Come aggiungere un pulsante Acquista ora in WordPress (3 metodi)
Pubblicato: 2022-11-30Vuoi aggiungere un pulsante Acquista ora in WordPress?
Che tu stia vendendo un servizio, un abbonamento o un prodotto fisico, avere un pulsante Acquista ora rapido aiuta a migliorare il percorso di acquisto e porta a maggiori vendite.
In questo articolo, ti mostreremo 3 modi diversi su come aggiungere un pulsante Acquista ora in WordPress, passo dopo passo.

Perché aggiungere un pulsante Acquista ora in WordPress?
Un pulsante Acquista ora è un ottimo modo per ridurre i tassi di abbandono del carrello. Ogni fase del processo di acquisto è un'altra opportunità per il cliente di cambiare idea e abbandonare il carrello.
Portandoli direttamente alla cassa, gli acquirenti hanno meno tempo per cambiare idea e rinunciare ai loro acquisti.
Poiché accelerano il processo di acquisto, i pulsanti Acquista ora possono anche migliorare l'esperienza del cliente. Quando il viaggio dell'acquirente sembra facile, è più probabile che i clienti continuino a tornare nel tuo negozio.
Vedrai spesso i pulsanti Acquista ora sulle pagine dei prodotti, ma a volte vengono utilizzati anche nelle pagine di destinazione e di vendita.
In questo modo, i pulsanti Acquista ora consentono ai clienti di avviare il processo di acquisto senza mai visitare la pagina del prodotto, il che può aumentare i tassi di conversione per le tue campagne di marketing e pubblicitarie.
Detto questo, vediamo come aggiungere un pulsante Acquista ora in WordPress. Basta utilizzare i collegamenti rapidi di seguito per passare al metodo che si desidera utilizzare.
- Metodo 1. Aggiunta di un pulsante Acquista ora con WP Simple Pay (nessun plug-in eCommerce richiesto)
- Metodo 2: come aggiungere un pulsante Acquista ora ai tuoi download digitali
- Metodo 3. Aggiungi un pulsante Acquista ora al tuo negozio WooCommerce
Metodo 1. Aggiunta di un pulsante Acquista ora con WP Simple Pay (nessun plug-in eCommerce richiesto)
Puoi aggiungere un semplice pulsante Acquista ora a qualsiasi pagina, post o area predisposta per i widget utilizzando WP Simple Pay.
Questa è un'ottima opzione per le aziende basate sui servizi, le organizzazioni non profit o chiunque sia alla ricerca di un'opzione pulsante Acquista ora veloce per WordPress.
WP Simple Pay è il miglior plug-in di pagamento Stripe per WordPress che ti consente di accettare pagamenti con carta di credito, Apple Pay, Google Pay, addebito bancario ACH e altro senza plug-in di e-commerce o carrelli della spesa. Ciò rende WP Simple Pay la scelta perfetta se desideri aggiungere un pulsante Acquista ora a una pagina di vendita senza dover installare nulla di speciale.
Per questa guida, utilizzeremo la versione gratuita di WP Simple Pay.
Se desideri accettare pagamenti utilizzando l'addebito diretto ACH, pagamenti ricorrenti, eseguire calcoli fiscali automatici o desideri aggiungere un piano Acquista ora paga in seguito a WordPress, dovrai eseguire l'aggiornamento alla versione pro.
Innanzitutto, dovrai installare e attivare il plug-in WP Simple Pay. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
Dopo l'attivazione, il plug-in avvierà automaticamente la procedura guidata di installazione. Vai avanti e fai clic sul pulsante "Iniziamo".

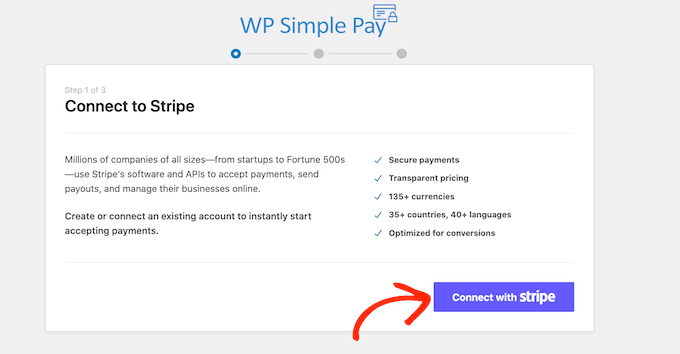
Nel passaggio successivo, dovrai connettere un account Stripe a WP Simple Pay. Stripe è un processore di pagamento adatto ai principianti per i proprietari di siti web.
Per iniziare, fai clic sul pulsante "Connettiti con Stripe".

