Come aggiungere caratteri personalizzati ai siti Web di Elementor nel 2022
Pubblicato: 2022-01-18La tipografia è una delle principali preoccupazioni dei web designer per posizionare lettere e testo in un modo carino. La giusta tipografia è altamente responsabile di rendere l'intera struttura del design leggibile, chiara e visivamente accattivante per i lettori.
"I caratteri del sito web rappresentano il 90% del design."
Elementor
Sul tuo sito WordPress, puoi ottenere una raccolta predefinita di oltre 800 caratteri integrati. Ma la difficoltà arriva se hai la tua tipografia personalizzata per il tuo marchio o vuoi dare un aspetto unico al tuo sito web. Bene, la funzione di carattere personalizzato di Elementor può salvarti la schiena. Ti consente di aggiungere diversi stili, dimensioni e variazioni dei caratteri personalizzati al tuo sito WordPress.
Nel tutorial di oggi, mostreremo come aggiungere un carattere al tuo sito WordPress utilizzando la funzione di carattere personalizzato di Elementor.
Spiegazione della funzionalità dei caratteri personalizzati di Elementor

Personalizzato (personalizzabile) significa una cosa specifica che puoi creare o produrre a seconda del tuo desiderio o delle tue esigenze per un particolare settore. Il carattere Elementor personalizzato ti offre alcuni formati di carattere facilmente personalizzabili. Ti consente di creare, modificare o regolare in modo efficiente funzioni aggiuntive rispetto all'utilizzo dei caratteri normali o predefiniti.
Troverai cinque tipi di formati di font personalizzati sul tuo sito Elementor, eccoli:
- Il Web Open Font Format (WOFF) – WOFF è il formato più consigliato da utilizzare poiché è supportato da tutti i browser moderni
- Il Web Open Font Format (WOFF 2.0) – Font TrueType o OpenType che fornisce una compressione migliore rispetto a WOFF 1.0
- TrueType Fonts (TTF) – Questo font è stato sviluppato alla fine degli anni '80 da Apple e Microsoft
- Font/forme SVG: i font SVG consentono di utilizzare SVG come glifi durante la visualizzazione del testo. Assicurati di utilizzare questo formato per supportare le vecchie versioni di iPhone
- Embedded OpenType Fonts (EOT) – Questo file di font funziona su IE, ma non su altri browser. Assicurati di utilizzare questo formato per supportare le versioni precedenti di IE
Nota: l'Unione Europea sta aggiungendo una nuova regola al GDPR. Chiunque utilizzi i caratteri Google ospitati direttamente sul proprio sito Web violerebbe le regole del GDPR. E Google multerà quel sito web di 100 euro. Quindi, se hai Google Fonts, deve essere ospitato localmente oppure puoi utilizzare i tuoi caratteri personalizzati.
Tuttavia, puoi anche gestire i caratteri Google del tuo sito Web utilizzando il plug-in Perfmatters. Consulta la documentazione su come ospitare Google Fonts localmente in WordPress.
Diamo un'occhiata di seguito per imparare come aggiungere caratteri al sito Elementor:
Come aggiungere un carattere ai siti Web basati su Elementor in WordPress

Puoi aggiungere il carattere personalizzato in due semplici modi:
- Metodo 1: aggiungi font a Elementor, inclusi i codici
- Metodo 2: usa la funzione di carattere personalizzato di Elementor
Se non conosci Elementor, dai un'occhiata a questo pratico blog su Come utilizzare Elementor correttamente.
Metodo 1: aggiungi font a Elementor usando i codici
Vediamo come puoi aggiungere caratteri al tuo sito Elementor seguendo un processo manuale.
- Aggiungi una nuova cartella "fonts" alla cartella del tuo tema tramite un client FTP o utilizzando il cPanel . La nuova cartella dovrebbe trovarsi in wp-content/themes/fonts
- Una volta aggiunta la nuova cartella "fonts", aggiungi tutti i file di font ad essa
- Ora apri il foglio di stile del tema (style.css) e aggiungi il seguente codice:
@font-face { font-family: 'nameofnewfont'; src: url("/fonts/nameofnewfont.woff2") format("woff2"), url("/fonts/nameofnewfont.woff") format("woff"); font-weight: normal; font-style: normal; }- Configura gli elementi che utilizzeranno questo font aggiungendoli allo stesso foglio di stile.
- Questo metodo può essere una seccatura per i principianti. Ogni volta che desideri aggiungere configurazioni come "corsivo" o "grassetto", dovrai seguire la stessa procedura e aggiungere quei parametri. C'è molta codifica coinvolta.
Per coloro che non vogliono occuparsi di questo processo tecnico, puoi seguire la procedura seguente per aggiungere correttamente font personalizzati al tuo sito Elementor.
Metodo 2: usa la funzione di carattere personalizzato di Elementor
Il carattere personalizzato è una caratteristica professionale di Elementor. Quindi assicurati di aver installato e attivato i plug-in Elementor (gratuito) ed Elementor Pro sul tuo sito web.
Passaggio 01: aggiungi un carattere personalizzato al tuo sito
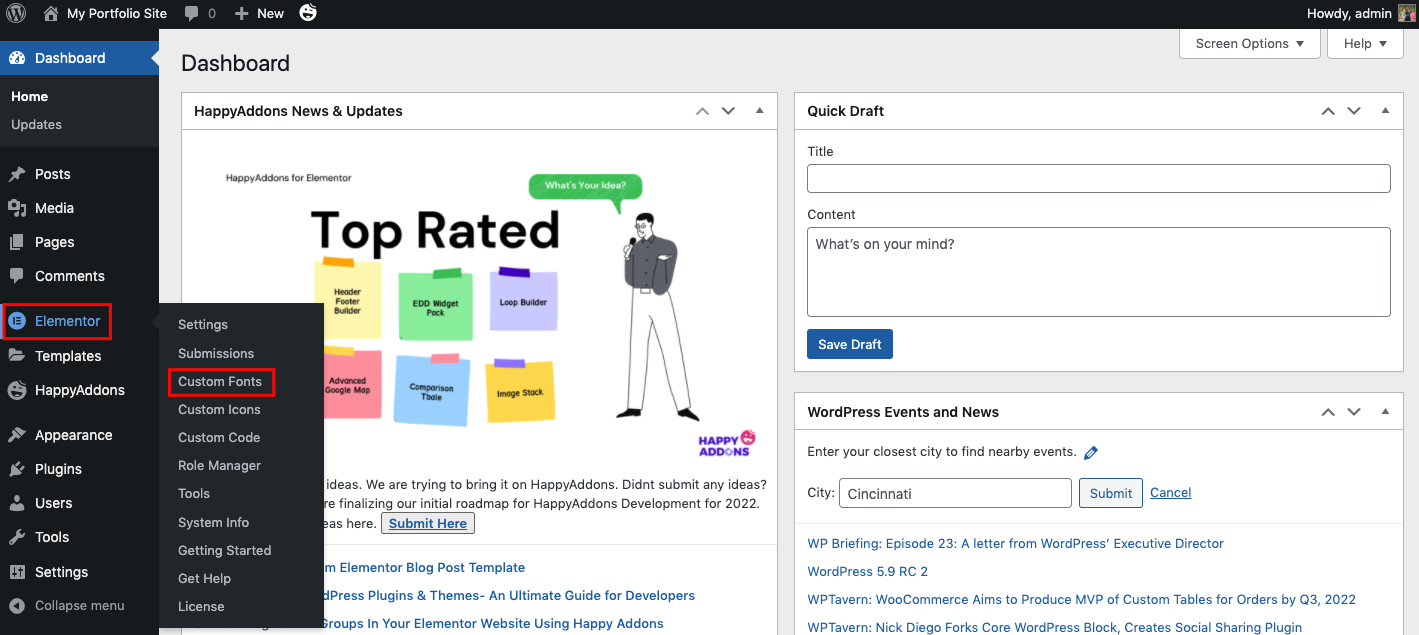
Innanzitutto, vai a Elementor> Caratteri personalizzati

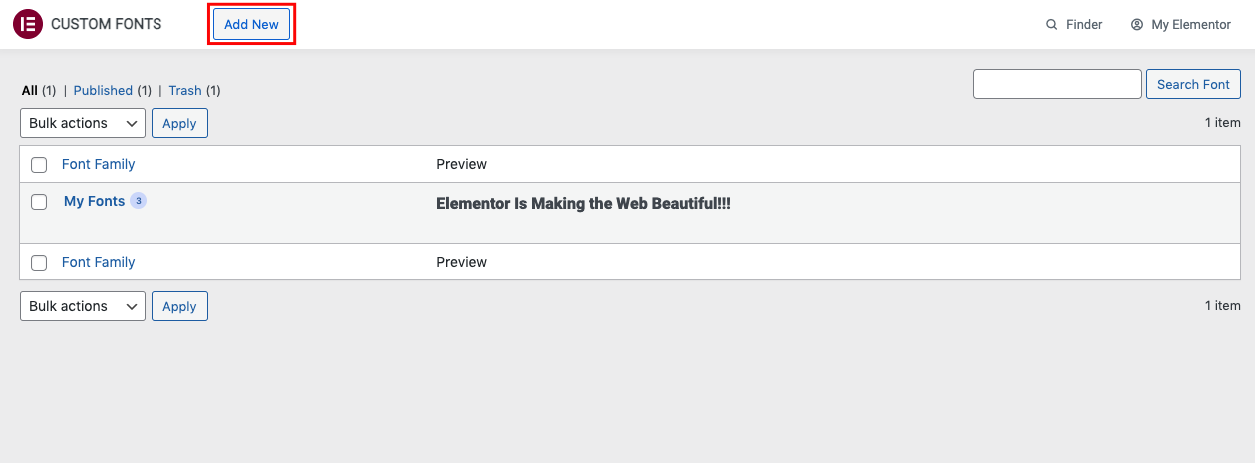
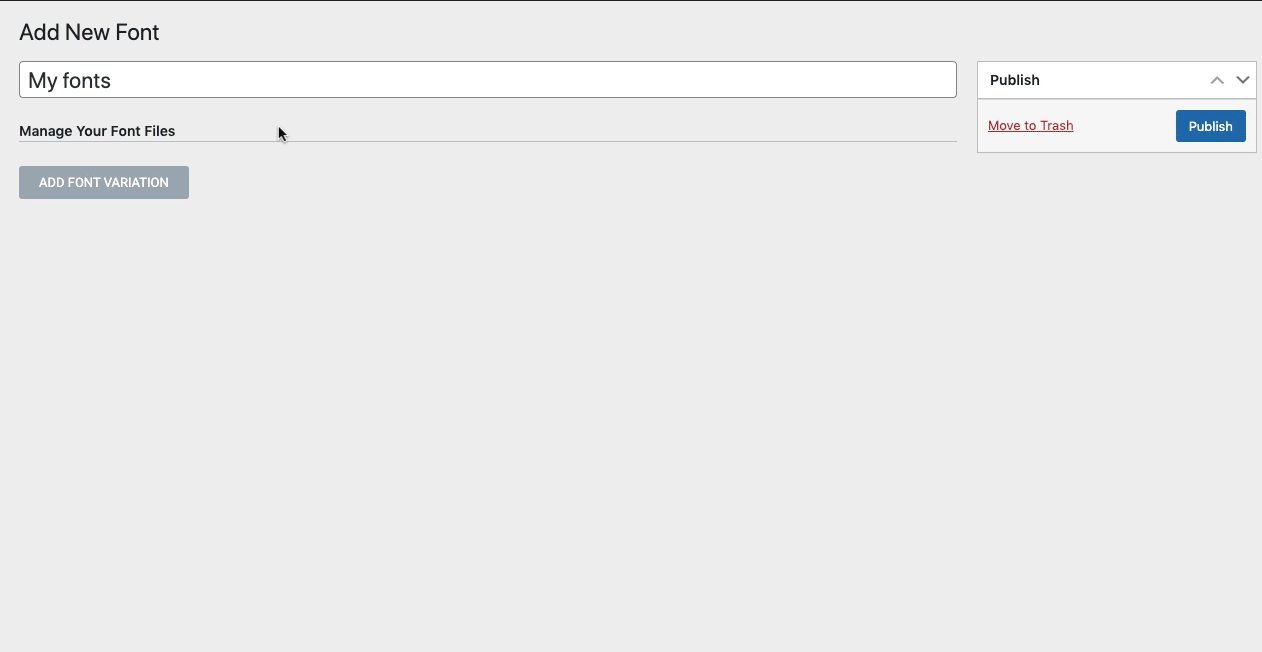
Qui puoi creare caratteri personalizzati. Ad esempio, fai clic su Aggiungi nuovo per creare una struttura di caratteri personalizzata.

