Come aggiungere facilmente un pulsante all'intestazione di WordPress
Pubblicato: 2022-12-01Vuoi imparare come aggiungere un pulsante nei menu di intestazione di WordPress?
L'aggiunta di un pulsante nel menu di navigazione dell'intestazione ti consente di creare un invito all'azione più accattivante. In questo modo, puoi indirizzare più clic verso pagine web importanti e migliorare l'esperienza utente aiutando i visitatori a sapere dove fare clic successivamente.
In questo articolo, spiegheremo passo dopo passo come aggiungere un pulsante nei menu di intestazione di WordPress.
Perché aggiungere un pulsante al menu dell'intestazione di WordPress?
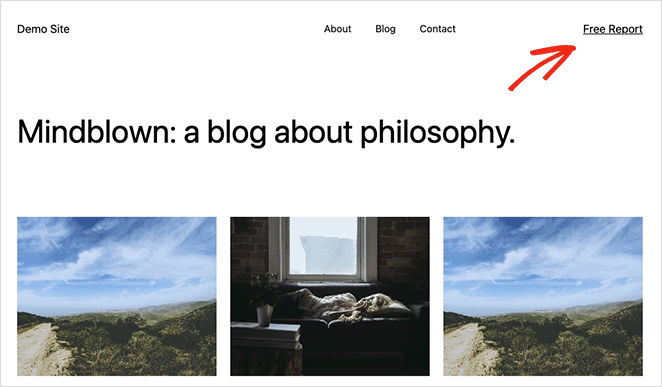
I menu di navigazione sui siti Web WordPress sono in genere collegamenti di testo che sembrano tutti simili. Pertanto, ogni voce di menu ha la stessa importanza, peso e urgenza.
Se dovessi aggiungere un URL a un modulo d'ordine importante o a una pagina di registrazione, avrebbe lo stesso aspetto degli altri link nel tuo menu. Non risalterà né sembrerà abbastanza urgente da consentire agli utenti di fare clic per primi.

Tuttavia, trasformare quel collegamento importante in un pulsante lo renderà immediatamente più evidente. Oltre a poterlo trovare più facilmente, un pulsante migliorerà l'esperienza utente e il coinvolgimento dei visitatori con il tuo sito WordPress.

Nonostante abbia blocchi di pulsanti per post e pagine, WordPress attualmente non offre pulsanti di menu per impostazione predefinita. Fortunatamente, ci sono alcuni modi per aggiungere pulsanti al tuo menu e sono relativamente facili da implementare.
Con questo in mente, diamo un'occhiata a 2 modi per aggiungere un pulsante nei menu di intestazione di WordPress senza scrivere codice HTML o CSS.
- Come aggiungere un pulsante nel menu di intestazione di WordPress con SeedProd
- Passo 1. Installa e attiva SeedProd
- Passaggio 2. Scegli un modello predefinito
- Passaggio 3. Personalizza la tua intestazione
- Passaggio 4. Aggiungi un pulsante alla tua intestazione
- Passo 5. Pubblica le tue modifiche
- Aggiunta di un pulsante al menu dell'intestazione di WordPress senza plug-in
Come aggiungere un pulsante nel menu di intestazione di WordPress con SeedProd
Innanzitutto, ti mostreremo come aggiungere un pulsante al menu dell'intestazione utilizzando un potente plug-in di WordPress chiamato SeedProd. Consigliamo prima questo metodo perché offre la maggior parte delle opzioni di personalizzazione e ti consente di creare visivamente il tuo menu di intestazione con il trascinamento della selezione.

