Come aggiungere una newsletter Iscriviti Call to Action per ogni post del blog
Pubblicato: 2019-01-10Ti stiamo mostrando i modi in cui puoi utilizzare il nostro plug-in, Page Builder Everywhere, per creare pagine Divi che attirino l'attenzione. In questo tutorial, ti mostreremo come creare l'esperienza utente del tuo sito Divi aggiungendo inviti all'azione unici nella parte inferiore di vari tipi di post, come post di blog, progetti, pagine di prodotti e altro, del tuo sito web Divi .
Incredibilmente utile, questo tutorial ti mostrerà come impostare un invito all'azione da visualizzare ovunque tu abbia un tipo di post personalizzato sul tuo sito web Divi. Facendo un ulteriore passo avanti, il tutorial ti mostrerà anche come impostare un invito all'azione specifico per determinati tipi di post, ad esempio visualizzando un invito all'azione selezionato per le pagine dei prodotti, un invito all'azione diverso per i progetti e un invito all'azione completamente diverso per i post del blog.
L'impostazione e la visualizzazione di inviti all'azione diversi è un ottimo modo per creare un'esperienza più ricca e significativa di un sito Web. Con questo, sarai in grado di creare esperienze più significative del tuo sito Web per i tuoi utenti e aggiungere davvero consistenza al loro viaggio dell'utente attraverso il tuo sito. Visualizzare lo stesso invito all'azione, obsoleto e stagnante su un sito Web può far perdere interesse ai visitatori del sito per le parti del tuo sito Web glassate sulle aree che contano di più, ma con un invito all'azione unico, impostato per essere visualizzato in luoghi sottocapitalizzati, essere in grado di trasmettere più messaggi di marca a più consumatori, più spesso.
In questo tutorial, aggiungeremo un modulo di iscrizione che attirerà l'attenzione in fondo a ogni post del blog. Ciò incoraggerà più visitatori del sito a interagire con i tuoi contenuti iscrivendosi alla newsletter dopo aver letto un articolo del blog.

Se preferisci guardare un video tutorial, dai un'occhiata a Sarah nel video qui sotto mentre ti guida attraverso i passaggi.
Per questo tutorial, dovrai avere un'installazione di WordPress configurata e funzionante , con il tema Divi già installato. Per testare il codice e le modifiche al sito, consigliamo di utilizzare un ambiente di sviluppo o di test e di non lavorare su un sito attivo.
Se desideri anche configurare un ambiente di test per il lavoro del tuo sito web, segui uno dei seguenti tutorial:
- Come configurare un ambiente di sviluppo locale utilizzando DesktopServer (Aspen Grove Studios)
- Come impostare un ambiente di sviluppo locale utilizzando Local by Flywheel (Divi Space)
- Come creare un'installazione locale di WordPress su un Mac utilizzando MAMP (Elegant Themes)
Come aggiungere un invito all'azione ai post del blog utilizzando Page Builder ovunque
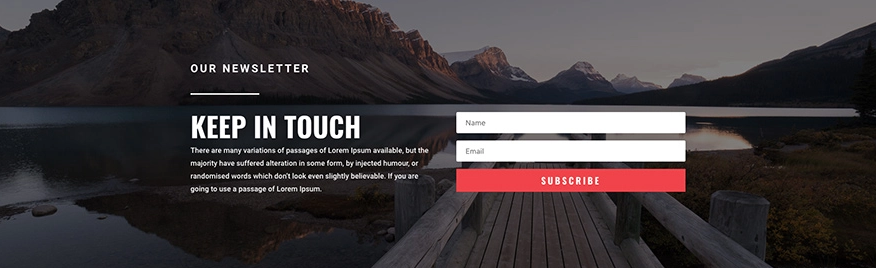
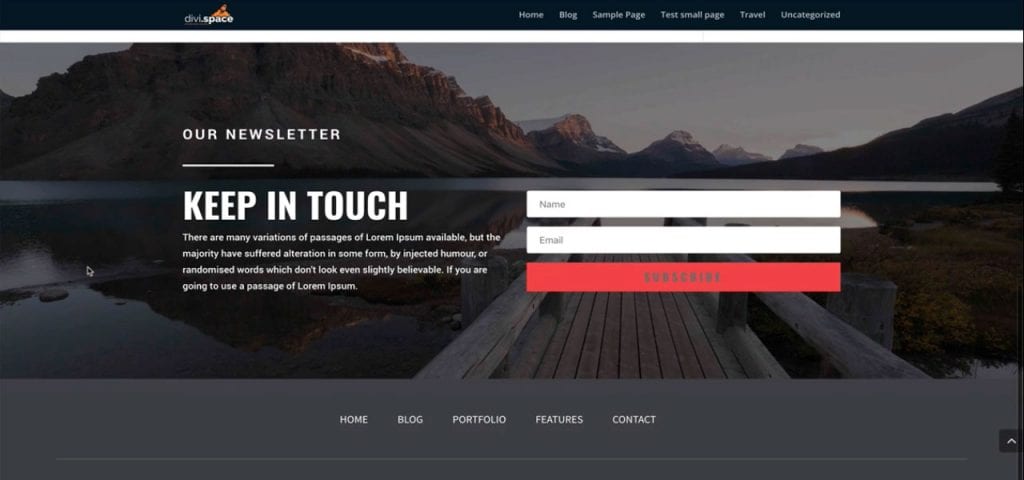
Per questo tutorial, utilizzeremo uno dei layout di temi eleganti gratuiti, il layout dell'agenzia di viaggi . In particolare, utilizzeremo il seguente modulo di iscrizione alla newsletter che si trova nella pagina del blog .