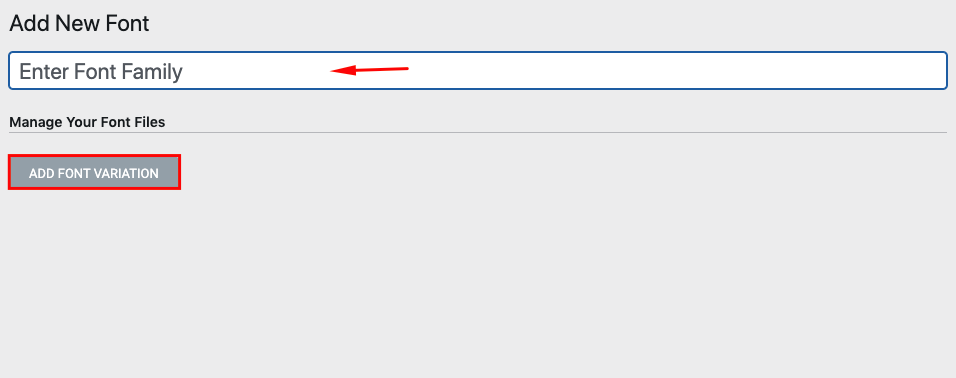
Assegna un titolo al tuo carattere. E quindi fare clic su Aggiungi variazione carattere .

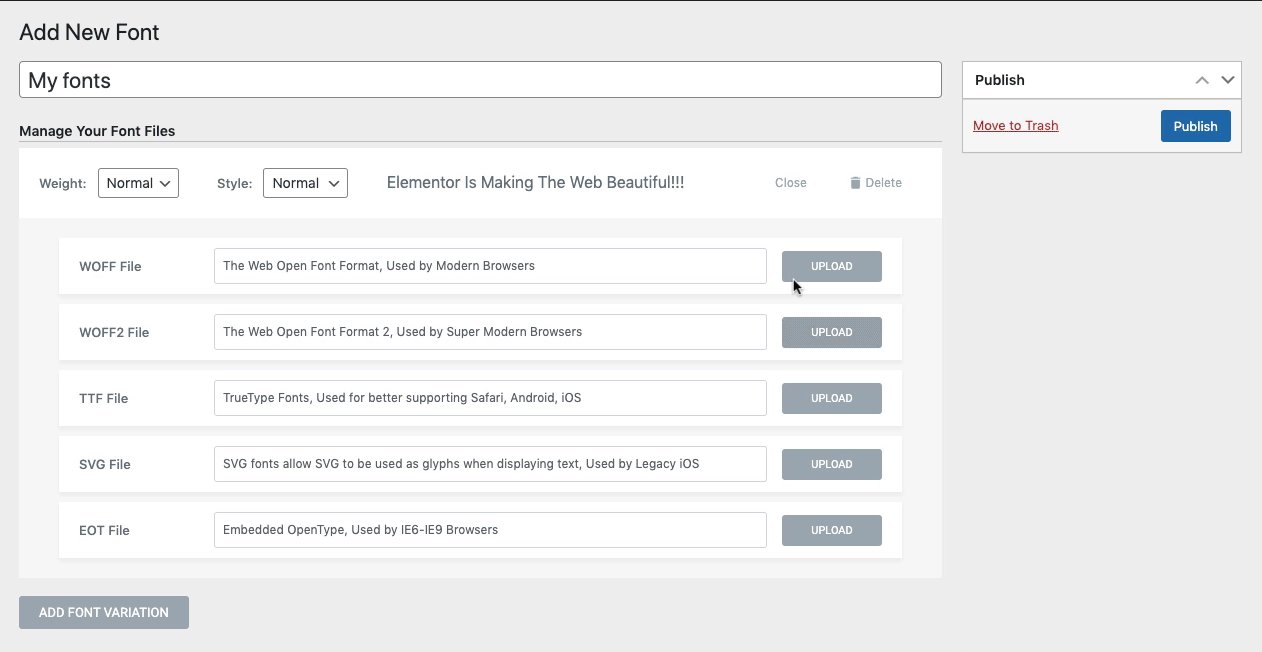
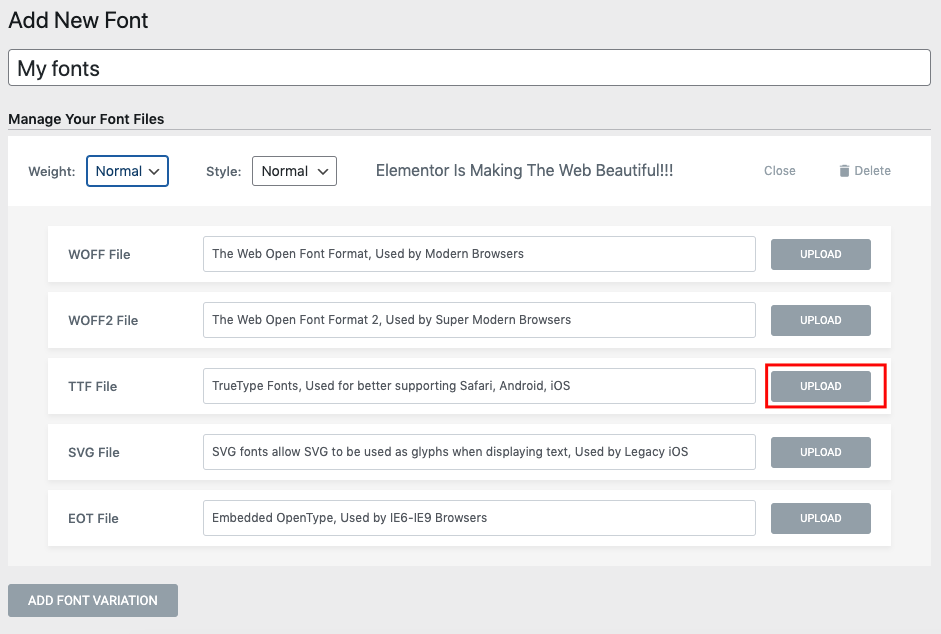
Passaggio 02: aggiungi una variazione del carattere e carica i file dei caratteri
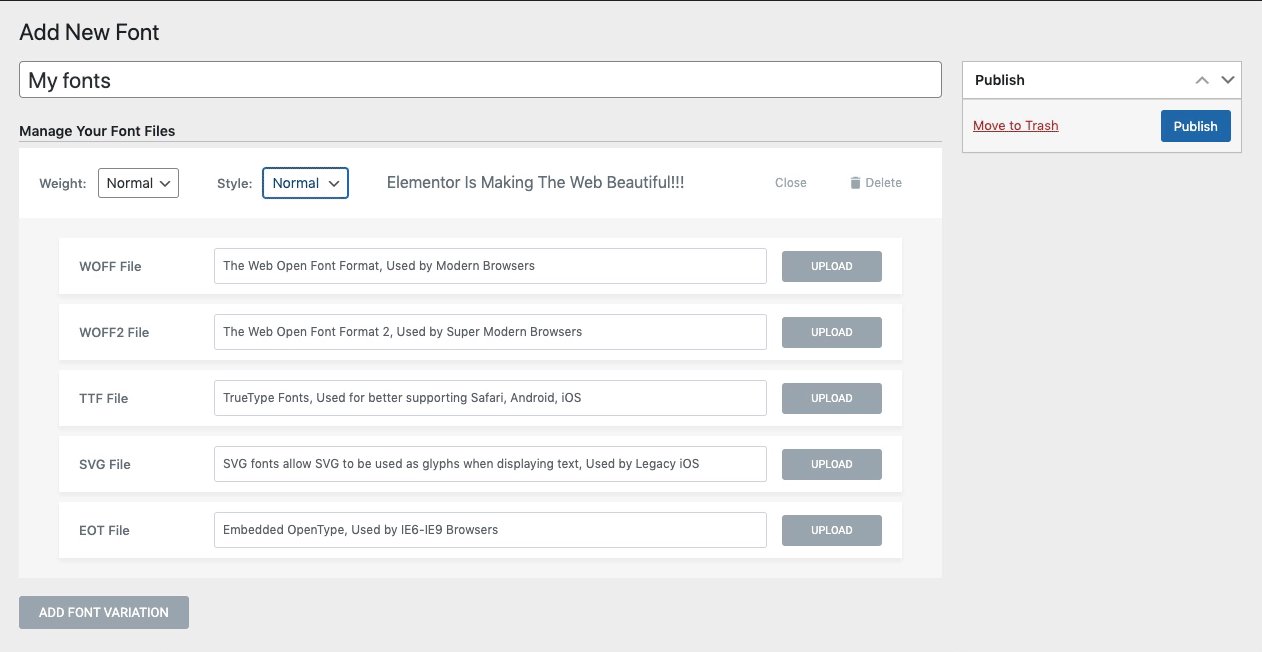
Qui puoi aggiungere alcune opzioni aggiuntive al Font. Come lo spessore del carattere, lo stile e i file dei caratteri.

