Come aggiungere un modulo mappa adesiva alla tua pagina Divi
Pubblicato: 2023-06-14Le impostazioni adesive integrate di Divi ti consentono di mantenere un elemento "appiccicoso" o fisso sullo schermo mentre scorri la pagina verso il basso. Se combinato con altri elementi non appiccicosi, puoi ottenere un layout accattivante e accattivante per portare il design del tuo sito Web al livello successivo. In questo tutorial, ti mostreremo come aggiungere un modulo mappa adesiva alla tua pagina Divi. Manterremo il modulo della mappa appiccicoso e aggiungeremo informazioni pertinenti per scorrere lungo la mappa.
Senza ulteriori indugi, iniziamo!
- 1 Sbirciatina
- 2 Cosa serve per iniziare
- 3 Come aggiungere un modulo mappa adesiva alla tua pagina Divi
- 3.1 Creare una nuova pagina con un layout predefinito
- 3.2 Modifica del layout per il modulo Sticky Map
- 3.3 Aggiunta del modulo Mappa adesiva
- 4 Risultato finale
- 5 Considerazioni finali
Sbirciata
Ecco un'anteprima di ciò che progetteremo

Cosa ti serve per iniziare
Prima di iniziare, installa e attiva il tema Divi e assicurati di avere l'ultima versione di Divi sul tuo sito web.
Ora sei pronto per iniziare!
Come aggiungere un modulo mappa adesiva alla tua pagina Divi
Crea una nuova pagina con un layout predefinito
Iniziamo utilizzando un layout predefinito dalla libreria Divi. Per questo design, utilizzeremo la pagina di destinazione della scuola di artigianato dal pacchetto di layout della scuola di artigianato.
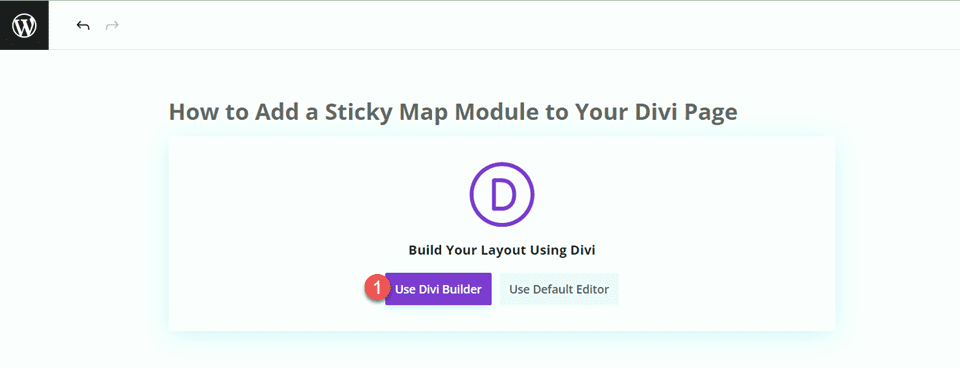
Aggiungi una nuova pagina al tuo sito web e assegnagli un titolo, quindi seleziona l'opzione Usa Divi Builder.

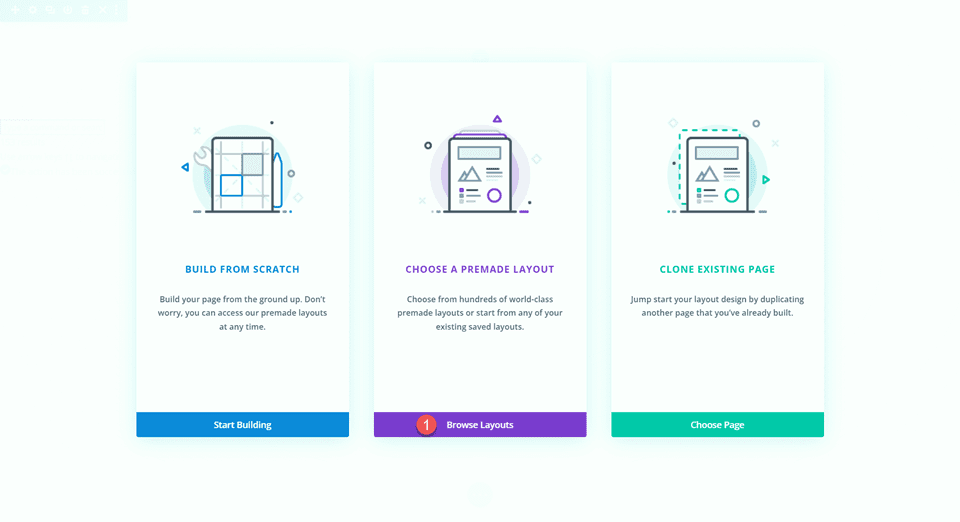
Useremo un layout predefinito dalla libreria Divi per questo esempio, quindi seleziona Sfoglia layout.

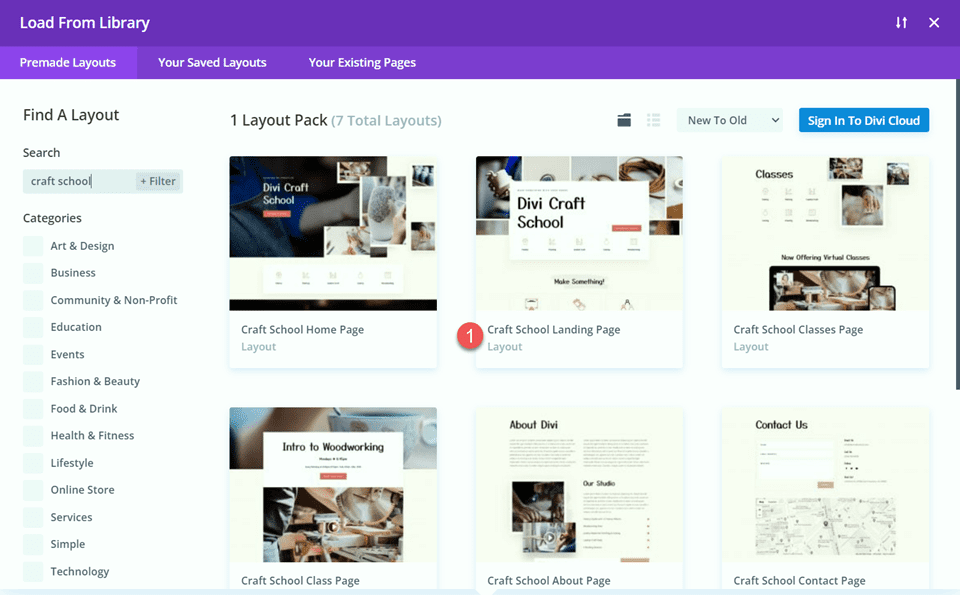
Cerca e seleziona la pagina di destinazione della scuola di artigianato.

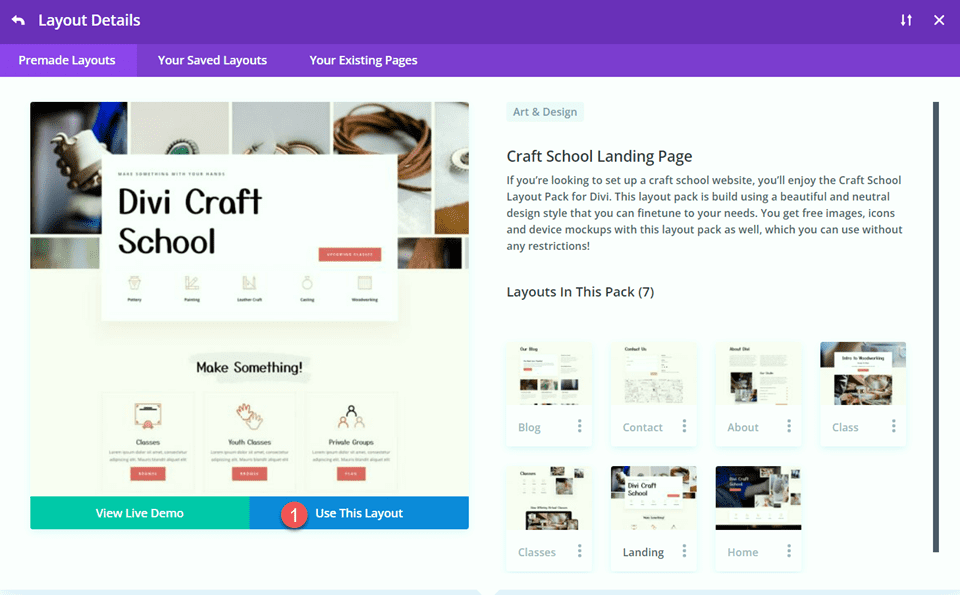
Seleziona Usa questo layout per aggiungere il layout alla tua pagina.

Ora siamo pronti per costruire il nostro design.
Modifica del layout per il modulo Sticky Map
Iscriviti CTA
Scorri fino alla sezione "Abbonamenti a Studio" della pagina. Quindi, aggiungi una nuova sezione di seguito.

Apri le impostazioni della sezione e aggiungi un colore di sfondo.
- Sfondo: #fcf8f3

Successivamente, sposta la riga "Chiama o partecipa online" a questa nuova sezione.

