Come aggiungere collegamenti di ancoraggio ai pulsanti con Divi
Pubblicato: 2023-11-06Nel web design, i collegamenti ti consentono di spostarti all'interno di un sito Web, una pagina Web o un'app. Esistono diversi modi per utilizzare i collegamenti. Puoi avere collegamenti esterni, nel senso che si collegano all'esterno del tuo sito web o dominio. Alcuni collegamenti sono interni e collegano le varie pagine e risorse del tuo sito web.
Un altro tipo di collegamento può risiedere all'interno della pagina di un sito web. Questi tipi di collegamenti sono chiamati collegamenti di ancoraggio e possono essere molto utili. Quando la tua pagina è particolarmente lunga, i collegamenti di ancoraggio possono facilitare la navigazione degli utenti nella pagina. Allo stesso modo, aggiungere collegamenti di ancoraggio in Divi può aiutarti a rendere le tue bellissime pagine un piacere da leggere ed esplorare. Impariamo di più sui collegamenti di ancoraggio e vediamo come possiamo aggiungere collegamenti di ancoraggio in Divi con il modulo pulsanti.
- 1 Cosa sono i collegamenti di ancoraggio?
- 2 Perché utilizzare i link di ancoraggio sul tuo sito web
- 3 Aggiungere collegamenti di ancoraggio in Divi con il modulo pulsanti
- 3.1 Installazione del layout di pagina
- 3.2 Denominare il nostro attributo ID HTML
- 3.3 Collegare il nostro pulsante all'ID
- 4 Mettere tutto insieme
Cosa sono i collegamenti di ancoraggio?
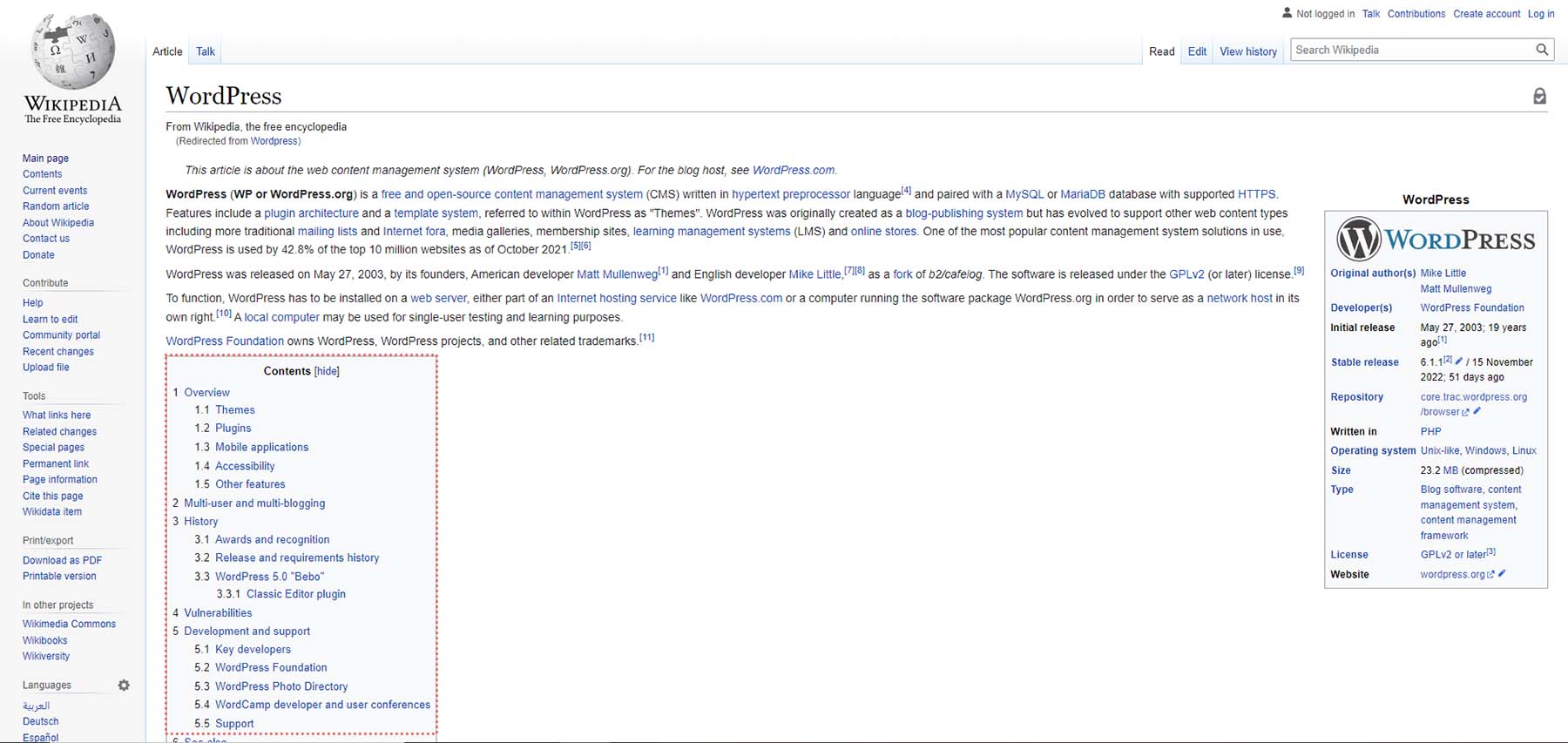
Un buon esempio di collegamenti di ancoraggio in uso può essere trovato durante la creazione di un sommario. Un posto facile per trovare un sommario sul web è Wikipedia. Questa è la pagina Wikipedia di WordPress. All'interno della pagina troviamo il sommario. All'interno del sommario è presente un elenco di collegamenti che indirizzano a diverse intestazioni e aree della pagina. Questi sono i collegamenti di ancoraggio.

