Come aggiungere una sovrapposizione di sfondo in Elementor per il Web Design
Pubblicato: 2024-07-01Elementor è un plug-in leader nella creazione di pagine per WordPress che ha reso il web design più semplice che mai. Una delle sue caratteristiche principali è l'opzione di sovrapposizione dello sfondo. Utilizzando correttamente questa funzione, puoi portare l'attrattiva e l'estetica del tuo sito web a un livello superiore.
Elementor ti offre molteplici opzioni di sovrapposizione dello sfondo. In questo articolo ti mostreremo una guida passo passo su ciascuna di queste opzioni. Quindi, entriamo nell'articolo su come aggiungere una sovrapposizione di sfondo in Elementor per il web design.
Cos'è la sovrapposizione di sfondo di Elementor?
Una sovrapposizione di sfondo è un livello semitrasparente che viene aggiunto sopra un'immagine, un motivo o un colore di sfondo esistente. Puoi personalizzare la sovrapposizione con diversi colori, opacità, sfumature e persino motivi per creare effetti visivamente sorprendenti.
La sovrapposizione di sfondo è una funzionalità principale del plug-in Elementor, che è integrato. Puoi usarlo sia per la versione gratuita che per quella premium. Questa funzione è particolarmente utile quando si utilizzano immagini di bassa qualità o si mostra testo sopra qualsiasi sfondo.
Tipi di sovrapposizione di sfondo di Elementor
Esistono fondamentalmente tre tipi di sovrapposizione di sfondo che puoi aggiungere in Elementor. Sono:
1. Sovrapposizione di colore solido : aggiunge semplicemente una sovrapposizione di colore solido a una sezione o elemento web. Puoi personalizzare questa sovrapposizione selezionando un colore a tinta unita e il relativo livello di opacità.
2. Sovrapposizione colore sfumatura : la sfumatura ti consente di aggiungere effetti di sovrapposizione multicolore allo sfondo di qualsiasi sezione o elemento web. Spero che tu sappia già cos'è il gradiente. Oppure aspetta, ne parleremo più avanti in questo post.
3. Sovrapposizione immagine : questa funzione consente di applicare una sovrapposizione di colore solido, trama o motivo sopra un'immagine per migliorarne l'attrattiva.
Note speciali Informazioni sulla sovrapposizione di sfondo di Elementor
L' opzione Sovrapposizione di sfondo in Elementor ti consente di aggiungere sovrapposizioni solo allo sfondo del widget, non allo sfondo del contenuto.

Hai bisogno di un plugin aggiuntivo come HappyAddons per aggiungere l'effetto di sovrapposizione direttamente allo sfondo del contenuto .

Pertanto, se hai sia Elementor che HappyAddons sul tuo sito, puoi utilizzare l'opzione di sovrapposizione dello sfondo adatta ovunque ne abbia bisogno. Esploriamo i metodi.
Metodo uno: come aggiungere sovrapposizioni allo sfondo del widget in Elementor
Come abbiamo già detto, ci sono tre tipi di sovrapposizioni di sfondo che puoi aggiungere in Elementor. Ora ti mostreremo come aggiungere tutti questi tipi di sovrapposizione di sfondo ai widget Elementor.
Digita 01: aggiungi una sovrapposizione di sfondo in tinta unita al widget Elementor
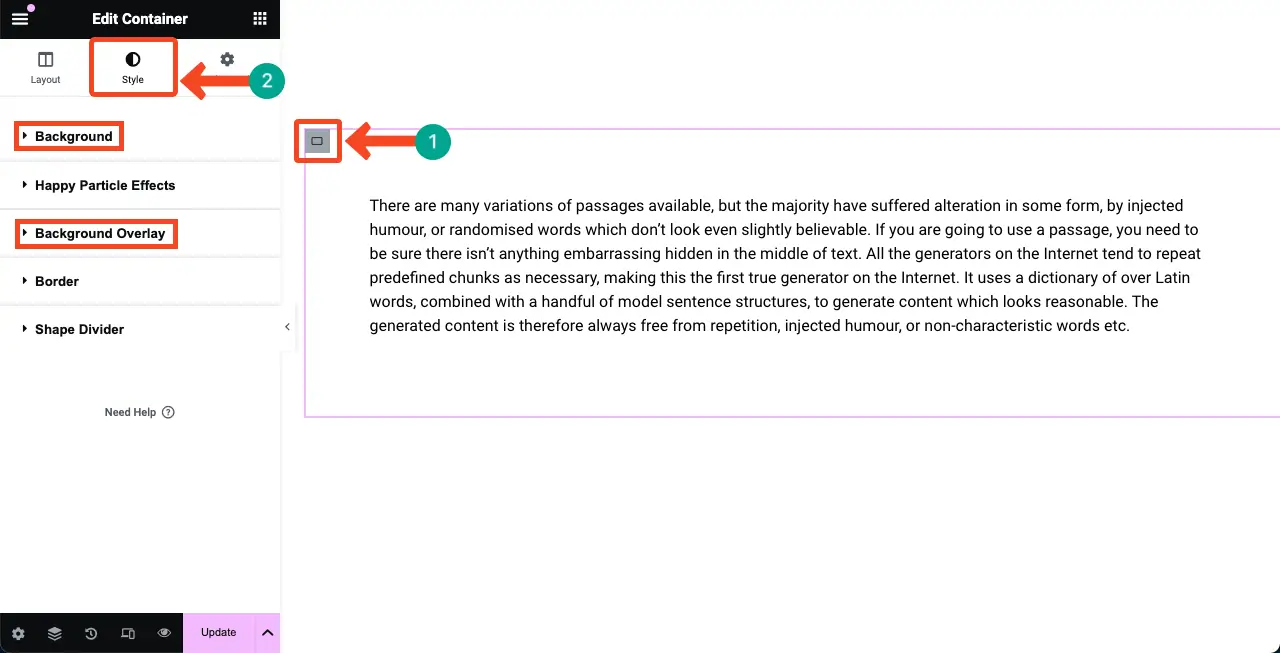
Spero che la sezione e i contenuti siano pronti. Fare clic sull'icona Modifica contenitore dell'intera sezione.
