Come creare un modulo WordPress con un selettore di data/ora
Pubblicato: 2021-02-26Vuoi aggiungere un campo Selettore data/ora a un modulo WordPress?
È semplicissimo consentire ai tuoi utenti di selezionare una data e un'ora direttamente sui tuoi moduli.
Quindi, in questo articolo, ti mostreremo come aggiungere facilmente un campo del modulo Selezione data/ora in WordPress, oltre ad alcuni suggerimenti se desideri personalizzarlo.
Come creare un modulo WordPress con un selettore di data/ora
Utilizzando WPForms, è semplicissimo aggiungere un campo che consente alle persone di selezionare una data, un'ora o entrambe.
Ecco un tutorial passo passo su come creare un modulo WordPress con un selettore data/ora:
Se preferisci le istruzioni scritte, vedi sotto.
Passaggio 1: crea un modulo WordPress
La prima cosa che devi fare è installare e attivare il plugin WPForms. Avrai bisogno di una versione a pagamento del plug-in poiché il campo Selezione data/ora non è disponibile nella versione gratuita. Per maggiori dettagli, consulta questa guida passo passo su come installare un plugin in WordPress.
Dopo aver acquistato e installato il plug-in WPForms, vai su WPForms »Aggiungi nuovo per creare un nuovo modulo.
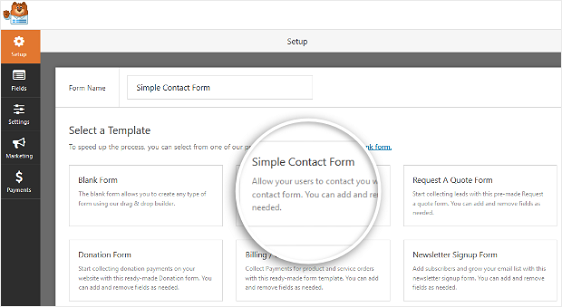
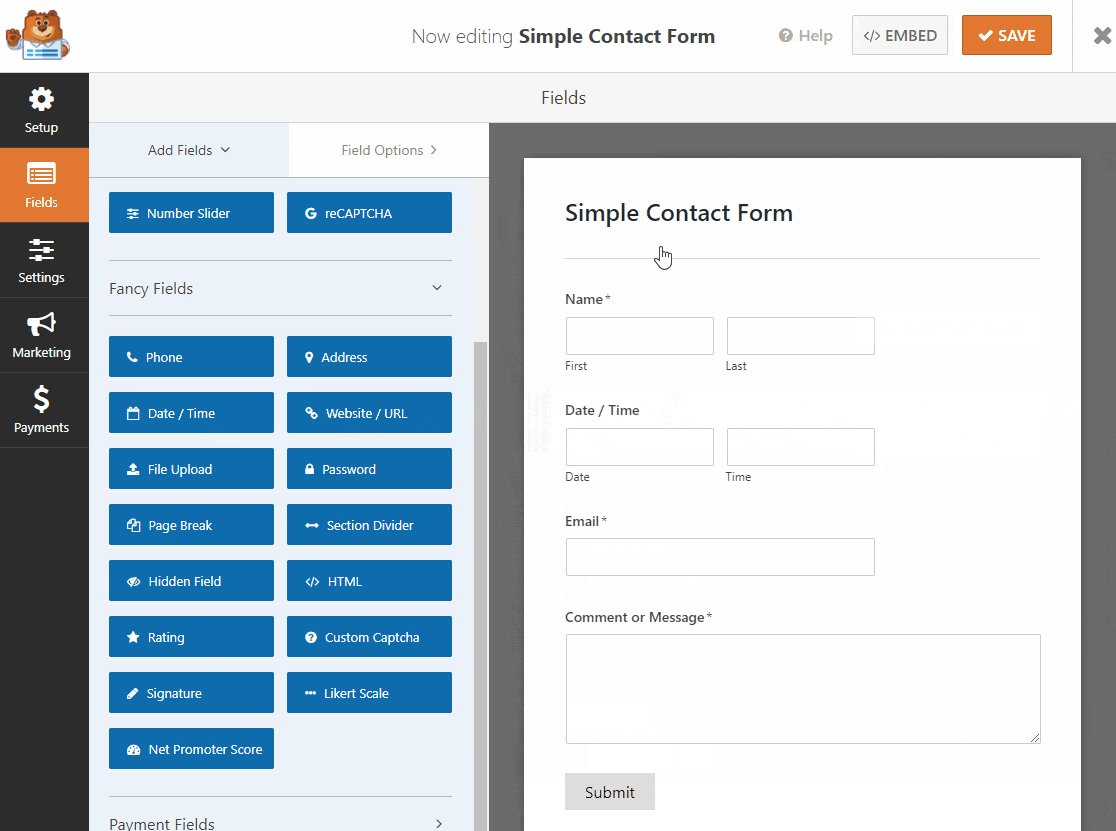
Nella schermata di configurazione, dai un nome al modulo e seleziona il modello di modulo che desideri utilizzare. La cosa bella è che WPForms viene fornito con oltre 100 modelli predefiniti.
Nel nostro esempio, utilizzeremo il modello Modulo di contatto semplice .

Dopo aver fatto clic sul modello, WPForms genererà un semplice modulo di contatto per te. Verrà caricato con i seguenti campi:
- Nome e cognome
- Commento
Ora usiamo il generatore di moduli per aggiungere campi al modulo.
