Come aggiungere una barra laterale personalizzata a WordPress (nessuna codifica)
Pubblicato: 2022-02-14Cerchi un modo semplice per aggiungere una barra laterale personalizzata al tuo sito WordPress?
Le barre laterali sono spazi preziosi che puoi utilizzare per aiutare i lettori a navigare nel tuo sito, iscriversi alla tua newsletter, seguire i tuoi profili sui social media e altro ancora. Ma come si crea una barra laterale su misura per le proprie esigenze di contenuto?
Questo articolo ti mostrerà come aggiungere una barra laterale a WordPress utilizzando 3 metodi diversi.
Che cos'è una barra laterale di WordPress?
Una barra laterale di WordPress è una colonna di spazio verticale che si trova a sinistra o a destra dell'area del contenuto principale. È un'area con widget che ti consente di mostrare il contenuto al di fuori dell'area del contenuto principale.
Anche se la tua area di contenuto principale cambierà in ogni pagina, la tua barra laterale rimarrà sostanzialmente la stessa su tutto il tuo sito web (a meno che tu non crei più barre laterali).
Il tuo tema WordPress controlla l'aspetto della barra laterale per impostazione predefinita. Quindi, se lo usi subito, il tuo tema controllerà il posizionamento della barra laterale, quante barre laterali puoi utilizzare contemporaneamente e se hai effettivamente una barra laterale in primo luogo.
La barra laterale predefinita potrebbe anche essere dotata di widget che non soddisfano le tue esigenze aziendali. Se la barra laterale predefinita non soddisfa i tuoi requisiti, potrebbe essere necessario creare una nuova barra laterale personalizzata.
Per cosa puoi usare la barra laterale di WordPress?
Puoi aggiungere quasi tutti i contenuti alla barra laterale utilizzando i widget di WordPress. Ecco alcuni esempi:
- Navigazione : puoi utilizzare i widget del menu di navigazione per aiutare gli utenti a trovare pagine pertinenti o un menu per filtrare i post del tuo blog per categoria.
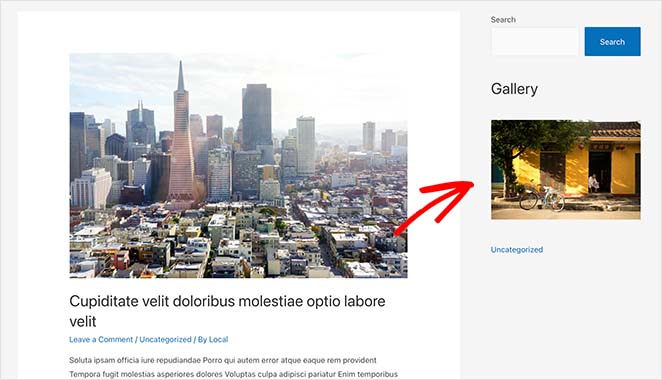
- Ricerca : l'aggiunta di una casella di ricerca alla barra laterale è un modo eccellente per aiutare gli utenti a trovare rapidamente ciò che stanno cercando.
- Abbonamento e-mail : aggiungi un modulo e-mail di attivazione alla barra laterale per raccogliere indirizzi e-mail e ampliare la tua lista.
- Contenuti in primo piano : la barra laterale è un ottimo posto per mostrare i singoli post che sono più preziosi per gli utenti rispetto ad altri.
- Social media : puoi facilmente aggiungere pulsanti di follow sui social e un widget di condivisione sui social media per aumentare i tuoi follower e aumentare la consapevolezza del marchio.
- Annunci : la barra laterale è un posto eccellente per visualizzare gli annunci se li utilizzi per generare entrate.
- Inviti all'azione (CTA) – Se hai un nuovo corso, prodotto o offerta online, puoi aggiungere un CTA alla barra laterale per incoraggiare i lettori a provarlo.
Come aggiungere una barra laterale a WordPress (senza codice)
Ormai sai cos'è una barra laterale e come è un modo semplice per mostrare contenuti di valore ai visitatori del tuo sito web. Ora diamo un'occhiata a come aggiungere una barra laterale a WordPress.
Di seguito condividiamo 3 diversi metodi: utilizzando il personalizzatore di WordPress, la schermata dei widget di WordPress e un plug-in per la creazione di siti Web. Ancora meglio, nessuno di questi metodi richiede l'utilizzo di codice.
- Metodo 1. Creazione di barre laterali personalizzate con SeedProd
- Aggiunta di più barre laterali personalizzate a WordPress con SeedProd
- Metodo 2. Utilizzo di WordPress Customizer
- Metodo 3. Utilizzo della schermata dei widget di WordPress
Metodo 1. Creazione di barre laterali personalizzate con SeedProd
Vuoi creare una barra laterale personalizzata o utilizzare più barre laterali contemporaneamente sul tuo sito WordPress?
Per questo, avrai bisogno di un plugin per WordPress o delle conoscenze per creare una nuova barra laterale da zero con il codice. Fortunatamente, puoi creare facilmente barre laterali personalizzate per WordPress con un plug-in potente e leggero: SeedProd.

