Come aggiungere un calcolatore dei costi al tuo sito Web WordPress
Pubblicato: 2022-06-15Se hai mai utilizzato un calcolatore di prestito o uno stimatore di prezzo, potresti esserti chiesto se c'è un modo per aggiungere un calcolatore di costo al tuo sito WordPress. C'è, ed è semplicissimo.
Certo, puoi imparare un po' di JavaScript e mettere fuori uso una calcolatrice decente in pochi mesi, oppure puoi risparmiare un sacco di tempo e mal di testa usando un plug-in. Ecco perché amiamo WordPress, giusto?
Resta nei paraggi e ti mostrerò come si fa.
Un calcolatore di costi versatile per WordPress
Quando si utilizza un calcolatore di prestito su un sito di mutui, può sembrare che dietro di esso ci sia un codice complesso. E potresti aver immaginato che sia fuori portata per il tuo sito. Assumere uno sviluppatore per implementare un modulo del genere potrebbe essere fuori budget.
Quindi, cosa succede se hai bisogno di cambiare qualcosa nella calcolatrice? Avrai bisogno di riportare lo sviluppatore per risolverlo per te. Sarebbe un dolore e forse fuori dalla tua portata finanziaria.
Per fortuna, un plugin per WordPress ti consentirà di gestire tutto questo da solo, senza bisogno di codice.

Cost Calculator ti consente di creare qualsiasi tipo di modulo di calcolatrice di cui hai bisogno e sarà fantastico per l'avvio.
Guida introduttiva al Calcolatore dei costi
Sebbene il plug-in Cost Calculator sia facile da usare, ti guiderò attraverso le funzionalità e ti mostrerò un esempio che potrebbe ispirare i tuoi moduli. Per prima cosa, prendiamo il plugin.
Installa Calcolatore dei costi
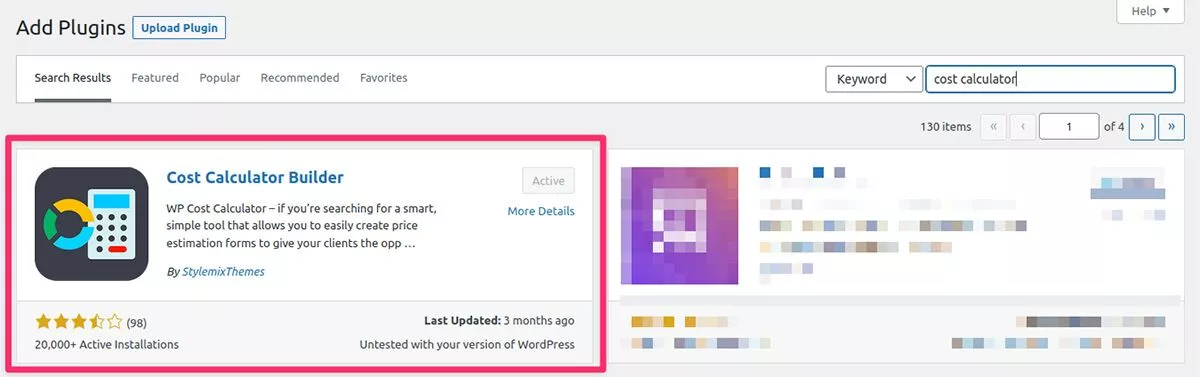
Puoi trovare Calcolatore dei costi cercando nella dashboard di WordPress in Plugin > Aggiungi nuovo o scaricandolo su WordPress.org. Inoltre, puoi acquistare la versione Pro, che offre opzioni come Image Drop-down, File Upload e altro.