Apri le impostazioni della riga e vai alla scheda Avanzate. In Impostazioni posizione, modifica la posizione da Assoluta a Predefinita.
- Posizione: predefinita

Sezione “Vieni a visitare lo Studio”.
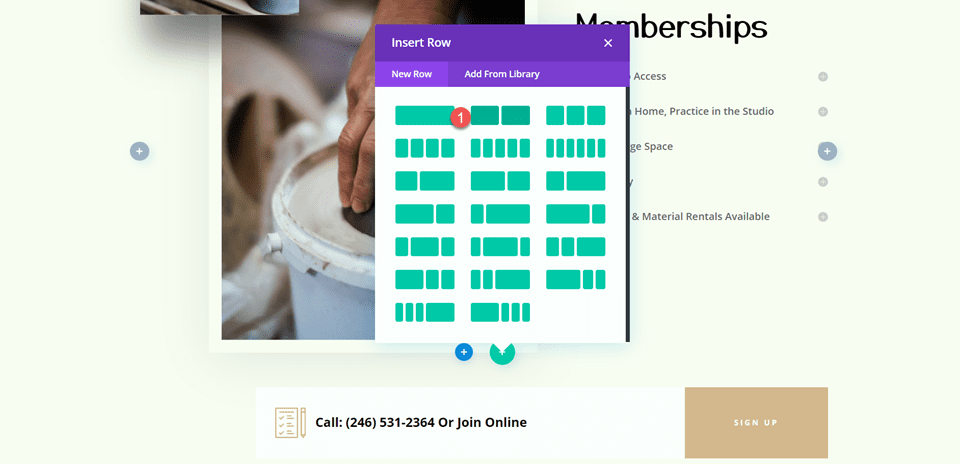
Aggiungi una nuova riga con due colonne sotto la sezione Abbonamenti a Studio.

Quindi, sposta la riga sopra la sezione Abbonamenti a Studio.

Impostazioni intestazione
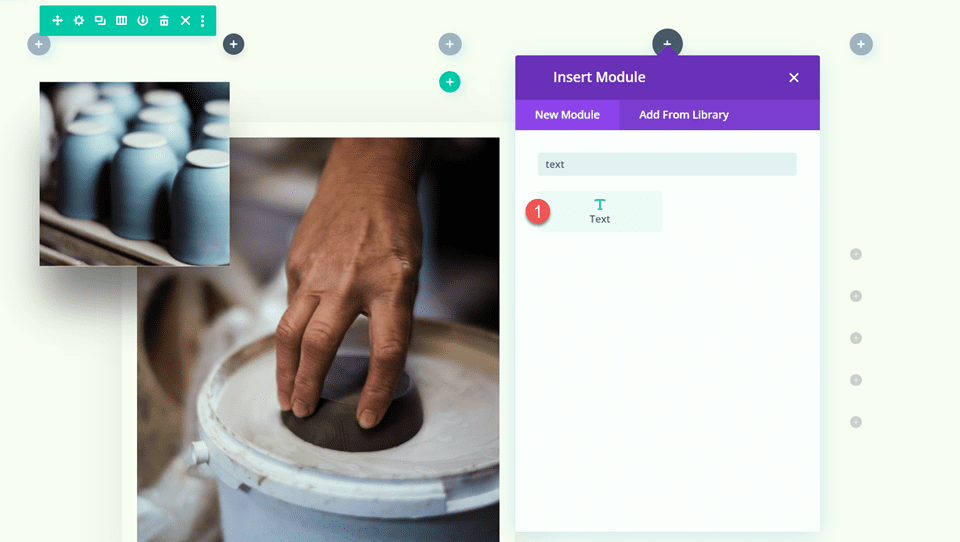
Aggiungi un modulo di testo alla colonna di destra.

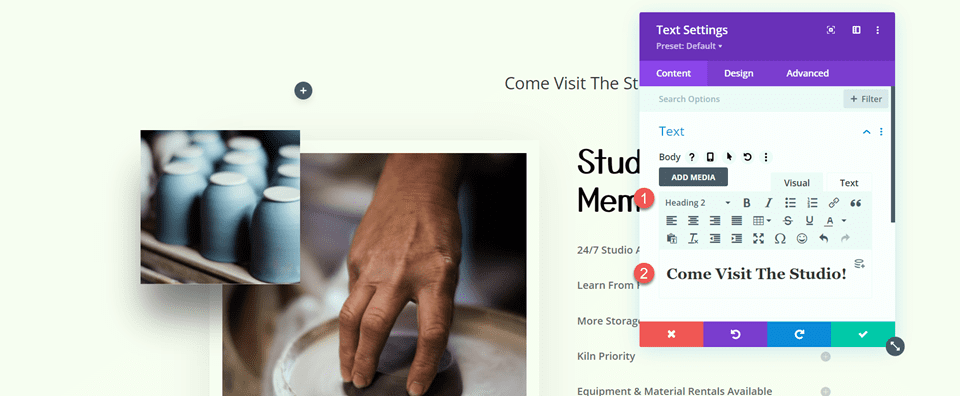
Aggiungi il testo.
- H2: Vieni a visitare lo studio!

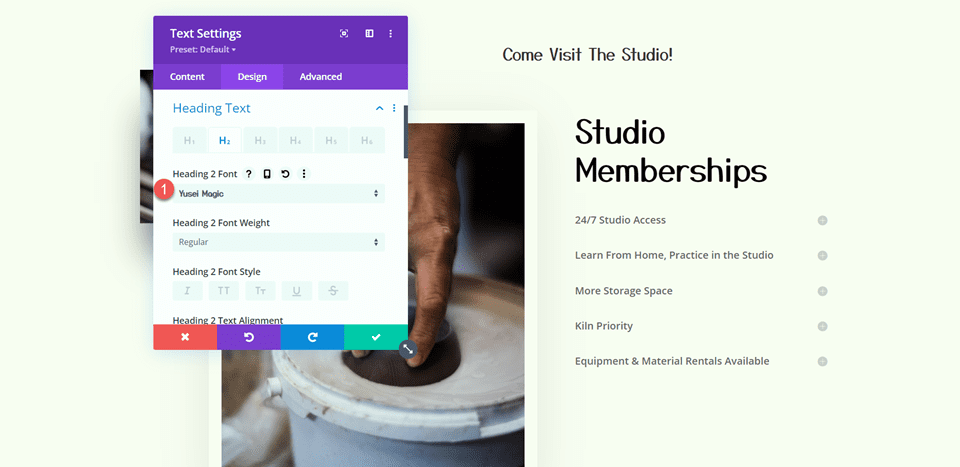
Successivamente, vai alla scheda Design e apri le impostazioni del testo dell'intestazione. Personalizza il carattere come segue:
- Intestazione 2 Carattere: Yusei Magic

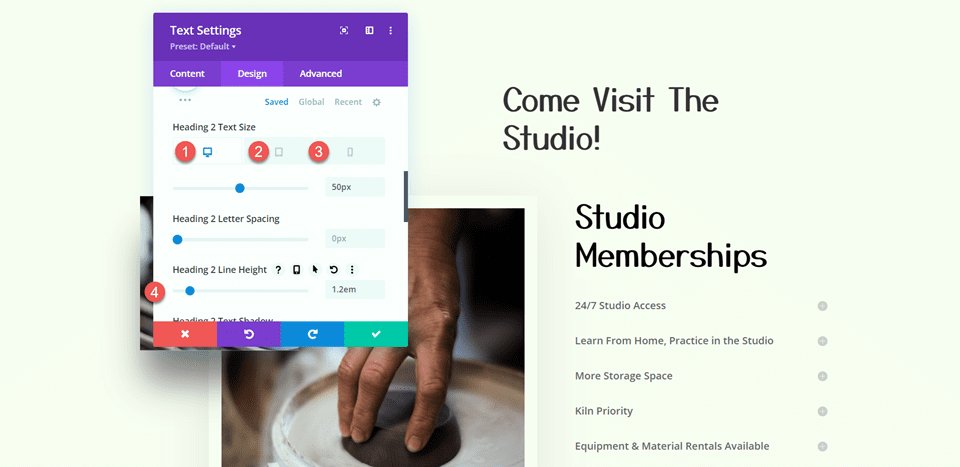
Quindi, personalizza la dimensione del carattere e l'altezza della linea. Utilizza le opzioni reattive integrate per aggiungere diverse dimensioni di testo per tablet e dispositivi mobili.
- Intestazione 2 Dimensione testo Desktop: 50px
- Intestazione 2 Dimensioni del testo Tavoletta: 30px
- Intestazione 2 Dimensione testo Mobile: 24px
- Titolo 2 Altezza riga: 1,2 em

