Come aggiungere Apple Pay a WordPress (5 passaggi)
Pubblicato: 2023-05-10
Vuoi utilizzare Apple Pay per accettare pagamenti sul tuo sito WordPress?
L'impostazione dei moduli WordPress Apple Pay è un processo semplice, che tu sia un negozio online, una rivista o un ente di beneficenza. Con così tanti acquirenti che effettuano acquisti online tramite i loro smartphone, vorrai un'opzione Apple Wallet nella tua pagina di pagamento.
In questo tutorial, ti mostreremo come sfruttare la potenza di Apple Pay per il tuo sito WordPress.
Come aggiungere Apple Pay a WordPress
Il modo più semplice per aggiungere Apple Pay al tuo sito è con WPForms.

WPForms è il plug-in numero 1 per WordPress Form Builder. Puoi creare moduli di pagamento senza dover scrivere una sola riga di codice. Ci sono molti modelli tra cui scegliere. Inoltre, c'è un componente aggiuntivo per le strisce che puoi abilitare con un semplice clic.
L'aggiunta di Stripe come processore di pagamento ti consente di fornire Apple Pay alla pagina di pagamento per i tuoi clienti.
Quindi tutto ciò che devi fare è personalizzare il modulo utilizzando il generatore di moduli trascina e rilascia. WPForms rende così facile pubblicare il tuo modulo e visualizzarlo ovunque sul tuo sito.
Con WPForms, non avrai bisogno di un plug-in Apple Pay separato per WordPress. Puoi creare il tuo modulo e accettare pagamenti da tanti gateway di pagamento diversi, tutti sotto lo stesso WPForms.
In aggiunta a ciò, ecco alcuni punti salienti che adorerai:
- Notifiche e-mail automatiche per amministratore e cliente
- Oltre 600 modelli di moduli
- Campi avanzati come elenco a discesa, casella di controllo e più elementi
- Calcolo automatico del prezzo
- Logica condizionale
- Integrazione captcha
- Protezione antispam integrata
Queste sono solo alcune delle migliori funzionalità di WPForms. C'è molto di più che puoi esplorare nella nostra recensione di WPForms.
Ora iniziamo con il tutorial passo passo per aggiungere Apple Pay al tuo sito. Lo faremo in 5 semplici passi:
- Installa WPForms
- Attiva Apple Pay utilizzando Stripe
- Progetta il tuo modulo
- Collega il modulo a Stripe
- Visualizza il modulo sul tuo sito
Tieni presente che questo tutorial è per coloro che desiderano un modo semplice per accettare Apple Pay online. Per i negozi WooCommerce, hai bisogno di un'opzione più completa come il plug-in del gateway di pagamento WooCommerce Stripe. Potresti voler andare alla nostra guida Come creare un negozio online redditizio.
Accettare pagamenti Apple Pay su WordPress
Ti guideremo attraverso il processo di utilizzo di Stripe con WPForms per accettare pagamenti tramite Apple Pay, senza passaggi saltati!
Passaggio 1: installa WPForms
Il primo passo è andare sul sito Web di WPForms e registrarsi per un account. Quindi puoi scaricare e installare WPForms sul tuo sito WordPress.

