Come aggiungere un modulo popup in WordPress (tutorial passo passo)
Pubblicato: 2024-02-06Vuoi aggiungere un modulo popup al tuo sito?
I popup ti aiutano ad attirare l'attenzione dell'utente al momento giusto per indurlo a compiere azioni come iscriversi a una newsletter o completare l'acquisto.
Il modo migliore per aggiungere popup al tuo sito è utilizzare un plug-in popup WordPress. Ciò semplifica la creazione di un popup personalizzato che appare al momento e nel luogo giusto per coinvolgere gli utenti.
In questo tutorial passo passo, ti mostreremo come creare un modulo popup sul tuo sito WordPress in meno di 10 minuti.
Come creare un modulo popup WordPress
Per questo tutorial utilizzeremo un potente strumento chiamato OptinMonster.

OptinMonster è senza dubbio il generatore di popup WordPress numero 1 al mondo. Ha tutto ciò di cui hai bisogno per creare e personalizzare straordinari popup per il tuo sito.
Puoi scegliere tra oltre 50 modelli predefiniti oppure puoi iniziare da zero. Il generatore di popup è facile da usare, il che lo rende un'ottima scelta per i principianti. Si basa su un'interfaccia drag and drop, quindi puoi creare visivamente il tuo popup trascinando e rilasciando gli elementi dove vuoi che appaiano.
Ottieni il controllo completo su ogni aspetto del tuo popup inclusi colori, immagini, video, sfondo e altro ancora.
Ciò che risalta in OptinMonster sono le sue potenti regole di targeting. Ciò ti consente di visualizzare il popup quando un utente è:
- Visualizzazione di una pagina specifica
- Stai per uscire dal tuo sito web
- Inattivo per un po'
- Situato in una specifica area geografica
- Proveniente da una fonte di riferimento specifica
- Scorrimento fino a un certo punto della tua pagina
- Proveniente da una fonte di riferimento specifica
- Ha aggiunto articoli al carrello ma non ha effettuato il check-out
- Un nuovo utente o un utente ripetuto
- Utilizzando un dispositivo particolare come un laptop o un telefono
In questo modo, ci sono così tante regole che puoi utilizzare per mostrare il tuo popup nel momento e nel posto giusto quando è più probabile che l'utente risponda. Ciò migliora notevolmente l’esperienza dell’utente, il che rappresenta anche una spinta per la SEO.
Per iniziare, la prima cosa che vorrai fare è registrarti per un account OptinMonster. Quindi assicurati di aver effettuato l'accesso al tuo account OptinMonster in una scheda separata.
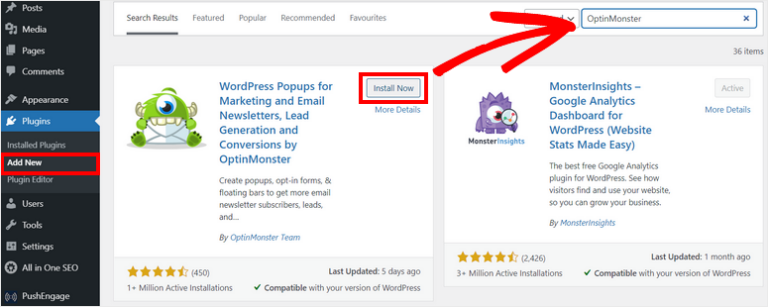
OptinMonster viene fornito con un plug-in connettore gratuito per WordPress. Puoi installarlo sul tuo sito dal repository WordPress.org.

Una volta attivato, puoi connetterti al tuo account esistente. OptinMonster rileverà automaticamente il tuo accesso nell'altra scheda e collegherà il tuo sito.
Ora sei pronto per creare il tuo primo popup WordPress.
Passaggio 1: crea una campagna popup
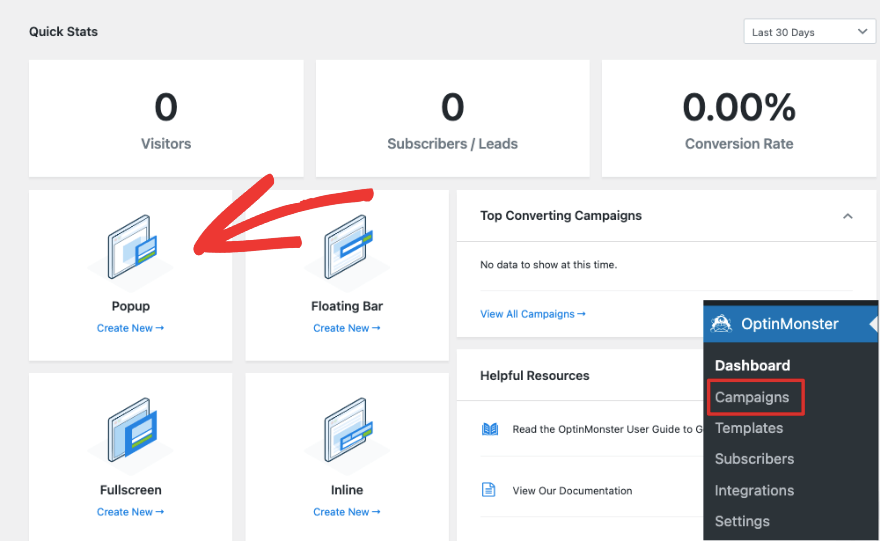
Dalla dashboard di WordPress, vai a OptinMonster »Popup . Questo aprirà la libreria di modelli.