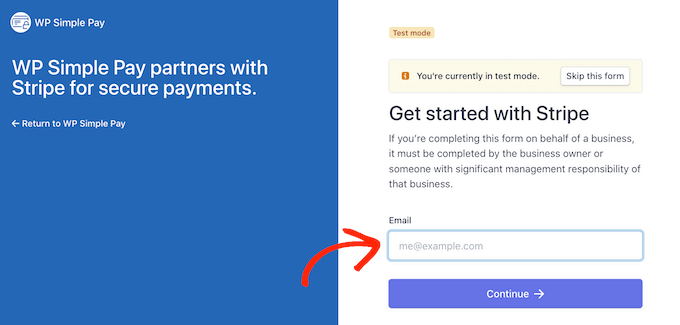
Nella schermata successiva, puoi accedere a un account Stripe esistente o crearne uno nuovo.
Se hai già un account Stripe, digita semplicemente l'indirizzo e-mail e la password per quell'account.

WP Simple Pay ora ti mostrerà come connettere il tuo account Stripe a WordPress.
Se non sei già registrato con Stripe, digita il tuo indirizzo e-mail e segui le istruzioni sullo schermo per creare un account Stripe. Una volta effettuato l'accesso al tuo account Stripe, fai clic sul pulsante "Crea un modulo di pagamento".
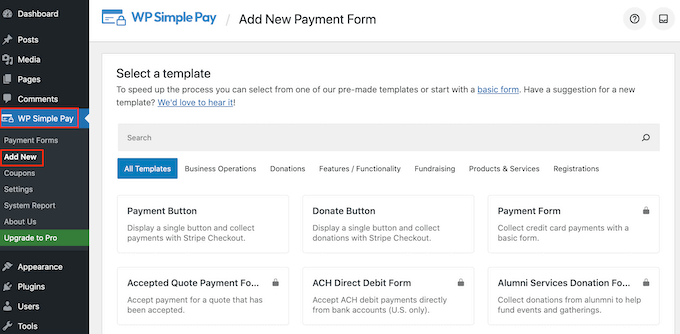
Se sei uscito da questa schermata per sbaglio, niente panico. Puoi raggiungere la stessa schermata andando su WP Simple Pay »Aggiungi nuovo .

Il plug-in gratuito WP Simple Pay ha alcuni modelli diversi che possono aiutarti a creare rapidamente un modulo di pagamento. Puoi sbloccare modelli extra aggiornando a WP Simple Pay Pro, incluso un modello che aggiunge un pulsante di donazione Stripe in WordPress.
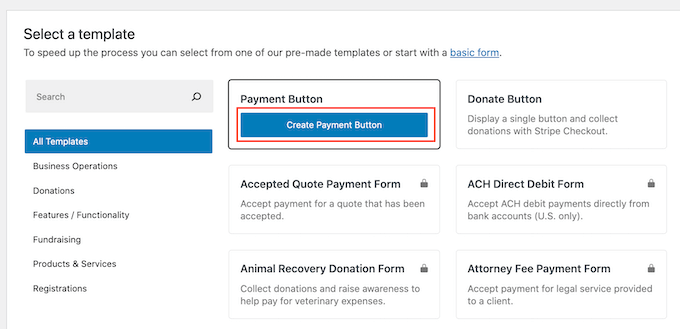
Poiché vogliamo creare un pulsante Acquista ora, passa con il mouse sopra il modello "Pulsante di pagamento" e fai clic su "Crea pulsante di pagamento" quando viene visualizzato.

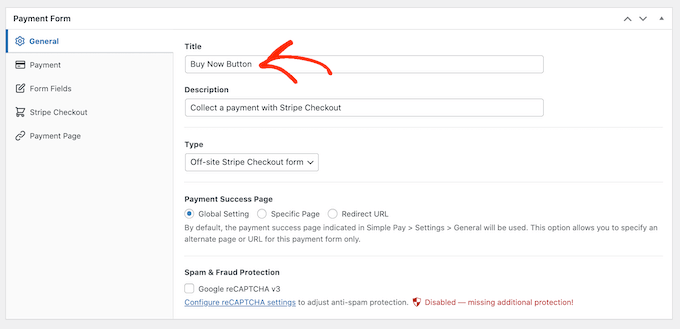
Nel campo "Titolo", digita un nome per il pulsante Acquista ora.
Questo titolo è solo per riferimento, quindi puoi usare tutto ciò che desideri.

Puoi anche utilizzare il campo "Descrizione" per aggiungere alcune informazioni sul tuo pulsante. Ancora una volta, WordPress non lo mostrerà ai visitatori del tuo sito, ma può essere utile per il tuo riferimento o per chiunque altro condivida la dashboard di WordPress.
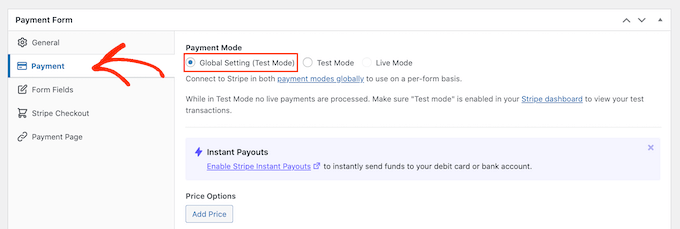
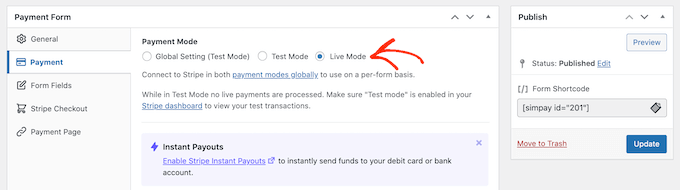
Successivamente, fai clic sulla scheda "Pagamento".
Per impostazione predefinita, WP Simple Pay creerà il tuo pulsante in modalità test, il che significa che non puoi ancora accettare pagamenti reali.
Ti consigliamo di lasciare selezionato il pulsante di opzione "Impostazioni globali (modalità test)" in modo da poter testare il pulsante Acquista ora prima di iniziare ad accettare pagamenti.

