Come aggiungere un calcolatore di spedizione al tuo sito WordPress
Pubblicato: 2023-08-31Vuoi che i tuoi visitatori calcolino facilmente il costo della spedizione sul tuo sito web?
Utilizzando un calcolatore di spedizione, i clienti possono stimare con precisione il costo totale di un prodotto che dovranno pagare con la consegna. Aiuta a mantenere trasparente la tua attività e crea fiducia nei potenziali clienti.
In questo articolo, ti mostreremo come aggiungere un calcolatore di spedizione al tuo sito WordPress.

Che cos'è un calcolatore di spedizione e perché utilizzarlo?
Un calcolatore di spedizione aiuta a stimare automaticamente il costo totale della spedizione. Mostra le spese di spedizione e altre commissioni rilevanti per i clienti, in modo che non debbano calcolare manualmente le tariffe e le spese di spedizione.
Ci sono diversi fattori che entrano in gioco nel calcolo delle spese di spedizione. Alcuni di questi includono il prezzo del prodotto, la destinazione, l'origine di una spedizione, il peso, le dimensioni, il tipo di servizio di spedizione e altre variabili durante il calcolo.
Il calcolo manuale dei costi di spedizione può richiedere molto tempo se sono presenti più ordini nel tuo negozio online. Inoltre, il calcolo manuale comporterebbe anche errori, che potrebbero incidere sulla soddisfazione del cliente.
Risparmierai molto tempo e automatizzerai semplicemente il processo utilizzando un plug-in per il calcolo della spedizione per il tuo sito WordPress o WooCommerce.
I clienti possono semplicemente selezionare la propria posizione e vedere quanto costerà effettivamente il prodotto dopo la consegna. Ciò aiuta a rafforzare il rapporto con i tuoi clienti e a creare fiducia.
Detto questo, vediamo come puoi aggiungere facilmente un calcolatore di spedizione al tuo sito WordPress. Mostreremo anche un modo per aggiungerlo al tuo negozio WooCommerce.
Puoi fare clic sui collegamenti seguenti per passare alla sezione preferita:
- Aggiunta di un calcolatore di spedizione a WooCommerce
- Aggiunta di un calcolatore di spedizione al sito WordPress
Aggiunta di un calcolatore di spedizione a WooCommerce
Il modo migliore per aggiungere un calcolatore di spedizione in WooCommerce è utilizzare il calcolatore di spedizione della pagina prodotto per il plug-in WooCommerce. È un plugin gratuito che consente ai clienti di calcolare il costo della spedizione prima di aggiungere un prodotto al carrello.
Innanzitutto, dovrai scaricare e installare il calcolatore di spedizione della pagina prodotto per il plug-in WooCommerce. Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin WordPress.
Dopo l'attivazione, puoi andare su WooCommerce »Calcola spedizione per configurare il plugin.

Il plugin funziona immediatamente e puoi utilizzare le impostazioni predefinite per iniziare. Tuttavia, ci sono opzioni per modificarli e personalizzare il calcolatore di spedizione.
È importante notare che il plug-in utilizzerà le informazioni delle impostazioni della zona di spedizione in WooCommerce durante il calcolo delle spese di spedizione.
Impostazione delle zone di spedizione in WooCommerce
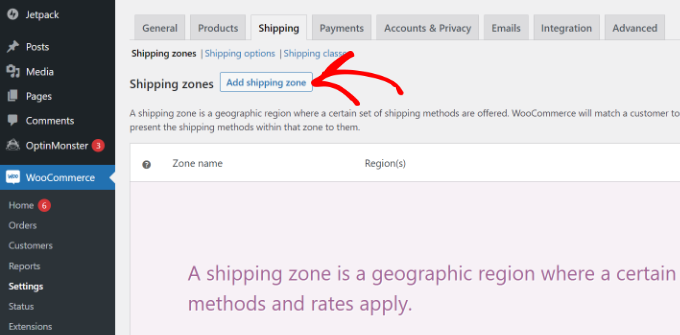
Se non hai impostato le zone di spedizione, dovrai andare su WooCommerce »Impostazioni dalla dashboard di WordPress e passare alla scheda "Spedizione".