Impostazioni del testo
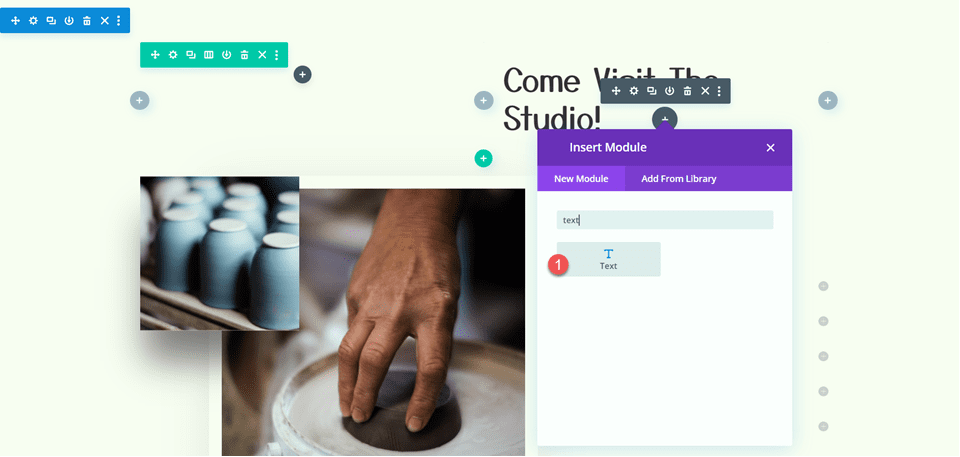
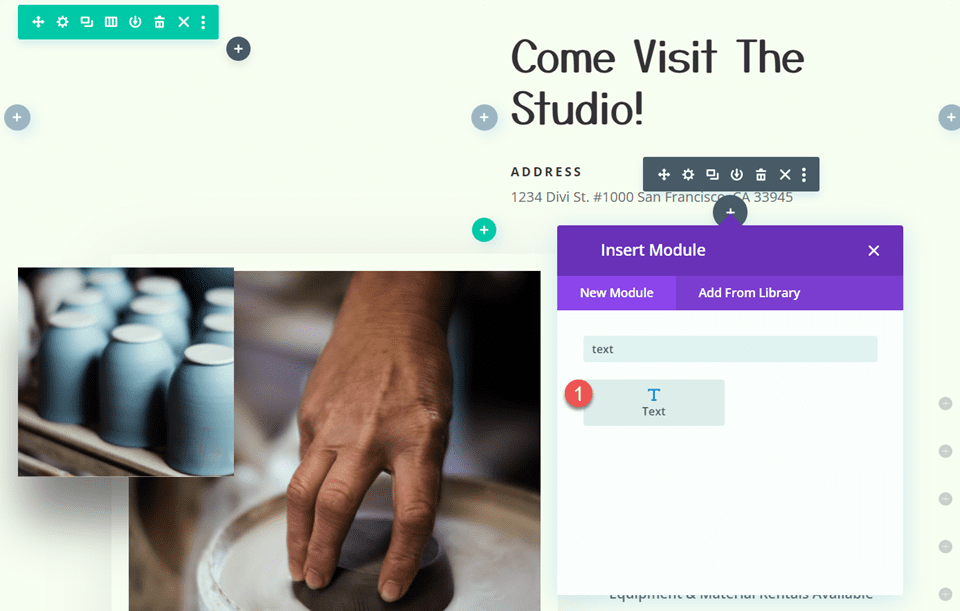
Aggiungi un altro modulo di testo sotto il testo "Come Visit The Studio".

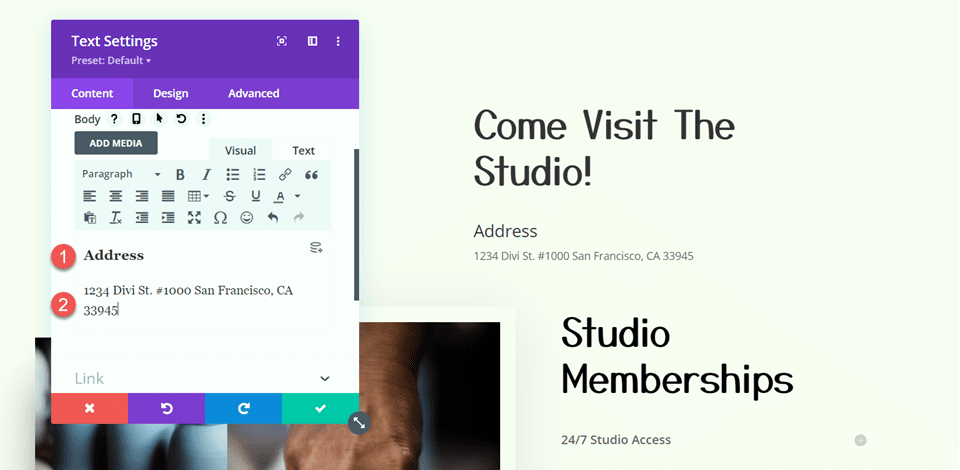
Inserisci il seguente testo.
- H3: Indirizzo
- Paragrafo: 1234 Divi St. #1000 San Francisco, CA 33945

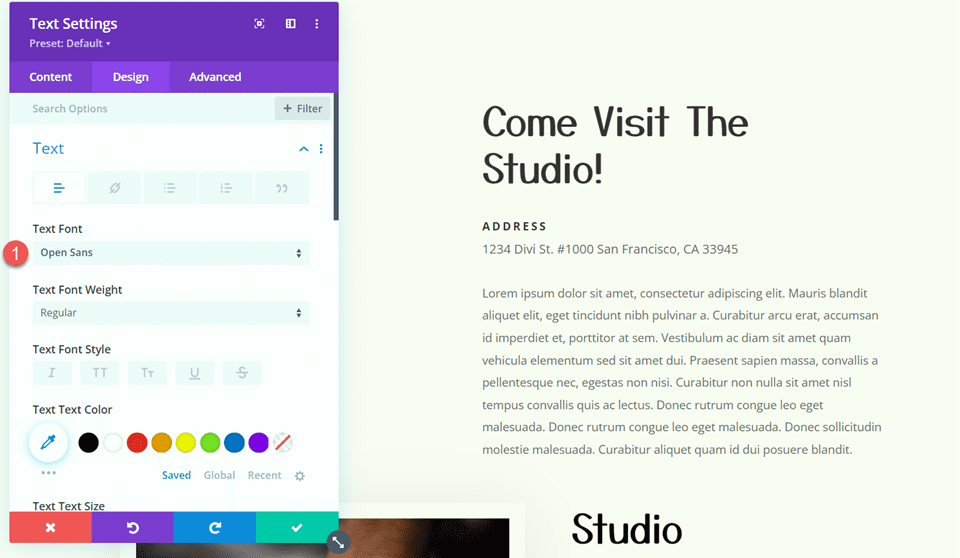
Nella scheda Design, modifica gli stili di testo.
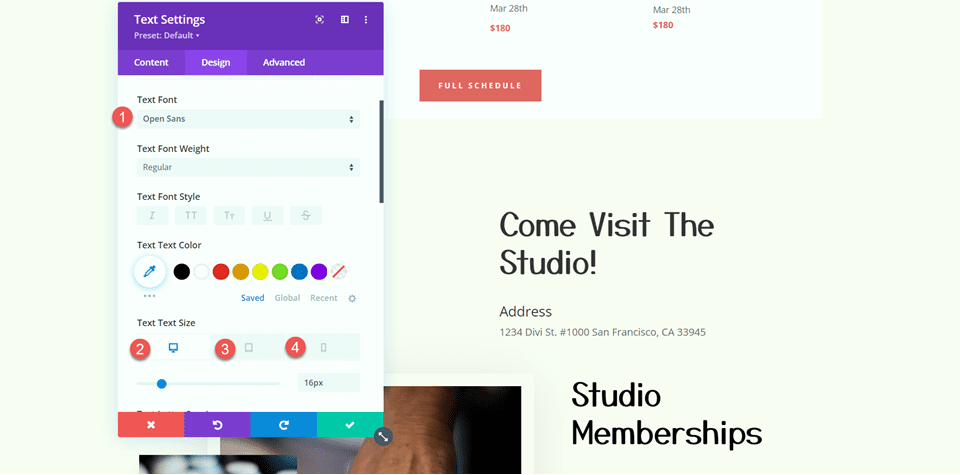
- Carattere del testo: Open Sans
- Dimensione testo Desktop: 16px
- Dimensione del testo Tavoletta: 15px
- Dimensione testo Mobile: 13px

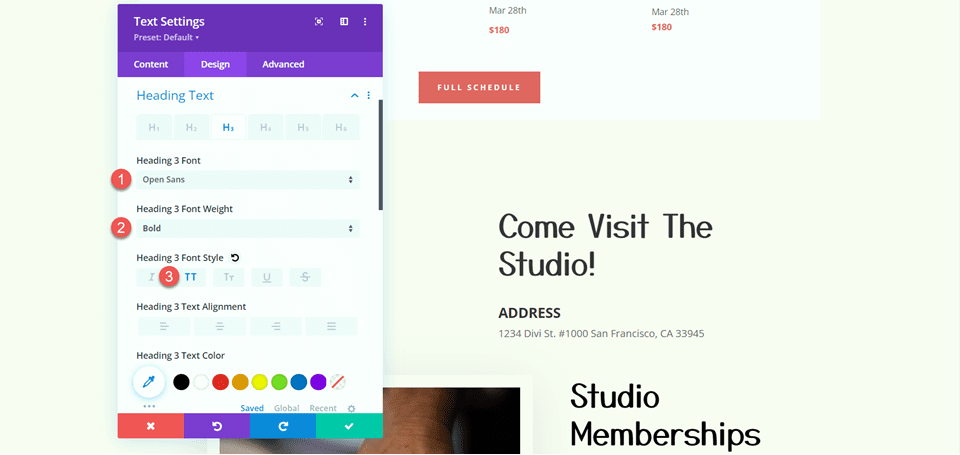
Quindi, modifica gli stili di intestazione.
- Titolo 3 Font: Open Sans
- Intestazione 3 Spessore carattere: grassetto
- Titolo 3 Stile carattere: maiuscolo (TT)

