Come aggiungere una barra superiore nel tema Storefront
Pubblicato: 2022-08-27Gestire un negozio online è piuttosto semplice con uno strumento all-in-one come WooCommerce. Ma se hai bisogno di aumentare il tasso di conversione e le entrate del tuo negozio online, dovresti sviluppare diverse strategie. L'aggiunta di una barra in alto al tuo negozio WooCommerce è una delle cose semplici che puoi fare per attirare i visitatori a fare acquisti nel tuo negozio WooCommerce. In questo articolo, ti mostreremo come aggiungere una barra in alto nel tema Storefront per WooCommerce.
Ma prima di entrare in ulteriori dettagli, prima capiamo meglio qual è la barra in alto e perché dovremmo aggiungere una barra in alto in WooCommerce. Scopriamolo.
Perché aggiungere la barra superiore in WooCommerce?
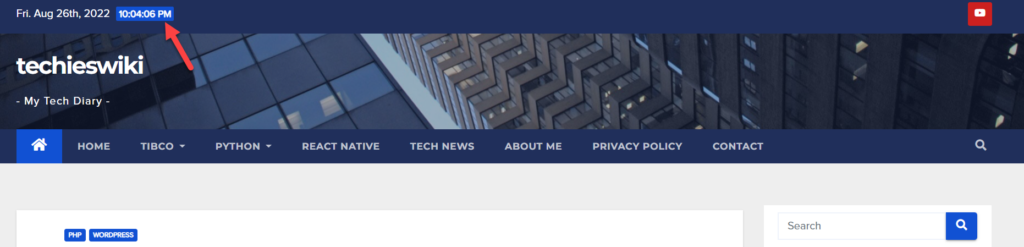
Devi aggiungere la barra in alto in WooCommerce per una migliore visibilità e tassi di conversione. Quando qualcuno atterra sul tuo sito WooCommerce, vedrà prima la sezione superiore. Proprio come questo:

Come puoi vedere nello screenshot, quel sito Web ha menzionato la data e l'ora nella barra in alto. Inoltre, hanno anche aggiunto un collegamento al loro YouTube sul lato destro della barra in alto. Simile a questo, puoi anche aggiungere un paio di preziosi widget come una barra di ricerca, i collegamenti alle tue pagine essenziali e così via.
Quando gestisci un negozio online, puoi collegare pagine importanti come documentazione, domande frequenti, archivi di prodotti, ecc. Anche l'aggiunta di un collegamento al modulo di accesso dell'account aiuta nella maggior parte delle situazioni. Quindi, quando un utente atterra sul tuo sito web, avrà tutto nella barra in alto. Puoi anche spostarti un po' oltre, aggiungendo un modulo di iscrizione alla newsletter con l'aiuto di HTML e CSS.
Quindi, una barra in alto in WooCommerce è fondamentale, motivo per cui la maggior parte dei temi WordPress viene fornita con una barra in alto. Ma non saranno sempre visibili, quindi in alcuni casi devi abilitarlo manualmente.
Tuttavia, non è il caso di Storefront. Anche se Storefront è un tema fantastico per la creazione di negozi WooCommerce, manca ancora questa funzionalità di base. Ma non c'è bisogno di preoccuparsi, non sei sfortunato. Vediamo come possiamo aggiungere una barra in alto nel tema Storefront.
Come aggiungere la barra superiore nel tema della vetrina
Questa sezione tratterà come aggiungere una barra in alto nel tema Storefront. Se non hai il tema Storefront WordPress installato sul tuo sito, vai alla dashboard di amministrazione e vai su Aspetto > Temi. Ora installa il tema dal repository di WordPress.
Ora abbiamo due modi per aggiungere una barra in alto nel tema Storefront:
- Utilizzo del plug-in della barra superiore di Storefront
- Programmaticamente
Metodo 1: aggiungi la barra superiore utilizzando il plug-in della barra superiore di Storefront
Se stai cercando un plug-in dedicato per aggiungere una barra superiore nel tema Storefront, il plug-in Storefront Top Bar ti copre . Come al solito, devi prima installare e attivare il plugin sul tuo sito.
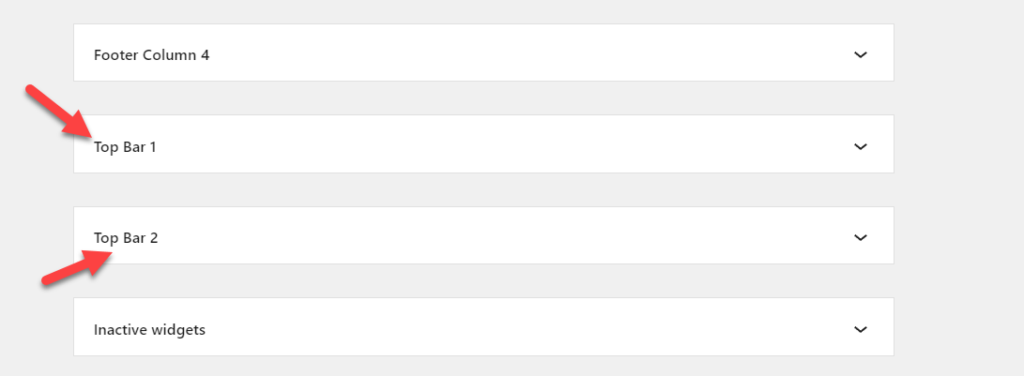
Dopo l'attivazione, vedrai due nuove aree widget.

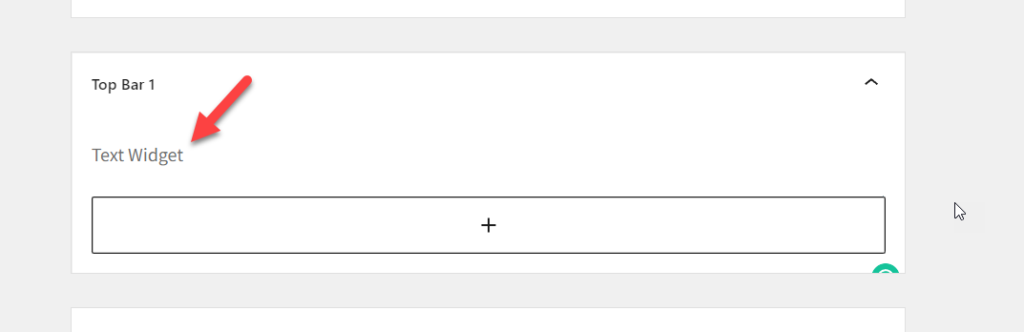
Puoi aggiungere widget alle aree visualizzate nella barra in alto. Ad esempio, aggiungiamo un widget di testo all'area del widget della barra superiore 1.