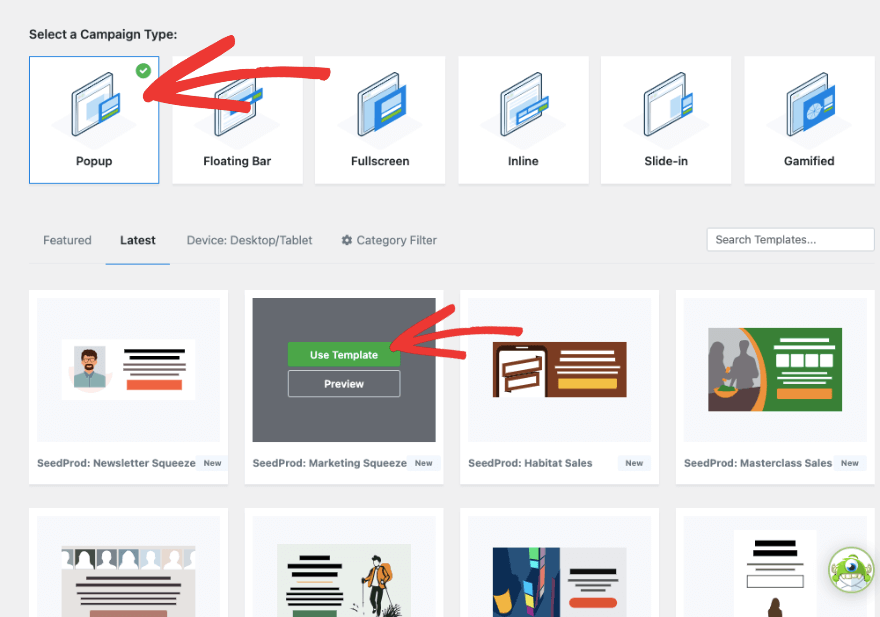
In questa pagina, seleziona prima Popup e scegli il tuo modello. Puoi sfogliare le opzioni qui e quando hai trovato quella giusta, fai clic sul pulsante Usa modello che appare quando passi il mouse su di esso.

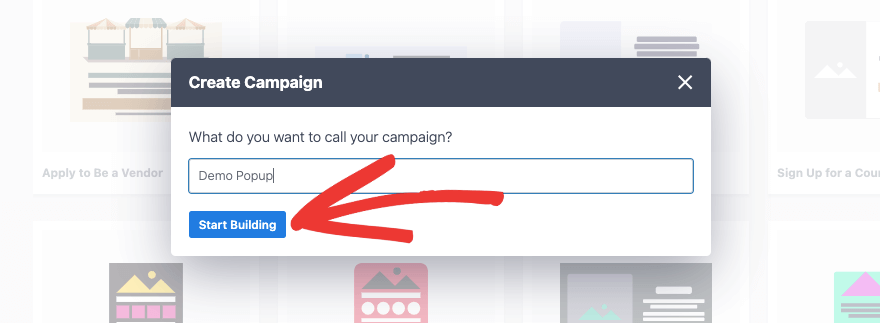
Quindi vedrai apparire una finestra popup in cui puoi aggiungere un nome per la tua campagna.

Questo è per uso interno in modo che tu possa mantenere organizzate tutte le tue campagne OptinMonster.
Passaggio 2: personalizza il popup
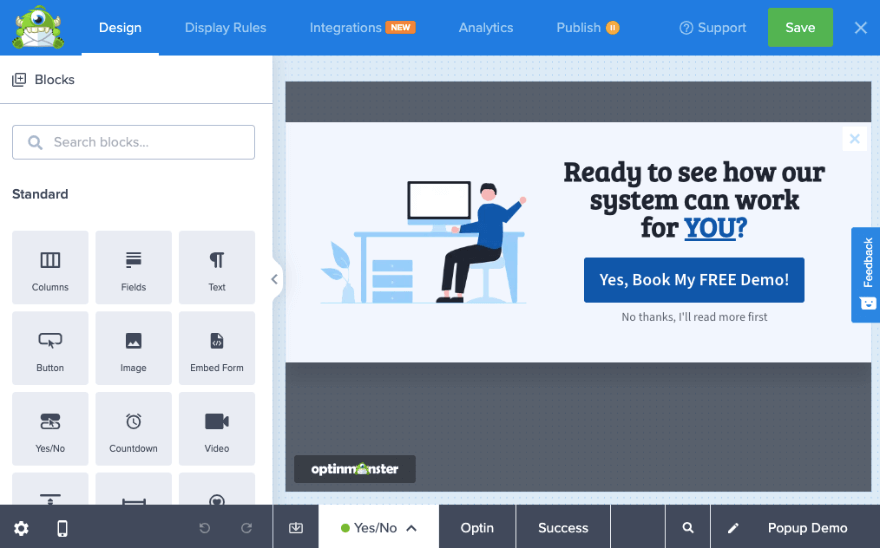
Ora vedrai il generatore di campagne OptinMonster con un'anteprima del modello selezionato sulla destra. C'è una barra delle applicazioni sulla sinistra con le opzioni per aggiungere nuovi blocchi e apportare modifiche.