Quando fai clic su uno dei collegamenti di ancoraggio all'interno del sommario, andrai alla sezione successiva della pagina. Rimarrai sulla pagina, ma ti troverai in una parte diversa. È anche una buona idea utilizzare un pulsante Torna all'inizio su un sito che utilizza collegamenti di ancoraggio. Questo aiuta con UX (esperienza utente) in quanto rende semplice per i tuoi lettori navigare nelle pagine del tuo sito.
Perché utilizzare i link di ancoraggio sul tuo sito web
L'utilizzo dei collegamenti di ancoraggio consente ai tuoi lettori di navigare meglio nel tuo sito. Inoltre, consente loro di risparmiare energia con lo scorrimento. Invece di farli scorrere attraverso lunghe pagine, utilizzando un sommario o un menu fisso con collegamenti di ancoraggio, puoi portarli nel punto esatto che desiderano visitare sulla tua pagina web.
Un collegamento di ancoraggio fornisce inoltre ai tuoi utenti le informazioni necessarie più velocemente. Puoi anche collegarti e utilizzare collegamenti di ancoraggio da diverse pagine del tuo sito per indirizzare rapidamente i visitatori verso aree specifiche del tuo sito senza troppi sforzi da parte loro.
Aggiunta di collegamenti di ancoraggio in Divi con il modulo pulsanti
La creazione di collegamenti di ancoraggio in HTML richiede un collegamento e anche un attributo ID HTML. L'attributo ID è un modo per aggiungere un nome al tuo collegamento. Innanzitutto, devi creare e assegnare un ID all'elemento a cui desideri collegare l'ancora. Quindi, imposti la destinazione del collegamento sull'ID. Quando ti colleghi a un'ancora, dovrai anteporre all'ID il simbolo cancelletto #. Questo è ciò che differenzierà il tuo link di ancoraggio dai link interni o esterni.
Questa stessa metodologia può essere utilizzata quando si aggiungono collegamenti di ancoraggio in Divi. Vediamo come possiamo farlo all'interno del layout della pagina di destinazione del pacchetto di layout GRATUITO del corso online Divi.
Installazione del layout di pagina
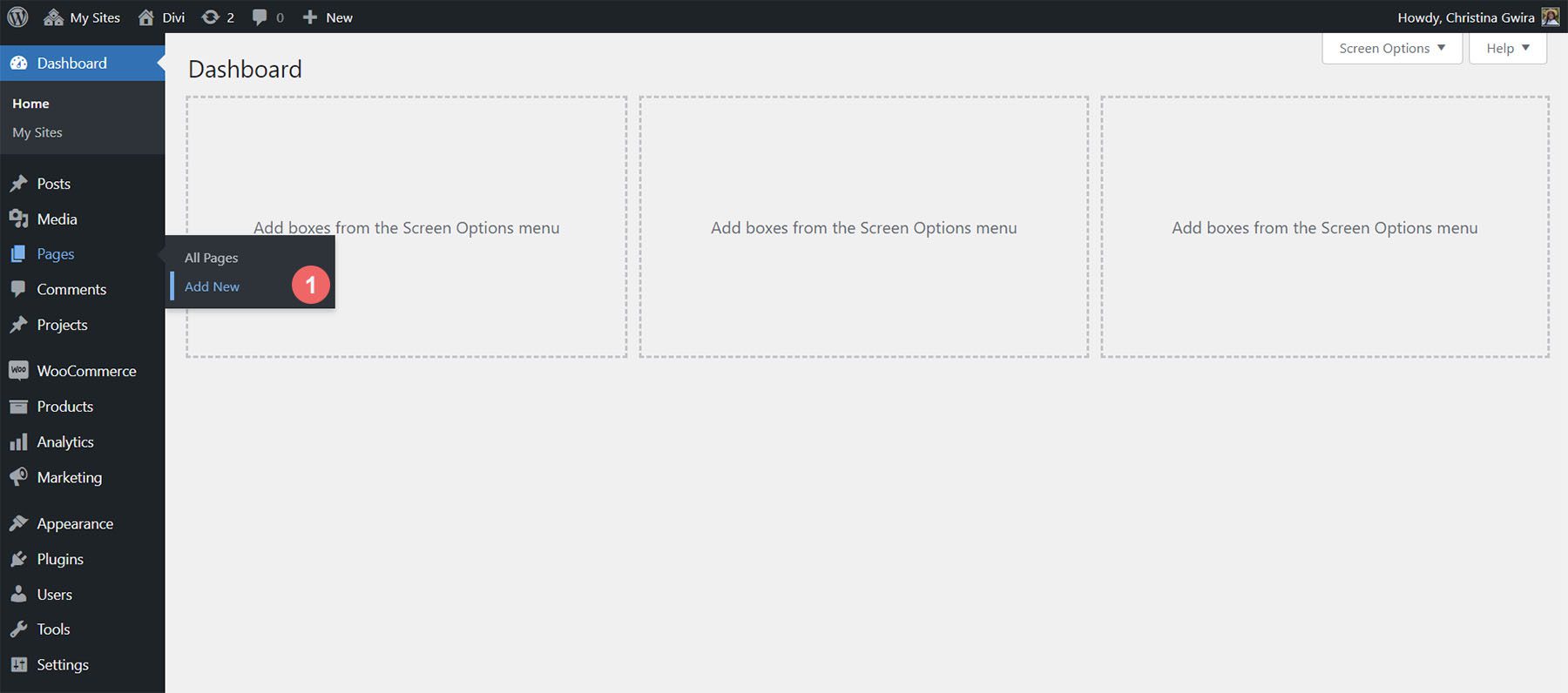
Per installare il modello di pagina, dobbiamo prima creare una nuova pagina in WordPress. Lo facciamo passando con il mouse sulla voce di menu Pagine dal menu di sinistra. Quindi, facciamo clic su Aggiungi nuovo .

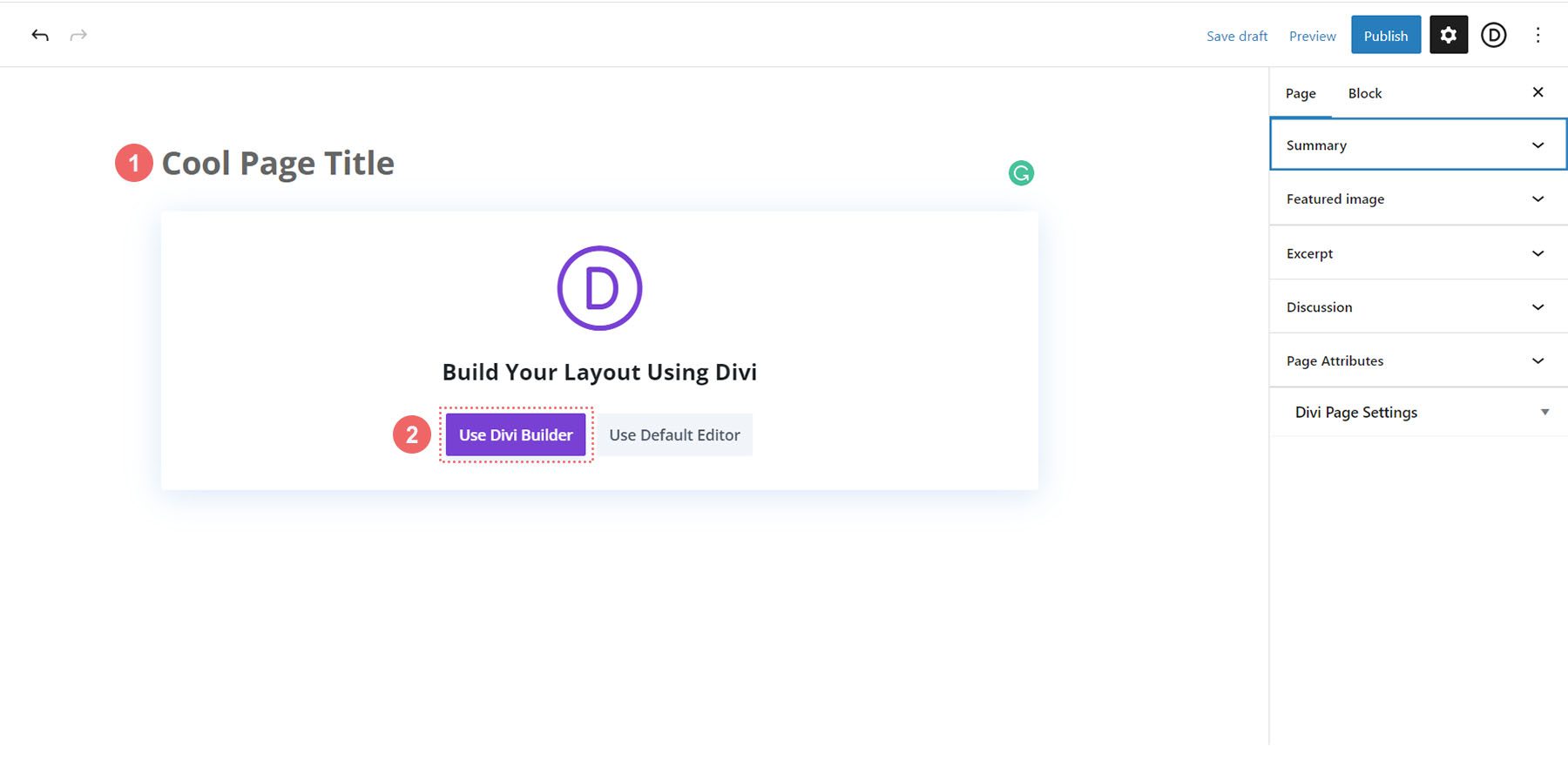
Una volta all'interno dell'editor WordPress predefinito Gutenberg, imposta un titolo per la tua nuova pagina. Successivamente, fai clic sul pulsante viola Usa Divi Builder .

