Come aggiungere una casella di controllo per l'iscrizione a Mailchimp al modulo di contatto?
Pubblicato: 2021-08-25Cerchi un modo semplice e veloce per aggiungere una casella di controllo per l'iscrizione a Mailchimp al tuo modulo di contatto?
Avere una casella di controllo sulla tua newsletter o su qualsiasi modulo di contatto del sito web ti aiuta a far crescere la tua lista di e-mail. Puoi ottenere più iscritti chiedendo ai tuoi visitatori di iscriversi alla tua newsletter durante la compilazione del modulo di contatto.
Quindi, in questo articolo, ti spiegheremo come aggiungere una casella di controllo per l'iscrizione a Mailchimp al tuo modulo di contatto.
Crea il tuo modulo WordPress ora
Ecco un sommario se hai bisogno di andare avanti:
- Installa e attiva il plugin WPForms
- Installa e attiva il componente aggiuntivo Mailchimp
- Crea un nuovo modulo
- Aggiungi un campo casella di controllo
- Collega il tuo modulo a Mailchimp
- Abilita logica condizionale
- Aggiungi il tuo modulo Mailchimp al tuo sito web
Cominciamo!
Come aggiungere una casella di controllo per l'iscrizione a Mailchimp al modulo di contatto?
Segui questo tutorial passo passo per connettere il tuo account Mailchimp con WordPress in modo da poter aggiungere una casella di controllo per l'iscrizione ai moduli del tuo sito.
Passaggio 1: installa e attiva il plugin WPForms
La prima cosa che devi fare è installare e attivare il plugin WPForms. In caso di difficoltà nel processo di installazione del plug-in, puoi consultare la nostra guida su come installare un plug-in WordPress.
Passaggio 2: installa e attiva il componente aggiuntivo Mailchimp
Per aggiungere una casella di controllo per l'iscrizione a Mailchimp, per prima cosa devi integrare WPForms con Mailchimp.
WPForms include un componente aggiuntivo integrato per Mailchimp. Ciò ti consente di connettere facilmente il tuo account Mailchimp a WordPress.
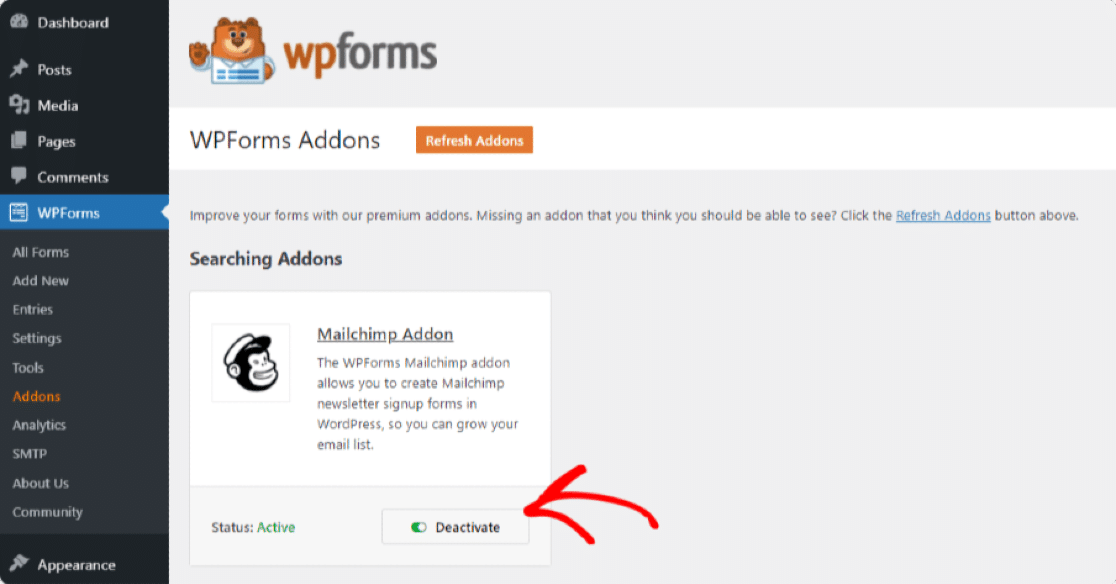
Successivamente, è necessario installare e attivare l'addon di Mailchimp. Per farlo, vai su WPForms »Addons e trova Mailchimp Addon.
Installa e attiva il componente aggiuntivo Mailchimp.

Passaggio 3: crea un nuovo modulo
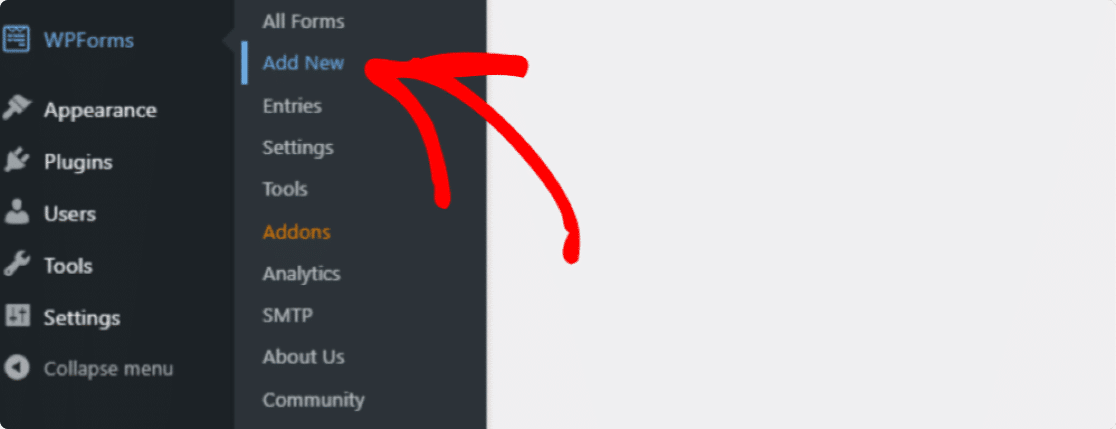
Una volta attivato l'addon di Mailchimp, vai su WPForms »Aggiungi nuovo per creare un nuovo modulo.