Questo è un modello di campagna Sì/No . Ciò significa che l'utente avrà la possibilità di fare clic su un pulsante "sì" che gli consentirà di riscattare l'offerta nella pagina successiva inserendo il proprio ID e-mail. Oppure possono rifiutare l'offerta facendo clic sul pulsante "no" e la campagna si chiuderà immediatamente.
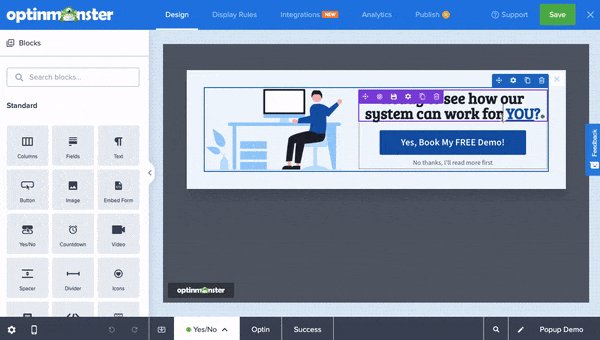
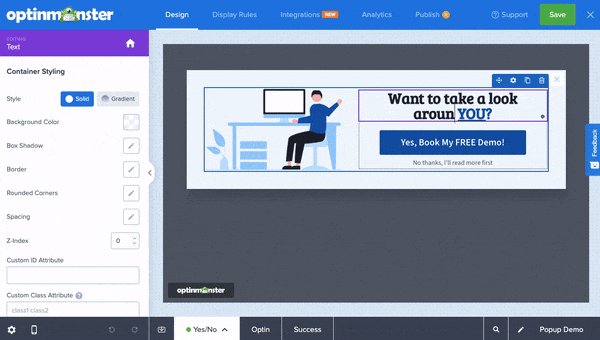
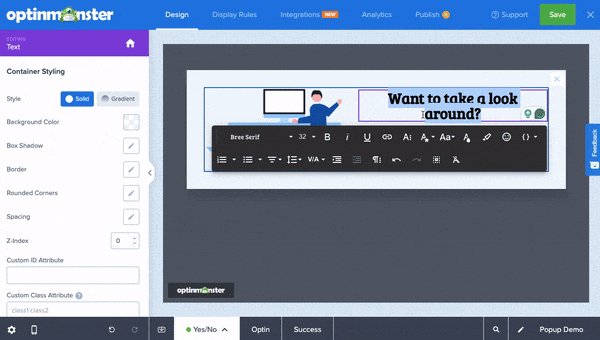
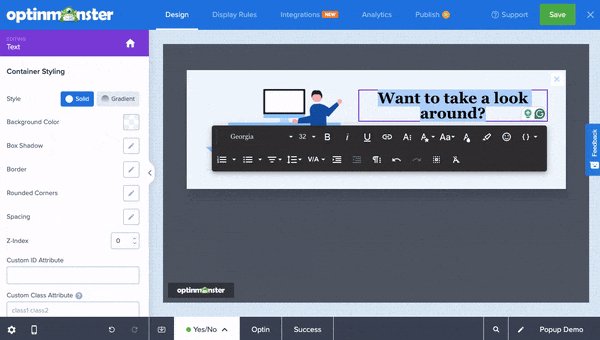
Puoi modificare il contenuto all'interno della finestra popup semplicemente facendo clic su di essa. Quindi seleziona il testo, cancellalo e inserisci il tuo. Vedrai anche apparire una barra degli strumenti editoriale che ti consente di modificare il carattere, la formattazione, la dimensione e altro.

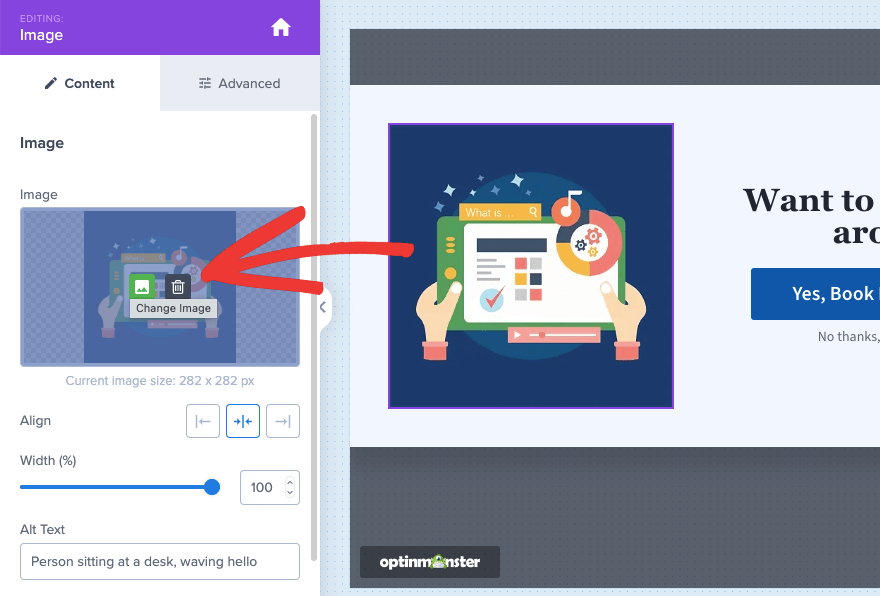
Successivamente, cambiamo l'immagine nella campagna. Selezionalo e vedrai un'opzione per sostituire l'immagine a sinistra.

