Come aggiungere e modificare codice in WordPress (HTML, CSS, PHP)
Pubblicato: 2022-05-05Uno dei principali vantaggi dell'utilizzo di WordPress è che puoi creare siti Web senza toccare una riga di codice, ma hai comunque la piena libertà di modificare il codice sorgente, se lo desideri.
Se sai come aggiungere codice a WordPress in modo sicuro, puoi modificare il design e le funzionalità del tuo sito Web per rendere il tuo lavoro molto più semplice. Il tipo di codice che decidi di inserire dipende da te. In WordPress, di solito ti occupi di HTML, CSS e PHP.
In questo articolo, ti diremo cosa fare prima di iniziare ad aggiungere e modificare il codice in WordPress. Quindi ti mostreremo come inserire HTML, CSS e PHP nel tuo sito web. Tratteremo diversi approcci all'aggiunta e alla modifica del codice per ciascuna lingua.
Cosa fare prima di modificare il codice in WordPress
La modifica del codice esistente all'interno dei file principali del tuo sito o l'aggiunta di essi comporta sempre un rischio. Se ci sono errori o si interrompono le funzioni esistenti, il tuo sito web potrebbe smettere di funzionare.
È possibile correggere un sito Web con errori nel codice. Ma a meno che tu non abbia esperienza di sviluppo, restringere il codice esatto che sta causando problemi può essere una sfida.
Con questo in mente, ti consigliamo di eseguire diversi passaggi per proteggere il tuo sito Web prima di iniziare ad aggiungere o modificare il codice. Pensa a questo processo come alla creazione di un ambiente sicuro per evitare problemi lungo la strada.
1. Esegui il backup del tuo sito web
Indipendentemente dal tipo di sito che hai, i backup sono assolutamente critici. Come mai? Perché se qualcosa va storto (un hack, un conflitto di plug-in o un errore di codice) puoi semplicemente ripristinare un backup recente per far funzionare di nuovo il tuo sito.
In altre parole, il backup del tuo sito è il modo migliore per proteggere il tuo sito web se qualcosa va storto.
Per semplificare questo processo, è meglio utilizzare un plug-in per occuparsi automaticamente di tutto o generare copie del tuo sito Web su richiesta.
Naturalmente, consigliamo Jetpack Backup, una soluzione completa che funziona in tempo reale.

Con Jetpack, i backup vengono archiviati in modo sicuro fuori sede nel cloud, quindi non c'è carico sul tuo server. E poiché un backup viene eseguito ogni volta che qualcosa cambia sul tuo sito, puoi ripristinarne rapidamente uno subito prima che si verificasse un errore, anche se il tuo sito è completamente offline.
Se scegli di utilizzare un altro plug-in di backup, tuttavia, ti consigliamo di eseguire un backup manuale completo prima di continuare con i passaggi seguenti.
2. Usa un tema figlio di WordPress
Questa misura si applica solo se prevedi di modificare il tuo tema. WordPress ti consente di apportare le modifiche che desideri al codice di qualsiasi tema, ma quando aggiorni a una nuova versione di un tema, tutte le personalizzazioni andranno perse.
Per evitare ciò, dovrai utilizzare un tema figlio. Un tema figlio è un tema secondario che estrae caratteristiche, funzionalità e stili dal tema principale, ma non cambia quando aggiorni il tema principale. Ciò significa che il codice che aggiungi al tema figlio non verrà cancellato quando aggiorni il tema principale.
Sebbene tu possa creare manualmente temi figlio, ti consigliamo invece di utilizzare un plug-in. Uno dei migliori strumenti per il lavoro è Child Theme Configurator.
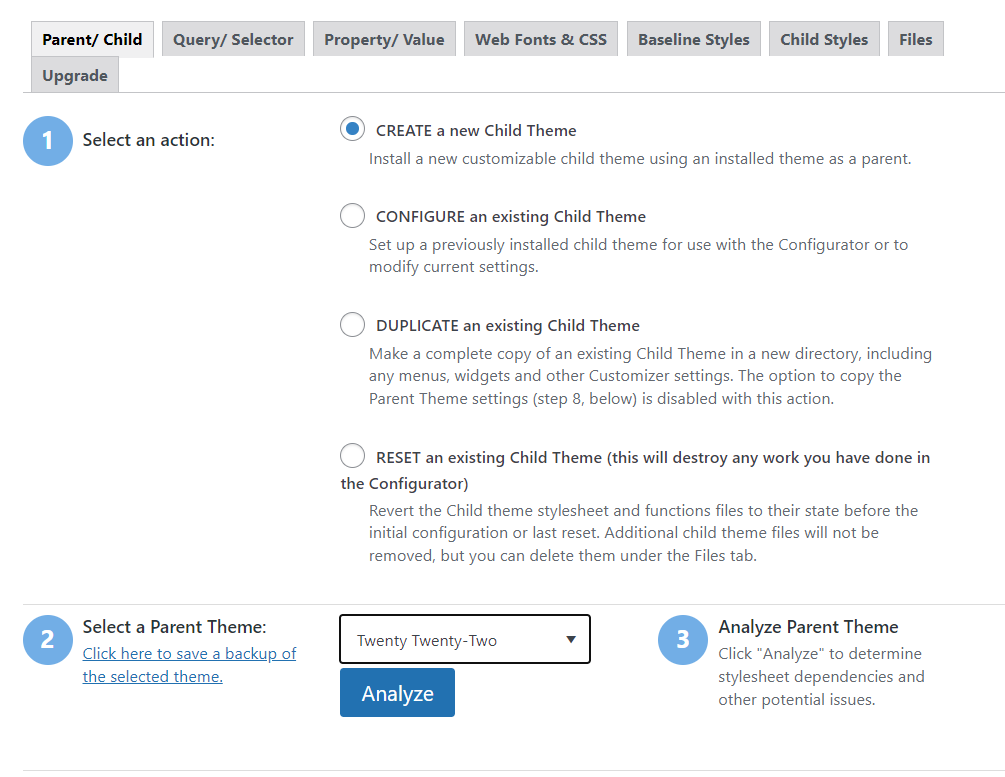
Attiva il plugin e vai su Strumenti → Temi figlio . Seleziona l'opzione per creare un nuovo tema figlio e seleziona il tema corrente come genitore.

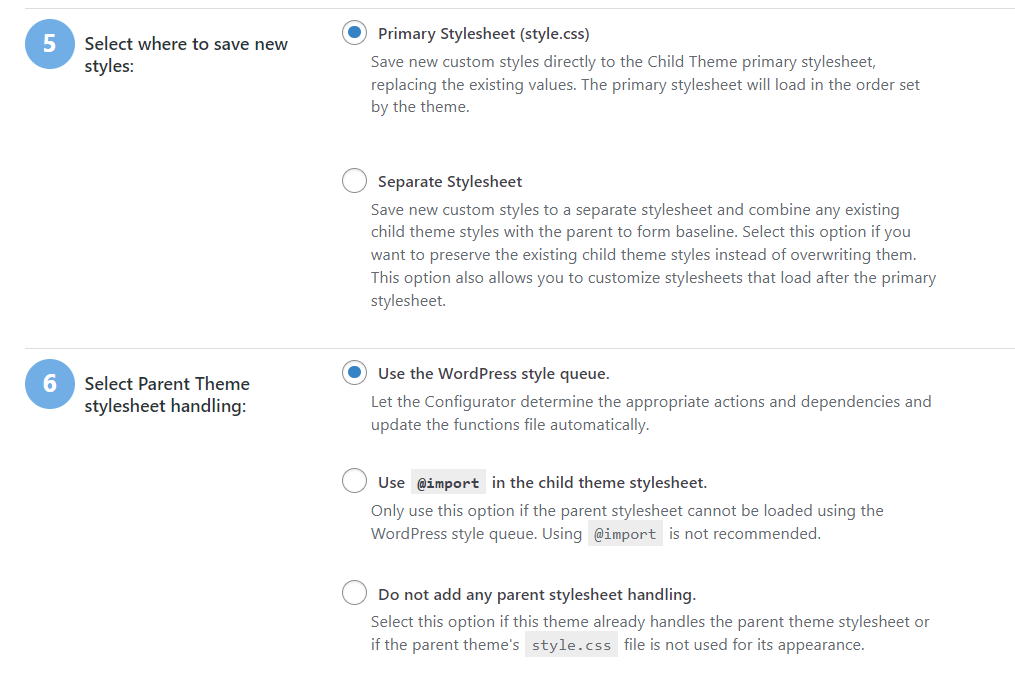
Fai clic su Analizza e il plug-in verificherà se può creare un tema figlio per la tua selezione. In Seleziona dove salvare i nuovi stili, scegli l'opzione Foglio di stile principale .
Per l'opzione di gestione del foglio di stile Seleziona tema padre , fai clic su Usa la coda di stile di WordPress .

