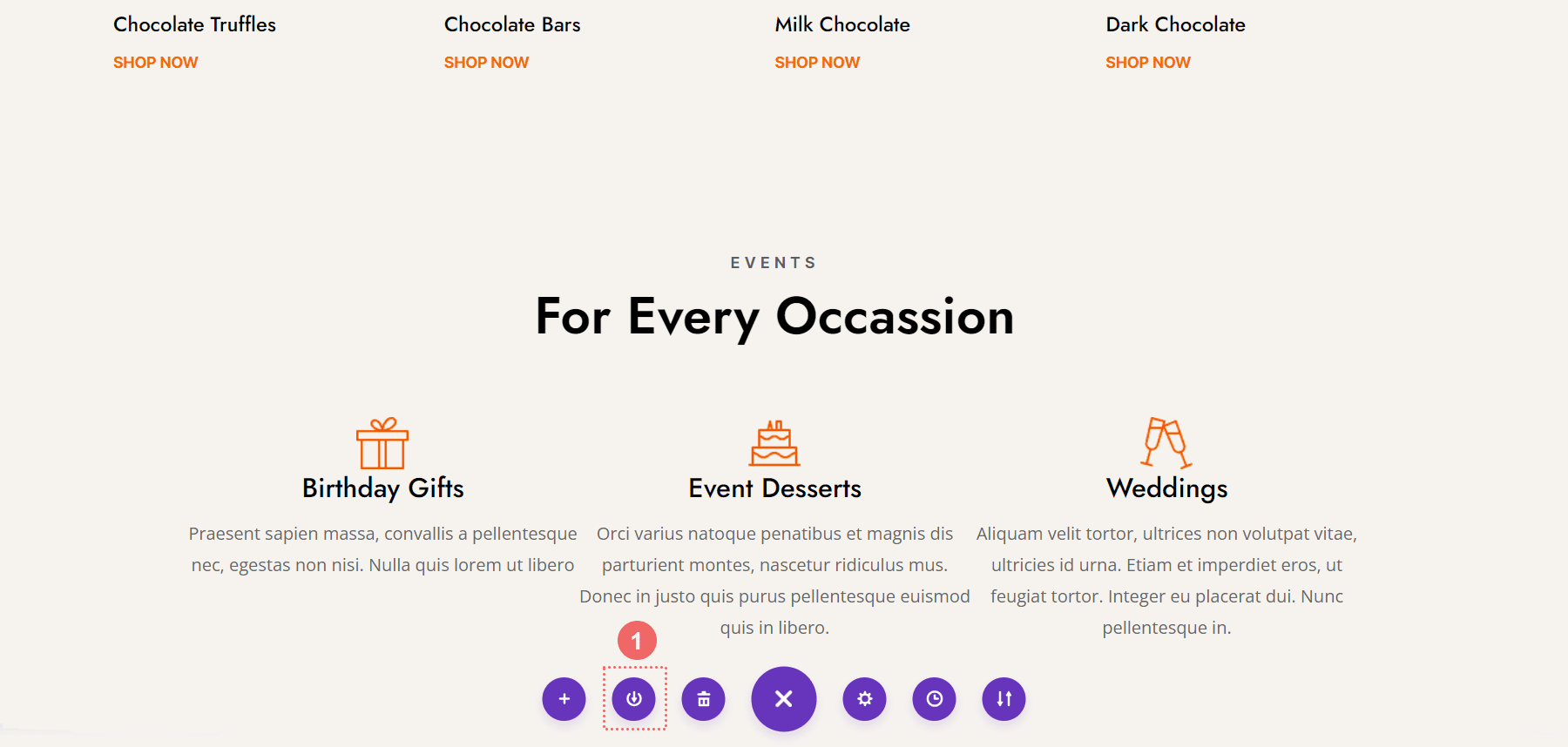
Da lì, faremo clic sull'icona Salva nella libreria . Ricorda questa icona, poiché viene utilizzata all'interno per aggiungere i diversi elementi di Divi alla rispettiva libreria.

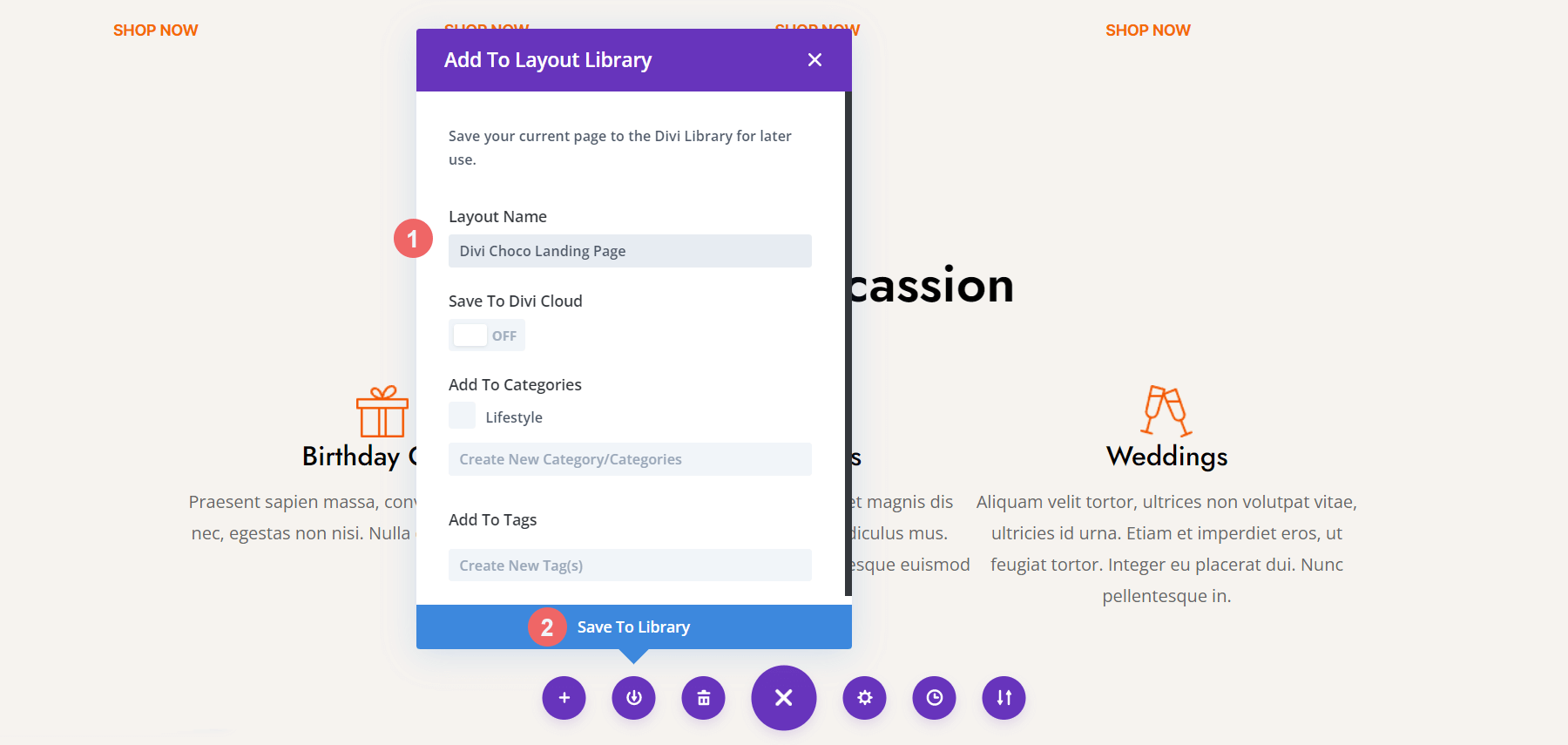
Una volta completato questo passaggio, viene visualizzata la casella modale Salva nella libreria. Come minimo, assegniamo un nome al nostro layout e facciamo clic sul pulsante blu Salva nella libreria . Puoi organizzare ulteriormente la tua libreria aggiungendola a una categoria o portando la tua organizzazione e - e le tue capacità di flusso di lavoro - a un livello superiore salvando il tuo layout su Divi Cloud, in modo da poterlo utilizzare su diversi siti Web.