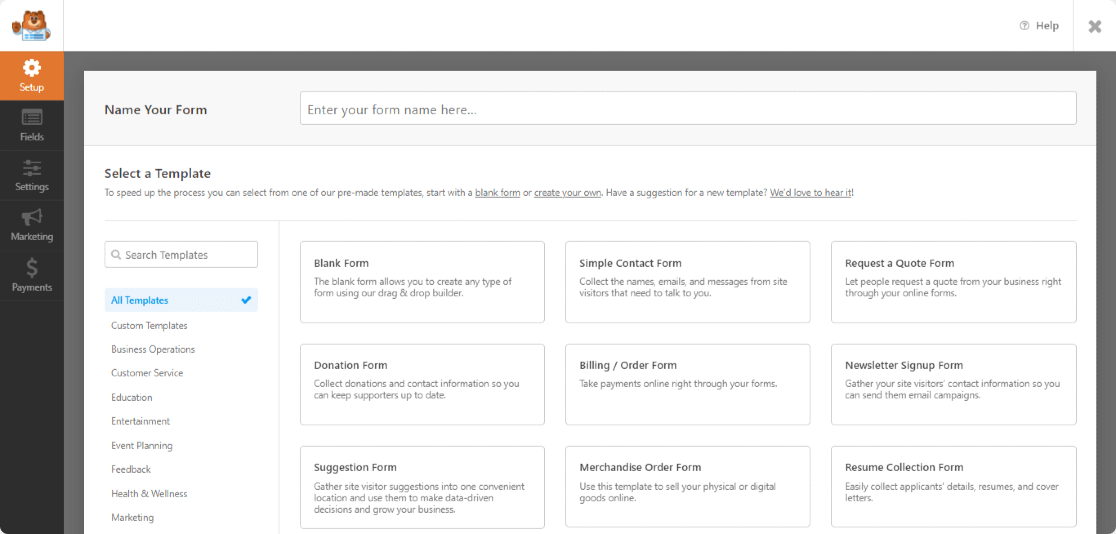
Si aprirà la pagina di configurazione del modulo. Aggiungi il nome del modulo e seleziona il modello che desideri utilizzare.

WPForms viene fornito con una libreria di modelli che offre tonnellate di bellissimi modelli di moduli predefiniti. Puoi scegliere qualsiasi modello di modulo a seconda dei requisiti del tuo sito web.
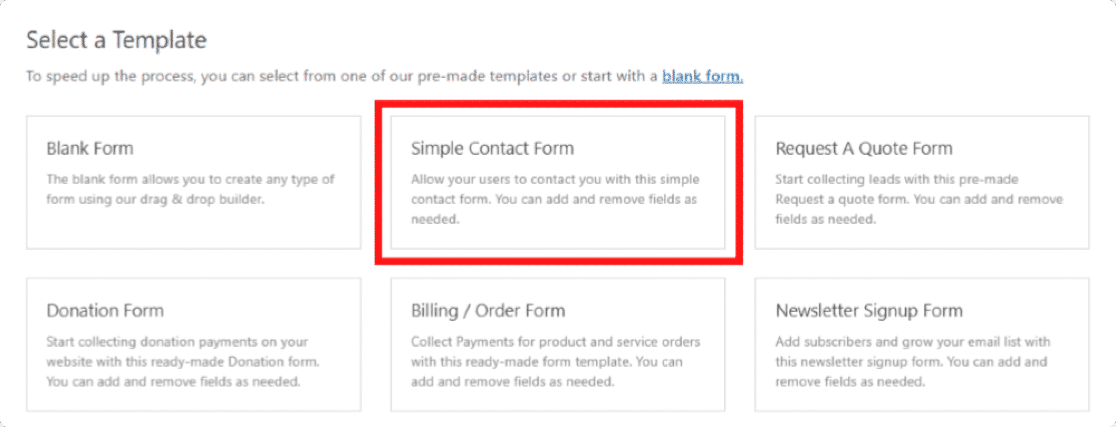
Qui sceglieremo il modello di modulo di contatto semplice.