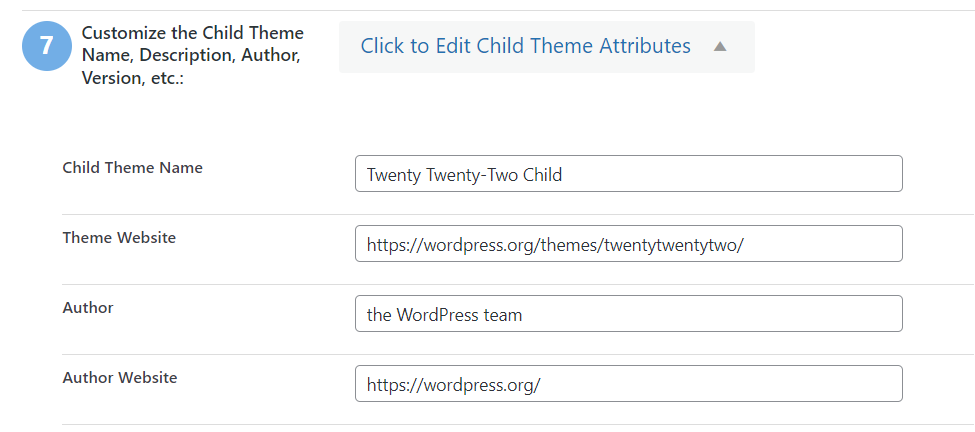
Puoi anche personalizzare gli attributi del tema figlio. Questi includono il nome, l'autore e la descrizione che appariranno quando accedi a Aspetto → Temi .

Gli attributi che scegli sono solo per uso interno. Una volta che sei soddisfatto delle impostazioni, fai clic su Crea nuovo tema figlio.
Se accedi a Temi → Aspetto , il nuovo tema figlio dovrebbe apparire tra i temi disponibili.

Una volta impostato il tema figlio, puoi iniziare ad aggiungere codice personalizzato ad esso. Se non sei sicuro di come funziona quel processo, continua a leggere. Ti mostreremo come modificare CSS e HTML in WordPress nelle sezioni seguenti.
3. Utilizzare un sito Web di staging
L'intero scopo di un sito Web di staging è aiutarti a testare il nuovo codice e le modifiche al tuo sito in un ambiente sicuro. Con un sito di staging WordPress, puoi aggiungere codice senza doverti preoccupare di errori critici o tempi di inattività sul tuo sito web live.
In genere, il tuo host web offrirà funzionalità di staging. Esistono diverse opzioni per i plugin di staging di WordPress, ma possono essere un po' scomodi da usare. Se puoi accedere alla funzionalità di staging tramite il pannello di controllo dell'hosting, sarà molto più semplice creare copie del tuo sito e trasferire le modifiche dallo staging alla produzione.
Come modificare codice HTML, CSS e PHP in WordPress (10 metodi)
Imparare come aggiungere HTML a WordPress è molto più facile di quanto potresti pensare. Tuttavia, il processo cambierà a seconda del tipo di codice che desideri utilizzare. Iniziamo parlando dell'aggiunta di HTML utilizzando gli editor Block e Classic.
1. Come modificare l'HTML nell'Editor blocchi
Questo metodo ti consente di modificare qualsiasi pagina o post esistente utilizzando HTML all'interno dell'Editor blocchi. È un metodo semplice che non dovrebbe porre problemi se hai familiarità con l'Editor blocchi.
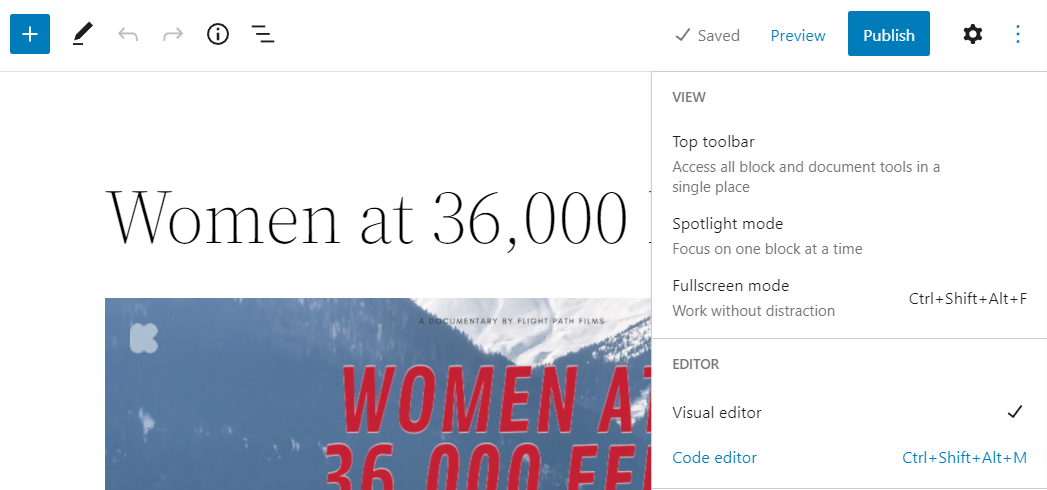
Per iniziare, apri l'editor. Una volta che puoi vedere il corpo della pagina o del post, fai clic sull'icona a tre punti nell'angolo in alto a destra dello schermo.

Ora fai clic sull'opzione che dice Editor di codice .

La vista nel corpo dell'editor passerà dai blocchi al codice. Per ogni blocco, vedrai una sezione diversa di codice HTML.

Tieni presente che gli editor di codice di WordPress non includono alcuna funzionalità di evidenziazione. Ciò significa che tutto il codice apparirà come testo normale. Dovrai leggere attentamente se vuoi modificarlo o aggiungerlo.
È possibile passare avanti e indietro tra le interfacce visive e di codice nell'editor blocchi. Quando sei soddisfatto dei risultati, salva le modifiche al tuo post o alla tua pagina.
2. Come modificare l'HTML nell'editor classico
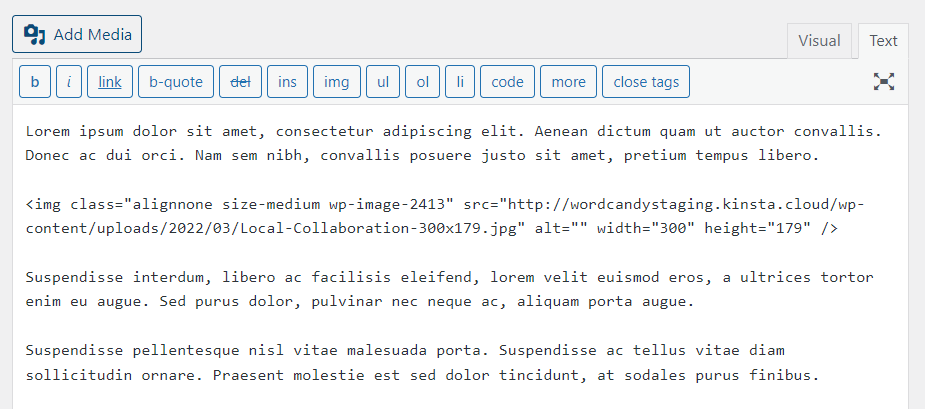
La modifica del codice HTML utilizzando l'editor classico è semplice. Apri la pagina o il post su cui vuoi lavorare e individua la scheda Testo sopra il corpo del documento.