Con il nostro layout salvato, ora possiamo esplorare ulteriormente la differenza tra le librerie di Divi
Lavorare con la libreria di layout di Divi
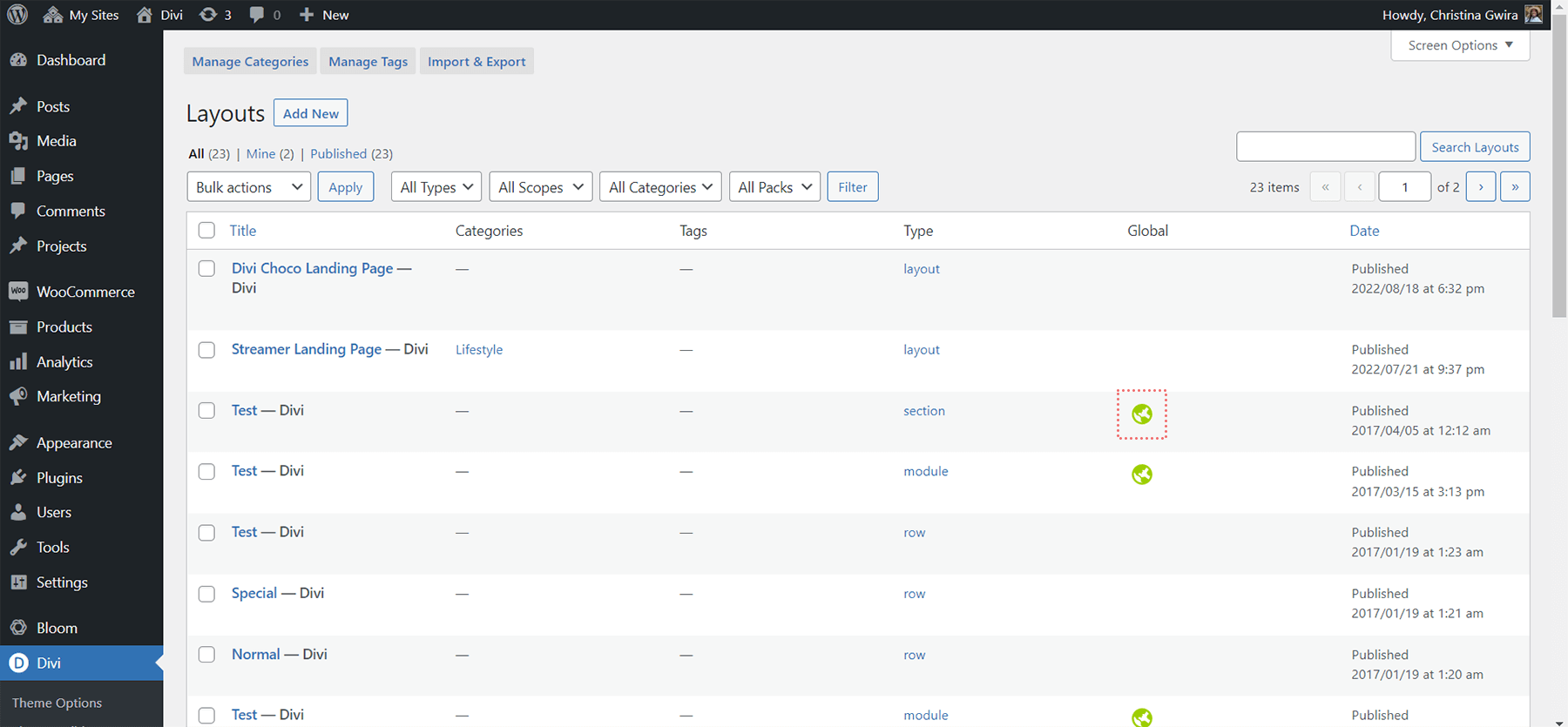
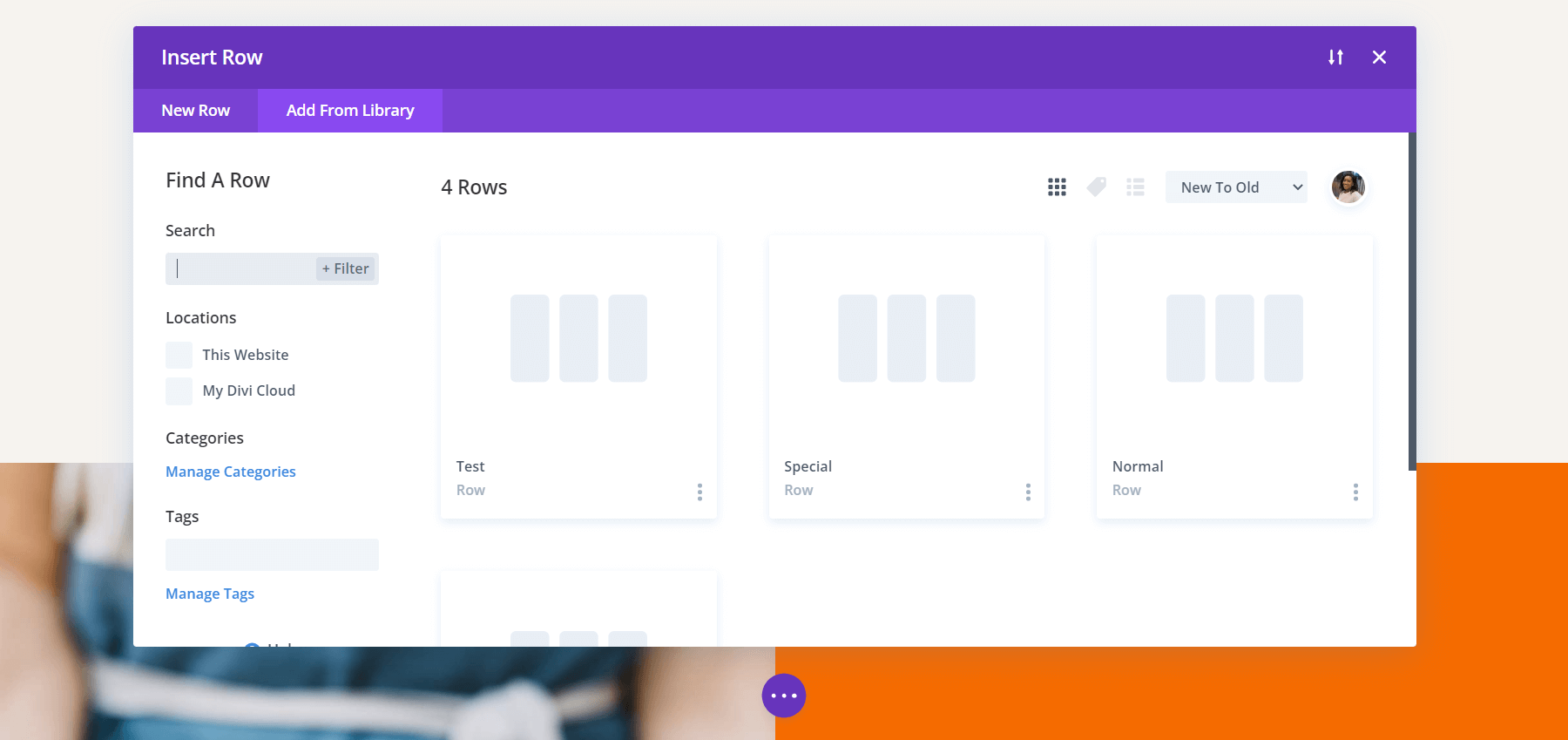
In Divi, un elemento è un modulo, una riga, una sezione e un layout. Ogni volta che ne salviamo uno, al di fuori di Divi Cloud, viene archiviato nella Libreria layout Divi. La libreria di layout di Divi ci consente di accedere agli elementi salvati. Ci permette anche di organizzare i nostri elementi. Possiamo creare categorie, gestire tag e possiamo anche importare o esportare elementi all'interno della Divi Layout Library. Nota che se un elemento è globale, ha accanto un globo verde.