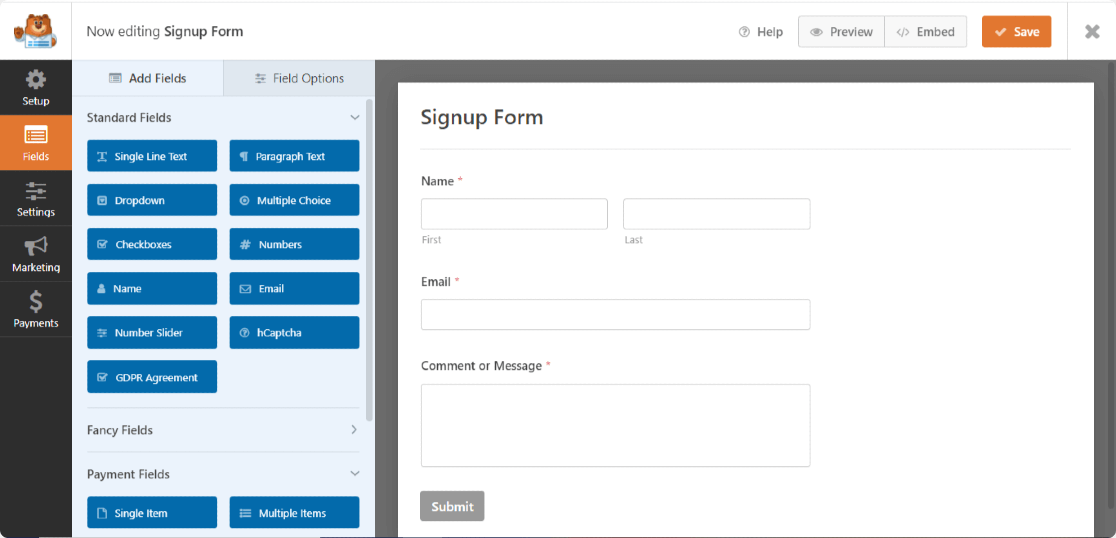
Non appena fai clic sul modello, si aprirà la configurazione del generatore di moduli. Puoi vedere il tuo modulo a destra e un generatore di trascinamento della selezione a sinistra.
Puoi aggiungere più campi semplicemente trascinando e rilasciando i campi da sinistra a destra.

Passaggio 4: aggiungi un campo casella di controllo
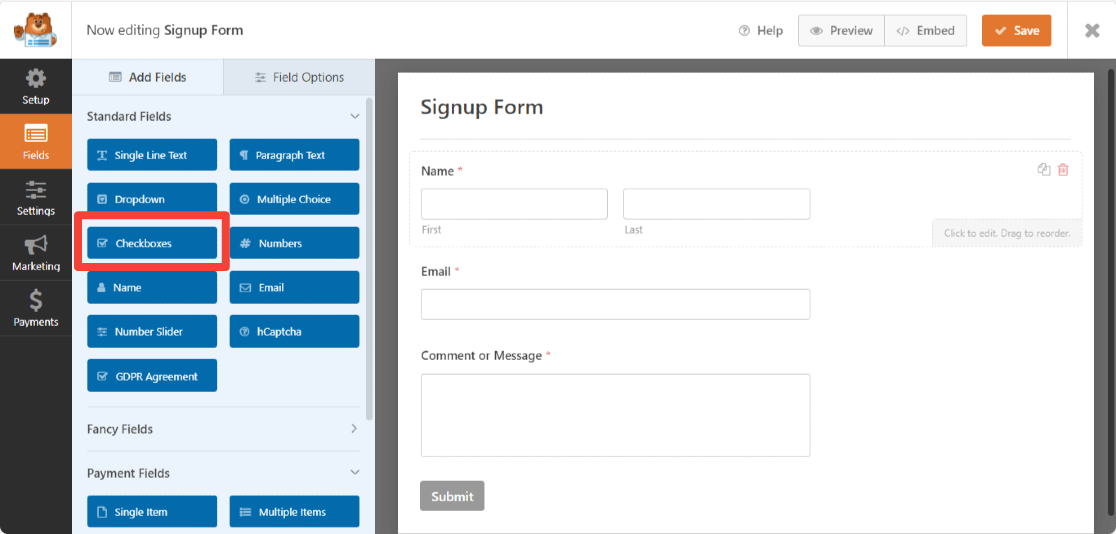
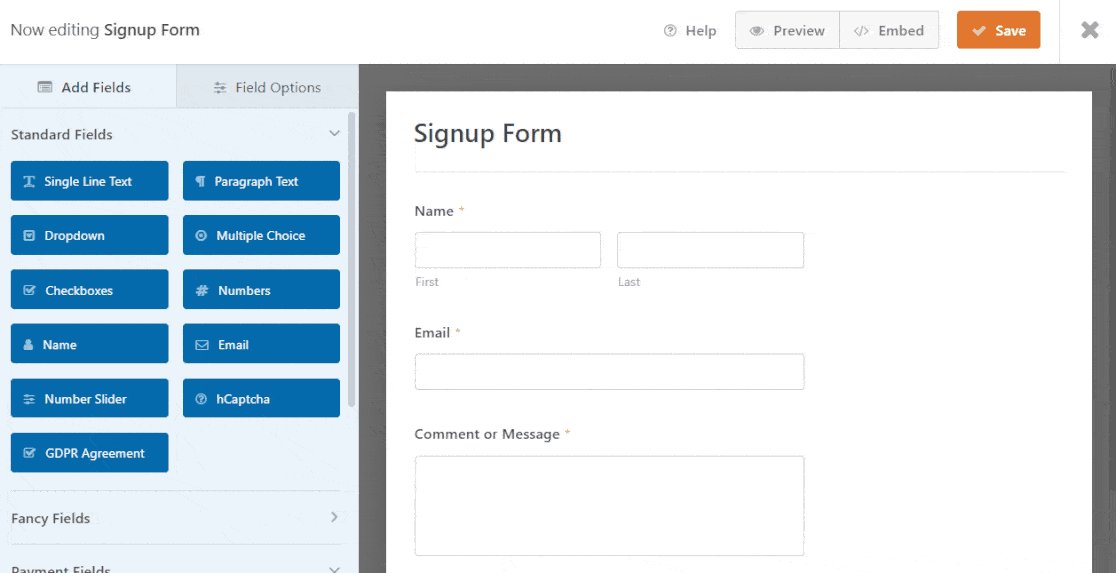
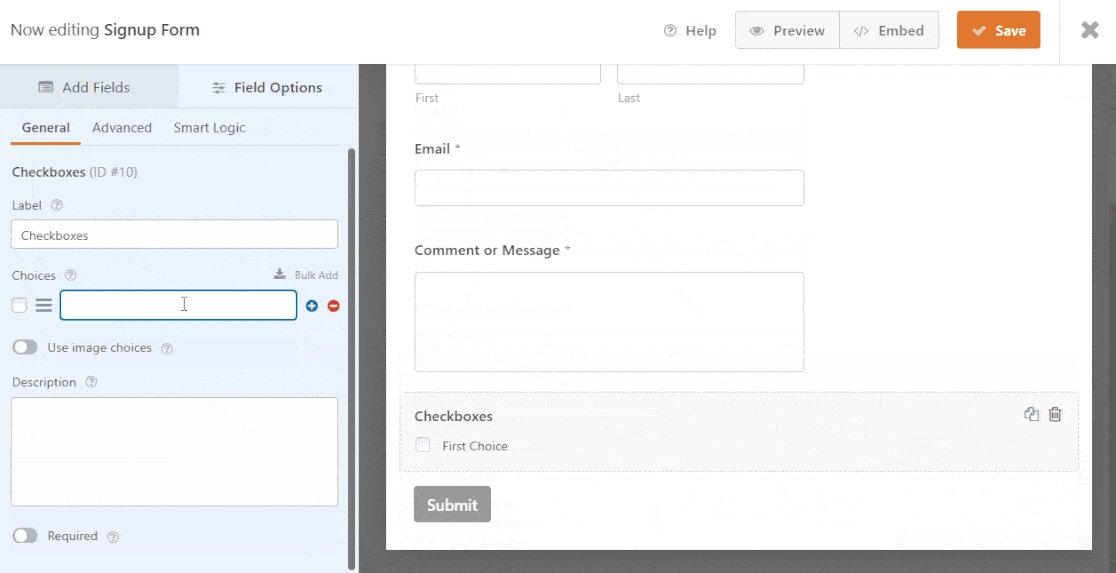
A sinistra, nella sezione Campi standard e cerca il campo Caselle di controllo .

