Come aggiungere un feed Facebook live al tuo sito Web WordPress
Pubblicato: 2019-01-22Con oltre 2,27 miliardi di utenti attivi mensili , Facebook è uno dei marchi e dei social network leader a livello mondiale.
Oltre alla semplice visualizzazione dell'icona dei social media che collega alla tua pagina Facebook sul tuo sito Web, ci sono molti altri modi per integrare il profilo Facebook della tua azienda con il tuo sito Web WordPress. Una di queste opzioni è visualizzare un feed dei tuoi post di Facebook sul tuo sito.

Nel seguente post, ti mostreremo come integrare il tuo account Facebook con il tuo sito Web WordPress per visualizzare un feed Facebook sul tuo sito. Questo non solo aumenterà il coinvolgimento, ma avrà anche un effetto positivo sull'esperienza utente del tuo sito.
Configurazione del tutorial
Come sempre, consigliamo di testare il nuovo codice su un sito di sviluppo o un ambiente di test prima di lavorare direttamente sul tuo sito live.
Se desideri anche configurare un ambiente di test per il lavoro del tuo sito web, segui uno dei seguenti tutorial:
- Come configurare un ambiente di sviluppo locale utilizzando DesktopServer (Aspen Grove Studios)
- Come impostare un ambiente di sviluppo locale utilizzando Local by Flywheel (Divi Space)
- Come creare un'installazione locale di WordPress su un Mac utilizzando MAMP (Elegant Themes)
Per questo tutorial, sto usando il tema figlio Divi All Purpose . Divi All Purpose è un tema figlio gratuito per Divi che può essere scaricato gratuitamente dal negozio Aspen Grove Studios.
Scarica Divi All Purpose oggi e inizia a creare un sito Web Divi straordinario con Divi All Purpose.
Come aggiungere un feed Facebook live al tuo sito Web WordPress
Esistono diversi modi per aggiungere un feed Facebook al tuo sito Web WordPress.
Aggiungi un feed Facebook in tempo reale al tuo sito Web WordPress utilizzando il plug-in della pagina Facebook
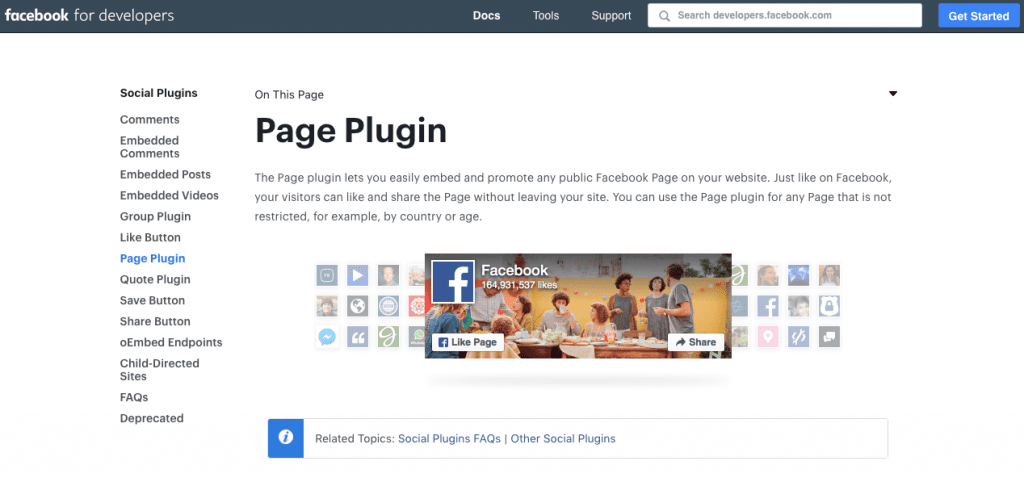
Facebook for Developers offre una serie di plug-in sociali , progettati per aiutare a massimizzare la visualizzazione della tua pagina Facebook sul tuo sito web. Oltre a poter incorporare un flusso di commenti, visualizzare un gruppo Facebook sul tuo sito e molto altro, il Page Plugin offre anche una soluzione semplice per incorporare un feed nel tuo sito.
Per iniziare, visita la pagina Plugin di pagina.