Nota anche come c'è una colonna all'interno della schermata Libreria layout Divi, chiamata Tipo , che mostra la famiglia a cui appartiene un elemento. Il nostro nuovo elemento, la pagina di destinazione Divi Choco, è indicato come layout. I layout possono essere costituiti da più sezioni, righe e moduli. Le sezioni possono contenere più righe e moduli, ma possono essere composte da una sola sezione. Le righe sono racchiuse in un numero di colonne e moduli. Ancora una volta, possiamo salvare solo una riga come elemento all'interno della Libreria di layout Divi. Possiamo salvare i moduli che possono essere salvati separatamente da righe, colonne e sezioni all'interno della Divi Layout Library.
La Biblioteca di Sezione
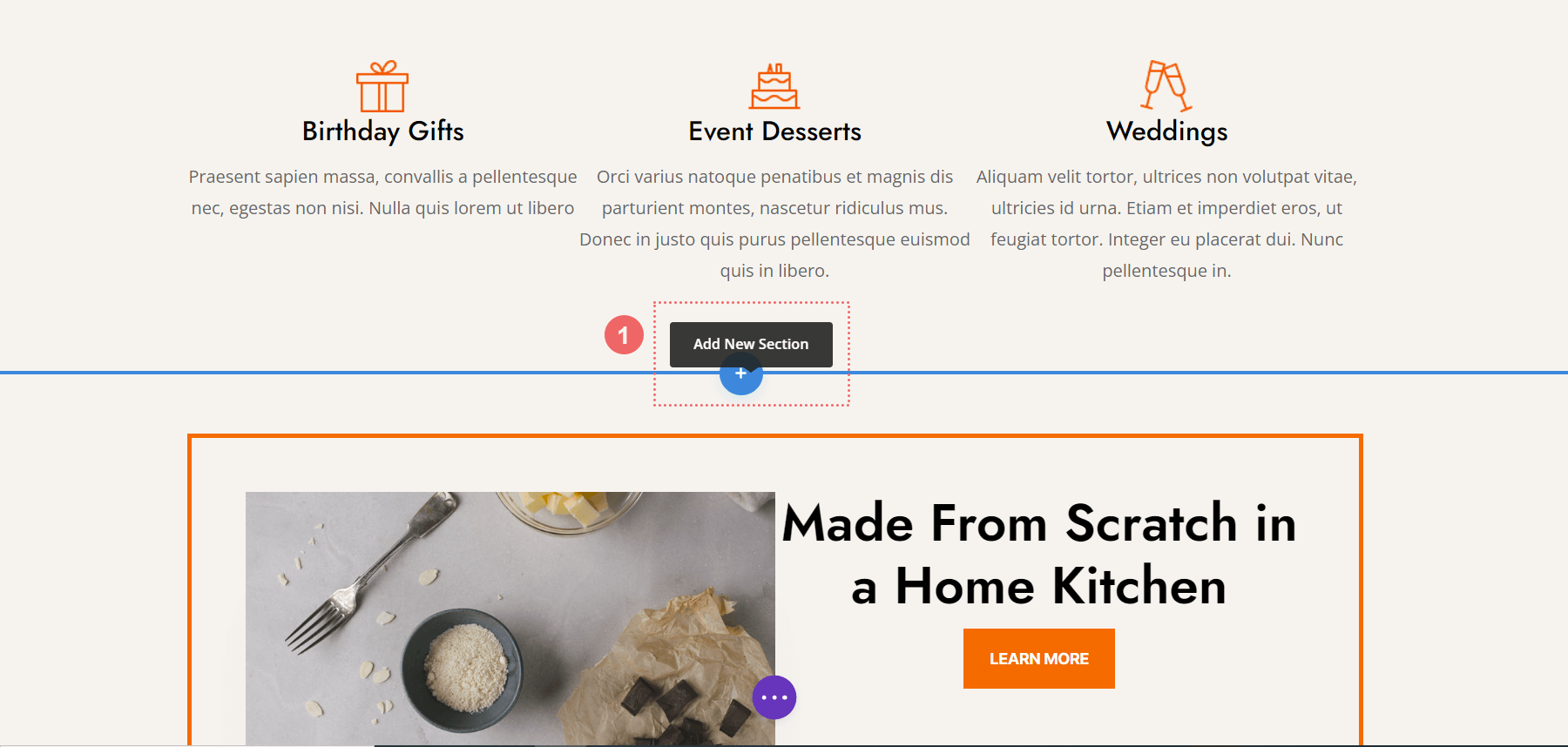
Per accedere alla Libreria delle sezioni, facciamo prima clic sull'icona blu più sotto qualsiasi sezione all'interno di Divi Builder.