Creazione di calcolatrici
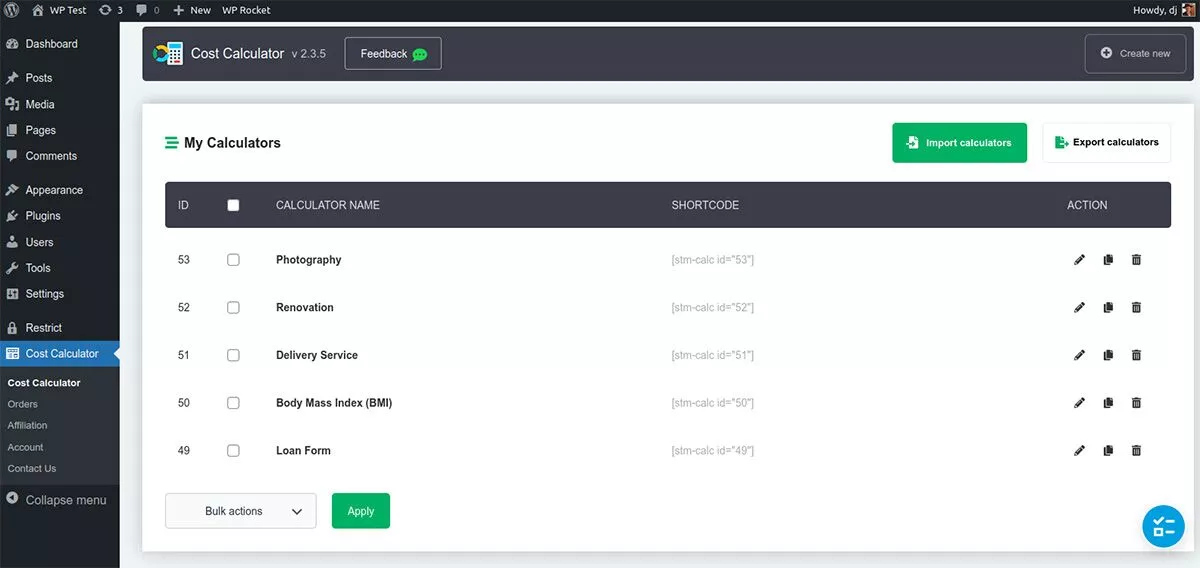
Una volta attivato il plug-in, vedrai apparire l'icona del Calcolatore dei costi nel menu della dashboard di WordPress. Fare clic per accedere al menu Calcolatore costi.
Inizialmente, non ci sono moduli nell'elenco. Per iniziare, fai clic su Crea nuovo in alto a destra. Tuttavia, poiché sei nuovo nell'utilizzo del plug-in, ti consiglio di provare l'opzione Importa calcolatrici . Nel menu che si apre, scegli Esegui importazione demo predefinita . Ciò popolerà il tuo elenco con alcuni calcolatori di esempio forniti dagli autori del plug-in.

Prima di creare la tua prima calcolatrice, è utile approfondire gli esempi dimostrativi forniti. Questo ti darà un'idea dei menu e di come è strutturata una calcolatrice. Scegli una calcolatrice e, nella scheda Azione , fai clic sull'icona della matita per accedere alla modalità di modifica.
Calcolatrici di modifica
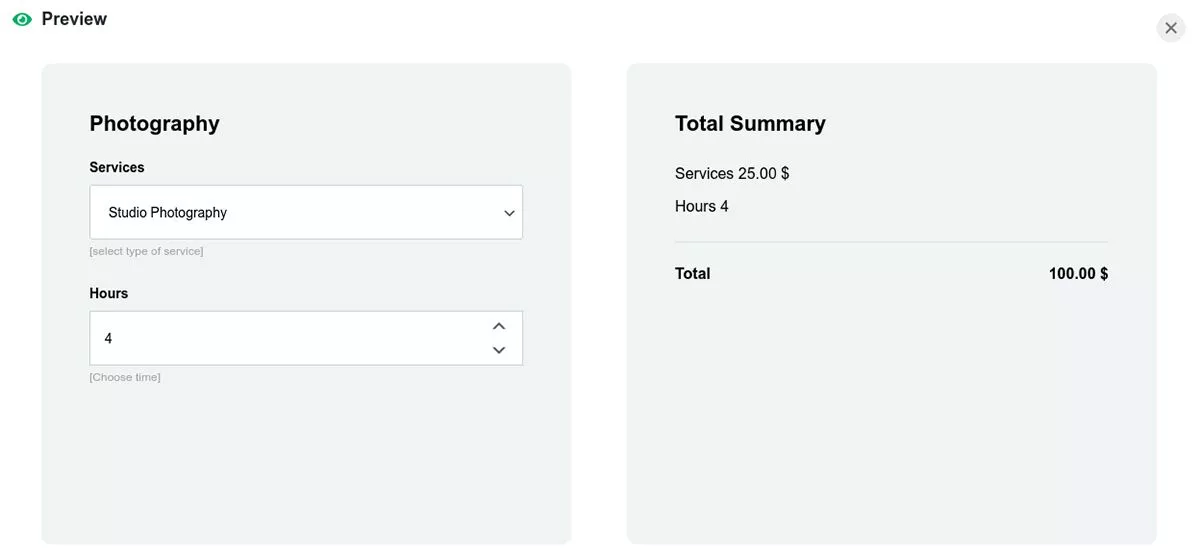
Per questo esempio, utilizziamo il calcolatore di fotografia. Vai in modalità di modifica, scorri fino in fondo e fai clic su Anteprima . Questo ti mostra cosa puoi aspettarti quando viene visualizzata la calcolatrice. Questo aiuta i potenziali clienti della fotografia a calcolare il costo quando scelgono tra diversi pacchetti.