SeedProd è uno dei migliori costruttori di landing page e siti web per WordPress. Ti consente di creare temi WordPress flessibili e ottimizzati per la SEO, pagine di destinazione e siti Web completi senza assumere uno sviluppatore o aggiungere codici brevi al tuo sito.
Con il suo generatore di pagine drag-and-drop, puoi anche creare un'intestazione, un piè di pagina o una barra laterale personalizzati per il tuo sito e aggiungere facilmente pulsanti di intestazione con il suo blocco pulsante. Inoltre, ci sono innumerevoli altri blocchi di WordPress che puoi utilizzare, inclusi widget di WordPress, timer per il conto alla rovescia, moduli optin, gallerie, cursori prima e dopo e molti altri.
Quindi segui i passaggi seguenti per aggiungere pulsanti all'intestazione di WordPress con SeedProd.
Passo 1. Installa e attiva SeedProd
Prima di tutto, dovrai procurarti una copia del plug-in SeedProd e scaricarla sul tuo computer. Useremo SeedProd Pro per questo tutorial perché include la funzione Theme Builder.
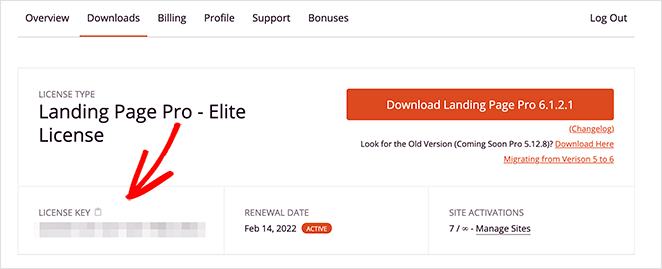
Nella dashboard del tuo account, vedrai un grande pulsante di download per salvare il file .zip del plug-in. È anche una buona idea copiare la tua chiave di licenza in questa fase perché ti servirà a breve.

Dopo aver scaricato il plug-in, vai alla dashboard di WordPress e carica i file del plug-in. Puoi sempre seguire questa guida sull'installazione e l'attivazione di un plugin per WordPress se hai bisogno di aiuto.
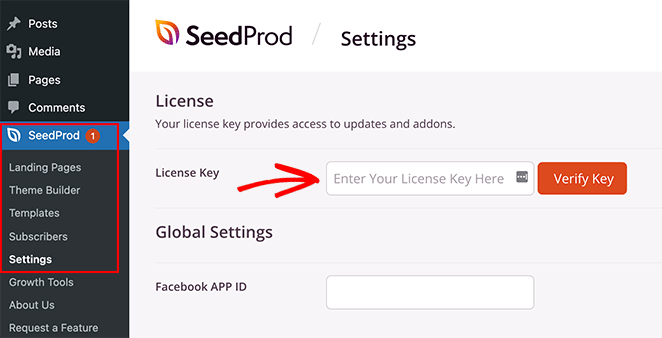
Dopo averlo fatto, vai alla pagina SeedProd »Impostazioni e incolla la tua chiave di licenza.

Da lì, fai clic sul pulsante Verifica chiave per sbloccare le funzionalità Pro.
Passaggio 2. Scegli un modello predefinito
Con la tua chiave di licenza attiva, ora puoi decidere quale layout desideri realizzare con SeedProd. Ci sono 2 diversi approcci che puoi adottare, che sono i seguenti:
- Tema WordPress: crea un tema WordPress personalizzato per sostituire il tuo attuale design del sito web con un modello di intestazione personalizzato. (nessun codice richiesto).
- Pagina di destinazione : crea una singola pagina e aggiungi un'intestazione personalizzata a quella pagina solo mantenendo il tema esistente.
Per questa guida, ti guideremo attraverso l'opzione 1 perché sostituirà il menu di navigazione in tutto il tuo sito web. Ma se preferisci l'opzione 2, puoi seguire questa guida per creare una pagina di destinazione in WordPress, quindi tornare a questo tutorial dal passaggio 4.
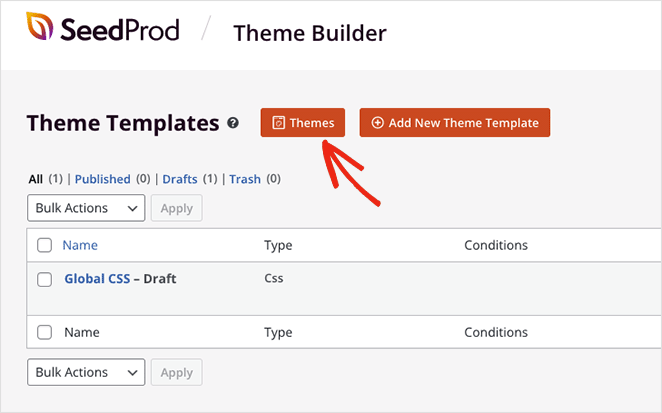
Dal momento che stiamo scegliendo l'opzione del tema WordPress, dovrai andare su SeedProd »Creatore di temi e fare clic sul pulsante Temi .

