Come aggiungere una barra di ricerca nel menu di WordPress
Pubblicato: 2023-08-17La ricerca di contenuti sul tuo sito web non dovrebbe essere una caccia al tesoro. Immagina una barra di ricerca che mostri esattamente ciò che i lettori stanno cercando senza fare clic e scorrere infiniti.
Pensa al tuo sito come a un enorme hub di informazioni e i visitatori hanno bisogno di un modo rapido per trovare ciò che stanno cercando. È qui che entra in gioco una barra di ricerca . Puoi scegliere tra le opzioni integrate o personalizzare le tue utilizzando i plug-in.
Aggiungere una barra di ricerca in WordPress è facile; Ti mostrerò passo dopo passo. Unisciti a noi per migliorare l'usabilità del sito Web e garantire che i visitatori trovino ciò di cui hanno bisogno.
Pronto a rendere il tuo sito più user-friendly? Ti mostriamo come aggiungere una barra di ricerca nel menu di WordPress .
Come aggiungere una barra di ricerca su WordPress
WordPress offre widget di ricerca nativi e i plug-in possono migliorare ulteriormente questa funzionalità. Ti ho coperto con indicazioni dettagliate e immagini per entrambi i metodi.
Aggiungi la barra di ricerca al menu di WordPress senza plug-in
Se cerchi " Come aggiungere la barra di ricerca nel menu di WordPress senza plug-in " su Google, troverai molti articoli. Ma tutti pretenderanno di aggiungere una barra di ricerca nel menu. Tuttavia, troverai un tutorial o una guida per aggiungere una barra di ricerca nella barra laterale utilizzando la sezione widget predefinita di WordPress.
Ma ti copro le spalle!
Aggiungere una barra di ricerca nel menu di WordPress è facile se utilizzi un tema con un generatore di intestazioni. Per questo tutorial userò il tema “Blocksy”, uno dei miei temi preferiti. Puoi ottenerlo gratuitamente dalla sezione Temi di WordPress.
Passaggio 1: ottieni un tema con un generatore di intestazioni
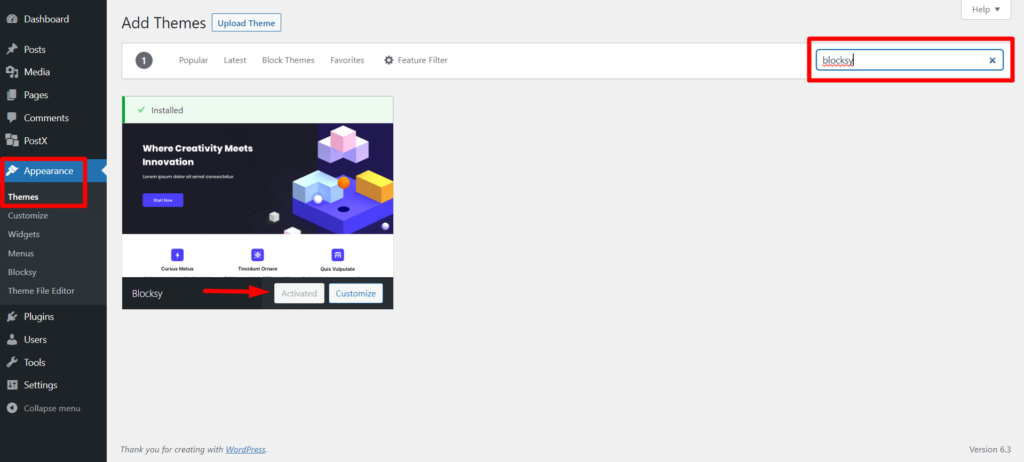
Vai alla dashboard di WordPress > Temi . Quindi fare clic su " Aggiungi nuovo ".
Puoi caricare il tuo tema facendo clic sul pulsante " Carica tema ". Oppure puoi cercare la raccolta di temi gratuiti.

Cerca " Blocksy " o qualsiasi altro tema con un'opzione di creazione di intestazioni. Quindi, installalo e attivalo. Il mio tema Blocksy è già attivato, poiché lo uso costantemente, come ho detto prima.
Passaggio 2: vai a Personalizzatore di temi
Ora fai clic su " Personalizza " nel tema attivato.