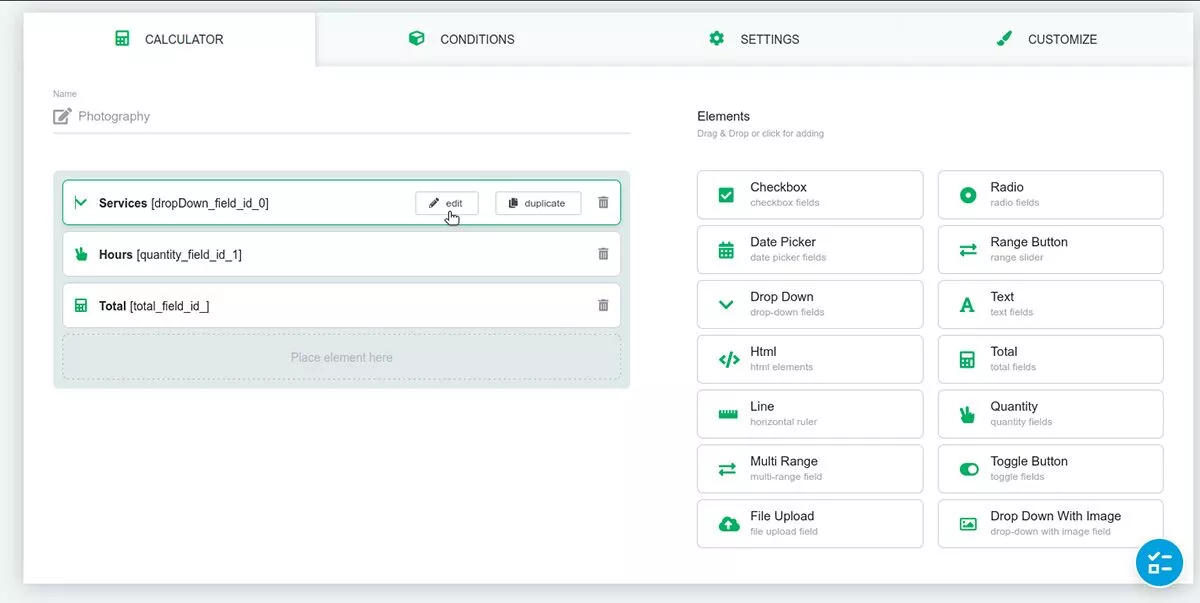
Torniamo al menu di modifica e andiamo sulla scheda Calcolatrice .

Sulla destra ci sono tutti gli elementi disponibili per l'uso nel nostro calcolatore. In questo esempio, a sinistra, possiamo vedere che hanno utilizzato gli elementi Drop Down, Quantità e Totale. Possiamo modificare qualsiasi di questi passando con il mouse su di essi, dove apparirà un pulsante di modifica.