Dopo, vediamo immediatamente l'opzione per aggiungere una nuova sezione vuota alla nostra pagina. Tuttavia, abbiamo anche la possibilità di accedere alle sezioni che abbiamo salvato all'interno della Divi Layout Library – o Divi Cloud – a nostra disposizione.

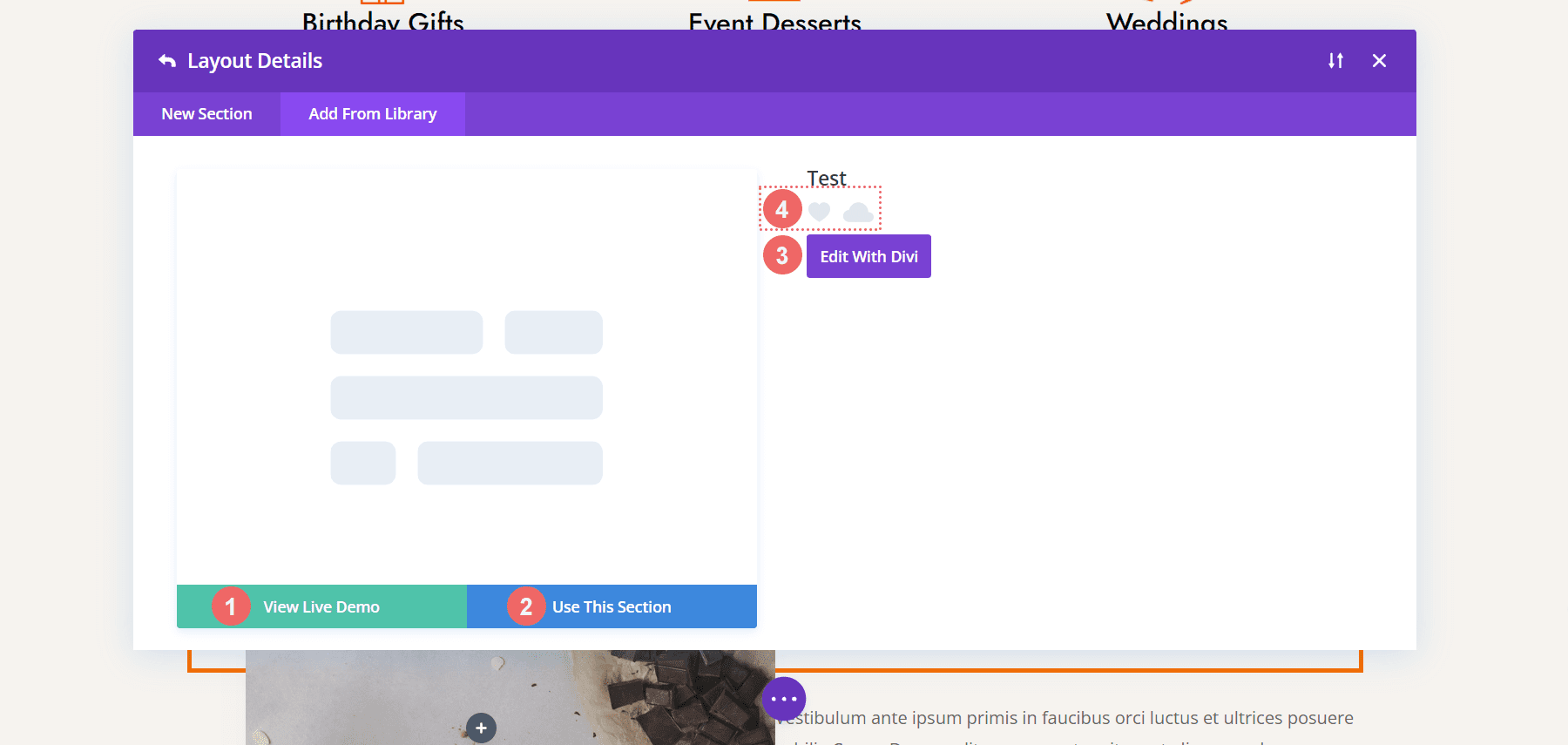
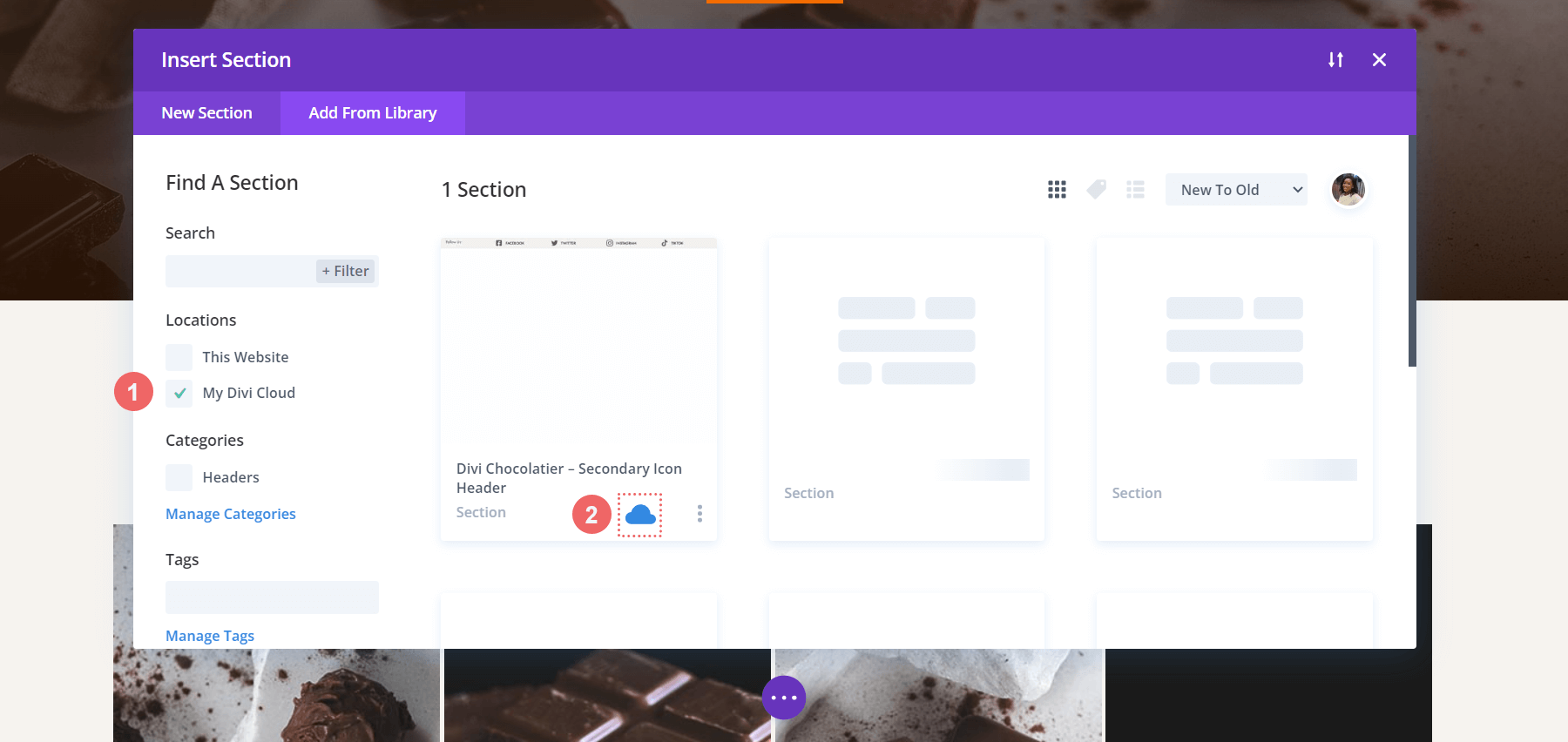
Se hai effettuato l'accesso al tuo account Elegant Themes e Divi Cloud, vedrai il tuo avatar in alto a destra, così come la posizione My Divi Cloud aggiunta