Puoi caricare un'immagine dal tuo computer locale o sceglierne una dalla libreria stock di Unsplash. In questo menu vedrai anche le opzioni per allineare l'immagine, modificarne la larghezza, aggiungere un testo alternativo e altro.
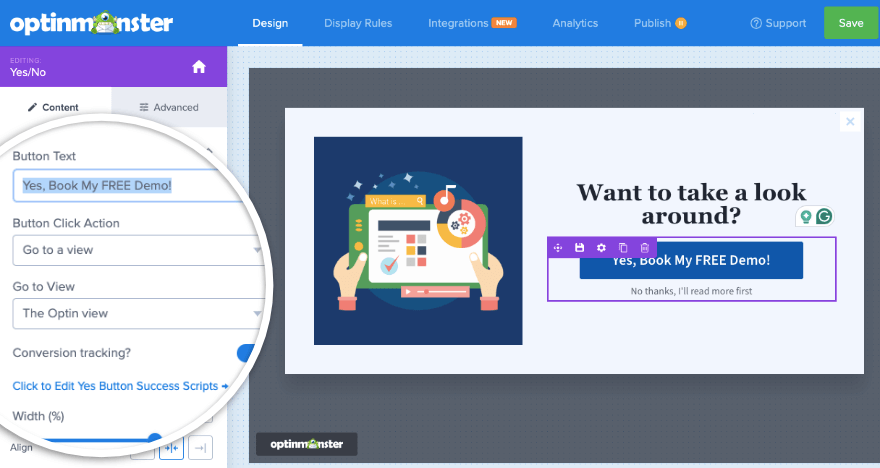
Se desideri modificare il pulsante di invito all'azione (CTA), puoi fare clic su di esso e, a sinistra, vedrai le opzioni per inserire il testo del pulsante. Di seguito, puoi determinare cosa succede quando un utente fa clic sul pulsante.

Puoi anche monitorare le conversioni da questo pulsante in modo da sapere se la tua campagna sta producendo risultati.
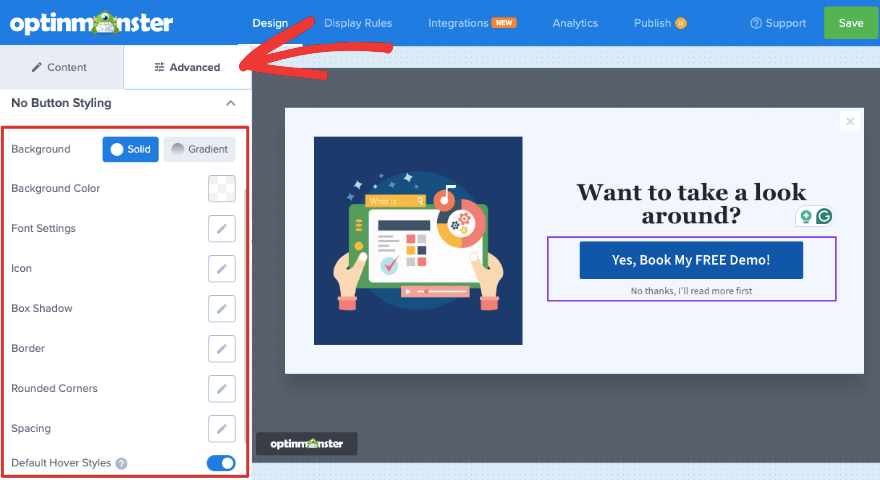
Se passi alla scheda Avanzate qui, vedrai le opzioni per modificare lo stile del pulsante, lo sfondo, il carattere, la spaziatura e altro.

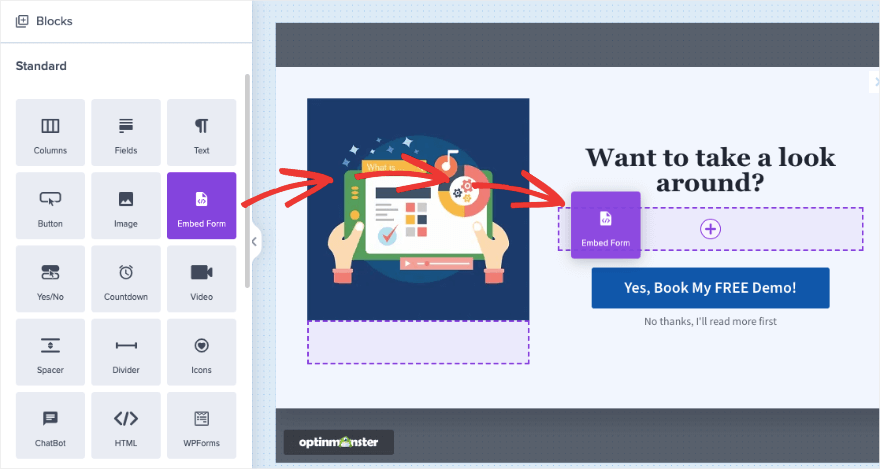
Se desideri aggiungere un nuovo blocco, trascinalo semplicemente nell'anteprima. Inseriamo il blocco Incorpora modulo . Ciò ti consente di aggiungere qualsiasi modulo al popup inserendo qui lo shortcode del modulo.

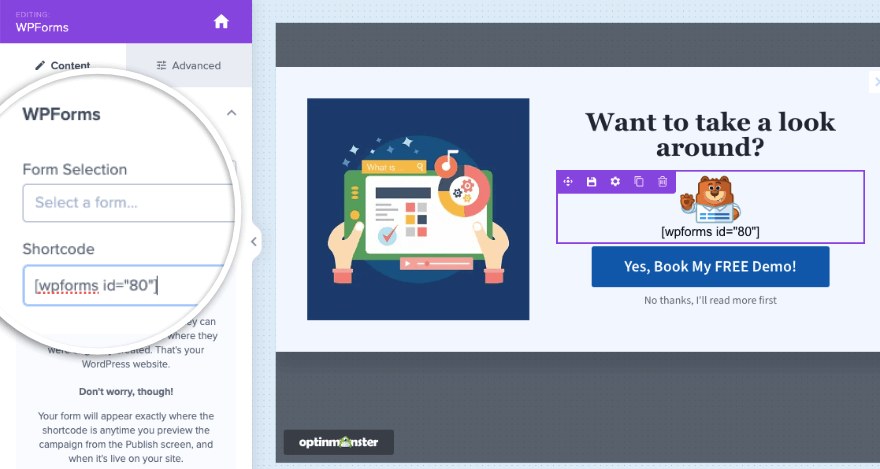
OptinMonster funziona perfettamente anche con WPForms, il plugin per moduli più potente per WordPress. Puoi aggiungere il blocco WPForms alla tua campagna e quindi scegliere il modulo dal menu a discesa o aggiungere lo shortcode.