Se desideri iniziare subito a riscuotere i pagamenti, puoi invece selezionare il pulsante "Modalità Live".
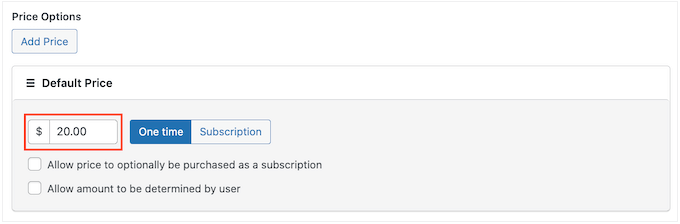
Successivamente, puoi decidere quanto il pulsante addebiterà al cliente. Vai avanti e digita questo numero nel campo "Importo una tantum".

Nota: WP Simple Pay utilizza la valuta del dollaro per impostazione predefinita. Se desideri accettare pagamenti in una valuta diversa, vai su WP Simple Pay »Impostazioni . È quindi possibile selezionare la scheda "Valuta" e scegliere una nuova valuta.
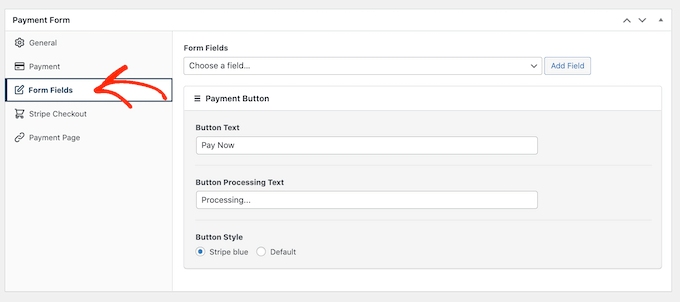
Dopo averlo fatto, seleziona la scheda "Campi modulo".

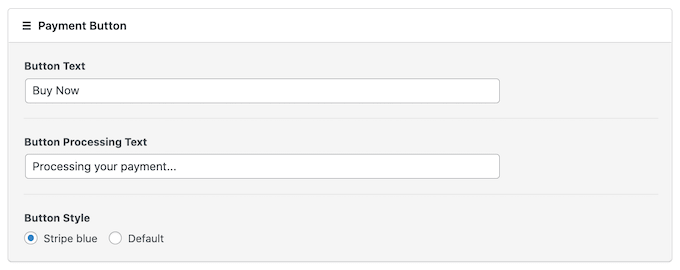
Per impostazione predefinita, il tuo pulsante avrà l'etichetta "Paga adesso", ma puoi cambiarla in qualsiasi cosa desideri digitando nel campo "Testo pulsante".
Puoi anche modificare il "Testo di elaborazione del pulsante", ovvero il messaggio che WP Simple Pay mostrerà agli acquirenti durante l'elaborazione del pagamento.

Per impostazione predefinita, WP Simple Pay utilizzerà lo stesso stile di pulsante del tema WordPress.
Ha anche uno stile "Stripe blue" che puoi usare, come puoi vedere nell'immagine seguente. Se desideri utilizzare questo stile di pulsante, seleziona semplicemente il pulsante di opzione "Striscia blu" nella sezione "Pulsante di pagamento".

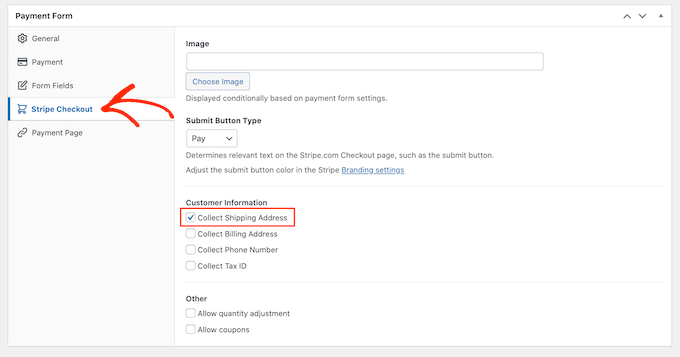
Successivamente, seleziona la scheda Stripe Checkout e scegli le informazioni che WP Simple Pay raccoglierà dai visitatori al momento del pagamento.
Ad esempio, se stai vendendo un prodotto fisico, puoi ottenere l'indirizzo di spedizione del cliente selezionando la casella "Raccogli indirizzo di spedizione".