Passaggio 2: personalizza il tuo modulo
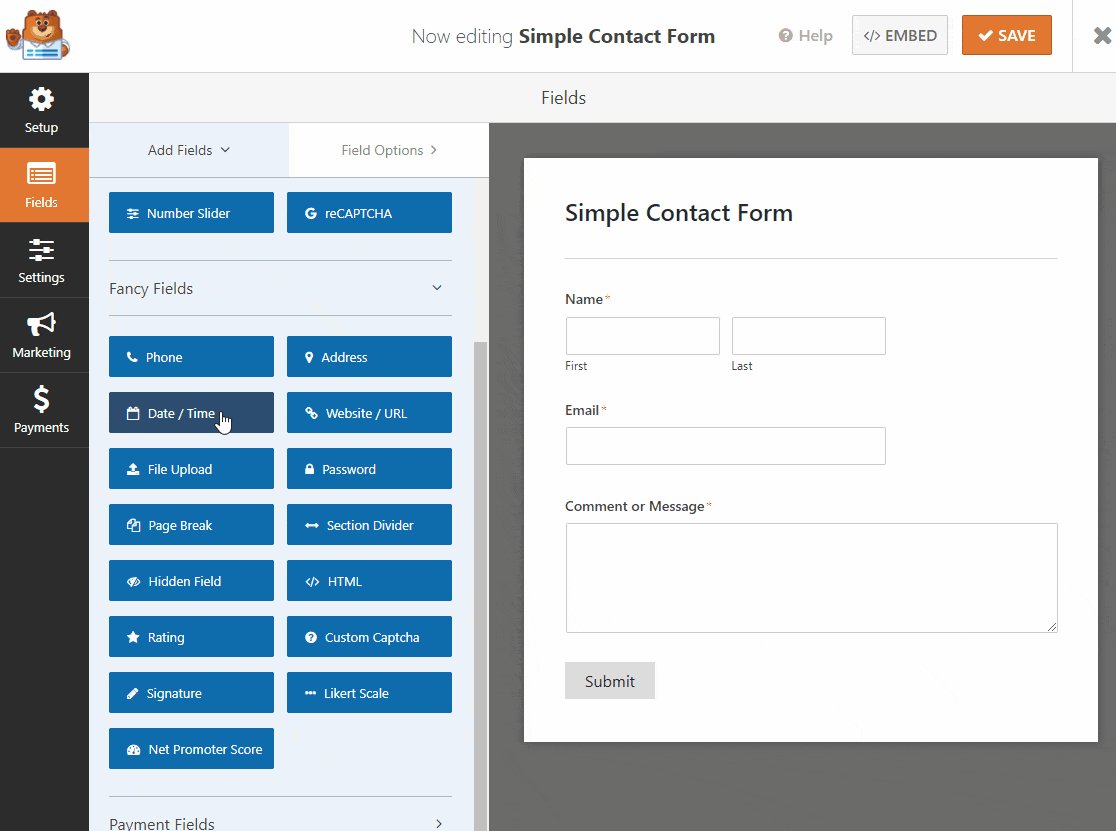
Puoi aggiungere ulteriori campi trascinandoli dal pannello di sinistra al pannello di destra. Quindi, fare clic sul campo per apportare eventuali modifiche.
Puoi anche fare clic su un campo del modulo e trascinarlo per riorganizzare l'ordine nel modulo.
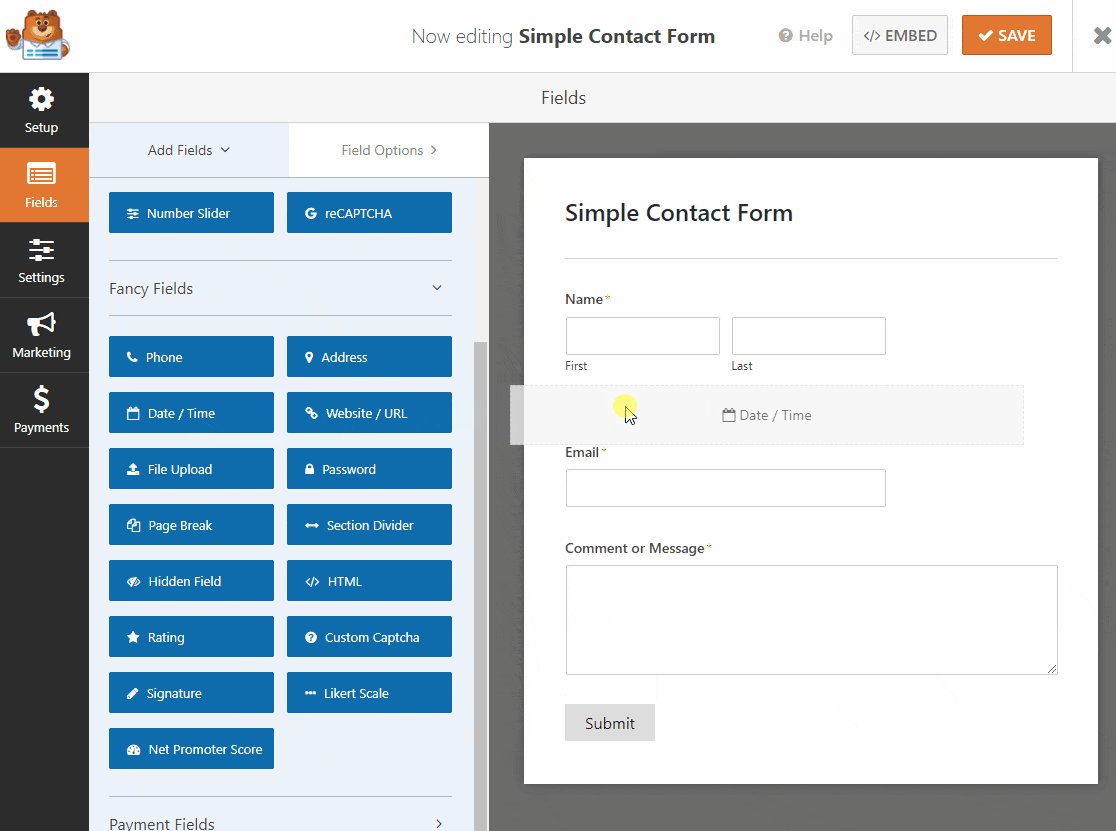
Quindi andiamo avanti e andiamo a Fancy Fields e trasciniamo il campo Data/Ora sul modulo, dove preferisci.

