Come aggiungere un video animato a WordPress: guida passo passo
Pubblicato: 2024-12-24I video animati possono dare vita ed energia al tuo sito web, attirando l'attenzione dei visitatori e migliorando il coinvolgimento degli utenti. Se utilizzi WordPress, aggiungere video animati è un processo relativamente semplice. Che si tratti di una GIF, di un MP4 o anche di uno sfondo video, puoi personalizzare il tuo sito per distinguerlo con contenuti dinamici.
In questa guida ti mostreremo passo dopo passo come aggiungere un video animato al tuo sito WordPress, coprendo tutto, dalla scelta del formato video giusto alla risoluzione dei problemi comuni.
Perché aggiungere un video animato a WordPress?

I video animati possono rendere un sito web più interattivo e visivamente accattivante. Aiutano a spiegare rapidamente i concetti, a dimostrare i prodotti o semplicemente a intrattenere. Ecco alcuni vantaggi derivanti dall'aggiunta di video animati al tuo sito WordPress:
- Maggiore coinvolgimento : i video catturano l'attenzione, facendo sì che i visitatori rimangano sul tuo sito più a lungo.
- Comunicazione migliorata : utilizza le animazioni per spiegare idee complesse in modo semplice e creativo.
- Migliore esperienza utente : i contenuti dinamici aggiungono un livello di entusiasmo e interattività, migliorando l'usabilità complessiva del sito.
Guida passo passo per aggiungere un video animato a WordPress
Prima di aggiungere un video animato a WordPress, è essenziale che il tuo video sia pronto. I video animati possono essere disponibili in vari formati, come GIF , MP4 o WebM e dovrai assicurarti che il file sia ottimizzato per il Web.
1. Scegli il formato video giusto

Il primo passo è scegliere il formato video giusto. Per i video animati, i formati comuni includono:
- MP4 : ideale per la maggior parte dei tipi di video grazie all'ampia compatibilità e alle dimensioni ridotte del file.
- GIF : ideale per animazioni brevi e in loop.
- WebM : un altro formato video moderno ottimizzato per l'utilizzo sul Web.
Per la maggior parte degli utenti, MP4 è consigliato per una visualizzazione video di alta qualità, efficiente e reattiva.
2. Ottimizza il video per l'uso sul Web
Prima di caricare il tuo video su WordPress, è importante ottimizzarlo per tempi di caricamento più rapidi. File video di grandi dimensioni possono rallentare il tuo sito web, danneggiando la tua SEO e l'esperienza utente. Utilizza strumenti di compressione video come HandBrake o Adobe Media Encoder per ridurre le dimensioni del file senza sacrificare la qualità.
- Dimensione file consigliata : mantieni la dimensione del file video inferiore a 10 MB per tempi di caricamento più rapidi.
- Risoluzione : punta alla risoluzione 720p o 1080p per un buon equilibrio tra qualità e prestazioni.
3. Caricamento del video animato su WordPress

Ora che il tuo video animato è pronto, segui questi passaggi per caricarlo sul tuo sito Web WordPress:
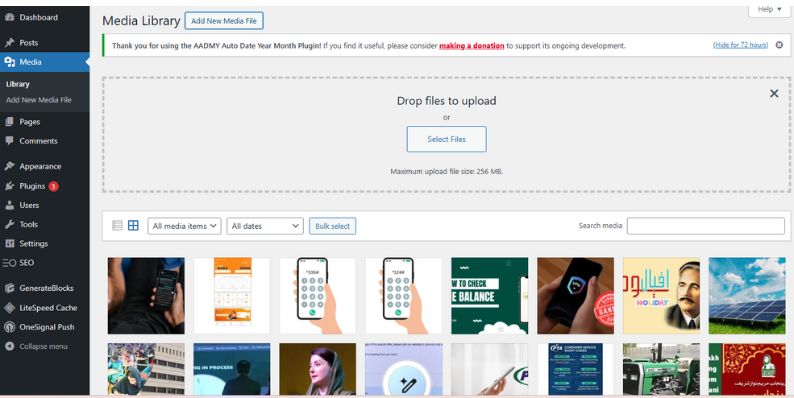
- Accedi alla tua area di amministrazione di WordPress.
- Nella barra laterale di sinistra, fai clic su Media > Aggiungi nuovo .
- Trascina e rilascia il file video animato nell'area di caricamento oppure fai clic su Seleziona file per sfogliare il tuo computer.
- Dopo il caricamento, vai alla pagina o al post in cui desideri aggiungere il video. Fai clic sul pulsante + per aggiungere un blocco e seleziona il blocco Video o il blocco Incorpora per fonti esterne come YouTube o Vimeo.
- Se il video è nel tuo Catalogo multimediale, selezionalo semplicemente dall'elenco.
Aggiunta di video animati utilizzando codice HTML o codici brevi

