Come aggiungere una barra di ricerca in WordPress in pochi minuti
Pubblicato: 2022-06-03Stai cercando come aggiungere una barra di ricerca in WordPress? Segui questo tutorial per sapere perché il tuo sito web dovrebbe avere una barra di ricerca e diversi modi per visualizzare quella barra di ricerca sul tuo sito web.
Ci sono una serie di elementi che devi considerare per rendere la tua esperienza utente straordinaria sul tuo sito web. L'inclusione di una "barra di ricerca" interattiva è una di queste. Poiché consente ai tuoi visitatori di trovare più rapidamente le query desiderate.
Hai un grande sito di blogging o un negozio di eCommerce con centinaia di pagine classificate. Ma un utente non visita un sito Web per leggere tutte le informazioni disponibili su di esso. La loro ricerca è solitamente limitata ad alcune query o prodotti specifici.
Senza l'opzione di ricerca o con risultati di ricerca confusi possono frustrare i tuoi utenti. Inoltre, potrebbe essere molto difficile per loro trovare esattamente ciò che stanno cercando semplicemente facendo clic in giro. Ciò rende molto necessaria la configurazione di una barra di ricerca efficiente e funzionale.
Potrebbero esserci diversi modi per aggiungere una barra di ricerca al tuo sito WordPress. Oggi ti mostreremo 4 metodi per farlo con facilità-
- Metodo 1: aggiunta di una barra di ricerca dal pannello dei widget
- Metodo 2: aggiunta di un widget della barra di ricerca utilizzando Elementor
- Metodo 3: aggiungi manualmente una casella di ricerca al tuo sito web
- Metodo 4: aggiunta di una barra di ricerca utilizzando plugin di terze parti
Iniziamo:
Perché hai bisogno di una barra di ricerca sul tuo sito web
Una funzione di ricerca fa parte di una strategia di progettazione di siti Web che fornisce agli utenti un modo semplice per trovare contenuti. L'utente può inserire la query di ricerca semplicemente scrivendo parole e frasi specifiche. E la funzionalità di back-end recupererà tutte le informazioni correlate disponibili sul sito Web e le mostrerà al ricercatore.