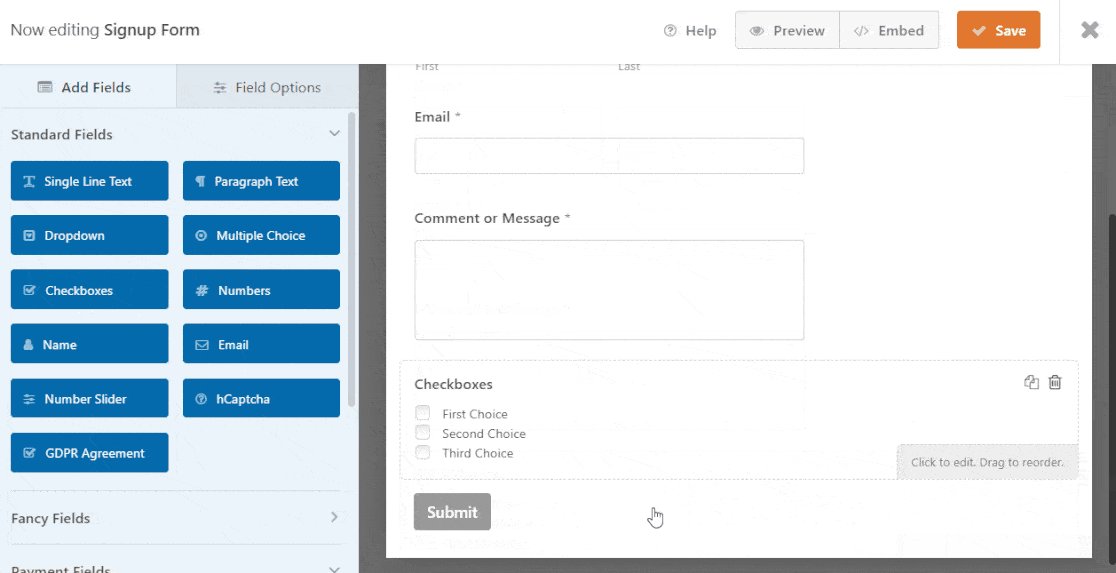
Trascina il campo Caselle di controllo sul modulo sopra il pulsante di invio.
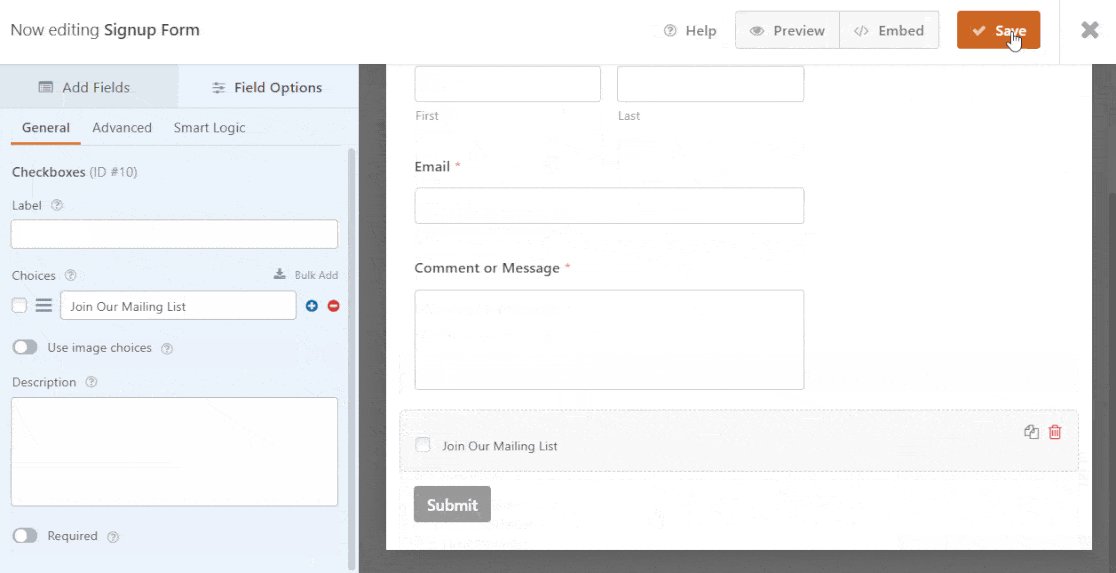
Il campo Caselle di controllo per impostazione predefinita include 3 scelte. Puoi eliminare la 2a e la 3a scelta facendo clic sull'icona blu (-meno). Quindi, aggiungi un nome di etichetta personalizzato e salvalo facendo clic sul pulsante Salva .