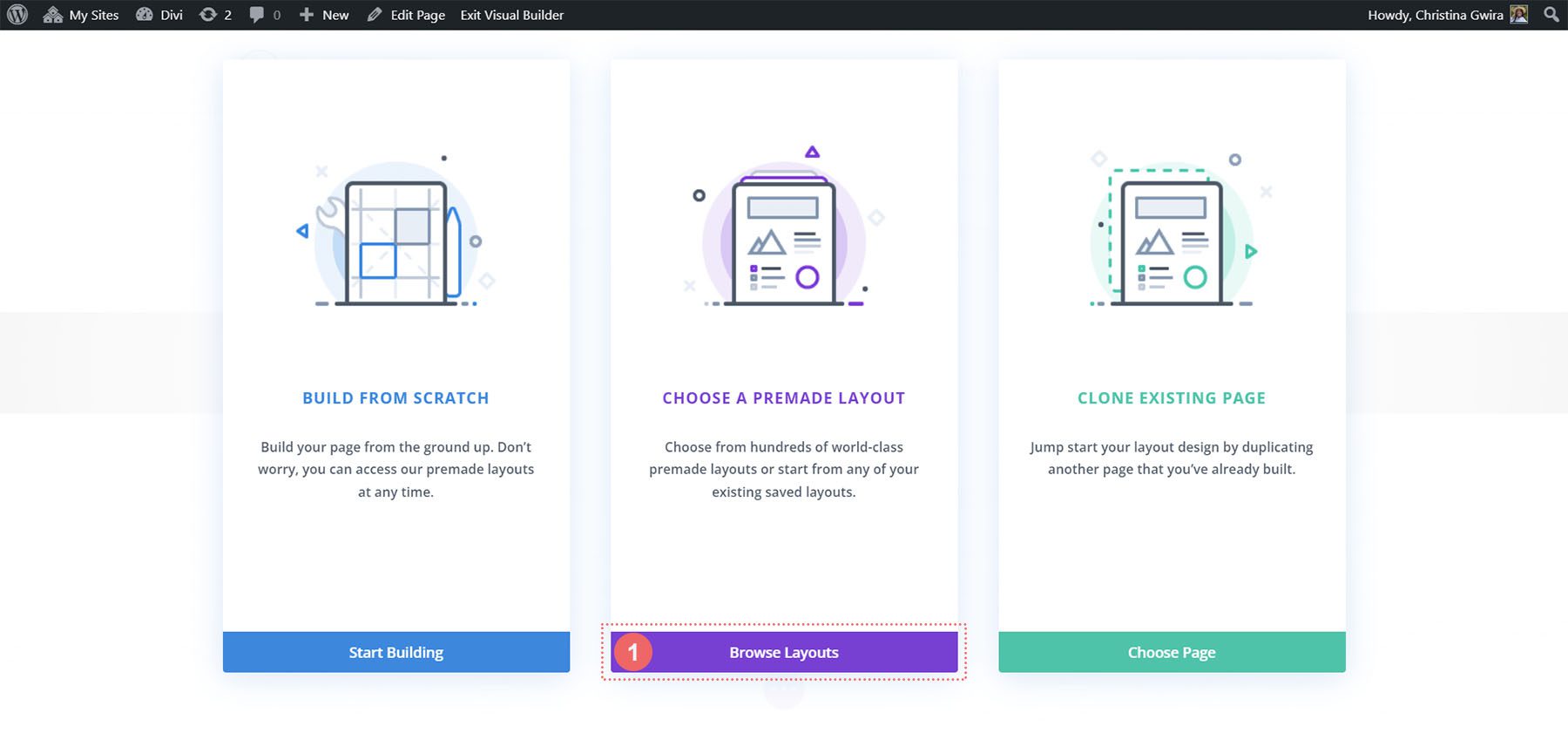
Ti verranno quindi presentate tre opzioni. Faremo clic sul pulsante viola centrale, Sfoglia layout .

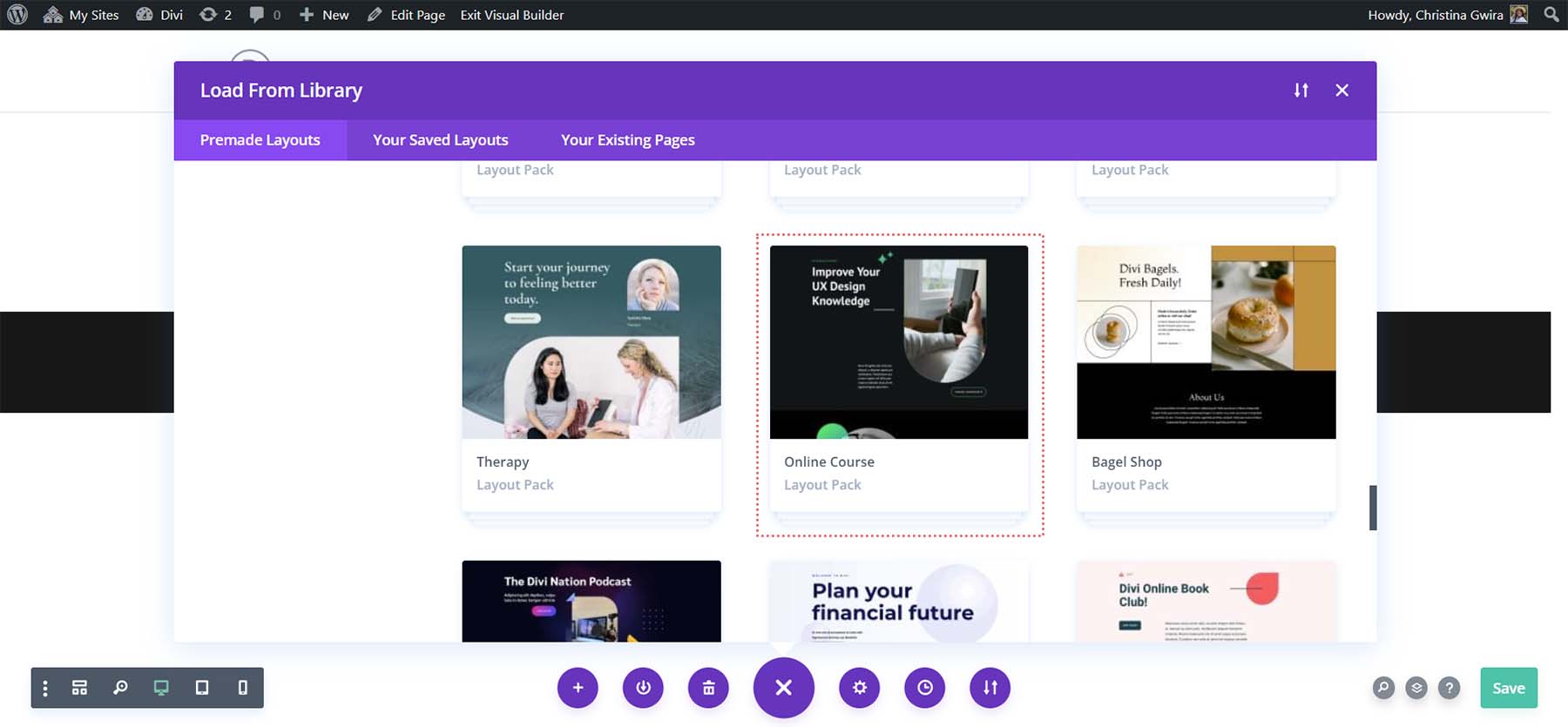
Ciò aprirà la vasta libreria di layout di Divi, ricca di pagine predefinite tra cui scegliere. Selezioneremo il pacchetto di layout del corso online.