Se ritieni che i clienti potrebbero voler acquistare più prodotti, assicurati di selezionare la casella "Consenti aggiustamento quantità".
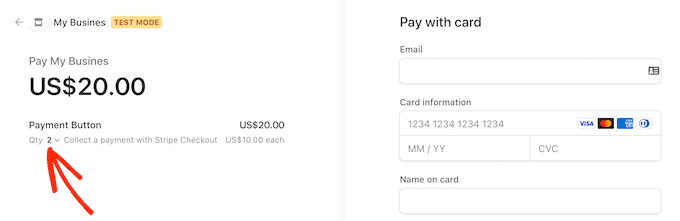
Ciò aggiunge un menu a discesa alla pagina di pagamento di Stripe che consente ai clienti di modificare il numero di prodotti che stanno acquistando.

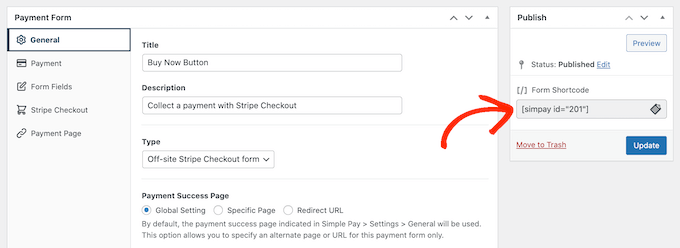
Quando sei soddisfatto di come è impostato il pulsante Acquista ora, è il momento di pubblicarlo facendo clic sul pulsante "Pubblica".
Ora puoi aggiungere questo pulsante Acquista ora a qualsiasi pagina WordPress, post o area predisposta per i widget utilizzando il "Form Shortcode".

Per maggiori dettagli su come posizionare lo shortcode, puoi consultare la nostra guida su come aggiungere uno shortcode in WordPress.
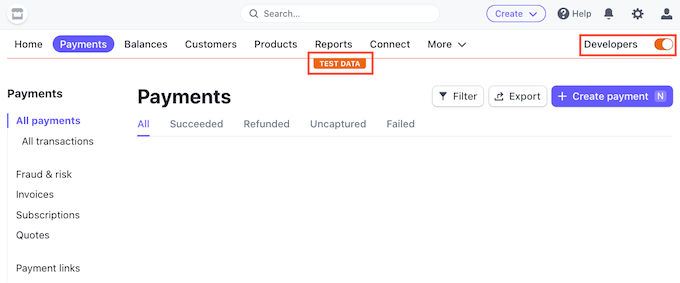
Se hai pubblicato il pulsante in modalità test, la dashboard di Stripe non mostrerà alcun pagamento ricevuto durante questo periodo, il che rende difficile testare il pulsante Acquista ora.
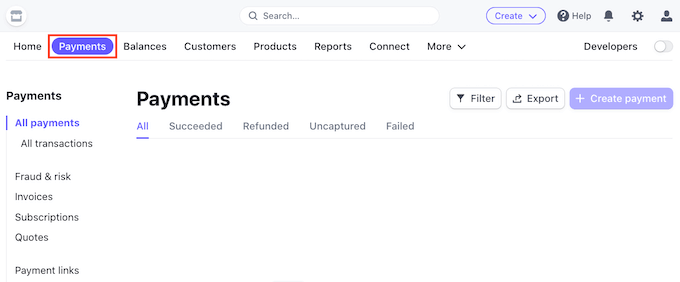
Per vedere le tue transazioni, devi abilitare la modalità test in Stripe accedendo alla dashboard di Stripe e facendo clic sulla scheda "Pagamenti".

Successivamente, fai clic sull'interruttore "Sviluppatori" nell'angolo in alto a destra.
Non appena lo avrai fatto, puoi testare il tuo pulsante Acquista ora e i pagamenti appariranno nella dashboard di Stripe.

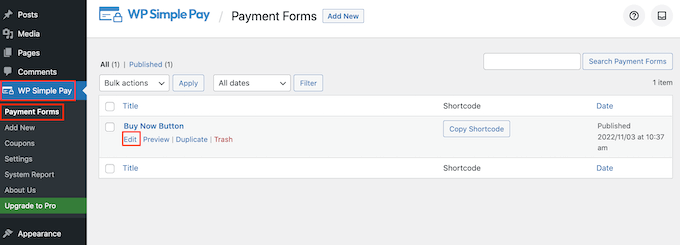
Una volta che hai finito di testare il tuo pulsante, puoi iniziare ad accettare pagamenti andando su WP Simple Pay »Moduli di pagamento .
Qui, passa il mouse sopra il pulsante Acquista ora e fai clic sul link "Modifica".

Ora puoi andare avanti e selezionare la scheda "Pagamento", quindi fare clic sul pulsante di opzione accanto a "Modalità Live".

Infine, fai clic su "Aggiorna". Il tuo pulsante Acquista ora è ora attivo e sei pronto per iniziare ad accettare pagamenti dai tuoi visitatori.