Grande! Ora che hai aggiunto la casella di controllo per l'iscrizione al tuo modulo, è il momento di collegare il tuo modulo di contatto alla tua mailing list di Mailchimp.
Passaggio 5: collega il tuo modulo a Mailchimp
WPForms ti consente di configurare la tua integrazione Mailchimp direttamente nel generatore di moduli.
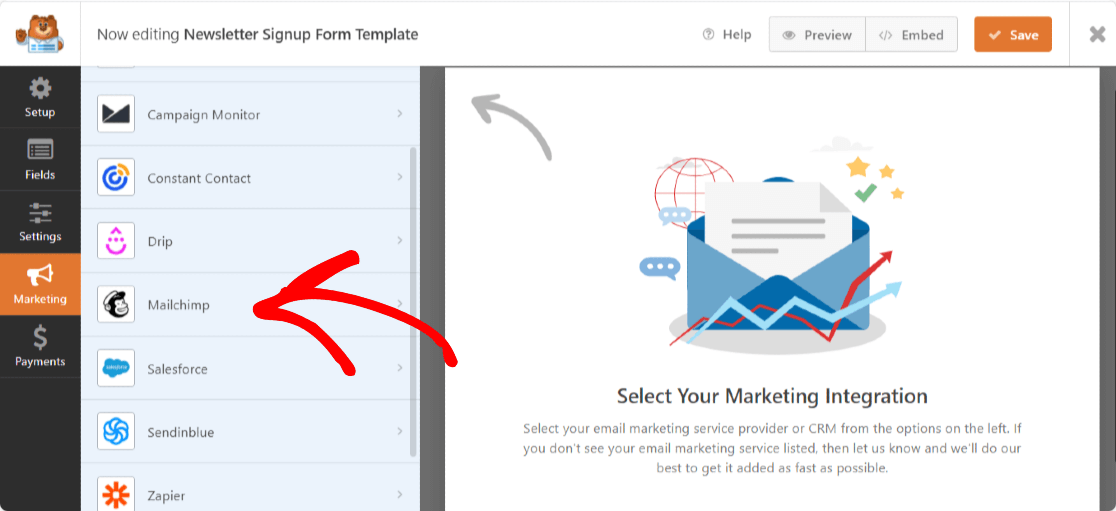
Per connettere il tuo modulo, nell'editor di moduli, vai su Marketing » Mailchimp.