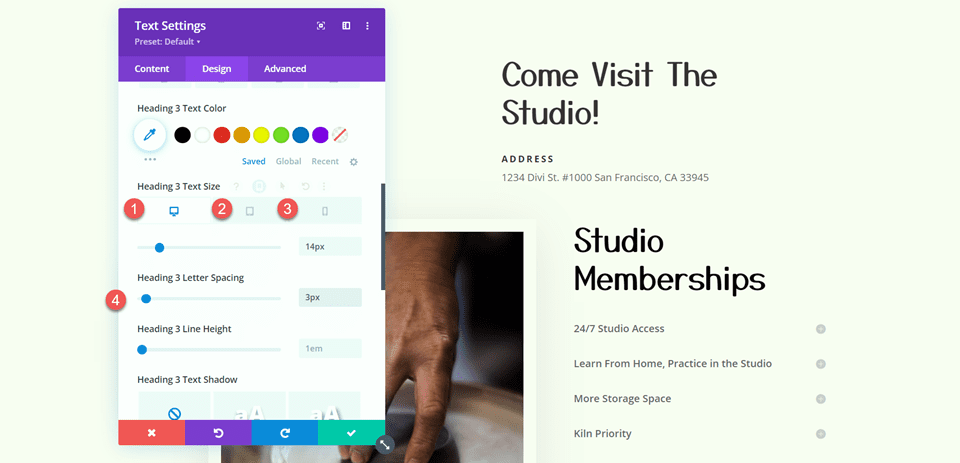
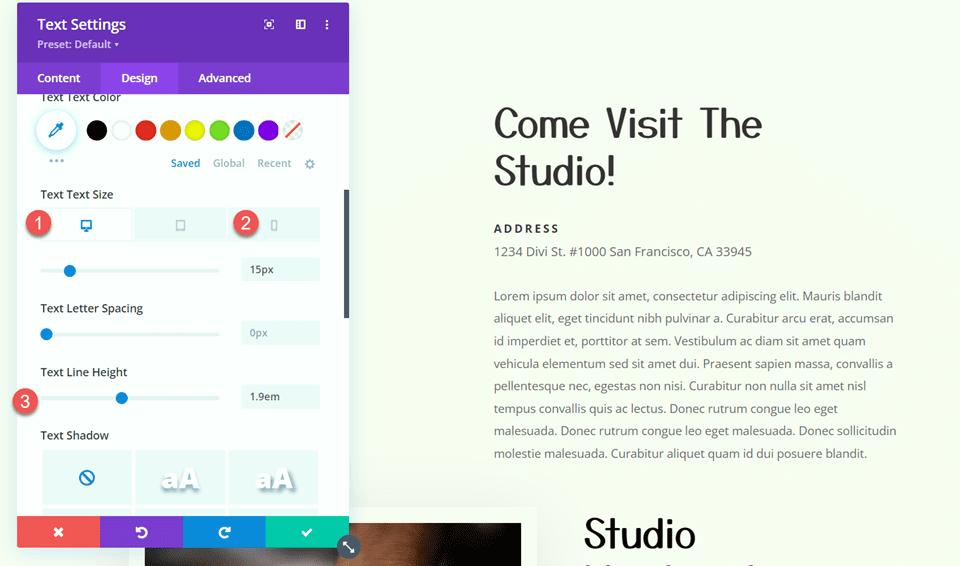
Successivamente, modifica la dimensione del testo e la spaziatura delle lettere. Ancora una volta, utilizza le impostazioni reattive per impostare diverse dimensioni del testo per diverse dimensioni dello schermo.
- Intestazione 3 Dimensione testo Desktop: 14px
- Intestazione 3 Dimensioni del testo Tavoletta: 13px
- Intestazione 3 Dimensione testo Mobile: 12px
- Intestazione 3 Spaziatura lettere: 3px

Aggiungi un altro modulo di testo sotto il modulo dell'indirizzo.
Quindi, aggiungi il seguente contenuto al corpo:
- Corpo: Lorem ipsum dolor sit amet, consectetur adipiscing elit. Mauris blandit aliquet elit, eget tincidunt nibh pulvinar a. Curabitur arcu erat, accumsan id imperdiet et, porttitor at sem. Vestibulum ac diam sit amet quam vehicula elementum sed sit amet dui. Praesent sapien massa, convallis a pellentesque nec, egestas non nisi. Curabitur non nulla sit amet nisl tempus convallis quis ac lectus. Donec rutrum congue leo eget malesuada. Donec rutrum congue leo eget malesuada. Donec sollicitudin molestie malesuada. Curabitur aliquet quam id dui posuere blandit.

Passa alla scheda di progettazione e personalizza il carattere.
- Carattere del testo: Open Sans

Quindi, personalizza la dimensione del testo e l'altezza della linea.
- Dimensione del testo Desktop: 15px
- Dimensione testo Mobile: 13px
- Altezza riga di testo: 1,9 cm


Impostazioni pulsante
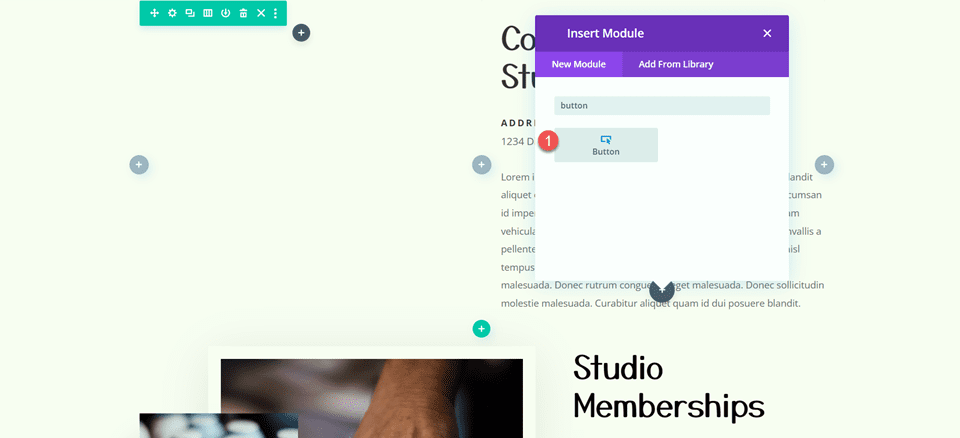
Aggiungi un modulo pulsante alla sezione, sotto il testo che abbiamo aggiunto.

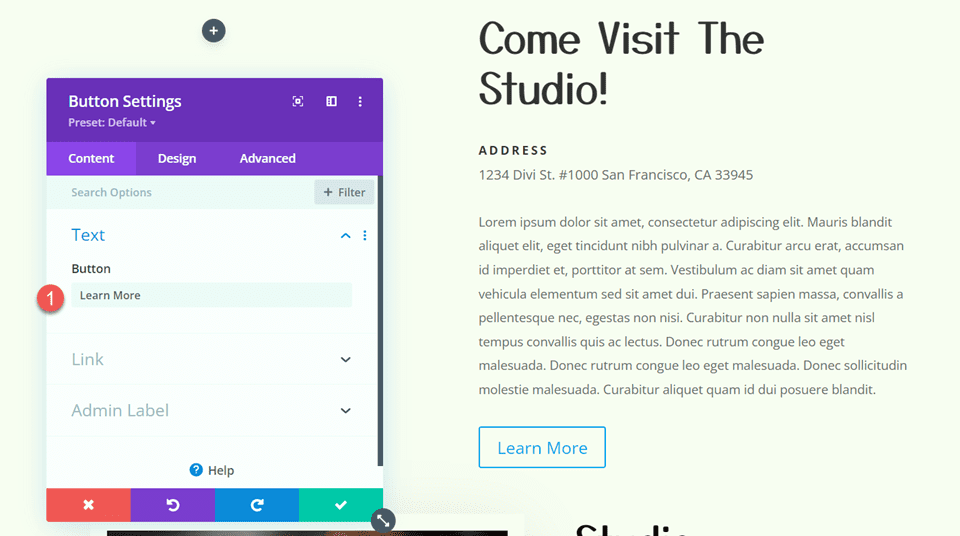
Imposta il testo del pulsante su "ulteriori informazioni".
- Pulsante: Ulteriori informazioni

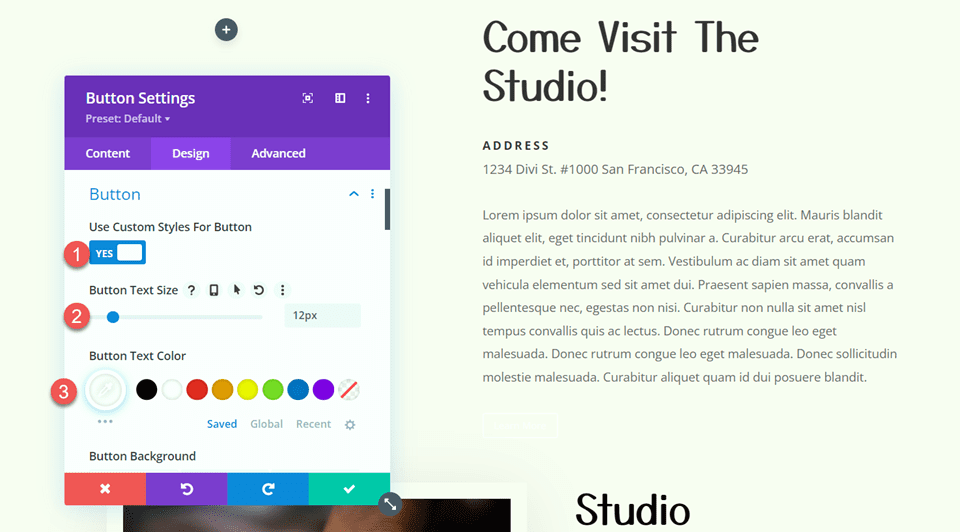
Successivamente, passa alla scheda Design e apri le impostazioni del pulsante. Abilita stili personalizzati.
- Usa stili personalizzati per pulsante: Sì
- Dimensione del testo del pulsante: 12px
- Colore del testo del pulsante: #FFFFFF