SeedProd è il miglior costruttore di siti Web WordPress drag-and-drop. Puoi usarlo per creare temi WordPress personalizzati e layout di pagina senza codice.
SeedProd utilizza modelli individuali per creare tutte le parti del tuo tema. Uno di questi modelli è la barra laterale, che ti consente di aggiungere una barra laterale personalizzata al tuo sito con pochi clic.
Ancora meglio, puoi creare tutte le barre laterali che desideri con SeedProd e visualizzarle su pagine e post specifici sul tuo sito web.
Quindi segui i passaggi seguenti per aggiungere una barra laterale a WordPress con SeedProd.
Passaggio 1. Installa il costruttore di siti Web SeedProd
Il primo passo è installare il plugin SeedProd Website Builder.
Nota: per utilizzare la funzione Theme Builder avrai bisogno di una licenza SeedProd Pro o Elite.
Puoi seguire questa guida sull'installazione di un plugin per WordPress se hai bisogno di aiuto con questo passaggio.
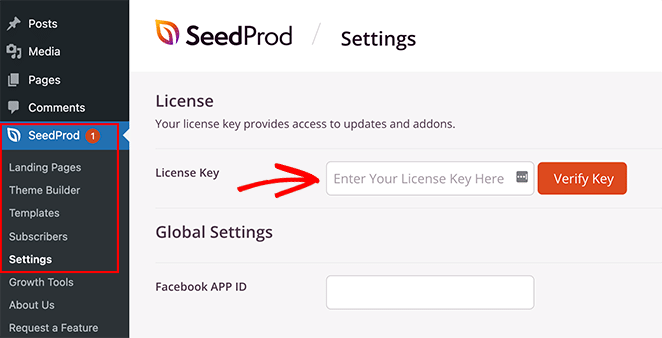
Dopo aver installato e attivato il file .zip del plugin, vai alla pagina SeedProd ≫ Impostazioni e inserisci i dettagli della tua chiave di licenza. Puoi trovare la tua chiave di licenza sul sito Web SeedProd nella dashboard del tuo account.

Passaggio 2. Crea i tuoi modelli di temi WordPress
Per creare una barra laterale personalizzata con SeedProd, devi prima creare le diverse parti del tuo tema. Non preoccuparti; è semplicissimo da fare e non richiede la modifica diretta di alcun file modello.
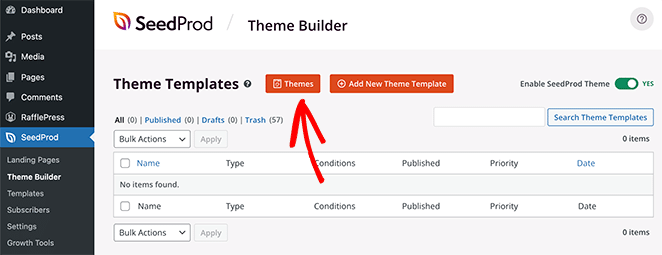
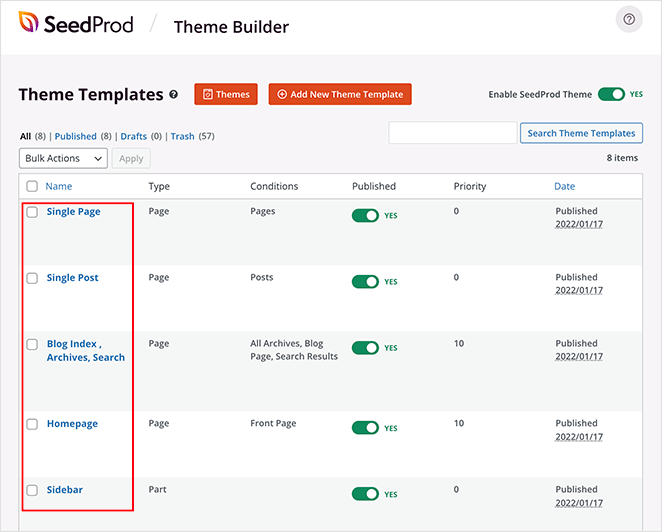
Per prima cosa, vai alla pagina SeedProd »Costruttore di temi. Vedrai un elenco di modelli per il tuo tema SeedProd corrente in questa pagina.
Poiché non abbiamo ancora iniziato, abbiamo solo un modello CSS globale.
Per iniziare, hai due opzioni.
- Usa uno dei temi SeedProd già pronti come punto di partenza
- Crea manualmente modelli di temi da zero
Ti suggeriamo di iniziare con un modello di tema predefinito. Consente a SeedProd di generare automaticamente tutti i file modello, dandoti un vantaggio nella modifica dei modelli in base alle tue esigenze.

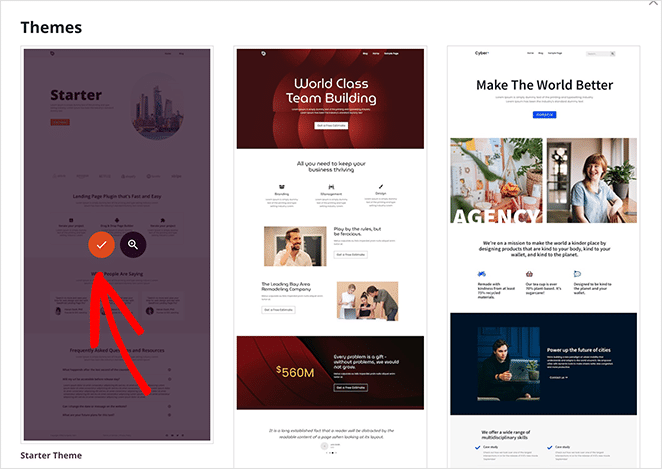
Per scegliere un modello di tema, fai clic sul pulsante Temi e seleziona uno dei temi disponibili. Esistono diversi temi per diversi siti Web, quindi scegli quello che meglio si adatta alle tue esigenze.