Fai clic sulla scheda Testo e vedrai il contenuto della scheda Visuale apparire in formato testo normale. Per impostazione predefinita, qualsiasi testo aggiunto senza formattazione non includerà alcun codice HTML.
Puoi aggiungere rapidamente formattazione e codice HTML utilizzando i pulsanti nella parte superiore dell'editor. L'editor classico include opzioni per testo in grassetto o corsivo, collegamenti, immagini, elenchi e altri tipi di codice.
C'è anche la possibilità di aggiungere manualmente il codice HTML. Se hai familiarità con l'HTML, puoi inserirlo o modificarlo all'interno della scheda Testo come desideri. L'editor ti consente di passare avanti e indietro tra le schede Visual e Text per vedere i risultati.
3. Come modificare l'HTML utilizzando l'editor dei temi
WordPress ti consente di accedere e modificare i file dei temi direttamente dalla dashboard. Ma se prevedi di modificare i file del tema, ti consigliamo di impostare in anticipo un tema figlio.
Per accedere all'editor del tema, vai su Aspetto → Editor di file del tema . Nella pagina successiva vedrai un editor di testo normale a sinistra e un elenco di file a destra. Quell'elenco di file corrisponde al tema che scegli dal menu a discesa in alto a destra.

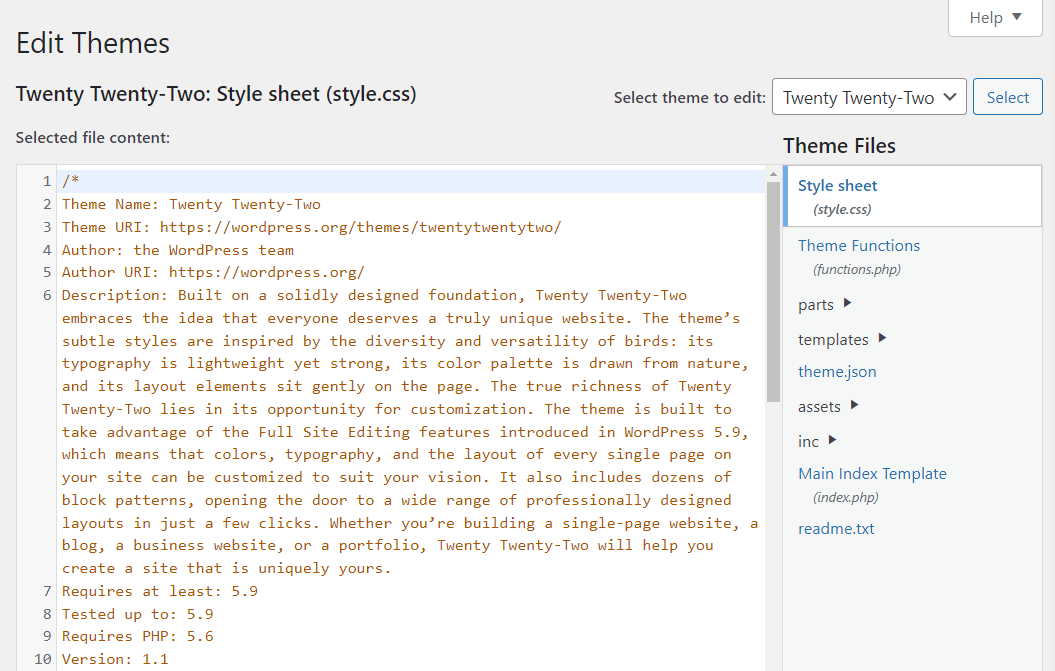
Per impostazione predefinita, l'editor del tema si aprirà con il file Style.css per il tema su cui stai lavorando. La maggior parte dei file del tema a cui puoi accedere utilizzando l'editor coinvolge CSS o PHP. Ma puoi modificare diversi componenti del tema usando HTML.
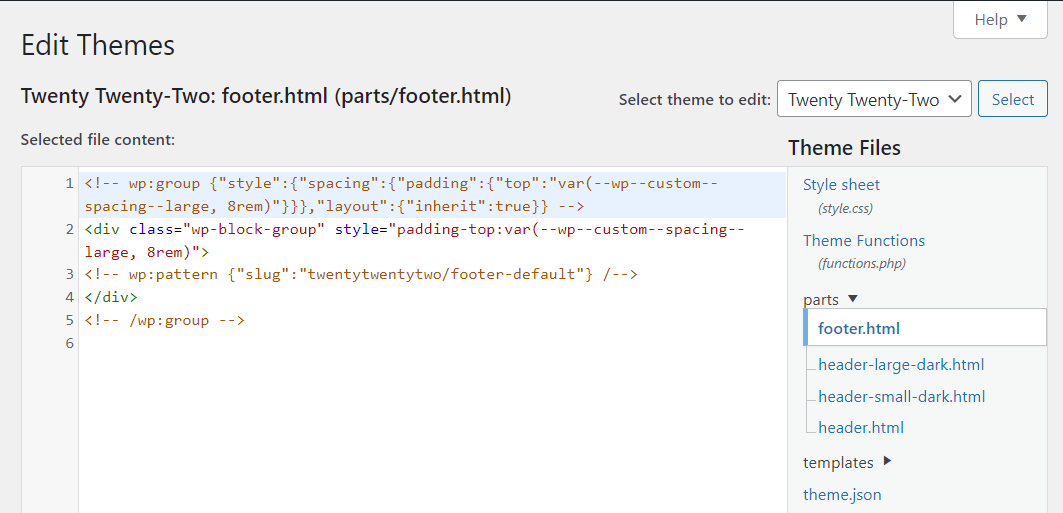
Tuttavia, nella maggior parte dei casi, i temi figlio estraggono solo i file style.css e functions.php per impostazione predefinita. Quindi, se desideri modificare un file HTML, come footer.html , dovrai copiarlo sul tema figlio prima di apportare modifiche utilizzando uno strumento FTP (File Transfer Protocol) o il pannello di controllo del tuo provider di hosting.
Usando il tuo strumento preferito, vai su public_html → wp-content → temi → il tuo tema principale. Trova il file HTML che desideri modificare e copialo nella cartella del tema del tuo bambino. Quindi, quel file sarà visibile nell'editor dei temi di WordPress.
Puoi trovare i tuoi file HTML nell'Editor temi selezionando il tema figlio dal menu a discesa in alto a destra della pagina, quindi facendo clic sul file dall'elenco visualizzato.

Ti consigliamo di non apportare modifiche quando modifichi i file del tema a meno che tu non comprenda esattamente cosa fa il tuo codice. Altrimenti, rischi di interrompere le funzionalità critiche all'interno del tema e del tuo sito web.
4. Come modificare CSS e PHP nell'editor dei temi
Per accedere all'editor del tema di WordPress, vai su Aspetto → Editor di file del tema . Vedrai un elenco dei file che puoi modificare per il tuo tema attivo nella schermata successiva. A sinistra, vedrai una scheda dell'editor che mostra il contenuto del file selezionato.
Per impostazione predefinita, l'editor del tema si aprirà su un foglio di stile. Il file style.css conterrà tutti gli stili CSS per il tema. Questi includono classi, ID, stili di pulsanti e molto altro.
Puoi apportare le modifiche che desideri al file style.css . Al termine, fai clic su Aggiorna file per salvare le modifiche.
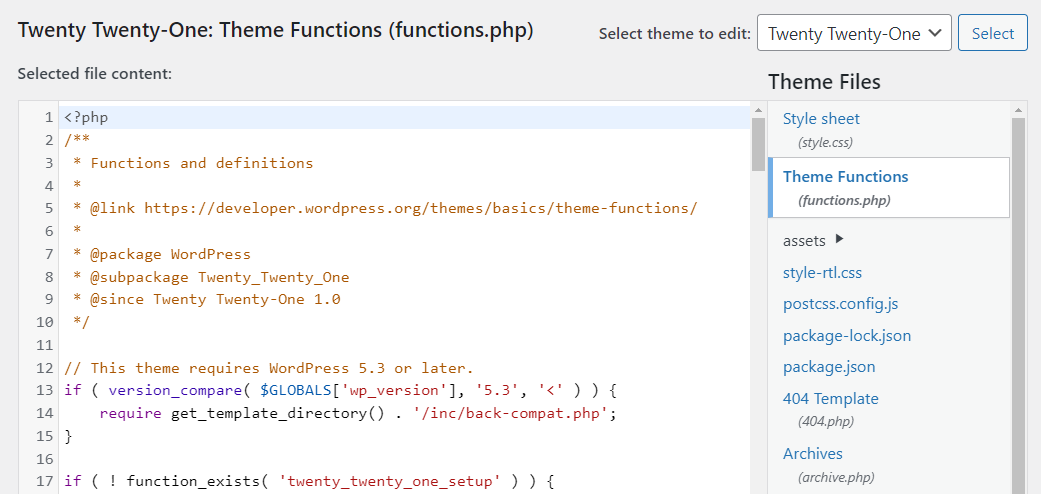
Lo stesso processo si applica ai file PHP. Seleziona il file .php che desideri modificare utilizzando il menu a destra. In questo esempio, stiamo modificando il file functions.php .