Metodo 2: come aggiungere un pulsante Acquista ora ai tuoi download digitali
WP Simple Pay ti consente di aggiungere un semplice pulsante Acquista ora a qualsiasi blog o sito Web WordPress. Tuttavia, se desideri vendere download digitali su WordPress, avrai bisogno di un plug-in di e-commerce con una funzione Acquista ora.
Easy Digital Downloads è la migliore piattaforma per vendere facilmente prodotti digitali. In effetti, utilizziamo noi stessi questo plug-in per vendere molti dei nostri plug-in WordPress premium.
Easy Digital Downloads ti offre alcuni modi per aggiungere un pulsante Acquista ora in WordPress.
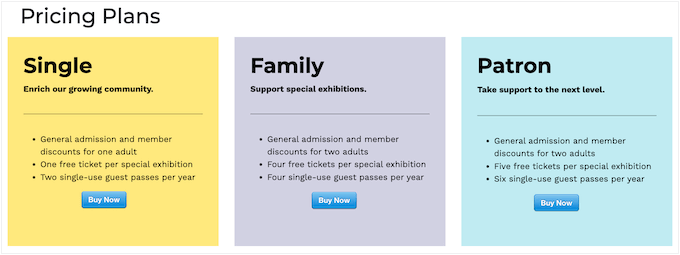
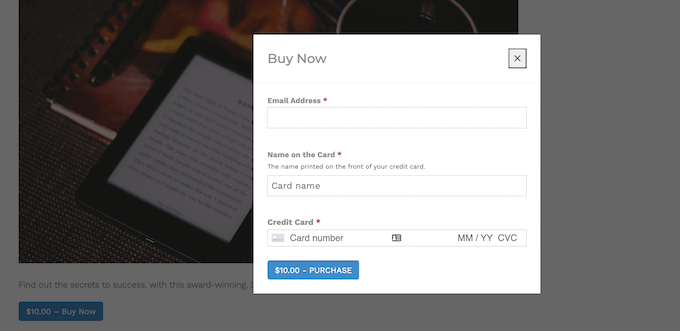
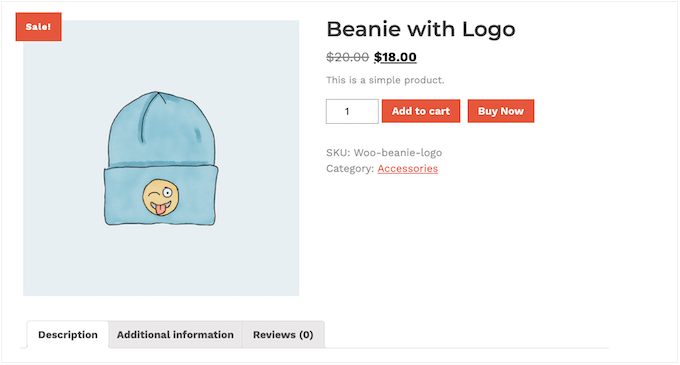
Per impostazione predefinita, Easy Digital Downloads mostrerà un pulsante "Aggiungi al carrello" su tutte le pagine dei prodotti. Tuttavia, puoi sostituirlo con un pulsante Acquista ora.

Quando il cliente fa clic sul pulsante che puoi vedere nell'immagine sopra, vedrà un popup in cui può digitare il proprio indirizzo e-mail e i dettagli della carta di credito.
Successivamente, devono solo fare clic su "Acquista" per procedere con l'acquisto del prodotto.

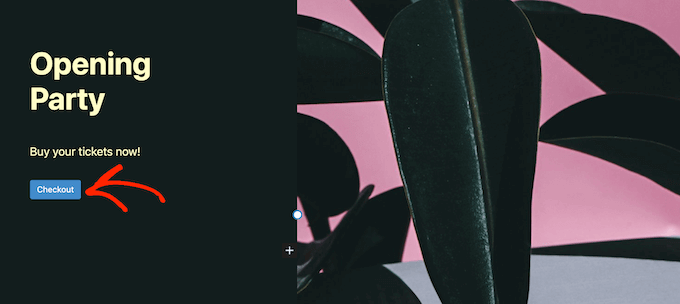
Easy Digital Downloads include anche un blocco "EDD Buy Button" che puoi aggiungere a qualsiasi pagina, post o area predisposta per i widget.
Puoi collegare questo blocco a uno qualsiasi dei tuoi prodotti scaricabili. Il visitatore può quindi semplicemente fare clic su questo pulsante per aggiungere il prodotto al carrello e andare direttamente alla cassa.