Dopo aver scelto un tema, SeedProd creerà automaticamente tutti i modelli di temi per te. Di conseguenza, ora puoi modificare ogni modello individualmente nell'editor visivo di trascinamento della selezione.

Passaggio 3. Personalizza la barra laterale di WordPress
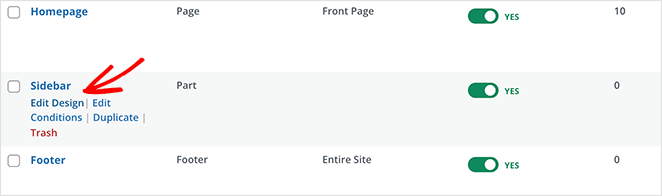
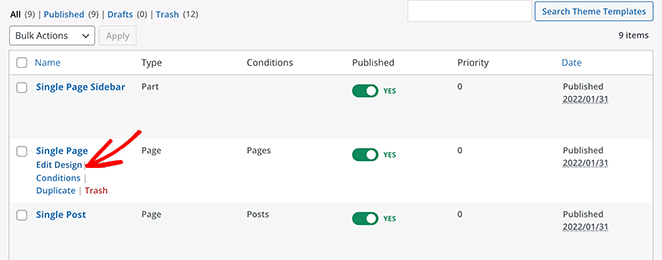
Per personalizzare la barra laterale con SeedProd, trova il modello della barra laterale e fai clic sul collegamento Modifica design .

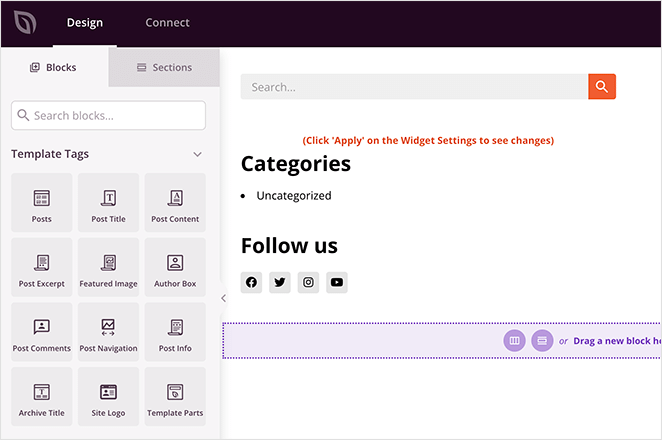
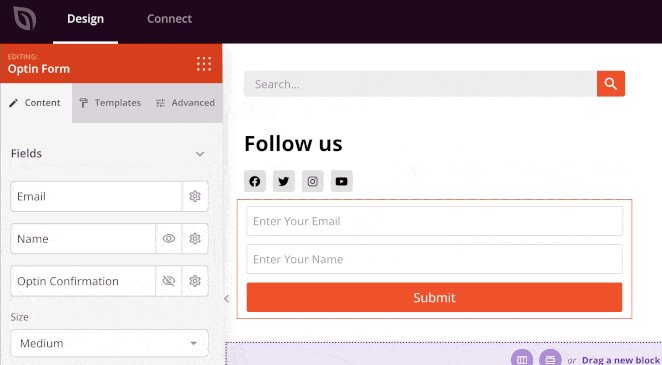
In questo modo avvierai la barra laterale nel builder drag-and-drop di SeedProd. Vedrai un'anteprima dal vivo del tuo modello di barra laterale nella colonna di destra con un pannello di modifica nella colonna di sinistra.

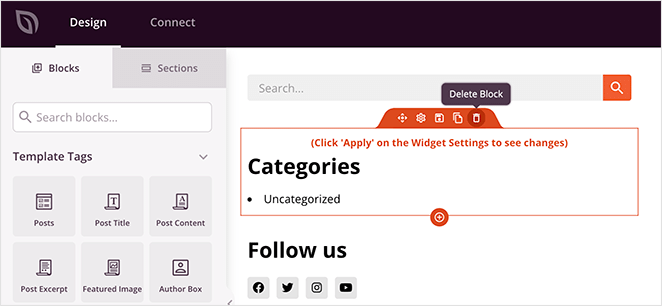
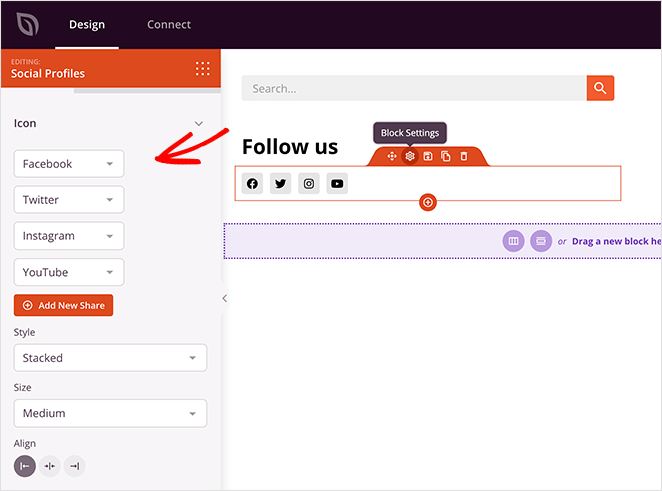
Modificare un elemento nella barra laterale è semplice come puntare e fare clic. Ad esempio, puoi fare clic sull'icona del cestino per eliminare i blocchi.

Oppure puoi fare clic su qualsiasi blocco per vedere le sue impostazioni nel pannello di sinistra.

