Come aggiungere un modulo di contatto in WordPress (5 semplici passaggi)
Pubblicato: 2023-09-21Vuoi aggiungere un modulo di contatto al tuo sito WordPress?
I moduli di contatto offrono agli utenti un modo semplice per connettersi con te per qualsiasi domanda o collaborazione. È facile da aggiungere al tuo sito e offre opportunità per ottenere contatti e vendite.
Ti mostreremo come aggiungere un modulo di contatto in soli 5 semplici passaggi. Ti ci vorranno meno di 10 minuti dall'inizio alla fine, andiamo! Questo metodo ti consentirà anche di creare qualsiasi tipo di modulo di cui avrai bisogno per il tuo sito anche in futuro.
Qual è il modo migliore per aggiungere un modulo di contatto a WordPress?
Il modo migliore per aggiungere un modulo di contatto al tuo sito WordPress è utilizzare un plugin. Questi plugin per moduli di contatto WordPress rendono facile quanto fare clic su alcuni pulsanti per ottenere un modulo straordinario sul tuo sito. Non avrai bisogno di occuparti di codifica e CSS per progettare o definire lo stile del tuo modulo.
Ora ci sono parecchi plugin per moduli WordPress tra cui scegliere. Il nostro preferito è WPForms.

WPForms è senza dubbio il miglior generatore di moduli per WordPress. È amato e apprezzato da oltre 6 milioni di utenti in tutto il mondo.
Viene fornito con oltre 1000 modelli, non dovrai mai iniziare da zero. Troverai un modulo pronto per essere pubblicato sul tuo sito.
Ciò significa che puoi aggiungere l'iscrizione alla newsletter, la registrazione agli eventi, l'accesso, il modulo di appuntamento, i sondaggi, i sondaggi e altro ancora.
Se è necessario apportare modifiche, è disponibile un editor visivo con trascinamento della selezione. Ciò ti consente di modificare il modulo come lo vedresti live sul tuo sito. Devi solo fare clic per modificare il contenuto e trascinare e rilasciare i nuovi elementi nel punto in cui desideri che appaiano.
Oltre a questi elementi essenziali, WPForms è dotato di potenti funzionalità avanzate di moduli che includono:
- Notifiche istantanee sull'invio di moduli
- Notifiche e-mail automatizzate agli utenti
- Gestione degli ingressi
- Logica condizionale intelligente
- Forme conversazionali
- Moduli multipagina
- Integrazioni di email marketing
- Integrazioni di pagamento con PayPal, Stripe e altro
- Protezione anti-spam integrata
Questo è solo per citare i punti salienti. C'è molto di più in questo generatore di moduli e funziona con tutti i temi WordPress più diffusi.
Puoi iniziare con la versione gratuita chiamata WPForms Lite disponibile su WordPress.org. Per funzionalità avanzate, iscriviti a WPForms Pro.
Ora tuffiamoci nel tutorial per configurare il tuo modulo di contatto in pochi minuti.
Passaggio 1: installa WPForms
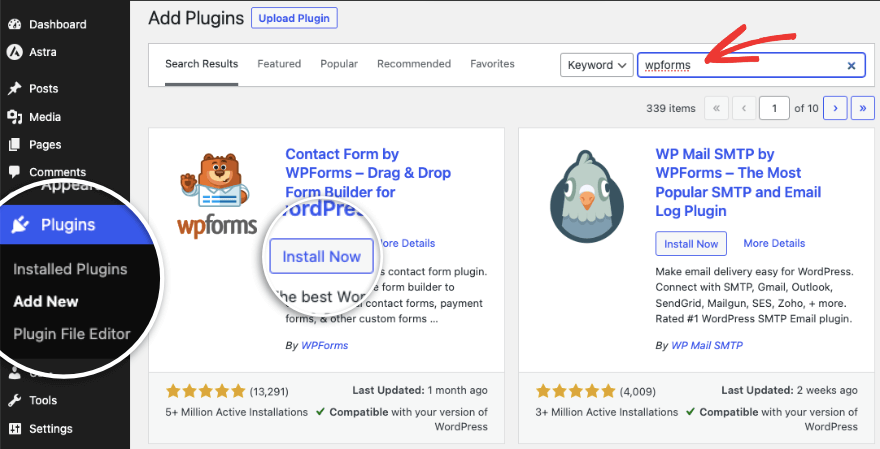
La prima cosa che devi fare è installare WPForms sul tuo sito. Nella dashboard di WordPress, vai alla pagina Plugin »Aggiungi nuovo . Cerca WPForms e vedrai un pulsante "Installa ora" accanto ad esso.
Una volta installato, dovrai attivare anche il plugin direttamente da lì.