Oppure puoi andare su WordPress Dashboard > Aspetto > Personalizza .
Ora vedrai alcune opzioni di personalizzazione. Ma devi selezionare " Intestazione " perché il menu/barra dei menu è la sezione dell'intestazione in WordPress.
Passaggio 3: aggiungi la ricerca al menu di WordPress
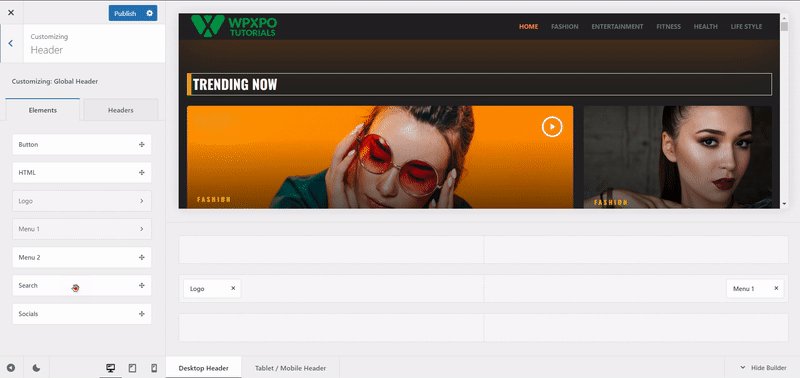
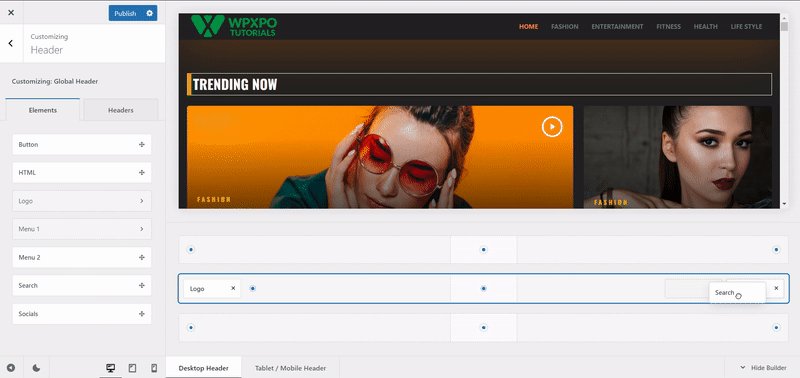
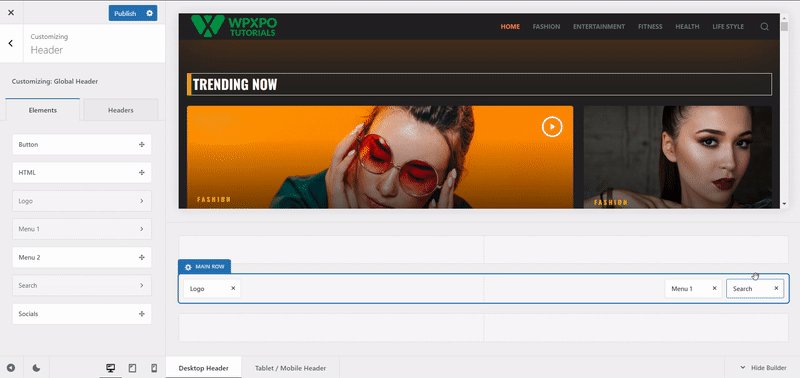
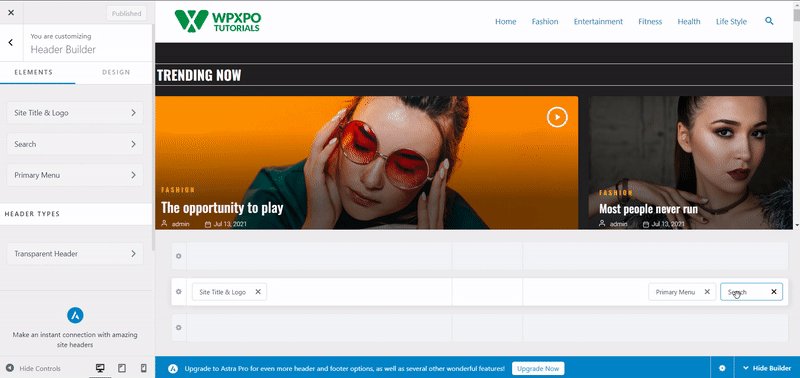
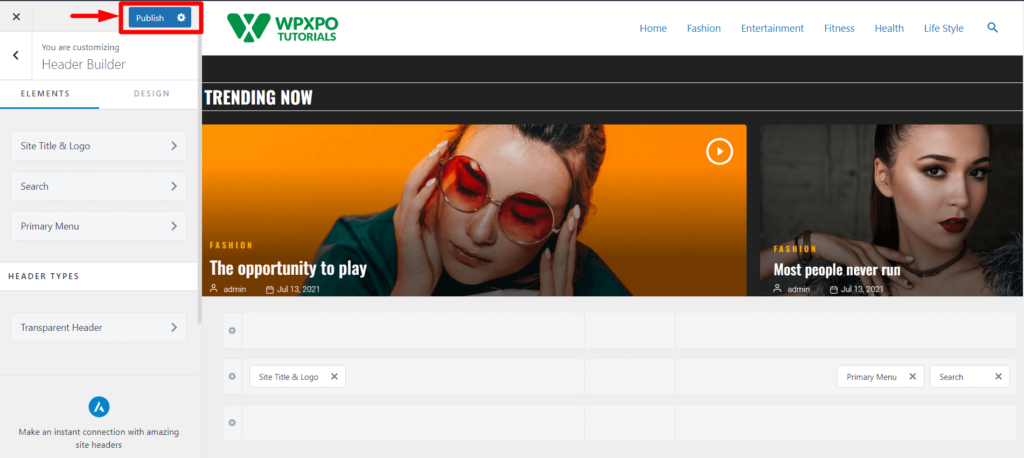
In questa sezione vedrai 3 righe: Top, Main e Bottom. Suggerisco di utilizzare la riga principale per allinearsi maggiormente con le categorie del menu.