Potresti pensare che avere una navigazione intuitiva sia sufficiente per rendere più semplice il tuo percorso utente. Bene, la navigazione senza interruzioni è fondamentale per il successo del tuo sito web. Ma includere una barra di ricerca è anche importante per fornire un servizio rapido ai tuoi visitatori.
Secondo una ricerca, se un sito Web offre una funzione di ricerca, il 59% dei visitatori ne trarrà vantaggio.
Ecco alcuni vantaggi di avere una funzione di ricerca sul tuo sito web:
1. Aumenta il tasso di conversione
Includere una funzione di ricerca sul tuo sito web aiuta i visitatori a trovare ciò che stanno cercando. Apparentemente, crea un'esperienza utente positiva. Se i visitatori ottengono un'esperienza piacevole e senza sforzo sul tuo sito Web, è più probabile che effettuino un acquisto.
2. Aumenta il tempo medio trascorso
I visitatori vengono al tuo sito e dopo una rapida occhiata o forse un mezzo scroll, non ottengono i prodotti desiderati. Questa situazione deve portarli a lasciare il tuo sito. Ma con la barra di ricerca, possono cercare istantaneamente le informazioni o i prodotti che stanno effettivamente cercando. Questo li aiuta a prendere decisioni più affidabili. E, naturalmente, attira la loro attenzione più a lungo sul tuo sito.
3. Rafforza la SEO
Una migliore esperienza utente aiuta la tua azienda a ottenere visitatori o consumatori ripetuti. Con l'aumento del traffico e della quantità di tempo trascorso sul tuo sito Web, i motori di ricerca come Google considereranno il tuo sito Web pertinente e di alta qualità. Questo risultato porta il tuo sito web a migliorare il suo posizionamento nei risultati di ricerca.
4. Comprendere meglio il tuo pubblico
Puoi tenere traccia delle query di ricerca e delle frasi esatte che le persone utilizzano per cercare informazioni sul tuo sito. Sulla base di queste domande puoi capire più accuratamente ciò che le persone vogliono da te. Inoltre, puoi identificare la frase che usano per cercare. Successivamente, incorpora quelle frasi con i prodotti o le categorie associati in modo che le persone possano collegarle facilmente alle loro esigenze.
Come aggiungere una barra di ricerca in WordPress: 4 semplici metodi
Di seguito sono riportati 4 metodi semplici ma efficaci per aggiungere una barra di ricerca al tuo sito WordPress:
Metodo 1: aggiunta della barra di ricerca di WordPress dal pannello dei widget
Questo è il modo più semplice e veloce per includere la barra di ricerca nel tuo sito. Segui i passaggi seguenti-
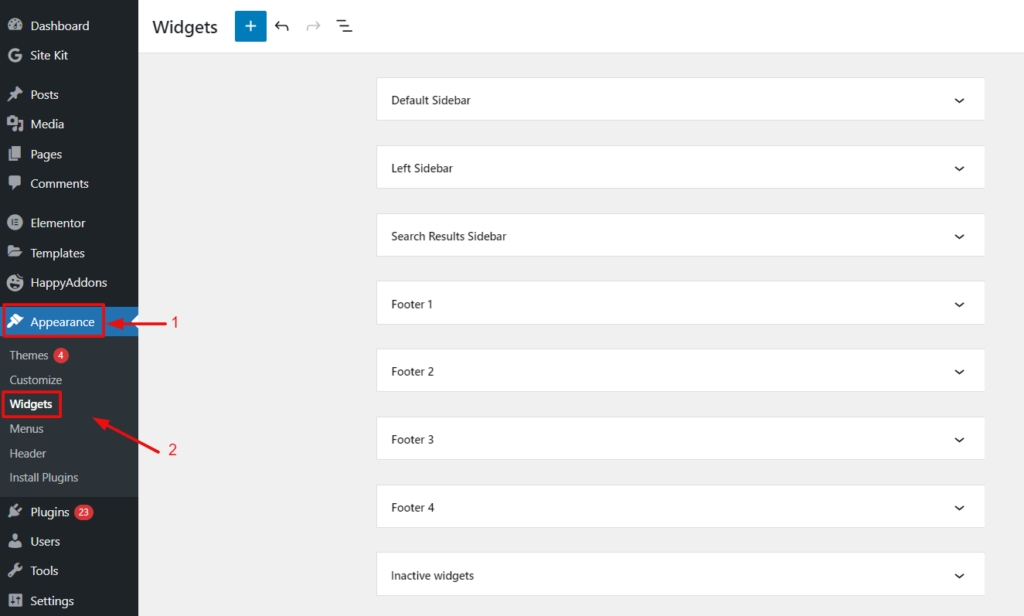
Passaggio 1: accedi all'area di amministrazione del tuo sito Web WordPress e vai su Aspetto → Widget . Qui troverai diverse aree in cui posizionare la barra di ricerca .

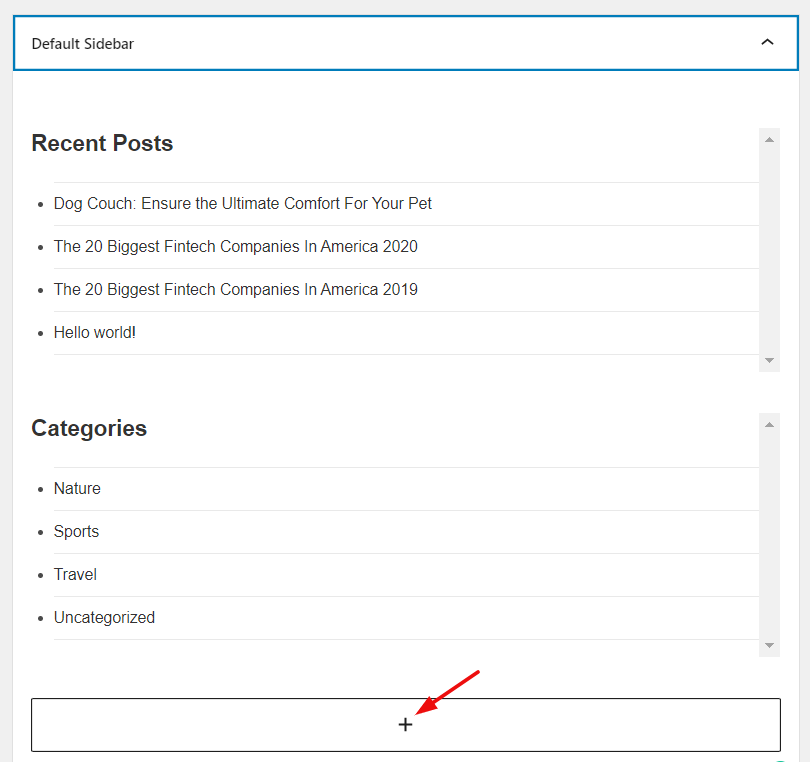
Passaggio 2: supponi di voler aggiungere la barra di ricerca alla barra laterale predefinita . Ora fai clic sulla freccia nell'angolo destro ed espandi la barra laterale predefinita.
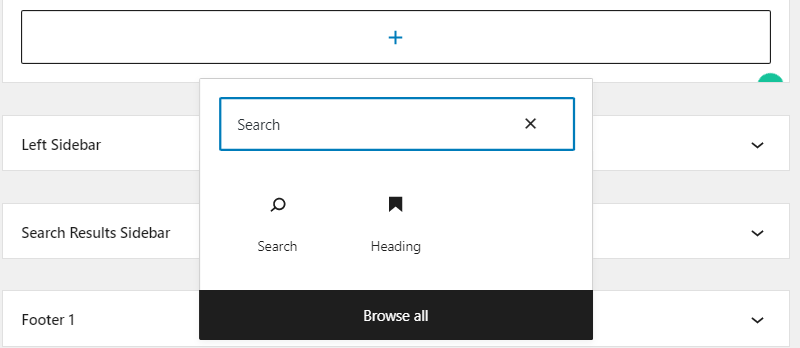
Quindi, fai clic sul pulsante più " + ". Appare con il tipo di blocco disponibile da cui puoi selezionare.