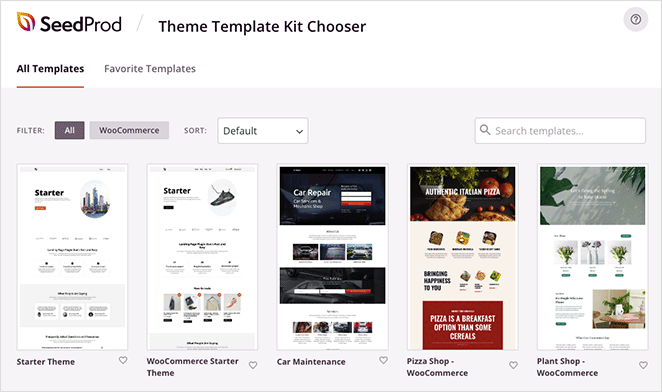
Verrà visualizzata una libreria di kit di siti Web predefiniti che puoi importare con un solo clic.

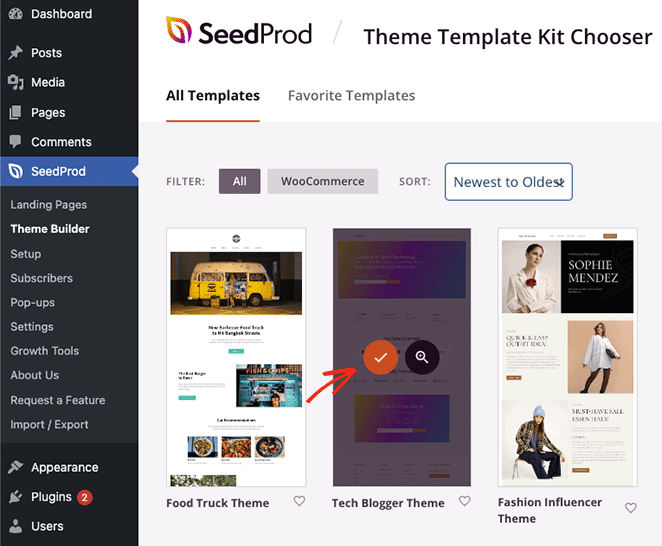
Puoi filtrare i modelli per WooCommerce, popolarità, dal più recente al più vecchio e viceversa. Quando hai trovato un tema che ti piace, vai avanti e fai clic sull'icona di spunta per avviarlo.

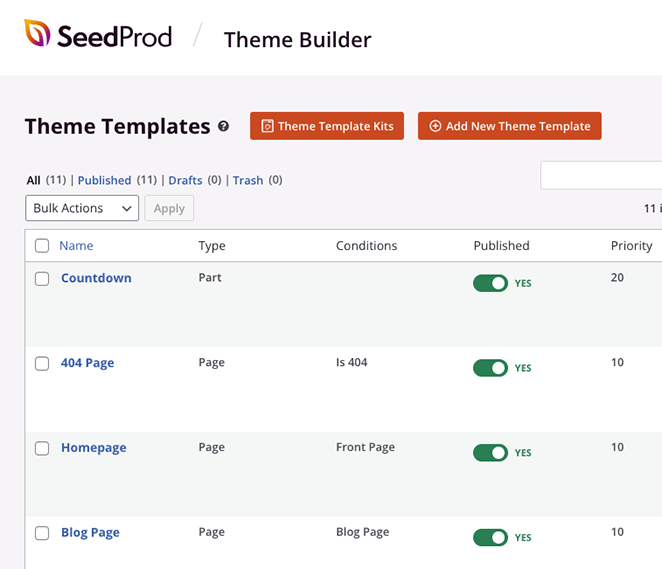
Al termine dell'importazione del tema, vedrai automaticamente una pagina come questa:

Include un elenco dei modelli che compongono il tuo tema WordPress e puoi modificarli ciascuno con il builder visivo drag-and-drop di SeedProd.
Passaggio 3. Personalizza la tua intestazione
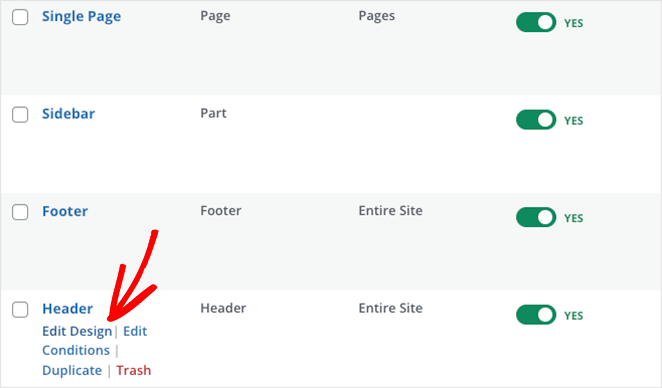
Poiché desideri aggiungere un pulsante nell'intestazione, procediamo e modifichiamo il modello di intestazione . Scorri verso il basso finché non lo trovi nell'elenco, quindi fai clic sul collegamento Modifica design .