La modifica del codice PHP può essere più delicata rispetto all'utilizzo di HTML o CSS. Con quest'ultimo, se commetti un errore, può influire sullo stile del tuo sito web. Al contrario, il codice PHP che non funziona può portare a funzionalità interrotte.

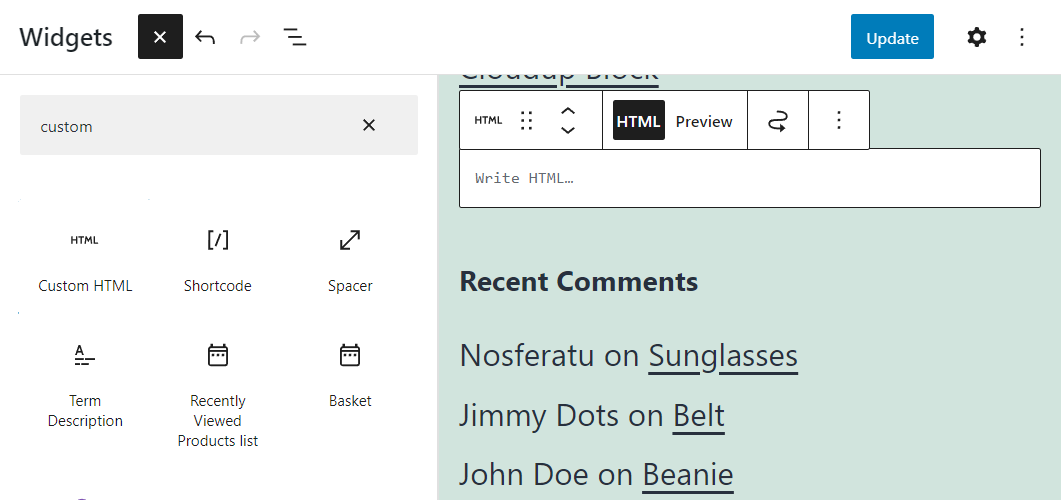
5. Modifica HTML in un widget WordPress
Come forse saprai, le versioni recenti di WordPress ti consentono di modificare i widget utilizzando i blocchi. Ciò significa che invece dei widget classici, puoi utilizzare la suite completa di elementi Block Editor nelle tue aree con widget.
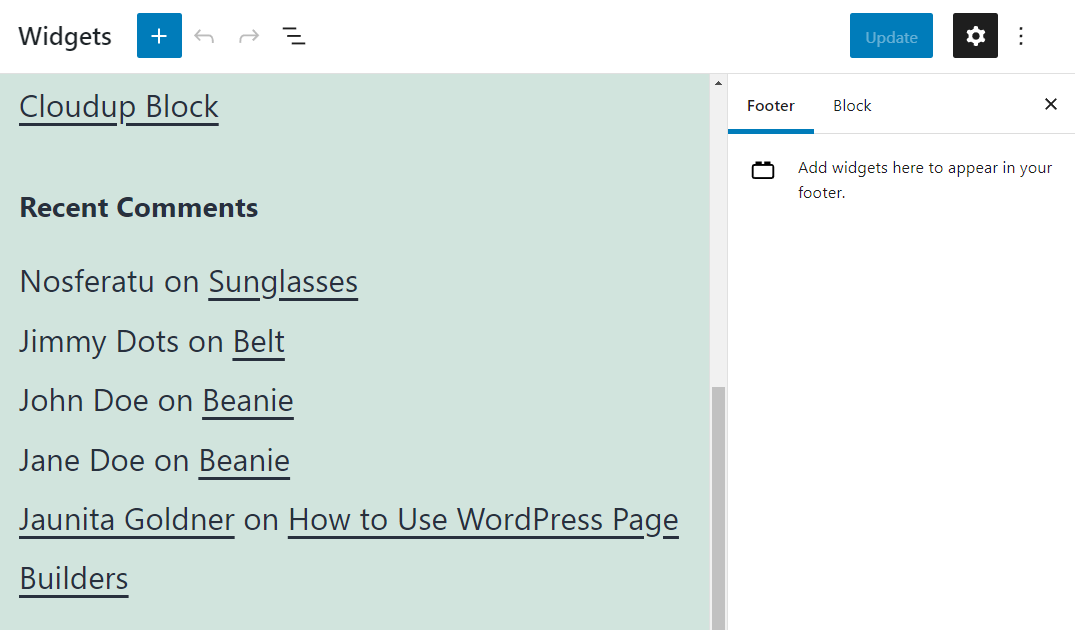
Per modificare le aree dei widget, vai su Aspetto → Widget . Qui potrai modificare le sezioni del widget disponibili per il tuo tema.

Alcuni blocchi possono aggiungere HTML personalizzato alle aree dei tuoi widget. Fare clic sul pulsante del segno più accanto all'intestazione Widget e selezionare il blocco HTML personalizzato .

Aggiungi il codice che desideri all'interno del blocco e spostalo per cambiarne la posizione. Quando hai finito, fai clic sul pulsante Aggiorna nell'angolo in alto a destra dello schermo.
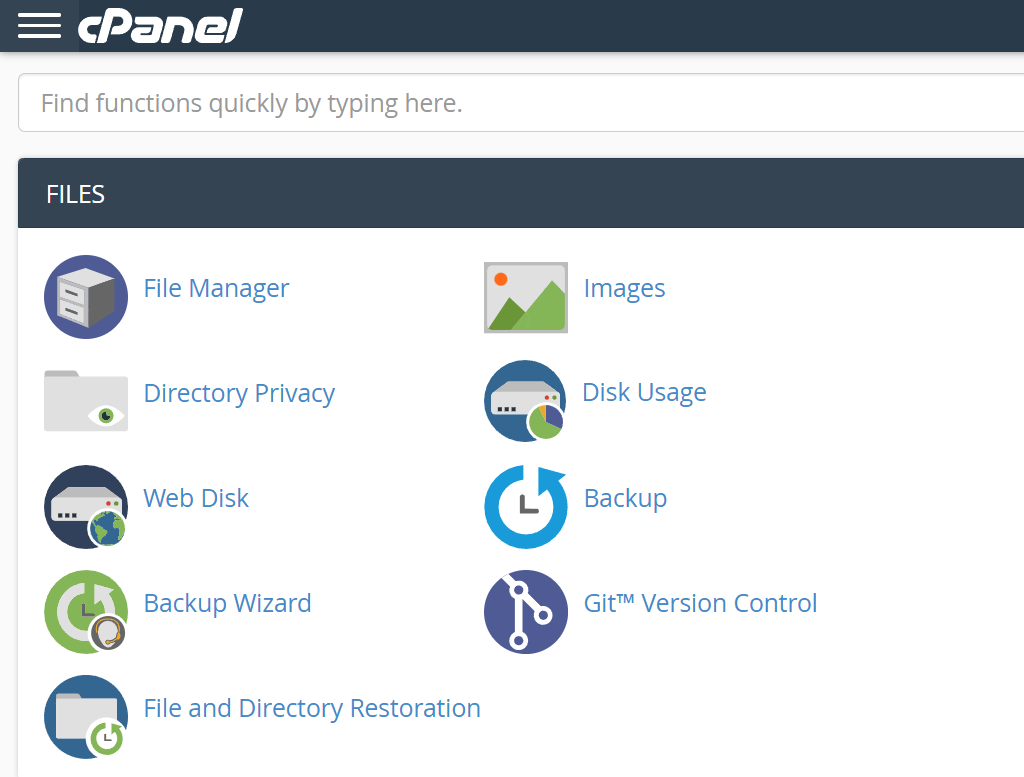
6. Modifica HTML tramite cPanel
Se il tuo host web offre un'installazione di cPanel per il tuo account, puoi usarlo per gestire e modificare i file del tuo sito web.
Per iniziare, accedi al tuo account cPanel e cerca l'opzione File Manager in FILES.

