Come aggiungere un codepen a Elementor
Pubblicato: 2022-04-10In questo articolo discuteremo come aggiungere un Codepen a Elementor.
Codepen è un repository di milioni di frammenti di codice di alta qualità che puoi utilizzare per aggiungere elementi ed effetti unici a qualsiasi sito Web blu.
Elementor è noto come un page builder creato per ridurre al minimo l'uso del codice, ma a volte frammenti di blu si rivelano la soluzione migliore. Abbiamo scritto questo articolo per mostrarti che l'aggiunta di uno snippet Codepen non deve essere complicata e consiste solo in operazioni di copia e incolla strategica.
Questo tutorial descriverà esattamente come abbiamo aggiunto tre Codepen di varia complessità a un sito Web Elementor. Alla fine, dovresti avere una buona comprensione di come farlo sulla tua installazione di Elementor.
Aggiunta di un codepen a Elementor: l'esempio tutto compreso
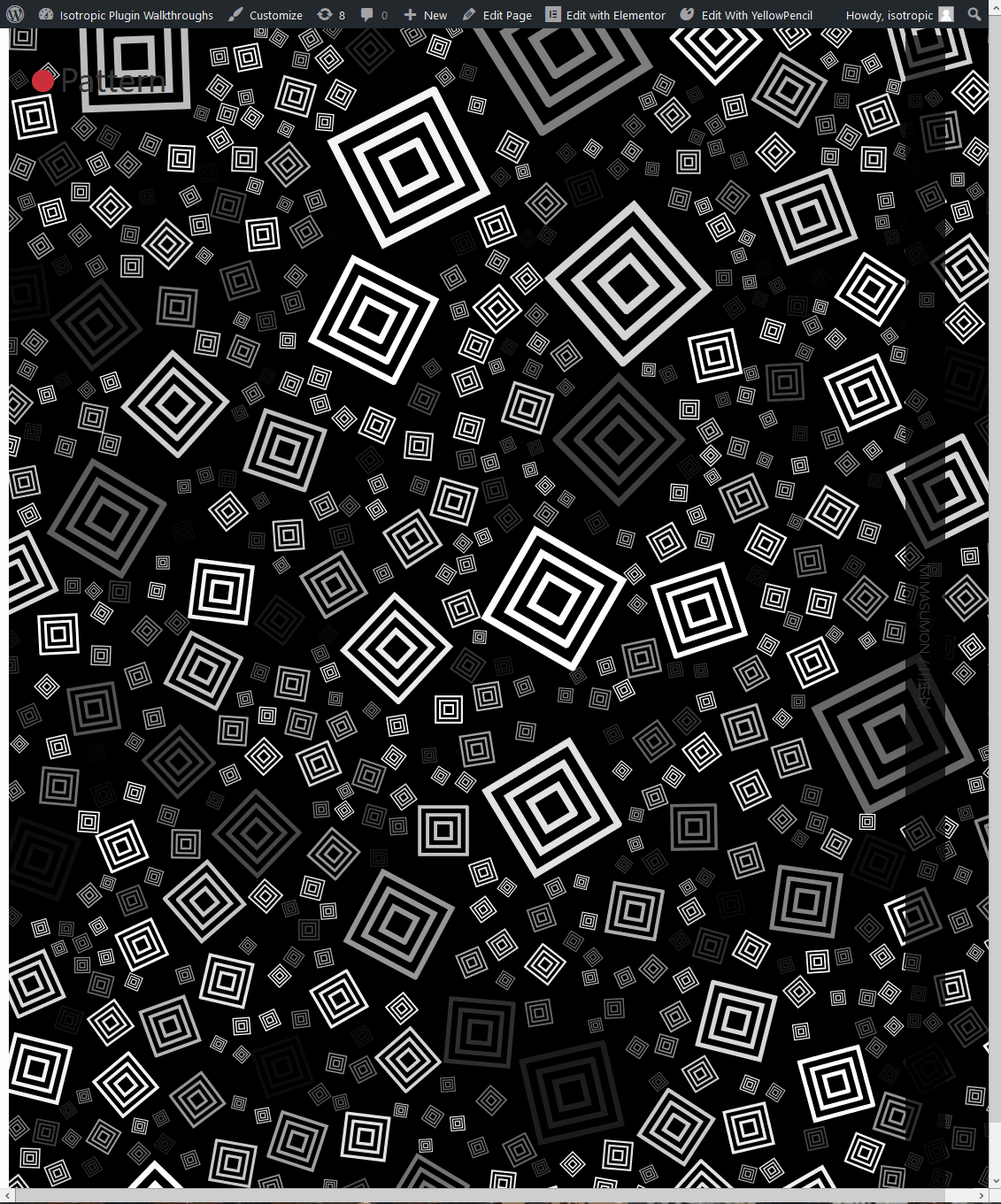
Per la nostra prima penna, aggiungeremo questo modello unico che utilizza HTML, CSS e HS per fare il suo effetto. il motivo per cui l'abbiamo scelto per questo articolo è perché utilizza tutti e tre i linguaggi di codice. In questo modo, possiamo mostrarti esattamente come cambiamo il codice verde, manipolandolo in modo che funzioni in un sito web blu. Innanzitutto, ecco il verde stesso:
Ti consigliamo di aprire Codepen in una nuova scheda e di dare un'occhiata a tutto il codice e all'effetto finale.