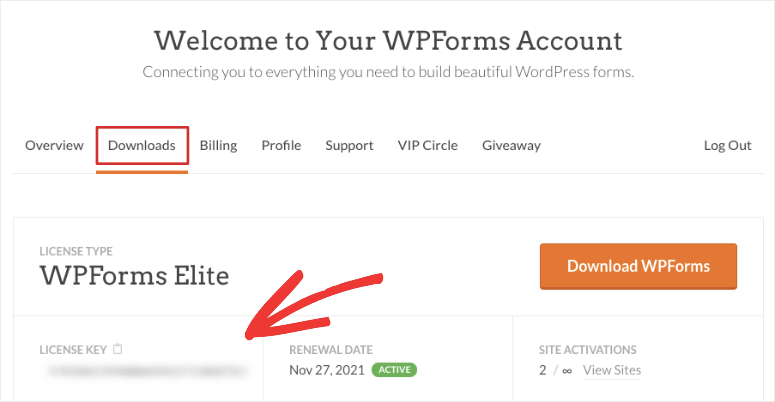
Questo è tutto. Sei pronto per utilizzare la versione lite di WPForms gratuita. Se desideri accedere a tutte le funzionalità avanzate, vai al sito Web WPForms. Iscriviti a un piano a tua scelta e riceverai un file plug-in da scaricare insieme a una chiave di licenza che puoi copiare.

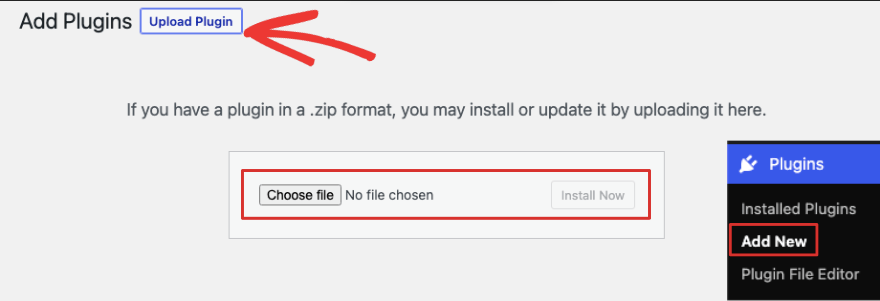
Vai al dashboard di amministrazione di WordPress. Vai su Plugin »Aggiungi nuovo»Carica plugin .

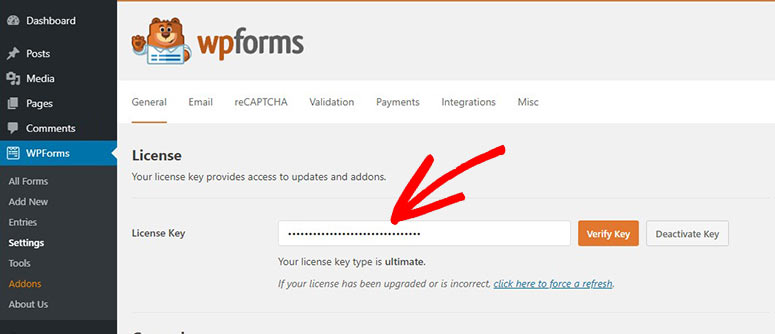
Qui puoi selezionare il file del plugin WPForms che hai scaricato. Una volta installato, attiva il plug-in e avrai la possibilità di incollare la chiave di licenza. Puoi anche incollare la chiave di licenza nella pagina WPForms »Impostazioni .