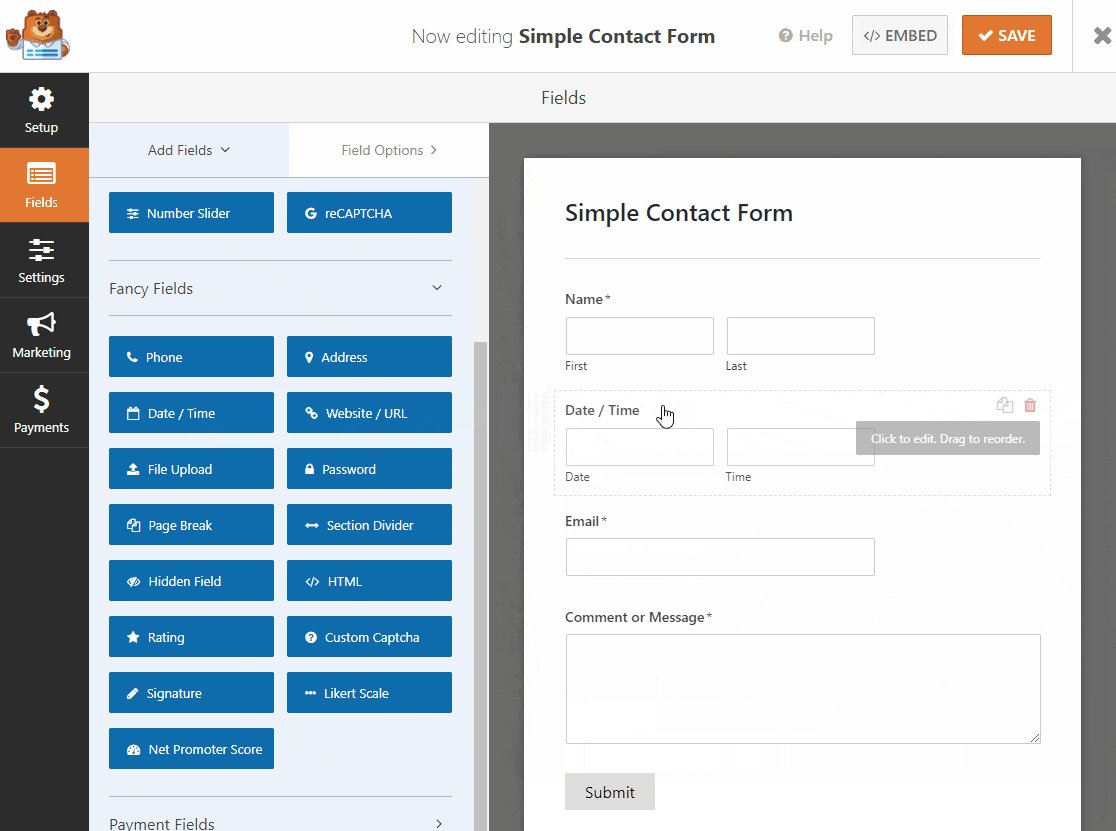
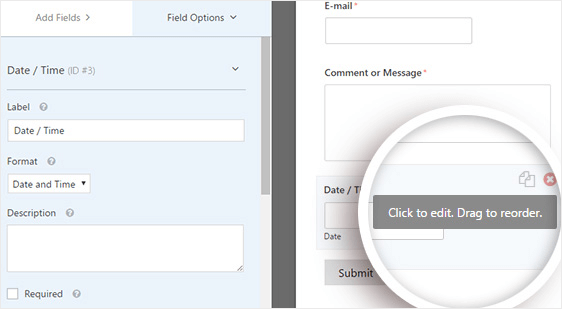
Una volta che è sul tuo modulo, puoi trascinarlo su e giù per posizionarlo da qualche altra parte e fare di nuovo clic sul campo per aprire le sue impostazioni e personalizzarlo.

Quando fai clic sul campo del modulo Data/Ora , vedrai le seguenti opzioni:
- Etichetta : questo è il titolo del campo che i visitatori del sito vedranno nel tuo modulo.
- Formato : qui puoi regolare il formato della data e chiedere al cliente di scegliere solo la data, solo l'ora o entrambi.
- Descrizione : aggiungi una descrizione per il campo. Questo è un buon punto per aggiungere istruzioni o dettagli per i tuoi utenti.
- Obbligatorio : quando questa casella è selezionata, gli utenti non possono inviare il modulo se non compilano questo campo.