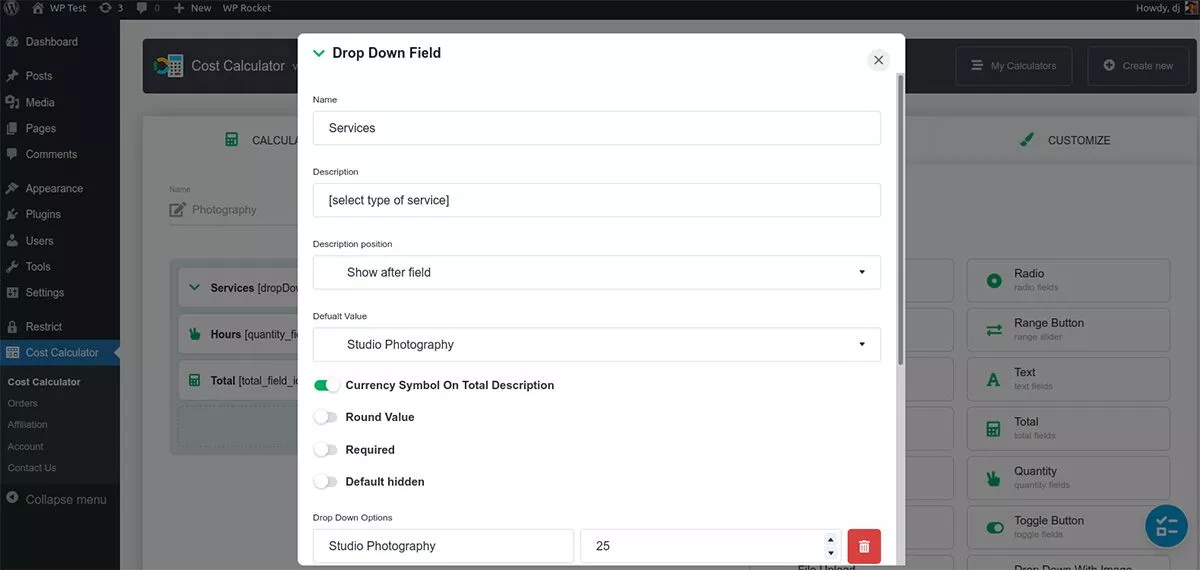
Il primo elemento è un elenco a discesa denominato Servizi. All'interno, possiamo vedere i campi Nome e Descrizione in alto. Se scorriamo ulteriormente verso il basso, possiamo specificare più opzioni per il menu a discesa.

Questo calcolatore somma il costo dei servizi fotografici. Possiamo impostare tutto questo in questo menu a discesa, compresi i prezzi.

L'elemento successivo, Ore , è un elemento Quantità. Per questo, abbiamo solo bisogno di definire l'Unità di Quantità per far funzionare il calcolo. Dal momento che stiamo calcolando il tempo, non è necessario attivare o disattivare le impostazioni di valuta. Sebbene il valore predefinito non sia richiesto, può aiutare a indirizzare i visitatori verso una scelta che potresti preferire.
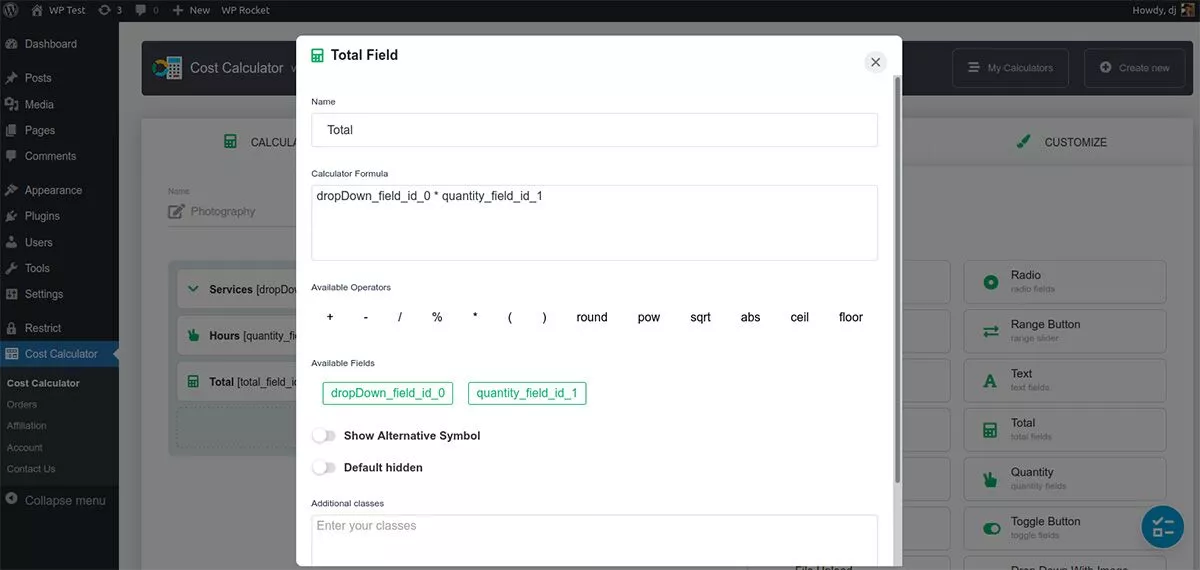
L'elemento Totale è dove verrà effettuato il calcolo. Nel campo Formula calcolatrice, possiamo vedere quello che sembra un codice complicato. Non lo è davvero. Se elimini tutto in quel campo, puoi ricrearlo facilmente. Sotto Campi disponibili, vedrai che abbiamo solo due campi che possiamo usare nella formula. Fare clic sul primo e viene visualizzato nel campo Formula. Quindi abbiamo bisogno di un operatore, quindi fai clic sull'asterisco in basso per indicare che vogliamo moltiplicare i due valori di campo. Fare clic sull'altra opzione Campo disponibile e la formula è completa.