Il primo passo del processo è in realtà capire se è possibile utilizzare Codepen in un sito Web Elementor. In sostanza, se contiene HTML5, CSS formattabile e JavaScript vanilla, dovresti essere a posto.
Tecnicamente, puoi aggiungere qualsiasi cosa su Codepen a Elementor, ma poiché questo è un tutorial per principianti, l'incorporazione di librerie JavaScript di terze parti è un po' fuori dallo scopo di questo articolo.
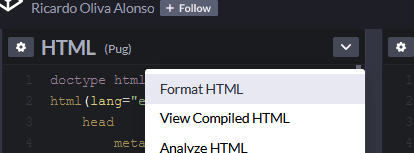
Molte volte, il tuo HTML o CSS è in un formato diverso da quello standard. A WordPress piace la versione base del markup HTML e CSS diretto, nessun PUG o SCSS.
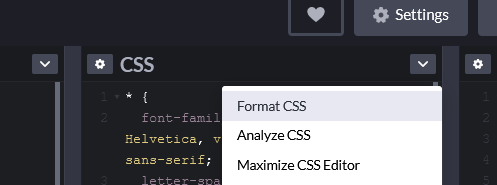
Per assicurarti che tutto sia formattato correttamente, fai semplicemente clic sulla freccia a discesa nell'angolo in alto a destra di ciascun elemento del codice, quindi fai clic su "Formatta HTML/CSS".

In questo modo, tutto il codice dovrebbe essere utilizzabile in un sito Web Elementor. Una volta che questo è pronto, è il momento di incorporare il codice effettivo che compone Codepen nel tuo sito.
Non useremo nessun pacchetto aggiuntivo di terze parti qui, tutto ciò che faremo è utilizzare un elemento HTML fornito con l'installazione nativa di Elementor. A seconda del Codepen, consigliamo di trascinare l'elemento HTML nella propria sezione o colonna.
A seconda dell'implementazione, installeremo tutto il codice direttamente in questo singolo input HTML. Ovviamente, puoi utilizzare frammenti di codice, PHP o qualcos'altro per aggiungere il codice che costituisce un Codepen in una soluzione più permanente, ma se stai cercando di incorporare una piccola raccolta di codice da una pagina verde in un'unica pagina Elementor , questo metodo è più che sufficiente.
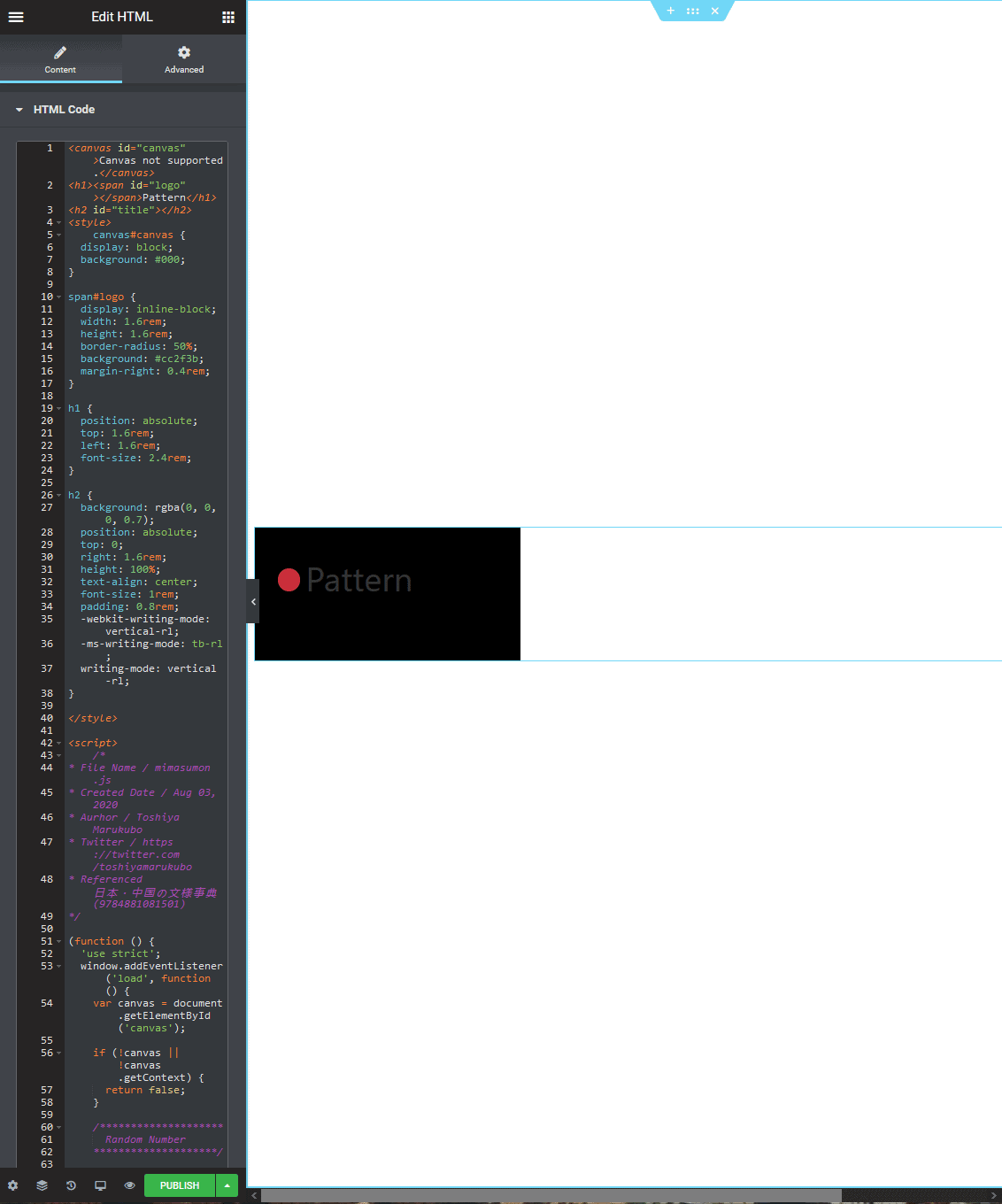
Innanzitutto, copia e incolla il codice HTML dal verde direttamente nell'elemento del codice HTML in Elementor. Il prossimo è il CSS, che richiede un piccolo sforzo in più. Per prima cosa, lo incorporeremo direttamente nel nostro elemento HTML usando i tag <style.