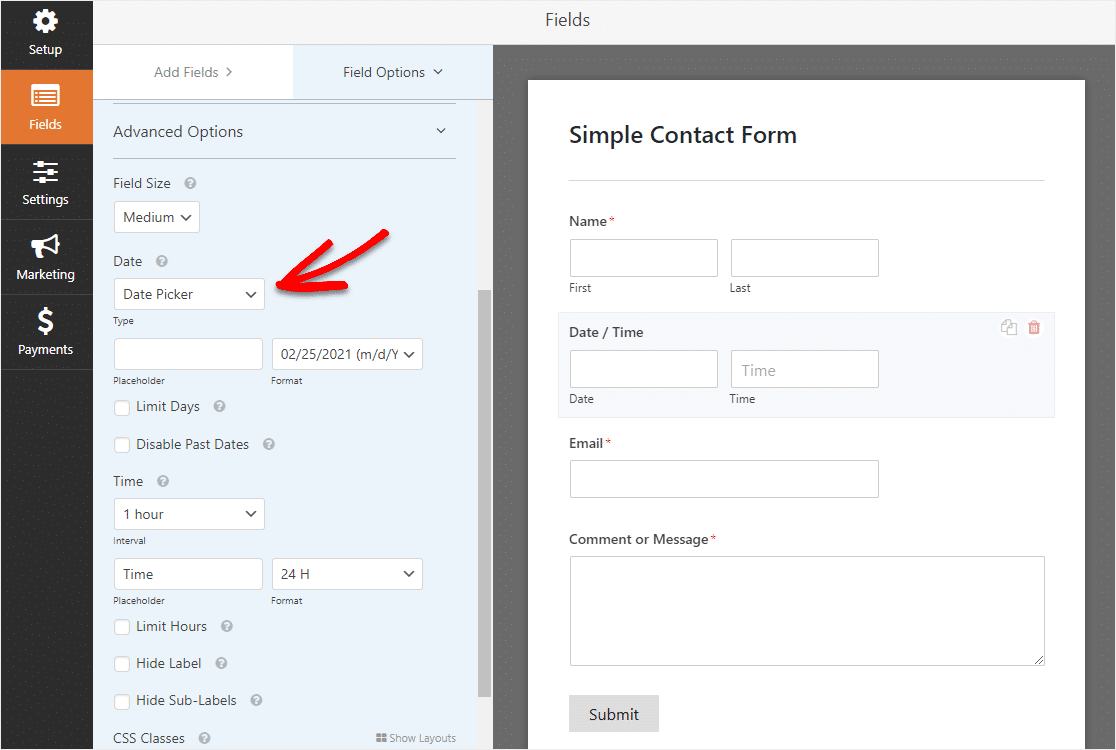
Se scorri verso il basso e fai clic su Opzioni avanzate , puoi personalizzare ulteriormente il campo Selettore data/ora, ed è qui che regolerai il selettore data/ora da un formato di calendario a un menu a discesa, se lo desideri.

Il selettore data/ora è un campo potente con molte ottime impostazioni e opzioni, quindi diamo un'occhiata più da vicino a tutto ciò che puoi fare con esso.
Dimensione del campo
Qui puoi scegliere quanto grande vuoi che sia il campo.
Tipo di data
Per impostazione predefinita, il campo Selezione data/ora visualizzerà i campi per le selezioni di data e ora. Qui puoi scegliere se desideri che il campo sia un Selettore data/ora che visualizzi un calendario o abbia campi a discesa per il mese, il giorno e l'anno.
Formato data
Passare da un formato mese/giorno/anno a giorno/mese/anno in questo campo.
Intervallo di tempo
Puoi aumentare o diminuire gli intervalli di tempo qui scegliendo tra 15 minuti, 30 minuti o 1 ora (ottimo per i moduli di prenotazione).
Segnaposto del tempo
Regola ciò che dice l'interno della casella Tempo.
Formato orario
Scegli tra un formato standard di 12 ore o un formato "militare" di 24 ore.
Ore limite (con formato a discesa data)
Regola l'intervallo in cui qualcuno può inserire un'ora specifica, ad esempio se sei aperto solo dalle 9:00 alle 17:00. Vedi maggiori dettagli su questa impostazione nel passaggio 3.
Giorni limite (con formato selezione data)
Regola i giorni disponibili, ad esempio, se lavori solo nei giorni feriali. Vedi maggiori dettagli su questa impostazione nel passaggio 3.
Nascondi etichetta e nascondi sottoetichette
Questa opzione mostra o nasconde l'etichetta e le sottoetichette per il campo.
Classi CSS
Questo campo consente di definire lo stile di campi specifici senza influire su altri campi. Puoi cambiare i colori, la spaziatura e altro con i CSS.
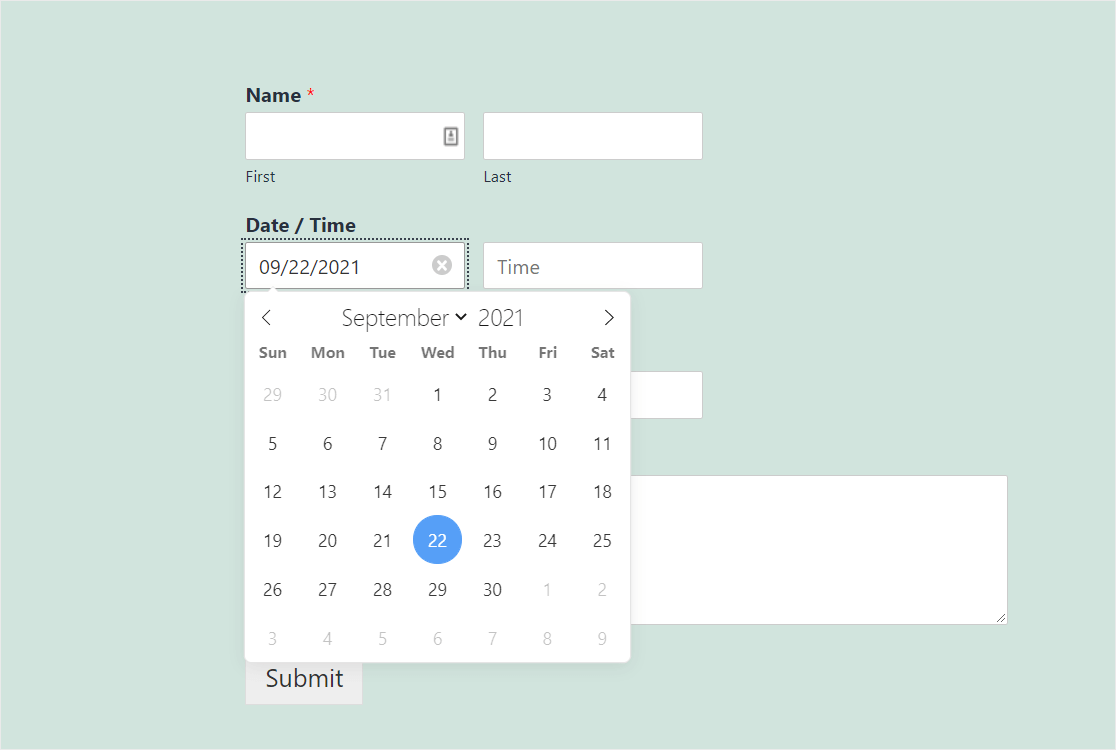
Se sei curioso di sapere come appaiono i diversi formati di selezione data/ora, ecco il formato di selezione data:

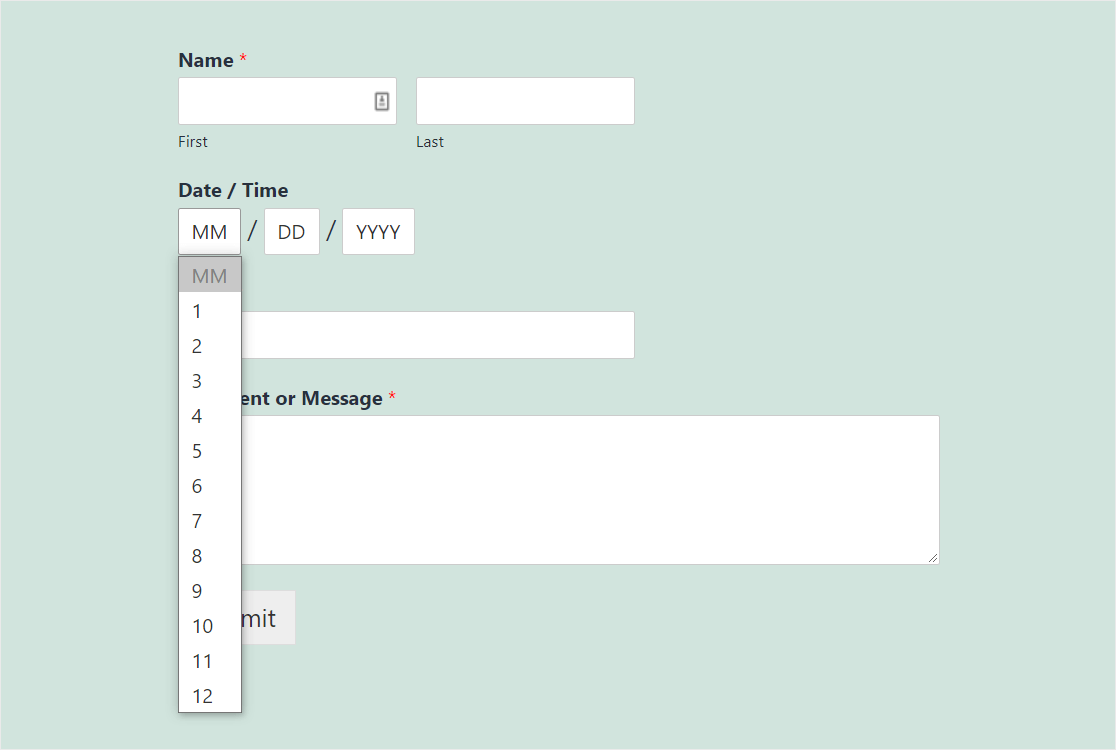
Ed ecco come appare il formato Data Dropdown:

Qualunque formato tu scelga, sappi che il campo Selettore data/ora è un ottimo modo per ottenere dati accurati sui tuoi moduli. La data sarà sempre convalidata e nel formato corretto all'interno del campo Selettore data/ora.