Per il nostro design, isoleremo la sezione di iscrizione alla newsletter e la utilizzeremo per i nostri design. Gli elementi, le sezioni e i moduli di Elegant Themes possono essere facilmente modificati in base alle esigenze del tuo marchio e della tua attività. Cominciamo!
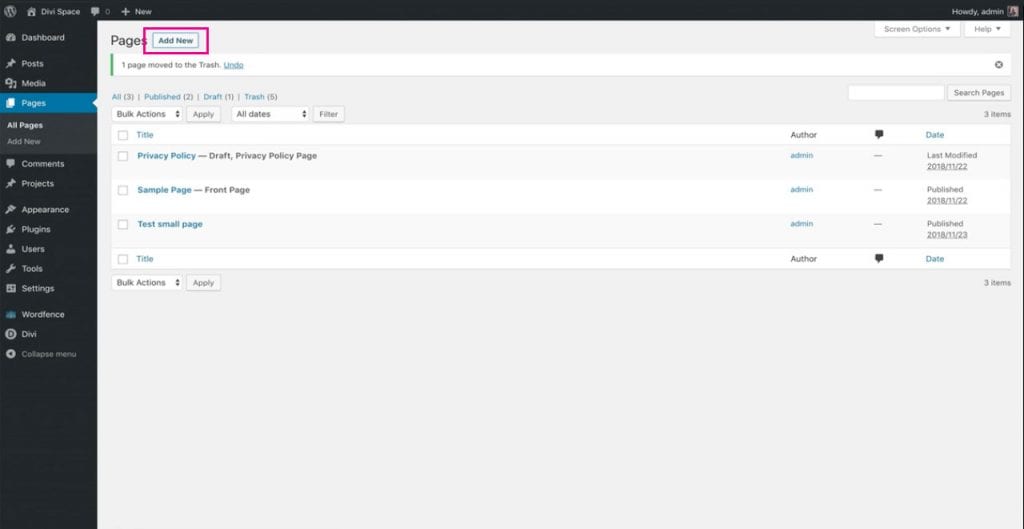
Innanzitutto, inizia creando una nuova pagina da isolare nel modulo di iscrizione nel layout. Nel nostro esempio demo, stiamo creando una pagina chiamata Blog per un feed di notizie, tuttavia, se in realtà non hai bisogno della pagina per il tuo sito web, sentiti libero di nominarla in modo arbitrario ed elimina la pagina una volta che l'elemento dal layout pacco è stato curato.