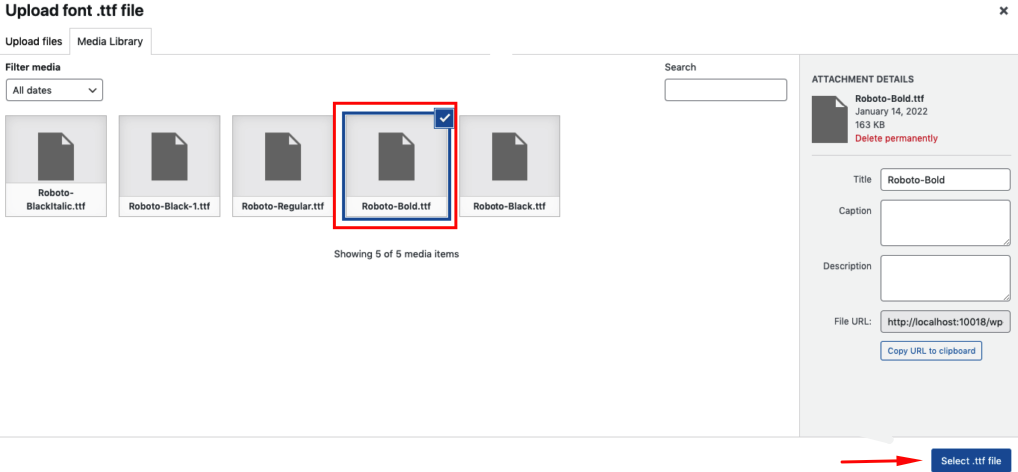
Carichiamo un file di font personalizzato TTF. Per questo, fai clic sul pulsante di caricamento .

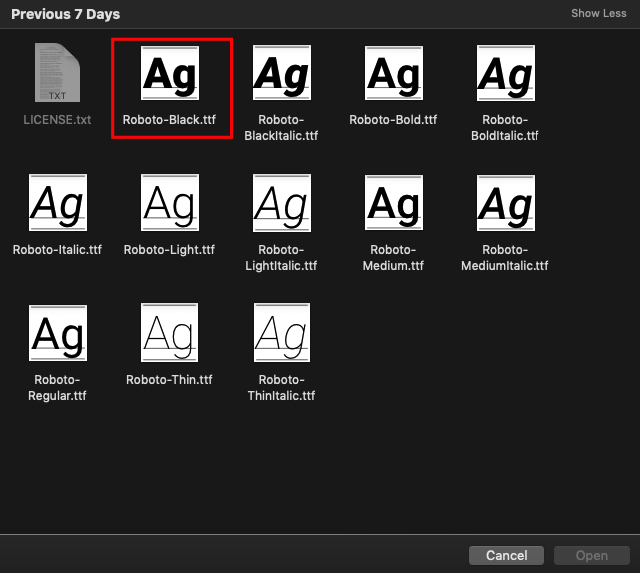
Carica il file Font dal tuo dispositivo o dalla cartella individuata.
Nota : assicurati di conservare i tuoi file Font preferiti sul tuo dispositivo prima di caricarli qui!

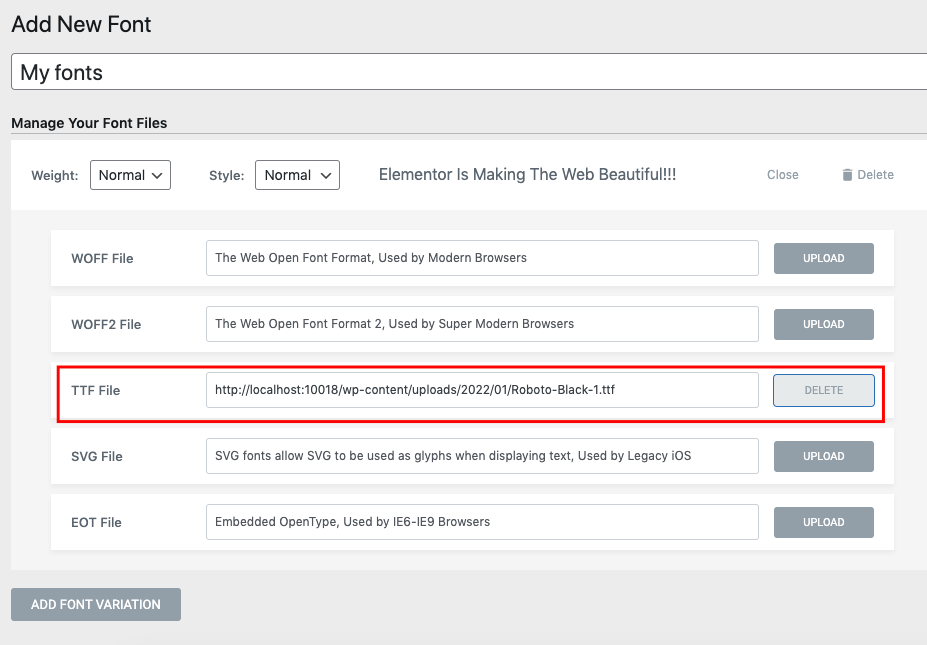
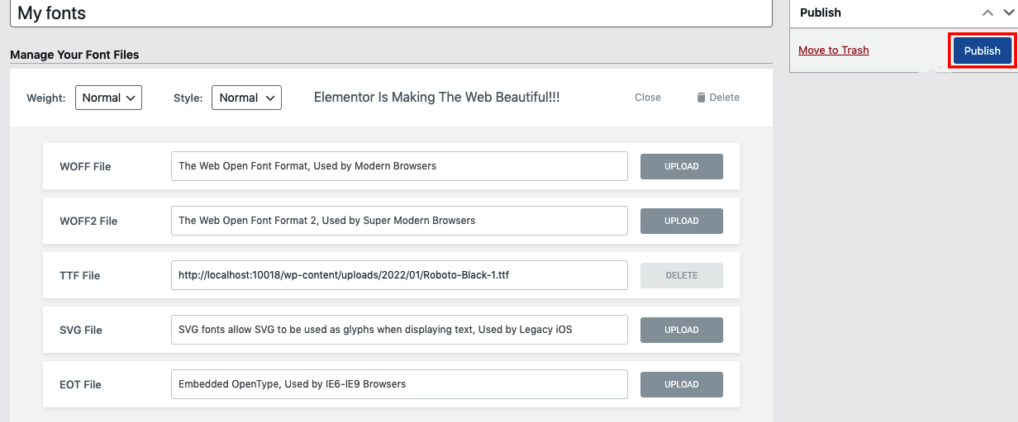
Una volta che hai finito, puoi vedere i dettagli del carattere da qui.

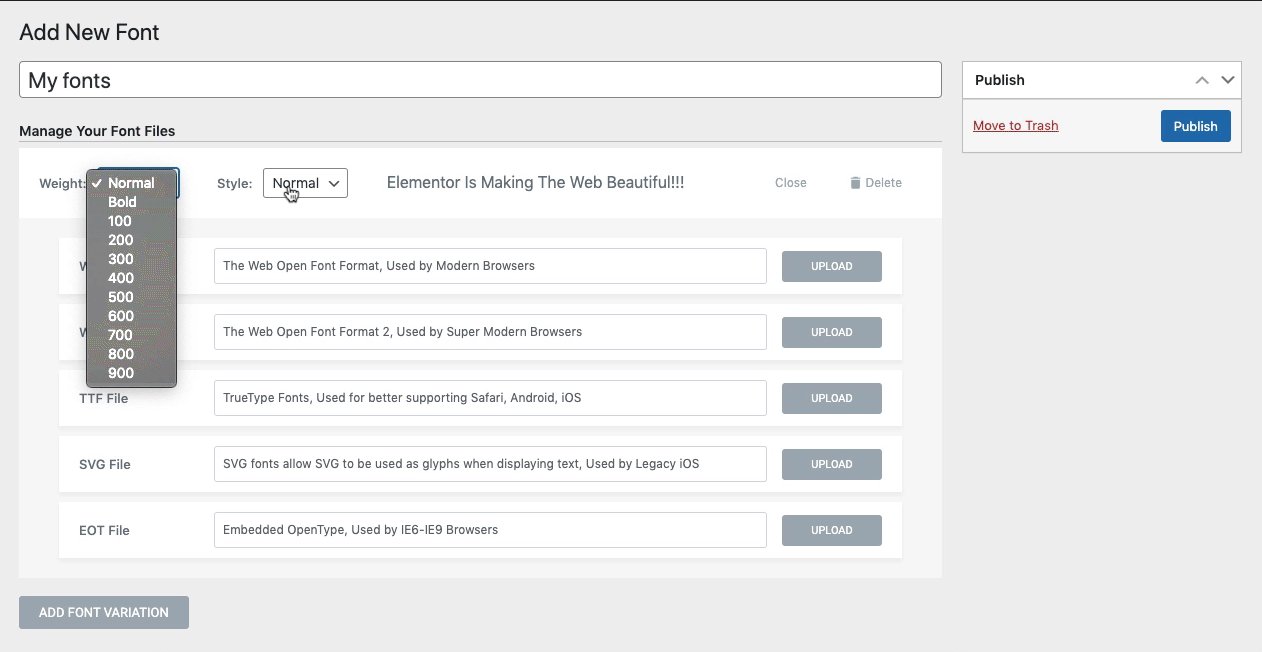
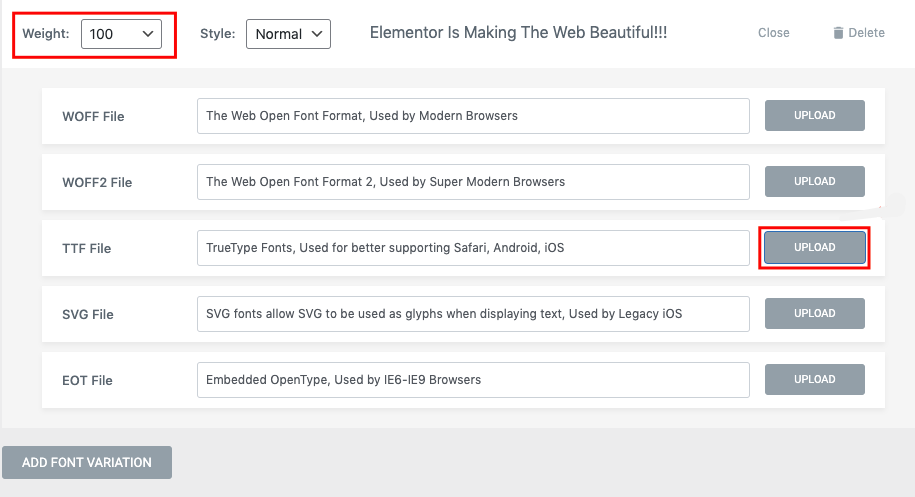
Seguendo lo stesso processo, continua il processo di caricamento del file dei caratteri per ciascun formato. Carichiamo un'altra variante del carattere. Ad esempio, fai clic sul pulsante Aggiungi variazione carattere e imposta il peso e lo stile del carattere.
Imposta il peso del carattere su 100 e fai nuovamente clic sul pulsante di caricamento.