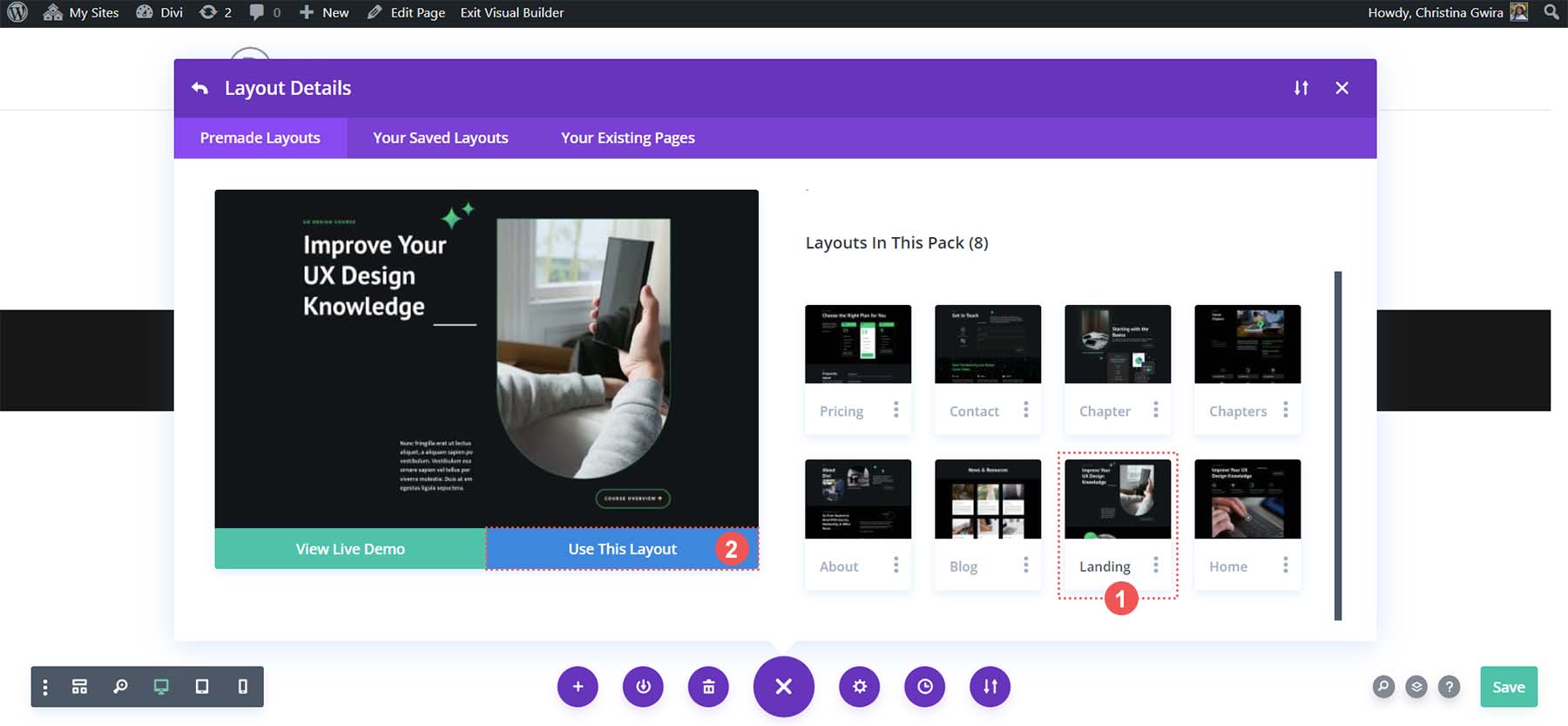
Dall'interno del pacchetto layout, utilizzeremo il layout della pagina di destinazione. Fai clic sul layout , quindi fai clic sul pulsante blu Usa questo layout per caricare il layout nella pagina appena creata.


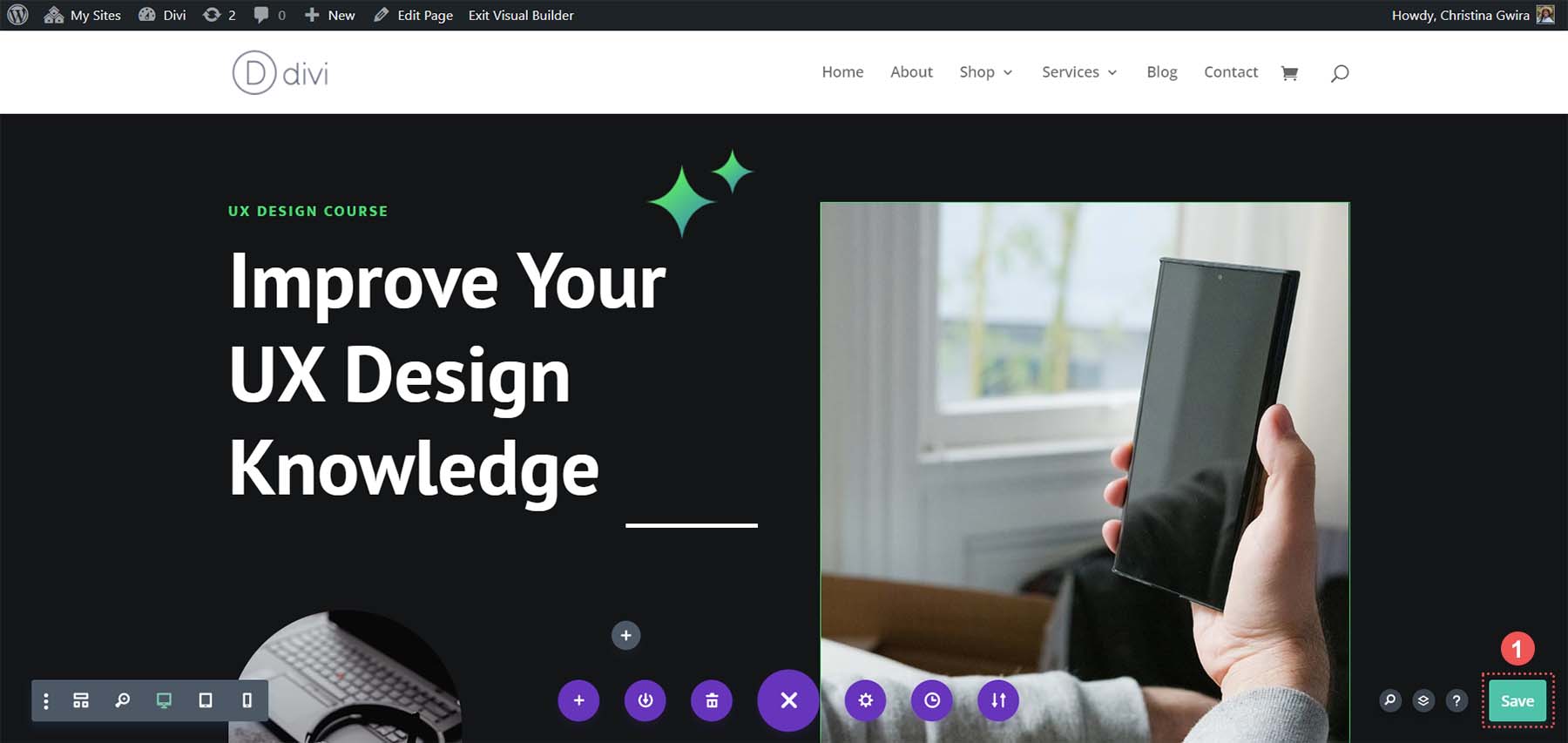
Una volta caricato il layout, fai clic sul pulsante verde Salva in basso a destra sullo schermo.