al menu Posizioni. Facendo clic sulla miniatura del nostro elemento di sezione, abbiamo tre opzioni. Possiamo vedere una demo dal vivo della sezione, usarla così com'è o modificarla con Divi Builder. Oltre a questo, possiamo anche aggiungerlo ai preferiti e spostarlo su Divi Cloud.


Gestione della libreria di righe di Divi
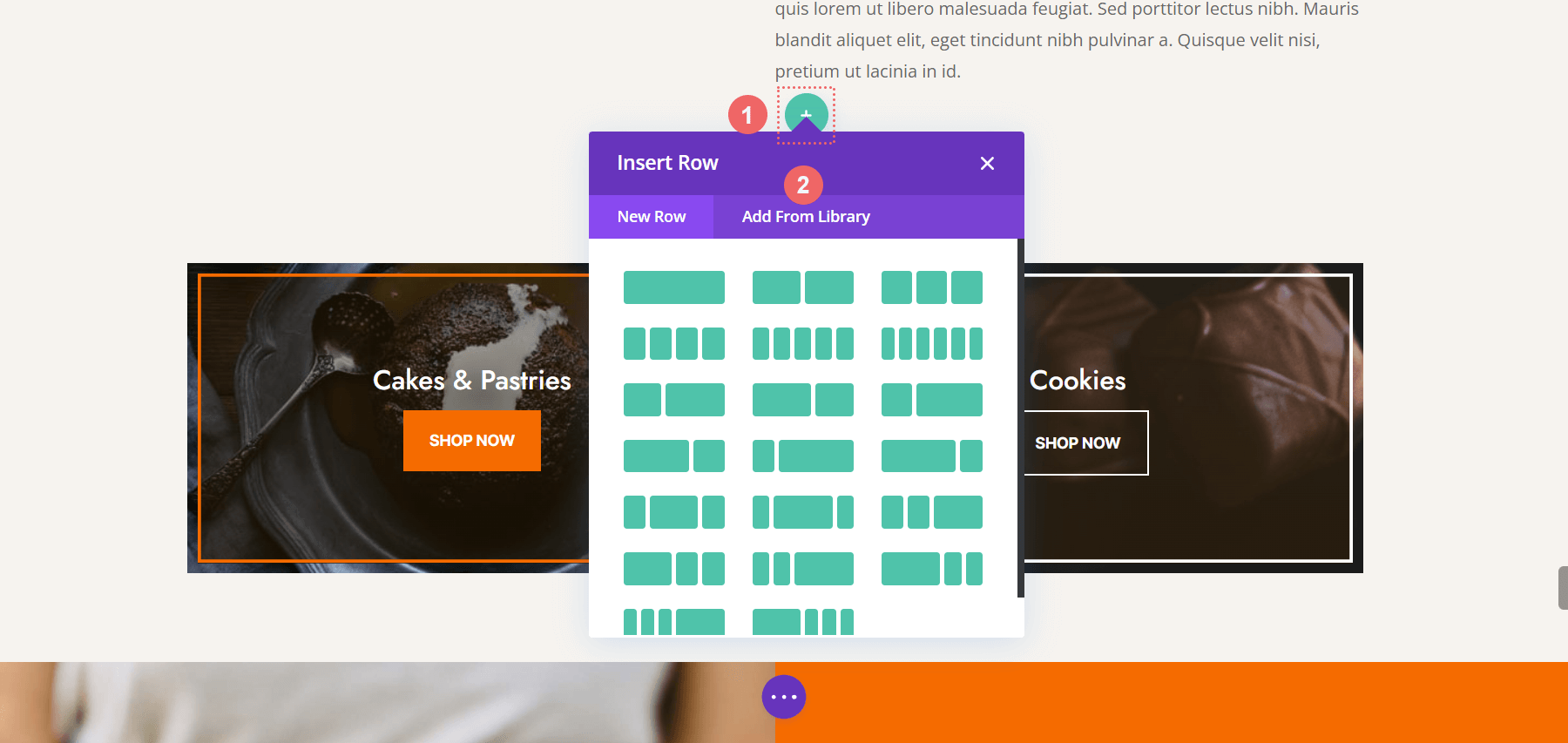
Adottiamo passaggi simili per accedere alla libreria di righe. Tranne che ora faremo clic sul pulsante verde Aggiungi una nuova riga .