Ora sei pronto per creare qualsiasi modulo di cui hai bisogno.
Passaggio 2: crea il tuo primo modulo
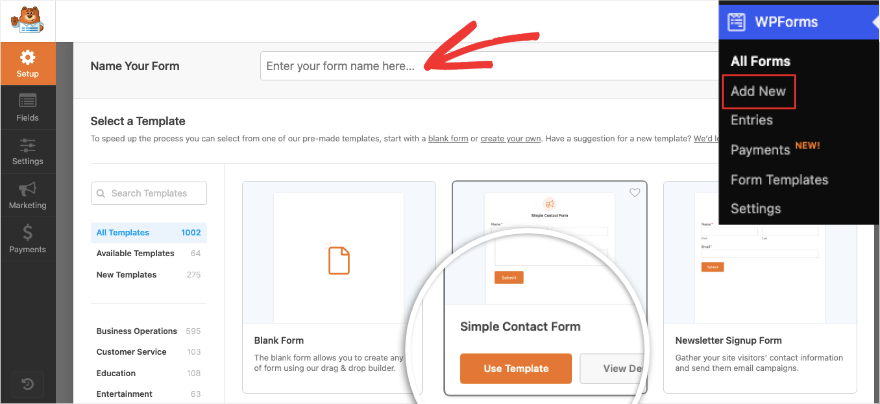
Per creare un modulo di contatto, vai alla pagina WPForms »Aggiungi nuovo . Vedrai un campo per assegnare un nome al modulo. Lo chiameremo "Modulo di contatto".
Sotto, vedrai i modelli disponibili. Seleziona il modello Modulo di contatto semplice .

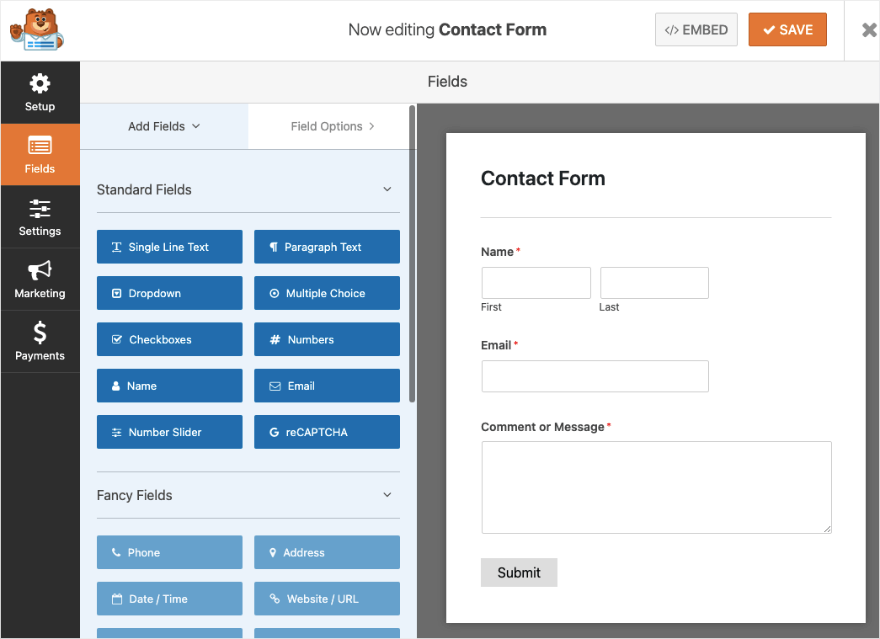
Questo aprirà il generatore di moduli visivi con trascinamento della selezione. Tutto è progettato per essere facile da usare e semplice. Vedrai un'anteprima del modulo di contatto di base sulla destra e una barra delle applicazioni di modifica sulla sinistra.