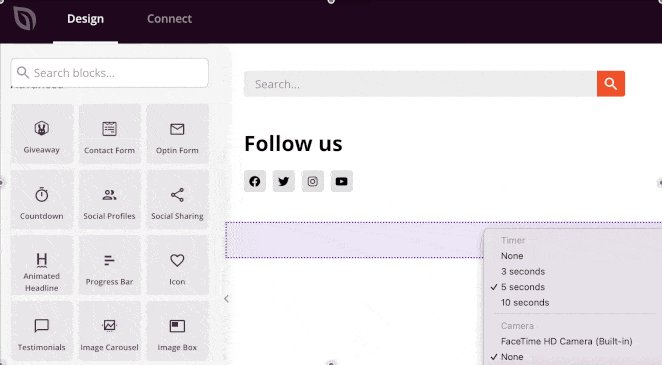
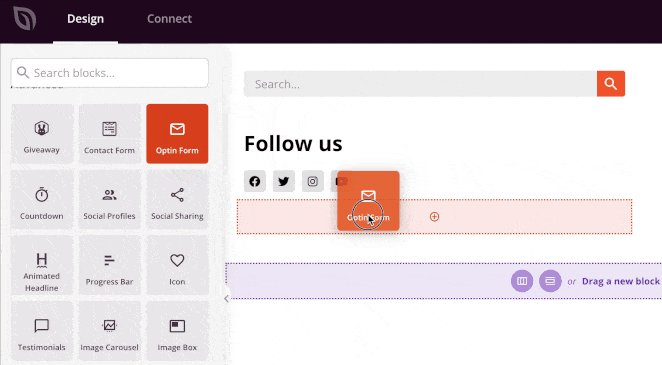
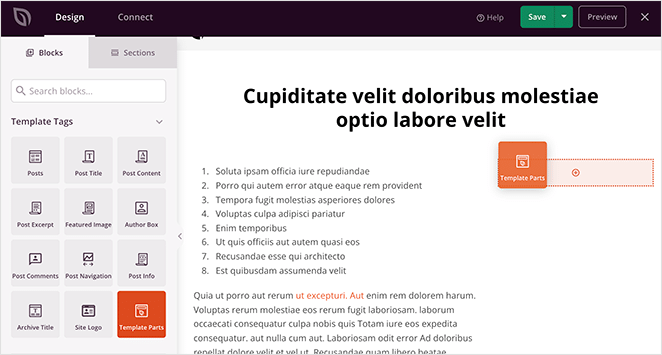
Puoi aggiungere un'ampia varietà di contenuti alla barra laterale utilizzando i blocchi tema di SeedProd. Basta trascinare un blocco da sinistra e rilasciarlo in posizione sulla barra laterale.

Alcuni dei blocchi tra cui puoi scegliere includono:
- Tag modello : blocchi che ti consentono di aggiungere contenuti dinamici da WordPress, come post di blog, commenti, immagini in primo piano, ecc. Questo è un ottimo modo per creare una barra laterale dinamica.
- Blocchi standard : sono elementi di progettazione Web popolari utilizzati dalla maggior parte dei siti Web, come immagini, pulsanti, testo e video.
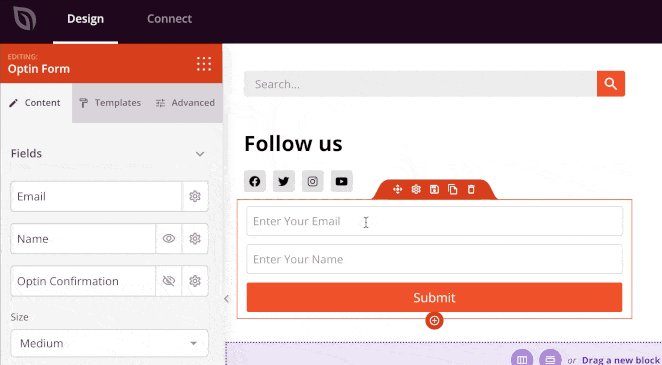
- Blocchi avanzati: funzionalità avanzate di generazione di lead come moduli di contatto, profili social, pulsanti di condivisione, moduli di attivazione, Google Maps e altro ancora.
- WooCommerce : se gestisci un negozio online, puoi utilizzare i blocchi WooCommerce per visualizzare prodotti popolari, carrelli della spesa e altre funzionalità del negozio nella barra laterale.
Oltre ad aggiungere contenuti alla barra laterale, SeedProd ti consente anche di personalizzarne colori, caratteri, spaziatura, bordi e molto altro.
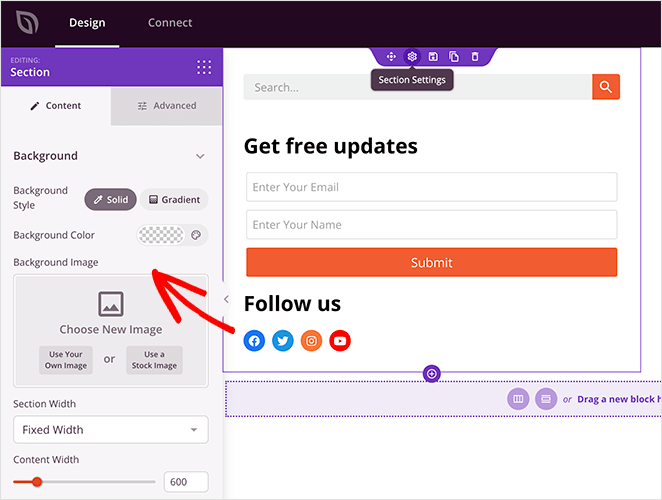
Ad esempio, se fai clic sull'icona delle impostazioni di una sezione, puoi visualizzare le opzioni per modificare il colore di sfondo, caricare un'immagine di sfondo e modificare la larghezza. Quindi ci sono più impostazioni nella scheda Avanzate che ti consentono di controllare i bordi, la spaziatura e altro.