Nella sezione Zone di spedizione, fai semplicemente clic sul pulsante "Aggiungi zona di spedizione".
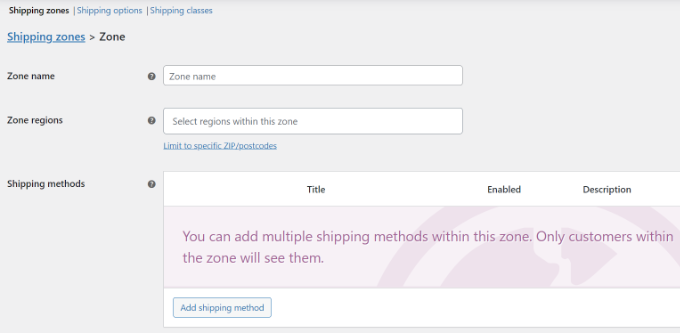
Successivamente, dovrai inserire il nome di una zona e selezionare le regioni dal menu a discesa. Puoi aggiungere più paesi o città in un'unica zona.

Successivamente, puoi fare clic sul pulsante "Aggiungi metodo di spedizione".
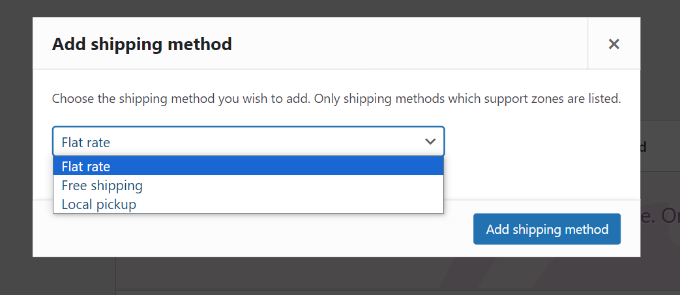
Si aprirà ora una finestra popup.
WooCommerce offre 3 metodi di spedizione tra cui scegliere. È possibile selezionare una "Tariffa fissa" e quindi inserire un importo che verrà addebitato per la spedizione. Oppure puoi scegliere le opzioni "Spedizione gratuita" e "Ritiro locale".

Una volta terminato, fai semplicemente clic sul pulsante "Aggiungi metodo di spedizione".
Puoi aggiungere più metodi di spedizione per la zona e impostare le condizioni quando verranno applicate.
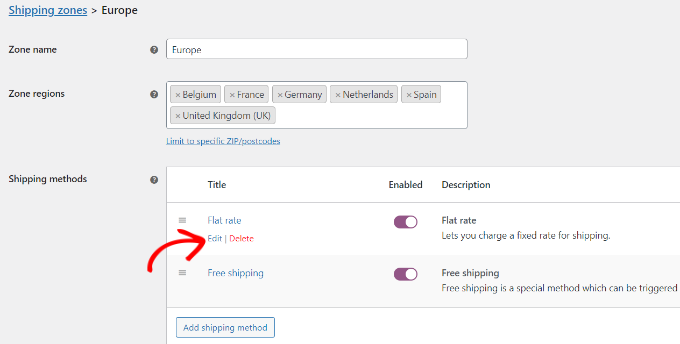
Successivamente, dovrai fare clic sull'opzione "Modifica" sotto i metodi di spedizione.

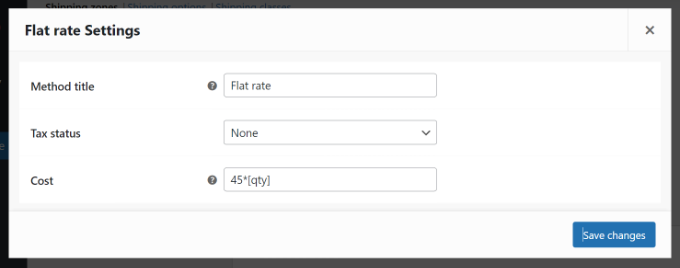
Successivamente, si aprirà una piccola finestra in cui potrai modificare il titolo del metodo, selezionare se desideri che il metodo di spedizione sia imponibile o meno e inserire un costo.
Per i costi, puoi inserire una tariffa fissa che verrà addebitata quando un cliente aggiunge un prodotto al carrello. C'è anche la possibilità di moltiplicare il costo di spedizione per la quantità.

Una volta terminato, fai clic sul pulsante "Salva modifiche".
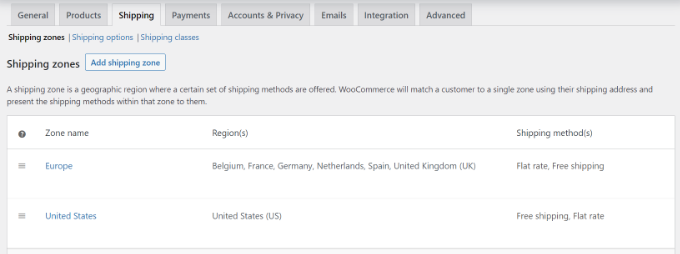
Ora puoi tornare alla sezione delle zone di spedizione per visualizzare le zone, le regioni e i metodi di spedizione.