Se desideri modificare qualsiasi testo qui, devi semplicemente fare clic sul testo nell'anteprima e modificarlo.
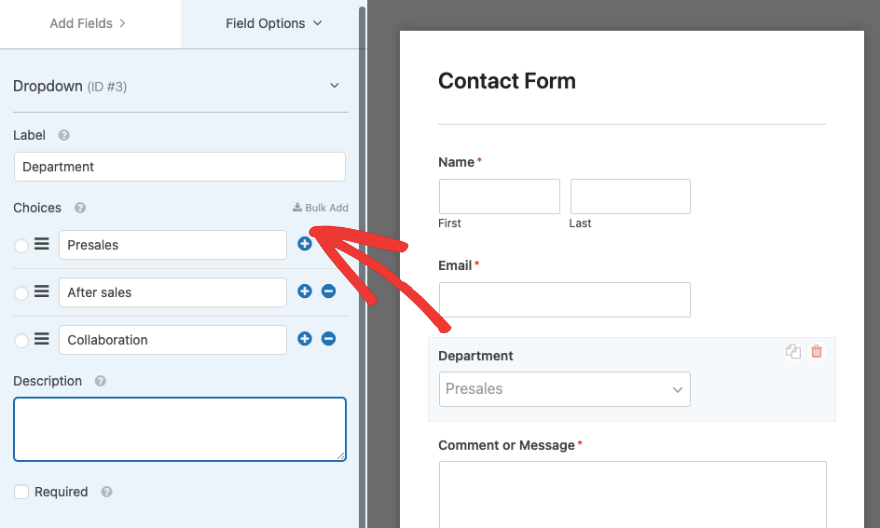
Per aggiungere nuove opzioni di campo, puoi selezionare qualsiasi campo del modulo a sinistra e trascinarlo nell'anteprima del modulo. Abbiamo aggiunto un campo con caselle di controllo e quando lo selezioni nel modulo, vedrai le opzioni di modifica apparire nel menu a sinistra in questo modo:

Puoi modificare l'etichetta del campo e aggiungere una descrizione. Puoi anche aggiungere ed eliminare scelte e rietichettarle.
In basso vedrai una casella di controllo denominata "Obbligatorio". Se lo abiliti, l'utente dovrà compilare questo campo del modulo prima di poter inviare il modulo.
Vai avanti e gioca con questo builder per testare tutte le funzionalità che ha.
Ti consigliamo di aggiungere solo i campi obbligatori al tuo modulo di contatto, non vuoi scoraggiare gli utenti dal compilarlo chiedendo troppe informazioni all'inizio.
Il nostro consiglio è di aggiungere un campo per il nome, un'e-mail o un numero di telefono e una sezione per i commenti.
Se hai bisogno di modificare l'ordine dei campi nel modulo, fai semplicemente clic su di esso e trascinalo nel punto in cui desideri che appaia. Sono inoltre disponibili opzioni per duplicare o eliminare rapidamente i campi.
Ora che sai come personalizzare il tuo modulo di contatto WordPress, assicurati di salvare le modifiche e poi vai al passaggio successivo.