Quando sei soddisfatto della tua nuova barra laterale, fai clic sul pulsante verde Salva nell'angolo in alto a destra dello schermo.
Ora ripeti questo processo per gli altri modelli nel tuo tema, inclusi:
- Pagina singola
- Posto unico
- Indice blog/Archivi
- Pagina iniziale
- Intestazione
- Piè di pagina
Di conseguenza, puoi creare un tema WordPress personalizzato che si adatta a tutte le tue esigenze aziendali.

Passaggio 4. Pubblica la tua barra laterale personalizzata su WordPress
Quando sei soddisfatto della tua barra laterale WordPress personalizzata, il passaggio finale è attivarla sul tuo sito WordPress.
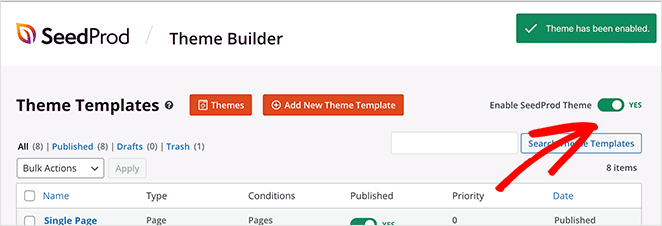
In SeedProd, puoi applicare la tua barra laterale WordPress personalizzata con un semplice interruttore.
Vai semplicemente alla pagina SeedProd »Generatore di temi e imposta l'interruttore accanto all'opzione "Abilita tema SeedProd" su "Sì".

SeedProd ora sostituirà il tuo design esistente con il nuovo tema e barra laterale di WordPress.
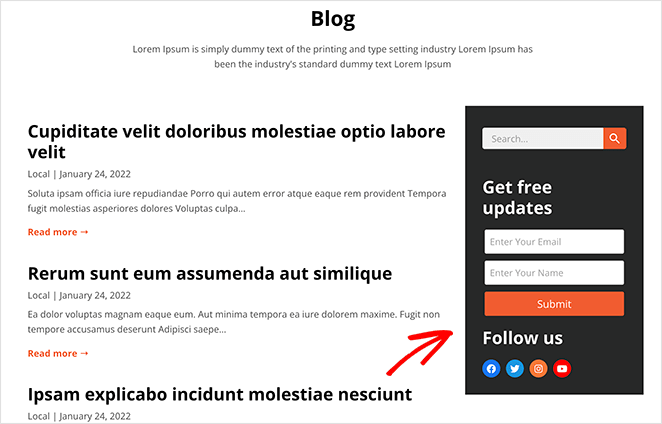
Ora puoi visitare il tuo sito Web per vedere in azione la barra laterale personalizzata di WordPress.

Aggiunta di più barre laterali personalizzate a WordPress con SeedProd
Ora che hai una barra laterale personalizzata, puoi modificare il design ogni volta che vuoi. Ma cosa succede se desideri più di una barra laterale e desideri mostrarla in diverse sezioni del tuo sito Web?
Ad esempio, potresti voler creare una barra laterale per pagine diverse dalla barra laterale del tuo blog. Puoi farlo usando le parti del modello globale di SeedProd.
Ecco la parte 13 del nostro tutorial per la creazione di temi che mostra come funzionano le parti globali:
In alternativa, puoi seguire le istruzioni scritte di seguito.
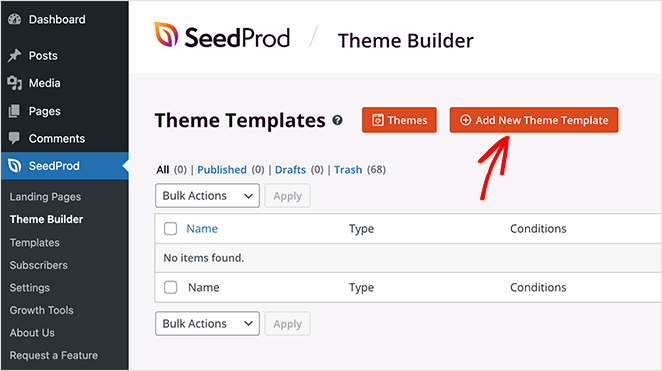
Innanzitutto, vai alla pagina SeedProd »Generatore di temi e fai clic sul pulsante Aggiungi nuovo modello di tema .

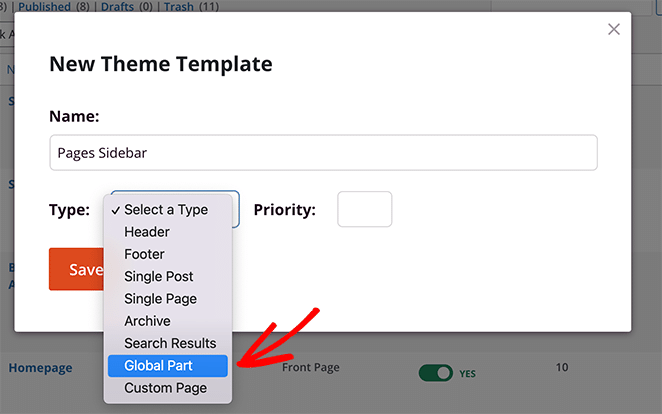
Da lì, scegli l'opzione Global Part e fai clic su Save .