Modifica le impostazioni del calcolatore di spedizione
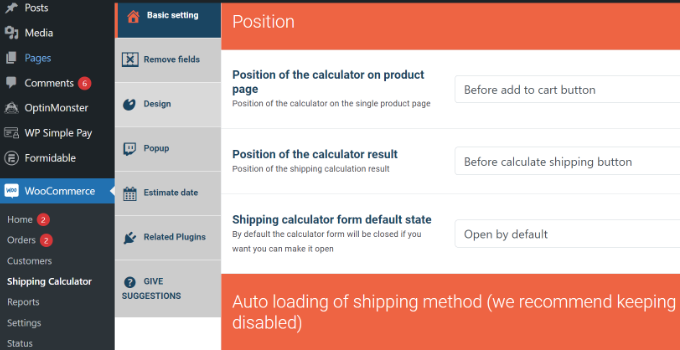
Dopo aver impostato le zone di spedizione, puoi tornare a WooCommerce »Calcolatore di spedizione per modificare le impostazioni del calcolatore di spedizione della pagina prodotto per il plug-in WooCommerce.
Nella scheda Impostazioni di base, puoi modificare la posizione della calcolatrice sulla pagina del prodotto e la posizione dei risultati della calcolatrice.
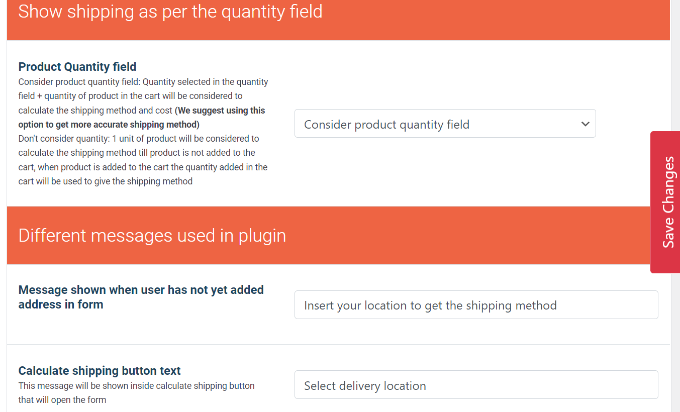
Se scorri verso il basso, vedrai più impostazioni. Ad esempio, il plug-in ti consente di modificare i messaggi utilizzati nel plug-in, caricare automaticamente il metodo di spedizione e altro ancora.

Una volta terminato, fai semplicemente clic sul pulsante "Salva modifiche" sul lato o nella parte inferiore della pagina.
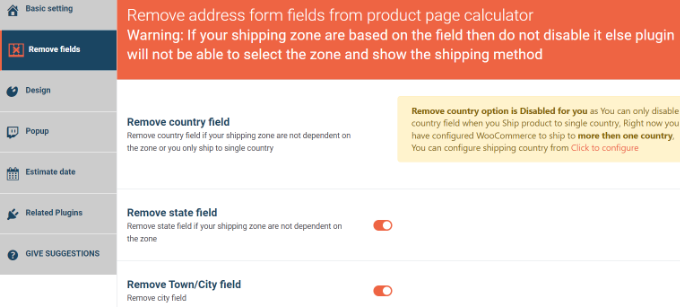
Successivamente puoi passare alla scheda "Rimuovi campi". Qui vedrai le opzioni per rimuovere qualsiasi campo dal calcolatore di spedizione.
Ad esempio, il plug-in mostrerà i campi Paese, stato, città e codice postale per impostazione predefinita. Puoi disabilitare tutti i campi che non corrispondono alle tue zone di spedizione.

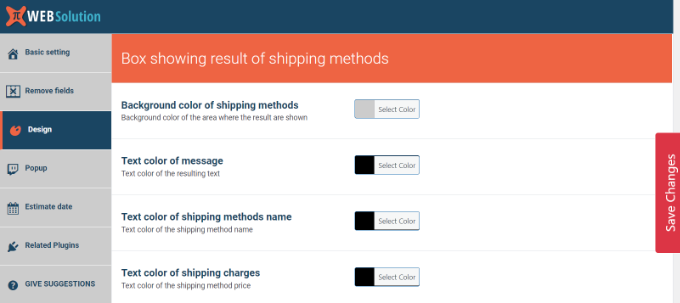
Successivamente, vai alla scheda "Design". Il plugin ti offre molteplici opzioni per modificare l'aspetto del calcolatore di spedizione.
Ad esempio, puoi modificare il colore dello sfondo e il colore del testo per mostrare i metodi di spedizione. Oppure puoi scegliere i colori per i pulsanti che appaiono nella calcolatrice.