Bisogno di aiuto? Consulta la nostra guida su come installare un plugin per WordPress.
Passaggio 2: attiva Apple Pay utilizzando Stripe
Per abilitare Apple Pay sul tuo sito, utilizzeremo il componente aggiuntivo Stripe all'interno di WPForms. Ciò ti consente di visualizzare l'opzione di pagamento Apple Pay e riscuotere pagamenti sicuri tramite Apple Pay dai tuoi clienti.
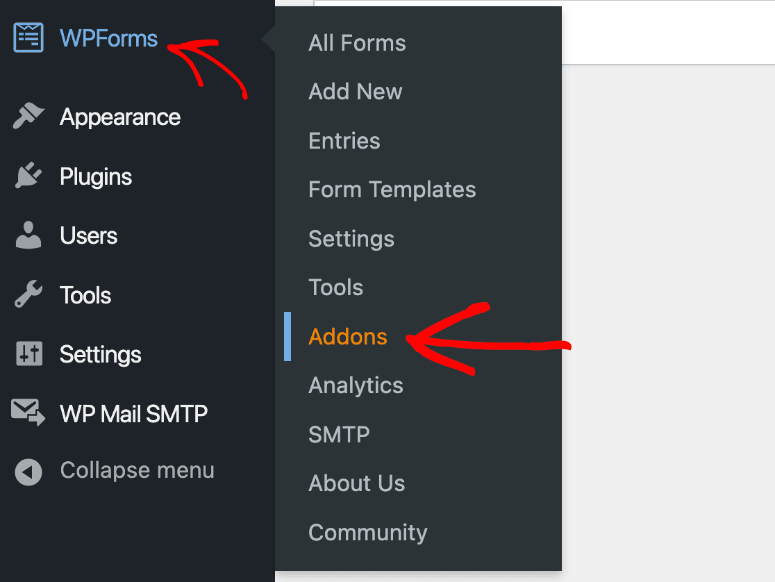
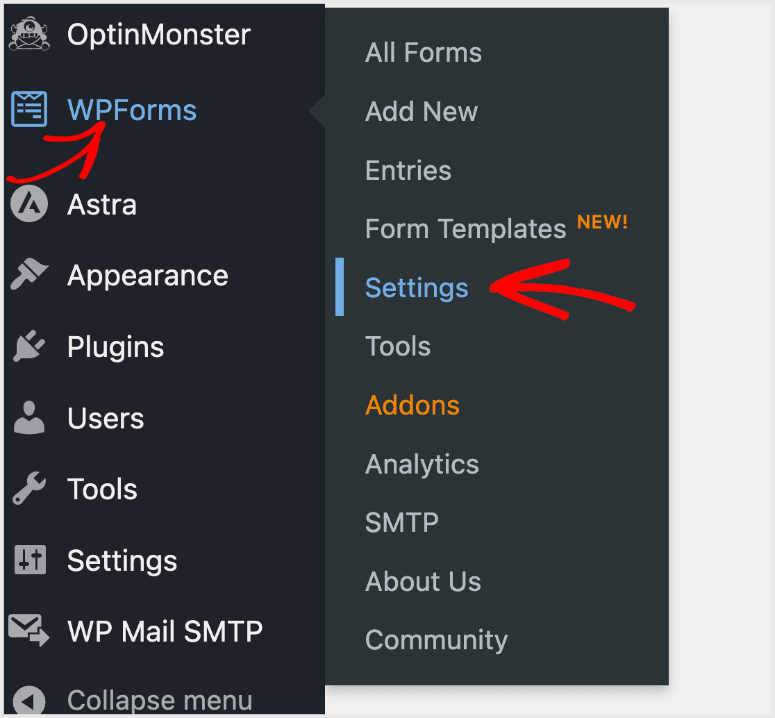
Nel pannello di amministrazione di WordPress, dal menu della barra laterale fai clic su WPForms »Addons .

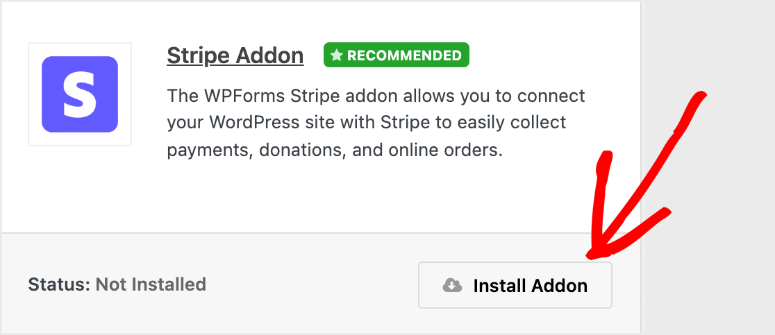
Quindi, verrà visualizzata una schermata che mostra i componenti aggiuntivi disponibili. Trova il componente aggiuntivo Stripe e installalo.

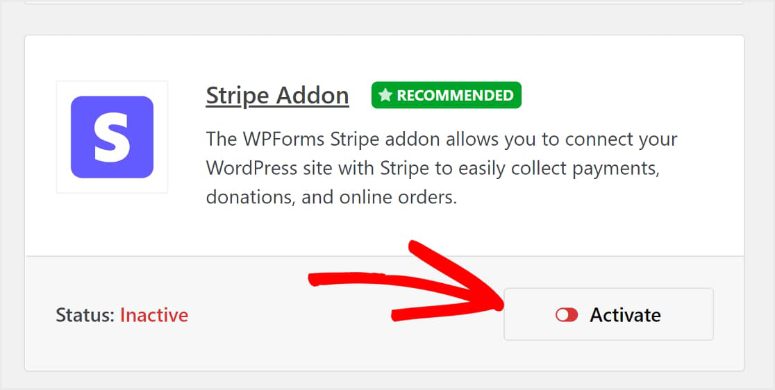
Successivamente, il plug-in si attiva senza ulteriori passaggi. Nel caso in cui non sia stato attivato, tutto ciò che devi fare è fare clic sul pulsante del dispositivo di scorrimento per abilitarlo.