Passaggio 3: impostare le notifiche e le conferme dei moduli
WPForms ha una funzionalità interessante in cui puoi impostare e-mail automatizzate da inviare a te, al tuo team e alla persona che ha inviato il modulo.
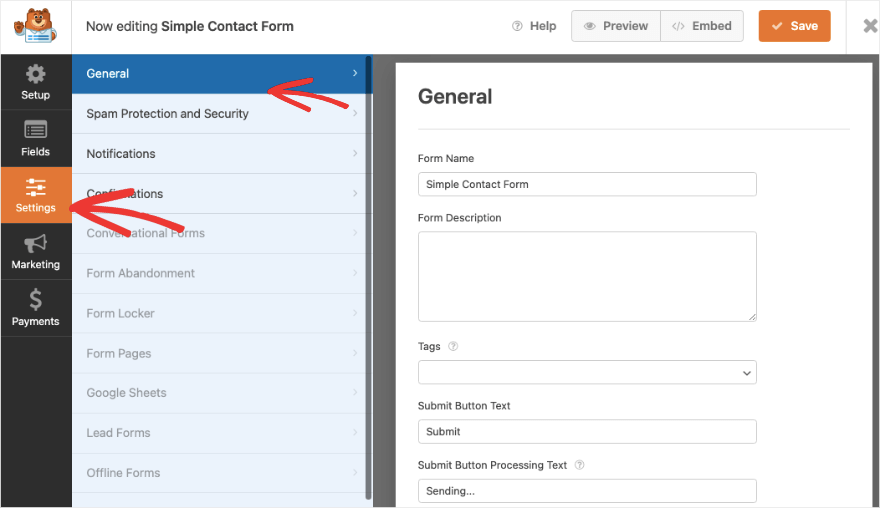
Nel builder WPForms, vai alla scheda Impostazioni . Vedrai la pagina Impostazioni generali del modulo aperta in questo modo:

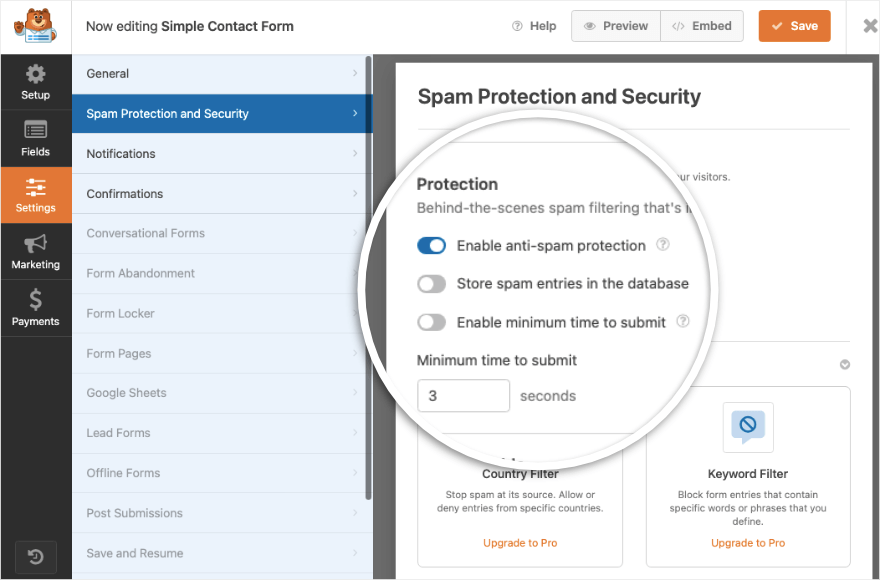
Qui puoi modificare il nome del modulo, la descrizione, il pulsante di invio del modulo e altro ancora. Nella scheda successiva denominata Protezione e sicurezza antispam , puoi abilitare/disabilitare la protezione antispam e il captcha. Ciò tiene lontani gli spammer in modo da ricevere solo invii di moduli reali.