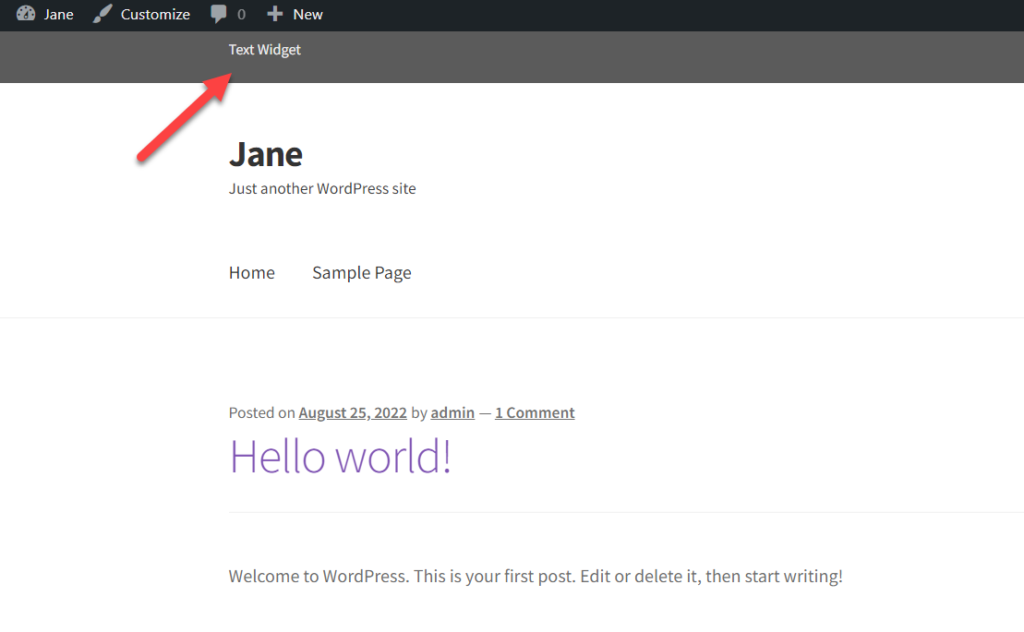
Dopo aver aggiornato le impostazioni, controlla il front-end del sito Web e vedrai il widget di testo proprio lì.

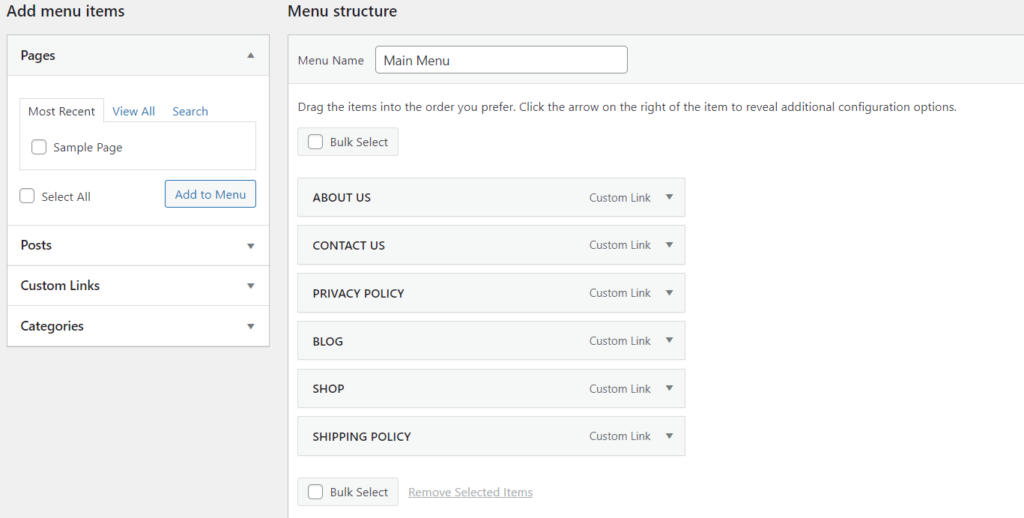
È stato facile. Ora, cosa succede se desideri aggiungere un menu di navigazione alla barra in alto? Bene, anche questo è possibile. Tutto ciò che serve è un menu di navigazione con i collegamenti di navigazione. Puoi crearne uno dalla sezione Menu se non ne hai uno.

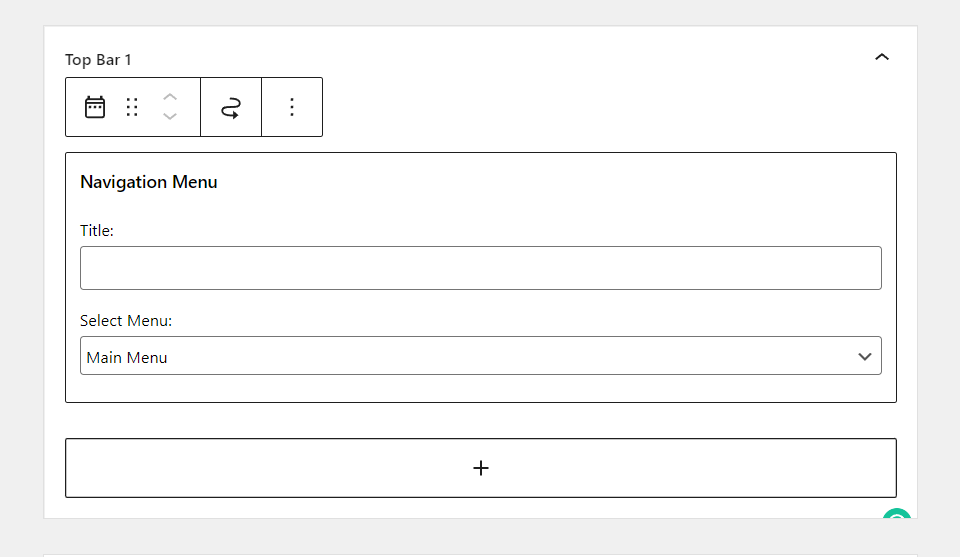
Nel nostro caso, abbiamo creato un menu di navigazione ma non abbiamo assegnato alcuna posizione per quel menu. Pertanto, dopo aver creato un menu, vai all'area widget della barra superiore 1 e aggiungi il menu ad essa.