Ora puoi creare la tua barra laterale personalizzata come hai fatto nel passaggio precedente.
Dopo aver creato la tua nuova barra laterale, apri il modello Pagina singola nell'editor drag-and-drop di SeedProd.

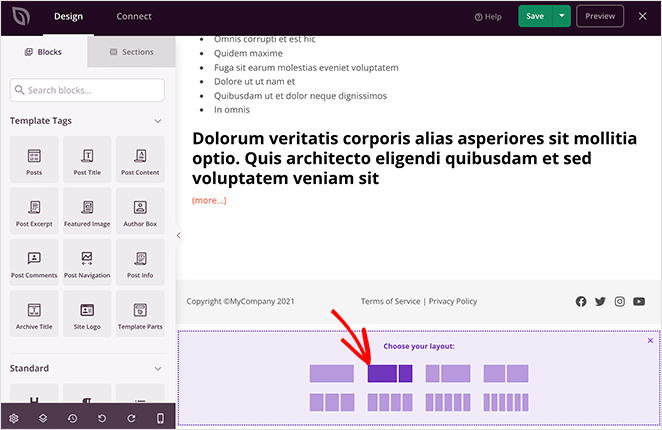
Per fare spazio alla barra laterale, dovrai sostituire il layout esistente con una sezione a 2 colonne.

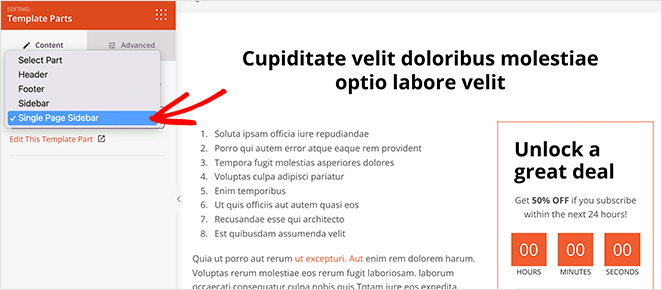
Quindi, trascina il blocco Parte modello nella seconda colonna della tua nuova sezione.

Da lì, puoi scegliere la nuova barra laterale che hai creato dal menu a discesa.

Fai clic su Salva per memorizzare le modifiche, quindi quando accedi a una pagina, verrà visualizzata automaticamente la nuova barra laterale personalizzata, mentre i post del tuo blog visualizzeranno la prima barra laterale.

Metodo 2. Utilizzo di WordPress Customizer
Il personalizzatore WordPress integrato semplifica l'aggiunta di una barra laterale personalizzata al tuo sito WordPress. Il personalizzatore utilizza le impostazioni del tema WordPress predefinite per controllare il layout, il contenuto e il posizionamento della barra laterale.
Per utilizzare questo metodo, avrai bisogno di un tema WordPress che includa aree widget della barra laterale. Se non hai ancora un tema, ecco i temi WordPress più popolari per le piccole imprese.
Per questa guida, utilizziamo il tema WordPress di Astra.
Passaggio 1: aggiungi il layout della barra laterale di WordPress
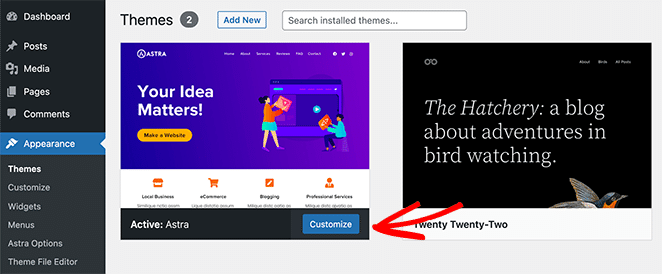
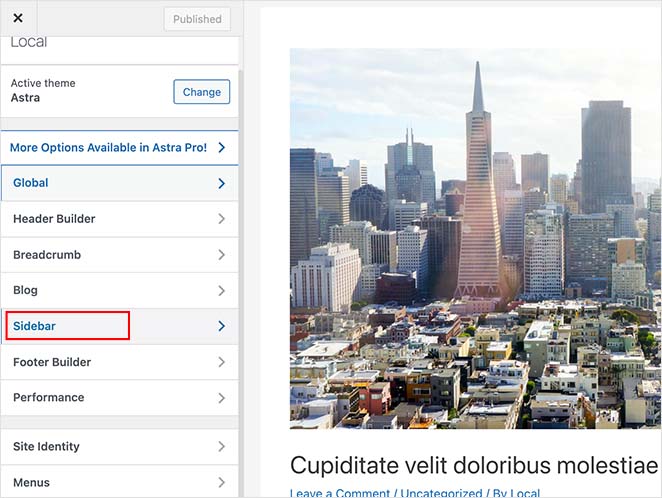
Dopo aver installato il tema, vai su Aspetto ≫ Temi e fai clic sul pulsante blu Personalizza .

Questo ti porterà alla pagina di personalizzazione di WordPress, dove puoi modificare il layout e il design del tuo tema. Le impostazioni che vedi in questa pagina variano per i diversi temi, ma ti mostreremo come aggiungere una barra laterale usando il tema Astra, così hai un'idea di cosa fare.
Guarda il pannello di sinistra all'interno del personalizzatore e trova l'intestazione "Barra laterale". Fai clic sull'intestazione per aprire le opzioni di personalizzazione per la barra laterale.

