Come aggiungere un preloader a Elementor
Pubblicato: 2022-04-10I preloader (o le animazioni di caricamento) mostrano l'avanzamento del processo di caricamento di una pagina web. Durano solo pochi secondi, mentre il server e il browser lavorano insieme per visualizzare la tua pagina, ma possono servire a uno scopo importante: mantenere i visitatori sul tuo sito web mentre carica i contenuti.

Senza di essi, se il tuo sito è di grandi dimensioni, i visitatori potrebbero essere costretti a visitare il sito lì e guardare il brutto processo di rendering di una pagina, prima il contenuto HTML, poi il CSS, poi il font, poi le immagini... Questa è una prima impressione negativa, e se ci vuole troppo tempo, il visitatore può facilmente fare clic sul pulsante "indietro" e andare al secondo collegamento su Google. Non bene!
Il caricamento delle animazioni è divertente e piacevole. Diamo un'occhiata a come eseguire un preloader su Elementor.
Aggiunta di un preloader a Elementor con un plug-in
Se stai cercando un plug-in per aggiungere un'animazione di precaricamento al tuo sito Web Elementor, il migliore in circolazione è LoftLoader.
L'abbiamo utilizzato negli ultimi anni su molti progetti, da un semplice sito Web aziendale che desiderava visualizzare il proprio logo durante il caricamento, al nostro strumento Rapporti SpeedOpp (inserisci un URL per vederlo in azione).
Il motivo per cui consigliamo di utilizzare questo plugin con Elementor è perché lo abbiamo usato in passato e funziona bene. È anche semplicissimo da configurare. Ecco come.
Usa Loftloader per aggiungere un preloader a Elementor
Primo passo, prendi il file del plugin da Envato. Stiamo optando per la versione pro di LoftLoader perché include molte più funzionalità rispetto alla versione Lite limitata. Se stai semplicemente cercando un caricatore trasparente incredibilmente semplice che non puoi davvero personalizzare (ma è gratuito ), scorri verso il basso fino alla sezione successiva. Tuttavia, se vuoi aggiungere un sacco di personalizzazione, questa è la soluzione migliore.
Una volta installato sul tuo sito Web WordPress, fai clic sul pulsante personalizza (o vai ad esso andando su aspetti, personalizza). Questo caricherà la personalizzazione del preloader.


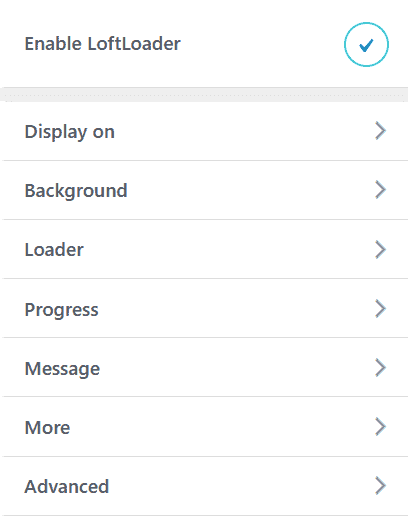
Ora hai diverse opzioni da personalizzare. Esaminiamo come abbiamo configurato LoftLoader sui siti Elementor dei nostri clienti.
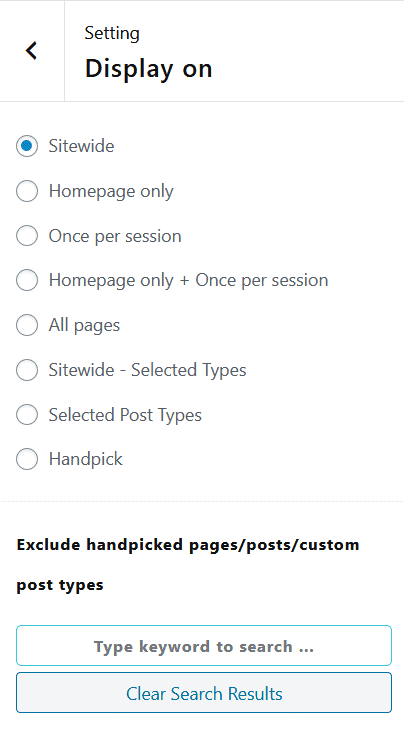
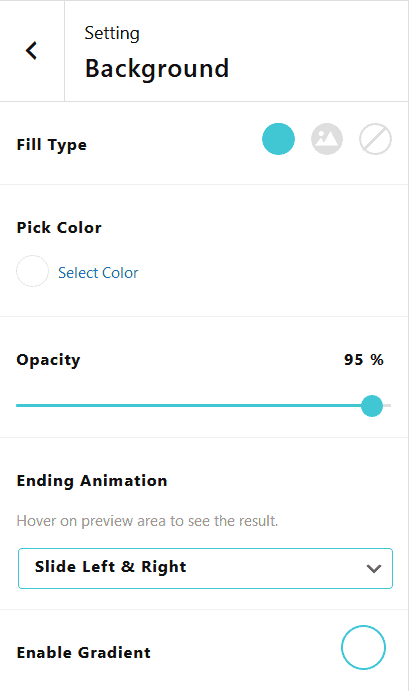
Innanzitutto, assicurati che il preloader sia abilitato. Quindi, imposta le regole di visualizzazione. In genere impostiamo il preloader in modo che venga eseguito sull'elemento o sulla home page e, se il sito è piuttosto pesante e richiede un po' di tempo per il caricamento, lo abiliteremo a livello globale.
Puoi anche escludere pagine e post, se necessario. Questo è utile quando si tratta di landing page e cose del genere.