Una volta caricato il file, puoi aggiungerlo dalla galleria multimediale.

Passaggio 03: pubblica il carattere personalizzato finale
Facendo lo stesso processo, aggiungi diverse varianti di Font al tuo sito. Una volta che hai finito, premi il pulsante Pubblica .

Passaggio 04: utilizza il carattere personalizzato per il tuo design Elementor
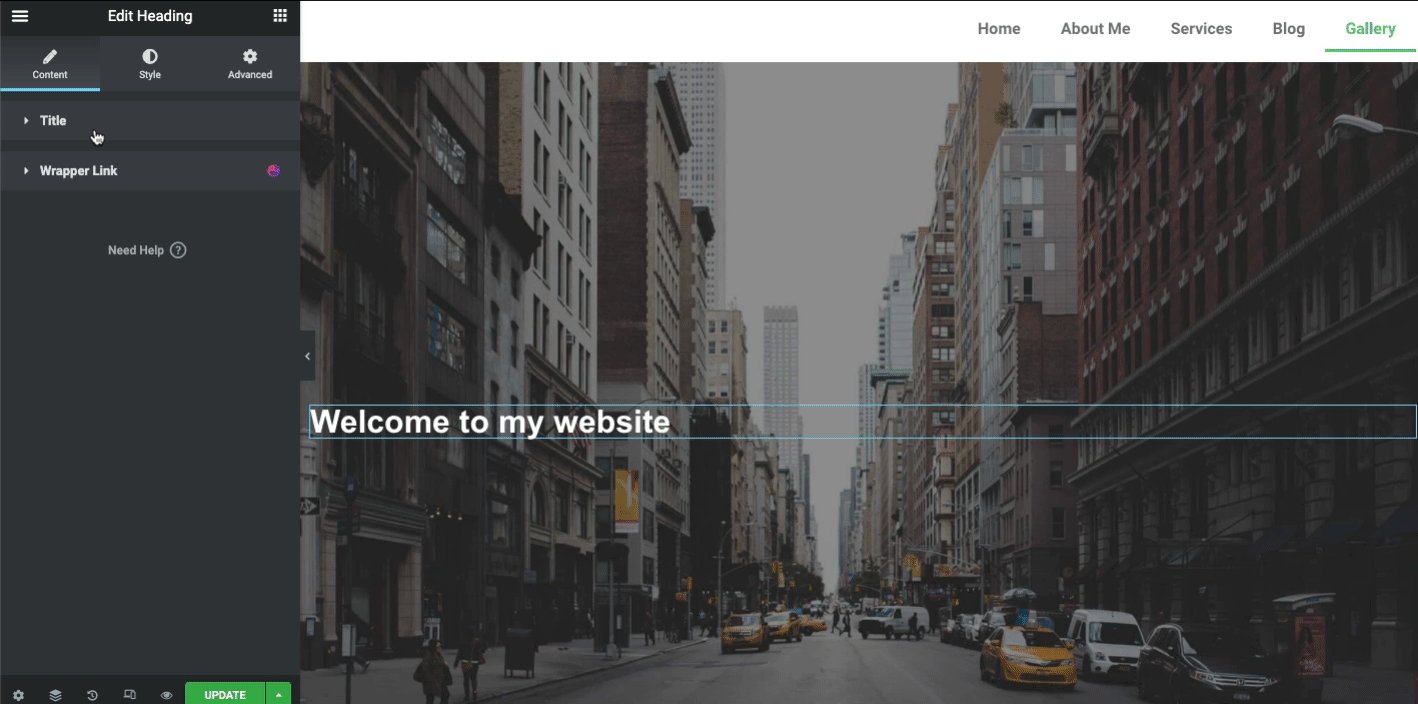
Ora potresti pensare a come utilizzare questo carattere personalizzato. Destra? Vediamo come trovare e utilizzare questo carattere personalizzato, devi aprire una qualsiasi delle tue pagine Elementor nel pannello di progettazione di Elementor. Quindi aggiungi uno qualsiasi dei widget di testo sul pannello.
Aggiungi il widget Heding al pannello di modifica di Elementor.

Dopo aver aggiunto il widget Testo (intestazione),
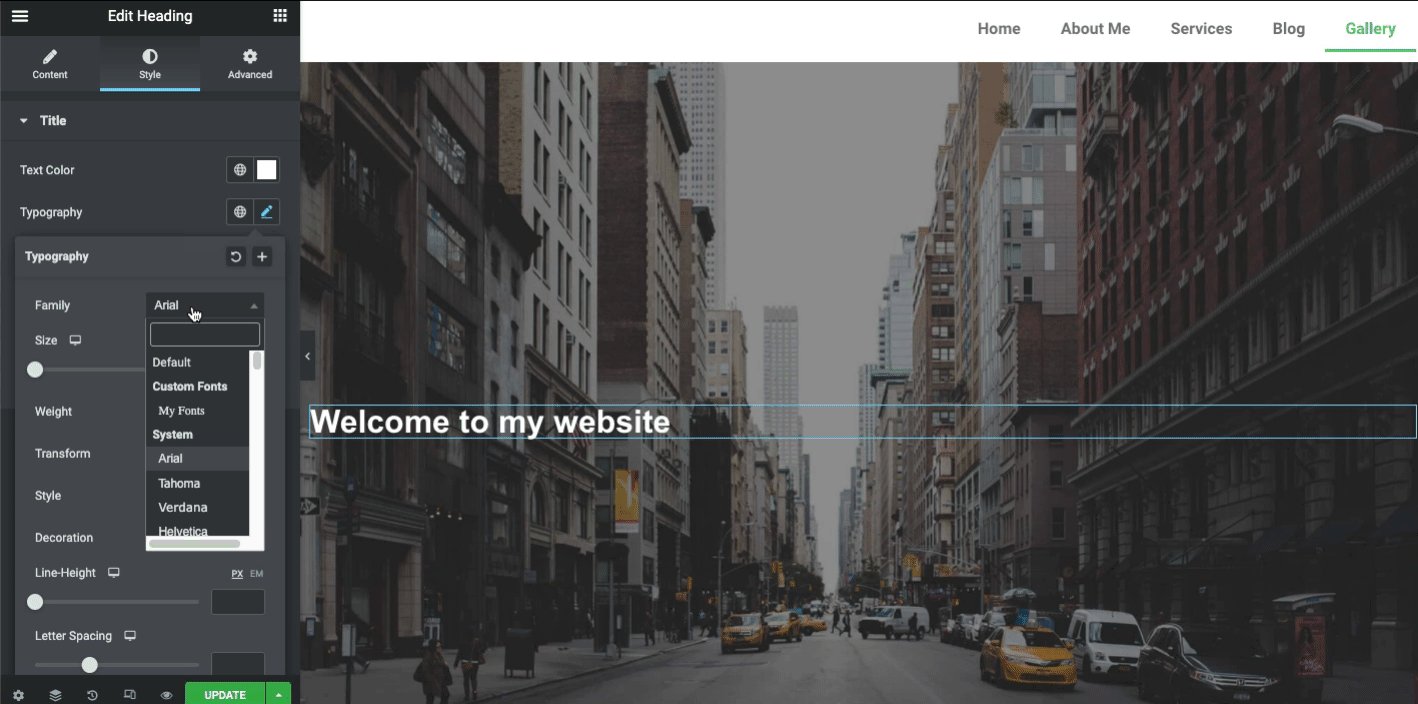
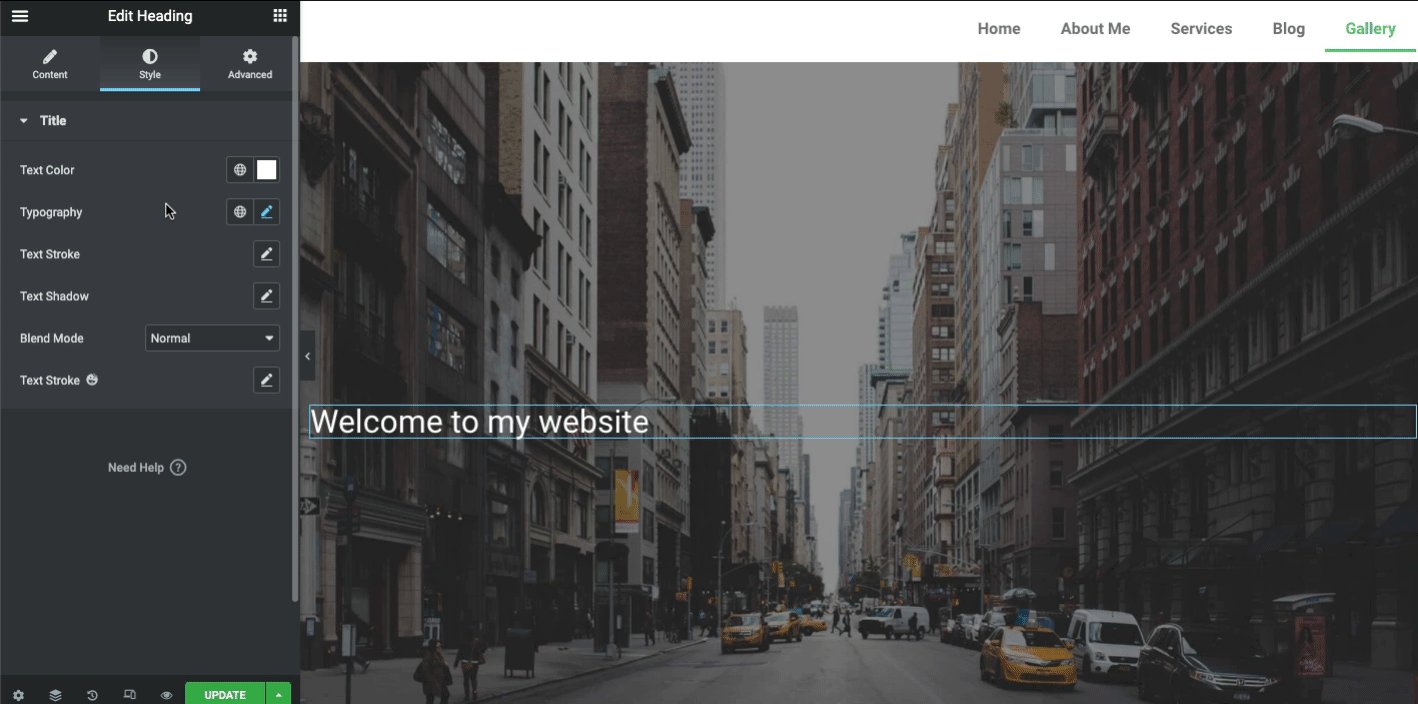
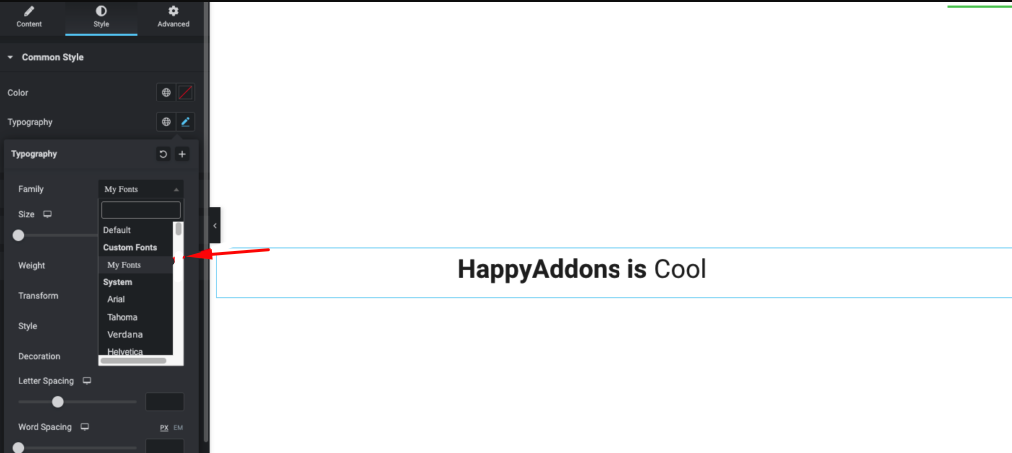
- Vai alla sezione Stile
- Fare clic su Tipografia
- E qui puoi trovare il font che hai appena creato in precedenza ( My Font ). Basta selezionare il carattere
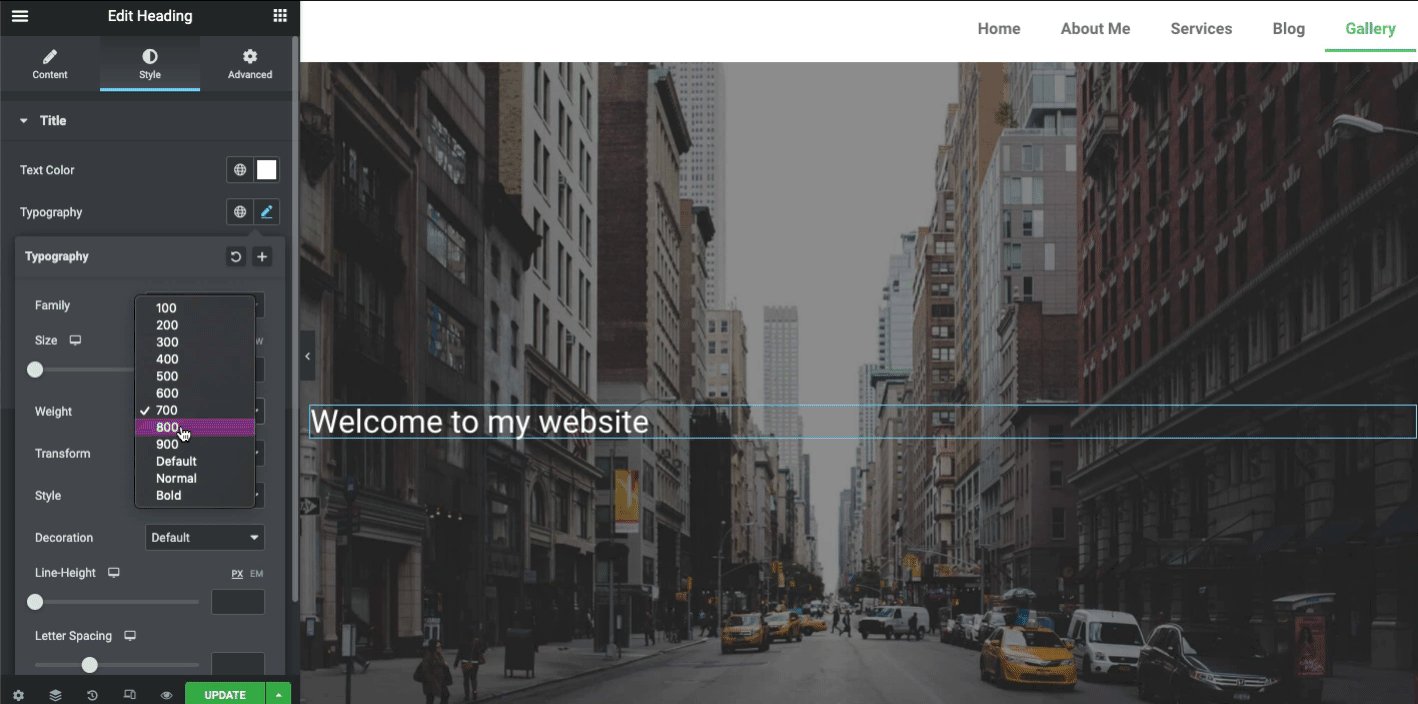
Dopo aver aggiunto il carattere, ora è il momento di provare le altre opzioni di tipografia per rendere il testo o il carattere più belli e accattivanti. Come la dimensione del carattere, lo spessore, la trasformazione, lo stile, la decorazione, lo spessore della linea e altro ancora!