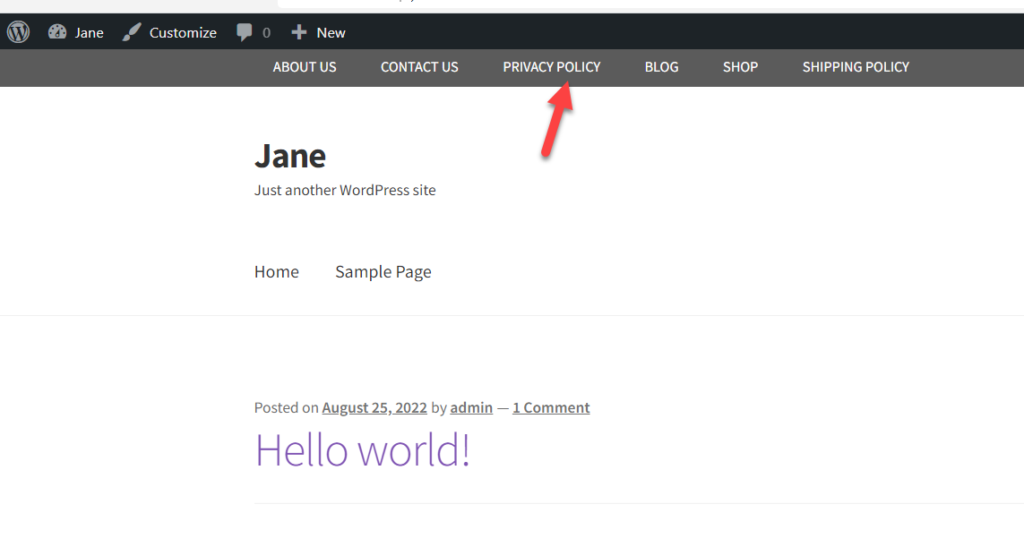
Salva le opzioni e controlla il tuo sito web dal front-end. Vedrai il menu di navigazione lì.