Se desideri un maggiore controllo sul posizionamento e sulle funzionalità del tuo video animato, puoi aggiungerlo utilizzando HTML o codici brevi personalizzati.
1. Incorporamento di video animati utilizzando il codice HTML
Se il tuo video animato è ospitato su un'altra piattaforma come YouTube o Vimeo o se preferisci utilizzare HTML, segui questi passaggi:
- Ottieni il codice da incorporare : nella pagina YouTube o Vimeo, fai clic sul pulsante Condividi e seleziona Incorpora . Copia il codice di incorporamento HTML.
- Vai al post/pagina WordPress : nell'editor di WordPress, passa alla scheda Testo (invece che alla scheda Immagine).
- Incolla il codice da incorporare : incolla il codice da incorporare nel punto in cui desideri che appaia il video.
- Aggiorna o pubblica : salva le modifiche e visualizza il post per verificare come viene visualizzato il video.
2. Utilizzo dei codici brevi per l'incorporamento di video
WordPress ti consente anche di utilizzare codici brevi per incorporare facilmente i video. Ecco come utilizzare uno shortcode:

- Utilizza lo shortcode : se hai caricato il tuo video nella Libreria multimediale, aggiungi semplicemente il seguente shortcode al tuo post o alla tua pagina:
video src= “URL del video”
Sostituisci "URL del video" con l'URL effettivo del Catalogo multimediale. - Personalizza il lettore video : puoi anche aggiungere attributi come riproduzione automatica o loop:
video src= ciclo di riproduzione automatica “URL del video”.
Nota : assicurati di aggiungere l'apertura "[" all'inizio e la chiusura "]" alla fine dello shortcode per completare il codice.
Questo metodo ti offre un maggiore controllo sulle funzionalità del video senza dover passare da un HTML all'altro.
Personalizzazione dei video animati in WordPress
Una volta aggiunto il tuo video a WordPress, puoi modificarlo per adattarlo al design e alla funzionalità del tuo sito web.
Abilita la riproduzione automatica e il looping
- Riproduzione automatica : questa opzione consente al video di avviarsi automaticamente quando viene caricata una pagina. Usalo con parsimonia, poiché può infastidire alcuni visitatori.
- Loop : se desideri che il tuo video venga riprodotto continuamente, abilita la funzione loop.
Per abilitare queste opzioni, puoi utilizzare un plug-in o modificare manualmente il codice di incorporamento del video per includere gli attributi di riproduzione automatica e loop .
Controlla le dimensioni e il posizionamento
- Allineamento del video : utilizza gli strumenti di allineamento di WordPress per posizionare il tuo video (a sinistra, al centro o a destra).
- Dimensioni video : puoi regolare la larghezza e l'altezza del video nelle impostazioni del blocco.
Risoluzione dei problemi di caricamento e visualizzazione dei video
A volte, i video animati potrebbero non essere caricati o visualizzati correttamente. Ecco alcuni problemi comuni e come risolverli:
1. Video non caricato
- Dimensione file troppo grande : comprimi il tuo video o riduci la sua risoluzione per renderlo più adatto all'uso sul web.
- Problema relativo al formato file : assicurati che il tuo video sia in un formato supportato come MP4 o WebM.
2. Il video non viene visualizzato correttamente
- Conflitti di temi : alcuni temi WordPress possono causare problemi di visualizzazione con i video. Prova a passare a un tema WordPress predefinito (come Twenty Twenty-Three) per verificare.
- Conflitti tra plugin : disabilita i plugin uno per uno per vedere se un plugin causa il problema.
3. Il video non viene riprodotto automaticamente
- Impostazioni del browser : alcuni browser disabilitano la riproduzione automatica per impostazione predefinita. Assicurati che il tuo video abbia l'attributo di riproduzione automatica impostato nel codice.
Tecniche Avanzate per Video Animati in WordPress
Se stai cercando di portare l'integrazione dei tuoi video animati a un livello superiore, ecco alcune opzioni avanzate:
Utilizzo del video come sfondo
Puoi impostare un video animato come sfondo di una pagina o sezione per creare un effetto dinamico. Molti temi e generatori di pagine, come Elementor o WPBakery , offrono opzioni integrate per aggiungere video di sfondo.
Creazione di una galleria video
Se disponi di più video animati, puoi creare una galleria video . Plugin come Envira Gallery o FooGallery ti consentono di mostrare più video in una griglia pulita e reattiva.
Conclusione:
L'aggiunta di video animati al tuo sito WordPress può migliorare significativamente il coinvolgimento degli utenti e rendere i tuoi contenuti più attraenti. Che tu stia aggiungendo una GIF, un MP4 o incorporando un video di YouTube, il processo è semplice e flessibile. Seguendo questi passaggi, puoi assicurarti che i tuoi video animati siano ottimizzati in termini di prestazioni, accessibili e forniscano valore al tuo pubblico.
Hai trovato utile questa guida? Facci sapere come hai incorporato video animati nel tuo sito WordPress e sentiti libero di condividere eventuali suggerimenti o trucchi nei commenti qui sotto!