Quindi, ad esempio, puoi incorporare qui un modulo di contatto per raccogliere il nome utente e l'ID e-mail.
Vuoi imparare come creare un modulo con WPForms? Segui il nostro tutorial » Come aggiungere un modulo di contatto in WordPress (5 semplici passaggi).
Nel caso in cui desideri incorporare il tuo modulo utilizzando il codice HTML, c'è un blocco HTML dedicato che puoi utilizzare a tale scopo.

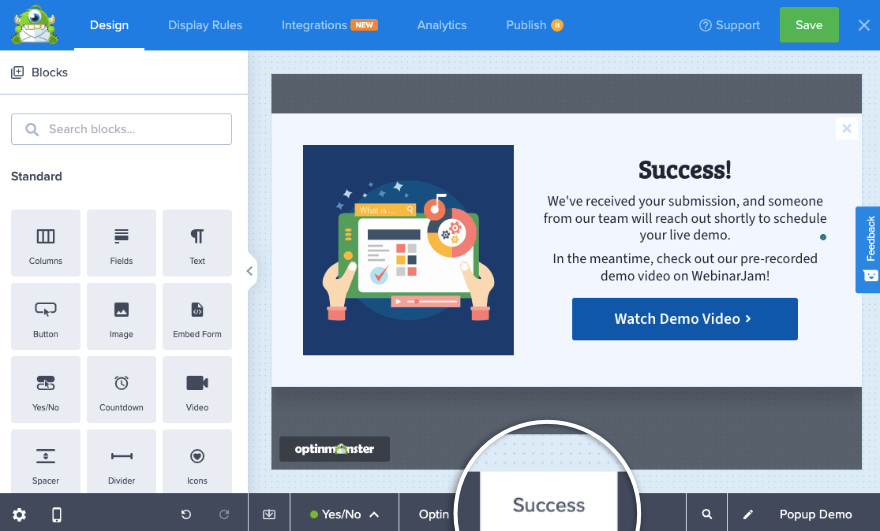
Infine, ti consigliamo anche di passare alla scheda Successo nella parte inferiore della pagina del builder. Questo è il messaggio che apparirà agli utenti una volta inviato il modulo popup.

Puoi personalizzarlo per adattarlo al tuo design generale.
Quando sei soddisfatto del design della tua campagna, premi il pulsante Salva nella parte superiore del builder. Quindi puoi passare al passaggio successivo in cui ti mostreremo come aggiungere regole di targeting.
Passaggio 3: aggiungi le regole di targeting al popup
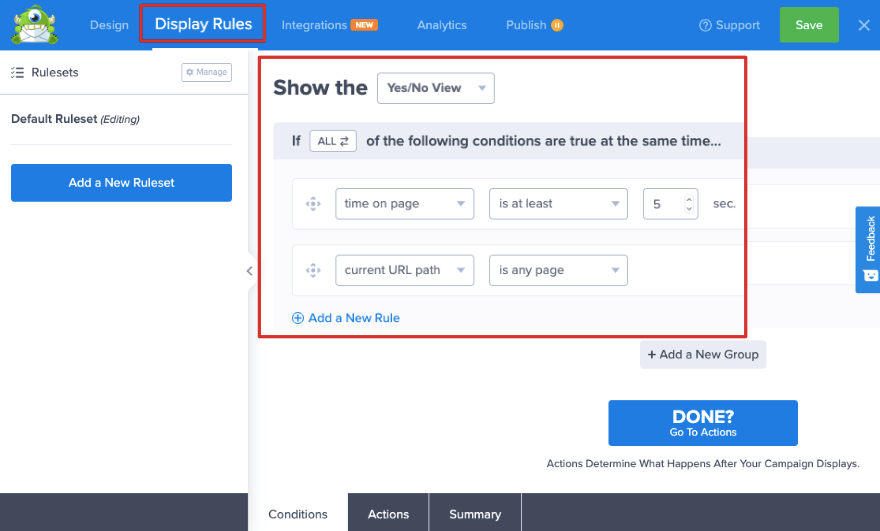
Nella barra dei menu in alto, passa alla scheda Regole di visualizzazione . Qui vedrai che per impostazione predefinita, OptinMonster visualizzerà questo popup se un utente trascorre almeno 5 secondi su qualsiasi pagina.
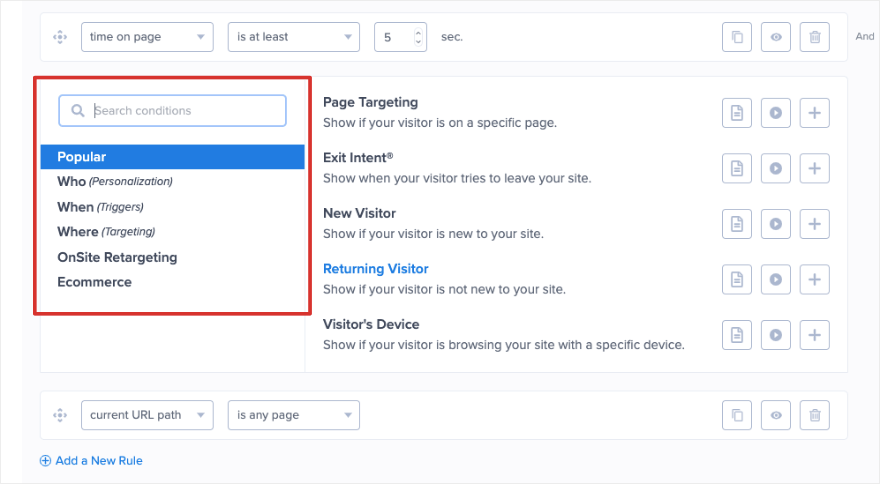
Per modificare questo clic su "Tempo sulla pagina" e vedrai apparire la libreria delle regole di visualizzazione.