Quindi, cerca il widget di ricerca e includi il widget semplicemente facendo clic su di esso.

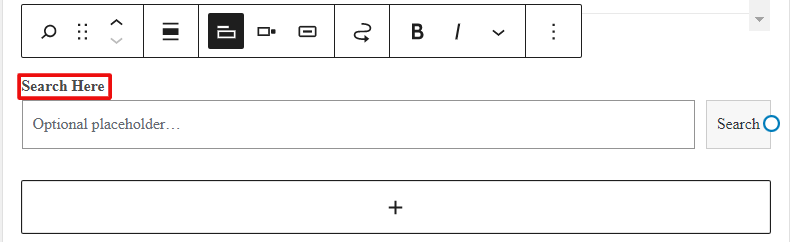
Passaggio 3: qui ottieni la barra di ricerca per il tuo sito web. Hai la flessibilità di cambiare il titolo della barra di ricerca e anche altri stili.

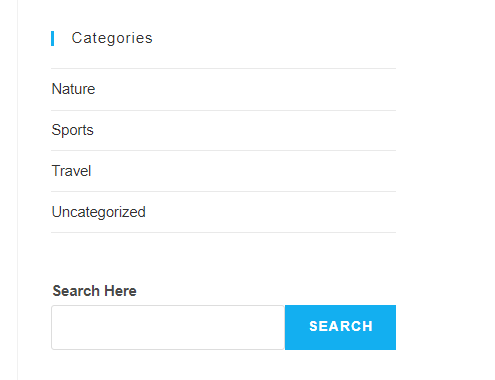
Infine, vai al tuo sito e vedrai il widget Cerca nella barra laterale.


Metodo 2: aggiunta del widget della barra di ricerca utilizzando Elementor
Elementor è il page builder di WordPress più popolare con una semplice opzione di trascinamento della selezione. Elementor ti offre oltre 400 modelli e blocchi pre-progettati e un'ampia gamma di utili widget per progettare il sito web dei tuoi sogni in pochi minuti.
Di seguito ti mostreremo come aggiungere una barra di ricerca in WordPress con Elementor-
Supponiamo che tu abbia installato correttamente Elementor e che tu abbia eseguito tutte le configurazioni di base. Se sei un nuovo utente di Elementor, controlla questa guida di Elementor per ottenere un'esperienza di sviluppo web fluida.
Passaggio 1: trascina e rilascia il widget di ricerca
Innanzitutto, vai alla dashboard di WordPress e fai clic su Aggiungi nuova pagina o vai alla pagina in cui desideri aggiungere la barra di ricerca. Se crei una nuova pagina, aggiungi un titolo alla pagina. Quindi, fai clic sul pulsante blu chiamato " Modifica con Elementor ". Ti porta subito all'interfaccia di Elementor
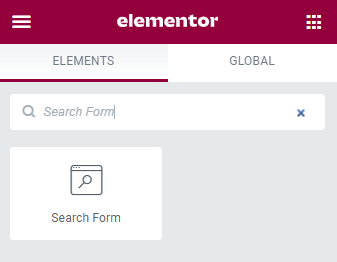
Una volta entrato nell'Editor, cerca il widget Modulo di ricerca all'interno della barra di ricerca del pannello laterale. Quindi trascina e rilascia il widget nell'interfaccia.