Ora che vediamo come è impostata la calcolatrice, diamo un'occhiata alle condizioni, alle impostazioni e alla personalizzazione.
Condizioni
Potresti non aver bisogno della funzione Condizioni per ogni modulo, ma quando lo fai, è una funzionalità fantastica da avere. Il sistema condizionale consente di collegare diversi campi e aggiungere condizioni ad essi. Puoi mostrare, nascondere o disabilitare campi specifici in base al fatto che una condizione sia soddisfatta o meno. Ad esempio, se si dispone di un calcolatore di prestito, è possibile impostare il tasso di interesse in modo che venga visualizzato solo quando l'utente inserisce un importo specifico del prestito.
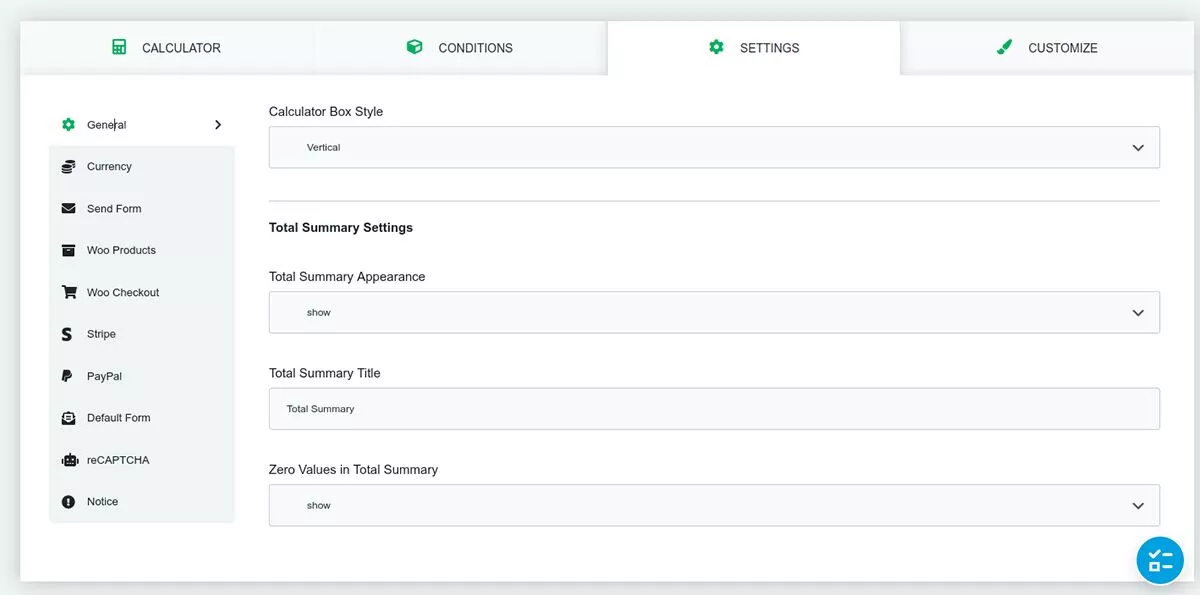
Impostazioni
Il menu delle impostazioni del Calcolatore dei costi è il punto in cui regolerai le impostazioni della valuta o configurerai eventuali integrazioni del gateway di pagamento.

La maggior parte delle impostazioni sono intuitive qui, ma ne tratterò alcune significative.