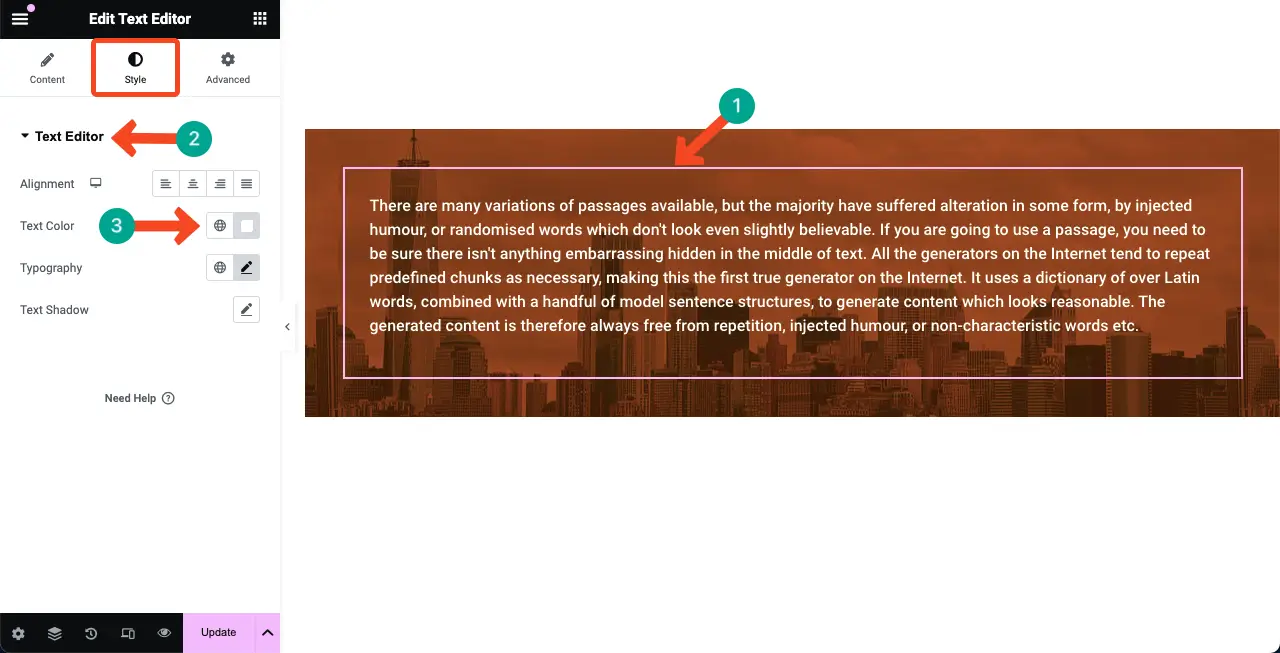
Vai alla scheda Stile . Avrai due opzioni: Sfondo e Sovrapposizione di sfondo . Utilizzando queste due opzioni, puoi aggiungere sovrapposizioni di sfondo a Elementor.