Denominare il nostro attributo ID HTML
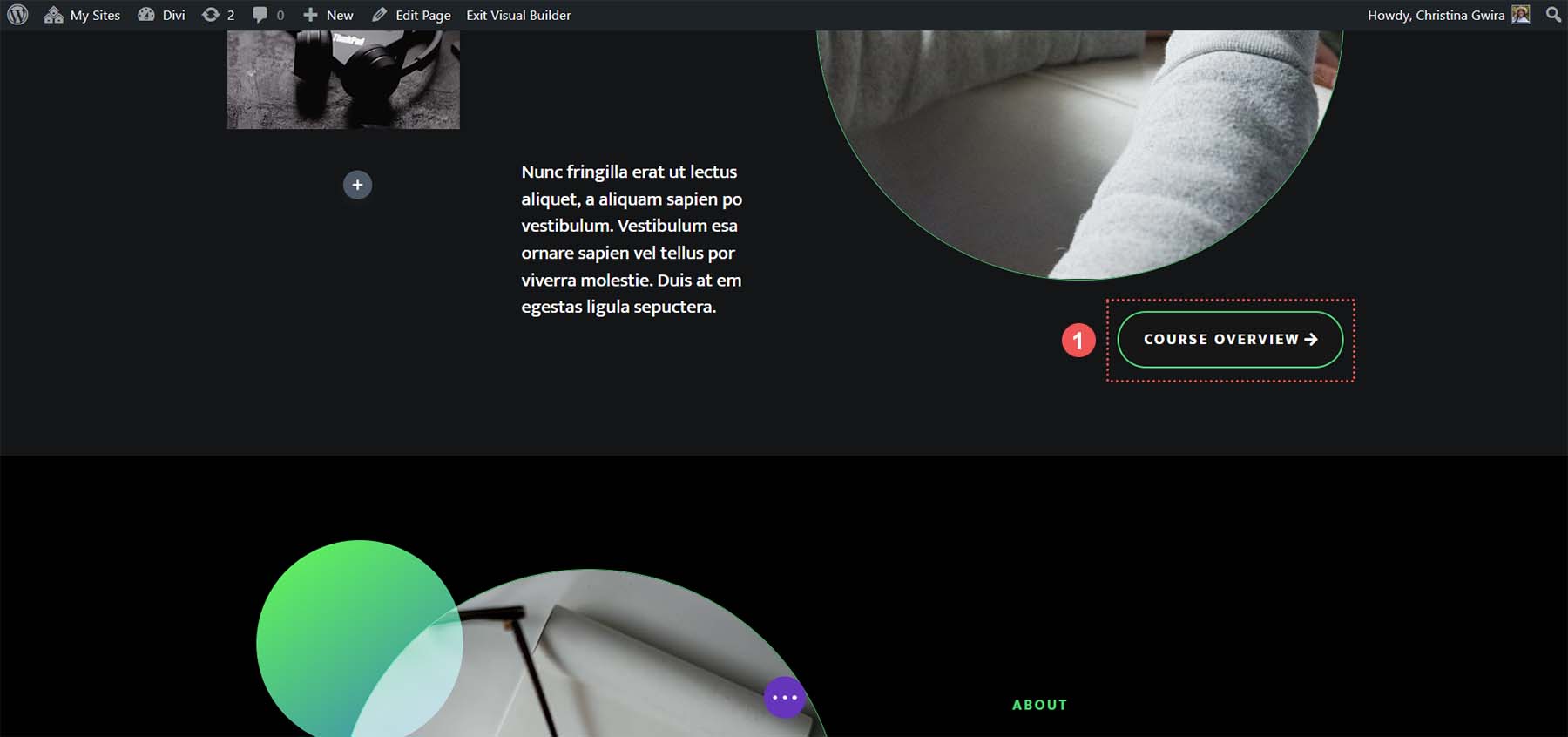
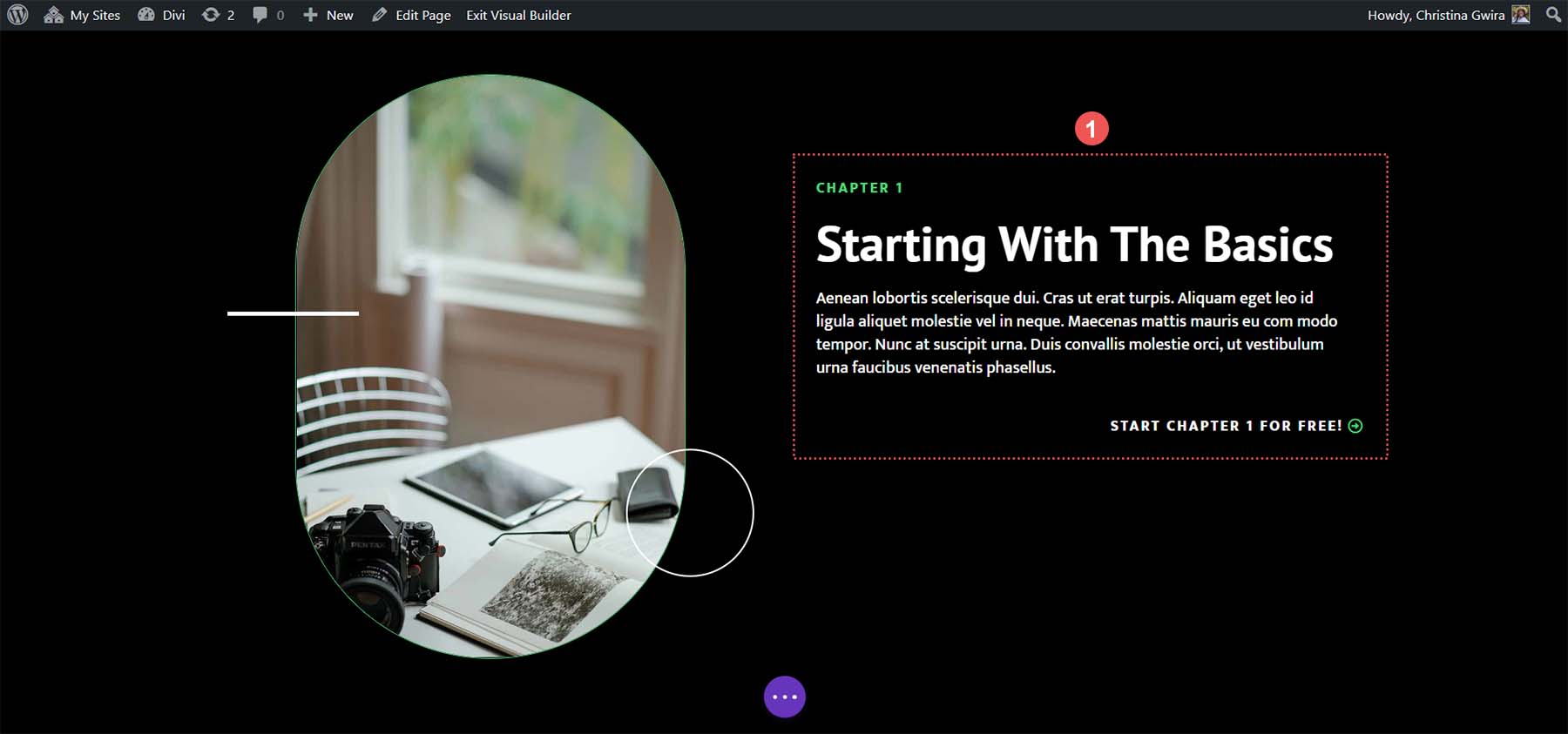
Accediamo al nostro modello per vedere quale modulo pulsanti possiamo utilizzare e a quale sezione possiamo assegnare un ID. Nella sezione dell'intestazione, nota che c'è un pulsante chiamato Panoramica del corso.

Inoltre, all'interno della stessa impaginazione, abbiamo una sezione che suddivide il nostro percorso. Collegando il pulsante all'interno dell'intestazione a questa sezione gli studenti risparmieranno tempo nello scorrere la pagina.