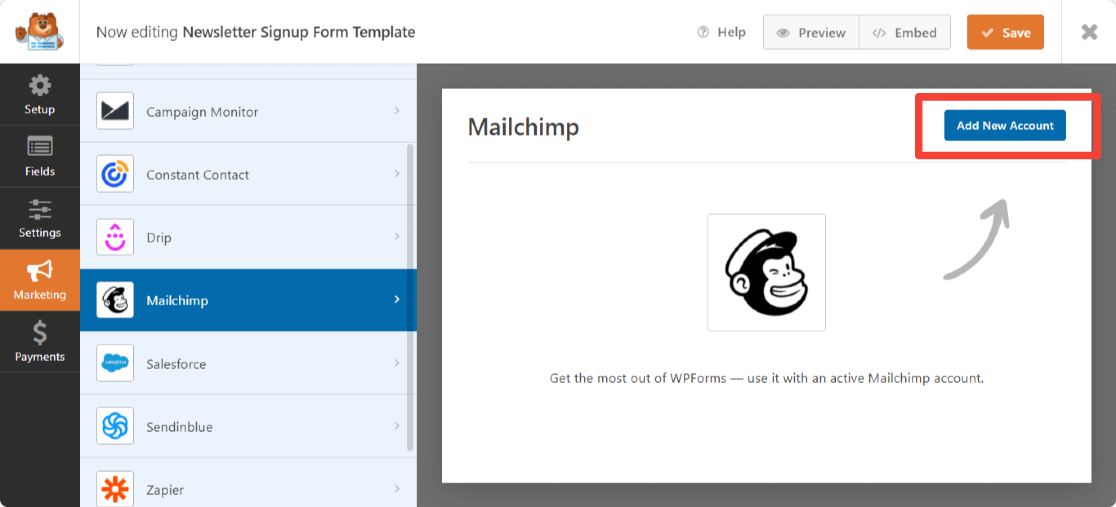
Sul lato destro, fai clic sul pulsante Aggiungi nuova connessione .

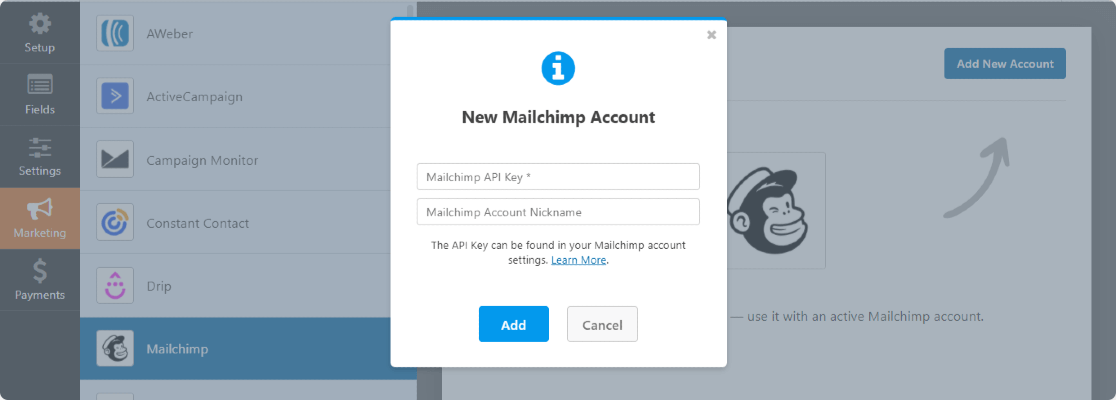
Ora apparirà un popup che ti chiederà di aggiungere la chiave API Mailchimp e il nickname dell'account.


Puoi ottenere la tua chiave API Mailchimp accedendo al tuo account Mailchimp.
Copia la tua API Key Mailchimp e incollala nel campo richiesto. Inserisci il nome dell'account e fai clic sul pulsante Aggiungi .
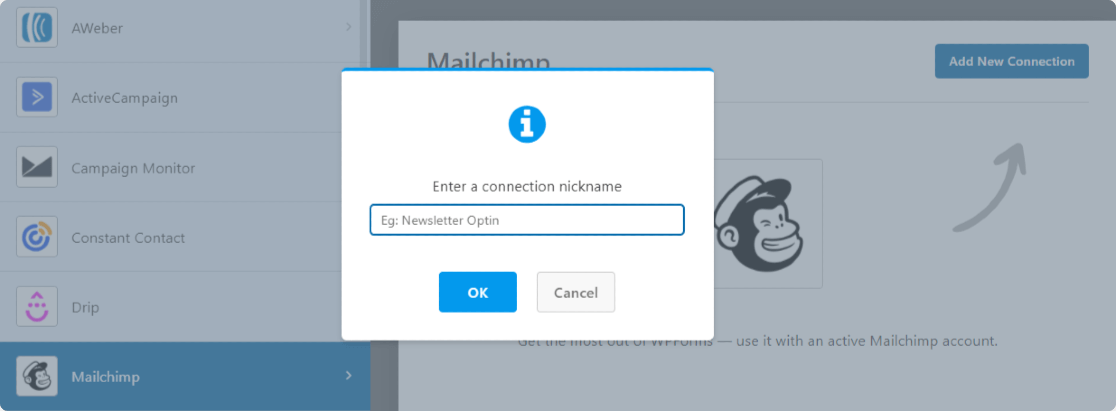
Questo farà apparire un altro popup che chiede di inserire un nickname di connessione . Puoi aggiungere qualsiasi nome poiché è solo per riferimento e i tuoi utenti non vedranno questo nome.