Quindi, imposta lo sfondo. In genere utilizziamo un colore solido e scuro che si adatta al marchio del cliente. In caso di dubbio, scegli un grigio. Puoi anche scegliere un'immagine (che è utile se stai usando uno sfondo creato in qualcosa come Photoshop).
Una delle impostazioni più importanti per il preloader è inclusa nelle impostazioni di sfondo; "Fine dell'animazione". Scegliamo sempre la dissolvenza, ma hai un sacco di scelte: qualsiasi cosa, dalle divisioni alle riduzioni.


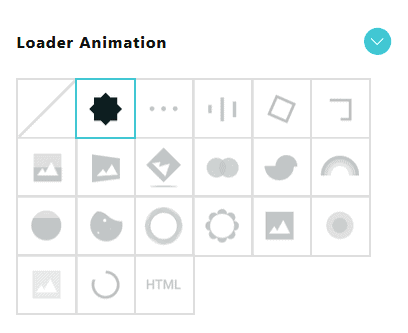
L'impostazione successiva da manipolare è l'effettiva icona di caricamento. Puoi scegliere tra un sacco di preset, ma la cosa che rende questo strumento così potente è il fatto che puoi caricare i tuoi file. Questi possono consistere in una GIF animata, un logo aziendale o qualsiasi altra cosa.
Puoi anche aggiungere codice html, in modo da poter integrare lotterie e altre animazioni complesse. Super potente!
Per i caricatori dei nostri clienti, in genere agiamo optando per uno sfondo scuro, un logo aziendale bianco o una gif di caricamento progettata su misura... qualcosa del genere:

Ci sono altre opzioni meno significative come una barra di caricamento di avanzamento, che mostra la percentuale o il tempo impiegato per caricare la pagina, un messaggio personalizzato che puoi visualizzare sotto o sopra la tua icona/logo e altro ancora.
Ci sono anche un paio di utilità che rendono davvero questa un'ottima soluzione per qualsiasi sito WordPress, incluso Elementor.
Genera uno shortcode da posizionare su qualsiasi pagina (usa il blocco shortcode in Elementor), anima gli elementi interni del preloader, applica l'animazione di caricamento a elementi specifici (non all'intera pagina, utile se abbinato a ID e classi personalizzati di Elementor), attiva dispositivi specifici e imposta tempi di caricamento min/max.
Quando hai finito con la configurazione, fai semplicemente clic su "pubblica" e il tuo preloader killer verrà mostrato sulle pagine selezionate.
Usa Preloader Plus per aggiungere un preloader a Elementor
Se stai cercando una soluzione gratuita (ma più limitata), abbiamo sentito parlare bene di Preloader Plus.
Installa il plug-in e sarai in grado di attivare lo sfondo, l'icona, la barra di avanzamento e altro ancora.