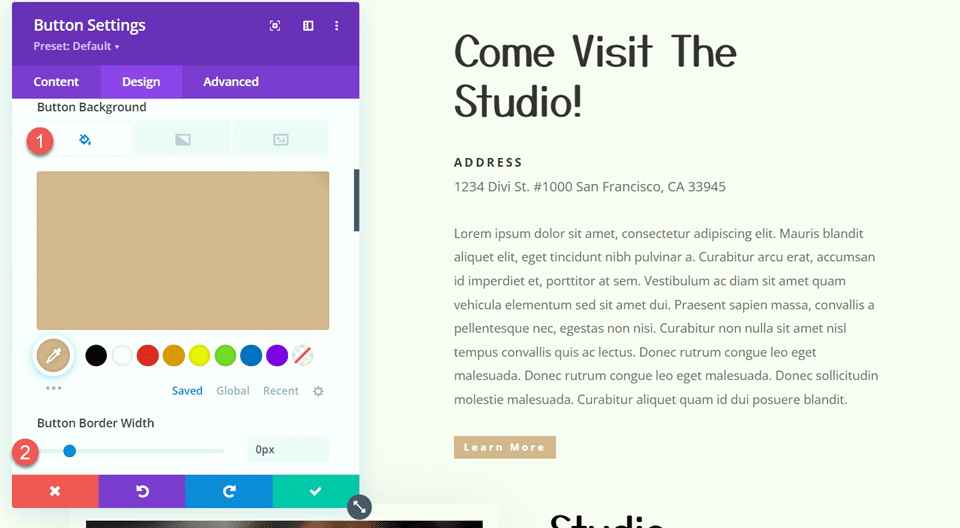
Personalizza lo sfondo del pulsante e la larghezza del bordo.
- Sfondo pulsante: #d5b38e
- Larghezza bordo pulsante: 0px

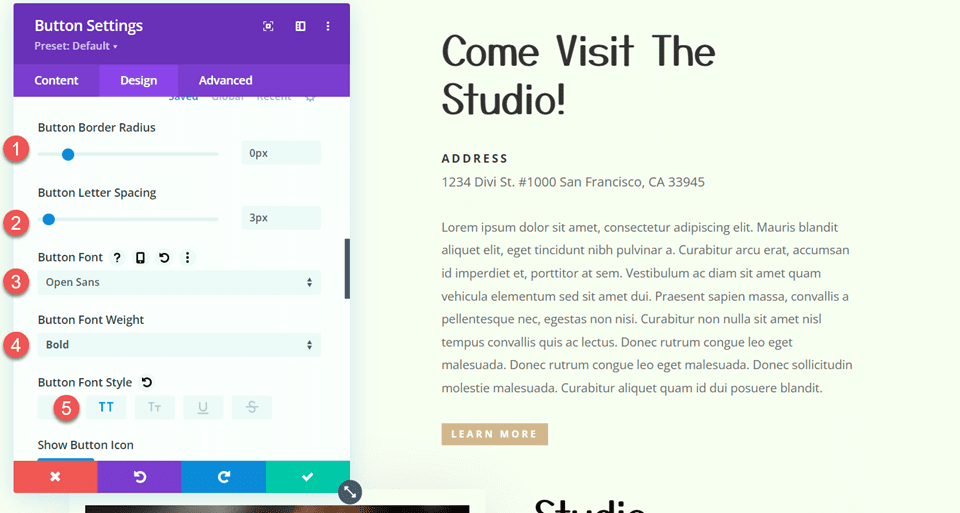
Modifica il raggio del bordo del pulsante, la spaziatura tra le lettere e il carattere.
- Raggio del bordo del pulsante: 0px
- Spaziatura delle lettere dei pulsanti: 3px
- Carattere pulsante: Apri Sans
- Pulsante Peso carattere: grassetto
- Stile carattere pulsante: maiuscolo (TT)

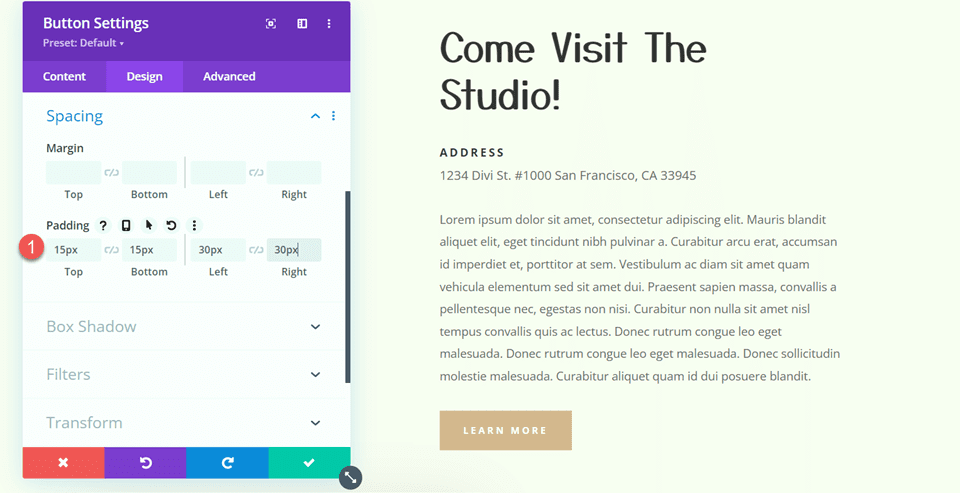
Infine, aggiungi il padding al pulsante.
- Imbottitura superiore: 15px
- Imbottitura inferiore: 15px
- Imbottitura a sinistra: 30px
- Imbottitura a destra: 30px

Sezione Abbonamenti Studio
Ora modificheremo la sezione Abbonamenti a Studio. Innanzitutto, modifica il layout della riga in due colonne uguali.

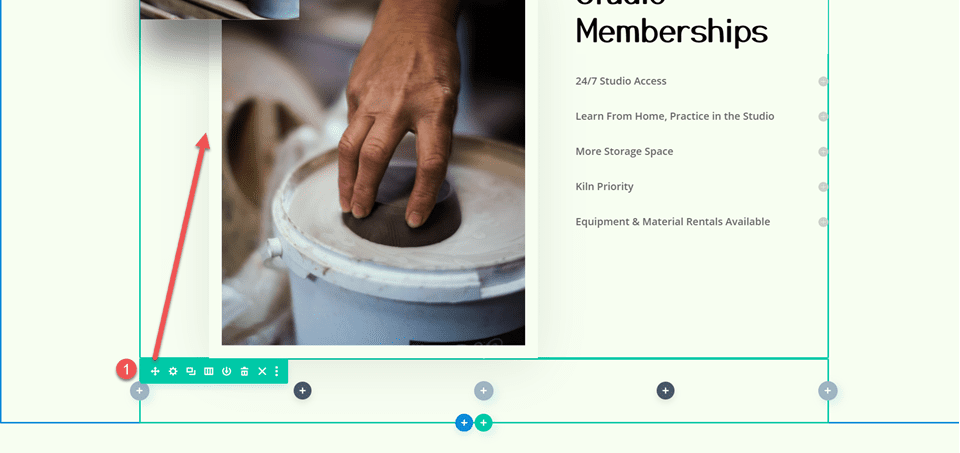
Quindi, sposta l'immagine grande nella colonna di destra, sopra il modulo di testo "Abbonamenti a Studio".

Impostazioni immagine a scorrimento
Sposta la piccola immagine scorrevole della ceramica nella colonna di destra, sopra l'immagine grande che abbiamo spostato.

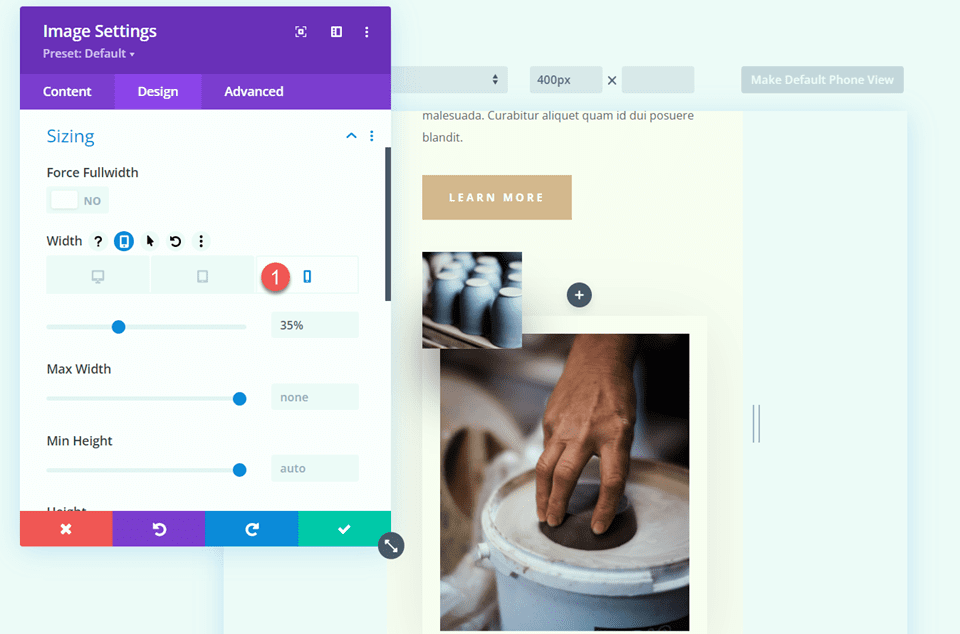
Apri le impostazioni del modulo per l'immagine piccola. Nelle impostazioni di ridimensionamento, utilizza le impostazioni reattive per impostare una larghezza diversa per i dispositivi mobili.
- Larghezza-Mobile: 35%