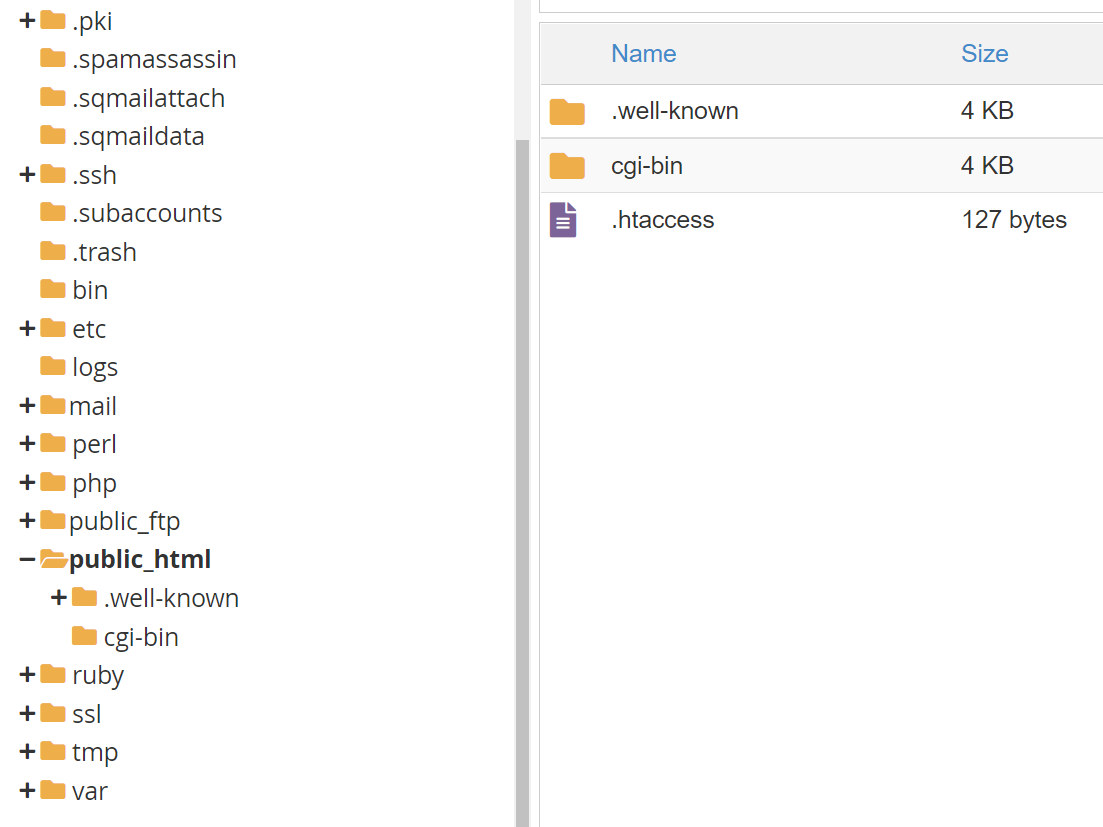
Il File Manager ti consente di navigare tra i file del tuo account di hosting. A seconda della struttura del tuo server, potresti trovarti di fronte a diverse cartelle.
Cerca l'opzione che dice public_html o www . Tali directory dovrebbero contenere i file del tuo sito WordPress.

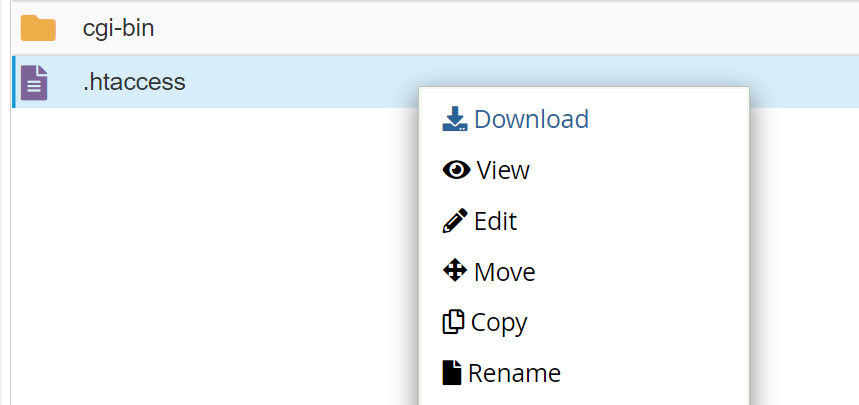
Questa è chiamata radice di WordPress directory. Una volta aperto, troverai diverse sottodirectory e file corrispondenti al tuo sito Web WordPress. Se fai clic con il pulsante destro del mouse su uno di questi file, vedrai un'opzione Modifica .

Facendo clic su tale opzione verrà avviato l'editor di testo cPanel. Questo editor è molto semplice rispetto a qualsiasi software installato localmente. Ti consigliamo di usarlo solo per apportare modifiche HTML minori.
Per aggiornamenti del codice più complessi, ti consigliamo di utilizzare FTP (File Transfer Protocol) e un editor di testo locale. Ti mostreremo come farlo nella prossima sezione.
7. Modifica di HTML, CSS e PHP tramite FTP
FTP ti consente di connetterti al server del tuo sito Web in modo da poter modificare e caricare file. Con FTP, puoi caricare facilmente un gran numero di file. Questo processo richiederebbe tempo e sarebbe difficile se provassi a farlo direttamente tramite la dashboard di WordPress.
Ancora più importante, FTP può modificare i file di WordPress e aggiungere codice HTML, CSS o PHP utilizzando qualsiasi editor di testo locale di tua scelta.
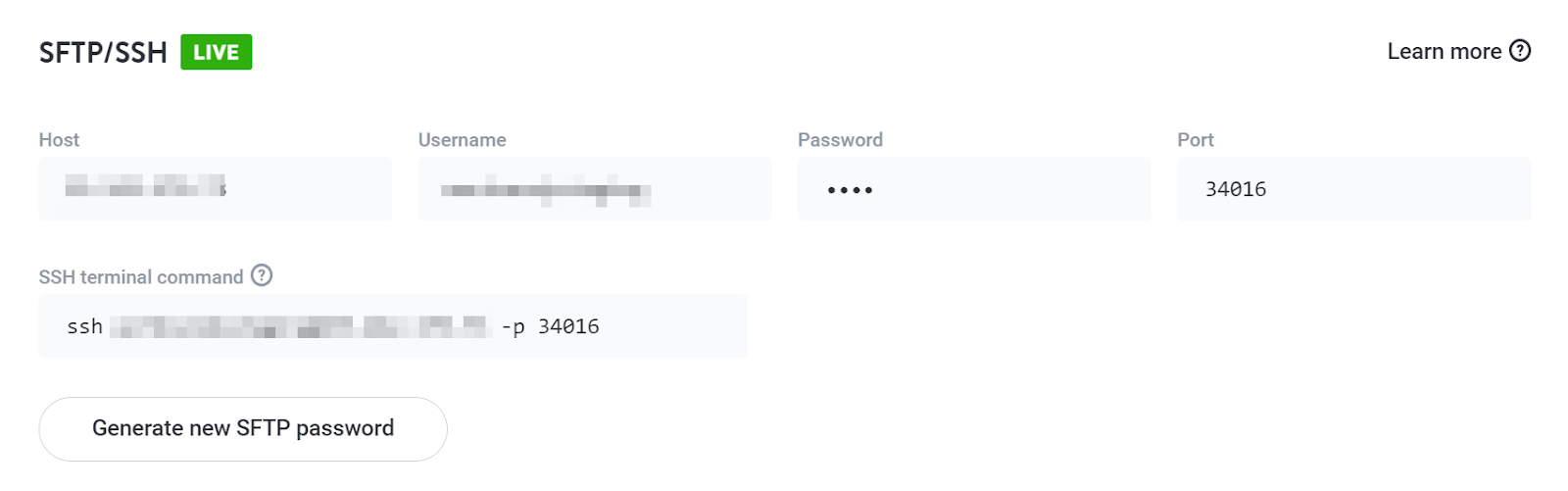
Per connetterti al tuo sito web tramite FTP, avrai bisogno di un client (come FileZilla) e di un set di credenziali. La maggior parte degli host web ti fornisce credenziali FTP al momento della registrazione. In caso contrario, dovresti essere in grado di creare un nuovo account FTP tramite il pannello di controllo dell'hosting.