Questa libreria è piena di regole potenti per indirizzare con precisione il tuo pubblico. Le regole sono chiaramente classificate in base a chi, quando, dove, retargeting sul sito ed eCommerce.

Puoi far apparire il popup al clic, immediatamente al caricamento della pagina o con un ritardo.
Per questo tutorial sceglieremo la funzionalità Exit Intent . Ciò rileverà quando l'utente sta per uscire dal sito e visualizzerà il popup del modulo di contatto per convincerlo a rimanere.
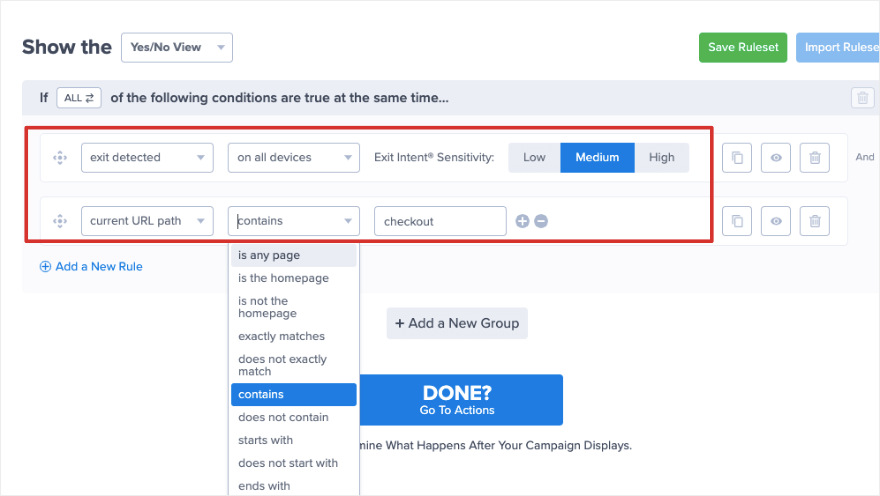
Ora vedrai che è stata aggiunta la regola "Uscita rilevata". Puoi scegliere di mostrarlo su tutti i dispositivi o su dispositivi specifici, ad esempio solo laptop e non dispositivi mobili. Puoi anche scegliere quale livello di sensibilità desideri che il rilevatore utilizzi. Ti consigliamo di lasciarlo su "Medio" qui.
Per la seconda regola, puoi scegliere di indirizzare il tuo pubblico su pagine specifiche. Sceglieremo di visualizzare questo popup se l'utente abbandona il sito nella pagina di pagamento.
Quindi abbiamo impostato le regole qui su "Il percorso dell'URL corrente contiene il checkout".

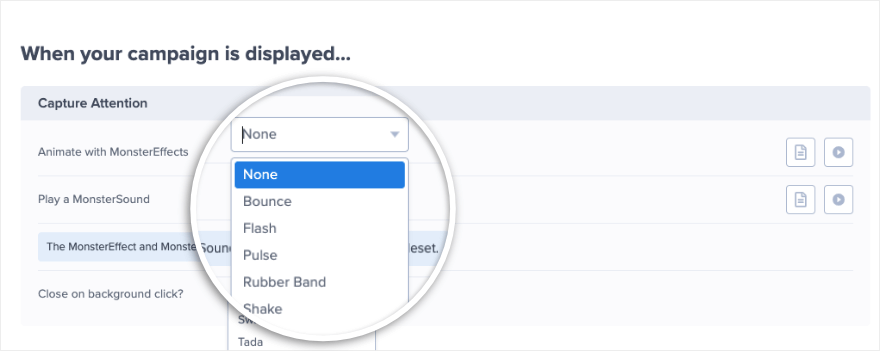
Quando sei pronto, fai clic su "Fine?" Vai a Azioni'. Nella pagina successiva, questo plug-in per la creazione di popup ti consente di scegliere di aggiungere animazioni ed effetti sonori alla tua campagna.
Questo farà davvero risaltare la tua campagna!