Non dimenticare di fare clic sul pulsante "Salva modifiche" per memorizzare le impostazioni.
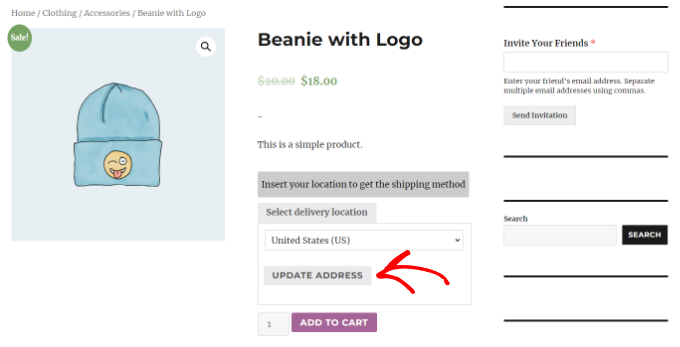
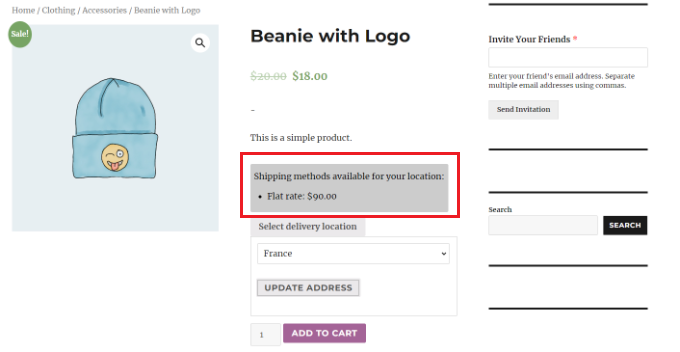
Successivamente, puoi visitare il tuo negozio WooCommerce per vedere il calcolatore di spedizione in azione.
Nello screenshot seguente, i clienti dovranno prima selezionare un luogo di consegna e fare clic sul pulsante "Aggiorna indirizzo".

Una volta fatto ciò, il plugin calcolerà automaticamente il costo di spedizione che hai impostato nella sezione della zona di spedizione e lo aggiungerà al costo totale.
In questo modo i clienti conosceranno le spese di spedizione che dovranno pagare oltre al costo del prodotto.

Aggiunta di un calcolatore di spedizione al sito WordPress
Se non disponi di un negozio WooCommerce e desideri aggiungere un calcolatore di spedizione generico al tuo sito WordPress, puoi utilizzare Formidable Forms.

È un popolare plugin per moduli di contatto per WordPress che ti consente di creare moduli avanzati e complessi. Ad esempio, puoi aggiungere un modulo di contatto, calcolatori, sondaggi, directory e applicazioni web utilizzando il plug-in.
Per questo tutorial utilizzeremo il piano Formidable Forms Pro perché include campi relativi ai prezzi e più opzioni di personalizzazione.
Innanzitutto, dovrai installare e attivare i plug-in Formidable Forms Lite e Formidable Forms Pro. Il plug-in Lite è gratuito e il plug-in premium aggiunge funzionalità più avanzate.
Se hai bisogno di aiuto, consulta la nostra guida su come installare un plugin WordPress.
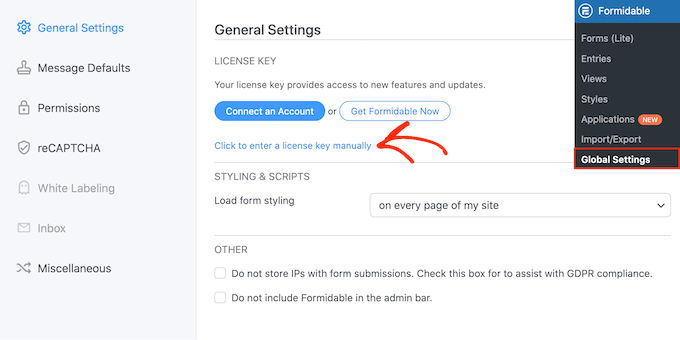
Dopo l'attivazione, dovrai andare su Formidable »Impostazioni globali dalla dashboard di WordPress. Da qui è possibile fare clic sul collegamento "Fare clic per inserire manualmente una chiave di licenza".