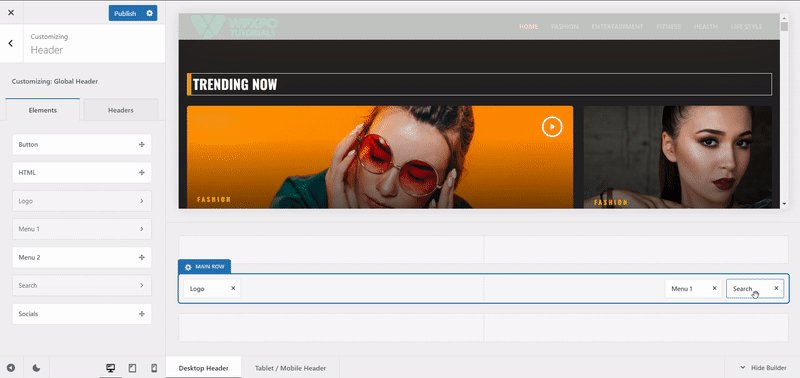
Ora trascina e rilascia l' elemento Cerca nella riga principale . E vedrai un'icona di ricerca aggiunta al menu.
Ora, fai clic su " Pubblica " per aggiungere correttamente una barra di ricerca nel menu di WordPress.
Personalizzazione dell'elemento di ricerca
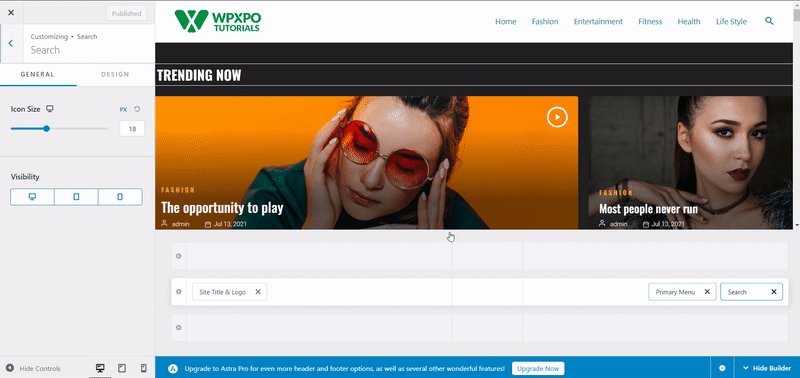
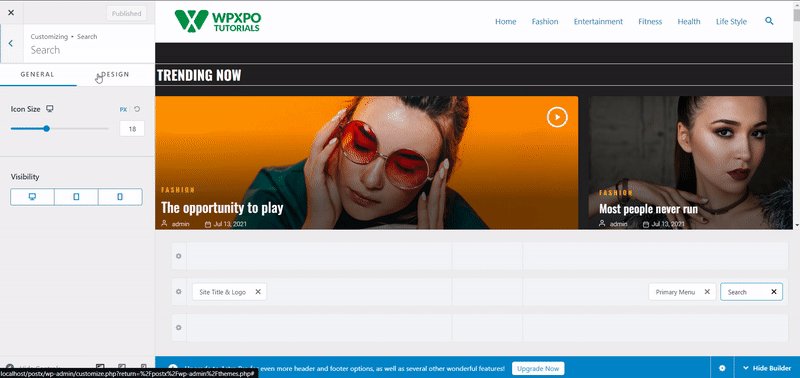
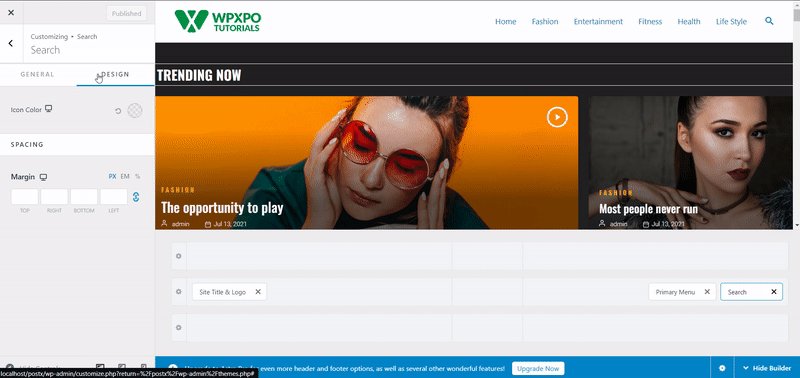
Vedrai le opzioni di personalizzazione di base quando fai clic sull'elemento di ricerca aggiunto.

Ciò comprende:
- Dimensione dell'icona
- Visibilità etichetta
- Posizione etichetta
- Testo dell'etichetta
- Impostazioni di base relative al colore
Puoi personalizzarlo e premere Pubblica per farlo vivere.