In questo modo, puoi aggiungere un menu di navigazione alla barra in alto del tema Storefront. Allo stesso modo, puoi aggiungere collegamenti, pulsanti, caselle di ricerca, ecc. Con il plug-in senza bisogno di alcun codice.
Tuttavia, se non desideri utilizzare plug-in di terze parti e ti senti a tuo agio con la codifica, abbiamo i frammenti di codice per aggiungere una barra in alto al tuo negozio WooCommerce con il tema Storefront.
Metodo 2: aggiungi la barra superiore nella vetrina utilizzando frammenti di codice personalizzati
Prima di aggiungere frammenti di codice, ti consigliamo vivamente di creare un backup completo del tuo sito WordPress e di utilizzare un tema figlio per modificare i file principali di WordPress. Se non sai come creare un tema figlio, segui il nostro tutorial passo-passo o usa un plug-in tema figlio. In alternativa, puoi utilizzare il plug-in Code Snippets per aggiungere frammenti di codice personalizzati. Con il plug-in Code Snippets, tuttavia, non è necessario il tema figlio. Tuttavia, consigliamo sempre di averne uno per sicurezza.
Utilizzo del plug-in frammenti di codice
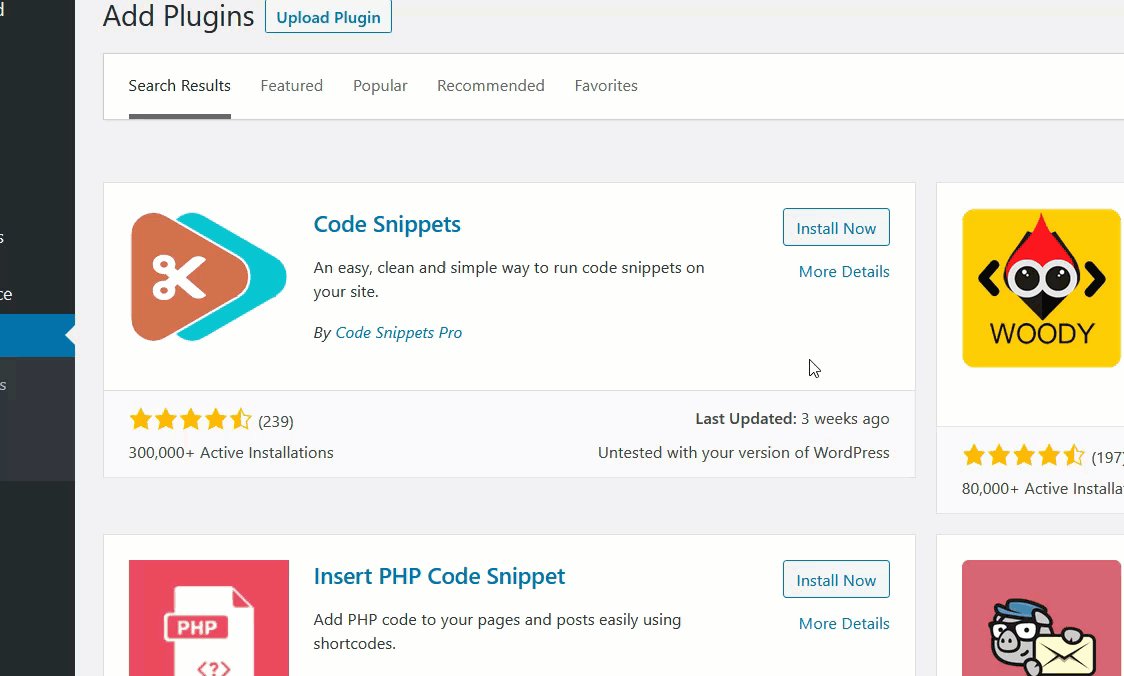
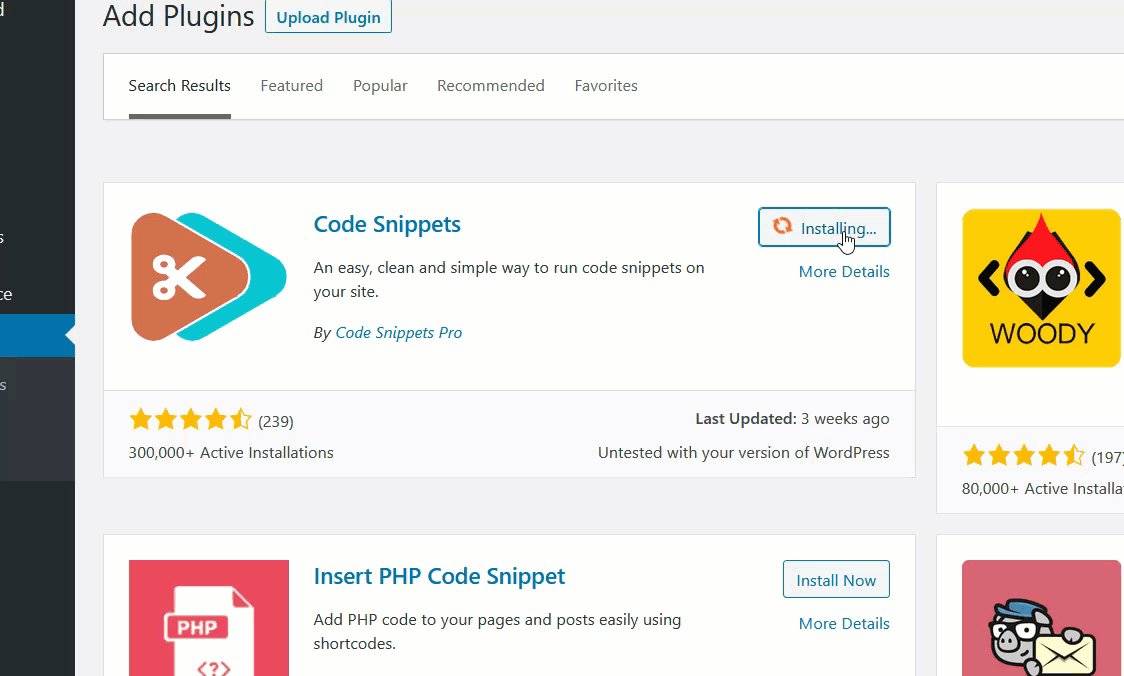
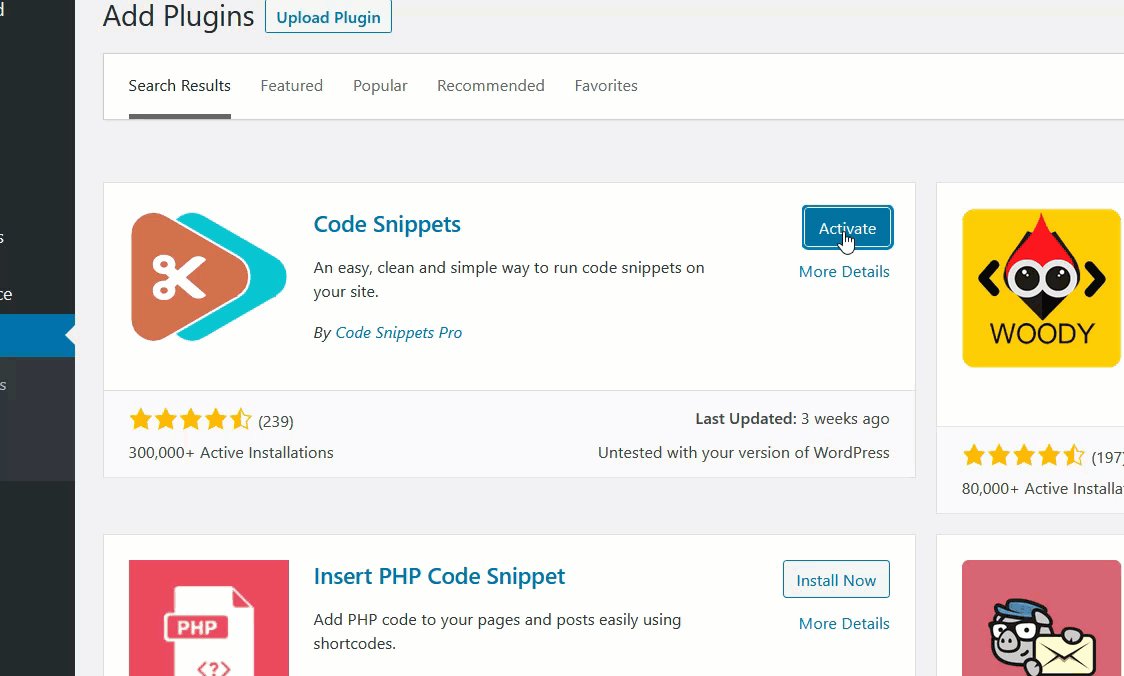
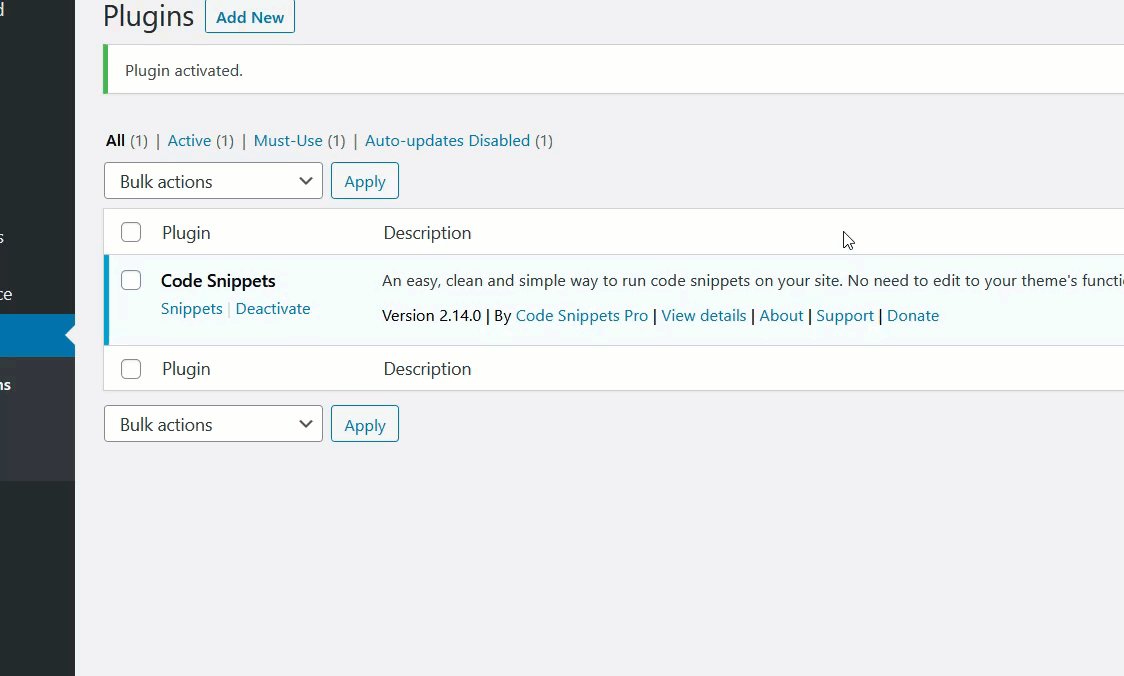
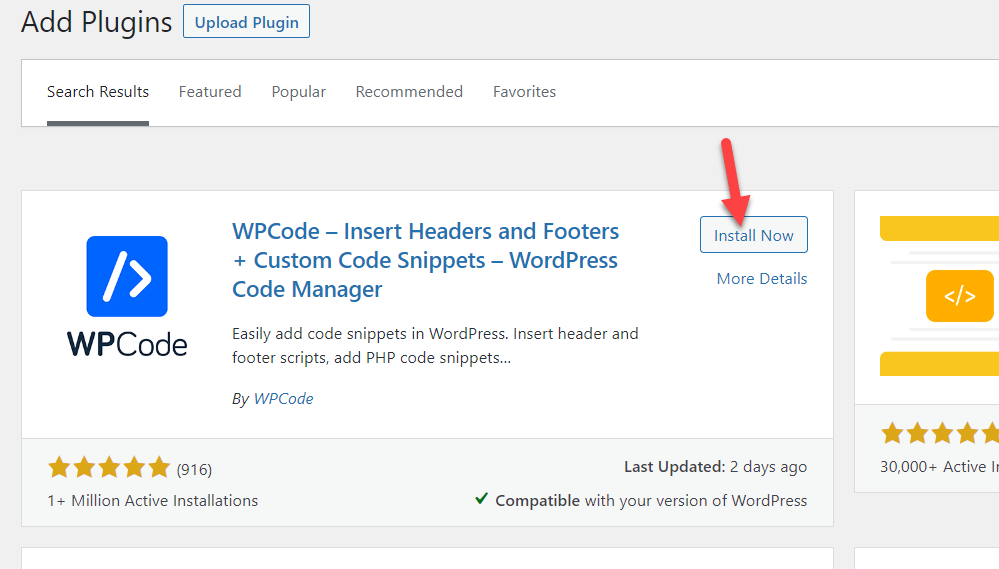
A scopo dimostrativo, utilizzeremo i frammenti di codice per aggiungere i frammenti di codice personalizzati. Prima di tutto, dalla dashboard di amministrazione vai su Plugin> Aggiungi nuovo. Cerca il plug-in Code Snippets e installalo sul tuo sito. Successivamente, premi Attiva per attivare il plug-in.