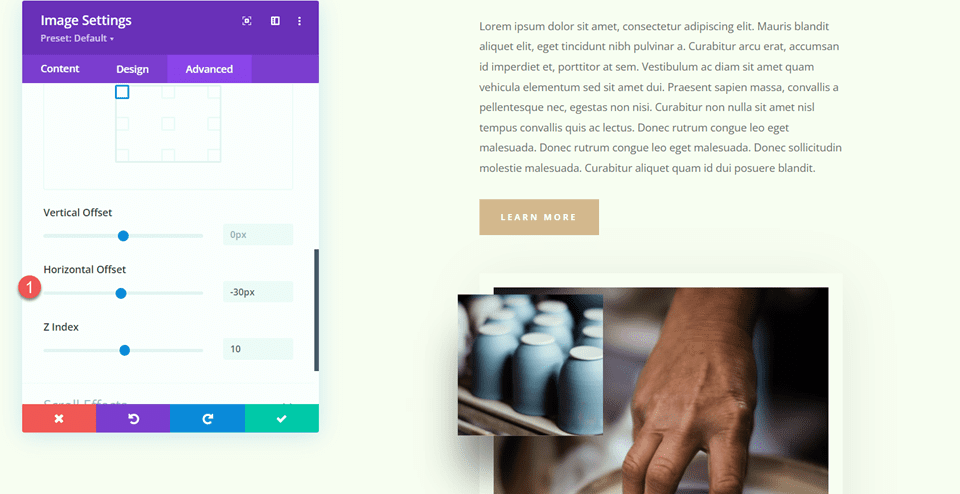
Nella scheda Avanzate, apri le impostazioni Posizione e aggiungi un offset orizzontale. Ciò consente all'immagine piccola di sporgere sul lato dell'immagine più grande, aggiungendo dimensione e creando un layout più unico.
- Offset orizzontale: -30px

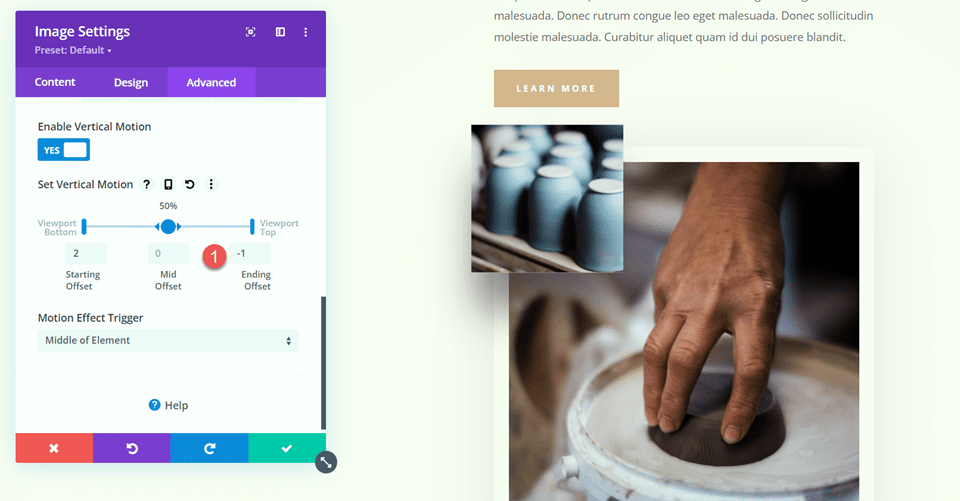
Infine, apri gli effetti di scorrimento e regola l'offset finale per il movimento verticale.
- Scostamento finale: -1

Testo degli abbonamenti allo studio
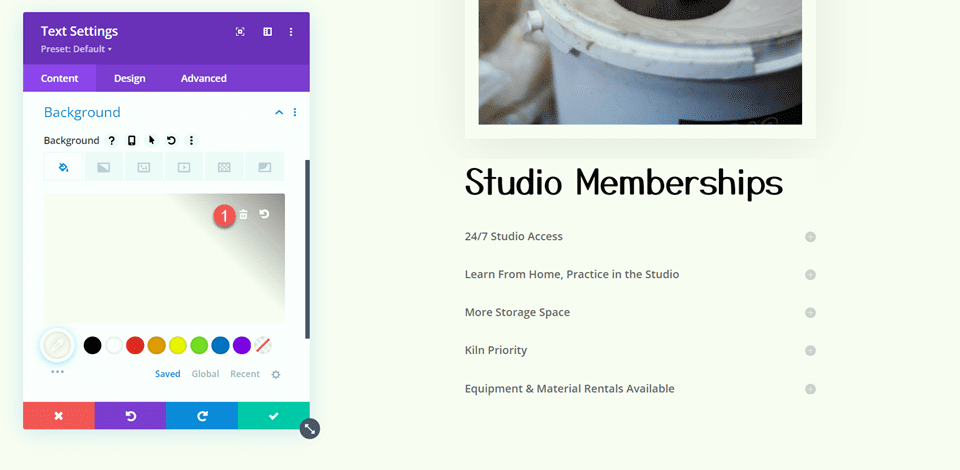
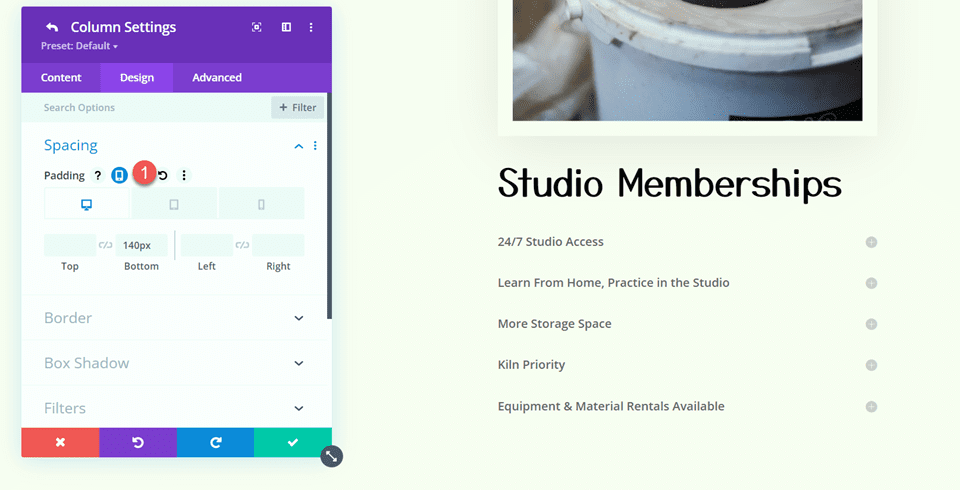
Apri le impostazioni del modulo di testo Abbonamenti a Studio. Rimuovi lo sfondo dal modulo.

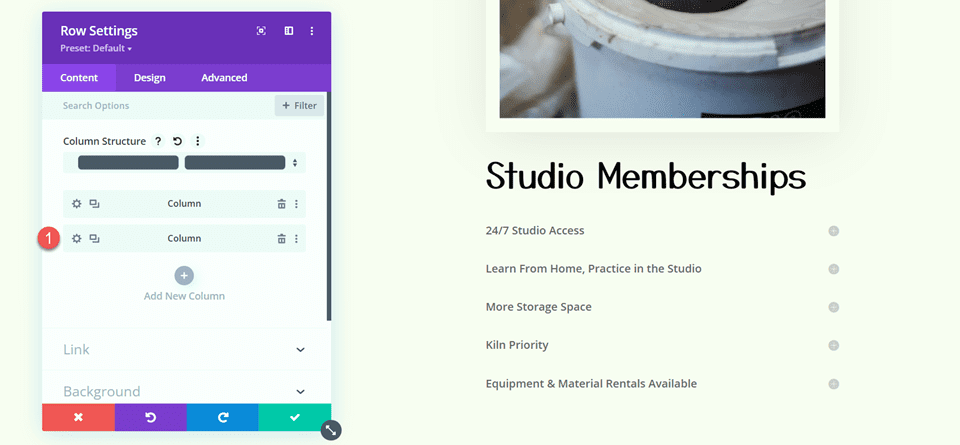
Quindi, apri le impostazioni della riga e apri le impostazioni della colonna 2.

Nelle impostazioni Spaziatura nella scheda Progettazione, rimuovi il riempimento inferiore esistente.