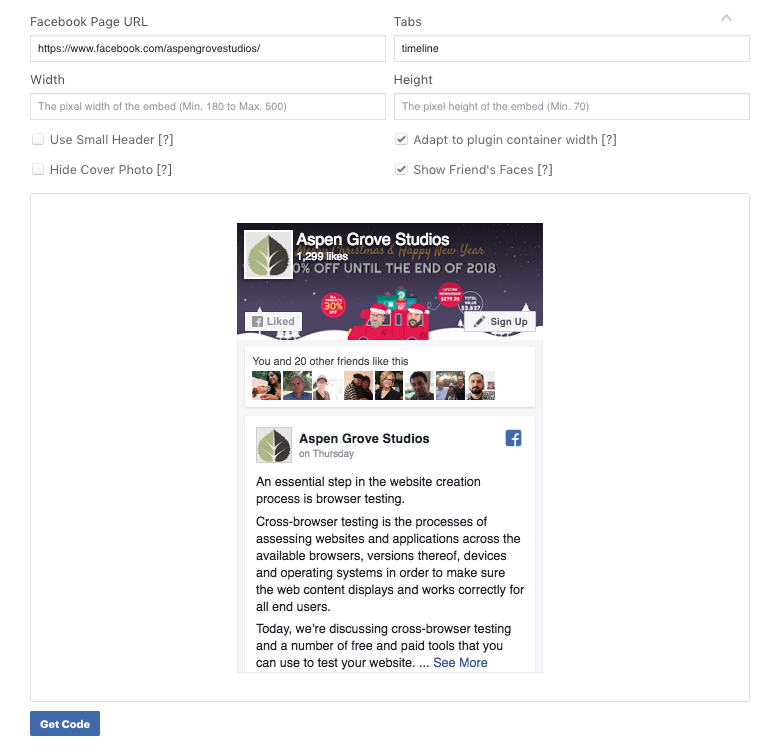
Qui, specifica le variabili che desideri includere nel feed.
- URL della pagina Facebook : inserisci l'URL del feed di Facebook che desideri condividere.
- Schede : qui puoi decidere se desideri includere un feed della sequenza temporale, eventi o messaggi. Per visualizzare una delle tre opzioni, scrivi semplicemente "timeline", "eventi" o "messaggi", per visualizzare tutte e tre in più schede, utilizza un elenco separato da virgole.
- Larghezza e Altezza : qui puoi impostare le dimensioni personalizzate, entro i parametri di dimensione massima specificati.
- Altre opzioni : Infine puoi scegliere se visualizzare una vista ridotta dell'intestazione, rimuovere completamente la foto di copertina, consentire al plug-in di adattarsi al contenitore e se desideri visualizzare i profili associati all'utente nel alimentare.

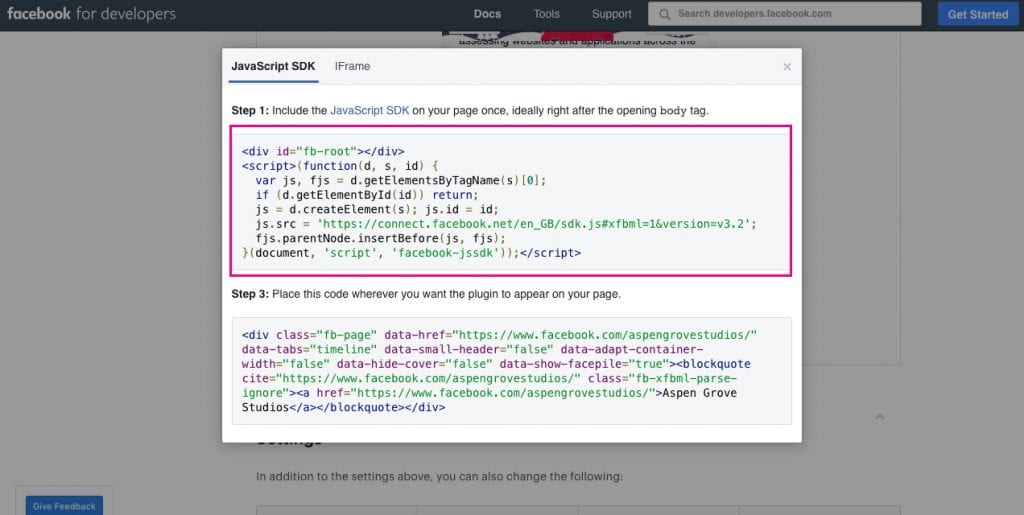
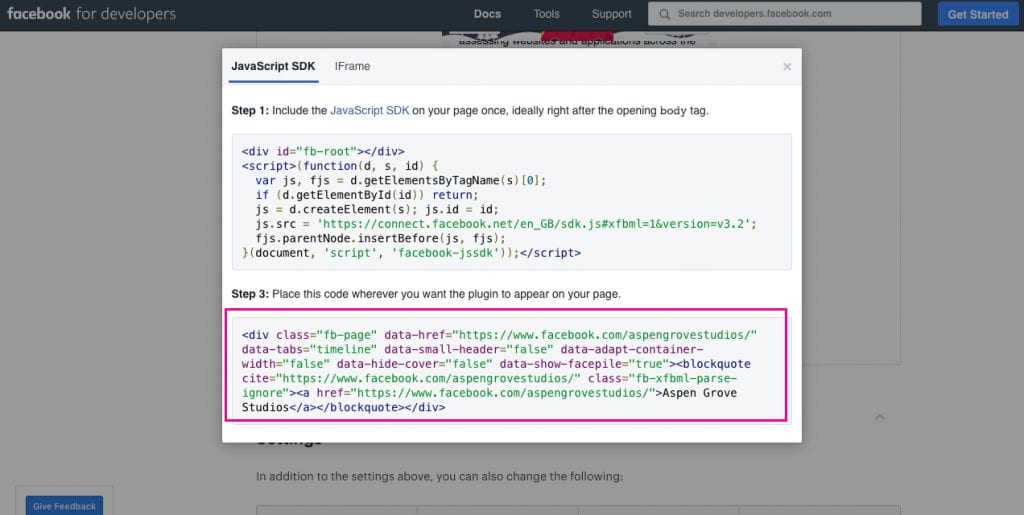
Una volta terminata la configurazione della visualizzazione del feed, fai clic su Ottieni codice . Ora apparirà un pop-up con due frammenti di codice.
Copia il primo codice e incollalo nel file header.php nel tema figlio del tuo sito Web WordPress, come indicato, sotto il tag di apertura <body>.