Vuoi personalizzarlo ulteriormente? Abbiamo alcune opzioni più avanzate per te.
Passaggio 3: personalizzazioni avanzate del selettore data/ora
Ci sono alcuni altri trucchi divertenti che potresti voler provare con il campo Selettore data/ora:
- Se vuoi modellare l'aspetto e il layout del tuo modulo in modo che corrisponda al tuo tema, controlla come aggiungere CSS personalizzati ai tuoi WPForms.
- Vuoi che qualcuno compili il modulo di selezione data/ora solo una volta? Se desideri vedere come limitare le voci per gli utenti, dai un'occhiata a questo tutorial su come limitare il numero di voci del modulo WordPress.
- Hai bisogno di qualcuno che ti dia un tempo super specifico al minuto? Personalizza l'intervallo di tempo sul tuo Selettore data/ora con un pezzo di codice personalizzato.
- Vuoi un formato di data/ora diverso? È possibile modificare il formato della data e dell'ora utilizzando qualsiasi variabile PHP disponibile.
- Sebbene non sia ancora presente una logica condizionale nel campo Selezione data/ora, puoi verificare le età con un plug-in o utilizzare un campo a discesa Sì/No vicino al campo Selezione data/ora per chiedere se un utente ha più di una certa età.
Una volta che hai finito di personalizzare le tue impostazioni, vai avanti e fai clic su Salva .
Passaggio 4: limitare la data e l'ora (opzionale)
Se desideri limitare le opzioni di data e ora selezionabili nel campo Selettore data/ora, è facile.
Hai un enorme controllo sul campo Selettore data/ora. Puoi:
- Limita le date disponibili per la scelta degli utenti
- Disabilita le date passate in modo che nessuno possa selezionare un giorno nel passato
- Limita i tempi in cui le persone possono selezionare
Qualunque cosa tu debba utilizzare nei tuoi moduli, ti abbiamo coperto nelle nostre istruzioni su come limitare le opzioni per il campo Selezione data/ora.

Passaggio 5: configura le impostazioni del modulo
Le conferme del modulo sono messaggi che vengono visualizzati alle persone una volta che hanno completato il modulo. Le conferme fanno sapere loro che il loro modulo è stato elaborato e ti offre la possibilità di dire loro quali passi devono intraprendere in seguito.