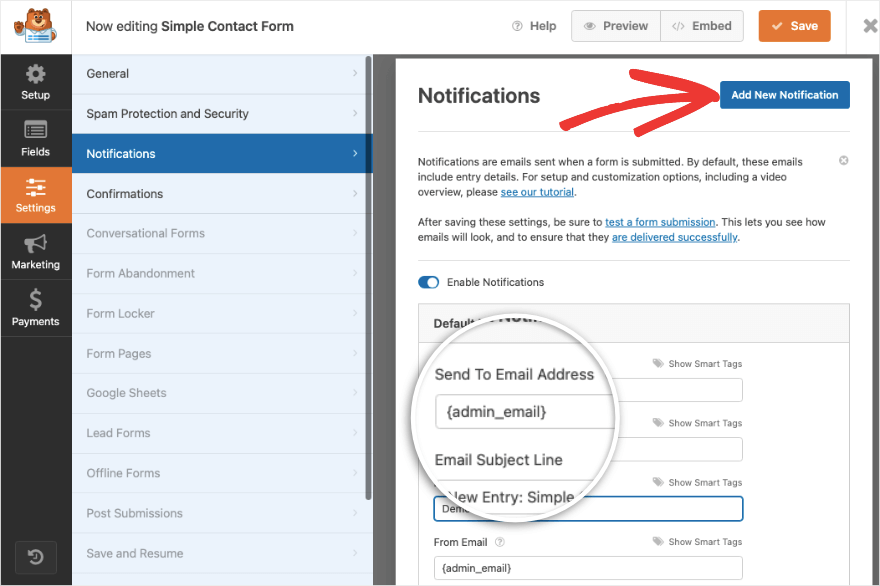
Passa alla scheda Notifiche . Per te è già impostata una notifica amministratore predefinita. Quando un utente invia il modulo, un'e-mail automatizzata con i dettagli del modulo verrà inviata all'e-mail dell'amministratore del tuo sito Web WordPress.
Puoi impostare nuove notifiche utilizzando il pulsante "Aggiungi nuova notifica".

Successivamente, vedrai le opzioni di seguito per personalizzare l'indirizzo e-mail, la riga dell'oggetto dell'e-mail, il nome del mittente e il campo del messaggio e-mail.
Questa funzione di notifica ti consente inoltre di inviare conferme via email ai tuoi utenti informandoli che hai ricevuto il loro invio e che li ricontatterai o cosa aspettarsi dopo.
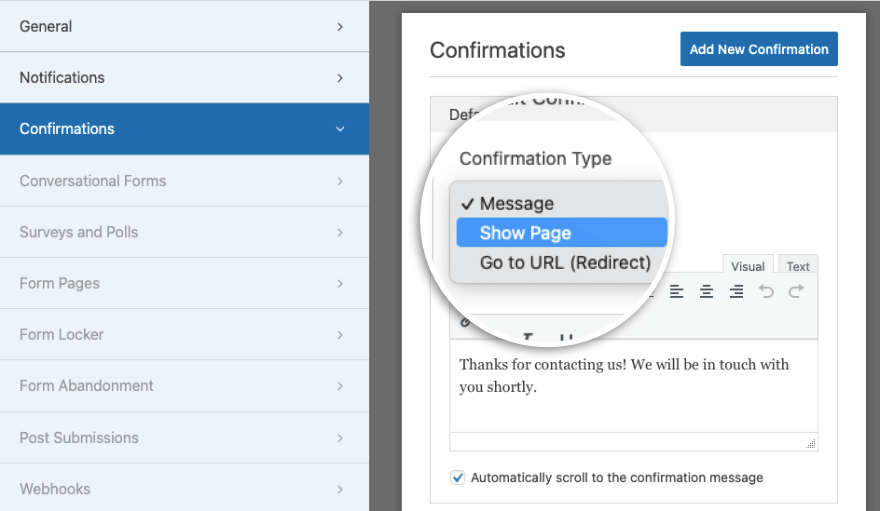
Successivamente, WPForms ti consente anche di controllare cosa succede non appena un utente invia un modulo. Puoi personalizzarlo passando alla scheda Conferme .