Con questo in mente, diamo un'occhiata a entrambi i metodi.
Come aggiungere un pulsante Acquista ora a qualsiasi pagina di prodotto
Per iniziare, potresti voler aggiungere un pulsante Acquista ora alle pagine dei tuoi prodotti. Ciò offre al cliente meno tempo per cambiare idea e abbandonare l'acquisto.
Se utilizzi SiteGround come provider di hosting, Easy Digital Downloads è preinstallato in modo da poter iniziare subito a utilizzare il plug-in.
In caso contrario, puoi dare un'occhiata all'hosting SiteGround EDD e iniziare a partire da $ 2,99 al mese!
Se utilizzi un altro provider di hosting, dovrai installare e attivare il plug-in Easy Digital Downloads. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
In questa guida, utilizzeremo il plug-in gratuito Easy Digital Downloads in quanto ha tutto il necessario per creare un semplice pulsante Acquista ora. C'è anche una versione pro che ha funzionalità più avanzate tra cui liste dei desideri, premi per l'acquisto, monitoraggio delle frodi e altro ancora.
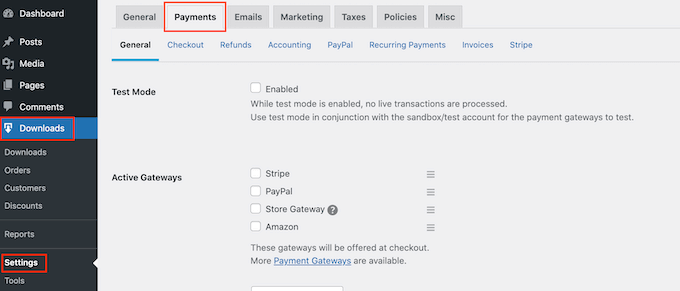
Prima di poter creare un pulsante Acquista ora, devi configurare Stripe o PayPal. Per configurare il tuo gateway di pagamento, vai su Download »Impostazioni e quindi fai clic sulla scheda "Pagamenti".

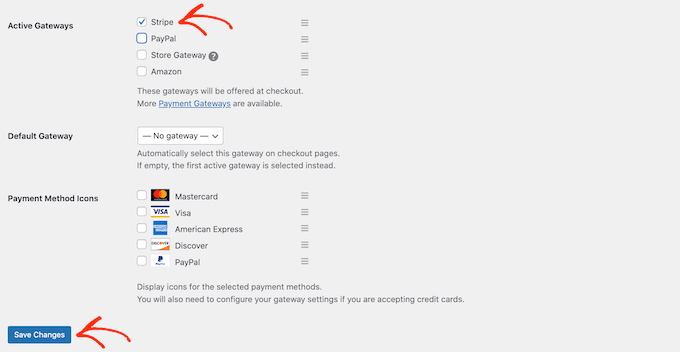
Ora puoi selezionare la casella accanto a "PayPal" o "Stripe" a seconda del gateway di pagamento che desideri utilizzare.
Se aggiungi più gateway di pagamento, non sarai in grado di creare un pulsante Acquista ora, quindi è importante scegliere un solo gateway.
Dopo aver preso la tua decisione, fai clic su "Salva modifiche" per memorizzare le tue impostazioni.

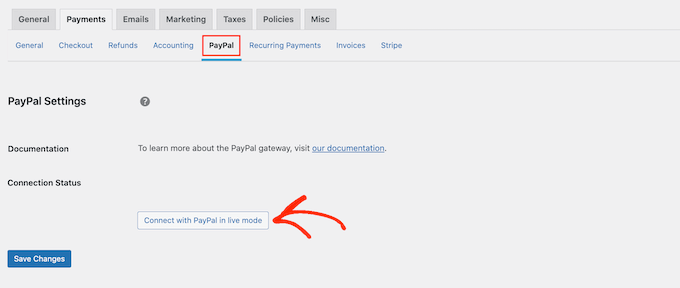
Se desideri utilizzare PayPal, fai clic sulla scheda "PayPal".
È quindi possibile selezionare il pulsante "Connettiti con PayPal in modalità live".

Si apre un popup in cui è possibile digitare l'indirizzo e-mail e la password per il conto PayPal su cui si desidera ricevere i pagamenti.
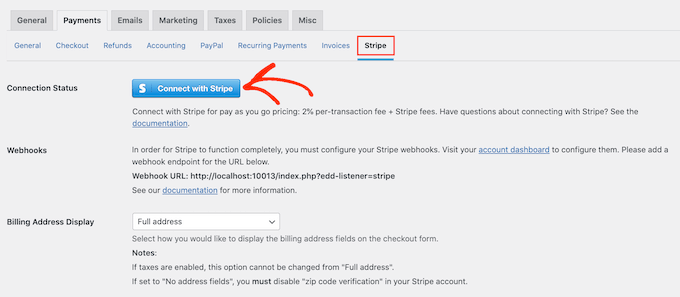
Per configurare Stripe invece, fai clic sulla scheda "Stripe", quindi seleziona "Connettiti con Stripe".

Questo apre una procedura guidata di installazione, che ti aiuterà a connettere il tuo sito web a Stripe.
Dopo aver configurato il gateway di pagamento, non dimenticare di fare clic sul pulsante "Salva modifiche". Ora puoi aggiungere un pulsante Acquista ora a qualsiasi pagina del prodotto Easy Digital Downloads.
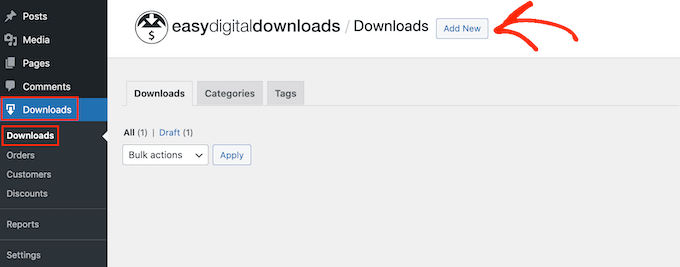
Per creare il tuo primo prodotto digitale, vai su Download » Download . Quindi, fai clic sul pulsante "Aggiungi nuovo".