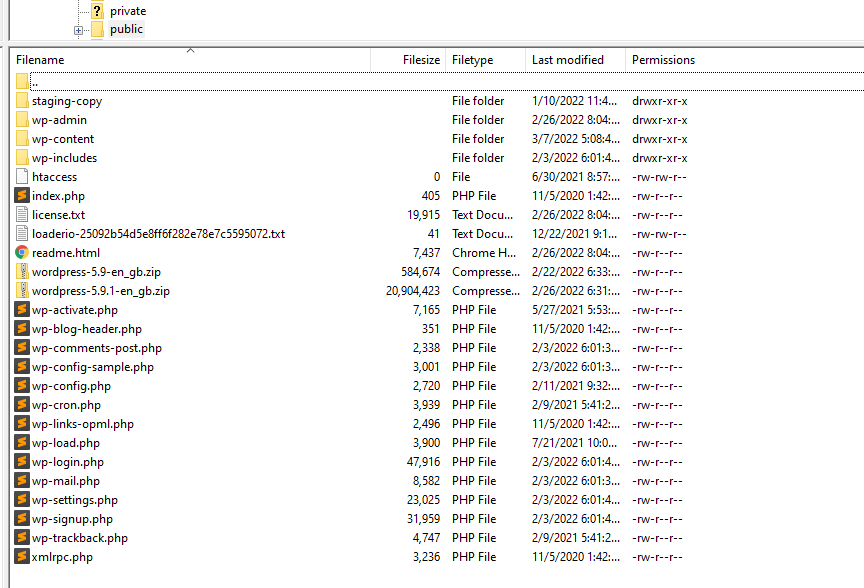
Inserisci le tue credenziali FTP nel tuo client FTP preferito e connettiti al server. Una volta stabilita una connessione, vedrai un elenco di cartelle e file.
Con una connessione FTP, hai pieno accesso a ogni file e cartella all'interno del tuo account. Per trovare i tuoi file WordPress, cerca la directory chiamata public , public_html o www . Questi sono i nomi più comuni per la radice di WordPress directory.

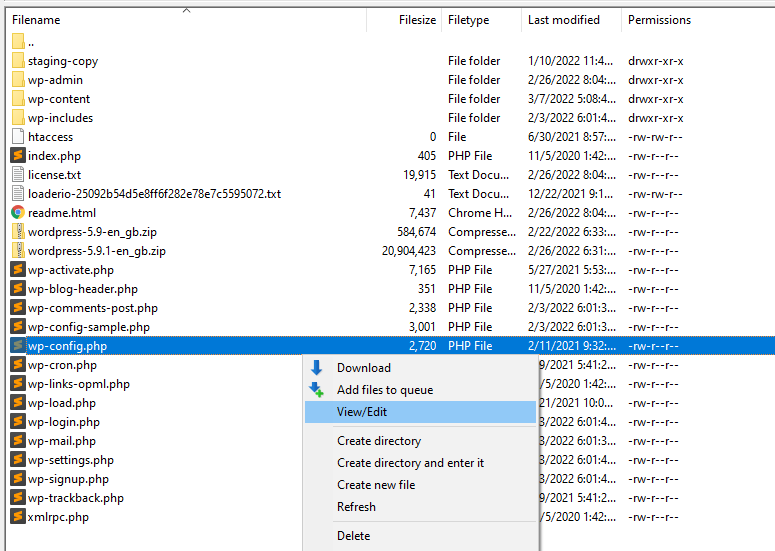
Apri la directory e individua il file che desideri modificare. Fare clic con il tasto destro su di esso e selezionare l'opzione che dice Modifica . In questi esempi, stiamo usando FileZilla, quindi il menu legge Visualizza/Modifica .

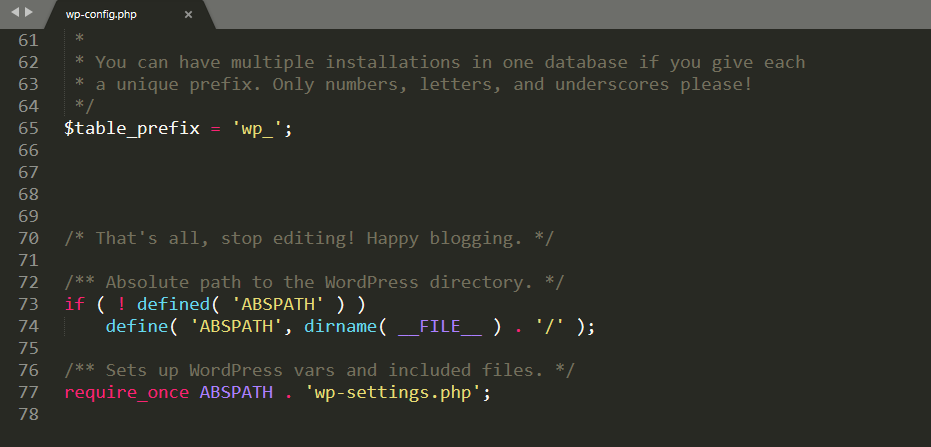
L'opzione Visualizza/Modifica aprirà il file utilizzando l'editor di testo predefinito locale. A differenza di cPanel o WordPress, gli editor dedicati rendono l'aggiunta e l'interazione con il codice molto più semplice.
In questo esempio, stiamo modificando wp-config.php , che è un file core di WordPress.

Puoi aggiungere o modificare qualsiasi tipo di codice che desideri utilizzando un editor di testo. Ciò include HTML, CSS e PHP. L'unico limite è la tua conoscenza di ogni lingua particolare.
Una volta terminata l'aggiunta o la modifica del codice WordPress, salva le modifiche al file e chiudilo. Il tuo client FTP ti chiederà se desideri sovrascrivere la versione esistente di quel file sul server. Seleziona Sì, e il gioco è fatto.
8. Aggiunta di classi CSS utilizzando l'Editor blocchi
Se desideri utilizzare i CSS per personalizzare l'aspetto dei blocchi, l'Editor blocchi ti consente di aggiungere classi a qualsiasi elemento. Anche questo processo è molto semplice.
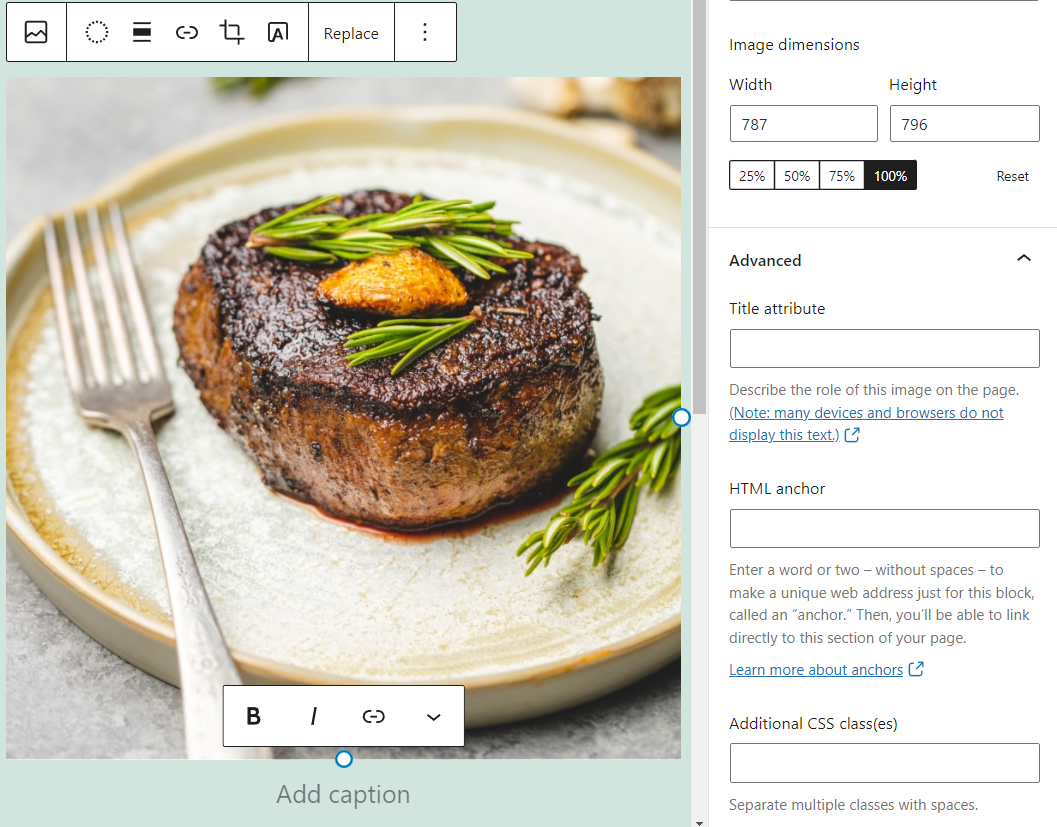
Per aggiungere classi CSS a un blocco, fai clic su di esso e apri la scheda Impostazioni . Quindi, cerca la scheda Avanzate nella parte inferiore delle impostazioni del blocco.