Sfondo della sezione
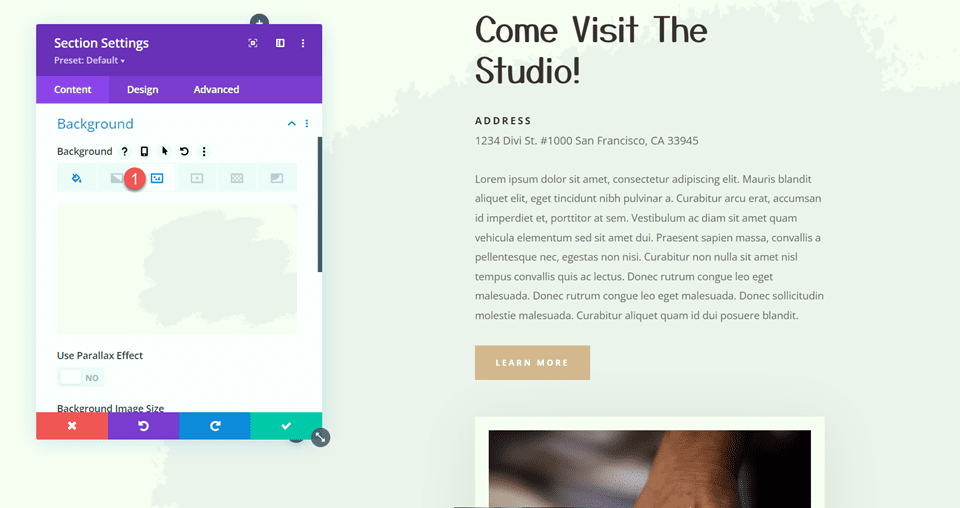
Apri la sezione impostazioni. Sotto le impostazioni di sfondo, aggiungi un'immagine di sfondo. Seleziona craft-school-24.png dalla tua libreria multimediale.

Aggiungi il modulo Mappa adesiva
Ora che il nostro layout è stato modificato, possiamo aggiungere il modulo sticky map. Il modulo della mappa sarà nella colonna di sinistra e rimarrà al suo posto mentre scorri il contenuto sulla destra. Iniziamo.
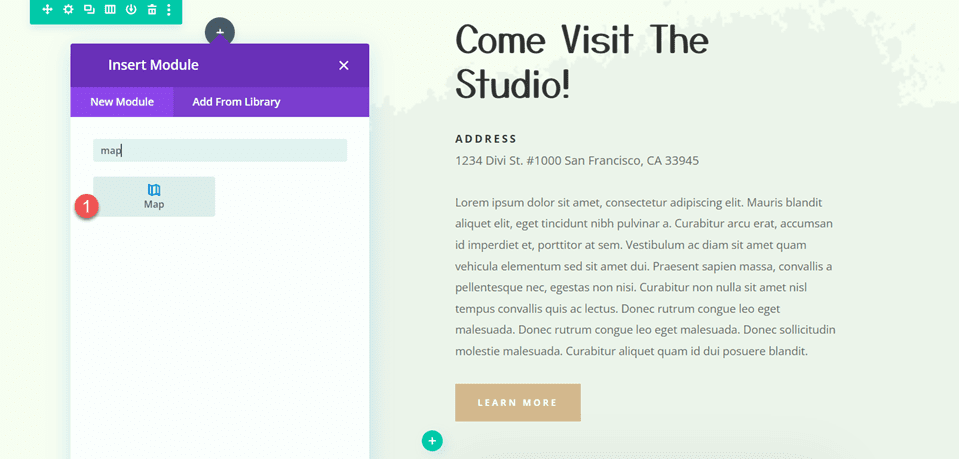
Innanzitutto, aggiungi un modulo mappa alla colonna di sinistra della riga "Come Visit The Studio".

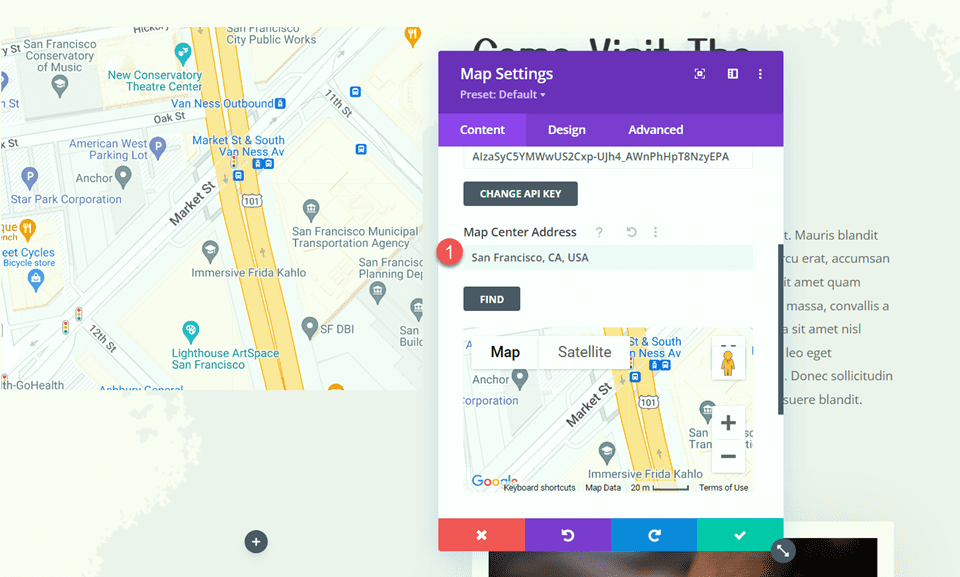
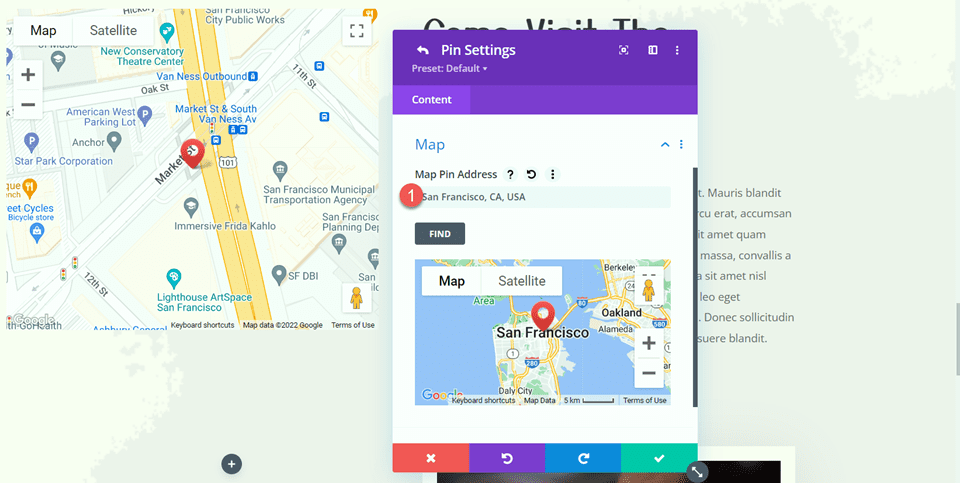
Apri le impostazioni della mappa e aggiungi un indirizzo del centro mappa. Per questo tutorial, centreremo la mappa su San Francisco, CA.

Quindi, aggiungi un segnaposto alla mappa. Lo imposteremo anche su San Francisco, CA.

Progettazione della mappa
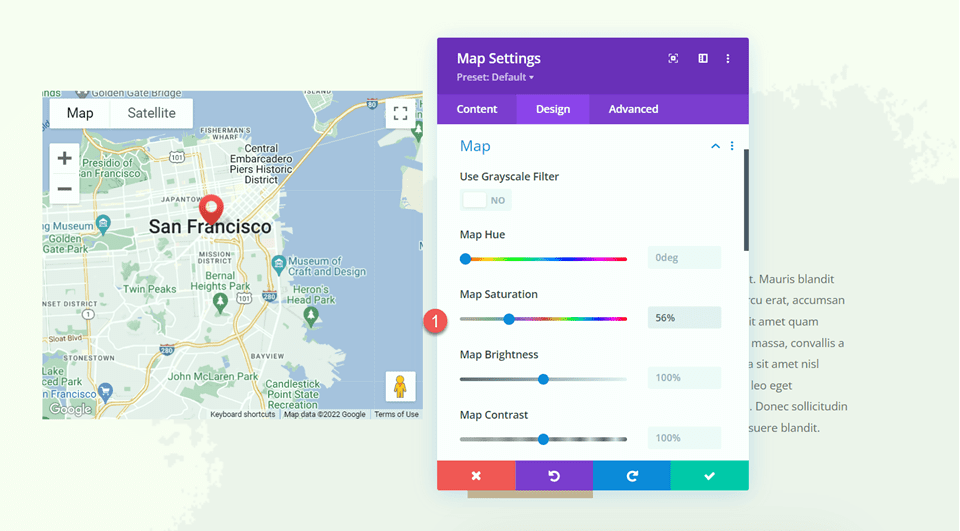
Nella scheda Progettazione, apri le impostazioni della mappa. Puoi utilizzare queste impostazioni per personalizzare completamente l'aspetto della tua mappa. Per questo tutorial, vogliamo che la mappa corrisponda ai colori tenui di questa pagina, quindi modificheremo la saturazione della mappa.
- Saturazione mappa: 56%

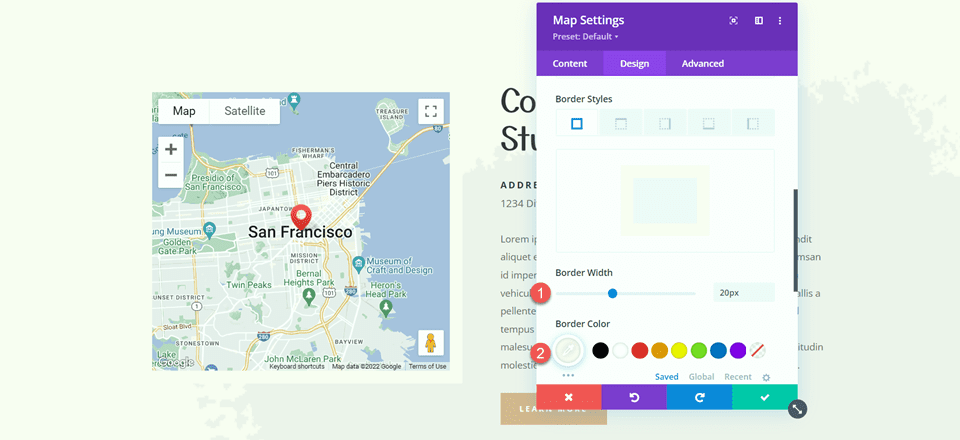
Successivamente, apri le impostazioni del bordo e personalizza il bordo come segue:
- Larghezza bordo: 20px
- Colore bordo: #fcf8f3