Una volta che il componente aggiuntivo Stripe è stato installato correttamente in WPForms, collegalo al tuo account.
Vai a WPForms »Impostazioni dalla dashboard di WordPress per collegare questi due insieme.

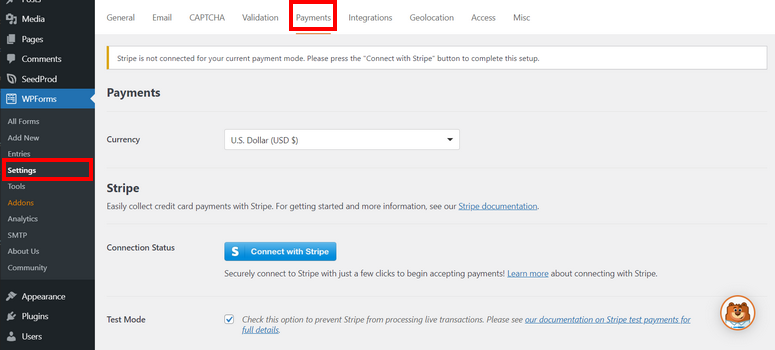
Dopo aver fatto clic su Impostazioni , vedrai le impostazioni del tuo account per WPForms e una serie di schede nella parte superiore dello schermo. Successivamente, selezionerai la scheda Pagamenti .

Facendo clic sulla scheda Pagamenti verrà visualizzata un'opzione per impostare la valuta. Seleziona quello che meglio si adatta al tuo mercato. Ad esempio, se la tua azienda ha sede in America, ti consigliamo di selezionare Dollaro statunitense (USD).
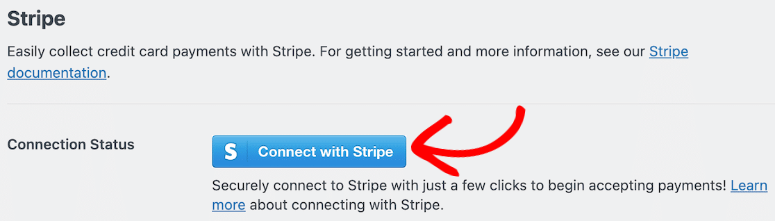
Successivamente, poiché il componente aggiuntivo Stripe è installato, vedrai un pulsante qui per connettere il tuo account Stripe a WPForms.

Dopo aver fatto clic su Connect With Stripe , ti verrà chiesto di inserire le tue informazioni di accesso e altri dettagli necessari per connettere il tuo account Stripe a WPForms. Questo passaggio ti consente di ricevere i pagamenti sul tuo conto bancario.
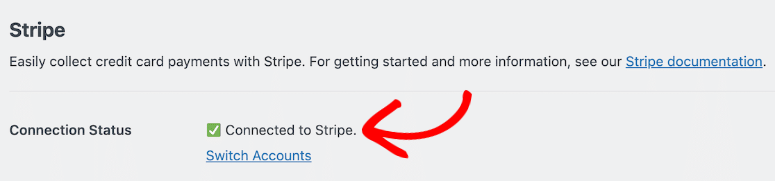
Una volta che il tuo account è connesso, se questo è stato fatto con successo vedrai il pulsante blu trasformarsi in una conferma.