Quindi, selezioneremo Aggiungi dalla libreria per vedere le righe che abbiamo salvato nella nostra Libreria di layout Divi.

Ricorda che non puoi salvare più righe in un elemento. Se vuoi salvare più righe, dovresti salvare dette righe all'interno di una sezione. Successivamente, dovresti aggiungere quella sezione alla Libreria delle sezioni.
Vantaggi della libreria dei moduli
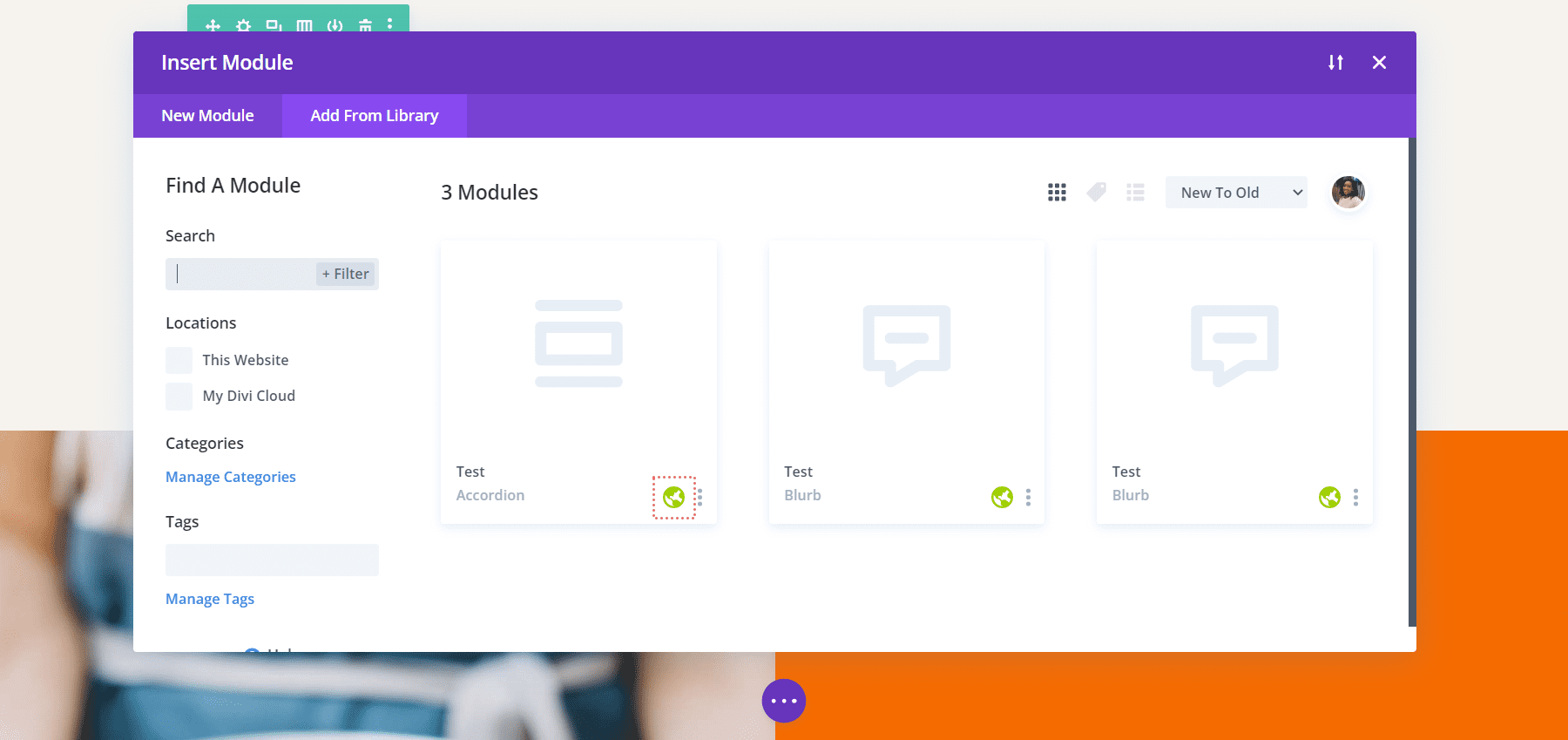
La libreria dei moduli consente di salvare i singoli moduli. Personalmente, questa è la mia libreria più utilizzata. La libreria dei moduli consente inoltre di salvare moduli di terze parti, come quelli che si trovano su Divi Marketplace, all'interno della Libreria dei moduli. Ogni volta che hai la possibilità di aggiungere un nuovo modulo, puoi anche aggiungere moduli dall'interno della Libreria moduli tramite Divi Builder.

Nota nello screenshot qui sopra che abbiamo alcuni moduli Blurb e un modulo a fisarmonica. Sono tutti moduli globali, come possiamo vedere dall'icona del globo verde che si trova in basso a destra.
Presentazione della libreria Divi Cloud
Con l'introduzione della Divi Cloud Library, emerge una grande differenza tra le librerie di Divi. Finora, tutti i nostri elementi - moduli, righe, colonne e layout - sono stati locali, sul nostro host web preferito. Con Divi Cloud, possiamo salvare questi stessi elementi nel cloud e accedervi su più siti web. Non sarà più necessario esportare e importare elementi tra siti web. Avendo semplicemente un account Divi Cloud, è possibile accedere all'intestazione creata sul sito Web A e utilizzarla sul sito Web da B a Z.