WPForms ha 3 tipi di conferma tra cui scegliere:
- Messaggio: questo è il tipo di conferma predefinito in WPForms. Quando un visitatore del sito invia il modulo, verrà visualizzato un semplice messaggio che lo informa che il modulo è in fase di elaborazione.
- Mostra pagina: questo tipo di conferma porterà le persone a una pagina Web specifica sul tuo sito Web ringraziandole per aver compilato il modulo Selezione data/ora e consentendoti di dire loro cosa devono fare dopo. Per aiuto in questa operazione, dai un'occhiata al nostro tutorial sul reindirizzamento dei clienti a una pagina di ringraziamento.
- Vai a URL (Reindirizzamento): questa opzione è utile quando si desidera indirizzare le persone a una pagina specifica contenente informazioni correlate che si trovano su un sito Web diverso.
Quindi vediamo come impostare una semplice conferma del modulo in WPForms in modo da poter personalizzare il messaggio che le persone vedranno quando invieranno il loro modulo di selezione data/ora.
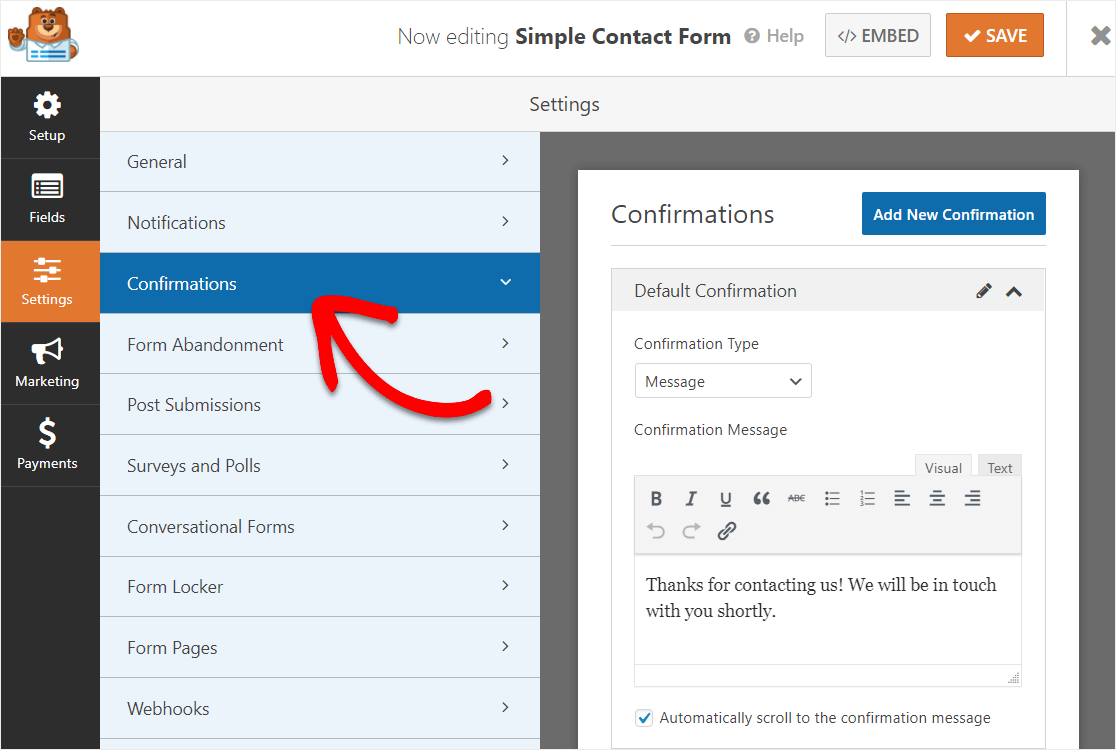
Per iniziare, fai clic sulla scheda Conferma nell'editor dei moduli in Impostazioni.

Quindi, personalizza il messaggio di conferma a tuo piacimento e fai clic su Salva .
Per assistenza con altri tipi di conferma, consulta la nostra documentazione sull'impostazione delle conferme dei moduli.
Ora impostiamo le notifiche del modulo.
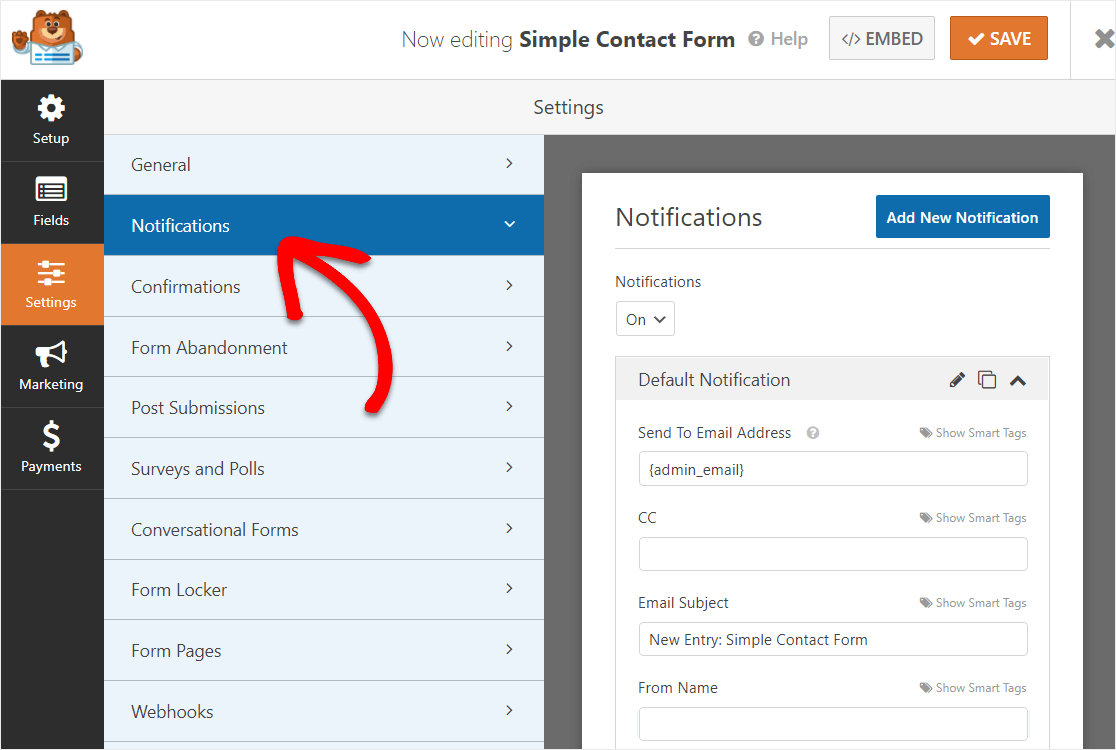
Passaggio 6: configura le notifiche del modulo
Vuoi che la data e l'ora che qualcuno compila sui tuoi moduli ti vengano inviate immediatamente via e-mail? Impostiamo le notifiche del modulo per fare proprio questo.