Bene, un design straordinario potrebbe attirare l'attenzione del cliente rispetto a uno semplice. Quindi, se vuoi rendere l'intestazione della tua pagina web più intelligente e piacevole, la prossima sezione è proprio lì per te. Qui ti mostreremo come stilizzare la tua intestazione usando il widget Testo animato di Happy Addons.

Impariamo come progettare un'intestazione Elementor personalizzata
Stilizza il tuo carattere con il widget di animazione del testo di Happy Addons

Il widget di testo animato è una funzionalità professionale di Happy Addons. Puoi rendere il tuo testo così interessante e accattivante usando questo fantastico widget. Dispone di 10 layout di progettazione pre-costruiti per ridurre lo sforzo e le difficoltà extra. Quindi, una volta aggiunto al tuo pannello di progettazione Elementor, devi solo scegliere il layout di progettazione giusto e personalizzarlo in base alla struttura della tua pagina web.
Vediamo in pratica come puoi utilizzare il widget Testo animato sul tuo sito WordPress al posto di un normale testo o font.
Per iniziare, devi installare e attivare questi plugin:
- Elementor gratuito
- Happy Addon gratuiti e professionali
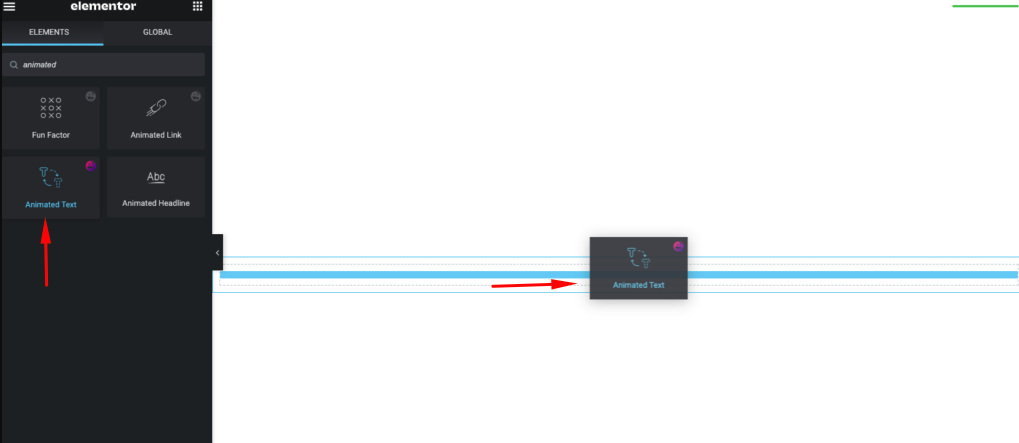
Passaggio 1: aggiungi un widget di testo animato
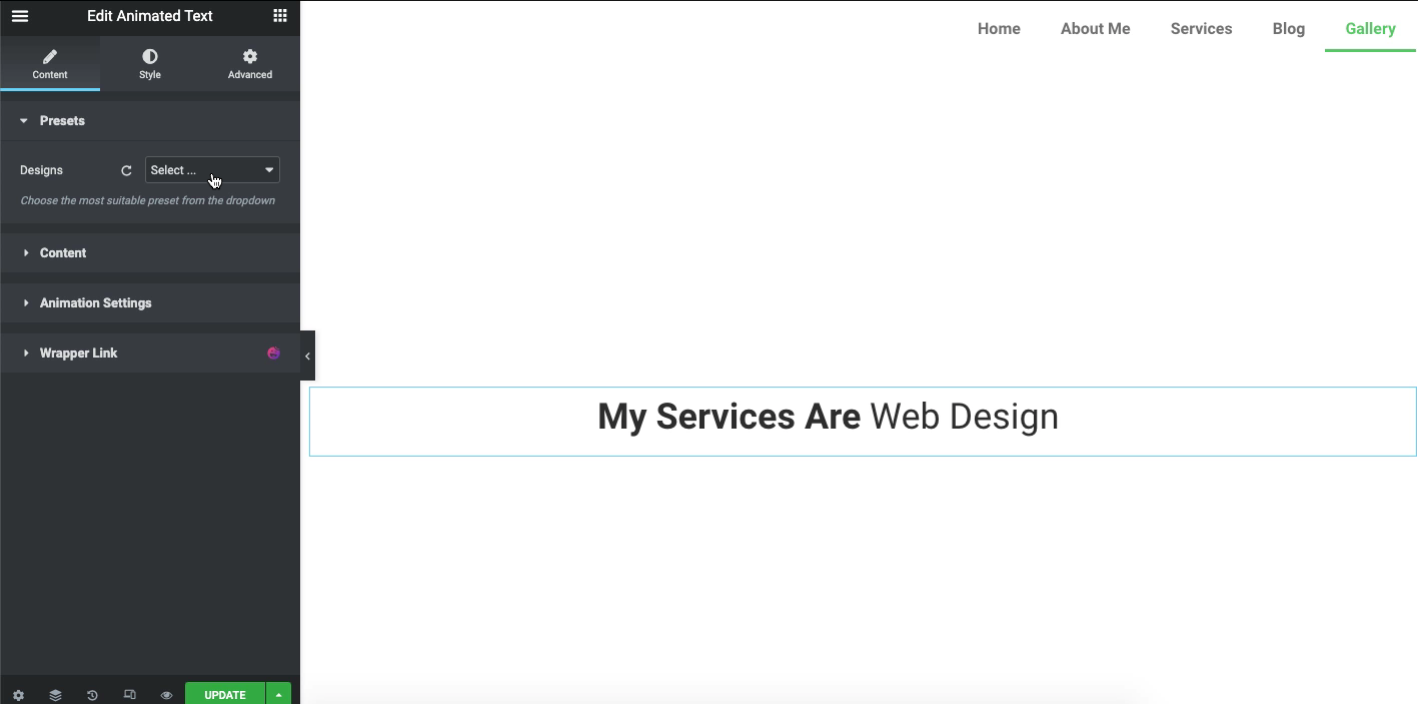
Innanzitutto, trascina il widget dalla galleria dei widget.