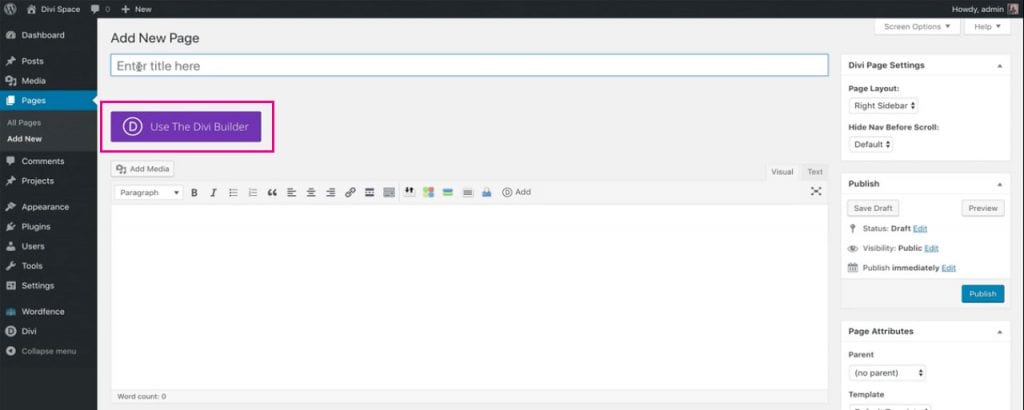
Quindi, seleziona Divi Builder . A questo punto, puoi scegliere se desideri lavorare utilizzando il builder back-end o front-end. Nel nostro esempio, stiamo lavorando con il visual builder front-end. 
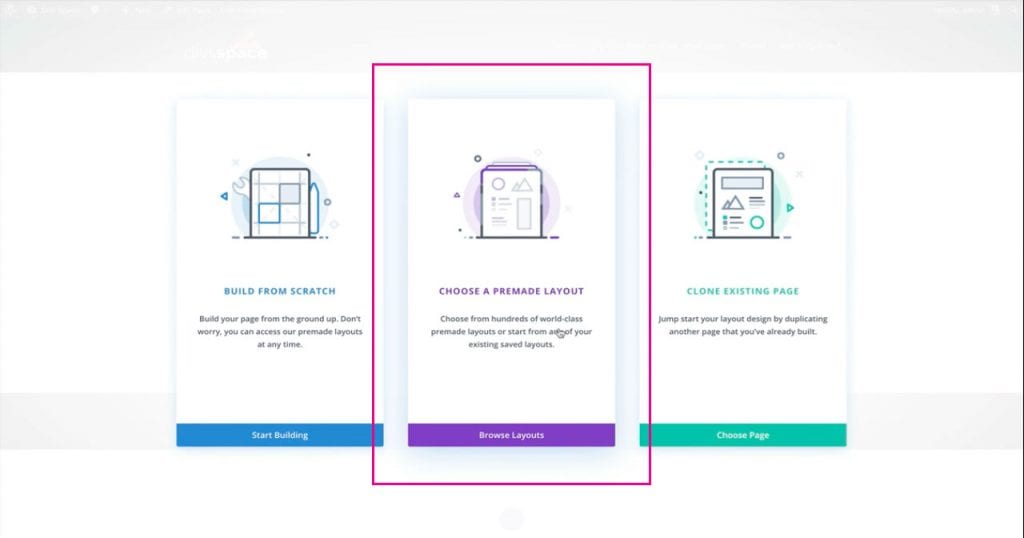
Una volta caricato il visual builder front-end, seleziona l'opzione Scegli un layout predefinito .