Se hai un negozio WooCommerce, il Calcolatore dei costi si integra con esso. Questa è una funzione utile che può aumentare il tasso di conversione una volta implementata. Ad esempio, puoi impostare un modulo tariffa in modo che quando gli utenti fanno clic sul pulsante Invia, vengano indirizzati direttamente alla pagina di pagamento di Woo. Puoi anche aggiungere un pulsante Aggiungi al carrello al tuo modulo.
Invia modulo ti consente di aggiungere un modulo di invio integrandolo con il plug-in Contact 7. Una volta che un utente fa clic su Invia nel modulo della calcolatrice, avrà la possibilità di inviare i risultati del modulo via e-mail.
Se non vuoi che una legione di robot spam ti invii moduli spazzatura, puoi includere un pulsante ReCaptcha. Dovrai prima configurarlo tramite Google, ma sarai pronto per partire una volta che avrai la chiave del tuo sito e la chiave segreta.
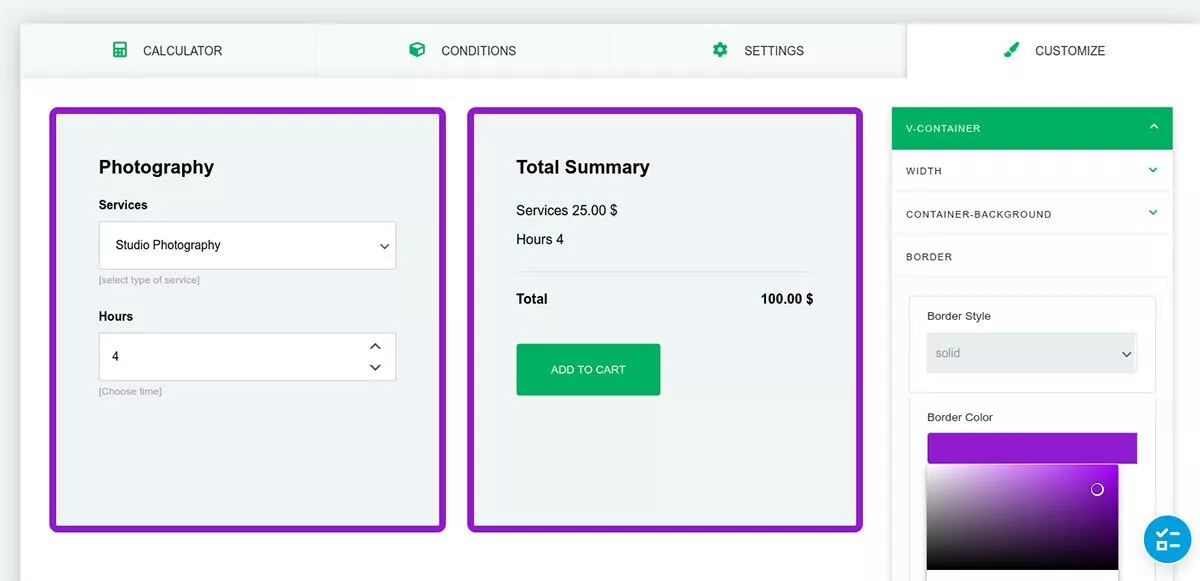
personalizzare
Il menu Personalizza è letteralmente la ciliegina sulla torta della calcolatrice. Puoi modificare praticamente qualsiasi aspetto del design nei tuoi moduli utilizzando semplici cursori e selettori di colori.

Aggiungi bordi alle caselle, cambia il colore e le dimensioni del carattere o persino crea il tuo colore di sfondo sfumato. Il menu di personalizzazione semplifica lo stile dei moduli per adattarli al marchio del tuo sito.
Presenta un ottimo calcolatore dei costi sul tuo sito web
Se hai bisogno di un modo per aggiungere un modulo calcolatrice al tuo sito, il plugin Cost Calculator non è solo indolore, è divertente da usare. Senza assumere uno sviluppatore o scrivere alcun codice, puoi creare moduli di bell'aspetto per il tuo sito WordPress in pochi minuti.
Prezzo
Cost Calculator è gratuito da installare e utilizzare. La versione Pro contiene funzionalità come Payment Gateway, WooCommerce checkout, Condizioni, Caricamenti di file e Selettore data. Il prezzo parte da $ 29,99 per una singola licenza annuale.