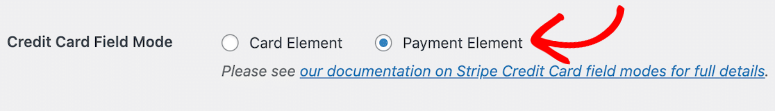
Ora che il tuo account è connesso, ti consigliamo di sfogliare le impostazioni di Stripe. Qui noterai l'impostazione denominata Credit Card Field Mode . Vedrai 2 opzioni disponibili: Card Element e Payment Element .
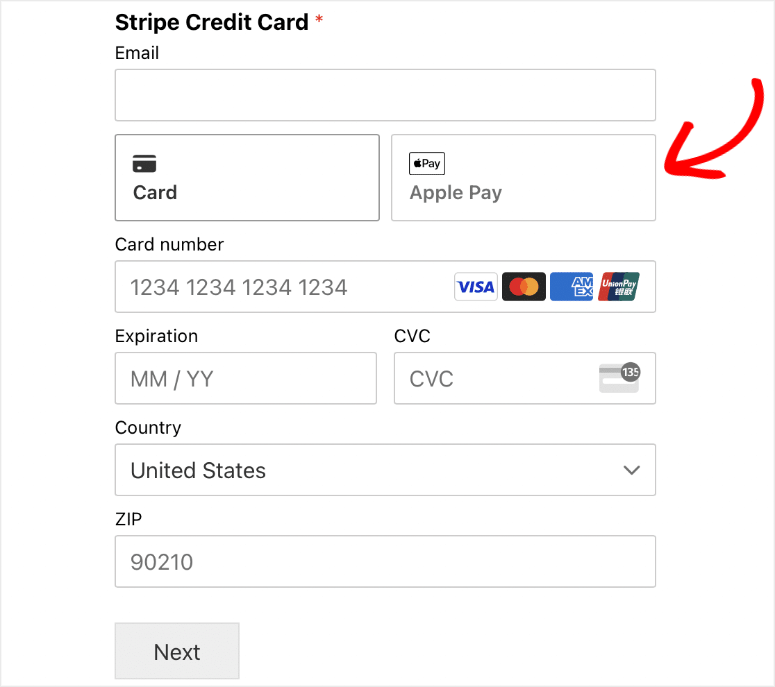
Per attivare Apple Pay, scegli semplicemente il tuo elemento di pagamento.

Avrai oltre 25 metodi di pagamento tra cui scegliere, incluso Apple Pay.
Il passaggio successivo consiste nell'iniziare a progettare il modulo per accettare pagamenti.
Passaggio 3: progetta il tuo modulo per accettare Apple Pay
Inizia a creare il tuo modulo di pagamento facendo clic sul pulsante Aggiungi nuovo nella parte superiore della dashboard di WPForms. Oppure fai semplicemente clic su WPForms »Aggiungi nuovo nel menu di WordPress.

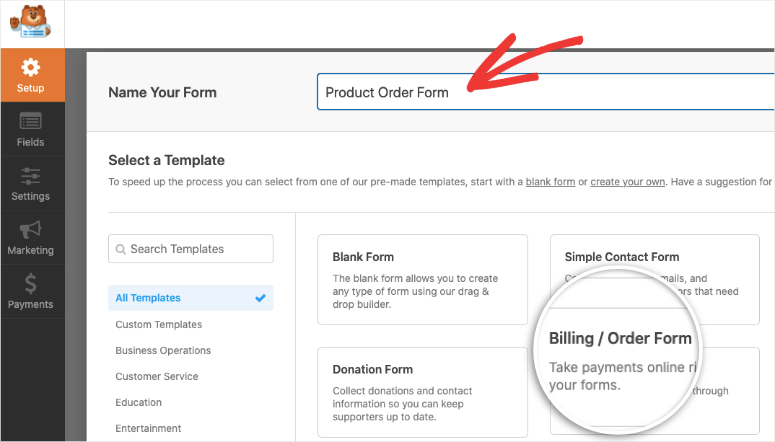
Questo aprirà una libreria di modelli in cui puoi aggiungere un nome per il tuo modulo. Quindi puoi sfogliare e scegliere uno dei modelli completamente personalizzabili di WPForms oppure puoi sempre creare un modulo da zero.
Puoi scegliere un modello come il modulo di fatturazione/ordine in quanto avrà i campi necessari per accettare pagamenti tramite Apple Pay.