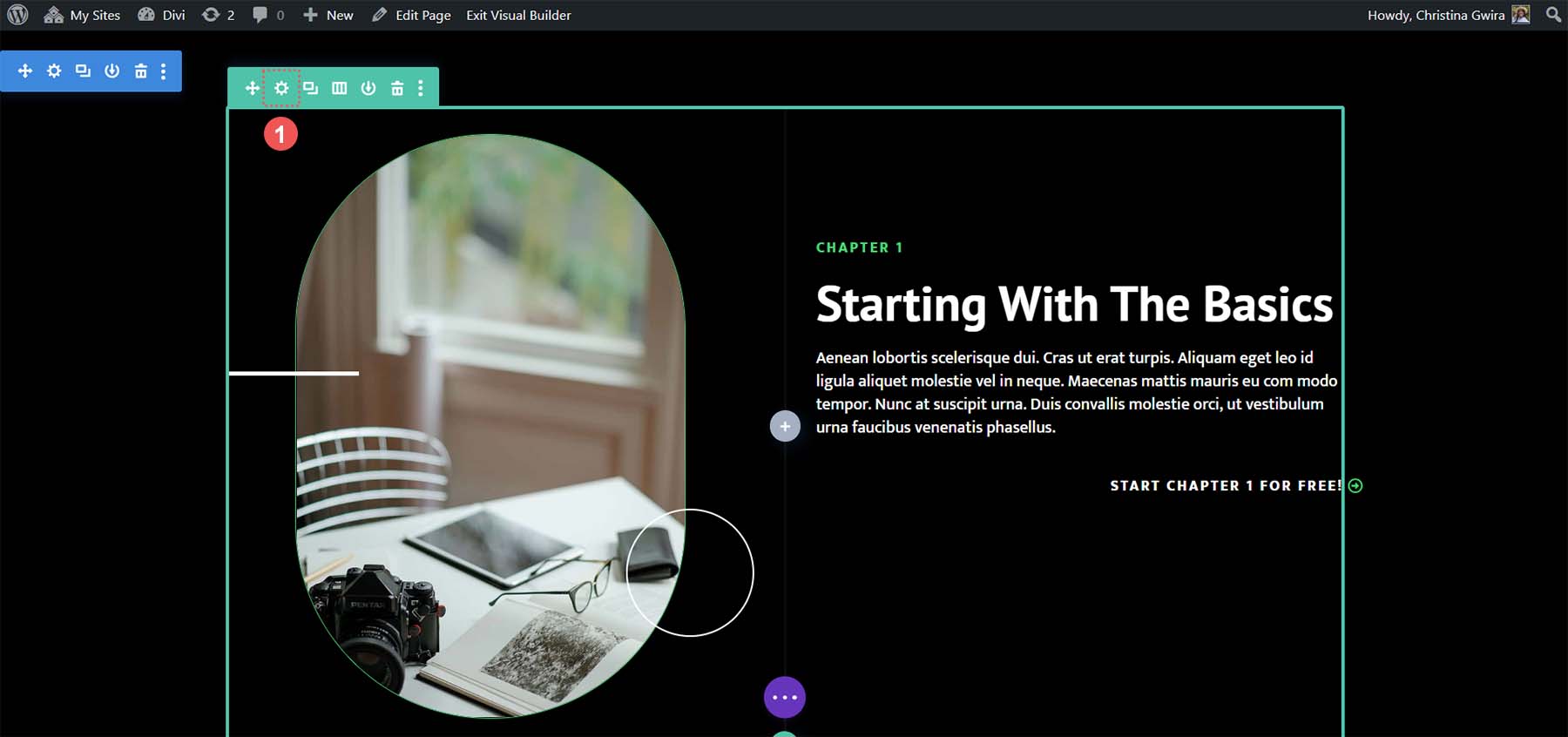
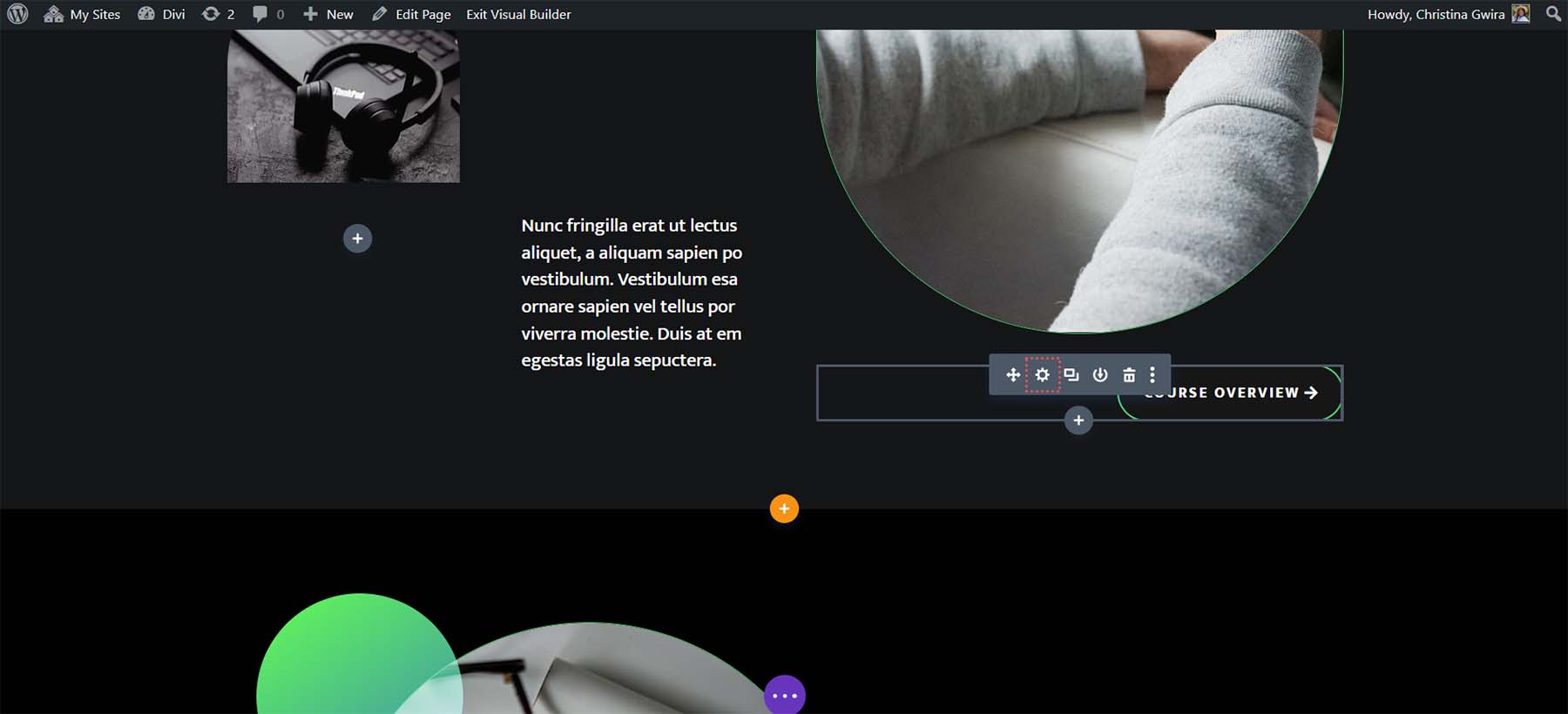
Questo è un buon esempio di come i link di ancoraggio possano rendere le nostre pagine più accessibili alla navigazione per i nostri lettori. Per aggiungere il nostro attributo ID HTML, vogliamo prima fare clic sull'icona a forma di ingranaggio della nostra riga . Non vogliamo aggiungere il nostro ID al modulo di testo o alla sezione perché vogliamo che il modulo di testo sia posizionato correttamente all'interno del viewport del client quando naviga verso l'inizio della panoramica del corso.