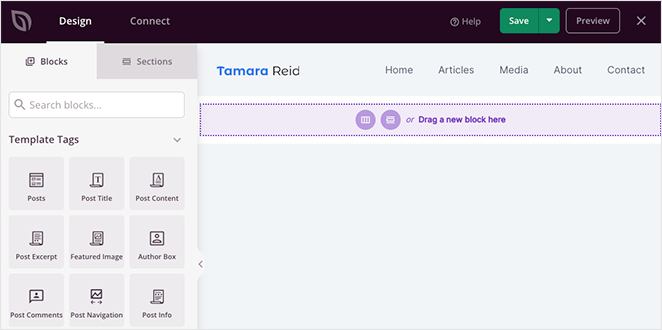
Quando apri il modello di intestazione, vedrai un layout a 2 colonne come questo:

Come puoi vedere, ci sono vari blocchi di WordPress sulla sinistra e un'anteprima del tuo design sulla destra. Potrai fare clic in qualsiasi punto del tuo design per modificare il contenuto e trascinare i blocchi dal pannello di sinistra per aggiungere più funzioni alla tua pagina.
Quando osservi il layout dell'intestazione corrente, vedrai una colonna con un blocco Immagine e una colonna con il blocco Menu di navigazione.

Per aggiungere un pulsante all'intestazione, dovrai aggiungere una terza colonna, che ti mostreremo come fare ora.
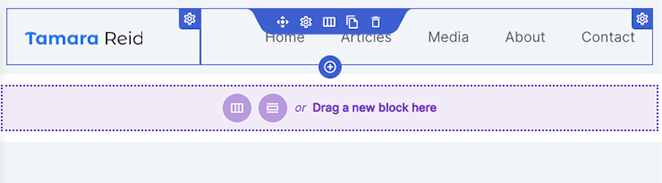
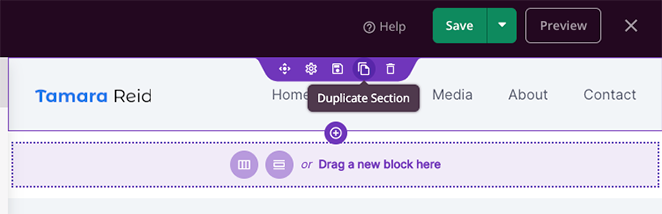
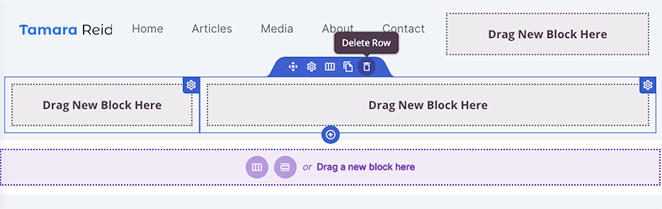
Per prima cosa, passa con il mouse sopra la sezione dell'intestazione finché non presenta un contorno viola, quindi fai clic sull'icona Duplica sezione .

In questo modo aggiungerai una copia della tua intestazione sotto la prima.
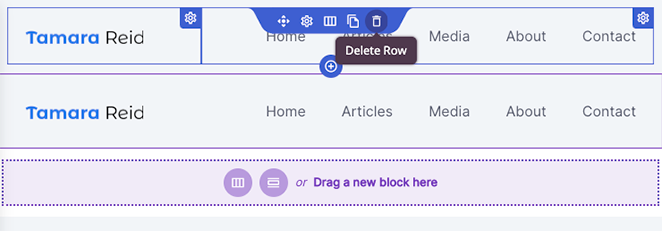
Successivamente, passa il mouse sopra la colonna nella prima sezione fino a quando non ha un contorno blu, quindi fai clic sull'icona del cestino per eliminarla.