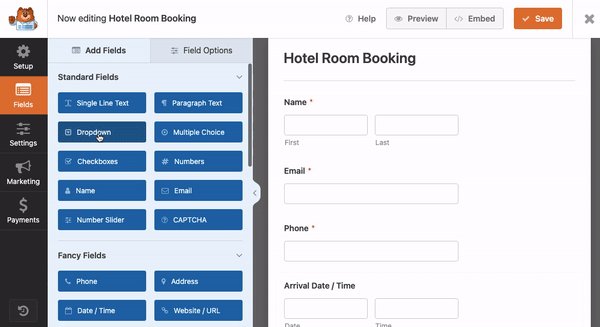
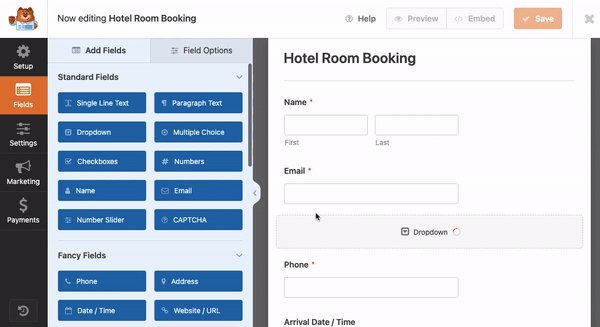
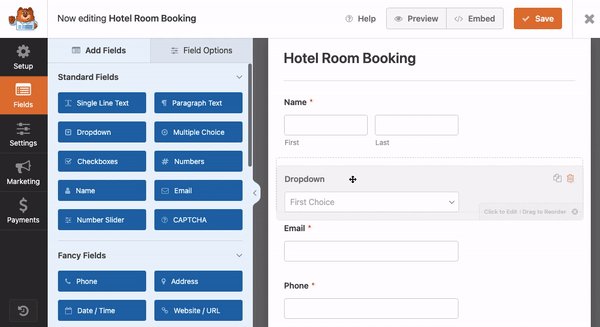
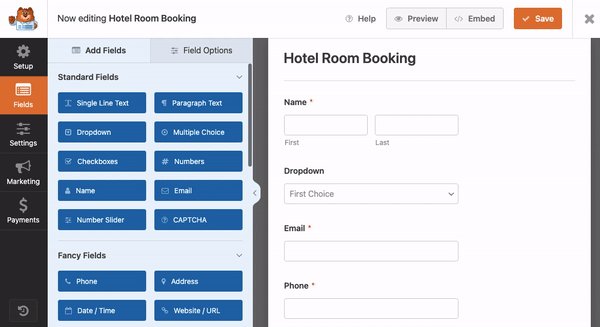
Successivamente, trascina e rilascia gli elementi desiderati che desideri utilizzare nel generatore di moduli. Quindi, ad esempio, in questo esempio di seguito, abbiamo aggiunto un nuovo menu a discesa al nostro modulo semplicemente selezionandolo dal menu e trascinandolo nel design del modulo.


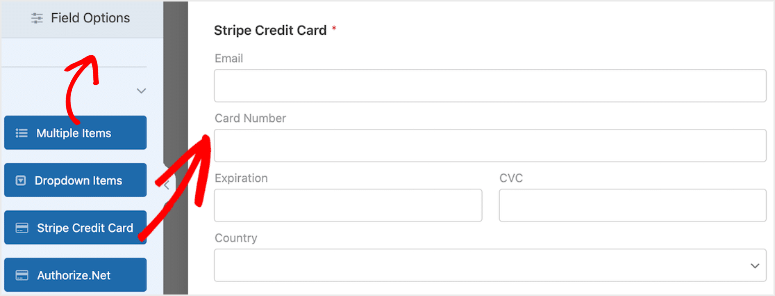
Mentre personalizzi il modulo, aggiungerai il checkout di Stripe. Dalla sezione Campi di pagamento a sinistra, trascina e rilascia il campo Carta di credito Stripe nel modulo,

Se non hai abilitato il componente aggiuntivo Stripe, non vedrai questo campo del modulo qui. Quindi assicurati di aver completato i passaggi precedenti che abbiamo trattato che ti mostrano come abilitare Stripe e Apple Pay.
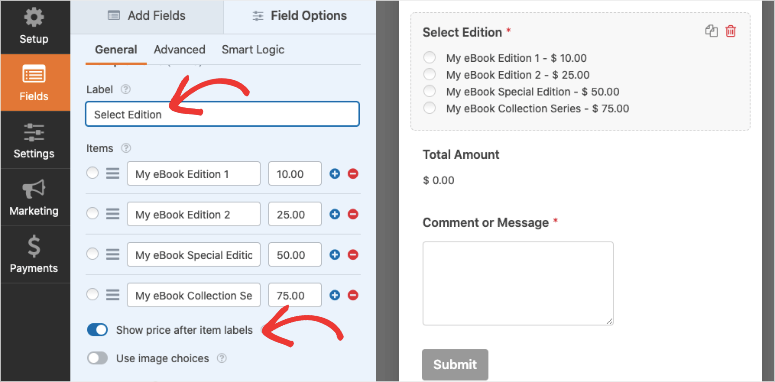
Alcune altre opzioni qui da considerare di aggiungere al tuo modulo: puoi creare un elenco personalizzato di prodotti con un prezzo fisso. Oppure, se sei un ente di beneficenza, puoi lasciare che i sostenitori decidano quanto vogliono contribuire.