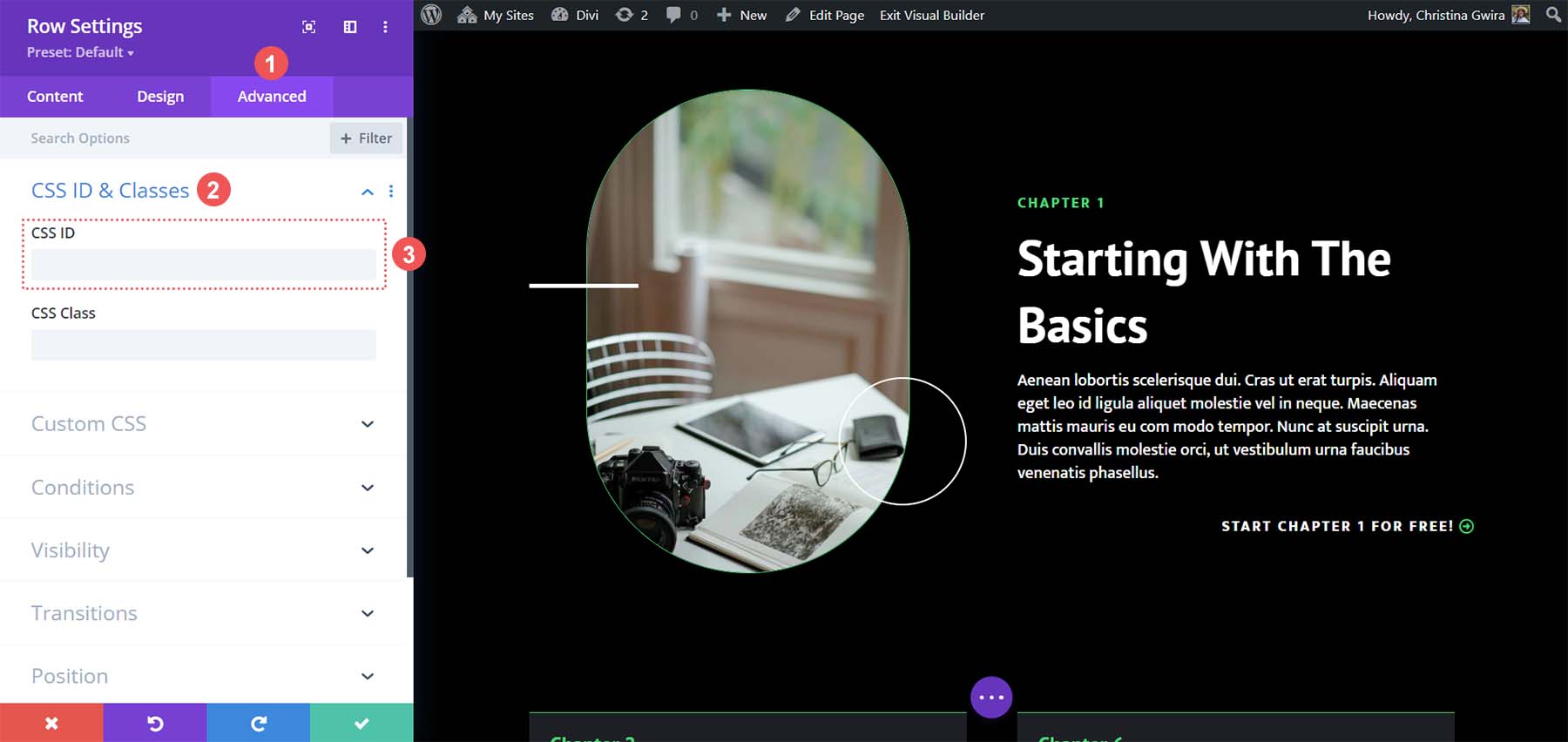
Una volta all'interno della riga, facciamo clic sulla scheda Avanzate . Successivamente, facciamo clic sulla scheda ID CSS e classi . Nella casella ID CSS, aggiungi un ID facile da ricordare per la riga . Ricorda, questo sarà il tuo ID e il nome del tuo link di ancoraggio. Si consiglia di utilizzare qualcosa di breve e semplice sia per scopi SEO che umani.

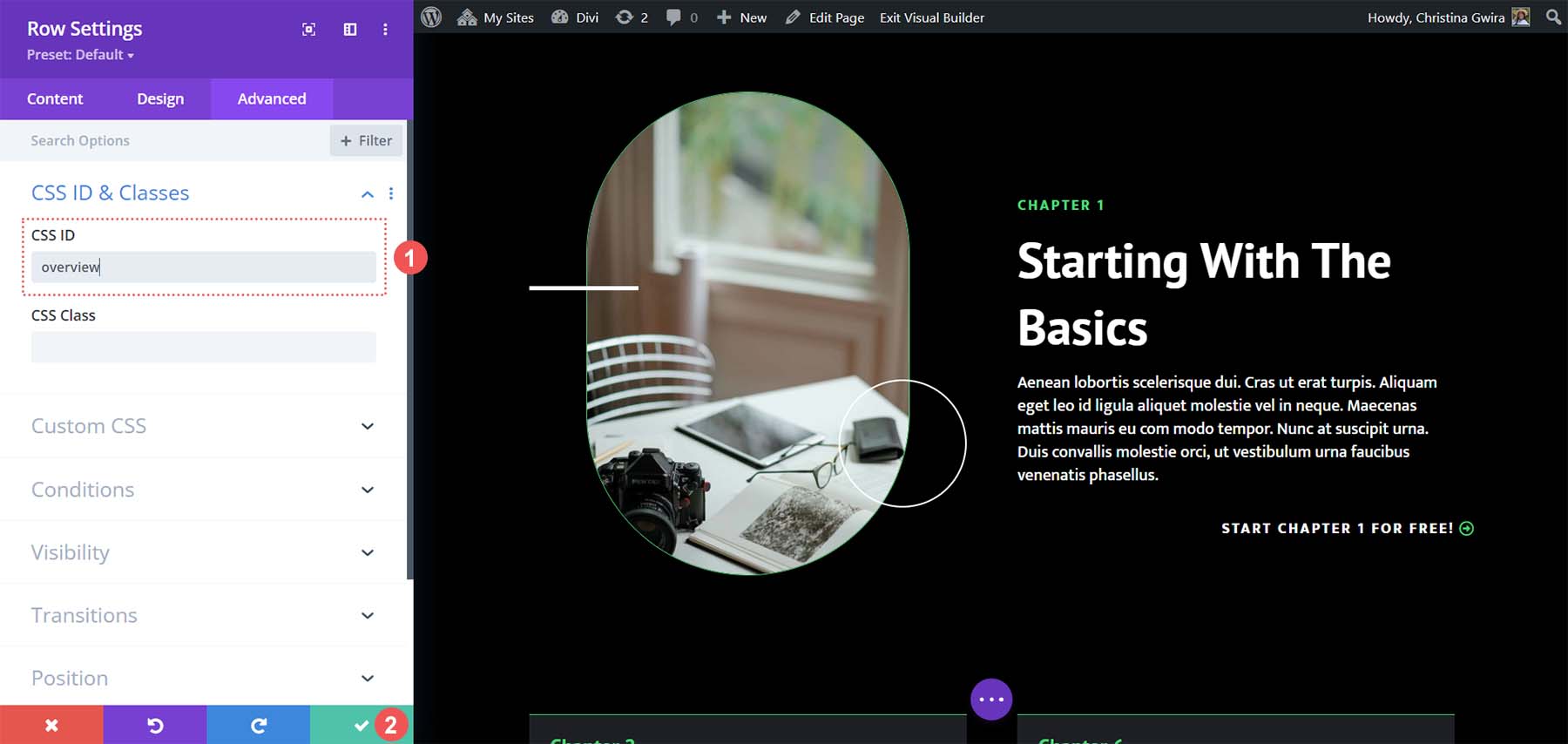
Nel nostro caso, impostiamo un ID CSS di panoramica poiché si riferisce al pulsante a cui ci collegheremo, nonché al contenuto che si trova all'interno di questa riga.

Dopo aver aggiunto il tuo ID CSS, fai clic sul pulsante con il segno di spunta verde per salvare il nostro lavoro. Passiamo ora a collegare il nostro modulo pulsanti a questa riga e a completare il collegamento di ancoraggio.
Collegare il nostro pulsante all'ID
Con il nostro ID a posto, ora dobbiamo collegare il nostro modulo pulsanti. Il nostro obiettivo è che quando qualcuno fa clic sul pulsante, verrà indirizzato alla sezione di panoramica del corso della nostra pagina di destinazione. Ecco come lo realizziamo. Innanzitutto, facciamo clic sull'icona a forma di ingranaggio del nostro pulsante .