Dopo aver completato le impostazioni dell'account Mailchimp, apparirà una nuova finestra. Qui è necessario:
- Seleziona il tuo account Mailchimp.
- Seleziona l'elenco e-mail a cui vuoi aggiungere nuovi iscritti.
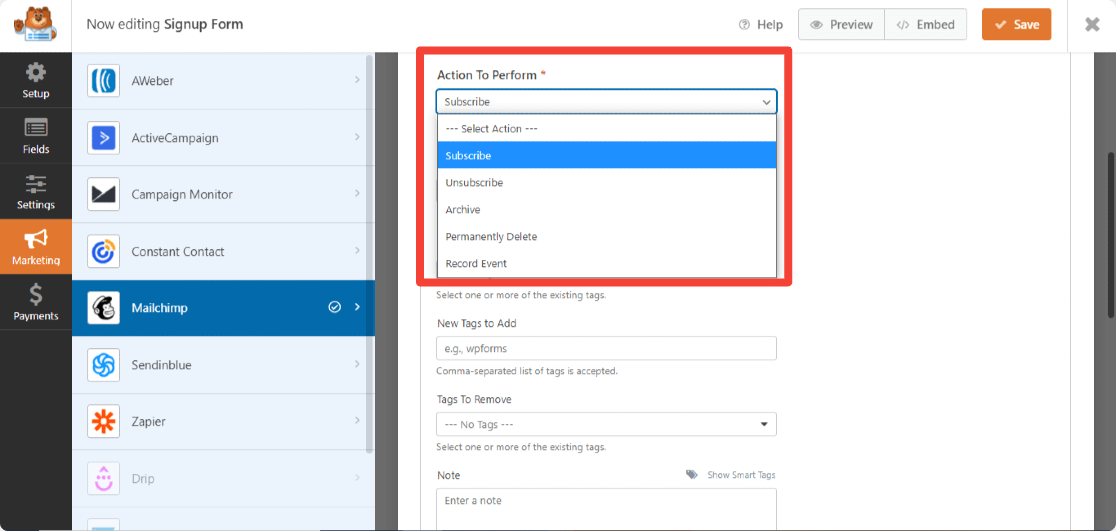
- Dopo aver selezionato il tuo pubblico, puoi scegliere quale azione eseguire quando il modulo viene inviato. Con Mailchimp Addon, puoi eseguire le seguenti azioni:
- Iscriviti : aggiunge l'utente come nuovo abbonato al tuo pubblico di Mailchimp
- Annulla iscrizione: annulla l'iscrizione di un contatto esistente dal tuo pubblico Mailchimp
- Archivia : archivia un contatto esistente
- Elimina definitivamente : elimina definitivamente un contatto esistente
- Registra evento : infine, puoi anche registrare un evento per un contatto specifico dopo l'invio del modulo.

Inoltre, con l'addon Mailchimp, ottieni la flessibilità di:
- Abilita il doppio opt-in
- Contrassegna l'abbonato come VIP
- Aggiorna il profilo se questo contatto è già in un pubblico
- Notifica agli utenti che sono già iscritti
- Crea campi personalizzati Mailchimp
Passaggio 6: abilita la logica condizionale
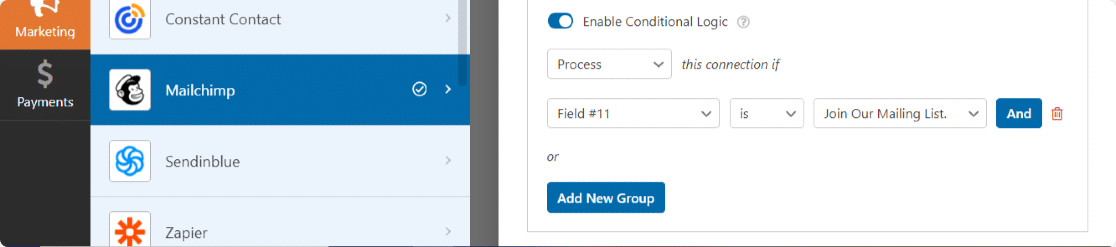
Successivamente, dovremo assicurarci che solo gli utenti che selezionano la casella di controllo vengano aggiunti alla tua mailing list. Puoi farlo selezionando Abilita logica condizionale.
Scorri la pagina verso il basso fino a visualizzare la casella Abilita logica condizionale .
Ora, dopo la casella " Procedi , questa connessione se" ... Il nostro campo di selezione è il campo n. 11 (perché rimuoviamo completamente l'etichetta) e la scelta di selezione è unisciti alla nostra mailing list.