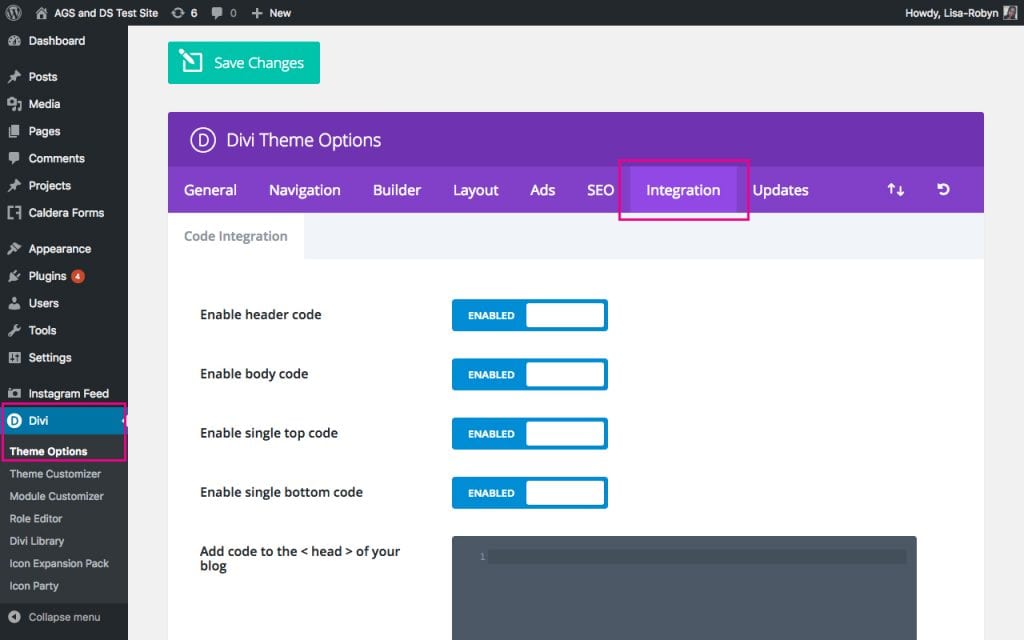
Se stai utilizzando il tema Divi di Elegant Themes, non devi preoccuparti di toccare il codice nel tuo tema figlio. Invece, vai al menu Divi > Opzioni del tema e fai clic sulla scheda Integrazione .

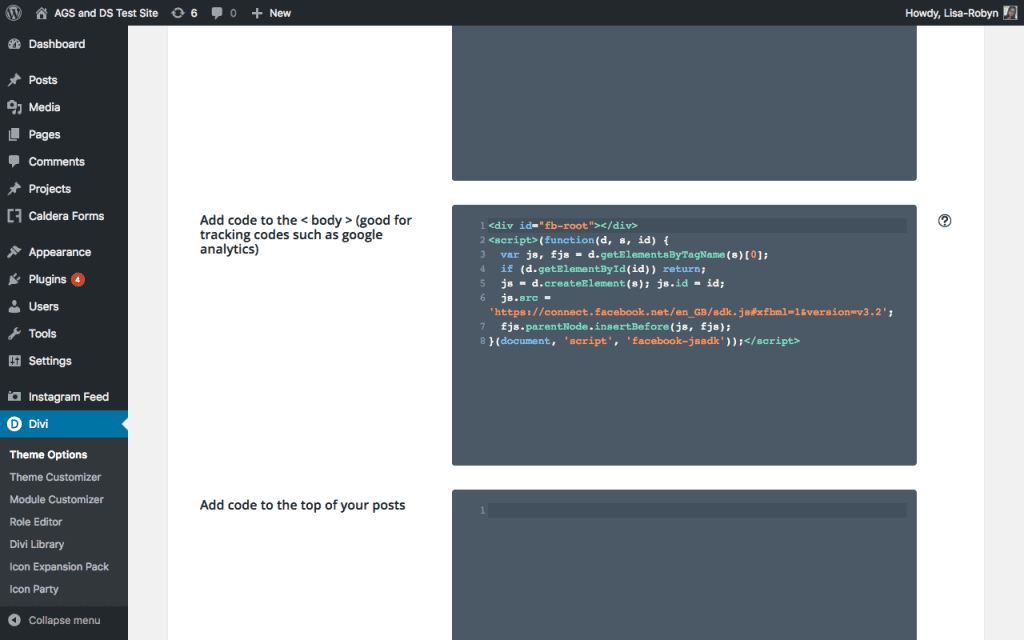
Scorri verso il basso fino a visualizzare la casella di testo Aggiungi codice alla casella di testo < body > (utile per codici di monitoraggio come Google Analytics) . Incolla qui il codice e fai clic su Salva modifiche .

Ora che il codice Javascript è stato aggiunto, vai su qualsiasi pagina, post o progetto in cui desideri visualizzare il feed di Facebook. Copia il secondo codice generato dal plug-in della pagina e incollalo ovunque desideri nella tua pagina.