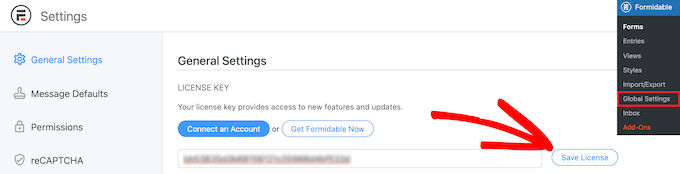
Successivamente, dovrai inserire la chiave di licenza e fare clic sul pulsante "Salva licenza".
Puoi trovare la chiave di licenza nell'area del tuo account Formidable Forms.

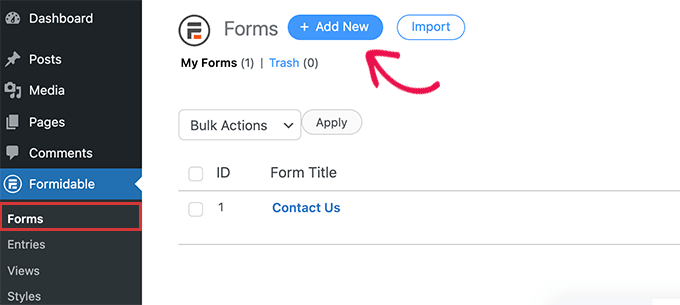
Successivamente, devi andare su Formidable »Moduli per aggiungere un nuovo modulo.
Basta fare clic sul pulsante "+ Aggiungi nuovo" in alto.

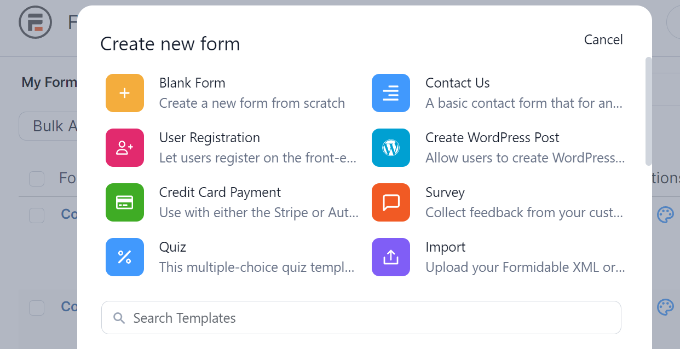
Successivamente, Formidable Forms mostrerà diversi modelli tra cui scegliere. Puoi scegliere tra più categorie, come operazioni aziendali, calcolatrice, moduli di conversazione e altro.
Formidable Forms non offre un modello predefinito per un calcolatore di spedizione. È tuttavia possibile crearne uno utilizzando un modello di modulo vuoto.
Vai avanti e seleziona il modello "Modulo vuoto".

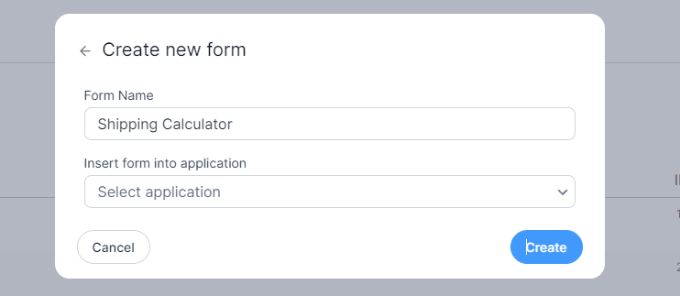
Nella schermata successiva, dovrai inserire un nome per il modulo.
C'è anche un'opzione per inserire il modello in un'applicazione. Tuttavia, puoi lasciare questa impostazione predefinita per questo tutorial.
Dopo aver inserito il nome del modulo, fare clic sul pulsante "Crea".

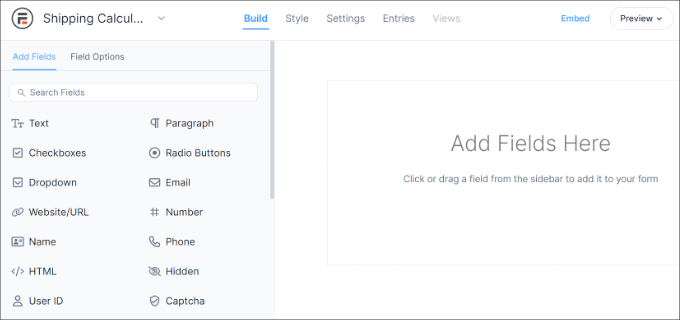
Successivamente, vedrai il generatore di moduli drag-and-drop.
Puoi semplicemente trascinare qualsiasi campo del modulo dal menu a sinistra e rilasciarlo sul modello.