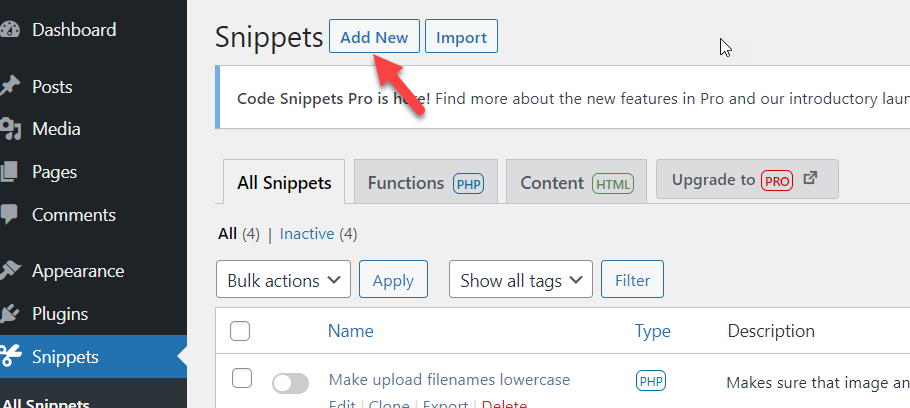
Una volta attivato il plugin, puoi creare nuovi snippet. Vai a frammenti di codice e fai clic sul pulsante Aggiungi nuovo. Si aprirà una nuova finestra dove potrai aggiungere il tuo codice personalizzato. Dopo aver aggiunto il codice, salvalo e attivalo affinché funzioni sul tuo sito.