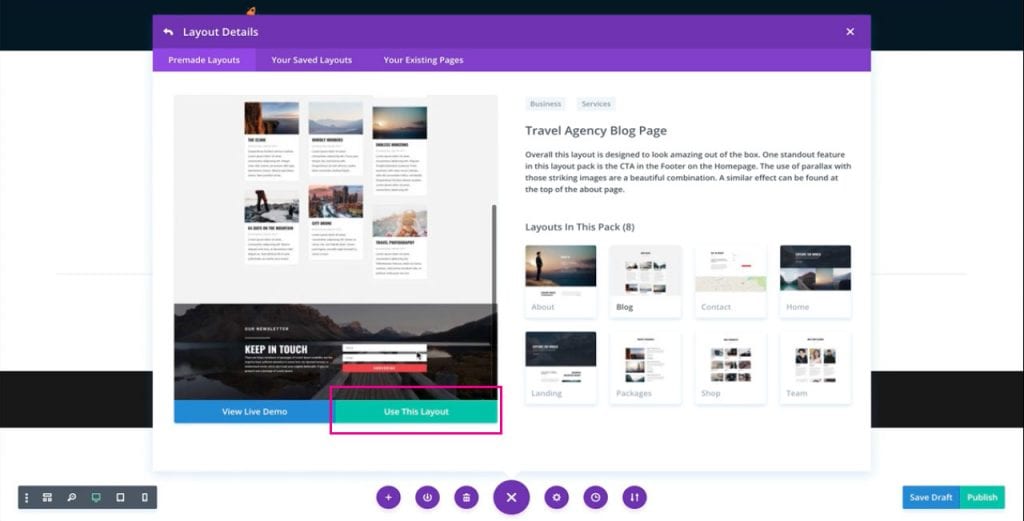
Questo richiama tutti i pacchetti di layout gratuiti mai realizzati da Elegant Themes. Da questa console, puoi cercare in una raccolta completa di layout unici, ciascuno progettato per nicchie diverse. Nel nostro esempio, abbiamo utilizzato la pagina del blog dal layout Agenzia di viaggi. Una volta trovato un layout di pagina che ti piace, fai clic su Usa questo layout e attendi che venga caricato sulla pagina.


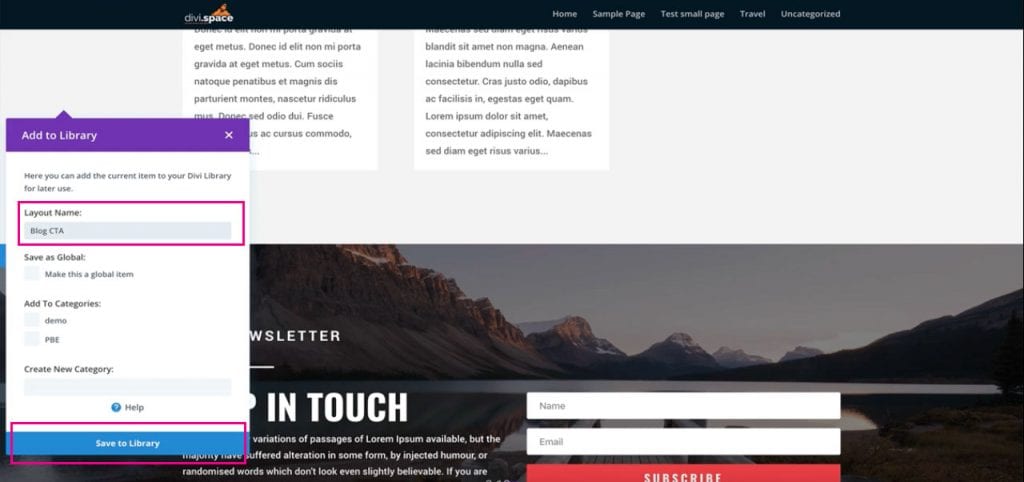
Ora isoleremo la sezione di iscrizione alla newsletter. Per fare ciò, fai clic sulle impostazioni della sezione completa e fai clic su Salva nella libreria .

A questo punto assegna un nome al layout, non rendere il layout un elemento globale e assegna il layout a una categoria se preferisci. Quindi, fai clic su Salva nella libreria .