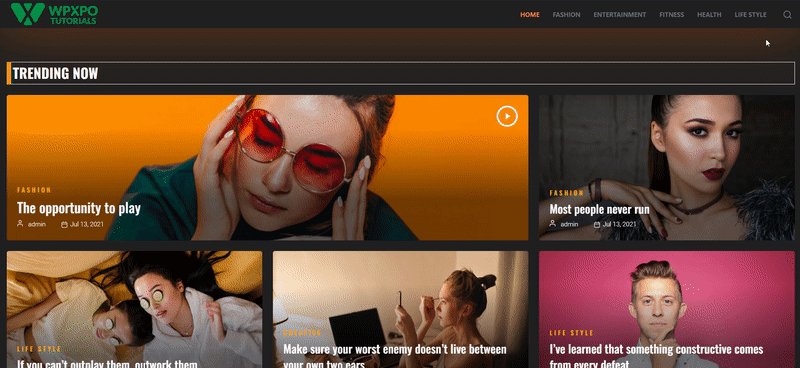
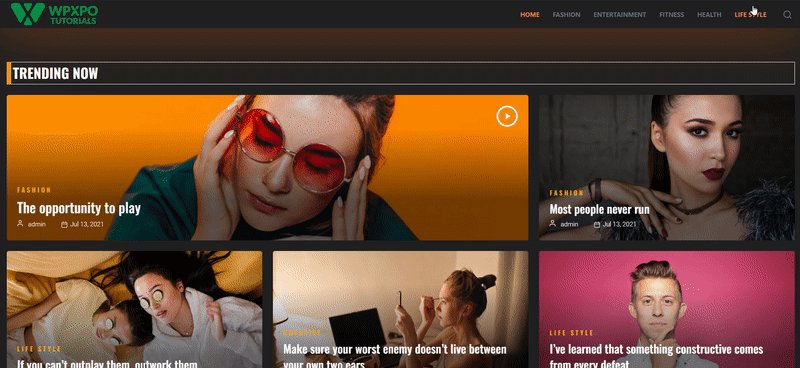
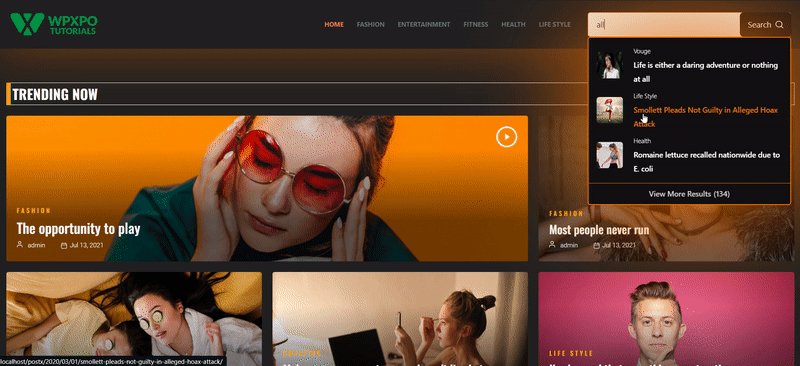
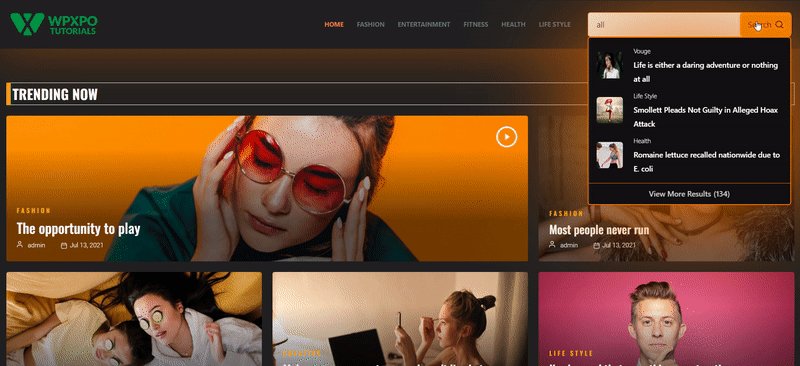
Ora, vediamo la vista frontend della barra di ricerca nel menu del sito web.

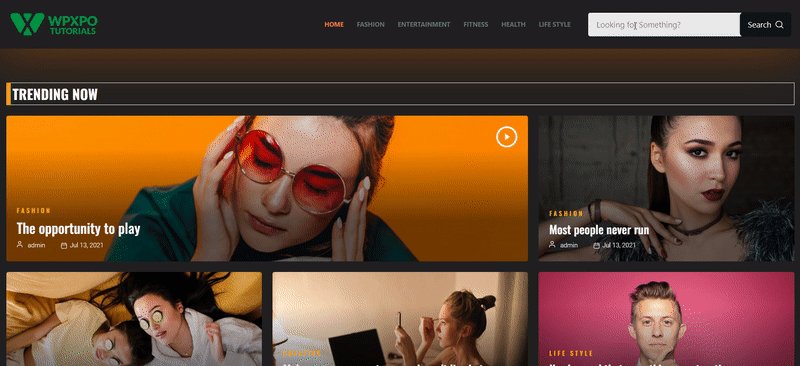
Stupito da questo layout della home page ? Questo è stato realizzato con PostX Dynamic Site Builder. Assicurati di verificarlo!
Aggiungi la barra di ricerca con un plug-in della barra di ricerca di WordPress
Ora, vuoi il modo più rapido per aggiungere una barra di ricerca personalizzata alla barra dei menu? Se hai PostX. Il blocco di ricerca avanzata di PostX ti consente di aggiungere una barra di ricerca completamente personalizzata nel menu di WordPress.
Segui questi semplici passaggi per aggiungerlo con PostX.
Passaggio 1: installa e attiva PostX
Per aggiungere una barra di ricerca personalizzabile nel menu di WordPress, devi installare e attivare il plugin PostX .