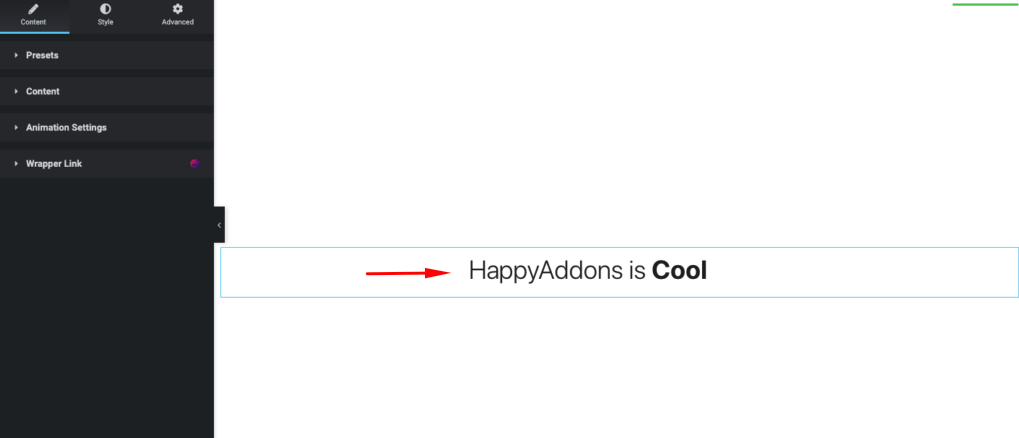
Otterrai la visualizzazione iniziale del widget sullo schermo.

Usa il testo del carattere personalizzato che hai creato in precedenza. Per selezionarlo, fai tap sul pulsante Stile, Tipografia e scegli i Miei Font .

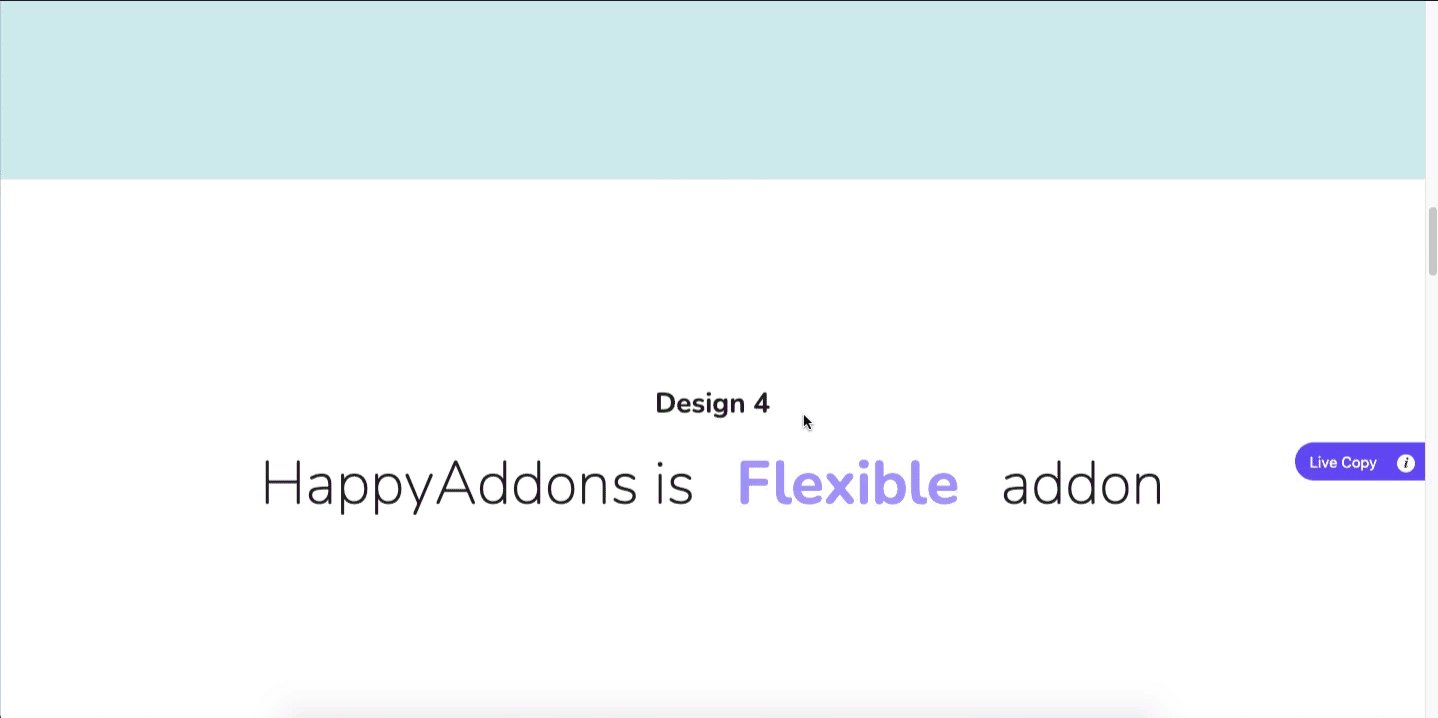
Passaggio 2: aggiungi disegni al tuo testo
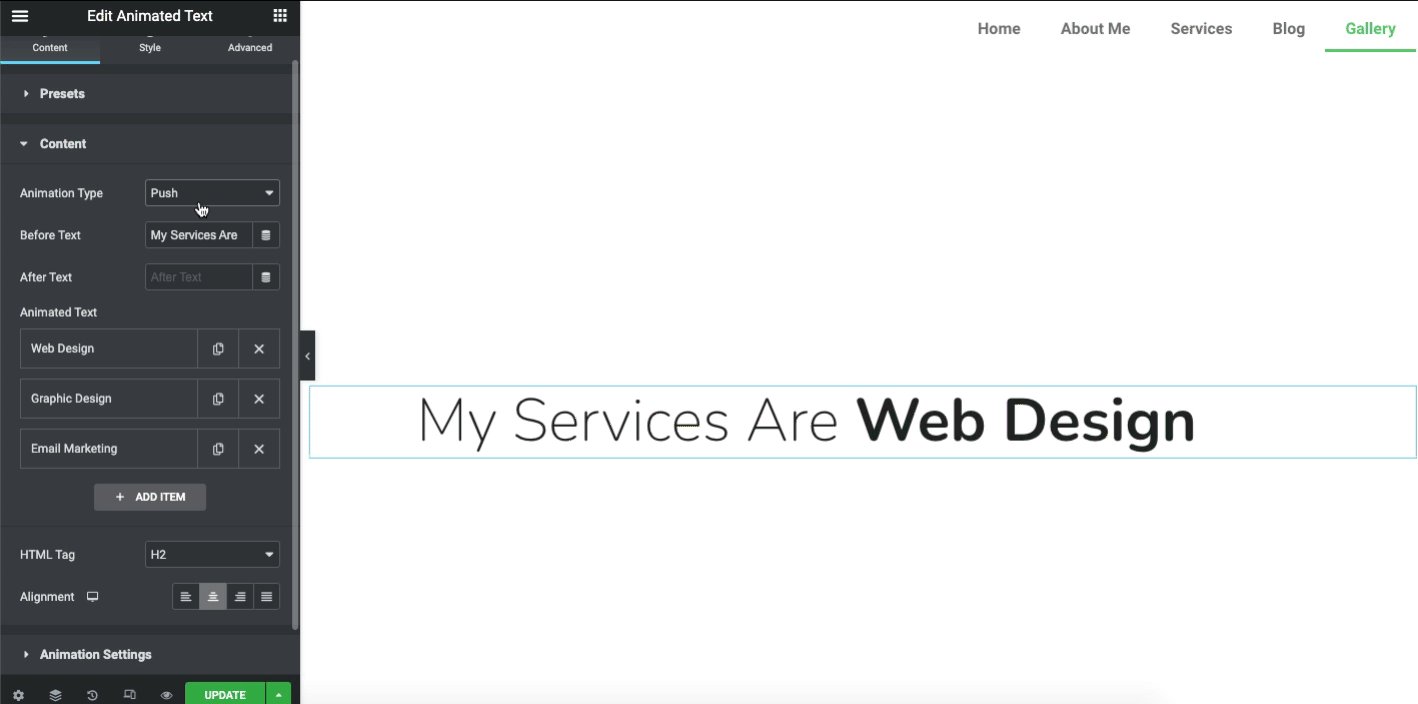
Ora tocca di nuovo la sezione dei contenuti. E scegli il design che ti piace di più.