E alla fine, salva tutte le modifiche che hai apportato al tuo modulo.
Passaggio 7: aggiungi il modulo Mailchimp al tuo sito web
Ora il tuo modulo è pronto per essere pubblicato sul tuo sito web.
Incorporare moduli di contatto sui siti Web WordPress è eccezionalmente facile con WPForms. Puoi visualizzare il tuo modulo di contatto in diverse posizioni, inclusi i post del tuo blog, le pagine e persino come widget della barra laterale.
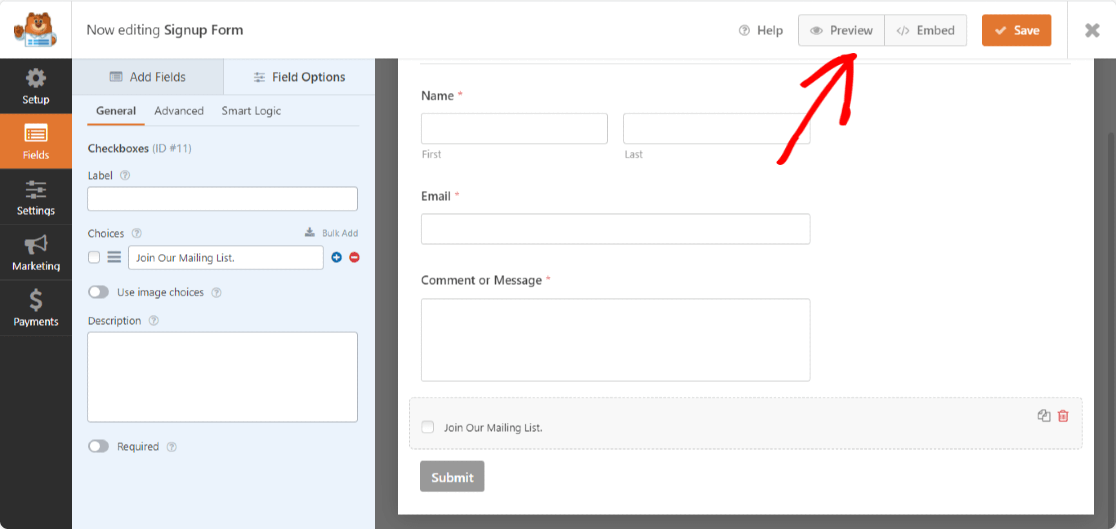
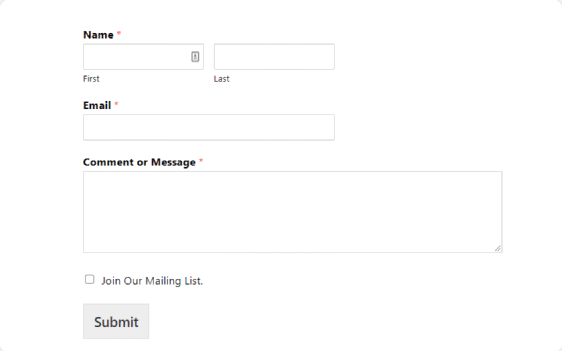
Prima di incorporarlo, se lo desideri, puoi anche visualizzare in anteprima il modulo per verificare come apparirà sulla pagina del tuo sito web.
Per visualizzare in anteprima il modulo, fai clic sul pulsante Anteprima in alto.

Ora aggiungiamo il modulo al tuo sito web.
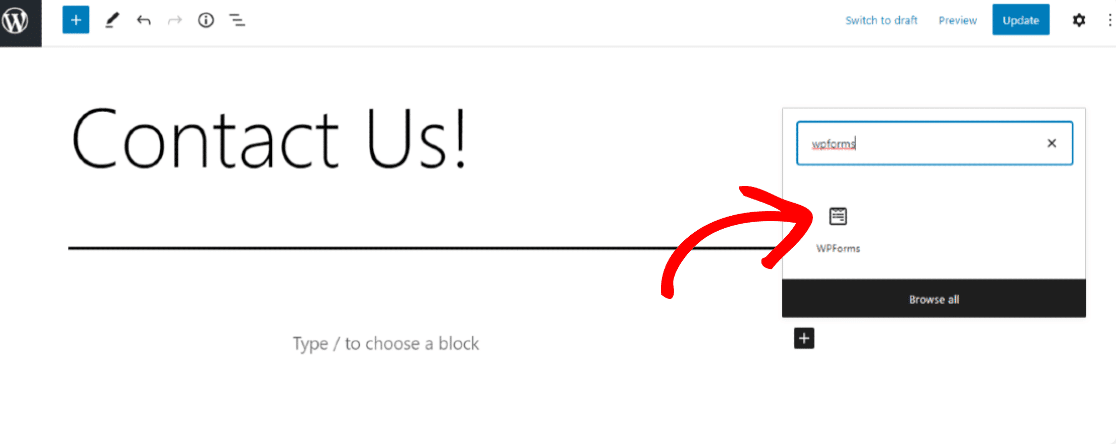
Apri la pagina/post in cui desideri visualizzare il modulo. Fare clic sull'icona "+" e aggiungere il blocco WPForms dall'editor di blocchi.

Ora, seleziona il tuo modulo e pubblica la pagina.

Ottimo lavoro per completare il tutorial sulla casella di controllo per l'iscrizione a Mailchimp! Prima di aggiungere il modulo a un sito live, assicurati di eseguire un test per verificare che la casella di controllo per l'iscrizione alla newsletter funzioni perfettamente.
Quindi, aggiungi hCaptcha ai tuoi moduli WordPress
Questo è tutto! Hai appena aggiunto una casella di controllo per l'iscrizione alla newsletter di Mailchimp al tuo modulo di contatto. Ci auguriamo che collegare i tuoi moduli alle tue liste Mailchimp ti aiuti a far crescere la tua lista e-mail e a rimanere organizzato nel processo.
Successivamente, potresti voler aggiungere hCaptcha al tuo modulo WordPress per proteggere il tuo sito da hacker e spammer.
Vuoi che più persone compilino il tuo modulo di contatto e si iscrivano alla tua newsletter? Dai un'occhiata a queste best practice per la conversione dei moduli per migliorare le conversioni dei moduli di contatto.
Allora, cosa stai aspettando? Inizia oggi con il più potente plug-in per la creazione di moduli WordPress e crea contatti fantastici sui tuoi siti Web WordPress.
Se ti piace questo articolo, seguici su Facebook e Twitter per ulteriori tutorial gratuiti su WordPress.