Ora puoi aggiungere un titolo e una descrizione per il prodotto, caricare un'immagine, aggiungere categorie e tag e altro ancora.
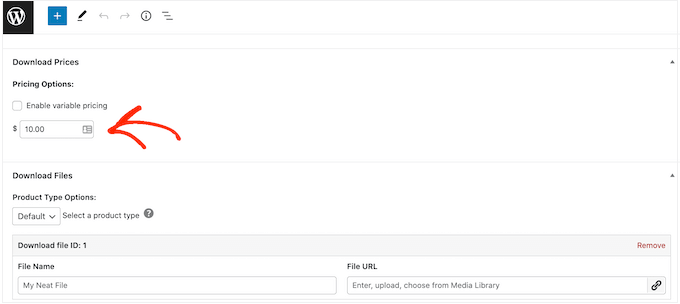
Nota: per impostazione predefinita, Easy Digital Downloads imposterà il tuo prodotto come download gratuito. È importante scorrere fino alla sezione "Opzioni prodotto" e digitare il prezzo reale del prodotto.

Il passaggio successivo è il caricamento del prodotto. Potrebbe trattarsi di un download di ebook, formazione video, una guida PDF, arte e grafica digitale o qualsiasi altro file supportato da WordPress.
Suggerimento professionale: se desideri vendere un tipo di file che WordPress non supporta, come immagini SVG, file PSD o altro, consulta la nostra guida su come consentire tipi di file aggiuntivi in WordPress.
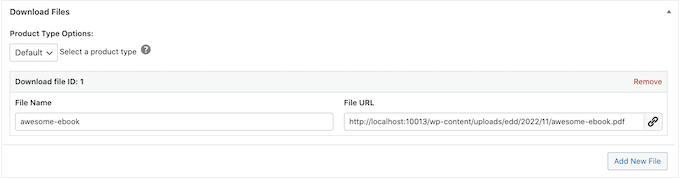
Per aggiungere il tuo file scaricabile, scorri fino alla sezione "Scarica file".
Nel campo "Nome file", digita un nome per il file scaricabile. Dopo averlo fatto, fai clic sul pulsante "Carica un file".

Questo avvierà la libreria multimediale di WordPress. Qui puoi scegliere il file che vuoi vendere come download digitale.
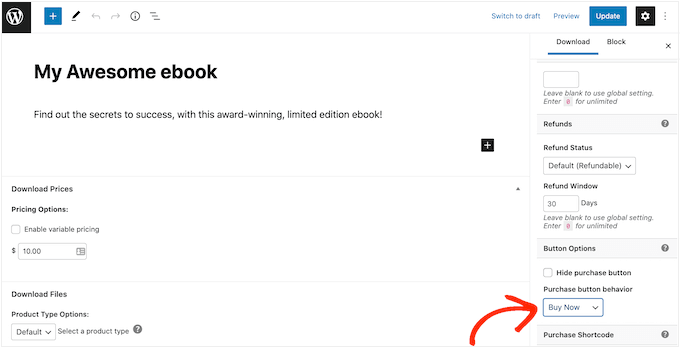
Quando sei soddisfatto della configurazione del tuo prodotto, è il momento di aggiungere un pulsante Acquista ora.
Nel menu a destra, individua la sezione "Opzioni pulsanti". Qui, fai clic sul menu a discesa "Comportamento del pulsante di acquisto" e scegli "Acquista ora".