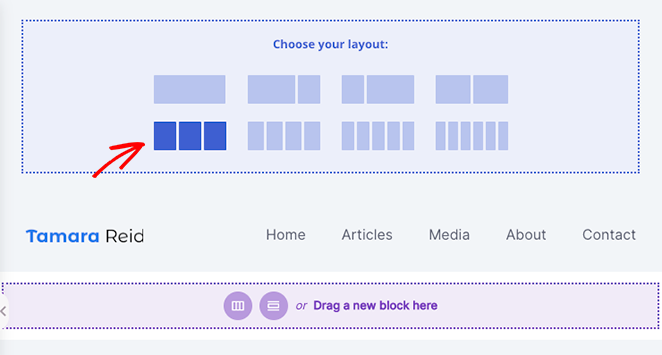
Ora avrai una sezione vuota con l'opzione per scegliere un nuovo layout di colonna. Quindi vai avanti e fai clic sul layout a 3 colonne.


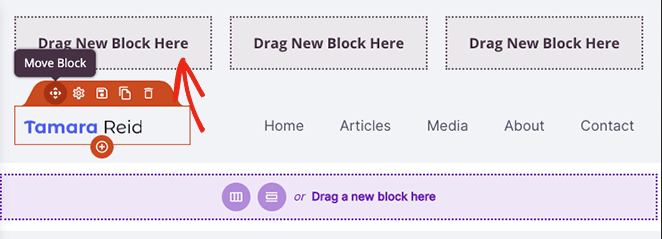
Ora puoi passare il mouse sopra l'icona Sposta nella sezione duplicata e spostare i blocchi immagine e menu di navigazione nella nuova sezione.

Questo ti lascerà con una colonna vuota in cui puoi aggiungere un blocco Button.
Prima di passare al passaggio successivo, assicurati di eliminare la vecchia sezione dell'intestazione facendo clic sull'icona del Cestino .

Ora sei pronto per creare un pulsante per il menu dell'intestazione di WordPress.
Passaggio 4. Aggiungi un pulsante alla tua intestazione
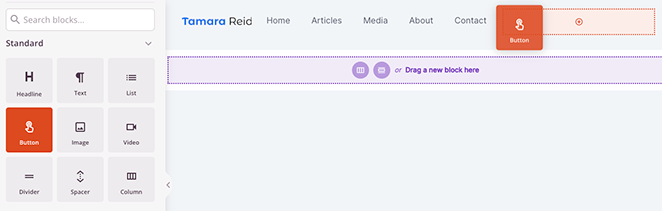
Aggiungere un pulsante alla tua intestazione con SeedProd è facile. Trova semplicemente il blocco Pulsante nella barra laterale sinistra e trascinalo nella colonna vuota nell'area dell'intestazione.

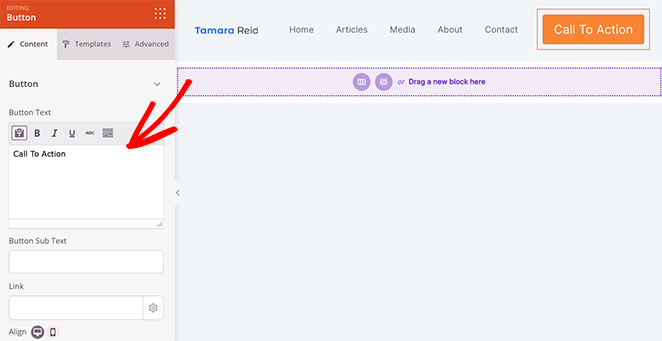
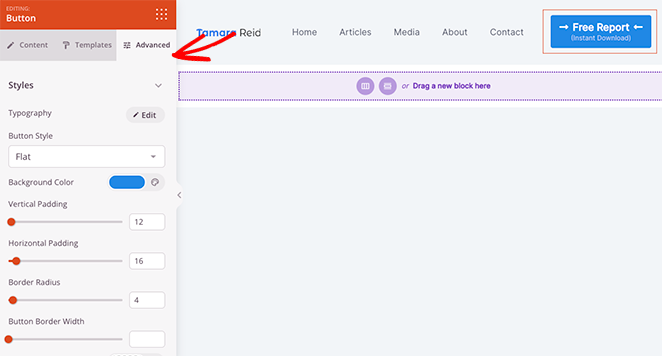
Una volta posizionato il pulsante, puoi fare clic su di esso per personalizzare il testo del collegamento del pulsante, il sottotesto del pulsante, il collegamento, l'allineamento su dispositivi mobili e desktop e le dimensioni del pulsante.