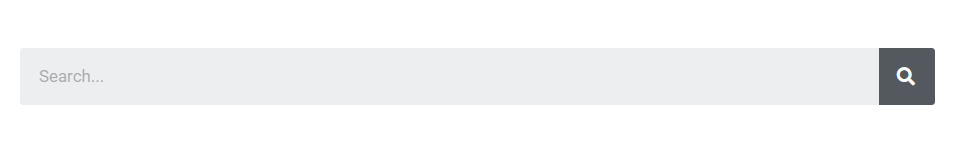
Dopo aver aggiunto il widget, otterrai una barra di ricerca come lo screenshot qui sotto:

Ora personalizzalo a modo tuo. Ad esempio, puoi aggiungere un titolo, cambiarne le dimensioni e il colore, allinearlo e un link personalizzato ad esso. Inoltre, hai la flessibilità di modificare anche il pulsante.
Passaggio 2: progetta la barra di ricerca
Utilizzando la scheda Stile puoi progettare la barra di ricerca tenendo conto della tavolozza dei colori del tema, della combinazione di colori del sito Web, delle preferenze del pubblico, ecc. Qui cambiamo il testo di ricerca, modifichiamo il colore, applichiamo l'ombra del bordo e personalizziamo lo stile del pulsante.

Passaggio 3: dai al tuo design un tocco unico
Per ulteriori personalizzazioni fare clic sulla scheda Avanzate. Qui troverai un sacco di opzioni di personalizzazione per regolare il margine, il riempimento, la posizione e altro. Se hai familiarità con la codifica CSS, puoi aggiungere il tuo snippet di codice CSS direttamente da lì.
Inoltre, puoi estendere le funzionalità avanzate ottenendo componenti aggiuntivi di Elementor di terze parti come Happy Addons.
Metodo 3: aggiungi manualmente una casella di ricerca al tuo sito web
Per questo metodo, avrai bisogno di un po' di conoscenza tecnica. Quindi, puoi avere il pieno controllo della personalizzazione e dello stile.
- Vai al file header.php o sidebar.php (dove vuoi includere il pulsante di ricerca).
- Aggiungi semplicemente questa funzione <?php get_search_form(); ?> nel tuo codice. Chiamerà il modulo di ricerca dal modello searchform.php . Nessun problema se non è presente il file searchform.php . Ne creerà uno per impostazione predefinita.
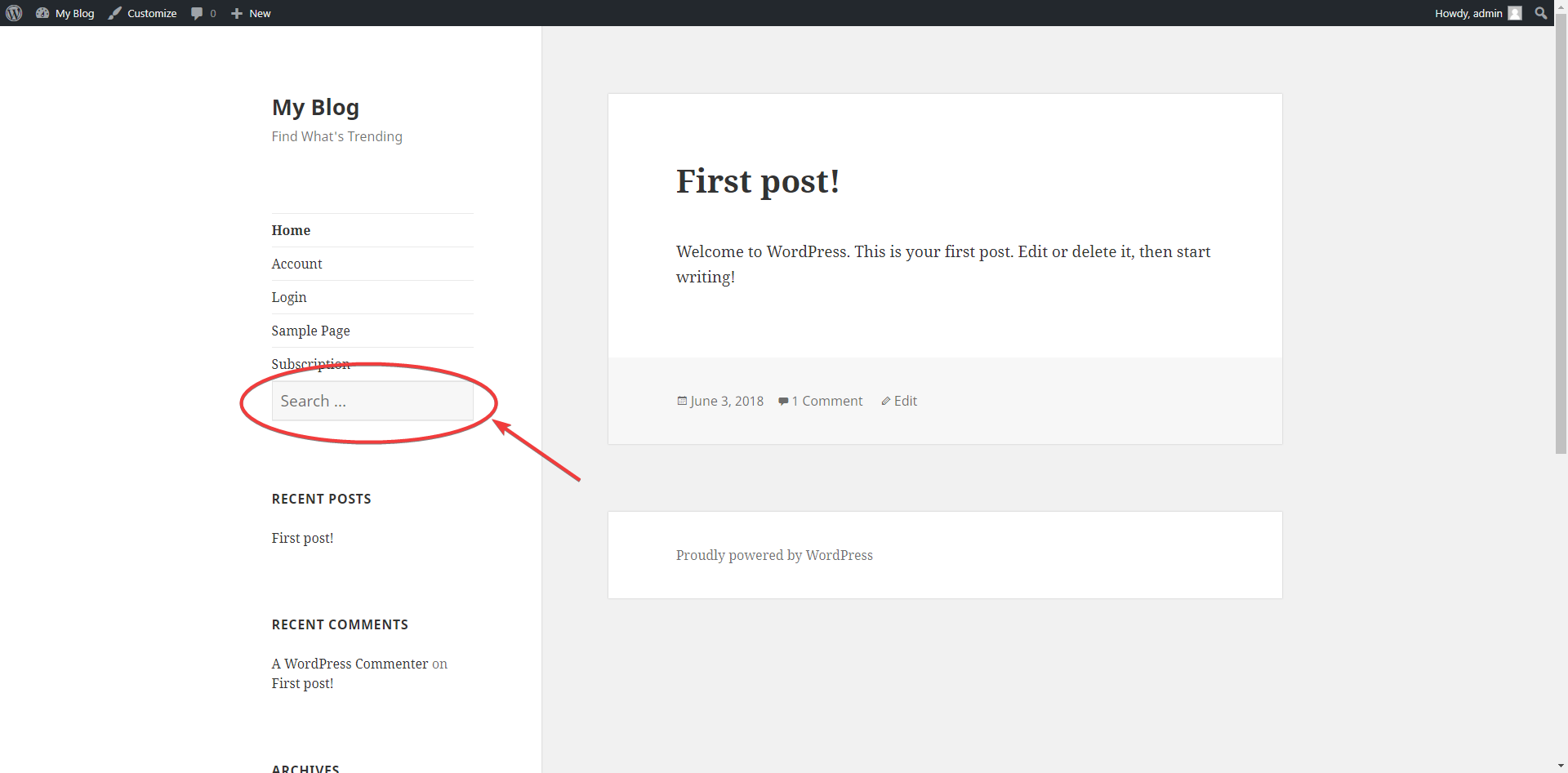
- Ora vai alla tua home page e vedrai la casella Cerca nel menu laterale (se hai aggiunto la funzione in sidebar.php ) o nel pannello superiore (se hai aggiunto la funzione in header.php ).