Ad esempio, puoi aggiungere campi modulo come nome, email, numero di telefono e altro al modello.
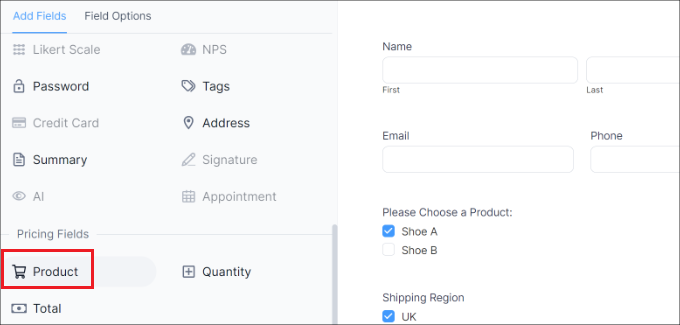
Per creare un calcolatore di spedizione, puoi scorrere verso il basso fino alla sezione Campi prezzo sulla sinistra e aggiungere un campo modulo "Prodotto".

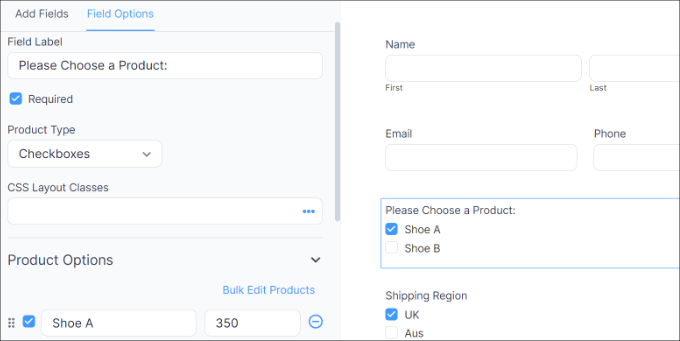
Successivamente, puoi selezionare il campo del modulo del prodotto e personalizzarlo ulteriormente.
Ad esempio, abbiamo cambiato l'etichetta del campo e del tipo di prodotto. Formidable Forms ti consente inoltre di mostrare i prodotti come caselle di controllo, menu a discesa, pulsanti di opzione, prodotti singoli o definiti dall'utente.

Oltre a ciò, puoi aggiungere i tuoi prodotti e i relativi prezzi nelle Opzioni prodotto nel menu a sinistra.
Ora che hai aggiunto i tuoi prodotti, il passaggio successivo è aggiungere le regioni e le spese di spedizione. Per fare ciò, puoi nuovamente aggiungere un campo modulo Prodotto nella sezione Campi prezzo nel menu a sinistra.
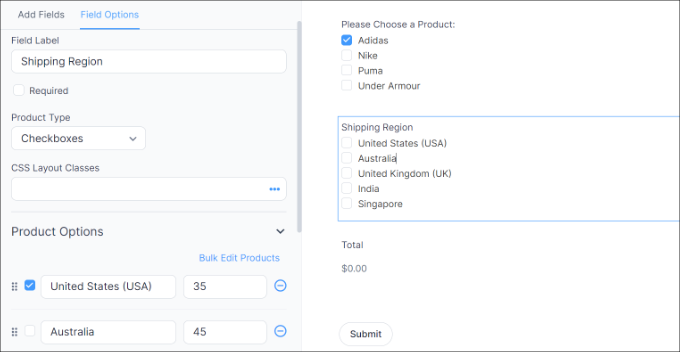
Successivamente, dovrai modificare l'etichetta e il tipo di prodotto, quindi inserire ciascuna regione individualmente e il relativo costo di spedizione.