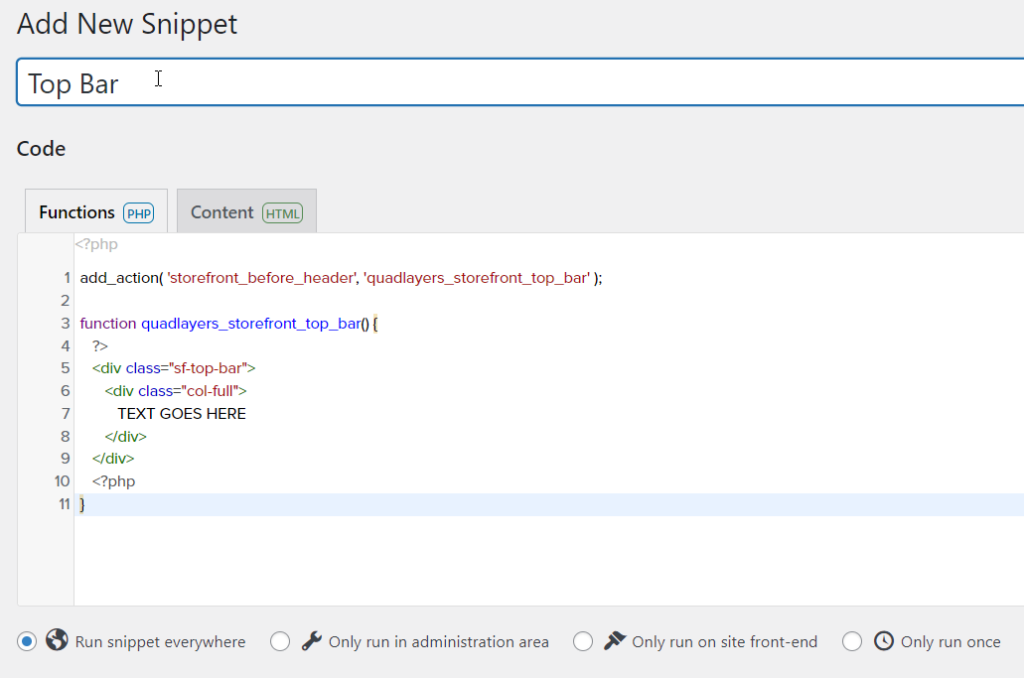
Diamo un'occhiata allo snippet di codice che useremo per aggiungere una barra in alto al negozio WooCommerce che esegue il tema Storefront.
Snippet di codice per aggiungere la barra superiore
add_action( 'storefront_before_header', 'quadlayers_storefront_top_bar');
funzione quadlayers_storefront_top_bar() {
?>
<div class="sf-top-bar">
<div class="col-pieno">
IL TESTO VA QUI
</div>
</div>
<?php
}
Copia e incolla lo snippet di codice sopra all'interno dell'editor del plugin. Assegna un titolo allo snippet di codice in modo da non dimenticare di salvare le modifiche e attivare lo snippet.

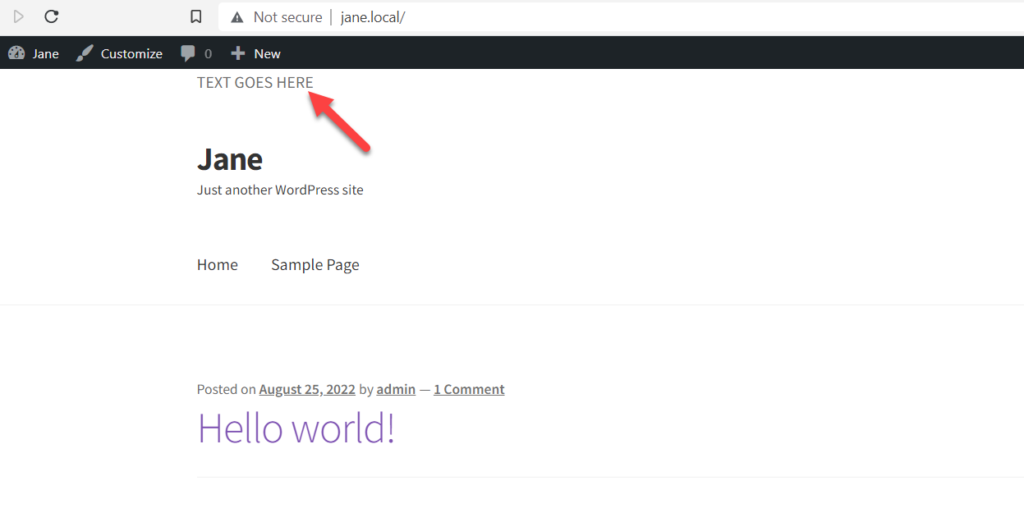
Se dai un'occhiata più da vicino al codice, usiamo quadlayers_storefront_top_bar come funzione. Per modificare il contenuto, basta sostituire il TESTO VA QUI con tutto ciò che desideri e verrà aggiunto alla barra in alto del tuo negozio WooCommerce. Ora vai al front-end del sito dopo aver attivato lo snippet e vedrai il testo nella parte superiore del sito.


In questo modo, puoi aggiungere un widget di testo alla barra in alto nel tema Storefront. Allo stesso modo, puoi aggiungere diversi tipi di contenuti alla barra in alto nel tuo negozio WooCommerce. Andando avanti, diamo un'occhiata a come possiamo personalizzare l'aspetto della barra in alto nel tema Storefront.
Come personalizzare la barra superiore nel tema della vetrina
Dopo aver aggiunto una barra in alto al tuo negozio WooCommerce, è tempo di personalizzarne l'aspetto. Ancora una volta, c'è un metodo plug-in e un metodo manuale. Se prevedi di utilizzare un plug-in per personalizzare la tua installazione di WordPress, dovresti dare un'occhiata a CSS Hero. È un plug-in premium che può essere molto utile per personalizzare la barra in alto nel tema Storefront.
Tuttavia, se non vuoi il plugin e conosci alcuni CSS, puoi modificare l'aspetto della barra in alto come preferisci.
Il plugin Storefront Top Bar WordPress che abbiamo usato sopra per aggiungere una barra in alto nel tema Storefront viene fornito con un'opzione di stile CSS personalizzata. Puoi utilizzare questa funzione per aggiungere uno stile CSS personalizzato dal plug-in.
(Aggiungi screenshot qui)
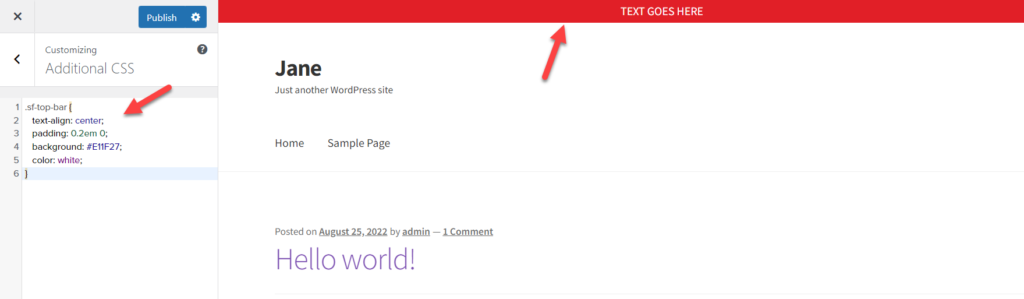
D'altra parte, se hai utilizzato frammenti di codice per aggiungere la barra in alto nel tema Storefront, puoi utilizzare la tua classe CSS per aggiungere uno stile personalizzato. Nel nostro esempio precedente con il codice, abbiamo usato sf-top-bar come classe CSS per il tag div. Ora possiamo indirizzare quella classe specifica per aggiungere stili personalizzati, ad es
.sf-top-bar {
allineamento testo: centro;
imbottitura: 0,2em 0;
sfondo: #E11F27;
colore bianco;
}Non c'è limite allo stile personalizzato con CSS, quindi puoi progettare la barra superiore come preferisci, purché tu abbia la conoscenza CSS richiesta. Per aggiungere CSS personalizzati, vai su Personalizza temi > CSS aggiuntivi. Qui puoi tutto il tuo codice CSS personalizzato e vedrai le modifiche in tempo reale.