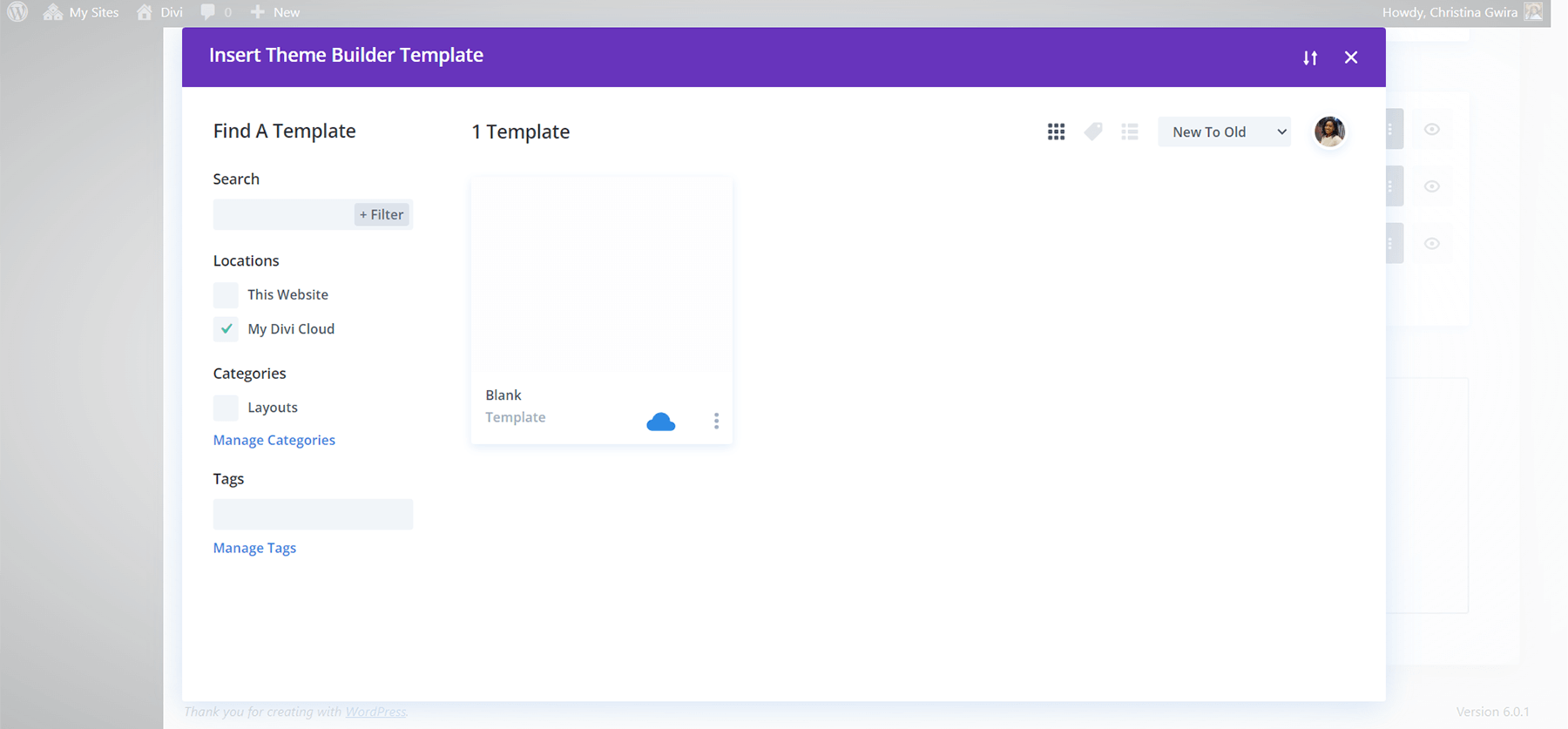
Per accedere agli elementi salvati su Divi Cloud, seleziona My Divi Cloud dal menu Posizioni a sinistra della finestra modale che si apre quando devi aggiungere un nuovo elemento. Noterai anche che una nuvola blu appare nell'angolo in basso a destra dell'elemento per mostrare che si tratta di un elemento all'interno della tua libreria Divi Cloud.
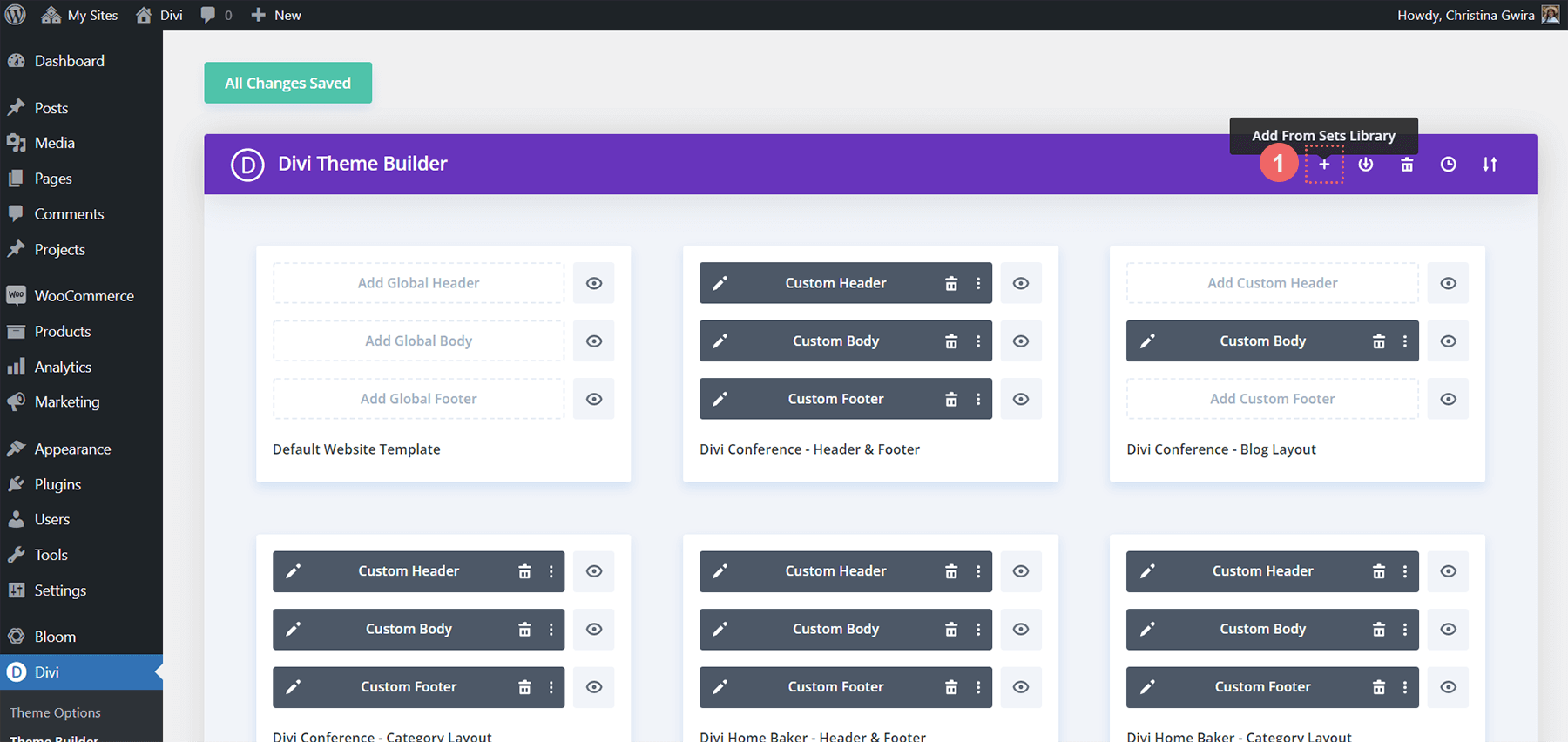
La libreria Divi Theme Builder
Il nuovo arrivato, Divi's Theme Builder Library aggiunge un sacco di spezie alle nostre librerie. Con la nuova libreria Theme Builder di Divi, non solo possiamo salvare i modelli di intestazione, piè di pagina e corpo, ma possiamo anche salvare i rispettivi compiti.