Questa funzionalità ha 3 opzioni qui:
- Messaggio: visualizza un messaggio di testo personalizzato sul tuo sito web stesso.
- Mostra pagina: porta gli utenti a una pagina specifica del tuo sito web
- Vai all'URL (reindirizzamento): indirizza gli utenti a qualsiasi URL inclusi i collegamenti di terze parti
Ciò ti consente di continuare il viaggio dell'utente e mantenerlo sul tuo sito più a lungo anche dopo aver inviato il modulo di contatto.
Assicurati di premere il pulsante Salva in alto. Ora hai le impostazioni corrette per la conferma del modulo e le notifiche. Ti mostriamo come aggiungere rapidamente un'integrazione e-mail. Ciò ti consentirà di inviare nuovi contatti direttamente alla tua lista e-mail. Puoi quindi avviarli tramite e-mail di benvenuto o una campagna di attivazione automatizzata.
Passaggio 4: aggiungi un'integrazione e-mail (facoltativo)
Se desideri inviare nuovi contatti al tuo elenco di contatti di email marketing, puoi sincronizzare il tuo nuovo modulo con quell'account email.
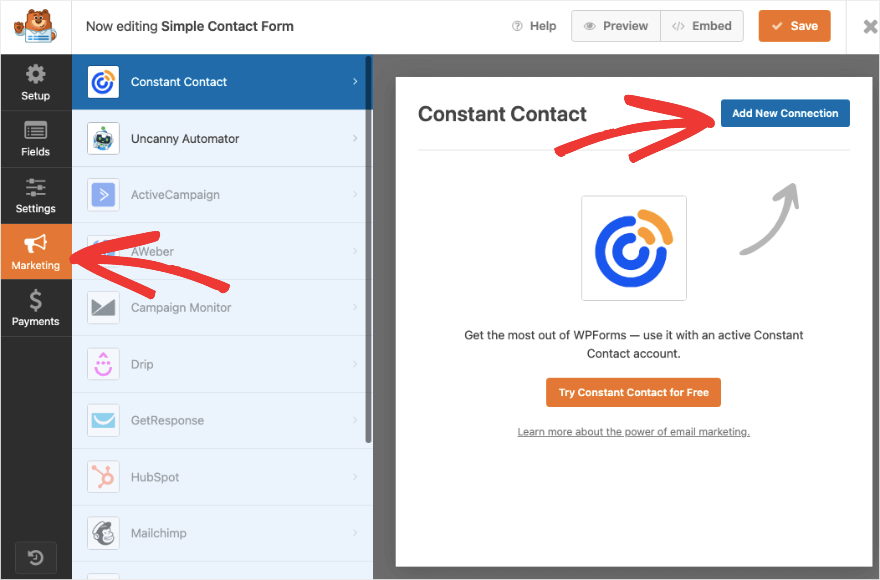
Nella scheda Marketing a sinistra, avrai a disposizione le opzioni per connetterti ai servizi di posta elettronica più diffusi come Constant Contact, AWeber, Drip e altri.

Segui le istruzioni sullo schermo per connettere il tuo account. Quindi puoi taggare e segmentare anche nuovi lead in modo che il tuo elenco rimanga organizzato.
Ora sei pronto per pubblicare il modulo di contatto sul tuo sito.
Passaggio 5: pubblica il modulo di contatto
WPForms semplifica l'aggiunta del modulo di contatto a qualsiasi parte del tuo sito Web come una pagina, un post, una barra laterale o un piè di pagina.
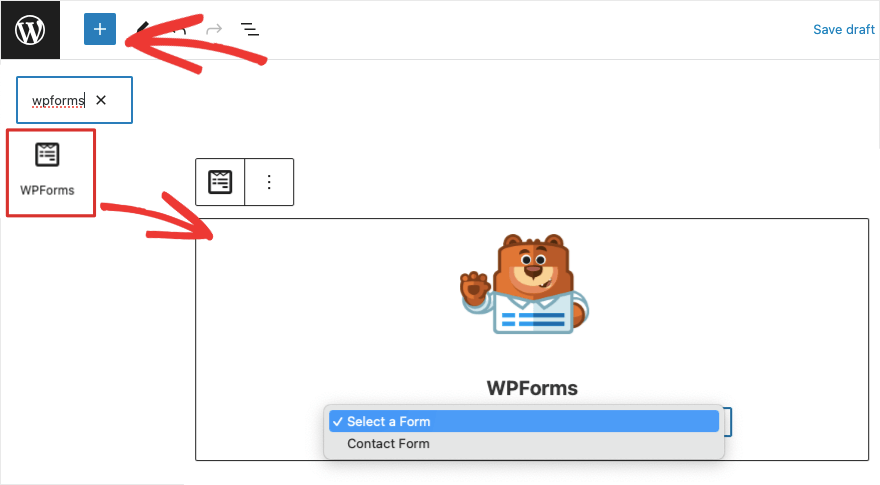
Innanzitutto, per aggiungere il modulo a una pagina o a un post esistente o nuovo, apri l'editor dei blocchi. Utilizza l'icona Più per aggiungere un nuovo blocco e cerca "WPForms".
Quando selezioni WPForms, vedrai apparire un nuovo blocco nella tua pagina WordPress o pubblicalo con la mascotte WPForms.