Se stai usando Divi, puoi incollare questo codice nel modulo Codice .

La pagina del plug-in della pagina Facebook offre alcune opzioni di personalizzazione, come la modifica del pulsante di invito all'azione, la modifica della lingua di visualizzazione del feed, ulteriori personalizzazioni con le schede e così via.
Un'altra opzione per la visualizzazione del feed consiste nell'aggiungere il codice in un widget. Per farlo, vai su Aspetto > Widget , seleziona il widget HTML e trascinalo dove vuoi che venga posizionato, cioè nel piè di pagina o nella barra laterale. Incolla il codice nell'area di testo del widget e fai clic su Salva.

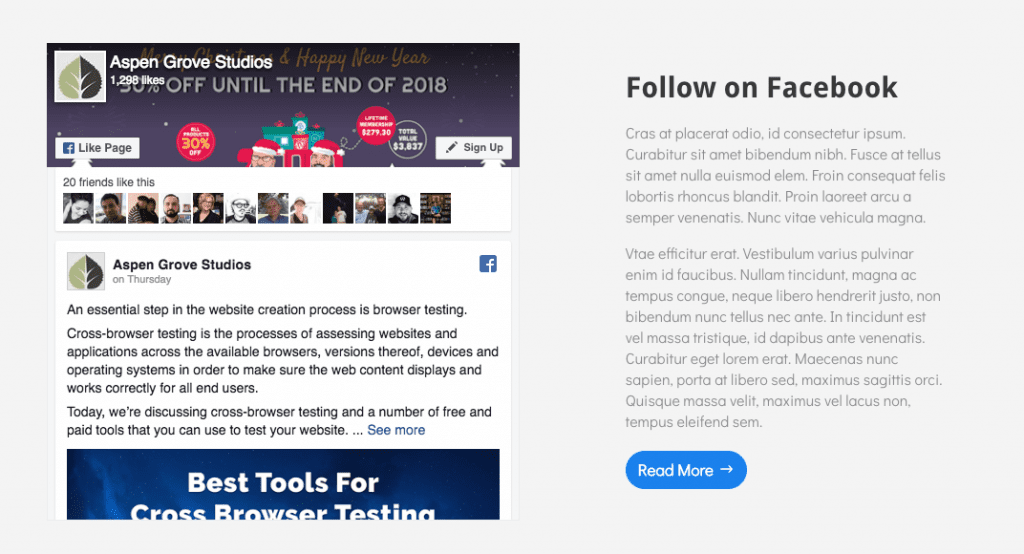
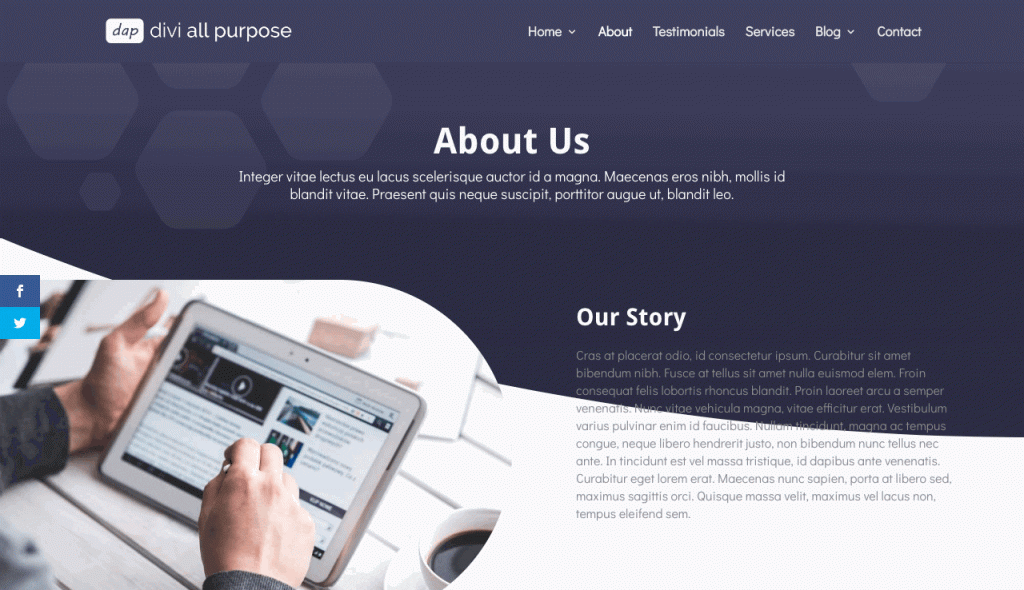
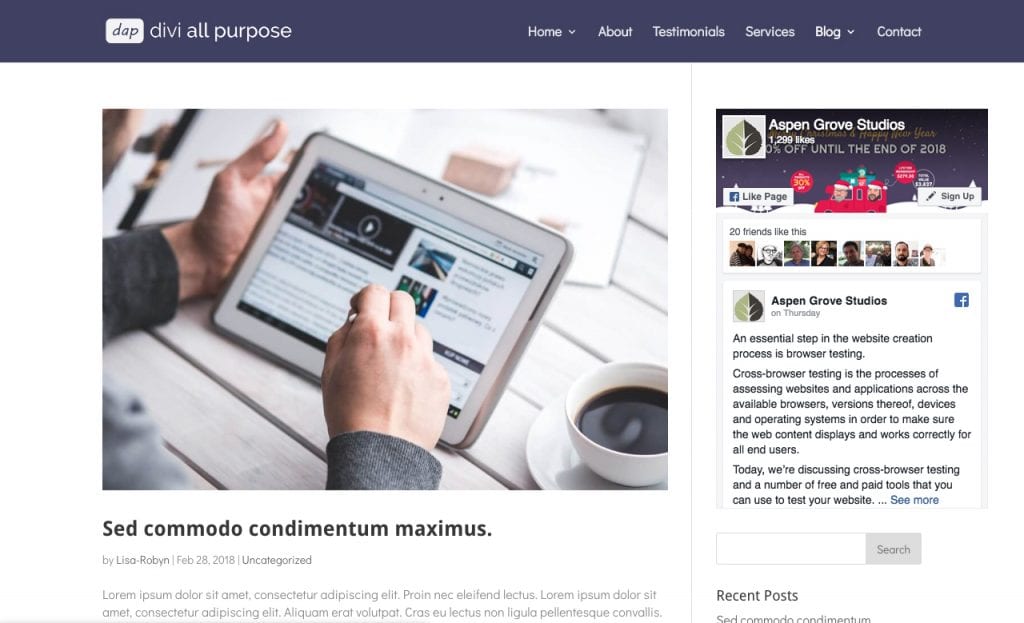
Di seguito è riportato un esempio del feed di Facebook aggiunto alla barra laterale del blog.