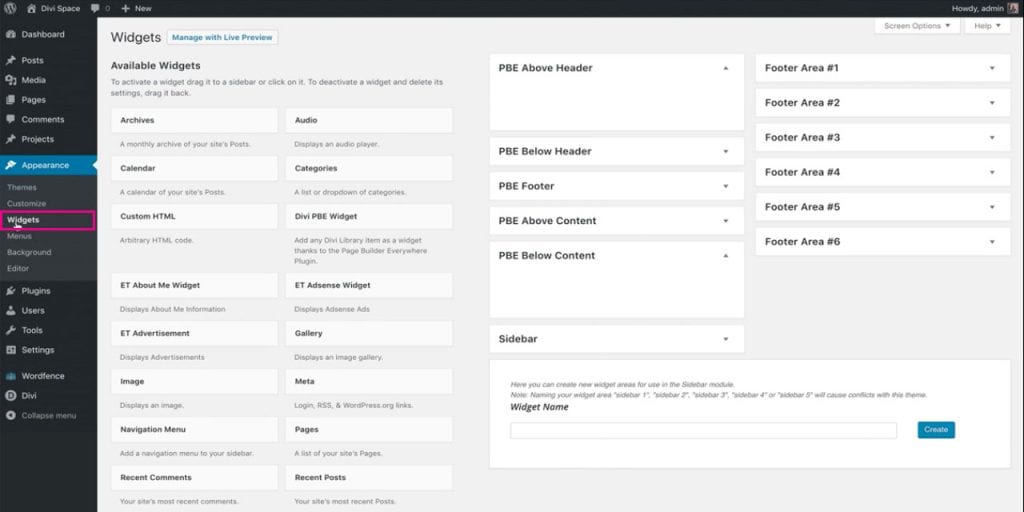
Ora che la sezione selezionata è stata salvata nella Libreria Divi, esci dal visual builder e vai su Aspetto > Widget nella dashboard di WordPress.

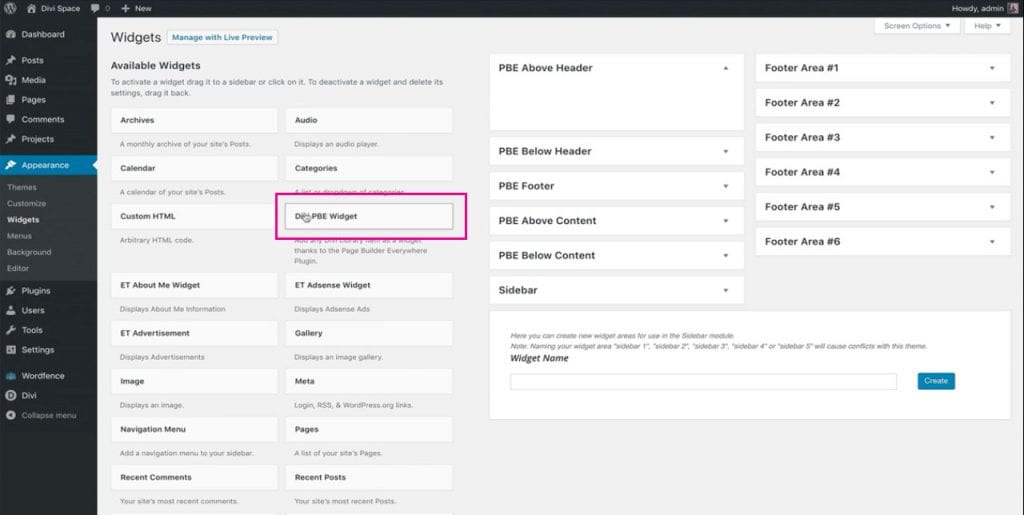
Dalla console Widget, individuare l'opzione Widget Divi PBE nella colonna di sinistra.

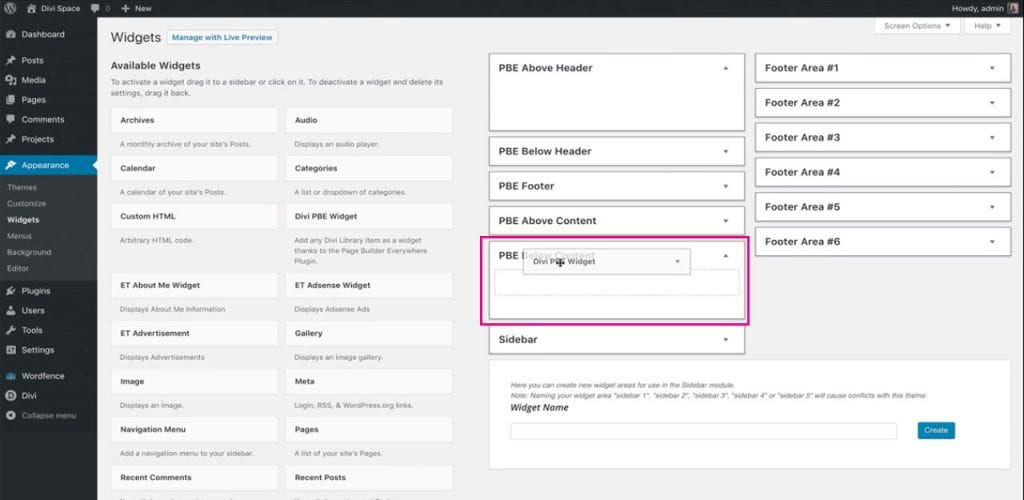
Fare clic, tenere premuto e trascinare il widget Divi PBE nella sezione pertinente nella colonna di destra. Per questo tutorial, posiziona il widget nell'area PBE Below Content .