Puoi utilizzare il campo Classi CSS aggiuntive per aggiungere una o più classi CSS a un blocco specifico. L'effetto che avranno queste classi dipende dal CSS personalizzato di WordPress che aggiungi.
9. Come modificare i CSS nel Customizer di WordPress
Il Personalizzatore di WordPress può apportare modifiche a tutto il sito allo stile e al layout del tuo sito Web attraverso un'interfaccia visiva.
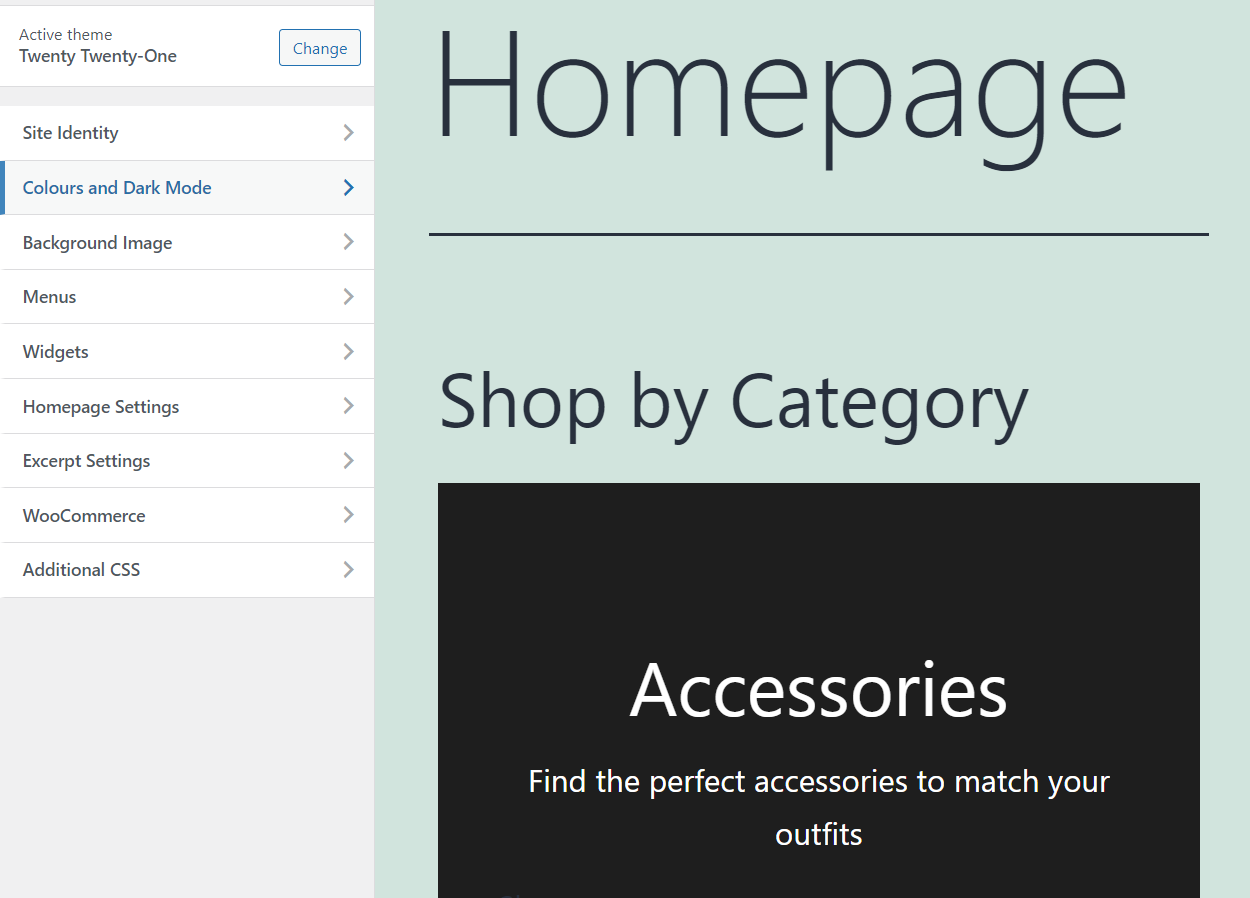
Per accedere al Customizer, vai su Aspetto → Personalizza . Nella schermata successiva, vedrai un menu a sinistra e un'anteprima del tuo sito a destra.

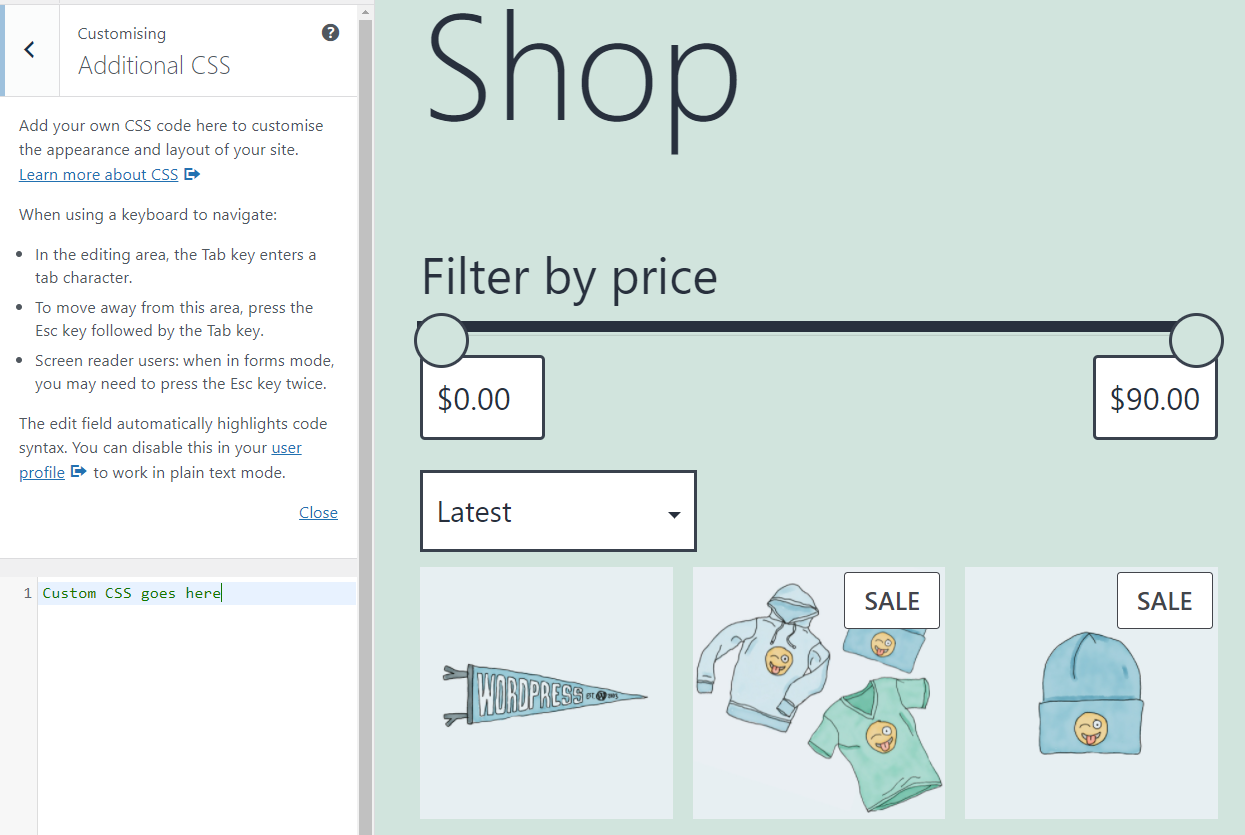
La scheda CSS aggiuntivo ti darà accesso a un editor di base per aggiungere CSS personalizzati al tuo sito web.