Ecco alcune guide che puoi seguire per passaggi più dettagliati sulla personalizzazione del modulo:
- Come aggiungere un modulo di prenotazione di una camera d'albergo
- Come creare un modulo d'ordine online
- Come creare un modulo di prenotazione per un'agenzia di viaggi
- Come creare un modulo di registrazione per eventi online
- Come creare un modulo per eBook
- Come creare un modulo di donazione WordPress
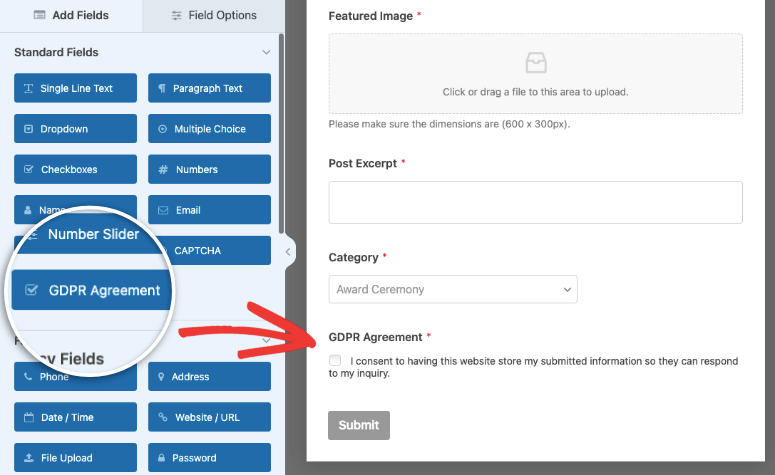
Inoltre, poiché accetti pagamenti online, molto probabilmente dovrai essere conforme al GDPR. WPForms ti consente di aggiungerlo facilmente.

Potresti voler vedere altre opzioni qui: 11 migliori plugin GDPR di WordPress per creare un sito conforme a GDPR.
Se tutto sul tuo modulo sembra a posto, puoi attivare i pagamenti Stripe.
Passaggio 4: attiva i pagamenti Stripe
Ora hai progettato il tuo modulo e aggiungi il campo Stripe. Prima di pubblicare il modulo, dobbiamo abilitare l'integrazione del pagamento su questo modulo.
Tieni presente che questo è diverso dalle opzioni di pagamento che hai creato in precedenza. Mentre quella era un'impostazione generale che hai creato per WPForms nel suo complesso, questa scheda Pagamenti qui è un'impostazione specifica per questo modulo.
Questo fondamentalmente dice a WPForms che l'integrazione Stripe che hai creato in precedenza deve essere attiva su questo modulo specifico.
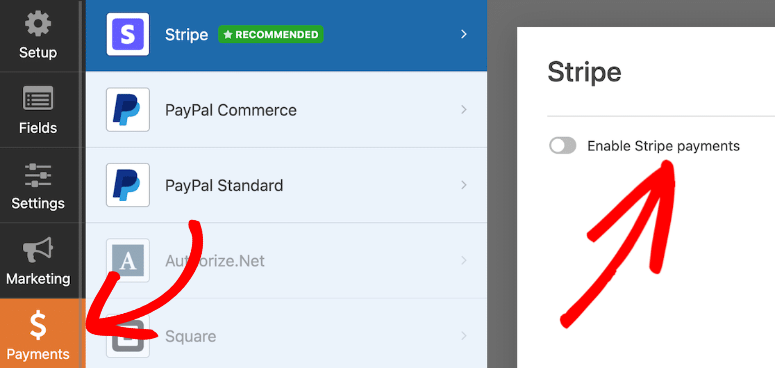
Nella scheda Pagamenti, fai clic su Stripe e quindi utilizza l'interruttore a levetta per abilitare i pagamenti Stripe.

Vedrai che WPForms ti consente anche di integrarti con PayPal, Authorize.net e Square in modo da avere molte opzioni per accettare carte di debito, Google Pay e altre opzioni di pagamento online o mobile.
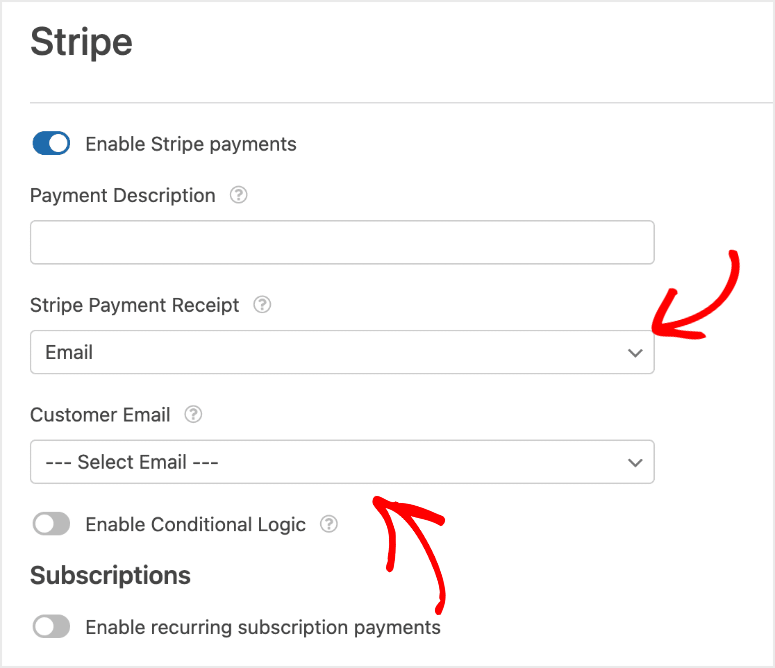
Dopo aver abilitato i pagamenti Stripe vedrai alcune altre opzioni che vorrai prendere in considerazione. Vedrai la ricevuta di pagamento e le email dei clienti. Sarai in grado di mappare i campi del modulo anche per quelli.