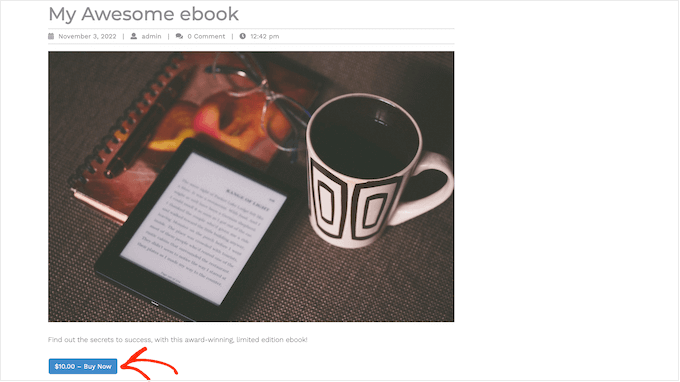
Ora puoi pubblicare il prodotto facendo clic su "Pubblica". Ora, se visiti questa pagina del prodotto, vedrai il pulsante Acquista ora.
Puoi aggiungere un pulsante Acquista ora a qualsiasi pagina prodotto semplicemente seguendo la stessa procedura descritta sopra.
Come aggiungere un pulsante Acquista ora a qualsiasi pagina o post
A volte potresti voler utilizzare i pulsanti Acquista ora in altre parti del tuo negozio online.
Ad esempio, se disponi di una pagina di destinazione che promuove un particolare prodotto, potresti consentire ai clienti di avviare la procedura di pagamento direttamente da quella pagina di destinazione.
Questo può farti aumentare le vendite incoraggiando gli acquisti d'impulso, rimuovendo anche più passaggi dal viaggio dell'acquirente.
Puoi farlo facilmente utilizzando il blocco 'EDD Buy Button'. Per utilizzare questo blocco, devi prima impostare un gateway di pagamento e creare almeno un prodotto seguendo lo stesso processo sopra descritto.
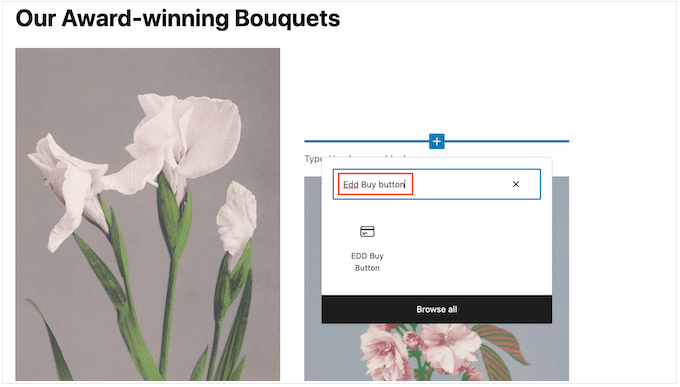
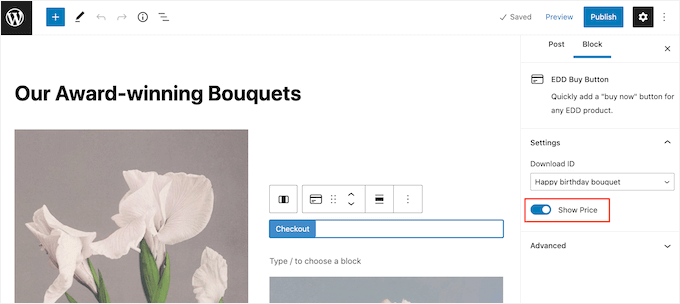
Successivamente, apri semplicemente la pagina o il post in cui desideri aggiungere il pulsante Acquista ora nell'editor di contenuti. Quindi, fai clic sull'icona "+" e inizia a digitare "EDD Buy Button".

Quando viene visualizzato il blocco giusto, fai clic per aggiungerlo al tuo layout.
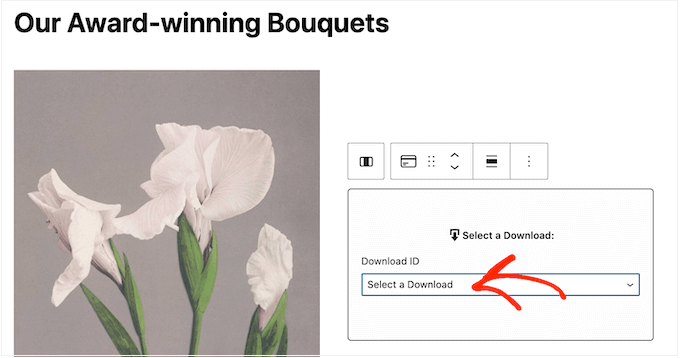
Ora puoi aprire il menu a discesa "Seleziona un download" e scegliere il prodotto che verrà aggiunto al carrello del cliente.

Per impostazione predefinita, Easy Digital Downloads mostrerà il prezzo del prodotto sul pulsante Acquista ora.
Se desideri nascondere il prezzo, fai clic per disattivare l'interruttore "Mostra prezzo".

Ora puoi pubblicare o aggiornare la pagina per renderla attiva. Ora, se visiti il tuo sito Web WordPress, vedrai il pulsante Acquista ora in azione.
Metodo 3. Aggiungi un pulsante Acquista ora al tuo negozio WooCommerce
Se gestisci un negozio WooCommerce, potresti voler aggiungere un pulsante Acquista ora alle pagine dei tuoi prodotti. Ciò consente ai clienti di avviare la procedura di pagamento direttamente dalla pagina del prodotto, il che spesso riduce i tassi di abbandono del carrello.
Il modo più semplice per aggiungere un pulsante Acquista ora al tuo negozio online è utilizzare il pulsante Acquista ora per WooCommerce. Questo è un semplice plug-in che non richiede alcuna configurazione e aggiunge un pulsante Acquista ora a ciascuna delle pagine dei tuoi prodotti.

Innanzitutto, dovrai installare e attivare il plug-in. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin per WordPress.
Poiché il plug-in non ha alcuna impostazione, vai semplicemente a qualsiasi pagina del prodotto nel tuo negozio online. Ora vedrai un pulsante "Acquista ora" accanto al pulsante standard "Aggiungi al carrello".
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere un pulsante Acquista ora in WordPress. Puoi anche consultare la nostra guida sui migliori servizi di email marketing e su come ottenere un certificato SSL gratuito per il tuo sito Web WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