Le notifiche sono un ottimo modo per inviare automaticamente un'e-mail a te stesso, ai tuoi dipendenti e alla persona che ha compilato il modulo.

A meno che non disabiliti questa funzione, ogni volta che qualcuno invia un modulo sul tuo sito, riceverai una notifica al riguardo.
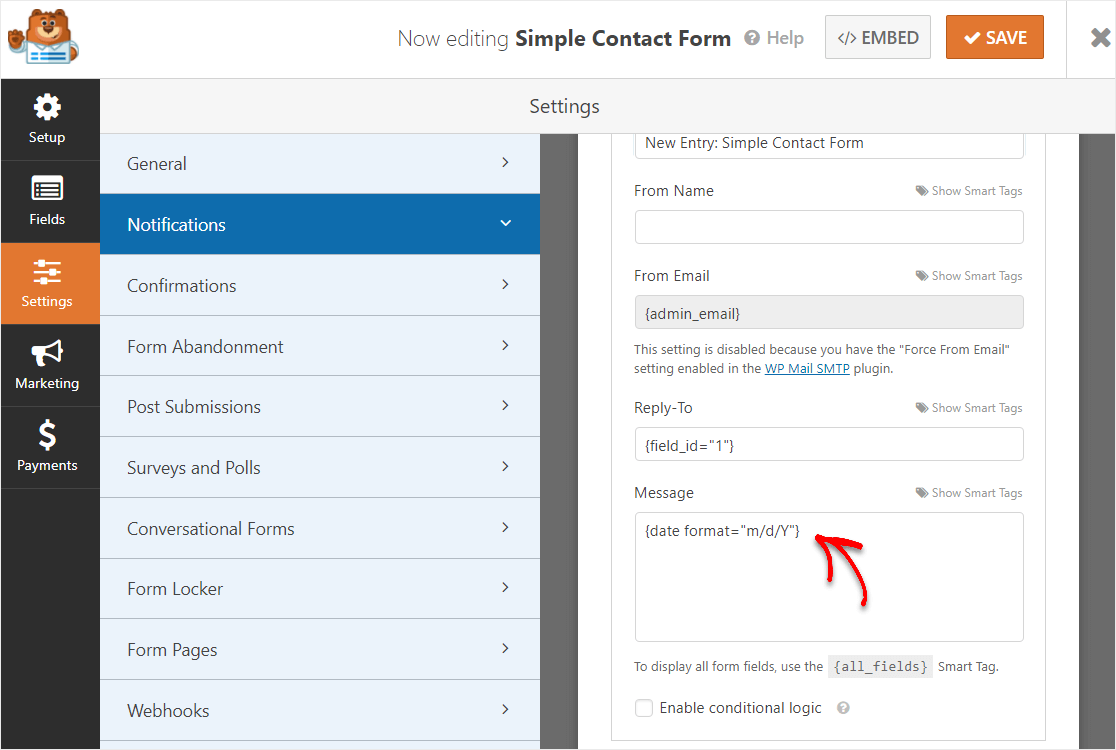
Se utilizzi gli smart tag, puoi anche ottenere solo la data e l'ora che ti sono state inviate nelle notifiche del modulo.
Per fare ciò, aggiungi semplicemente un timestamp nell'e-mail di notifica utilizzando questo smart tag: {date format=”m/d/Y”}

WPForms ti consente anche di avvisare più di una persona quando viene inviato un modulo.
Per assistenza con questo passaggio, consulta la nostra documentazione su come impostare le notifiche dei moduli in WordPress.
Infine, se desideri mantenere coerente il marchio delle tue e-mail, puoi consultare questa guida sull'aggiunta di un'intestazione personalizzata al modello di e-mail.

Ottimo lavoro. Ora sei pronto per aggiungere il modulo di selezione data/ora al tuo sito web.
Passaggio 7: aggiungi il modulo al tuo sito
WPForms ti consente di aggiungere i tuoi moduli in varie posizioni dai post del blog, dalle pagine, dal piè di pagina e dalla barra laterale.
Innanzitutto, diamo un'occhiata all'opzione più comune: incorporare il modulo in un post o in una pagina.