Cosa significa questo? Se abbiamo creato un modello di post del blog che si applicherà a tutti i post del blog nel nostro blog, possiamo salvarlo nel modello che poi salveremo nella libreria di Divi Theme Builder. Quando lo abbiniamo ora a Divi Cloud, possiamo prendere lo stesso identico modello, con la sua assegnazione a Tutti i post del blog, e aggiungerlo a un'installazione Divi completamente nuova. Questo ci aiuta a risparmiare tempo durante la creazione di siti Web, ottimizzando il nostro flusso di lavoro e facendoci risparmiare tempo ed energia.

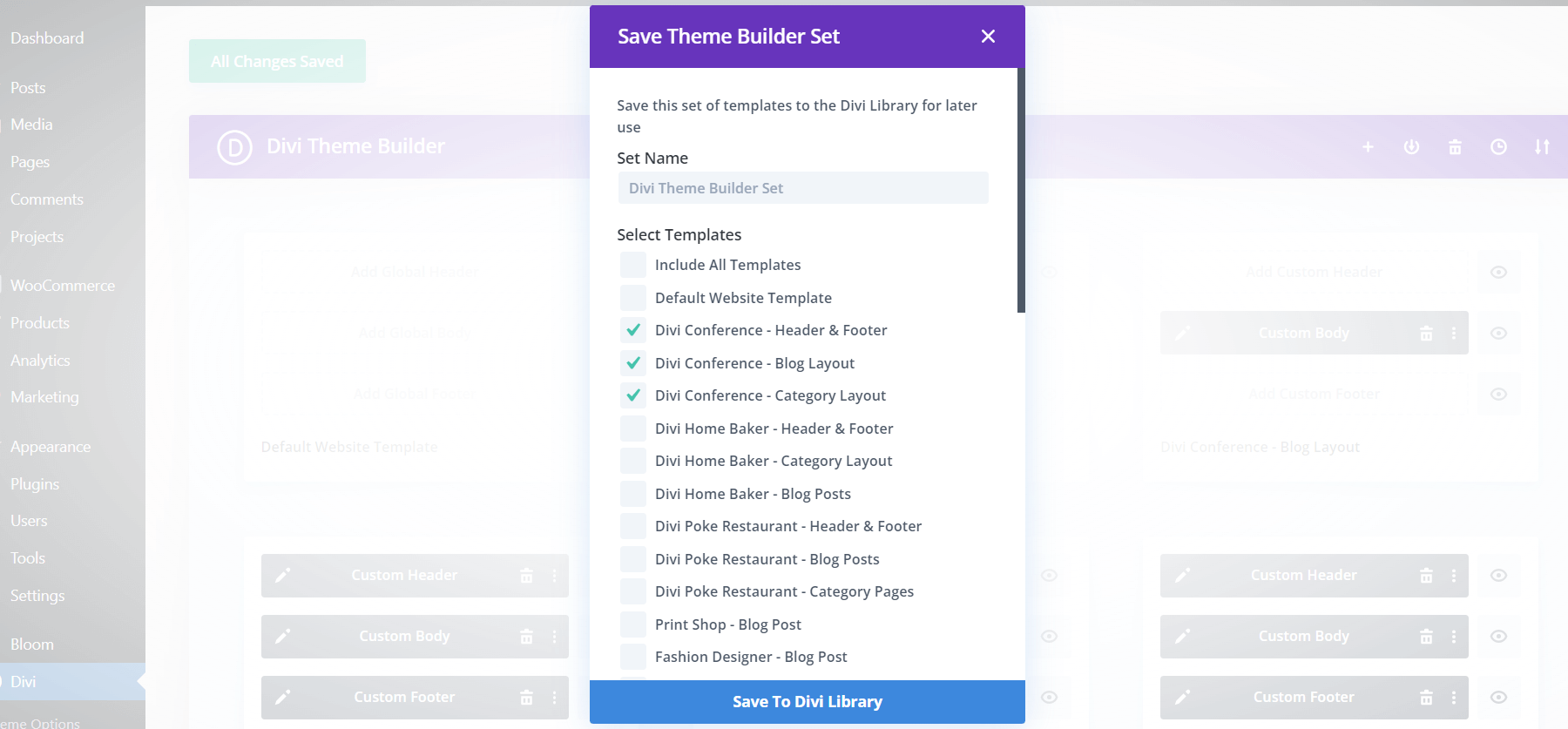
Questo può essere fatto un ulteriore passo avanti quando inseriamo i set di modelli nell'equazione. Ciò evidenzia una differenza fondamentale tra le librerie di Divi. Mentre a livello di elemento, potremmo salvare solo un singolo elemento o un gruppo di elementi in un unico layout. Con Divi Theme Builder, possiamo creare i nostri pacchetti di layout e anche mantenere le pagine, i post, i prodotti ecc. a cui sono stati assegnati con un clic di un pulsante.

Insomma
Le varie librerie fornite con Divi ci consentono di organizzare i vari elementi che utilizziamo. Quotidianamente, possiamo avere accesso ai nostri design, layout e altro preferiti salvando gli elementi nelle rispettive librerie. Quando aggiungiamo Divi Cloud al mix, possiamo portare le nostre bellissime risorse su diversi domini e host web. Il tempo viene risparmiato nei nostri processi di creazione web poiché ora disponiamo di una soluzione più elegante per la gestione delle risorse che abbiamo creato in Divi.