Una volta fatto questo, sei a posto. È così facile personalizzare la barra in alto nel tema Storefront.
BONUS: come modificare l'intestazione in WordPress
Come accennato in precedenza, l'intestazione del sito Web sarebbe la prima cosa che un visitatore vede quando atterra sulla home page o sulle tue pagine interne. Quindi, l'aggiunta di link preziosi alla tua intestazione sarebbe utile. Ad esempio, puoi inserire il codice di monitoraggio per Google Analytics o AdSense tramite l'intestazione. Questa sezione mostrerà tre metodi che puoi utilizzare per modificare l'intestazione del sito web.
1) Utilizzo di un plug-in dedicato
L'utilizzo di un plug-in dedicato è il modo più semplice per modificare l'intestazione in WordPress. Nella nostra esperienza, Inserisci intestazioni e piè di pagina è uno dei migliori plugin di WordPress per l'attività.
La prima cosa che devi fare è installare il plugin sul tuo sito WordPress. Una volta installato il plug-in, premi il pulsante Attiva per attivare il plug-in sul tuo sito web.

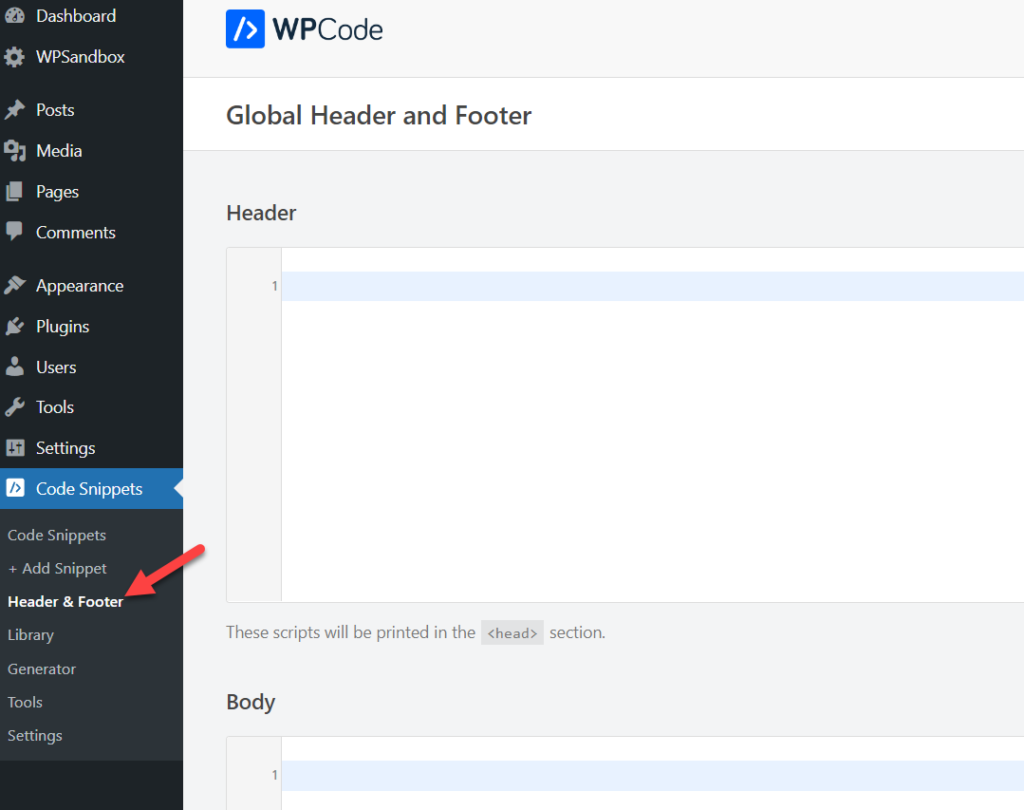
Dopo aver attivato il plug-in, vedrai le impostazioni del plug-in nel riquadro di sinistra nella dashboard di amministrazione . Lì, seleziona la sezione Intestazione e piè di pagina.

Aggiungi qualsiasi codice HTML/CSS/JS di cui hai bisogno all'interno della sezione Head e salva le impostazioni. Questo è tutto. La tua intestazione sarà personalizzata in base alle modifiche specificate nel codice.
2) Modifica di Header.PHP del tema
Se ti senti a tuo agio nella modifica dei file del tema, puoi modificare il file header.php e modificarlo con il tuo codice personalizzato. Ma prima di farlo, assicurati di aver creato un tema figlio, altrimenti perderai tutte le modifiche dopo un aggiornamento del tema.
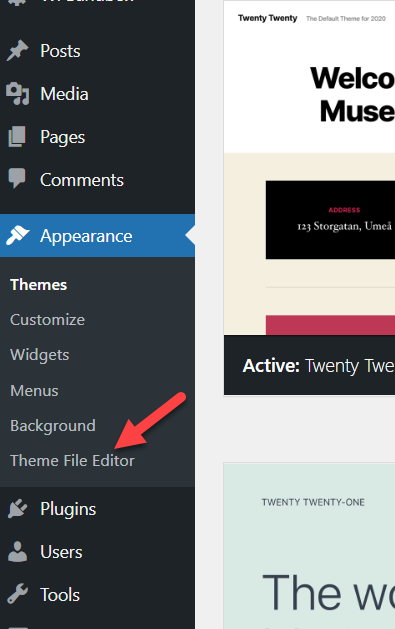
Puoi modificare il file header.php del tema con l'editor del tema o utilizzare un client FTP come FileZilla. Se hai accesso alla dashboard di amministrazione di WordPress , è meglio utilizzare l'editor dei temi. Vai su Aspetto > Editor di temi per aprire il tuo editor di temi.