Se stai cercando una soluzione più semplice per utilizzare l'opzione Plugin della pagina di Facebook, considera l'utilizzo di un plug-in gratuito dal repository di WordPress, Feed Facebook personalizzato.
Aggiungi un feed Facebook in tempo reale al tuo sito Web WordPress utilizzando il plug-in della pagina Facebook
Un plug-in gratuito con oltre 1000 valutazioni a cinque stelle, il plug-in Feed Facebook personalizzato di Smash Balloon è un'ottima soluzione per chi cerca un feed altamente personalizzabile da visualizzare sul proprio sito.
Per iniziare, installa e attiva il plug-in sul tuo sito Web WordPress. Leggi la nostra guida per aggiungere un plug-in a un sito Web WordPress .
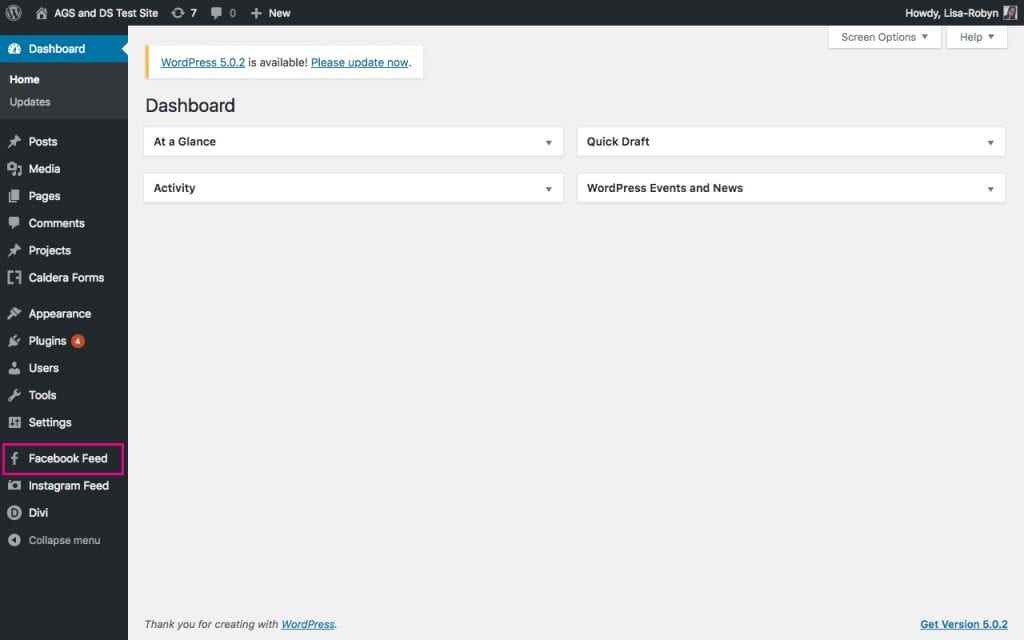
Una volta installato il plugin, creerà una nuova voce di menu.