Nello screenshot qui sopra, abbiamo cambiato l'etichetta in Regioni di spedizione e i Tipi di prodotto in Caselle di controllo. Da qui, abbiamo aggiunto diverse zone di spedizione e i relativi costi nella sezione Opzioni prodotto.
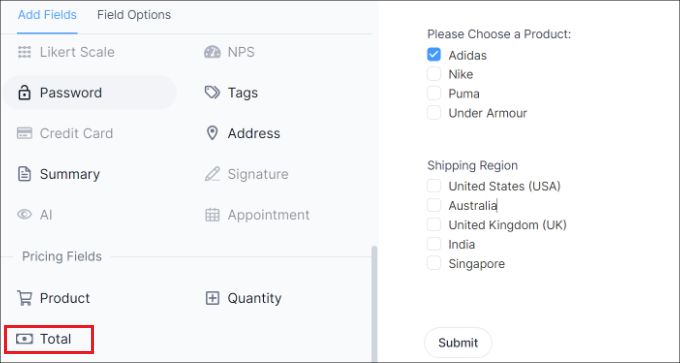
Una volta fatto ciò, dovrai mostrare un totale per il tuo calcolatore di spedizione. Per fare ciò, aggiungi semplicemente il campo modulo Totale nella sezione Campi prezzi al modello.

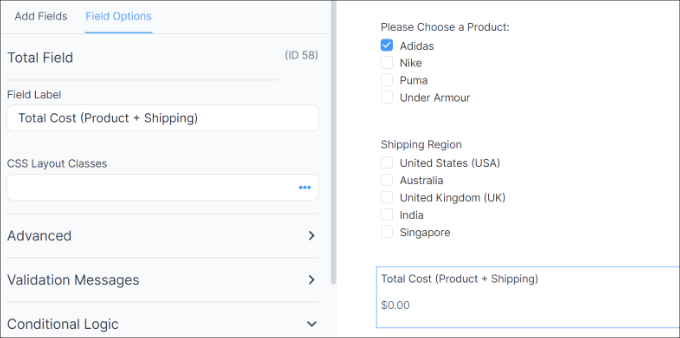
Successivamente, puoi selezionare il campo del modulo Totale e modificarne l'etichetta, aggiungere una descrizione e altro.
Formidable Forms ti consente inoltre di aggiungere logica condizionale ai campi del modulo e mostrarli in base alle risposte dell'utente.

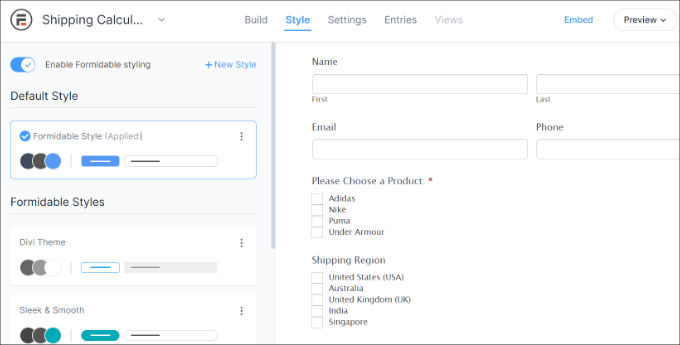
Successivamente, puoi passare alla scheda "Stile" dall'alto.
Formidable Forms offre stili predefiniti per il tuo modulo. Basta selezionarne uno o creare un nuovo stile. Per questo tutorial utilizzeremo lo stile Formidabile predefinito.

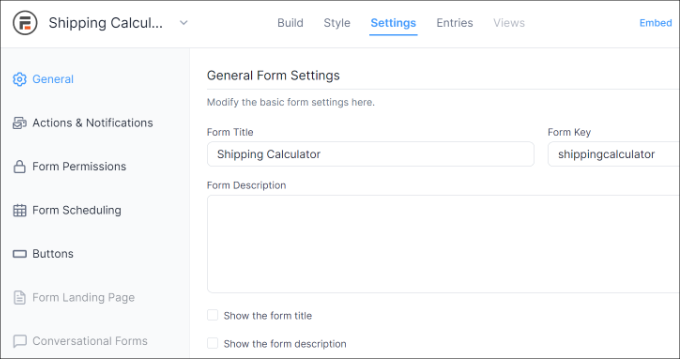
Successivamente, puoi anche modificare le impostazioni del modulo in Formidable Forms.
Passa semplicemente alla scheda "Impostazioni" in alto. Qui troverai le impostazioni generali per modificare il titolo del modulo, aggiungere una descrizione e altro.

