Come aggiungere un timer per le domande del quiz in LearnDash
Pubblicato: 2019-10-12Ogni buon sistema di gestione dell'apprendimento offre un'opzione per aggiungere un timer a un quiz/test. E LearnDash non è diverso.
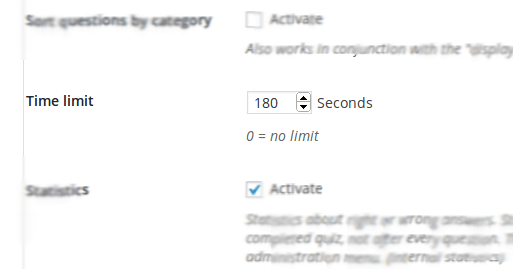
Se vai alle impostazioni di LearnDash Quiz nel tuo pannello di amministrazione, dovresti notare un'opzione per aggiungere un "Limite di tempo" a livello di quiz.

I timer sono un ottimo modo per l'esaminatore/istruttore/insegnante di controllare il quiz vero e proprio.
- Sfida ogni studente, giocando sulla sua psiche,
- gli studenti non hanno il tempo di imbrogliare,
- e aggiunge anche un livello di concorrenza tra loro
Ma un timer per quiz funziona bene quando tutte le domande hanno lo stesso peso o sono dello stesso tipo. Come un quiz di matematica per esempio. Ma cosa succede se alcune domande di matematica sono solo una parte del quiz e solo quelle domande particolari devono essere cronometrate.
Bene, in questo caso, avresti bisogno di un timer per domanda, invece del timer del quiz.
Ora, LearnDash non fornisce un timer per domanda.
Lo sai.
Ed è per questo che sei qui vero?!
Quindi, per quegli scenari in cui è necessario aggiungere domande a tempo, ti spiegherò esattamente come puoi aggiungere un limite di tempo per ogni domanda del quiz in LearnDash.
Ecco cosa cercheremo di ottenere:
- Aggiungeremo un campo facoltativo per ogni domanda, dove puoi specificare un limite di tempo per ogni domanda del quiz.
- Il limite di tempo verrà quindi mostrato sul front-end per la domanda del quiz e il pulsante della domanda "Avanti" verrà nascosto.
- Se lo studente esaurisce il tempo, verrà mostrata automaticamente la domanda successiva.
Ora, devo avvertirti; per implementare questa soluzione è necessaria una discreta quantità di conoscenze sullo sviluppo di PHP e JavaScript. In caso contrario, devi contattare uno sviluppatore LearnDash , che può aiutarti qui.
Trucchi di personalizzazione fai-da-te per i tuoi quiz LearnDash
|
Bene. Andiamo a lavorare.
Passaggio 1: aggiungi un'impostazione del limite di tempo delle domande
Devi iniziare aggiungendo un'impostazione semplice, per ogni quiz. Certo, non è così semplice come sembra.
Se sei uno sviluppatore che ha già lavorato ai quiz di LearnDash, saprai che non ci sono hook con cui puoi lavorare. Non c'è un hook che puoi usare per aggiungere un campo alle impostazioni della domanda del quiz.
Ma non preoccuparti. Non personalizzeremo il nucleo qui. Quello che faremo è usare un po' di magia JavaScript.
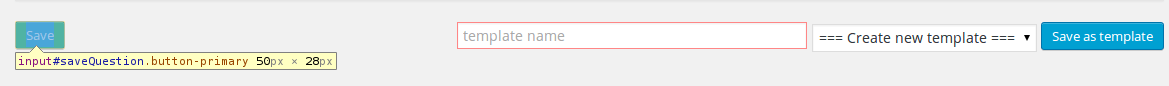
Usando JavaScript collocheremo un campo sopra il pulsante "Salva" nella pagina delle impostazioni della domanda. Il motivo per cui si utilizza il pulsante "Salva" come riferimento per il campo è perché il pulsante "Salva" è presente in ogni pagina delle impostazioni delle domande del quiz.
Useremo l'id del pulsante "Salva" come riferimento, per aggiungere il campo del timer della domanda.

La parte sottostante del codice JavaScript mostra un campo "Limite di tempo per le domande" sopra il pulsante "Salva".
$ save_button = jQuery( "#saveDomanda" ); $ save_button_div = $ save_button.closest( "div" ); $ contenuto = '<div class="casella postale"> <h3 class="hndle">' + 'Limite di tempo per le domande (in secondi)' + '</h3> <div class="dentro"> <input type="number" min="0" class="small-text" value="' + input_content + '" name="qtn_time_limit"> </div> </div>' ; $ save_button_div .before ( $ contenuto);
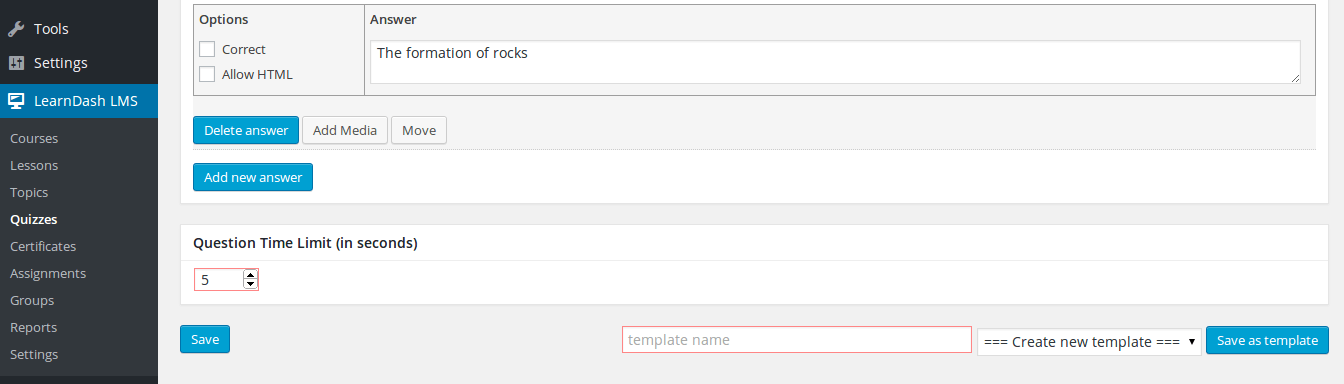
Qui, input_content è il valore del campo 'Question Time Limit'. Per impostazione predefinita, il valore deve essere impostato su 0. Ogni volta che tu (o un utente) imposta questo valore, deve essere aggiornato e salvato nel database (gestito tramite PHP). E allo stesso modo, deve essere letto dal database e visualizzato all'utente quando l'utente visualizza questo campo.
Questo codice JavaScript quando accodato visualizzerà il campo come di seguito:


Passaggio 2: aggiungi un limite di tempo per la domanda del quiz LearnDash
Una volta che il valore del campo è stato salvato per una domanda, il timer deve essere visualizzato quando si tenta la domanda del quiz. Questo può essere fatto utilizzando i passaggi seguenti:
- Ottieni il valore del timer
- Avvia il timer
- Verificare periodicamente se il tempo limite è stato raggiunto
- Attiva il pulsante della domanda del quiz successivo
Il codice per lo stesso è il seguente:
jQuery( '[name="startQuiz"],[name="next"]' ) .click ( funzione (){ jQuery( '.wpProQuiz_listItem' ) .each ( funzione (){ se (jQuery(questo). è (':visibile')){ $ id_domanda_corrente = jQuery(questo). trova (" .wpProQuiz_questionList "); $ id_domanda_corrente = $ id_domanda_corrente .attr ( "id-domanda_dati" ); if (wdmAjaxData.post_meta[ $ current_question_id] ! == non definito ){ valore_controvalore = wdmAjaxData.post_meta[ $ id_domanda_corrente]; } altro { contro_valore = 0 ; } var wdm_globalElements = { successivo: jQuery(questo). trova ("[nome='successivo']"), wdm_timelimit: jQuery(questo). trova (' .wpProQuiz_question_time_limit '), contatore_corrente: valore_controvalore }; wdm_globalElements. successivo .hide (); var wdm_timelimit = ( funzione () { var _counter = wdm_globalElements.current_counter; var _intervalId = 0 ; var istanza = {}; istanza . stop = funzione () { se (_contatore) { finestra . clearInterval (_intervalId); wdm_globalElements.wdm_timelimit .css ( "visualizzazione" , "nessuno" ); } }; istanza . inizio = funzione () { se ( ! _contatore){ wdm_globalElements. prossimo .show (); ritorno ; } var x = _contatore * 1000 ; var $ timeText = wdm_globalElements.wdm_timelimit. trova (' span ') .text (parseTime(_counter)); var $ timeDiv = wdm_globalElements.wdm_timelimit. trova (' .wpProQuiz_question_progress '); wdm_globalElements.wdm_timelimit .css ( "visualizzazione" , "" ); var beforeTime = + new Date(); _intervalId = finestra . setInterval ( funzione () { var diff = ( + new Date() - beforeTime); var tempo trascorso = x - diff; se (differenza >= 500 ) { $ timeText .text (parseTime( Math . ceil (elapsedTime / 1000 ))); } $ timeDiv .css ( 'larghezza' , (tempo trascorso / x * 100 ) + '%' ); se (tempo trascorso <= 0 ) { istanza .stop (); wdm_globalElements. next .trigger ( "click" ); } }, 16 ); }; istanza di ritorno ; })(); wdm_limite di tempo. inizio (); } }); }
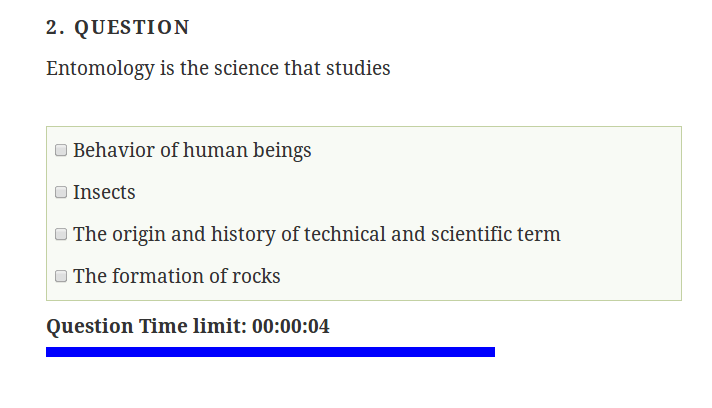
Il codice sopra nasconde il pulsante della domanda "Avanti" mentre il timer è in esecuzione, quindi fa clic su di esso una volta raggiunto il limite di tempo.
https://wisdmlabs.com/learndash-quiz-customization/?utm_source=blog&utm_medium=post&utm_campaign=quiz_cusomization_timer&utm_content=DropshippingE il risultato per lo stesso dovrebbe essere il seguente:

Un timer per domanda per quiz funziona quando si desidera assegnare un peso a una domanda particolare rispetto ad altre domande del quiz. Questo codice può tornare utile quando vuoi aggiungere tale funzionalità a LearnDash.
Se stai provando questo e hai qualche domanda per me, spara!
Ulteriori letture su "Personalizzazione del quiz LearnDash"
|
Immagini di freepik