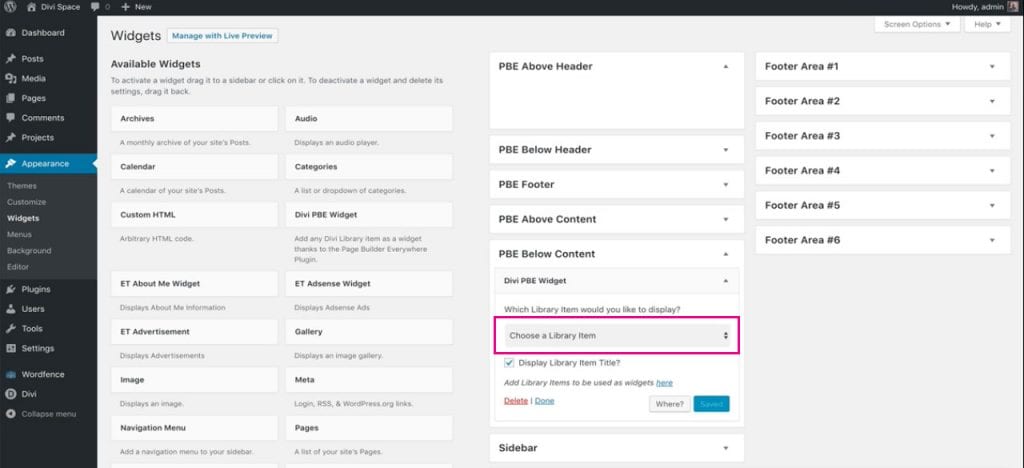
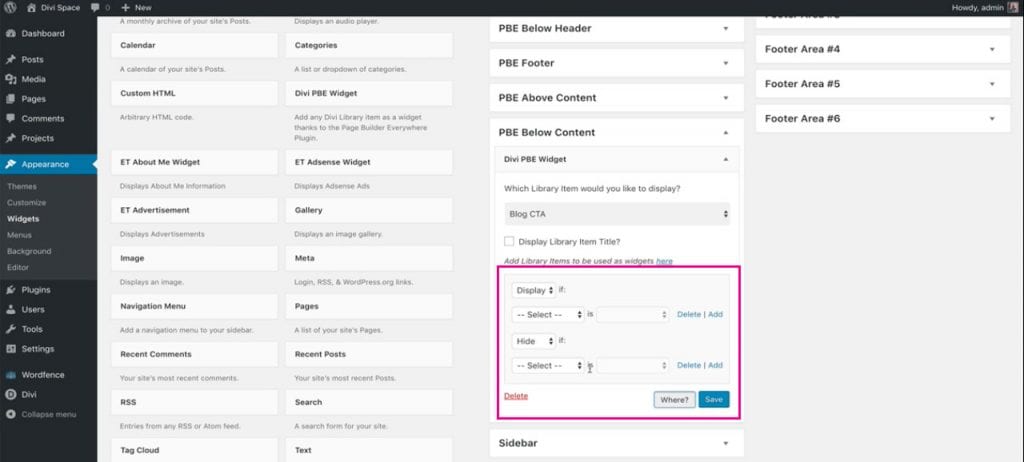
Una volta posizionato il widget Divi PBE, dovrai configurarlo.
Innanzitutto, dovrai scegliere l'elemento della libreria che desideri visualizzare. Nel nostro esempio, abbiamo chiamato la sezione Call to Action Blog CTA. Selezionare il layout corretto della Libreria Divi dall'elenco e deselezionare Visualizza titolo elemento libreria .