C'è un menu a discesa che contiene tutti i moduli creati con WPForms. Scegli semplicemente il modulo di contatto che hai appena creato. Puoi visualizzare in anteprima e pubblicare la tua pagina o pubblicarla affinché venga pubblicata sul tuo sito.
Nell'editor classico di WordPress, vedrai un pulsante "Aggiungi modulo" nel menu in alto. Ciò ti consente di aggiungere il modulo alla tua pagina.
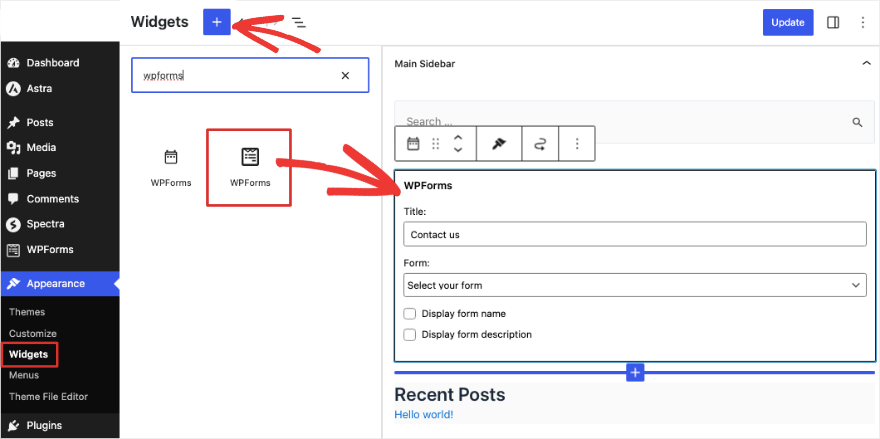
Se desideri aggiungerlo a un'area pronta per i widget come una barra laterale, vai alla scheda Aspetto »Widget . 
In questo modo, puoi aggiungerlo anche al tuo piè di pagina. Troverai il blocco WPForms disponibile in tutti i page builder più diffusi come SeedProd, Elementor e Thrive Architect.
WPForms supporta anche gli shortcode in modo da poter utilizzare il codice per incorporare il modulo di contatto ovunque nel tuo sito web.
Questo è tutto! Hai aggiunto con successo un modulo di contatto al tuo sito WordPress. Se hai il piano professionale, puoi anche gestire tutte le voci dei moduli direttamente dalla dashboard di WordPress. WPForms mostra anche analisi su come i tuoi utenti interagiscono con il modulo e sul suo rendimento.
Ci auguriamo che questa guida passo passo ti sia stata utile. Se invii e-mail utilizzando il tuo sito Web WordPress, probabilmente dovrai affrontare problemi di mancata consegna delle e-mail. Ti consigliamo di utilizzare WP Mail SMTP, risolverà tutti questi problemi e garantirà che le tue e-mail vengano consegnate.
Vuoi creare una pagina contatti dedicata? Ti suggeriamo di dare un'occhiata a SeedProd. È il miglior plugin per la creazione di pagine per WordPress. Esistono modelli già pronti e sezioni intelligenti, quindi troverai una sezione contatti già progettata per te.
Puoi anche chiedere agli utenti di contattarti visualizzando un popup mirato al momento e nel luogo giusti. OptinMonster è lo strumento migliore per questo.
Interessato a saperne di più su come utilizzare WPForms? Dai un'occhiata al nostro tutorial completo su WPForms »
Come utilizzare WPForms