Se te lo stai chiedendo, anche il plug-in del feed di Instagram che si trova appena sotto il plug-in del feed di Facebook è della stessa società di sviluppo, Smash Balloon. Come suggerisce il nome, il plug-in ti consente di aggiungere un feed Instagram al tuo sito Web WordPress senza problemi.
Torna al plug-in Feed Facebook personalizzato. La pagina delle impostazioni dei plugin ha solo tre schede:
- Configurazione , dove imposterai l'account Facebook con il sito Web WordPress,
- Personalizza , dove imposterai la modalità di visualizzazione del feed e,
- Supporto .
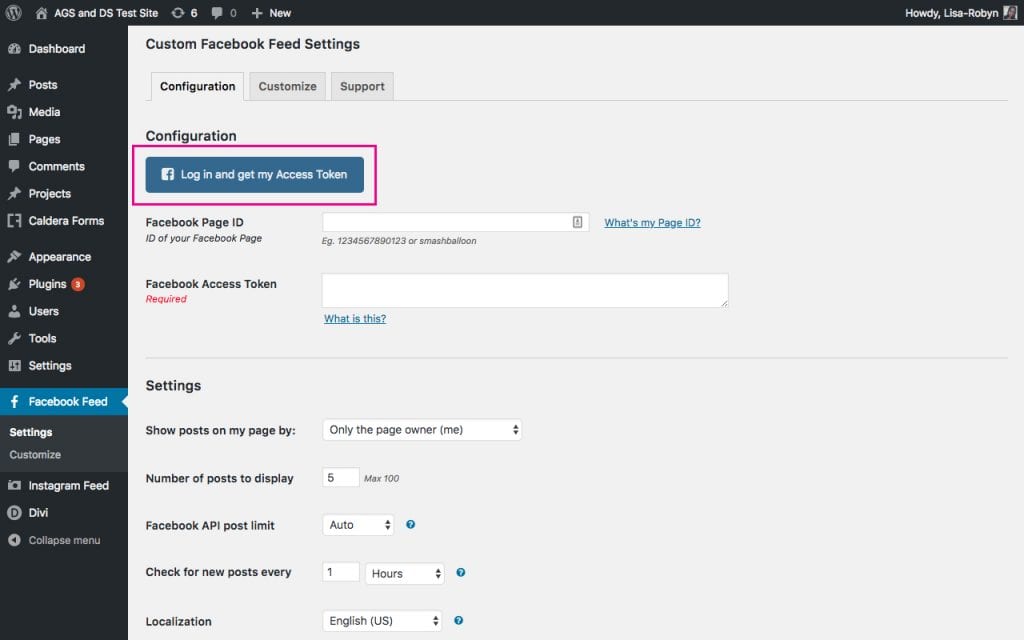
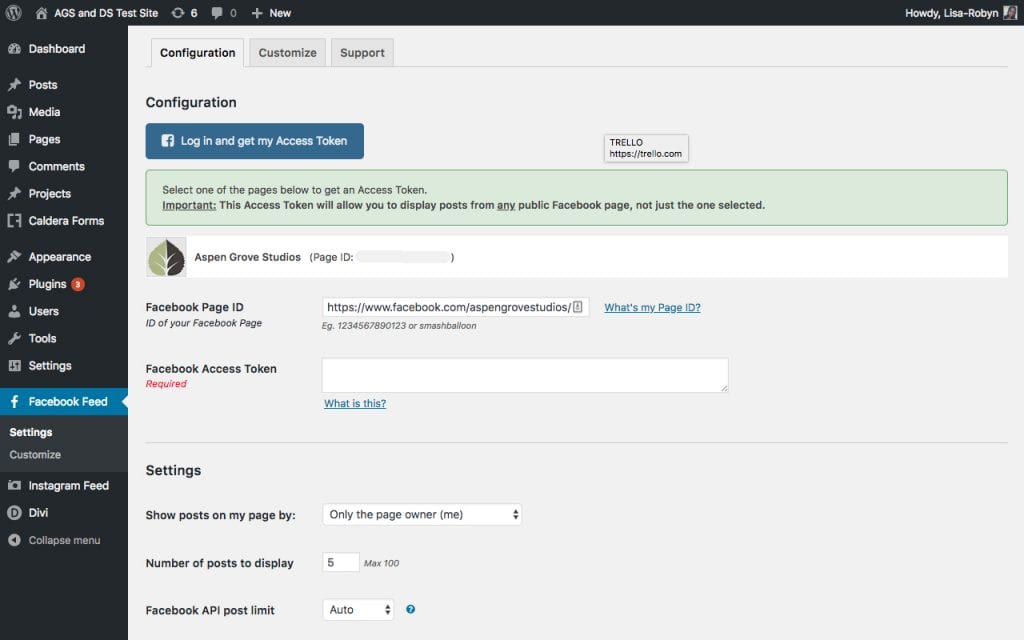
Per iniziare, vai alla scheda Configurazione e fai clic sul pulsante Accedi e ottieni il mio token di accesso .