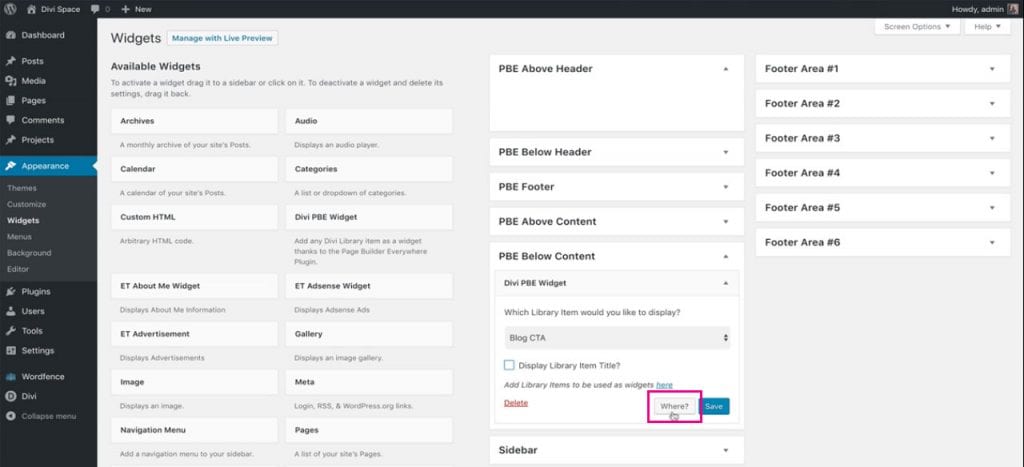
Quindi, fai clic sul pulsante Dove .

Questo passaggio ti consente di decidere dove desideri posizionare il layout della Libreria Divi. Qui, il plug-in Page Builder Everywhere introduce la logica condizionale

Ad esempio, se desideri che il layout della Libreria Divi venga visualizzato solo sulla pagina del prodotto o su un tipo di post personalizzato specifico, è qui che eseguiresti le impostazioni. Per il nostro esempio, stiamo visualizzando il layout sul tipo di post dei post del blog.
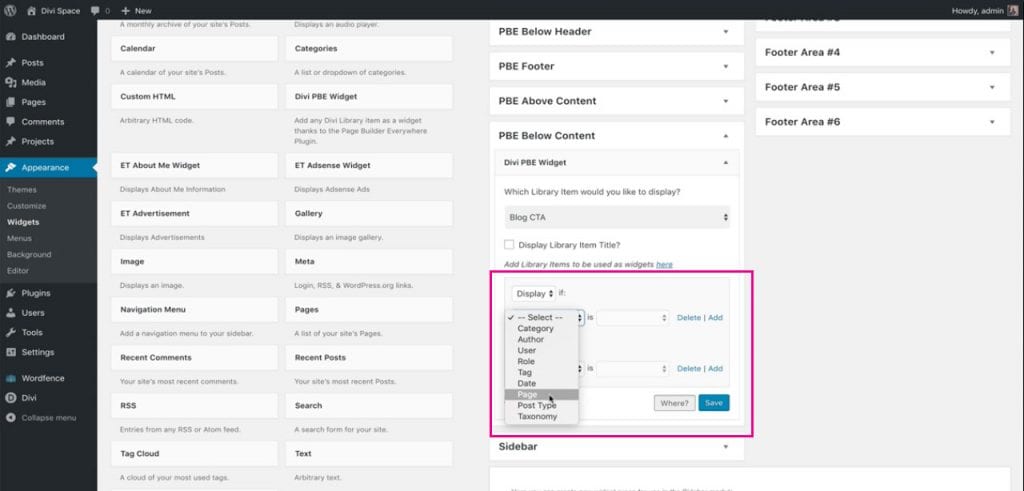
Nel primo menu a discesa , seleziona Pagina .