Puoi esplorare queste impostazioni da solo. WPForms è così facile da usare, tutto si spiega da sé. Puoi seguire le nostre guide per passaggi più dettagliati:
- Come accettare pagamenti Stripe su WordPress
- Come aggiungere pagamenti quadrati a WordPress?
- Come creare un modulo PayPal personalizzato per i siti WordPress
Abbiamo anche questa guida su Come accettare pagamenti con carta di credito in WordPress utilizzando WP Simple Pay, un altro ottimo plug-in per pagamenti WordPress che semplifica l'accettazione di pagamenti online.
Tornando al tutorial, ora che il tuo modulo Apple Pay è pronto, visualizziamolo sul tuo sito.
Passaggio 5: Visualizza il modulo sul tuo sito WordPress
Sei quasi pronto per iniziare a riscuotere i pagamenti! Ma dovrai prima incorporarlo nel tuo sito WordPress.
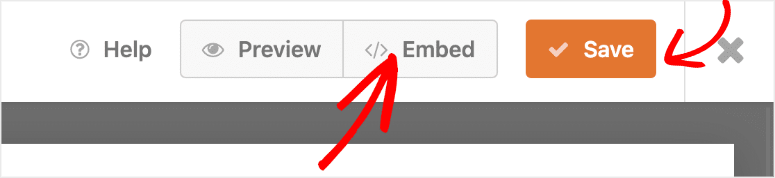
Questo è un passaggio facile da fare. Innanzitutto, all'interno del generatore di moduli, assicurati di salvare il modulo, quindi fai clic sul pulsante Incorpora nell'angolo in alto a destra.

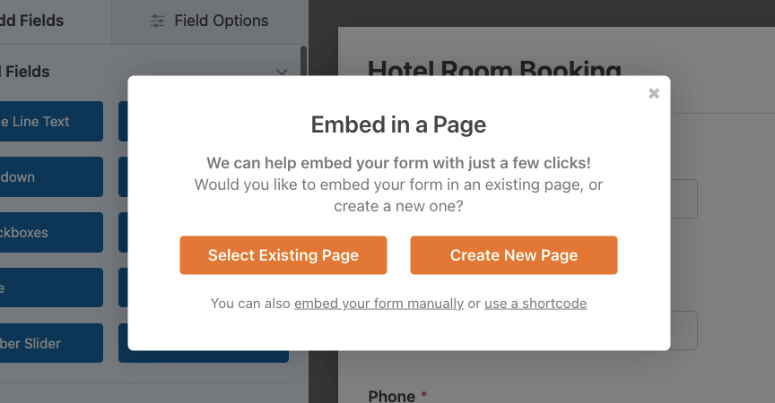
Questo ti darà la possibilità di aggiungerlo a una pagina o a un post esistente oppure potresti anche creare una nuova pagina.

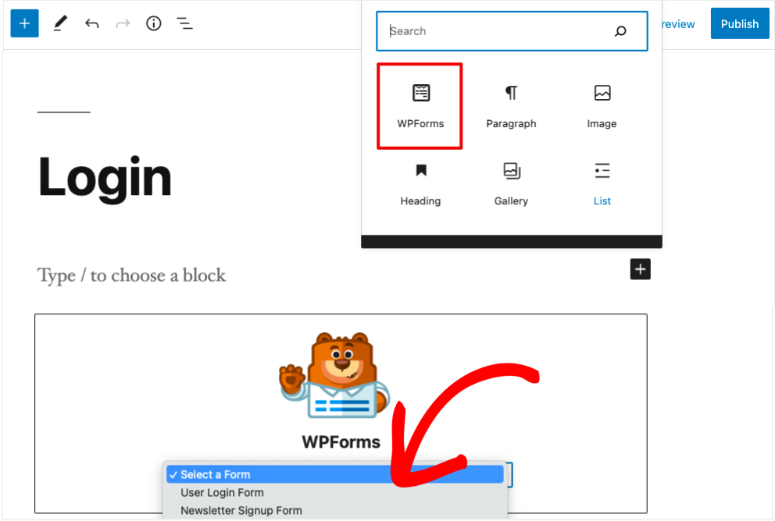
Questo non è l'unico modo per aggiungere il modulo al tuo sito. Ogni volta che ti trovi all'interno dell'editor di blocchi, puoi trovare e aggiungere il blocco WPForms.