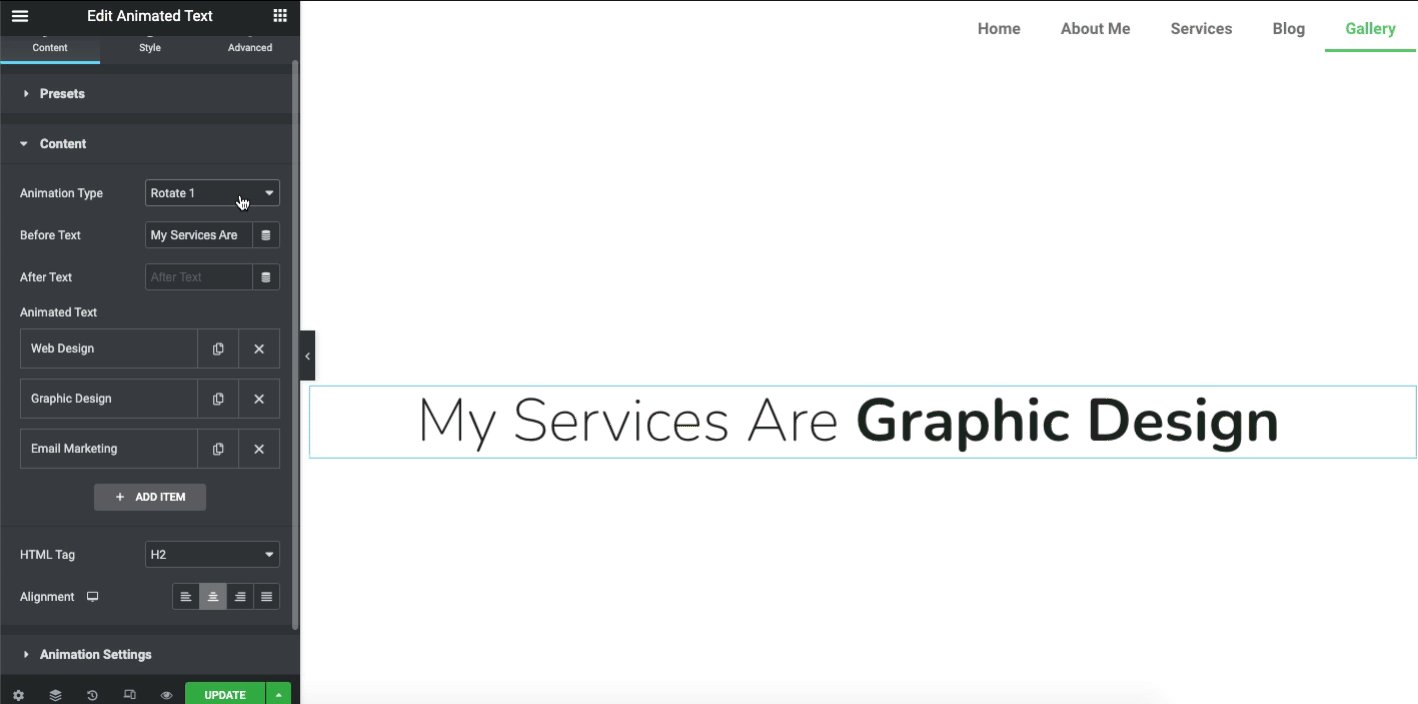
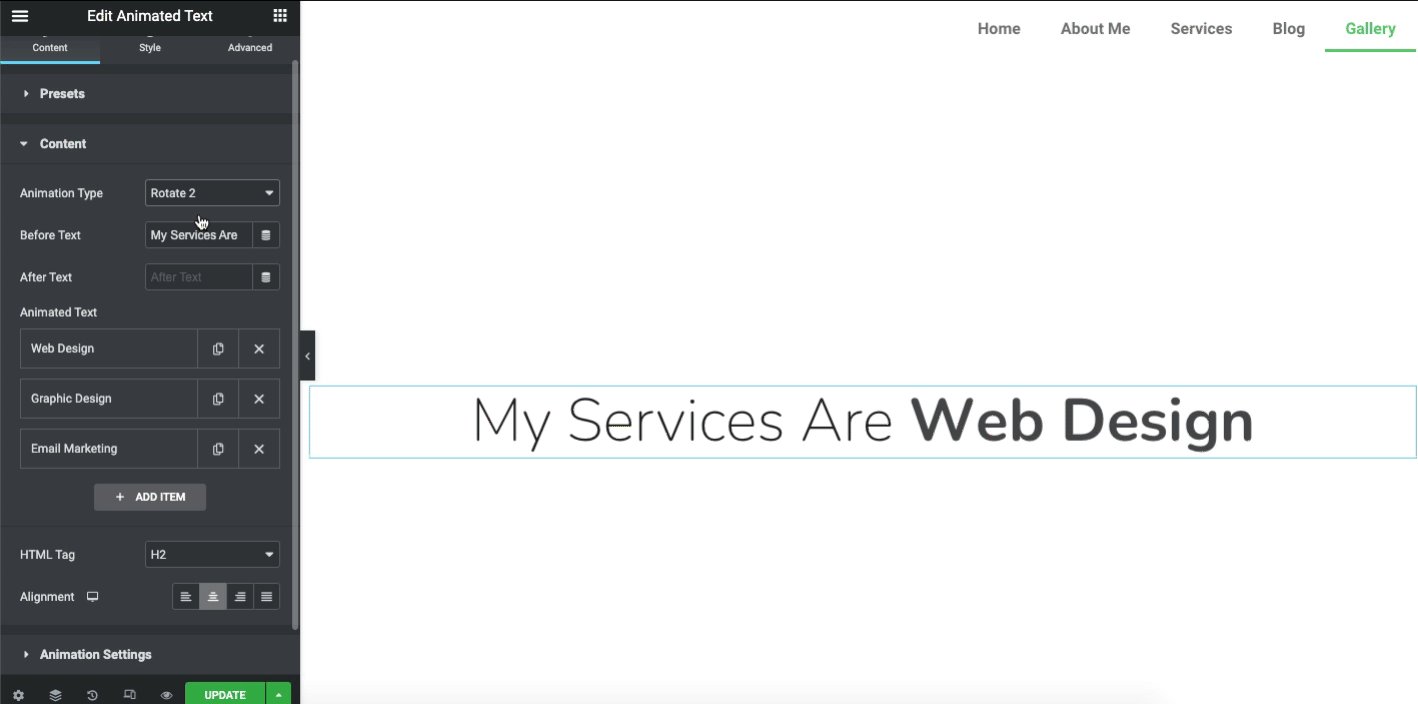
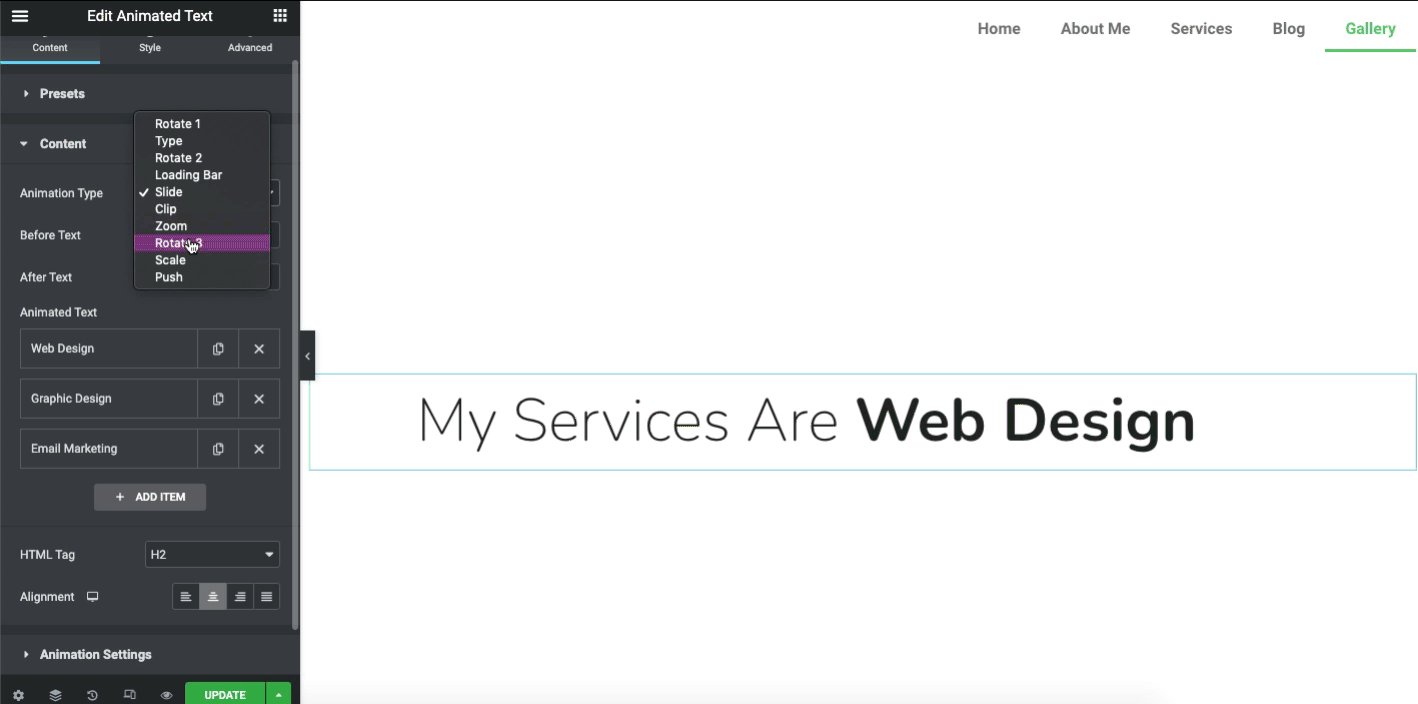
Dopo aver confermato il design, ora è il momento di regolare lo stile di animazione. Per fare ciò, fai clic sul Contenuto e trova il tipo di Animazione . Esplora ogni tipo uno per uno per ottenere un output migliore per il tuo sito web.