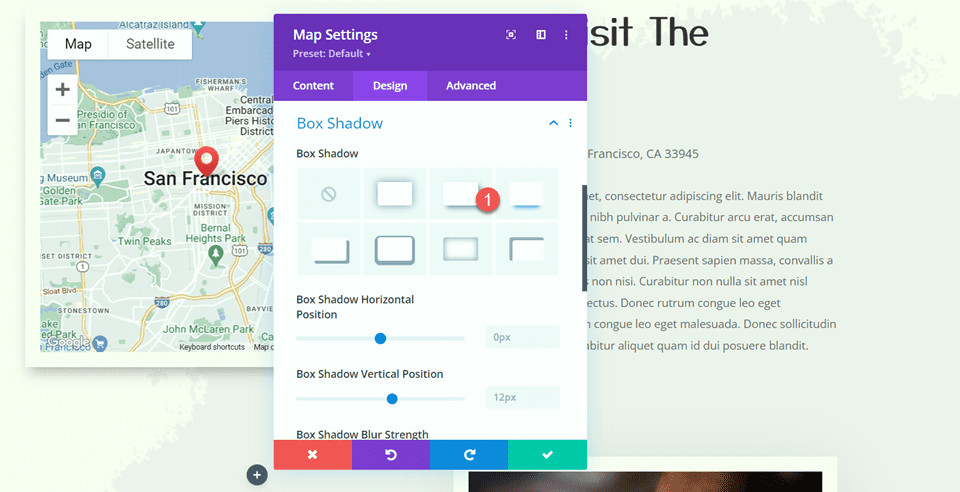
Apri le impostazioni Box Shadow e aggiungi un'ombra al modulo mappa.
- Box Shadow: Sotto

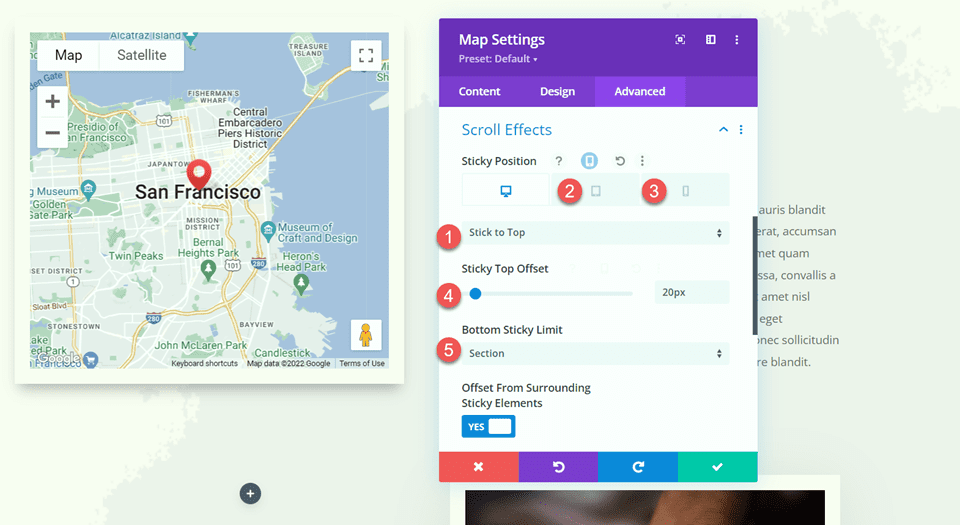
Impostazioni permanenti
Ora aggiungiamo le impostazioni appiccicose in modo che la mappa rimanga in posizione mentre scorri. Passa alla scheda Avanzate e apri le impostazioni degli effetti di scorrimento. Utilizza le opzioni reattive per modificare le impostazioni della posizione fissa, in quanto la mappa non sarà fissa sui dispositivi mobili.
- Sticky Position Desktop: Stick to Top
- Sticky Position Tablet e cellulare: non attaccare
- Offset superiore appiccicoso: 20px
- Limite adesivo inferiore: Sezione

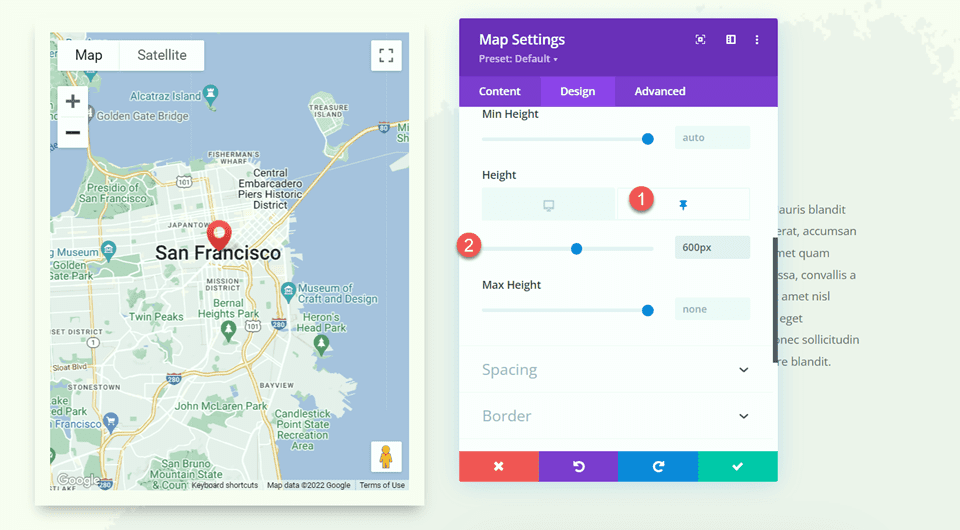
Ora torna alla scheda Design e apri le impostazioni di dimensionamento. Vogliamo che l'altezza della mappa aumenti quando è nello stato appiccicoso. Utilizzare le impostazioni adesive per impostare un'altezza diversa.
- Altezza quando appiccicoso: 600px

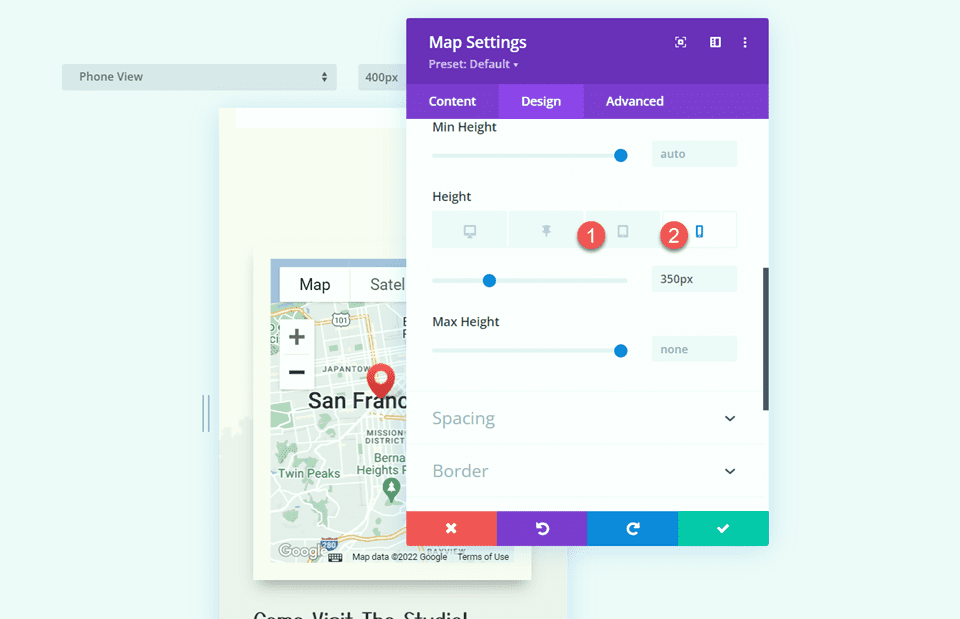
Infine, utilizza le impostazioni reattive per modificare le dimensioni della mappa su tablet e dispositivi mobili.
- Altezza Tablet e Cellulare: 350px

Risultato finale
Ora diamo un'occhiata al nostro modulo mappa adesiva in azione.

Pensieri finali
Le impostazioni adesive di Divi ti consentono di creare layout di siti Web dinamici che attirano l'attenzione con il movimento. Con tutte le opzioni di personalizzazione disponibili, puoi rendere appiccicoso qualsiasi elemento del tuo sito Web e modificare il design esattamente a tuo piacimento. Rendendo il modulo della mappa appiccicoso in questo design, mettiamo in evidenza le informazioni sulla posizione per il sito Web e aggiungiamo un elemento di design unico alla pagina. Per ulteriori tutorial sulle impostazioni permanenti di Divi, consulta questo articolo sull'aggiunta di un modulo di contatto permanente alla tua pagina. Usi elementi appiccicosi sul tuo sito web? Ci piacerebbe sentirti nei commenti!