Assicurati di salvare le modifiche e vai al passaggio successivo.
Passaggio 4: integrazione con e-mail e analisi
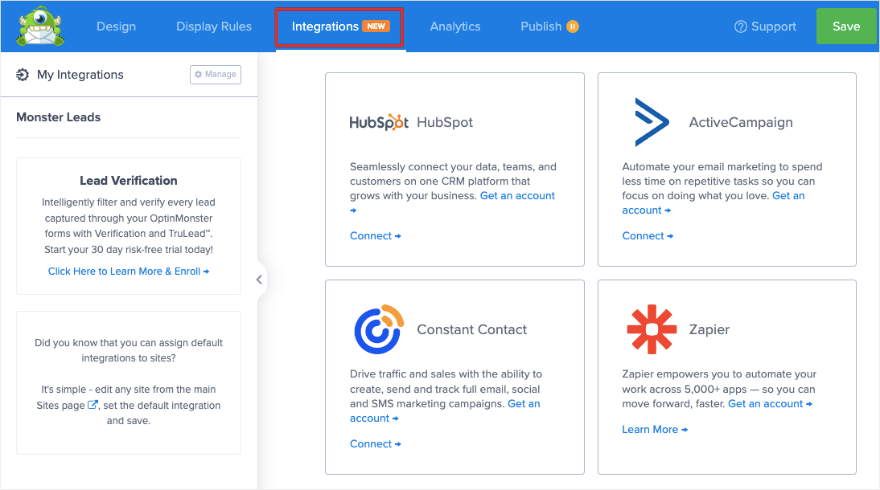
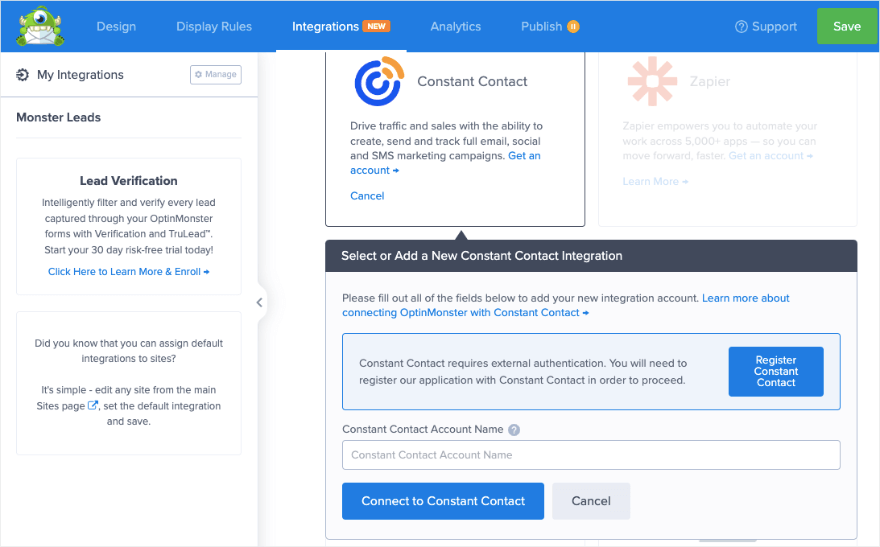
Se desideri inviare nuovi lead direttamente al tuo account di email marketing o CRM, OptinMonster te lo rende semplice. Nella scheda Integrazioni , puoi connetterti rapidamente ai tuoi account su piattaforme come HubSpot, Constant Contact, Mailchimp, Zapier e altre.

Tutto quello che devi fare è cliccare sul servizio a cui vuoi connetterti e seguire le istruzioni visualizzate sullo schermo per completare l'integrazione. Non ci sono passaggi complicati coinvolti.

Una volta collegato il tuo account, tutti i nuovi lead verranno automaticamente taggati e aggiunti alla tua lista e-mail.
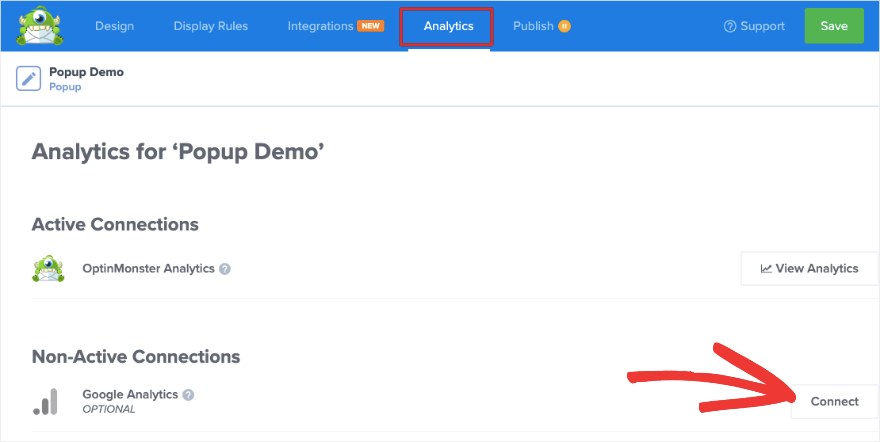
Nella scheda successiva "Analisi" , vedrai che, per impostazione predefinita, OptinMonster è dotato di analisi integrate. Tiene traccia anche delle visualizzazioni, dei clic e delle entrate della campagna.
Puoi anche collegare la tua campagna a Google Analytics se desideri raccogliere dati lì. Puoi anche ottenere preziose informazioni sui dati di WooCommerce.

Ora sei pronto per pubblicare la campagna.
Passaggio 5: pubblica il popup in WordPress
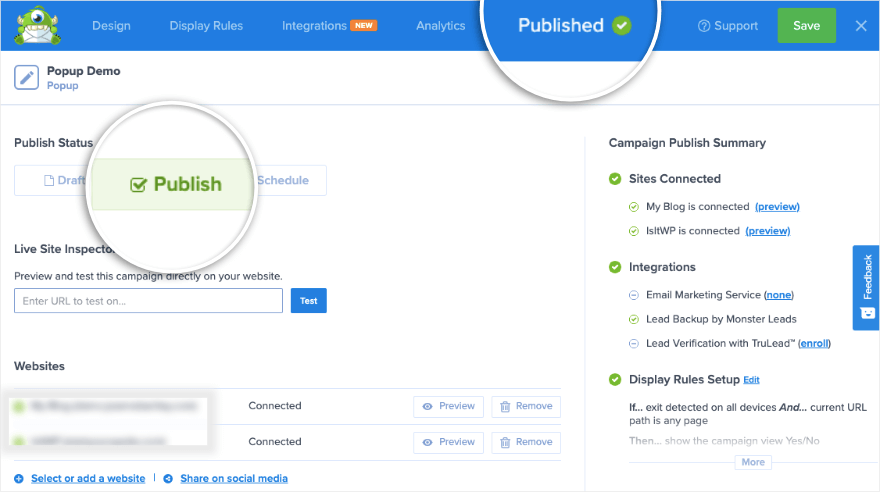
Apri la scheda "Pubblica" nel generatore di campagne OptinMonster. Puoi collegare la tua campagna a più siti qui. OptinMonster ti offre anche una panoramica delle impostazioni dei popup sulla barra laterale destra.