Questo aggiungerà un menu a discesa WPForms in cui puoi scegliere il modulo appena creato. Questo è tutto. Il modulo verrà aggiunto al tuo post o alla tua pagina.
Con questa opzione, puoi facilmente aggiungere il tuo modulo a più post e pagine.
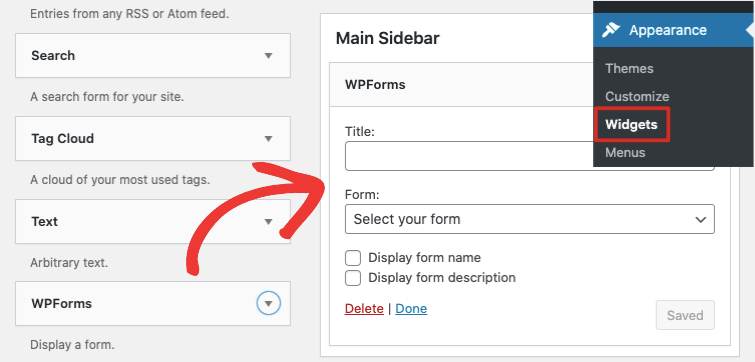
Vuoi aggiungerlo alla barra laterale o al piè di pagina? Quindi vai su Aspetto »Widget e trascina e rilascia il widget WPForms nella barra laterale. Quindi scegli il modulo che desideri visualizzare e salva le impostazioni. È davvero così semplice.

Se desideri passaggi più dettagliati, puoi leggere la guida di WPBeginner sull'incorporamento di un modulo nel tuo sito WordPress.
Ora puoi visitare il tuo sito per vedere il tuo modulo Apple Pay dal vivo in azione.

Se non vedi l'opzione Apple Pay sui tuoi dispositivi, è probabile che tu debba utilizzare un dispositivo su cui è abilitato Apple Pay. Quindi, se utilizzi un dispositivo Android o un computer Windows potresti non vederlo.
Ma se stai utilizzando Apple Wallet sul tuo iPhone o altro dispositivo iOS e hai una carta salvata da utilizzare con Apple Pay, dovresti vederla lì. La stessa logica segue per tutti i metodi di pagamento disponibili con Stripe quando i clienti utilizzano portafogli digitali.
Puoi gestire i tuoi pagamenti utilizzando la dashboard di Stripe.
Con ciò, ora sai come utilizzare Apple Pay per accettare pagamenti online sul tuo sito WordPress. I tuoi clienti possono facilmente effettuare pagamenti mobili utilizzando Apple Pay.
Dato che ora sei un imprenditore che accetta pagamenti online, assicurati di abilitare un certificato SSL valido sul tuo sito. Ciò garantirà che tutti i dati in entrata e in uscita dal tuo sito Web siano crittografati e al sicuro dagli hacker.
Potresti anche voler dare un'occhiata a SeedProd per creare fantastiche pagine di checkout per il tuo sito. Si integra anche con WooCommerce semplificando la vendita di prodotti sulle tue pagine.
Per i proprietari di negozi WooCommerce, potresti anche voler vedere i migliori plug-in di pagamento WooCommerce per migliorare UX e vendite. Questi plugin ti aiuteranno ad aggiungere pulsanti di pagamento, campi di pagamento personalizzati e aggiungere più funzionalità al tuo sito per aumentare le conversioni.
Ci auguriamo che questo tutorial ti sia stato utile e, in tal caso, potresti voler dare un'occhiata ad altre nostre guide:
- Come aggiungere l'opzione "Salva e continua dopo" ai moduli WordPress
- Come salvare i dati del modulo nel database di WordPress
- Come impostare il monitoraggio dei moduli WordPress in Google Analytics
Questi post ti aiuteranno a migliorare i tuoi moduli e utilizzare i dati per migliorare le prestazioni del tuo sito Web WordPress.