Molti frammenti di codice di Codepen contengono stili globali e stili di corpo. La maggior parte delle volte, devi identificarli ed eliminarli, altrimenti rovineranno la struttura generale della tua pagina.
in questo esempio, non includeremo alcun CSS contenuto nei seguenti selettori:
*{}, corpo{}
Infine, aggiungeremo il nostro JavaScript utilizzando il tag di script HTML5.
Proprio come il CSS, al tag e quindi incolla il codice alla lettera. In molti casi, JavaScript è ciò che rende unico Codepen. Di solito, JavaScript viene caricato quando la pagina viene caricata, il che significa che non verrà visualizzata immediatamente nella tela di Elementor. Tuttavia, se visualizzi l'anteprima della pagina sul front-end, è probabile che l'effetto venga visualizzato.

Tutto il codice aggiunto all'elemento HTML 
L'ultimo front-end
Alcuni problemi comuni che potresti incontrare quando provi a incorporare un codepen in un sito Web Elementor sono lo scontro di codice. Se c'è uno stile CSS o JavaScript che incasina il codice sottostante che costituisce il tuo tema o lo stile dei siti Web, le cose potrebbero sembrare interrotte sul front-end.
Assicurati di non utilizzare selettori CSS per Codepen che si applicano anche ad altri elementi di un sito web.
La parte migliore dell'utilizzo di HTML, CSS e JavaScript è che puoi adattarlo facilmente. Quindi, se hai uno scontro di selettori, cambia semplicemente il selettore per l'elemento Codepen. Questo è relativamente semplice: trova e sostituisci ogni istanza del termine.
Quel primo esempio è stato progettato per mostrarti come incorporare un elemento complesso trovato in Codepen direttamente in un sito Web Elementor. Come puoi vedere, puoi facilmente aggiungere HTML, CSS e JavaScript utilizzando l'elemento HTML . In pochi secondi puoi avere un effetto di alta qualità direttamente implementato nel tuo sito.
Aggiunta di un codepen a Elementor: il semplice esempio di pulsanti
Che ne dici di un caso d'uso più semplice, come l'aggiunta di un pulsante di base?