Sono inoltre disponibili opzioni per azioni e notifiche, autorizzazioni per i moduli e pianificazione del modulo del calcolatore di spedizione.
Dopo aver configurato le impostazioni, salva le modifiche. Ora sei pronto per incorporare la calcolatrice ovunque nel tuo sito.
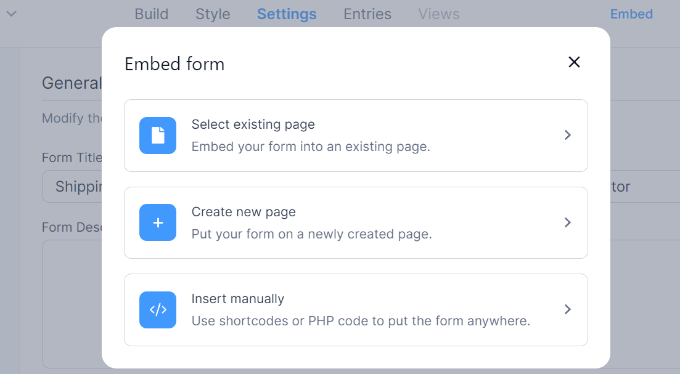
Per iniziare, puoi fare clic sul pulsante "Incorpora" nel generatore di moduli in alto. Ciò ti offrirà più opzioni, come aggiungere il modulo a una pagina esistente, creare una nuova pagina o inserirlo manualmente.

Per il bene di questo tutorial, sceglieremo l'opzione "Crea nuova pagina".
Successivamente, puoi inserire un nome per la tua nuova pagina e fare clic sul pulsante "Crea pagina".

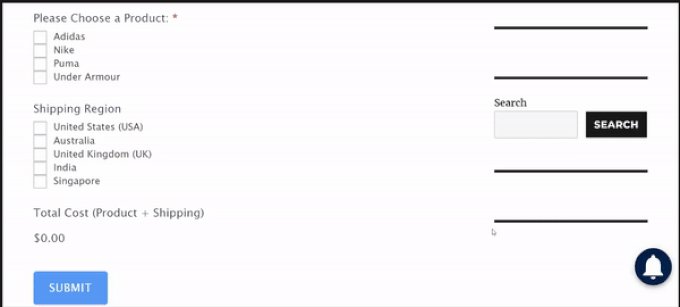
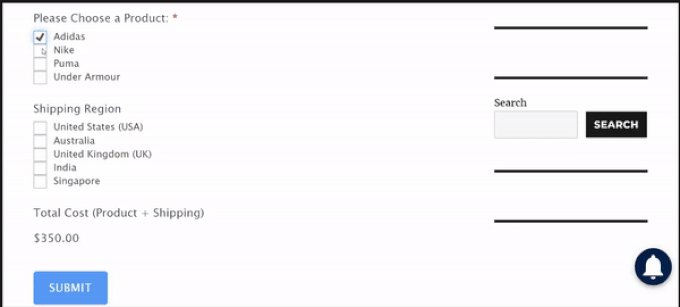
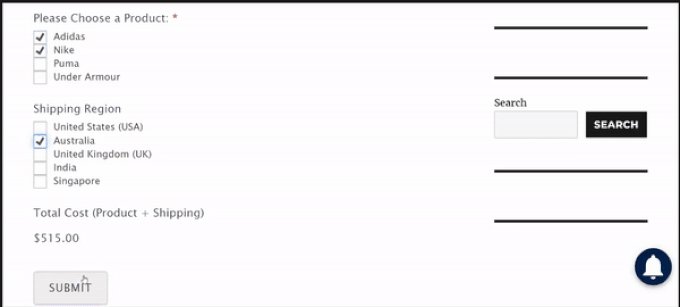
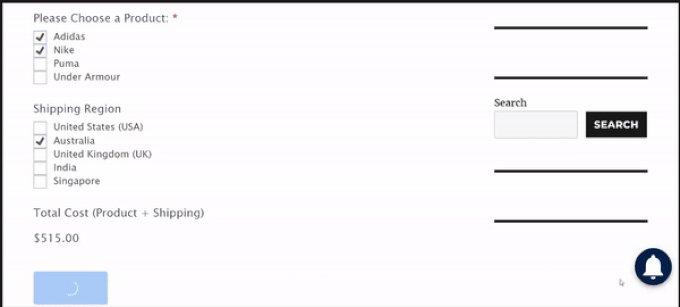
Da qui vedrai un'anteprima del modulo del calcolatore di spedizione nell'editor di contenuti di WordPress.
Vai avanti e pubblica la tua pagina e visita il tuo sito per vedere il calcolatore di spedizione in azione.

Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere un calcolatore di spedizione al tuo sito WordPress. Potresti anche voler consultare la nostra guida su come impostare il monitoraggio dei moduli in Google Analytics e i migliori plugin WooCommerce.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