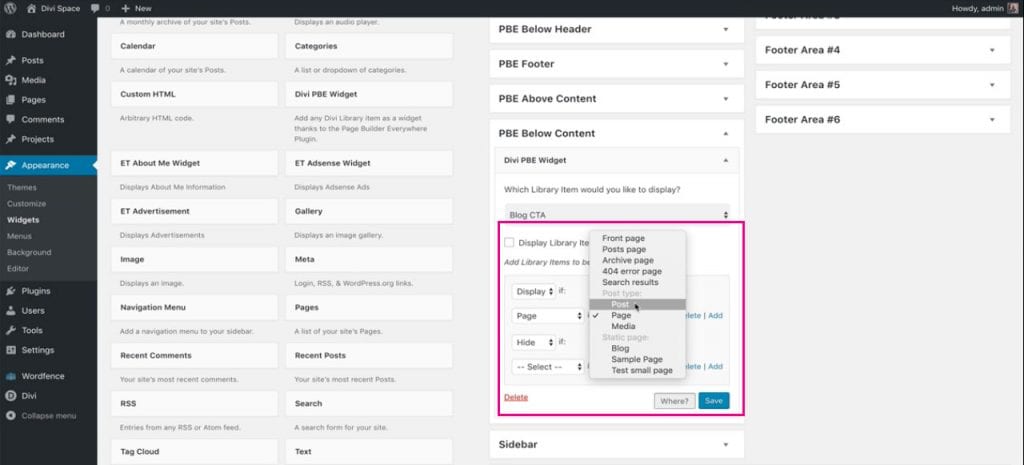
Quindi, nel secondo menu a discesa , seleziona Pubblica e fai clic su Salva.

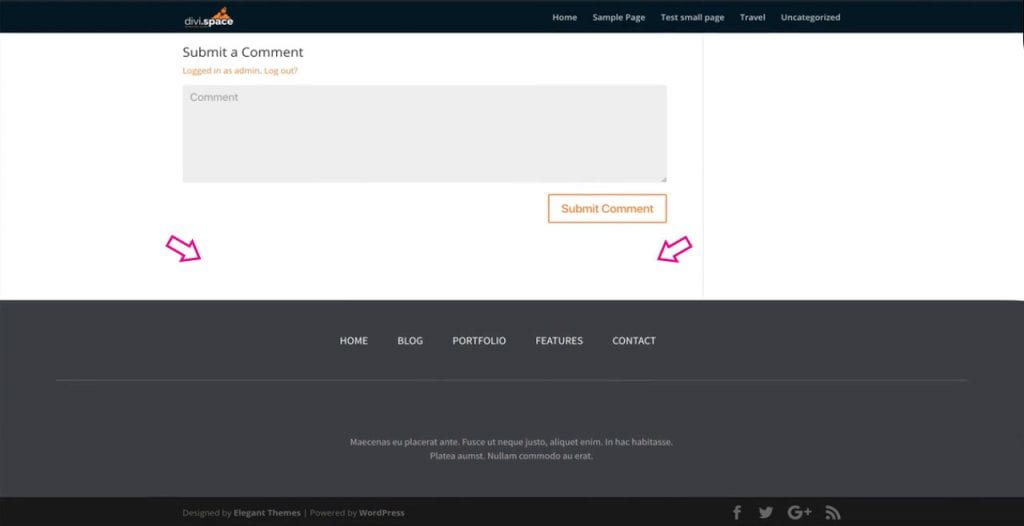
Una volta salvato, torna al front-end del tuo sito Web Divi e vedrai l'invito all'azione aggiunto ai post del blog nel tuo sito Web Divi.

Ecco qua! In pochi clic avresti trasformato completamente il tuo sito Web Divi aggiungendo un invito all'azione unico ai post del blog. Con questa correzione, puoi utilizzare il classico editor di WordPress per la pubblicazione di contenuti e non dovrai utilizzare Divi Builder per ogni singolo post, solo per visualizzare un invito all'azione in stile Divi.
Inizia oggi stesso a creare fantastici layout Divi, acquista il plug-in Page Builder Everywhere da Divi Space.
Seguiremo i post di questo blog con altri tutorial per il plug-in Page Builder Everywhere. Assicurati di iscriverti alla nostra newsletter per ricevere i tutorial di Page Builder Everywhere e Divi direttamente nella tua casella di posta!
Vogliamo sentire da voi!
Il tuo sito web ha inviti all'azione accattivanti? Facci sapere le tue opinioni sul design dell'invito all'azione e sul plug-in Page Builder Everywhere nei commenti qui sotto. Ci piace ricevere il tuo feedback!
Grazie per aver letto!