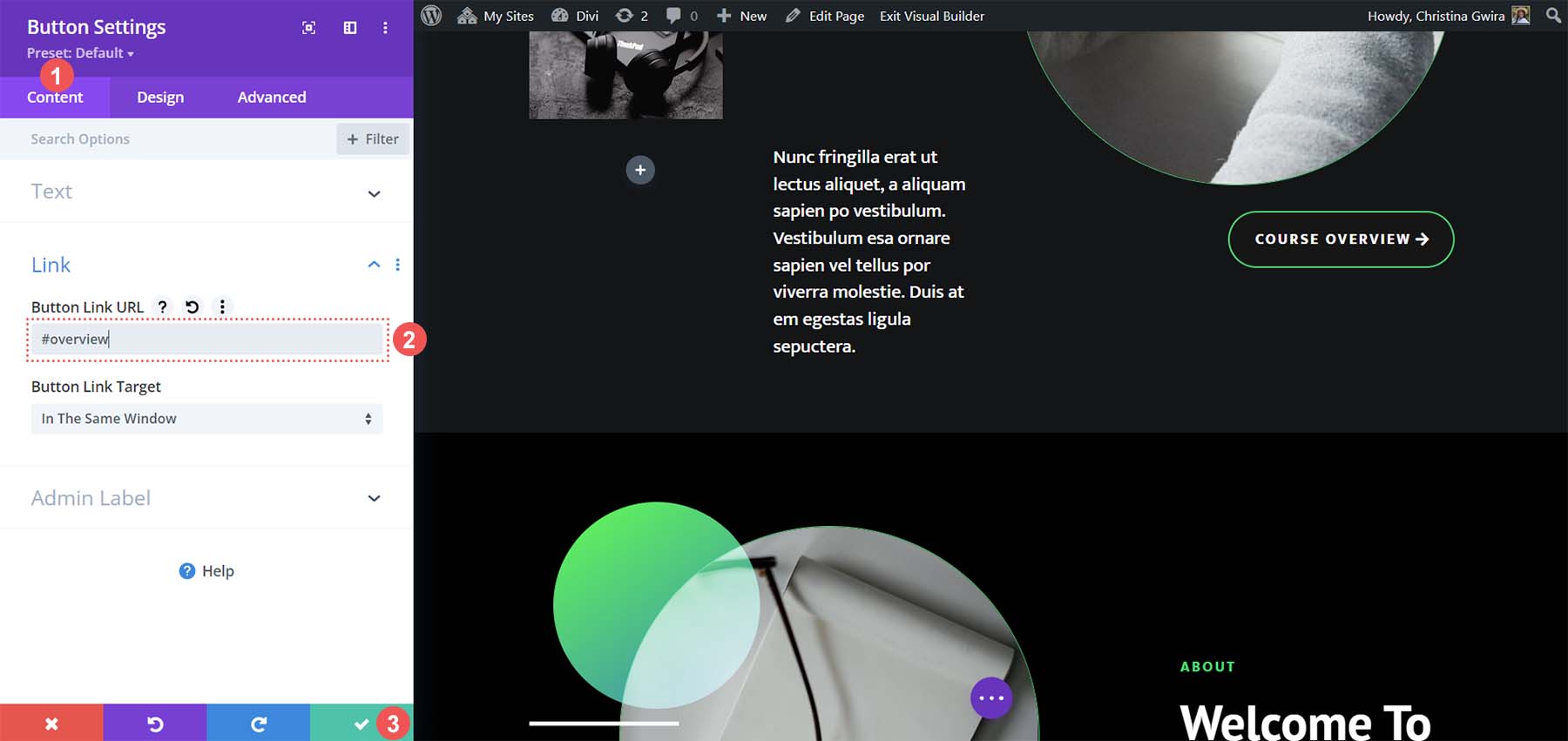
Quindi, all'interno della scheda Contenuto, facciamo clic sulla scheda Collegamento . All'interno della casella Link, aggiungeremo #overview . Ricorda, poiché si tratta di un collegamento di ancoraggio, dobbiamo aggiungere il simbolo hash davanti all'ID che abbiamo impostato per la riga di panoramica del corso. Fatto ciò, facciamo clic sul segno di spunta verde per salvare il nostro lavoro.

Riunendo tutto insieme
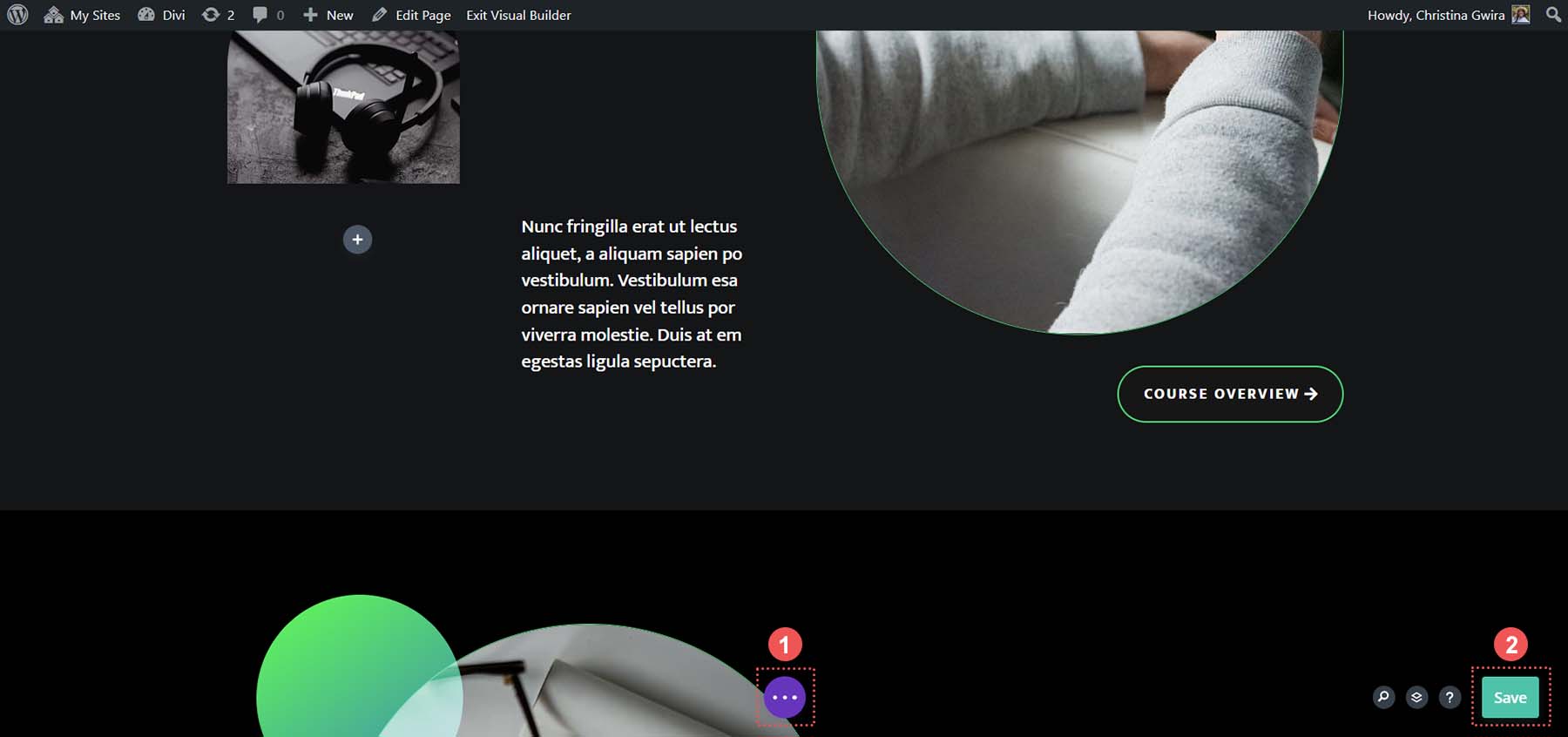
Ora che il nostro collegamento di ancoraggio è a posto, possiamo salvare il layout della nostra pagina e testare il nostro collegamento di ancoraggio. Fai clic sul pulsante viola con tre punti in basso al centro di Divi Builder. Quindi, fai clic sul pulsante verde Salva nella parte inferiore destra dello schermo.

Questo è ciò che accade quando clicchiamo sul pulsante Panoramica del corso.
Questa è la bellezza dei collegamenti di ancoraggio. Essere in grado di saltare i contenuti non necessari in una pagina e accedere alle informazioni di cui hai bisogno. Con Divi, è facile aggiungere ID a moduli, sezioni e altri elementi e collegarli ad altri elementi o al modulo pulsanti comunemente utilizzato. Come hai utilizzato i collegamenti di ancoraggio in Divi? Usi i link di ancoraggio nel tuo lavoro? Fatecelo sapere nella sezione commenti in basso, insieme a tutte le domande che potresti avere su questo argomento; adoriamo sentire la tua opinione!