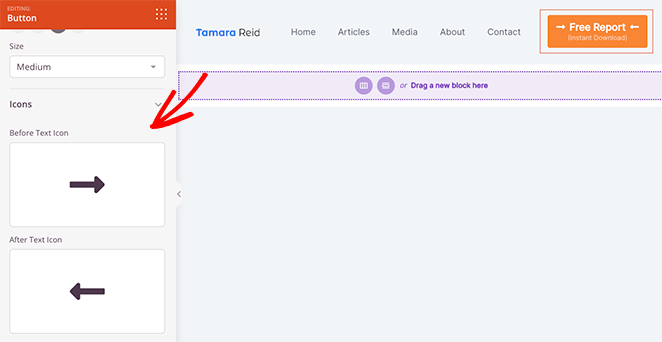
Puoi persino aggiungere icone personalizzate prima e dopo il testo del pulsante scegliendo dalla libreria di icone Font Awesome.

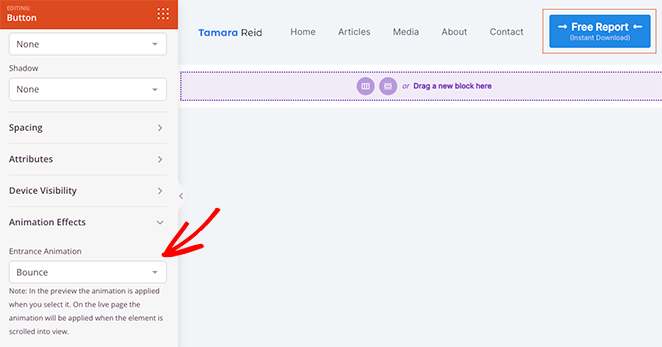
Per ulteriori opzioni di personalizzazione, fai clic sulla scheda Impostazioni avanzate . Qui puoi modificare il colore e la tipografia del testo, cambiare il colore di sfondo, aggiungere un'ombreggiatura, il raggio del bordo, la spaziatura, le classi CSS personalizzate e persino nascondere il pulsante su dispositivi specifici.

Inoltre, l'opzione Animazione è un modo fantastico per far risaltare maggiormente il tuo pulsante.

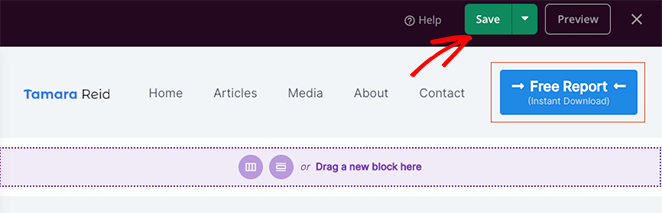
Quando sei soddisfatto dell'aspetto del pulsante del menu, assicurati di fare clic sul pulsante Salva .

Ora puoi continuare a personalizzare il resto del tuo tema WordPress. Ad esempio, puoi modificare la pagina del tuo blog, i modelli di pagina singola e la barra laterale o modificare il piè di pagina di WordPress.
Passo 5. Pubblica le tue modifiche
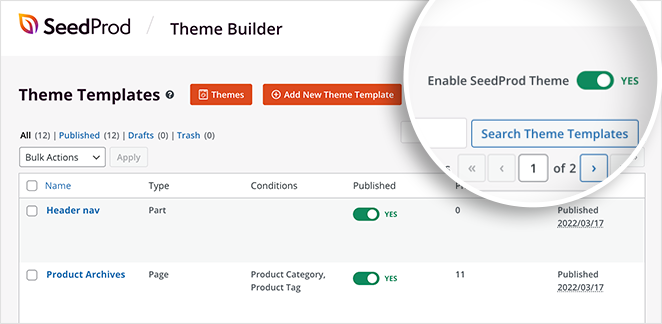
Dopo aver personalizzato il resto del tuo sito Web, l'ultimo passaggio consiste nel rendere attive tali modifiche. Per farlo, torna prima alla pagina SeedProd »Creatore di temi.
Quindi, trova l' interruttore Abilita tema SeedProd nell'angolo in alto a destra e ruotalo nella posizione Sì.

Grandi cose! Ora puoi visualizzare in anteprima il tuo tema WordPress e vedere il pulsante dell'intestazione in azione.