Nota: Ritardo animazione in millisecondi. Min 1000 e Max 30000.
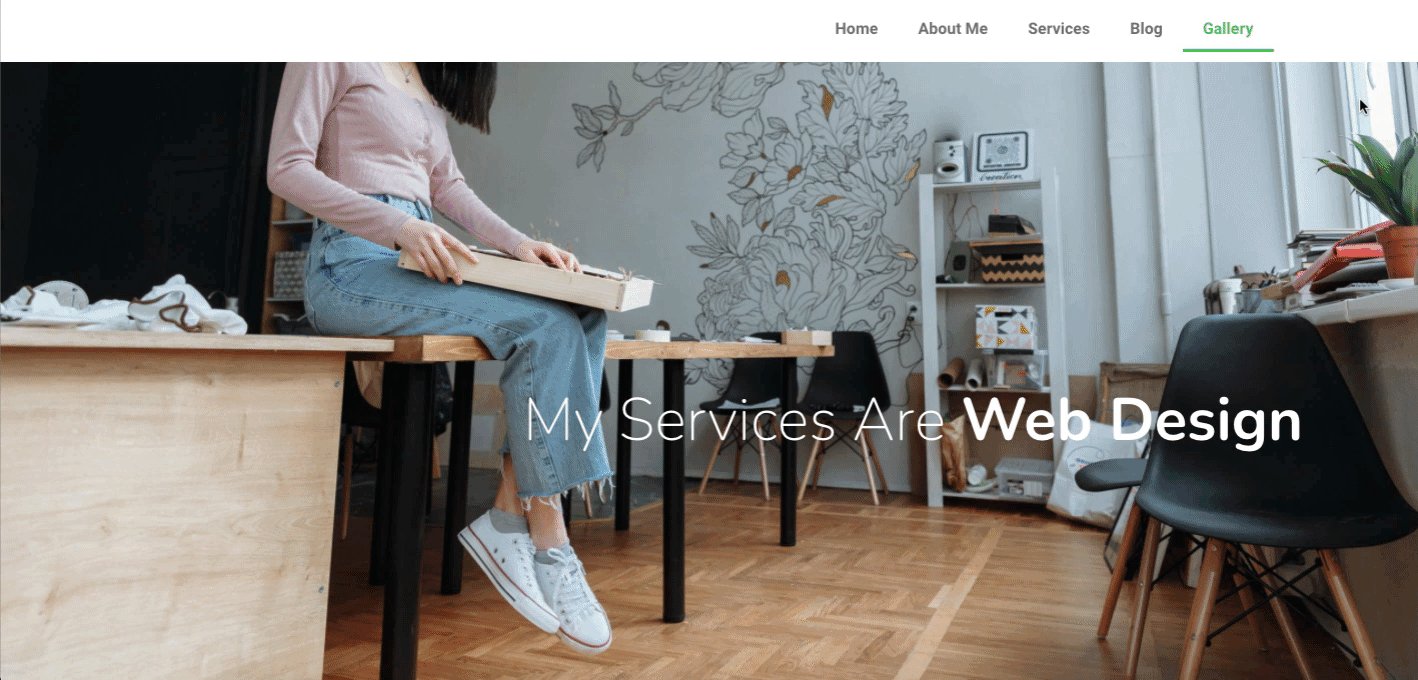
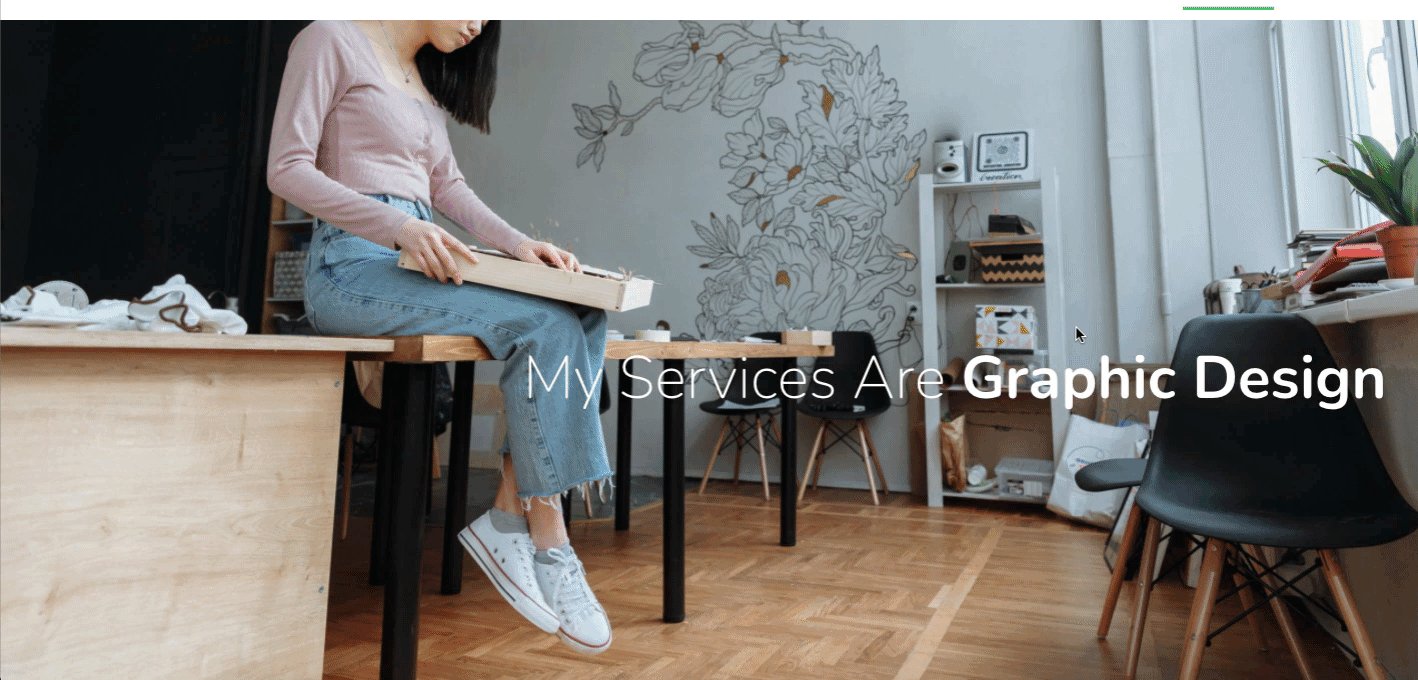
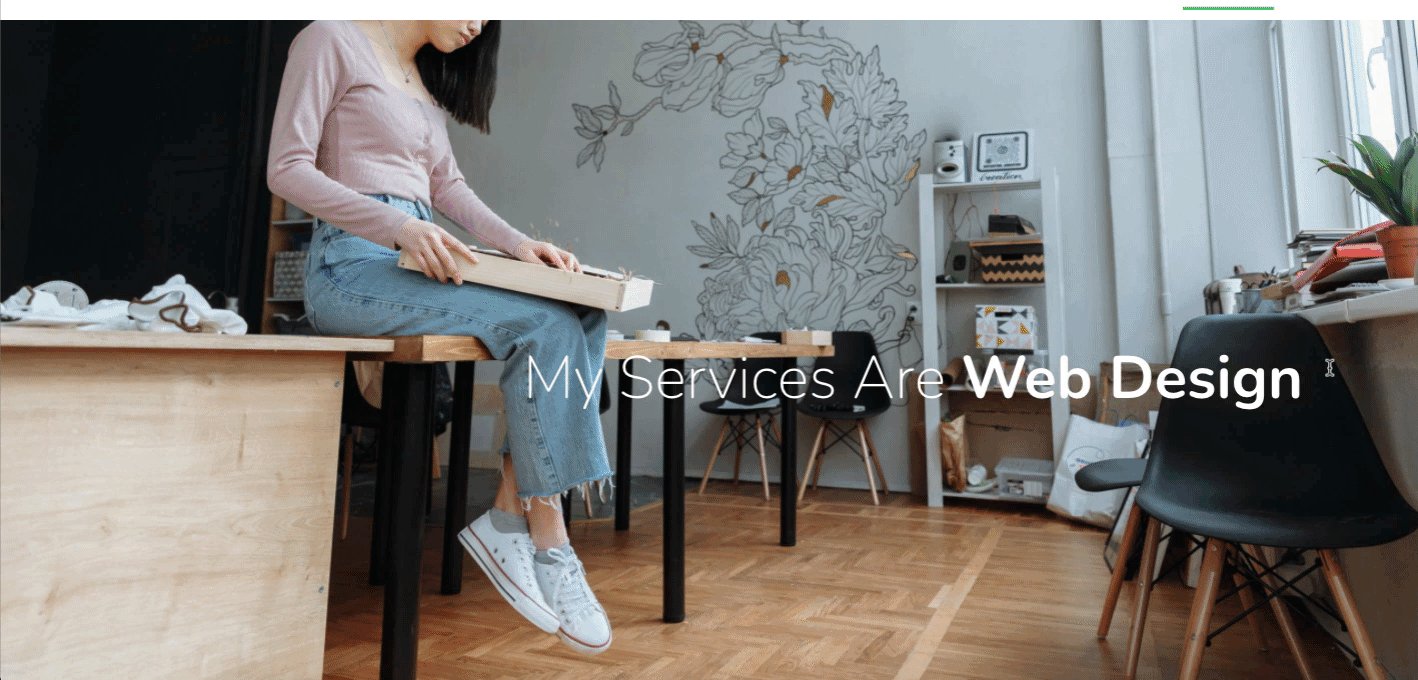
Passaggio 3: vedere l'output finale del testo animato sulla pagina Web
Vediamo l'output finale dopo aver personalizzato il widget di testo animato sul tuo carattere.

Ecco come il widget Testo animato di Happy Addons aiuta a moderare i caratteri o il testo dall'aspetto noioso. Tuttavia, se desideri ottenere una panoramica dettagliata di questo widget, puoi consultare la documentazione ufficiale di questo widget.
Oppure, per una migliore visualizzazione, puoi dare un'occhiata al video tutorial di Animation Text di seguito.
Alcune domande generali sui caratteri personalizzati di Elementor
Come aggiungere i caratteri Google a Elementor?
Per farlo, vai su Elementor> Impostazioni> scheda Avanzate e cambia il caricamento dei caratteri di Google in una delle opzioni. Dal menu a tendina, seleziona una delle seguenti opzioni di caricamento.
Predefinito : la strategia di visualizzazione dei caratteri è definita dal browser.
Blocco : nasconde il testo fino a quando il carattere non è completamente caricato.
Scambia : utilizza un carattere di riserva da visualizzare, finché il carattere non è completamente caricato.
Fallback: nasconde il testo per un periodo minimo e utilizzerà il carattere solo se caricato entro pochi secondi.
Facoltativo: nasconde il testo per un periodo minimo e utilizzerà il carattere di riserva a meno che il carattere non sia già completamente caricato.
Perché il carattere non funziona in Elementor?
Il più delle volte questo incidente accade solo ai widget Elementor. Ma non ai widget o ai menu predefiniti. Se vedi qualcosa di insolito nell'uso dei tuoi caratteri, imposta i caratteri Elementor su Predefinito. Quindi le impostazioni Tipografia potrebbero prendere l'iniziativa.
Come aggiungere manualmente un carattere a WordPress?
01. Innanzitutto, scarica il carattere che desideri utilizzare sul tuo computer e quindi estrai il file zip
02. Successivamente, carica il file del carattere nella directory wp-content/themes/your-theme/fonts .
03. Infine, premi il pulsante Aggiorna file per salvare le modifiche
Come aggiungere i caratteri OTF a WordPress?
01. Carica i file del plug-in nella directory /wp-content/plugins/custom-fonts o installa il plug-in direttamente dalla schermata dei plug-in di WordPress
02. Attiva il plugin attraverso la schermata 'Plugin' in WordPress
03. Usa Aspetto -> Caratteri personalizzati -> Aggiungi nome caratteri personalizzati, file WOFF2, WOFF, TTF, EOT, OTF e SVG
Come aggiungere un carattere a WordPress senza un plug-in?
01. Trova il carattere di Google. Tutti i caratteri di Google sono ricercabili
02. Ottieni il codice da inserire nel sito web
03. Inserisci la prima parte di codice in <head>
04. Aggiungi il secondo pezzo di codice CSS.
Risorsa correlata
Pronto per esplorare la funzione di carattere personalizzato di Elementor?
I caratteri personalizzati hanno diverse strutture. Dalla creazione di uno stile unico del marchio all'acquisizione di più clienti, i caratteri personalizzati supportano sempre esperti di marketing, designer o proprietari di siti Web. Oltre a utilizzare i normali caratteri di Google, i caratteri personalizzati potrebbero aiutare la tua attività online ad attirare più clienti con il suo stile e aspetto unici.
Quindi speriamo che questo post del tutorial di Elementor arricchisca le tue conoscenze per utilizzare in modo intelligente i caratteri personalizzati sul tuo sito WordPress. Inoltre, il widget di testo animato di Happy Addons ti aiuterà a modificare il testo al livello successivo e ad aggiungere valore extra al design generale del sito web.
Se ti piace questo tutorial, puoi iscriverti alla nostra newsletter per leggere altri articoli interessanti come il tutorial di WordPress, il tutorial di Elementor, suggerimenti e trucchi e gli ultimi aggiornamenti!
Iscriviti alla nostra Newsletter
Ricevi le ultime notizie e gli aggiornamenti su Elementor