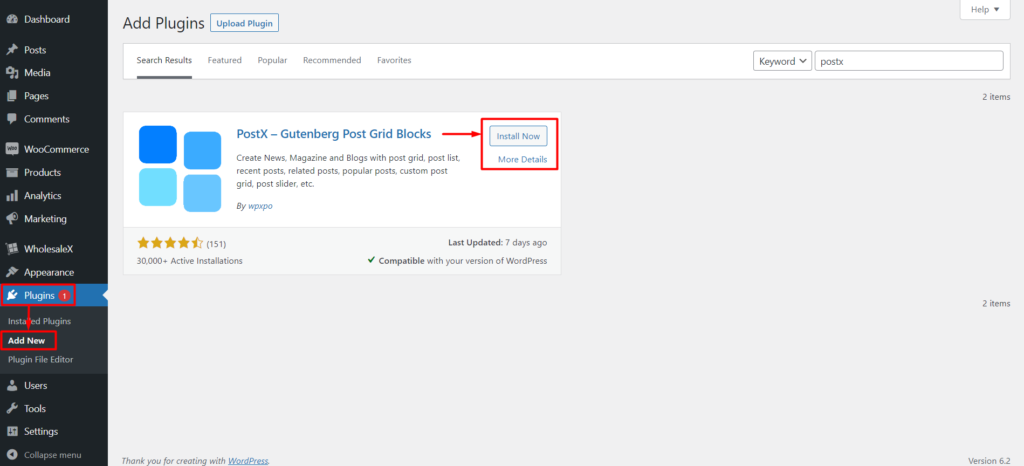
Per installare e attivare PostX, vai su Plugin > Aggiungi nuovo , cerca PostX e completa il processo di installazione.
Una volta attivato il plug-in, puoi utilizzare il modello salvato e il blocco di ricerca per aggiungere la ricerca al menu di WordPress.
Passaggio 2: abilita il componente aggiuntivo del modello salvato
Ora devi abilitare il componente aggiuntivo Modello salvato.

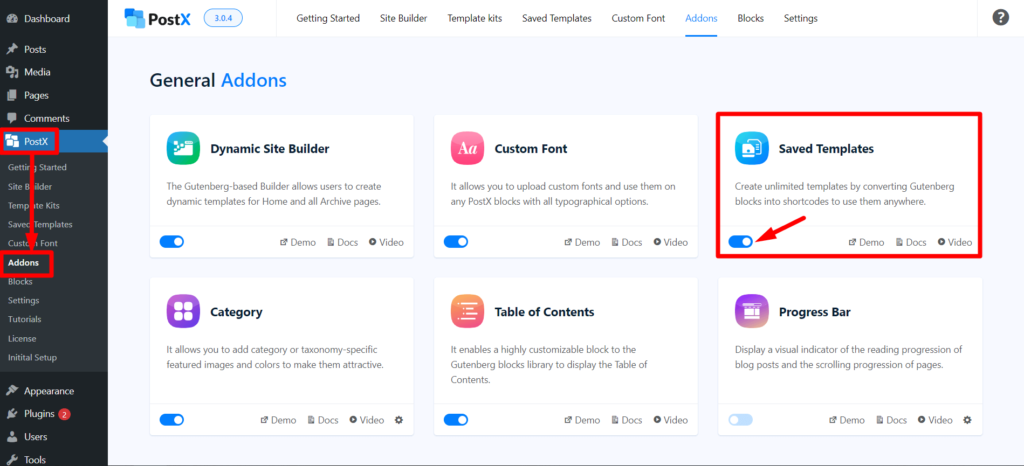
Vai su PostX > Componenti aggiuntivi. Quindi abilita il componente aggiuntivo Modello salvato utilizzando la barra di commutazione.
PostX Saved Template crea uno shortcode per te, che puoi utilizzare per aggiungere una barra di ricerca nell'intestazione del tuo sito web.
Passaggio 3: aggiungi il blocco di ricerca a un modello salvato
Per cercare la barra nel menu, devi creare un modello salvato con PostX.
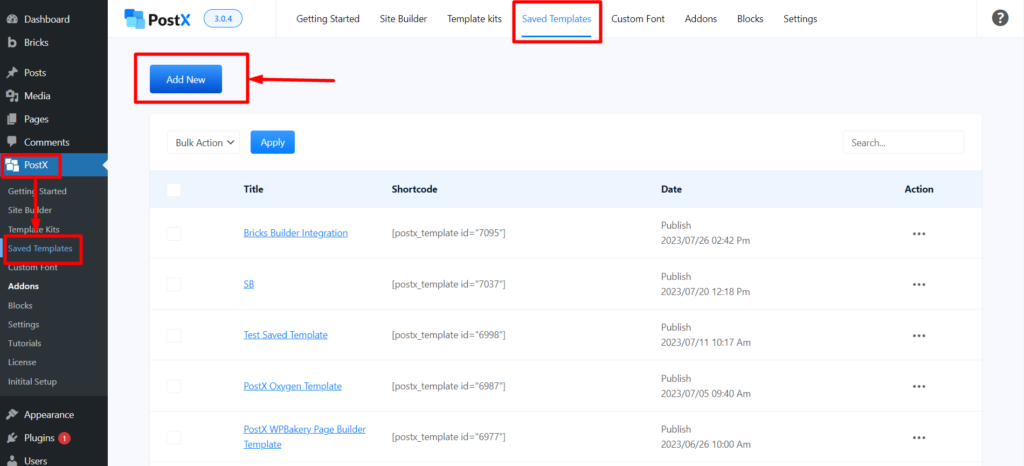
Vai su PostX > Modelli salvati e fai clic su " Aggiungi nuovo modello " per creare un nuovo modello. Non dimenticare di nominarlo se desideri personalizzarlo in seguito.