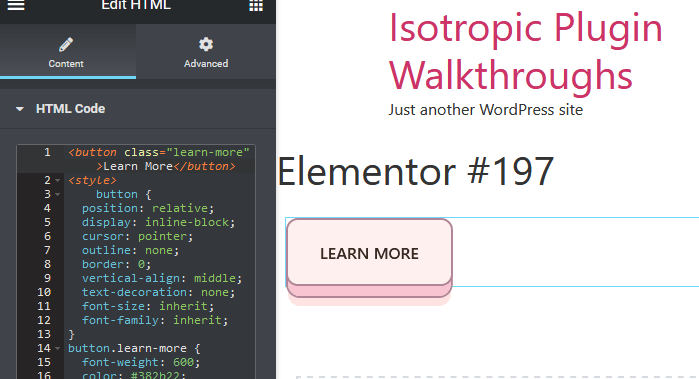
Questo è uno stile di pulsanti unico che non troverai da nessun'altra parte. Consiste in un pulsante HTML puro e uno stile SCSS.

Per installarlo, dobbiamo prima convertire e compilare il CSS. Come accennato in precedenza, fai semplicemente clic sul menu a discesa nell'angolo in alto a destra e fai clic su formato, quindi compila CSS.
Questo Codepen importa un font Google, ha effetti CSS catch-all ed effetti CSS del corpo. Non includeremo queste regole di stile CSS nel nostro copia e incolla, poiché WordPress le ha già applicate per noi (ciò significa che quando si tratta di copiare il CSS, stiamo iniziando dal pulsante).
Copia e incolla semplicemente HTML e CSS nel tuo elemento HTML Elementor e dovresti essere a posto.

Puoi aggiungere questo pulsante ovunque!
Aggiunta di un codepen a Elementor: l'esempio complesso
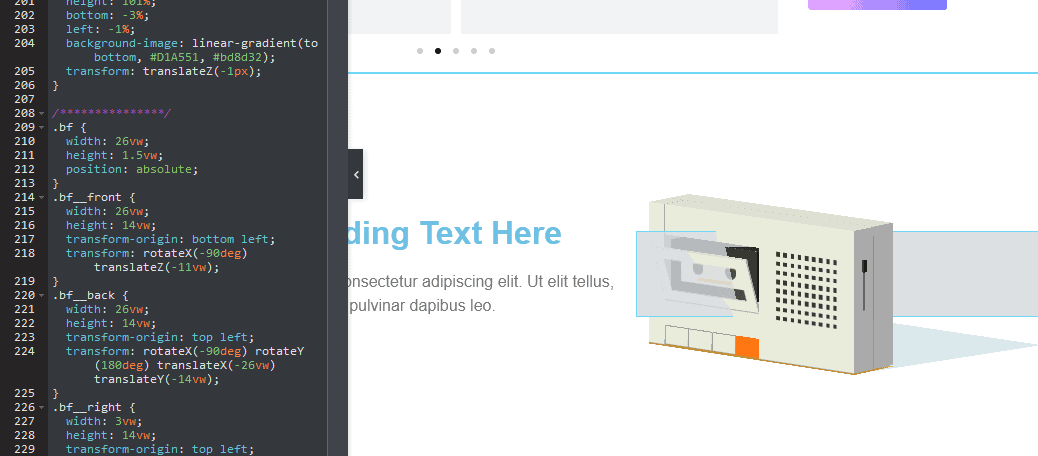
E, come nostro effetto finale, aggiungiamo una grafica unica a un sito Elementor preesistente.
Questa Codepen è una radio 3D molto ordinata (riproduce musica, fai clic sul volume in alto) creata con CSS, HTML e JavaScript. È un ottimo esempio finale di come puoi incorporare un sito verde in un blu, poiché l'HTML è formattato in PUG e il CSS è SCSS.
Innanzitutto, riformatteremo l'HTML in CSS per renderlo utilizzabile in un sito Web Elementor.

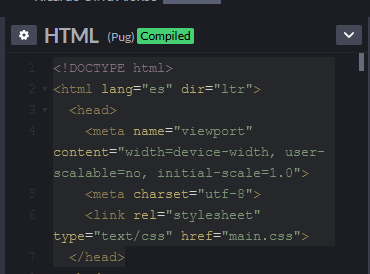
Per fare ciò, facciamo clic su formatta HTML, quindi visualizziamo l'HTML compilato. Questo converte la formattazione di Pug in HTML che utilizzeremo in Elementor.