Aggiunta di un pulsante al menu dell'intestazione di WordPress senza plug-in
Alcune persone non avranno bisogno della piena flessibilità e delle opzioni di personalizzazione di un page builder, mentre altre preferiscono limitare l'aggiunta di più plugin WordPress al loro sito web. Se rientri in una delle due categorie, il seguente metodo è per te.
Ti mostreremo come utilizzare l'editor del sito completo predefinito di WordPress per aggiungere un pulsante all'intestazione successiva senza un plug-in.
Innanzitutto, vai su Aspetto »Editor dalla dashboard di WordPress. Questo aprirà l'editor del sito completo di WordPress, che utilizza i blocchi per costruire il tuo sito web.
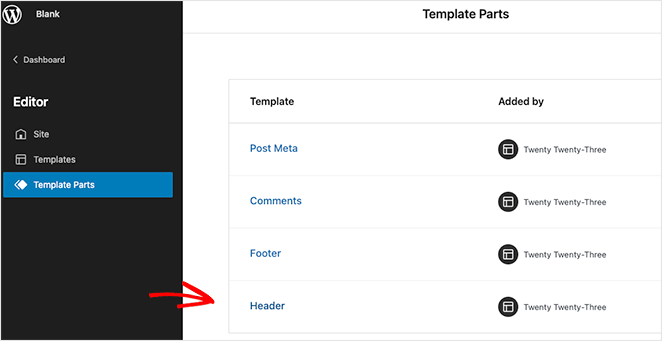
Successivamente, apri la barra laterale, fai clic sull'intestazione Parti modello e seleziona l'opzione Intestazione sul lato destro.

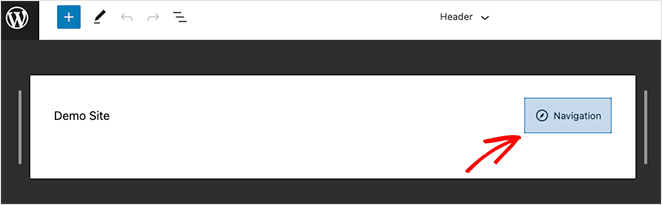
Dopo averlo fatto, vedrai un layout visivo dell'intestazione di WordPress. All'interno dell'editor, fai clic sull'intestazione Navigazione .

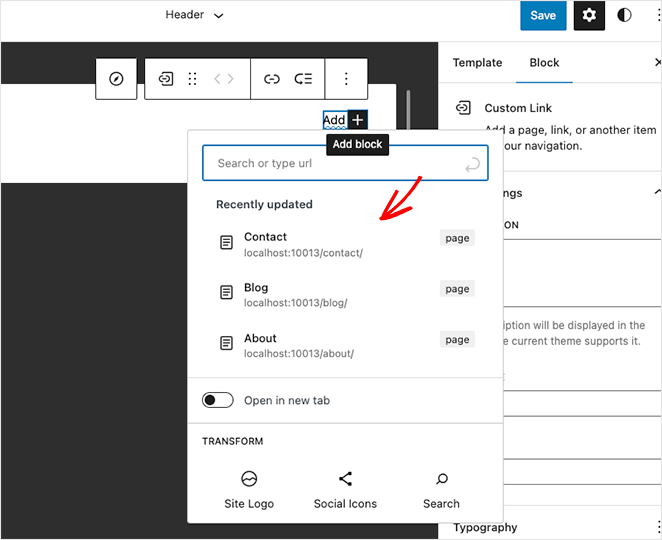
Vedrai le impostazioni del layout di navigazione nella barra laterale destra, ma prima fai clic sull'icona (+) più per iniziare ad aggiungere i collegamenti del menu.