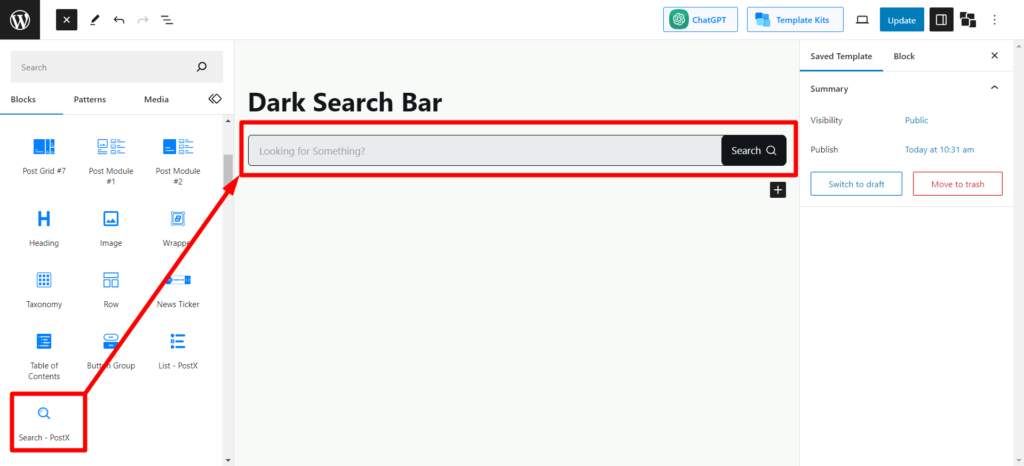
Quindi, aggiungi il blocco di ricerca PostX nella pagina.

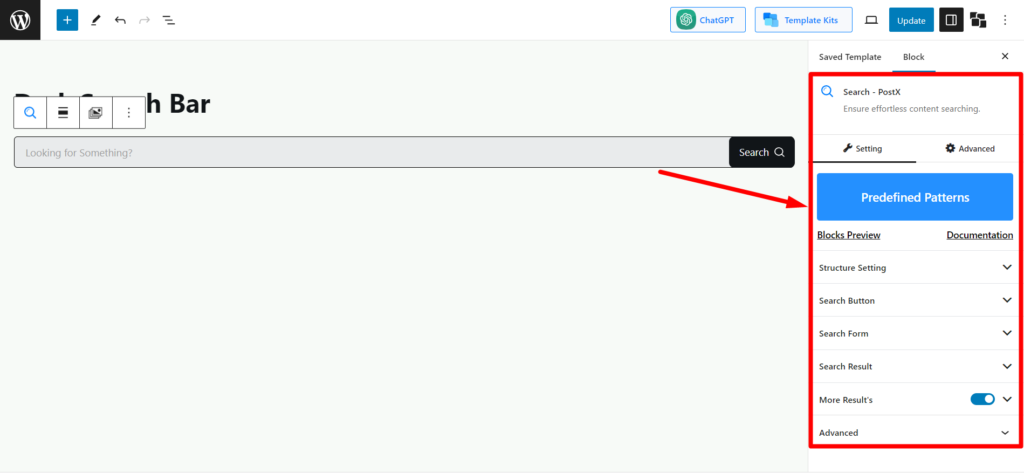
Puoi personalizzarlo nel modo che preferisci. Per evitare problemi di personalizzazione, puoi importare modelli predefiniti con 1 clic facendo clic sul pulsante " Modelli predefiniti ".

Una volta completata la personalizzazione, fai clic su " Pubblica " e il modello salvato è pronto.
Passaggio 4: copia lo shortcode
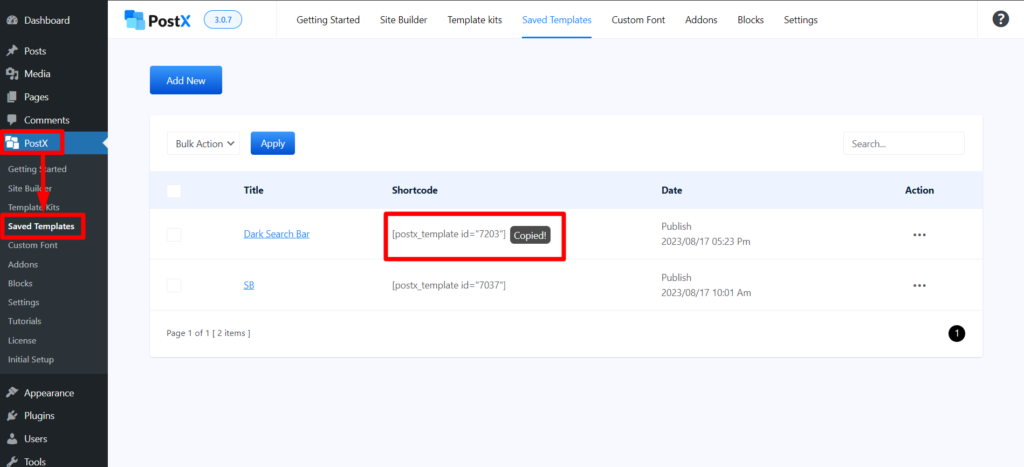
Torna alla pagina del modello salvato ( PostX > Modelli salvati ) per copiare lo shortcode.