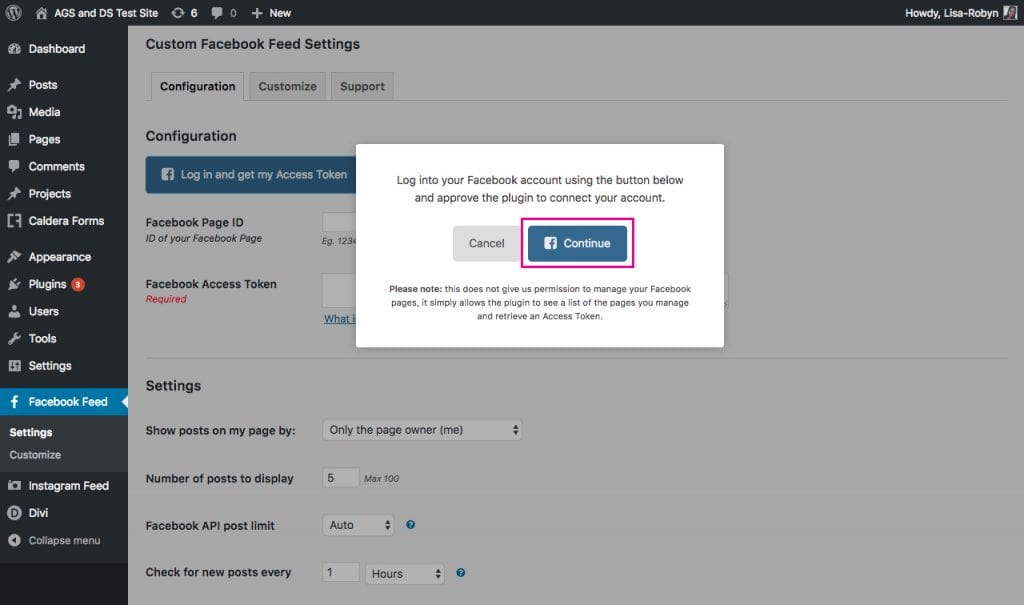
A questo punto apparirà un pop up che ti chiederà di accedere al tuo account Facebook.

Alla pagina di autenticazione di Facebook, apparirà un elenco delle pagine che gestisci. Selezionare la pagina pertinente dall'elenco e fare clic su OK .

Quindi, inserisci il tuo ID Facebook .
- Se l'URL della tua pagina Facebook ha questo aspetto, https://www.facebook.com/nome_pagina , il testo nome_pagina è il tuo ID Facebook.
- Se l'URL della tua pagina Facebook ha questo aspetto – http://www.facebook.com/your_page_name-1234567890 – allora il testo 1234567890 è il tuo ID Facebook.
Dopo aver richiesto il token di accesso, verrà automaticamente inserita una chiave nella sezione token di accesso di Facebook .
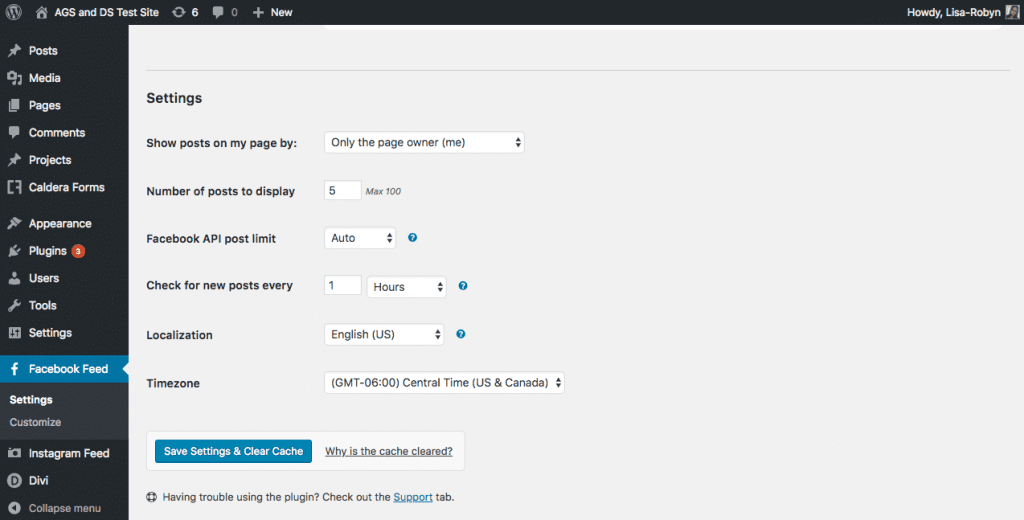
Una volta che l'account è stato completamente autenticato, ci sono alcune impostazioni extra che puoi impostare a tuo piacimento.

Per aggiungere il feed di Facebook al tuo sito, copia lo shortcode [custom-facebook-feed] e incollalo ovunque sul tuo sito web.

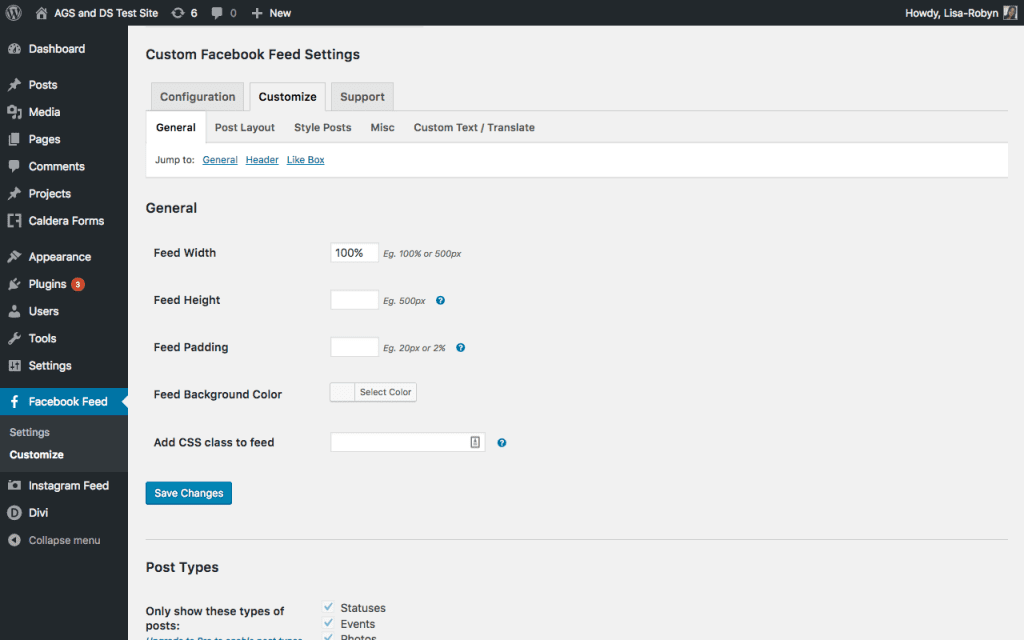
Per personalizzare l'aspetto del feed di Facebook, fai clic sulla scheda Personalizza nelle impostazioni del plug-in.