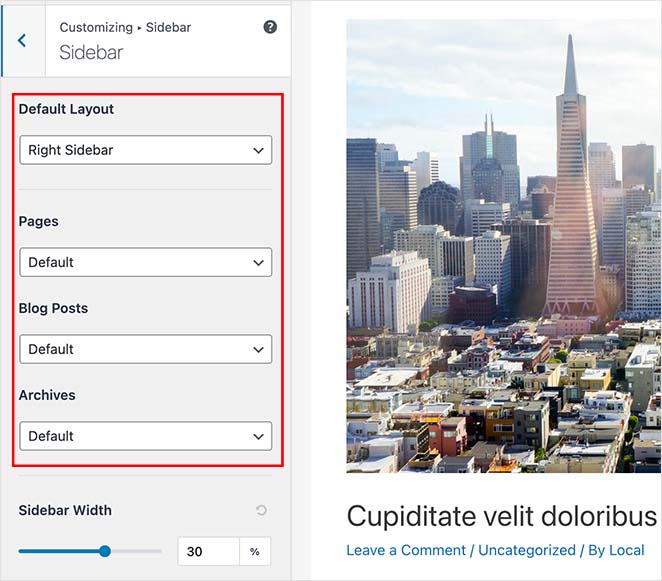
Nella schermata successiva, puoi scegliere tra le seguenti opzioni della barra laterale:
- Layout predefinito : nessuna barra laterale, barra laterale destra o barra laterale sinistra.
- Pagine : dove visualizzare la barra laterale su singole pagine.
- Messaggi : dove mostrare la barra laterale sui singoli post.
- Archivi : come appare la barra laterale sulle pagine di archivio come la pagina del tuo blog.

Puoi anche scegliere la larghezza della barra laterale sulla stessa pagina. Quando sei soddisfatto del layout della barra laterale, fai clic sul pulsante Pubblica .
Passaggio 2. Aggiungi widget alla barra laterale con Customizer
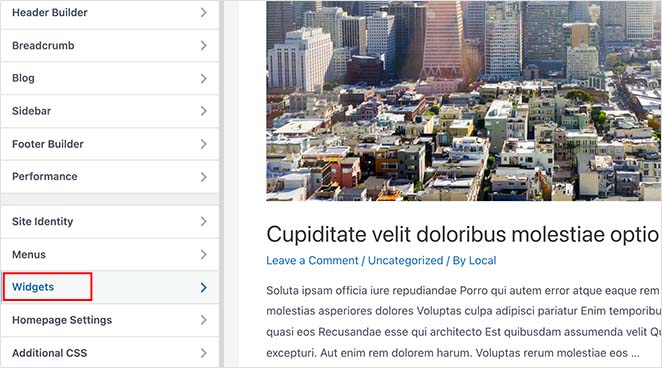
Dopo aver scelto il layout della barra laterale, puoi iniziare ad aggiungere widget ad essa. Per farlo, trova l'intestazione "Widget" nel menu di personalizzazione di WordPress e fai clic per aprire le impostazioni.

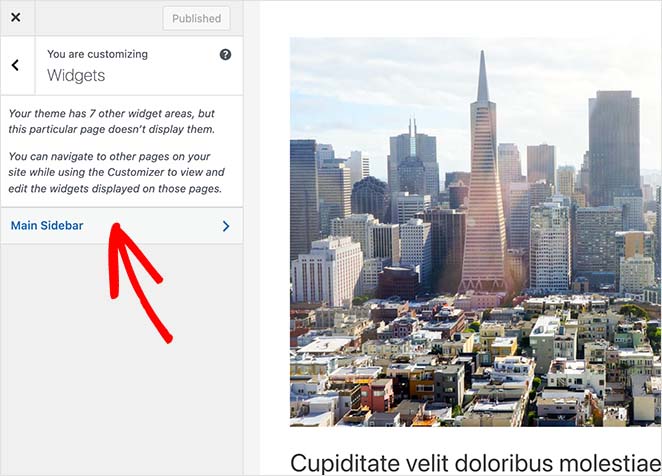
Nella schermata successiva c'è un elenco di barre laterali attualmente disponibili per quella particolare pagina, quindi fai clic sulla barra laterale che desideri personalizzare.

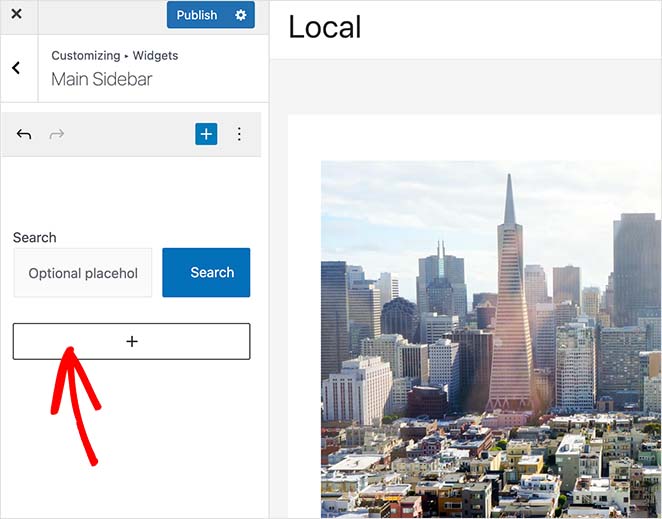
Ora vedrai un builder della barra laterale, pronto per visualizzare i widget che scegli. Fai clic sull'icona più (+) per cercare un blocco o un widget che desideri mostrare nella barra laterale.