Troverai uno shortcode per il modello che hai appena creato. Fare clic su di esso per copiarlo e seguire i passaggi successivi.

Passaggio 5: aggiungi la barra di ricerca al menu di WordPress
Ora vai su WordPress Dashboard > Aspetto > Personalizza . Proprio come ti abbiamo mostrato durante l'aggiunta della barra di ricerca predefinita.

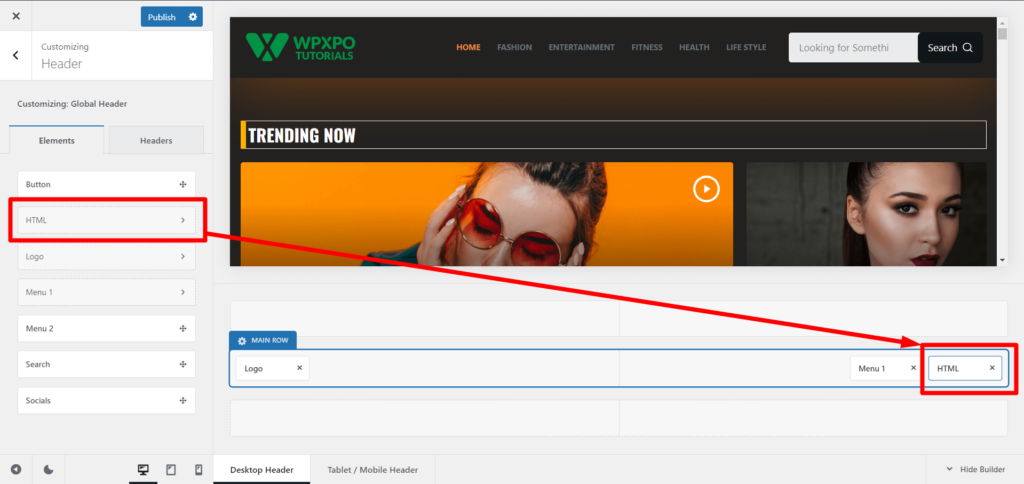
Ora, trascina e rilascia l' elemento HTML nella riga principale. E fai clic su di esso dopo averlo aggiunto.

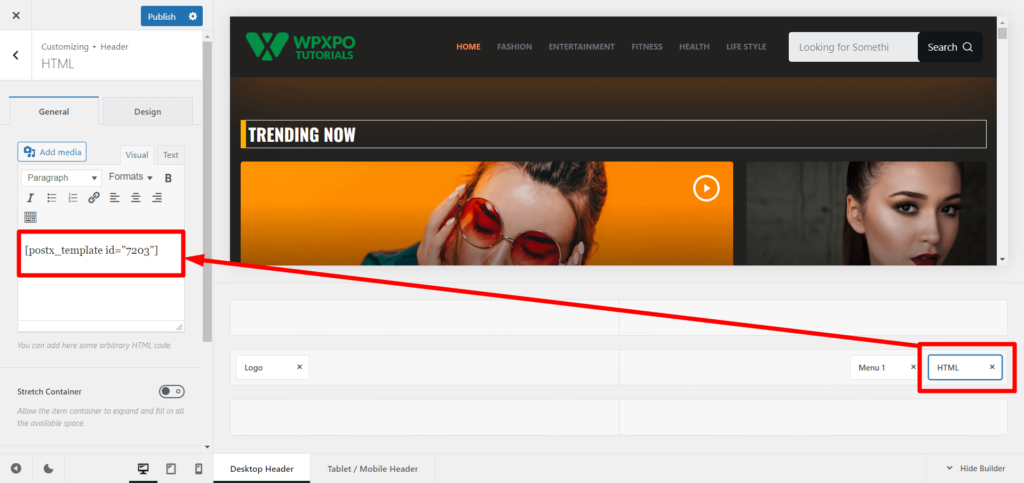
Vedrai un campo di testo nella sezione di modifica HTML . Devi solo incollare lo shortcode copiato nella casella di testo . E vedrai una barra di ricerca nella sezione del menu di WordPress, proprio quella che hai creato nel modello salvato.