Tuttavia, se non hai accesso al backend di WordPress, puoi utilizzare lo strumento FileZilla per connetterti al tuo sito e modificare il file header.php. Nel nostro caso, abbiamo accesso al back-end, quindi andremo con l'editor dei temi.
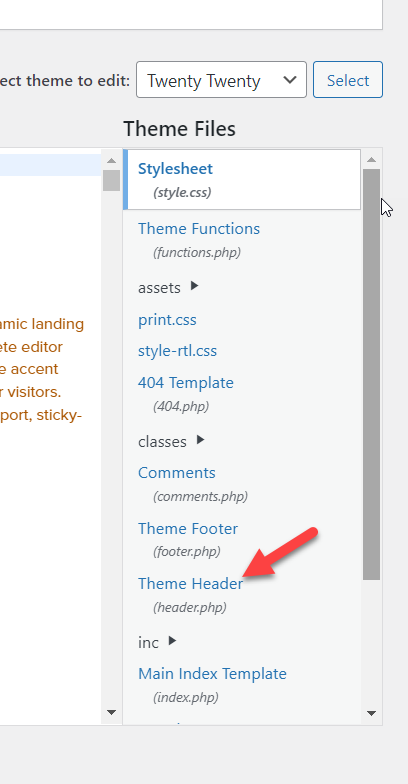
Dopo aver aperto l'Editor dei file del tema, controlla il lato destro. Vedrai tutti i file disponibili nella cartella del tuo tema. Seleziona il file header.php da lì.

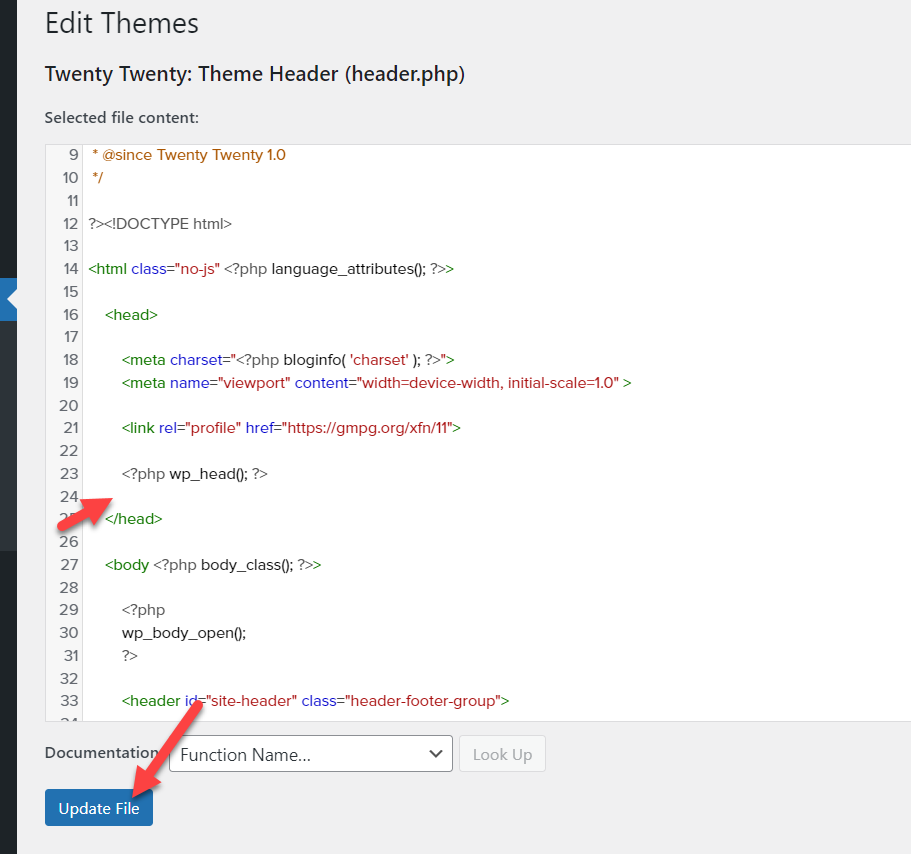
All'interno del file header.php , puoi aggiungere tutto quello che vuoi prima della chiusura della sezione head </head> .

Questo è tutto. Questo metodo non è così complicato. Con una piccola conoscenza dell'HTML, puoi facilmente personalizzare la tua intestazione di WordPress.
Tuttavia, non è tutto ciò che puoi fare per personalizzare la tua intestazione. Per una guida più completa, non esitare a controllare il nostro post dedicato su come modificare l'intestazione in WordPress.
Conclusione
Storefront è un popolare tema WordPress per i negozi WooCommerce. Migliaia di persone lo stanno utilizzando per creare negozi online completamente funzionali. L'aggiunta di una barra in alto nel tema Storefront ti aiuterà ad attirare i tuoi visitatori nel tuo negozio visualizzando messaggi speciali, aggiungendo collegamenti social, controlli di accesso e altro. Sfortunatamente, per impostazione predefinita, il tema Storefront non ha un'area widget della barra superiore. Tuttavia, possiamo facilmente aggiungere la barra superiore in più modi.
In questo articolo, abbiamo imparato come aggiungere una barra in alto nel tema Storefront. Abbiamo visto due metodi per aggiungere la barra in alto; utilizzando il plug-in Storefront Top Bar o aggiungendo frammenti di codice personalizzati. Puoi usare il metodo di codifica se ti senti a tuo agio nel modificare alcuni PHP o CSS. D'altra parte, se hai bisogno del modo più semplice per aggiungere una barra in alto al tema Storefront, dovresti scegliere il metodo del plug-in.
Dopo aver aggiunto una barra in alto al tema, abbiamo imparato come personalizzare la barra in alto con uno stile CSS personalizzato. Infine, abbiamo dato un'occhiata a come modificare l'intestazione in un sito WordPress.
Ci auguriamo che tu abbia trovato questo articolo utile e ti sia piaciuto leggerlo. Hai provato ad aggiungere una barra in alto nel tuo negozio WooCommerce con un tema Storefront? Quale metodo utilizzerai? Fateci sapere nei commenti!
Se hai trovato utile il contenuto, abbiamo molte altre guide WordPress che potrebbero interessarti. Ad esempio, sentiti libero di dare un'occhiata:
- Come creare widget di intestazione personalizzati in WordPress
- Come modificare HTML in WordPress
- Come modificare la home page di WordPress: 3 metodi