Facendo clic su un blocco lo aggiungerai automaticamente alla barra laterale.
Continua ad aggiungere widget alla barra laterale finché non appare come desideri. Quindi fare clic sul pulsante Pubblica per salvare le modifiche.
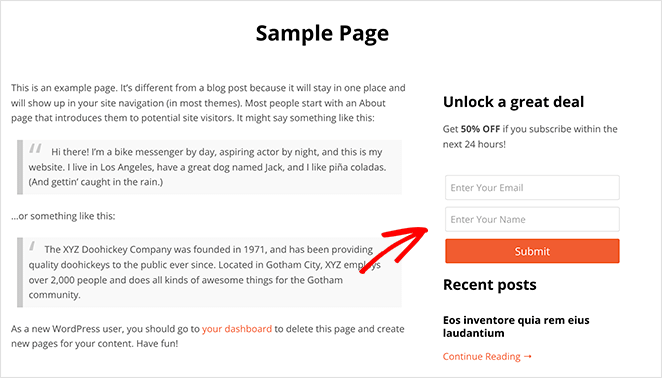
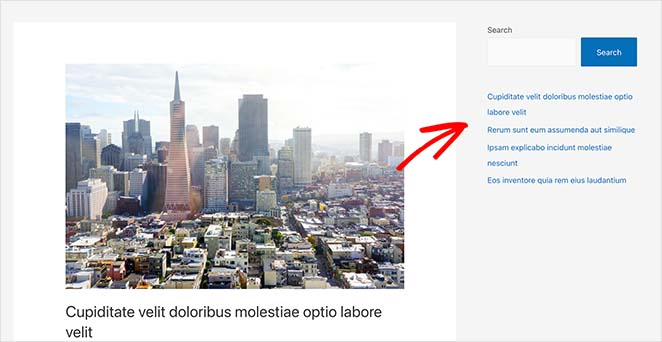
Ora, quando visiti la tua pagina, vedrai la barra laterale personalizzata di WordPress.

Metodo 3. Utilizzo della schermata dei widget di WordPress
Il metodo seguente utilizza la schermata dei widget di WordPress per aggiungere una barra laterale a WordPress. È simile al metodo precedente, ma ti consente solo di aggiungere widget alla barra laterale invece di modificare la posizione della barra laterale.
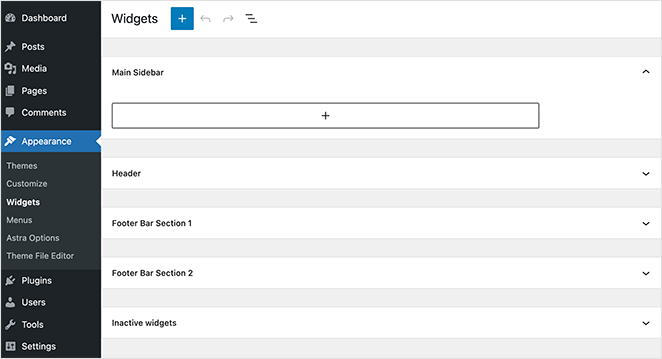
Vai su Aspetto ≫ Widget dalla dashboard di WordPress per utilizzare questo metodo. Puoi vedere tutte le barre laterali attualmente supportate dal tuo tema su questa schermata.

Nel nostro caso, il tema include 4 aree della barra laterale personalizzabili:
- Barra laterale principale
- Intestazione
- Sezione 1 della barra del piè di pagina
- Piè di pagina Baar Sezione 2
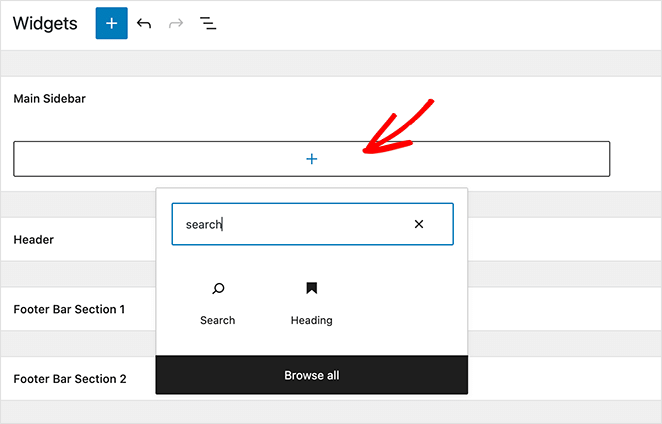
L'aggiunta di widget alla barra laterale è simile al passaggio precedente. Basta fare clic sull'icona più e cercare i widget che desideri aggiungere alla barra laterale.

Al termine della creazione della barra laterale, fai clic sul pulsante Aggiorna . Ora puoi visitare il tuo sito e vedere la tua nuova barra laterale.

Per ora è tutto!
Ci auguriamo che questo articolo ti abbia aiutato a imparare come aggiungere una barra laterale a WordPress.
Il modo più semplice per ottenere il controllo completo sulla barra laterale è con SeedProd. Offre un builder visivo con trascinamento della selezione, non è necessario modificare direttamente alcun codice o file di temi e puoi personalizzare la barra laterale direttamente dalla dashboard di WordPress.
Potrebbe piacerti anche questo post sui migliori esempi di magnete guida per ampliare la tua lista.
Grazie per aver letto. Seguici su YouTube, Twitter e Facebook per ulteriori contenuti utili per far crescere la tua attività.