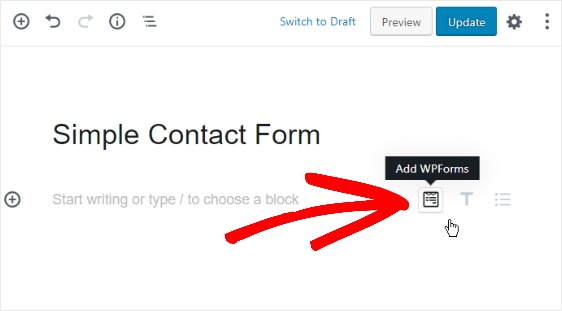
Per iniziare, crea una nuova pagina o un post in WordPress. Quindi, fai clic all'interno del primo blocco (l'area vuota sotto il titolo della pagina) e fai clic sull'icona Aggiungi WPForms .

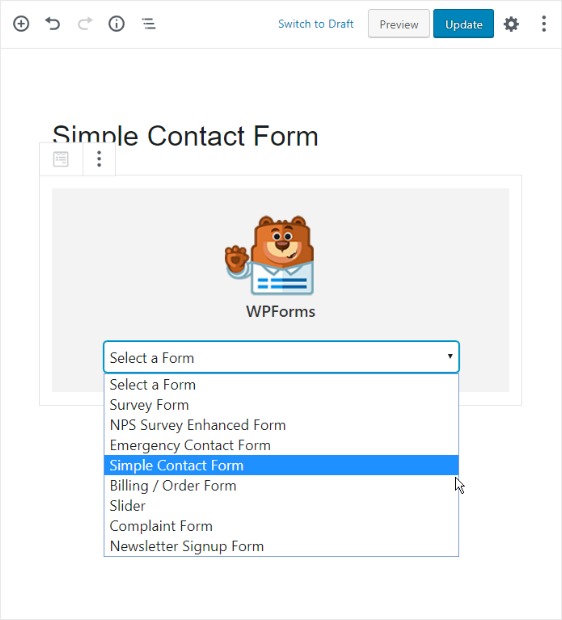
Il pratico widget WPForms apparirà all'interno del tuo blocco. Fai clic sul menu a discesa WPForms che appare e scegli quale dei moduli che hai già creato vuoi inserire nella tua pagina.
Seleziona il modulo di contatto semplice.

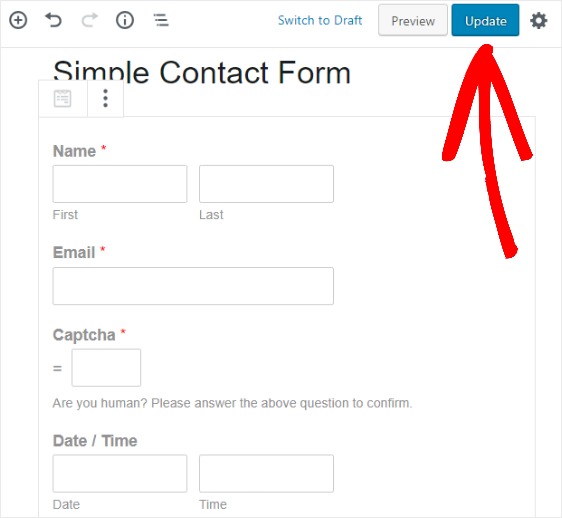
Pubblica il tuo post o la tua pagina in modo che il tuo modulo appaia sul tuo sito web.

Un altro posto in cui puoi aggiungere un modulo al tuo sito è nell'area widget della barra laterale.
Vai su Aspetto »Widget e aggiungi un widget WPForms alla barra laterale. Successivamente, seleziona il modulo di contatto semplice dal menu a discesa e salva le modifiche nell'area dei widget.
Passaggi successivi: usa subito un campo di selezione data/ora
E il gioco è fatto! Ora sai come aggiungere un modulo WordPress con un selettore di data/ora al tuo sito web.
Il campo Selezione data/ora di WPForms è facile da usare e ottimizzato per i dispositivi mobili, quindi tutti i visitatori del tuo sito web potranno utilizzarlo. Oltre ad essere un ottimo plug-in per la selezione di data/ora di WordPress, WPForms è dotato di un sacco di funzioni utili.
Dai un'occhiata a cosa è incluso nel piano WPForms Pro:
- Integrazione con Zapier : connettiti con migliaia di diverse app web come Google Calendar, in modo da poter riempire istantaneamente le date del tuo calendario con le voci del modulo.
- Oltre 100 modelli : non creare mai più un modulo da zero con modelli predefiniti per i tipi di modulo più popolari in circolazione.
- Integrazioni di email marketing : collega il tuo modulo di selezione data/ora ai servizi di posta elettronica più popolari per automatizzare il tuo marketing.
- Moduli offline : consenti alle persone di inviare i loro moduli una volta che riacquistano la connessione a Internet e smettono di perdere così tanti contatti.
- Moduli a più passaggi : suddividi moduli lunghi in moduli multipagina per mantenere alto il tasso di conversione.
- Pagine di destinazione : fai in modo che più persone finiscano i tuoi moduli creando pagine di moduli prive di distrazioni con un solo clic.
- Moduli protetti : proteggi i moduli con diverse opzioni anti-spam come captcha personalizzato, hCaptcha o Google reCAPTCHA v2 o v3.
- Moduli di conversazione : guarda i tassi di conversione salire alle stelle con moduli interattivi altamente coinvolgenti.
- Supporto Premium : accedi a un team amichevole e competente che ti aiuterà a guidarti nella giusta direzione se hai bisogno di aiuto con i moduli del tuo sito web.
- …e molto di più
Fare clic qui per iniziare subito a utilizzare un modulo di selezione data/ora
Inoltre, vuoi sapere come aumentare le conversioni di moduli sul tuo sito web? Dai un'occhiata a questa carrellata di semplici modi per progettare i tuoi moduli in modo che le persone li completino.
Allora, cosa stai aspettando? Inizia oggi stesso con il plug-in per moduli WordPress più potente.
E non dimenticare, se ti piace questo articolo, seguici su Facebook e Twitter.