Loftloader ha una versione lite, ma è estremamente limitata. Plus è più facile da usare e include più funzionalità.
Il motivo principale per cui facciamo il lusso di LoftLoader invece di Preloader Plus quando si tratta dei nostri siti Web client Elementor, è perché Loft include un sacco di funzionalità che non sono incluse in nessun plug-in gratuito disponibile.
Inoltre, se il nostro cliente desidera modificare una qualsiasi delle impostazioni del preloader, è abbastanza facile farlo anche se non ha alcuna conoscenza del codice (particolarmente necessario per noi poiché commercializziamo i nostri siti Web come incredibilmente facili da usare).
Aggiunta di un preloader a Elementor con codice (copia/incolla)
Abbiamo coperto i plugin, ma questo è in realtà il nostro metodo consigliato per aggiungere un preloader a Elementor.
Se segui il percorso di codifica, ottieni i vantaggi di flessibilità, controllo e, soprattutto, è completamente gratuito. Potresti pensare a te stesso, non ne so nulla e continuerò con il plug-in, ma è abbastanza semplice da implementare in qualsiasi sito Web di Elementor e ti farà risparmiare denaro.
Tutto quello che devi fare è copiare e incollare il codice qui sotto. Spiegheremo come funziona in modo che tu possa modificarlo in base alle esigenze del tuo sito web.
GIF/Precaricatore di immagini
Questo codice è stato preso da qui, quindi modificato.
<!--Preloader--> < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > Linguaggio codice: HTML, XML ( xml )Questo viene inserito nell'intestazione del tuo sito WordPress (esamineremo come farlo tra un po').
/** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } Linguaggio del codice: CSS ( css )Questo va nel tuo foglio di stile (puoi aggiungerlo al CSS personalizzato in Elementor o al CSS personalizzato in aspetti, personalizza).

Infine, lo leghiamo insieme ad alcuni JS, che mostra e nasconde il preloader durante il caricamento della pagina:
< script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > Linguaggio codice: HTML, XML ( xml )Questo va anche nell'intestazione del tuo sito.
Ci sono due cose principali da modificare se stai cercando di personalizzare il logo e i colori; entrambi si trovano nel CSS.
Sfondo della pagina:
background-color : #FFFFFF ; Linguaggio del codice: CSS ( css )Il valore predefinito è bianco, cambia il #ffffff per cambiare il colore.
Caricatore:
background-image: url( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); Linguaggio del codice: JavaScript ( javascript )Stiamo usando un PNG. Assicurati che l'immagine sia predimensionata a qualcosa come 50px per 50px. Puoi anche usare una GIF o qualcos'altro supportato dagli sfondi CSS. Modifica l'URL nella posizione della tua risorsa. Ecco una semplice gif di caricamento.
background-image: url( "https://i.imgur.com/llF5iyg.gif" ); /** Resize it to 50px by 50px like so **/ background-size: 50 px 50 px; Linguaggio del codice: JavaScript ( javascript )Puoi anche personalizzare il tempo di visualizzazione del caricatore: è impostato su 500 ms nel JS. Modificare 500 con qualsiasi altro valore per modificare l'ora mostrata.
Come aggiungere il preloader codificato a Elementor
Puoi aggiungere questo codice copiando e incollando su Elementor. Ci sono alcuni percorsi qui.
Preloader sull'intero sito (metodo Elementor):
Supponendo che tu abbia creato l'intestazione in Elementor, copia e incolla semplicemente il codice dalla sezione successiva, escludendo tutti gli aspetti PHP, quindi (" add_action( 'wp_head', function() { ?> " e " <?php } ); " ) in un blocco html, in questo modo.

Dovrebbe mostrare il preloader che si sovrappone a tutto (questo perché il JS non è stato avviato). Salva e prova sul frontend.
Preloader sull'intero sito (altro metodo):
- Scarica il plug-in frammenti di codice.
- Crea un nuovo snippet di codice (e applicalo a livello globale)
- Incolla quanto segue nello snippet di codice:
add_action( 'wp_head' , function ( ) { ?> < style > /** Body Overlay **/ body #load { display : block; height : 100% ; overflow : hidden; position : fixed; top : 0 ; left : 0 ; width : 100% ; z-index : 9901 ; opacity : 1 ; background-color : #FFFFFF ; visibility : visible; -webkit-transition : all . 35s ease-out; transition : all . 35s ease-out; } body #load .loader-removed { opacity : 0 ; visibility : hidden; } .spinner-loader .load-wrap { background-image : url ( "https://isotropic.co/wp-content/uploads/2020/11/isodarklogo1.png" ); background-position : center center; background-repeat : no-repeat; text-align : center; width : 100% ; height : 100% ; } </ style > < div id = "load" class = "spinner-loader" > < div class = "load-wrap" > </ div > </ div > < script type = "text/javascript" > // Javascript function to display loader on page load document .addEventListener( "DOMContentLoaded" , function ( event ) { var $load = document .getElementById( "load" ); var removeLoading = setTimeout( function ( ) { $load.className += " loader-removed" ; }, 500 ); }); </ script > <?php } ); Linguaggio del codice: JavaScript ( javascript )Preloader su una raccolta di pagine:
Filtra così:
<?php global $post; if ( $post->ID == 120 ) { ?> <!-- add the preloader code here --> <?php } ?> Linguaggio codice: HTML, XML ( xml )Ciò applicherebbe il preloader solo a una pagina/post specifico con l'ID di 120. Puoi anche utilizzare is_page e un array per selezionare più pagine.