Puoi fare clic e cercare qualsiasi pagina per aggiungerla al tuo menu.
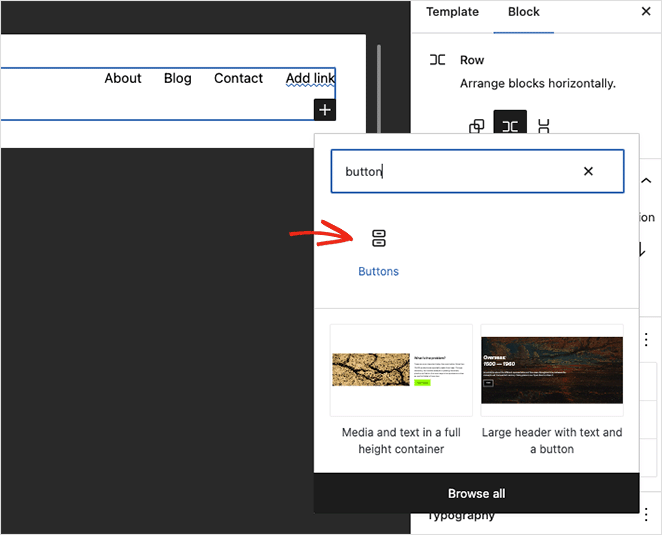
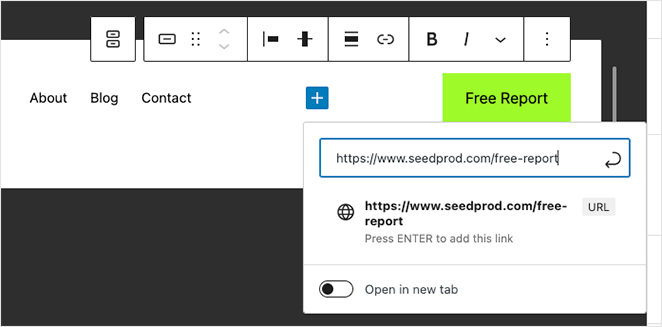
Con i collegamenti del menu in posizione, fai di nuovo clic sull'icona (+) più per aggiungere un nuovo blocco WordPress. Questa volta, cerca il blocco Button e aggiungilo alla tua intestazione.

Ora inserisci il testo del pulsante e fai clic sull'icona del collegamento per aggiungere il collegamento su cui desideri che i visitatori facciano clic. Nel nostro caso, aggiungeremo un collegamento al nostro rapporto gratuito.

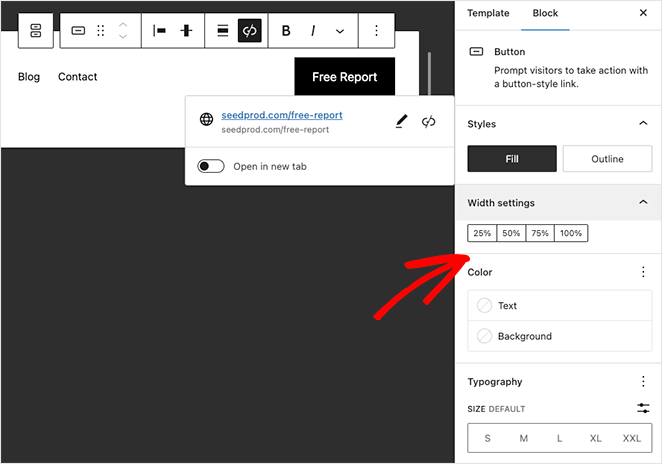
Nelle opzioni della schermata di blocco sulla destra, puoi personalizzare il pulsante dell'intestazione modificando le seguenti impostazioni:
- Stile del pulsante di riempimento o contorno
- Percentuale di larghezza
- Testo e colore di sfondo
- Dimensione tipografica
- Imbottitura
- Raggio del bordo
- CSS aggiuntivo e nome della classe
- E altro ancora.

Quando hai finito di personalizzare il pulsante, fai clic sul pulsante del menu Salva nell'angolo in alto a destra.
Ora qualsiasi pagina che utilizza la parte del modello di intestazione mostrerà il pulsante del menu e i collegamenti di navigazione.

Se stai utilizzando un tema che non include funzionalità per l'editor del sito, puoi seguire questa guida sull'aggiunta di un pulsante al tuo menu utilizzando il vecchio strumento di personalizzazione del menu.
Tuttavia, la soluzione migliore e più semplice è utilizzare il page builder drag-and-drop di SeedProd.
Questo è tutto!
Ci auguriamo che tu abbia trovato utile questo tutorial su come aggiungere un pulsante nei menu di intestazione di WordPress. Potrebbero piacerti anche i seguenti tutorial per personalizzare il tuo sito Web WordPress:
- Come aggiungere l'orario di lavoro a WordPress
- Come creare facilmente un lightbox di immagini in WordPress
- Come oscurare un'immagine di sfondo in WordPress senza CSS
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per ulteriori contenuti utili per far crescere la tua attività.