Ci sono innumerevoli impostazioni di personalizzazione, suddivise in varie schede. All'interno di ogni scheda, troverai una serie di opzioni di personalizzazione. Con così tante opzioni di stile, puoi creare un feed Facebook davvero unico che si adatta all'identità del tuo marchio e all'estetica del sito web.
Se desideri un feed che imiti lo stile visivo del feed di Facebook, l'opzione Plugin della pagina di Facebook potrebbe essere una scelta migliore per te, tuttavia, se desideri creare un feed di Facebook per il tuo sito che corrisponda davvero all'aspetto del tuo sito web e senti, allora il post del feed Facebook personalizzato potrebbe essere un'opzione migliore.
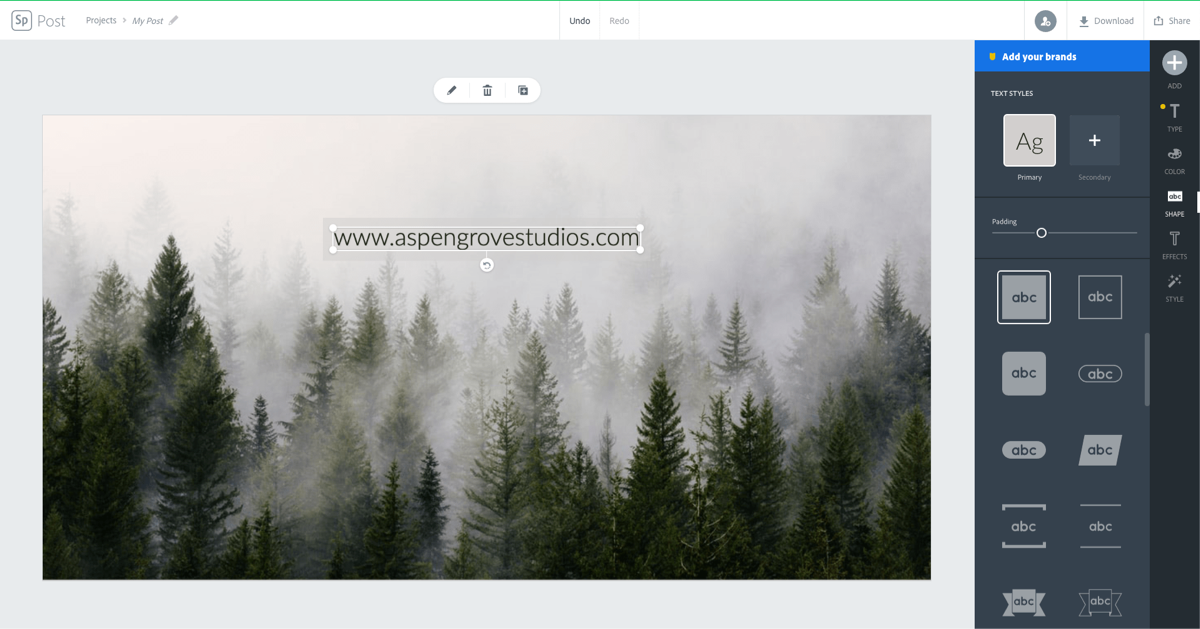
Crea la tua copertina Facebook con Adobe Spark

Adobe Spark Post è un'app Web e iOS specifica per la progettazione di post sui social media. Con un clic, puoi selezionare il ridimensionamento perfettamente ridimensionato per una foto di copertina di Facebook, quindi non devi preoccuparti di ridimensionare un'immagine. Questo creatore di foto di copertina di Facebook è super veloce e super facile, il che lo rende ideale per chi ha poca esperienza di progettazione. In pochi secondi avrai una foto di copertina elegante e professionale per migliorare l'immagine di Facebook.
Leggi di più
Vogliamo sentire da voi!
Hai incorporato un feed di Facebook nel tuo sito Web WordPress? In tal caso, hai utilizzato una delle opzioni sopra menzionate o una soluzione completamente diversa? Facci sapere la tua esperienza di integrazione di un feed di Facebook con il tuo sito web.
Grazie per aver letto!