L'aggiunta di CSS utilizzando il personalizzatore di WordPress ti consente di visualizzare in anteprima le modifiche all'istante.
10. Modifica CSS utilizzando un plugin per WordPress
Alcuni plugin di WordPress offrono metodi alternativi per aggiungere codice personalizzato a WordPress. Nella maggior parte dei casi, questi plugin si concentrano sull'aiutarti ad aggiungere CSS o JavaScript personalizzati per WordPress.
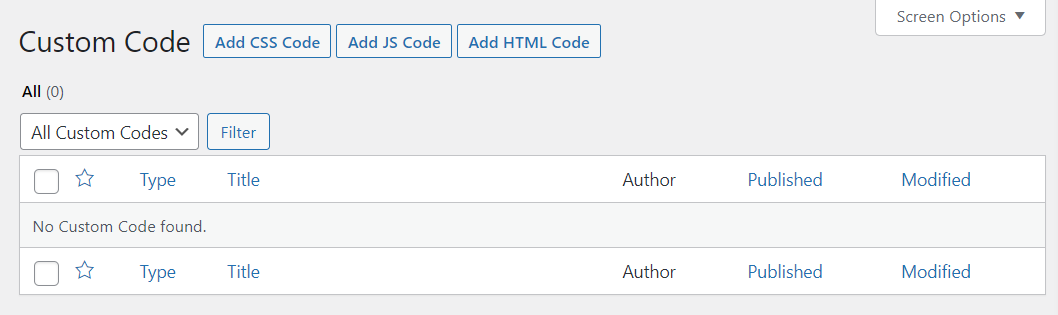
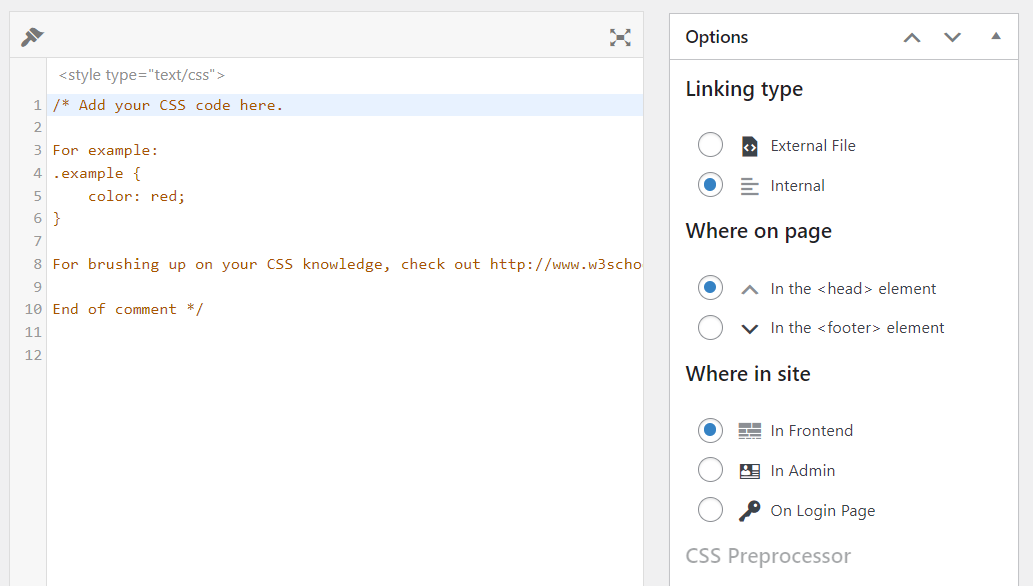
Un esempio è Simple Custom CSS e JS. Questo particolare plugin può aggiungere codice CSS, JS e HTML personalizzato a WordPress da un semplice menu.

Selezionando l'opzione Aggiungi codice CSS si aprirà un editor. Puoi utilizzare quell'editor per inserire CSS personalizzati e scegliere dove andrà il codice all'interno dei tuoi file.

Sebbene l'aggiunta di CSS personalizzati con i plug-in sia semplice, consigliamo di non utilizzare questo metodo. WordPress ti offre molte opzioni integrate per aggiungere e modificare il codice CSS. Se desideri un approccio più pratico, puoi sempre utilizzare FTP.
Se ti affidi a un plug-in per aggiungere CSS personalizzati, il codice potrebbe scomparire se disinstalli il plug-in. Inoltre, diversi plugin aggiungeranno codice utilizzando metodi univoci, quindi i tuoi risultati varieranno a seconda dello strumento che utilizzi.
Puoi aggiungere codice JavaScript a WordPress?
WordPress non fornisce alcuna funzionalità integrata per aggiungere codice JavaScript al tuo sito web. A differenza di HTML e CSS, le tue uniche opzioni con JavaScript sono utilizzare i plug-in o aggiungere il codice manualmente tramite l'editor del tema o FTP.
Di solito, il modo più semplice per aggiungere codice JavaScript è utilizzare un plug-in. Se scegli l'approccio manuale, puoi utilizzare JavaScript con WordPress con la funzione di "accodamento" di PHP.
Dovresti ottimizzare il tuo codice WordPress per prestazioni migliori?
L'ottimizzazione del codice è un termine ampio che comprende diverse pratiche. Questi assicurano che il tuo codice funzioni nel modo più fluido possibile e non occupi molto spazio sul server.
In generale, i frammenti di codice non dovrebbero occupare troppo spazio di archiviazione. Tuttavia, puoi ridurre lo spazio che occupano usando la "minimizzazione".
La minimizzazione prende il tuo HTML e CSS personalizzato e rimuove gli spazi vuoti o i caratteri non necessari. Per farti un esempio, ecco un semplice snippet CSS personalizzato:
p { text-align: center; color: red; }Se prendi quel codice e lo minimizzi, sarà simile a questo:
p{text-align:center;color:red}L'output del codice rimane lo stesso, ma la dimensione del file risultante può essere inferiore. In pratica, la minimizzazione del codice HTML e CSS spesso non fornisce risultati significativi.
L'eccezione è quando hai a che fare con enormi librerie di codice. Qualsiasi riduzione delle dimensioni comporterà tempi di caricamento più brevi per i visitatori.
Inoltre, scegli attentamente il codice sorgente di terze parti. Affidarsi a siti Web affidabili e forum di sviluppatori esperti può garantire che il codice sia efficace, sicuro e funzionale. Al contrario, è più probabile che frammenti casuali di blog sconosciuti causino problemi, rallentino il tuo sito e potenzialmente lo interrompano.
Personalizza WordPress utilizzando HTML, CSS e PHP
Imparare ad aggiungere e modificare codice in WordPress è più facile di quanto potresti pensare. Anche se non sei uno sviluppatore, spesso puoi trovare codice adatto alle tue esigenze con un po' di googling. Sapere come inserire quel codice in modo sicuro può consentirti di personalizzare il tuo sito Web in modi in cui i plug-in da soli potrebbero non essere in grado di farlo.
Prima di iniziare ad apportare modifiche al codice del tuo sito, ti consigliamo di creare un backup completo. Se hai intenzione di modificare CSS o PHP del tuo tema, ti consigliamo di utilizzare anche un tema figlio. A seconda dell'host web che stai utilizzando, potresti anche avere accesso alla funzionalità di staging. Si consiglia di utilizzare un sito Web di staging durante la modifica del codice per motivi di sicurezza.