Come puoi vedere, l'HTML viene fornito con una sezione di intestazione, che consente di incorporare questo Codepen nella propria pagina. Tuttavia, lo stiamo già inserendo in una pagina Elementor che viene fornita con un'intestazione e, per evitare conflitti, semplicemente non includeremo questo aspetto del codice quando lo incolliamo in un blocco HTML di Elementor.

Eseguiamo lo stesso processo per il CSS, la formattazione e quindi la compilazione. Includeremo tutto qui tranne lo stile per il corpo.
Ora tutto è pronto per copiare e incollare direttamente nell'elemento HTML trovato nel nostro sito Web Elementor.
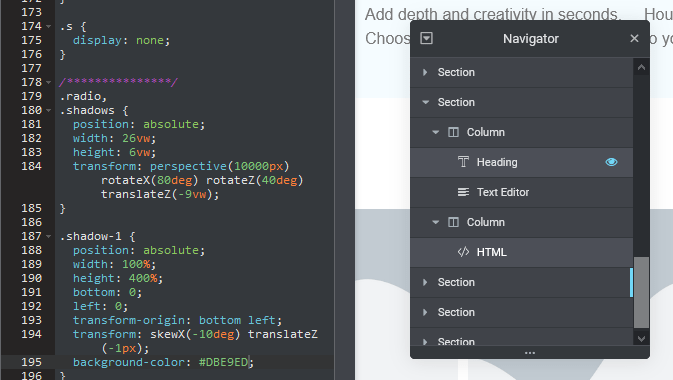
In questo esempio, includeremo questo mockup radiofonico 3D in una colonna accanto ad alcuni contenuti, che è probabilmente il modo in cui lo includeremmo in una versione di produzione di un sito. Innanzitutto, aggiungiamo una nuova sezione e impostiamo la posizione della colonna per allungare. Questa nuova sezione ha un'altezza minima di 400 pixel.
L'intestazione nel contenuto del testo viene aggiunta a una delle colonne, mentre un blocco HTML viene aggiunto all'altra.
Proprio come i 2 esempi precedenti, copiamo e incolliamo semplicemente HTML, CSS e JavaScript direttamente in questo blocco HTML.

Abbiamo dovuto adattare parte del codice dal tag body a un div intitolato #radio-wrap. Inoltre, tieni presente che devi scherzare sia con l'aspetto dello stile della sezione Elementor e della colonna che contiene l'HTML, sia con lo stile CSS del Codepen.
Ad esempio, utilizziamo il posizionamento della colonna dall'interfaccia nativa di Elementor per posizionare la nostra radio HTML direttamente al centro della colonna. Impostiamo anche lo sfondo della colonna in modo che rispecchi lo sfondo codipendente, invece di farlo con CSS personalizzato.
Utilizzando sia il CSS incluso nella panoramica del codice, sia lo stile nelle sezioni Elementor che circondano l'elemento HTML, puoi fondere meglio Codepen nel tuo sito Elementor.

Pensieri di chiusura
Questo articolo ha lo scopo di fungere da introduzione all'inclusione e all'incorporazione di codice di terze parti su un sito Web Elementor. Esistono molti modi per farlo in WordPress e nella maggior parte dei casi metodi alternativi possono portare a prestazioni e integrazione migliori nel sito.
Tuttavia, se stai cercando un modo rapido e semplice per aggiungere un Codepen a un sito Web Elementor e non capisci nulla relativo al codice, questo è probabilmente il modo più semplice per farlo.
Revisionare:
- Aggiungi un elemento html nel tuo sito
- Compila il codice Codepen
- Copia solo il codice che si applica all'elemento (quindi niente body CSS)
- Allo stesso tempo, potrebbe essere necessario avvolgere l'elemento in un div e applicare parte di questo styling del corpo in questo modo
- Incollalo nel widget html Elementor:
- L'HTML viene incollato direttamente
- Il CSS viene incollato in un tag STYLE
- JS viene incollato in un tag SCRIPT
- Prova sul frontend per assicurarti che l'elemento sia stato aggiunto correttamente al tuo sito
In molti casi, sarebbe un'opzione migliore aggiungere JavaScript nell'HEAD del tuo sito Web WordPress, soprattutto se verrà utilizzato su più di una pagina.
CSS Può essere aggiunto a livello globale utilizzando uno strumento come YellowPencil o CSSHero:
https://isotropic.co/yellowpencil-and-elementor-redundant-or-genius/
https://isotropic.co/csshero-and-elementor-powerful-custom-css/
Ci auguriamo che questo articolo ti abbia aiutato ad aggiungere un elemento Codepen direttamente in un sito Web Elementor. Se hai domande su come farlo, contattaci nella nostra sezione commenti.