Per pubblicare la campagna, imposta lo stato su "Pubblica" e vedrai il menu in alto cambiare in "Pubblicato" insieme a un segno di spunta verde.
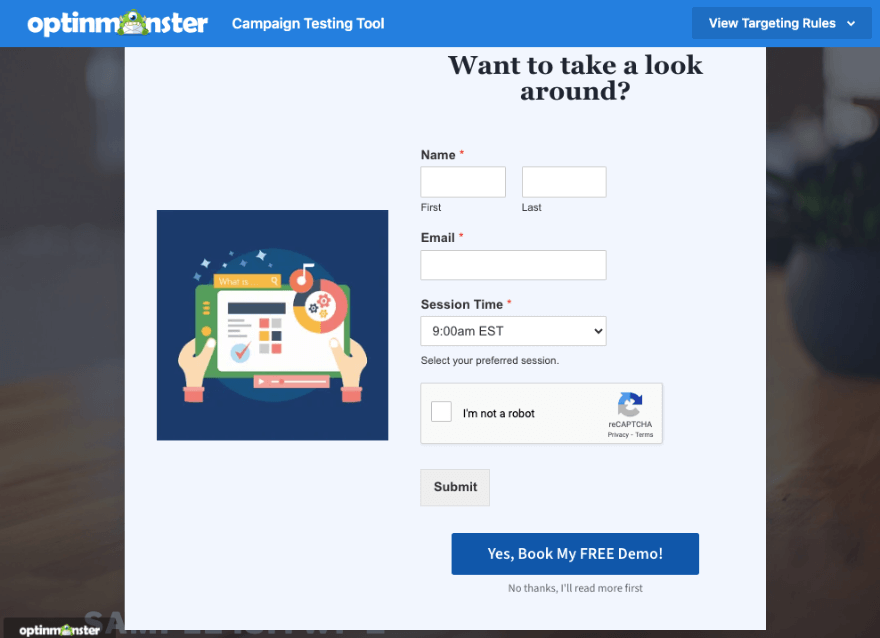
Se vuoi visualizzare l'anteprima del tuo nuovo popup, c'è un'opzione per farlo qui. Questo ti porterà allo strumento di test della campagna OptinMonster. Ti mostrerà un'anteprima dal vivo di come apparirà il tuo popup sul tuo sito WordPress o su una pagina web specifica.

Questo è tutto. La tua campagna è attiva.
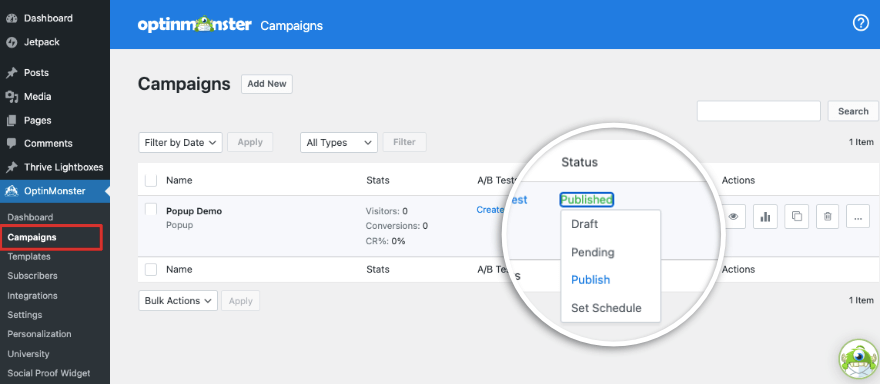
Dato che stai utilizzando il plug-in del connettore WordPress, ti consigliamo di accedere alla dashboard di WordPress. Vai su OptinMonster »Campagne . Qui, assicurati di premere il pulsante Pubblica in modo che lo stato della campagna sia impostato su Pubblicato.

Una volta che gli utenti iniziano a interagire con il popup, vedrai le statistiche apparire in questa pagina insieme alla campagna. Puoi visualizzare i visitatori del sito web, le conversioni e i tassi di conversione. C'è anche un'icona di analisi nella colonna Azioni . Questo ti fornirà informazioni più approfondite su tutte le tue campagne OptinMonster.
Infine, puoi anche impostare campagne di test A/B per scoprire cosa funziona meglio con il tuo pubblico.
È tutto.
Hai creato, personalizzato e pubblicato con successo un popup sul tuo sito. Inoltre, puoi continuare a utilizzare OptinMonster per creare tutti i tipi di popup per il tuo sito.
OptinMonster è un plugin professionale. Se stai cercando un creatore di popup con una versione gratuita, consulta la nostra guida sui migliori plugin popup WordPress per far crescere contatti e vendite.
Ci auguriamo che questo tutorial ti sia stato utile.
Se sei interessato a saperne di più sulla creazione di moduli WordPress, dai un'occhiata al nostro corso WPForms 101 ricco di tutorial video WordPress facili da seguire.
Successivamente, ti consigliamo di consultare le nostre altre guide:
- 7 migliori plugin per la creazione di moduli per WordPress (a confronto)
- 19 migliori page builder WordPress recensiti (scelta degli esperti)
- 13 migliori plugin per la generazione di lead WordPress (a confronto)
Queste guide rivelano altri strumenti migliori per creare moduli e pagine sul tuo sito. L'ultimo post ti aiuterà a ottenere più contatti sul tuo sito.