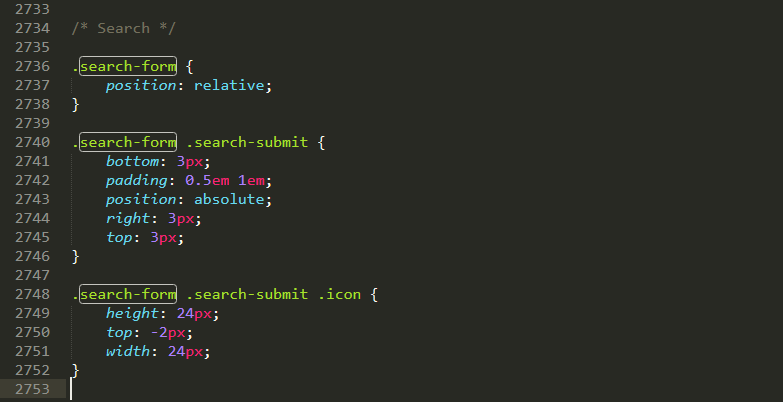
- Se desideri modificare lo stile di questa casella, apri il file style.css e modifica la posizione, la dimensione o lo stile del modulo di ricerca in base alle tue esigenze.

Metodo 4: aggiungi una barra di ricerca al tuo sito Web WordPress utilizzando plug-in di terze parti
Oltre a tutti questi metodi, puoi includere una barra di ricerca sul tuo sito Web WordPress con l'aiuto di un plug-in di terze parti. Per fare ciò, vai su WordPress Dashboard → Plugin → Aggiungi nuovo. Quindi, cerca i migliori plugin di ricerca che ti aiuteranno a includere una casella di ricerca funzionale per il tuo sito web.
Installa e attiva il plugin sul tuo sito ed esegui l'ulteriore configurazione. Questo metodo è anche un processo automatizzato per aggiungere una casella di ricerca.
Inoltre, impara come installare i plugin di WordPress nel modo giusto.
Parole finali
La casella di ricerca di WordPress può migliorare la navigazione del tuo sito e aiutarti a convertire più lead per i tuoi clienti fedeli. Dopo aver esaminato questo blog, dovresti avere tutte le conoscenze necessarie per iniziare.
In poche parole, WordPress è abbastanza facile da usare e personalizzare. Qui, abbiamo discusso di quattro diversi modi per aggiungere una barra di ricerca qui. Puoi modificare la casella di ricerca esistente del tuo tema, aggiungerne una nuova dalla dashboard oppure puoi progettarla facilmente utilizzando Elementor.
Hai ancora domande su come aggiungere una barra di ricerca in WordPress? Facci sapere nei commenti e faremo del nostro meglio per aiutarti!