Ora, premi pubblica per farlo vivere.
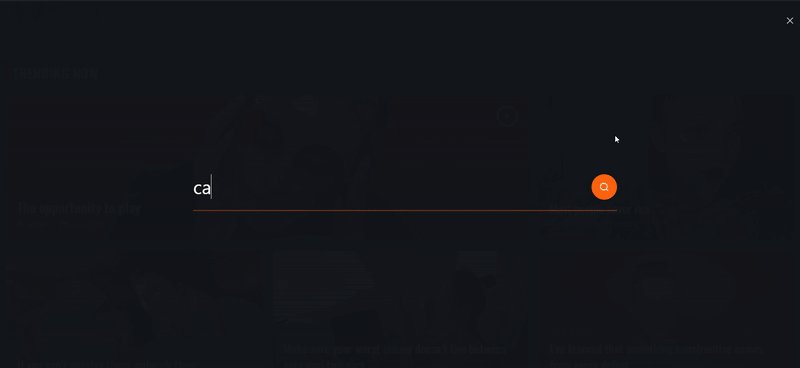
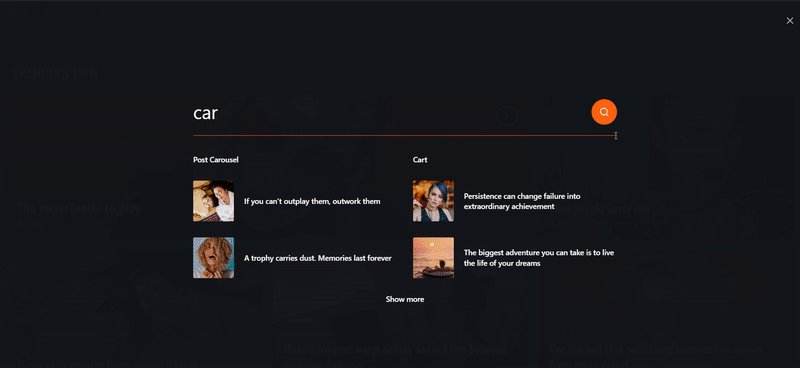
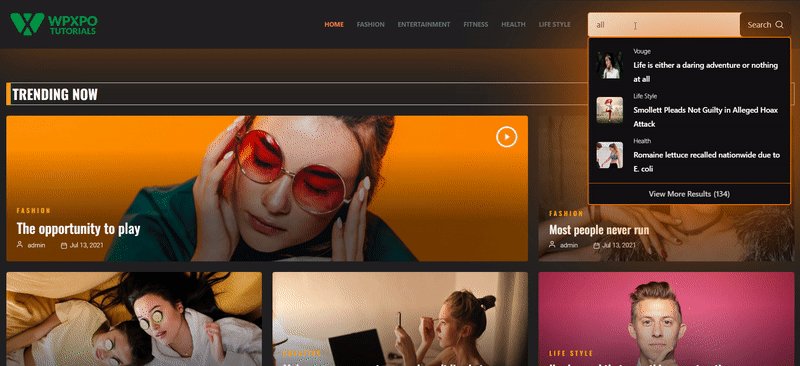
Vediamo la vista frontale dopo aver aggiunto la barra di ricerca al menu di WordPress usando PostX.

Passaggio 6: personalizzazioni dopo la pubblicazione
C'è un fantastico segreto nel modello salvato di PostX. Si sincronizza automaticamente sulla pagina live. Supponiamo di personalizzare e aggiornare il modello salvato (costituito dal blocco di ricerca). In tal caso, le modifiche verranno sincronizzate automaticamente e non dovrai ripetere ogni passaggio ancora e ancora.
Con il blocco di ricerca avanzata PostX, otterrai le seguenti opzioni di personalizzazione:
- Attivatore di ricerca AJAX
- Impostazioni dello stile del modulo di ricerca
- Abilita ricerca popup
- Impostazioni del pulsante di ricerca
- Impostazioni dei risultati della ricerca
- Altre impostazioni dei risultati
- Impostazioni di testo, tipografia e colore
- Impostazioni Margini/Padding e Allineamento
E altro ancora...
Pensi che sia troppo poco? Non perdere la nostra ampia documentazione del blocco del pulsante di ricerca e rimarrai stupito dai dettagli nitidi che puoi personalizzare nel blocco di ricerca.
Oh, è un pulsante? Sai che PostX ha anche un Button Block personalizzato? NO? Assicurati di controllare PostX Button Group Block .
Risorse che amerai
Ecco alcuni articoli per verificare le funzionalità di PostX che sono sicuro ti saranno utili:
- Come aggiungere caratteri personalizzati di WordPress: prendi il pieno controllo della tipografia
- Come creare elenchi puntati WordPress con PostX Advanced List Block
- Presentazione del componente aggiuntivo PostX ChatGPT: il generatore di contenuti AI di WordPress
- PostX Dynamic Site Builder: crea il tuo sito in pochi clic
- Come visualizzare i video di WordPress come immagine in primo piano con PostX
Avvolgendo
Questa guida completa ha fornito una tabella di marcia passo passo per aggiungere la barra di ricerca nel menu di WordPress con o senza plug-in. Le tue opzioni sono ampie e accessibili, dall'utilizzo di temi con i costruttori di intestazioni all'esplorazione del mondo del blocco di ricerca avanzata di PostX. Crea, personalizza e cura in qualsiasi momento senza problemi!
Puoi dare un'occhiata ai tutorial video di WordPress sul nostro canale YouTube. Inoltre, trovaci su Facebook e Twitter per aggiornamenti regolari!

3 tipi di prodotti correlati a WooCommerce

Come visualizzare perfettamente la tassonomia personalizzata nell'editor Gutenberg

Presentazione dei blocchi di tassonomia per la creazione di elenchi e griglie di tassonomia personalizzati per Gutenberg

Come visualizzare e personalizzare i prodotti WooCommerce in saldo