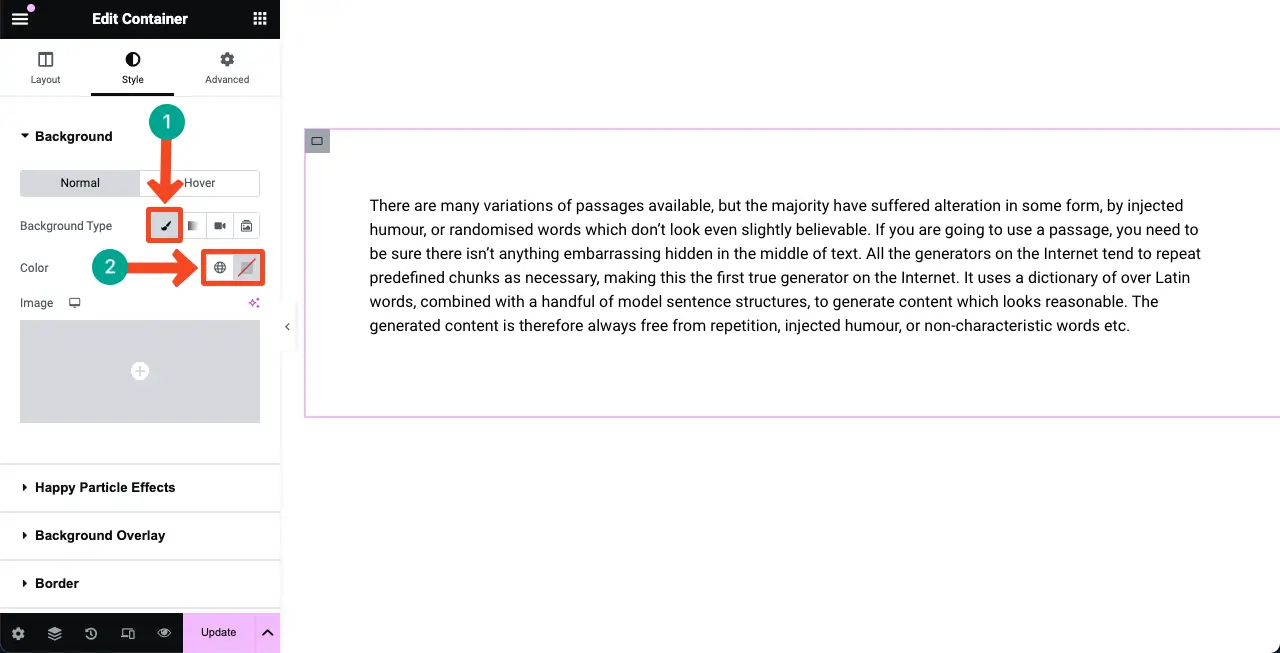
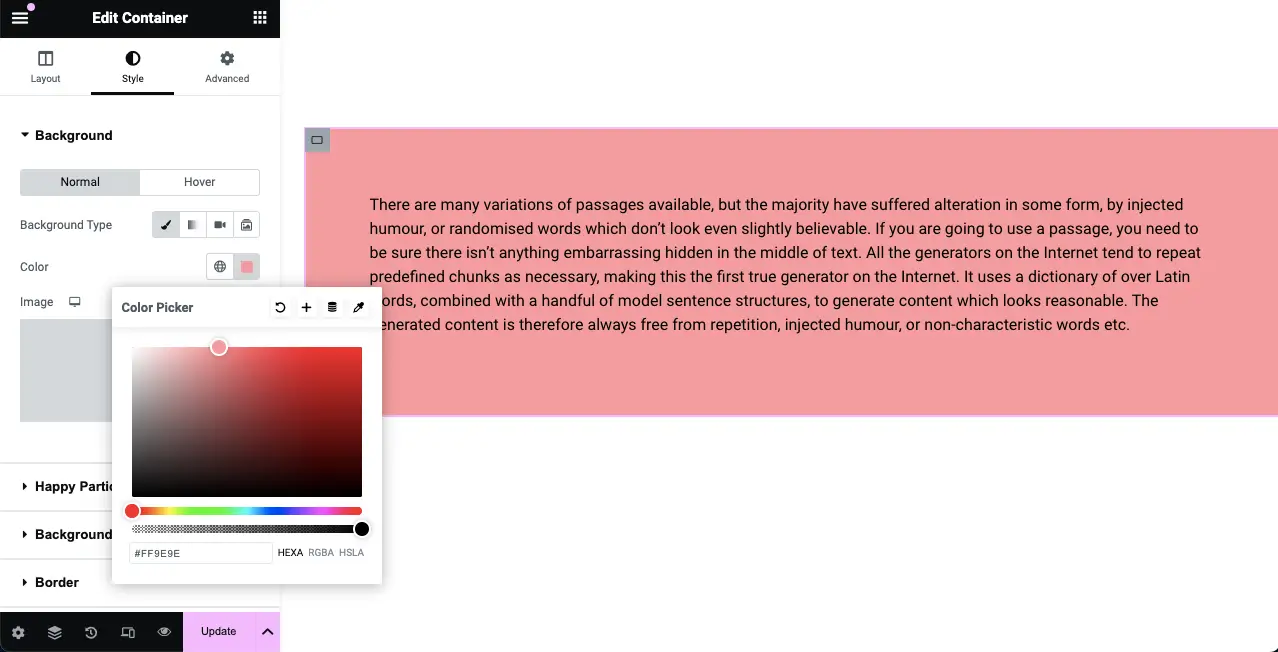
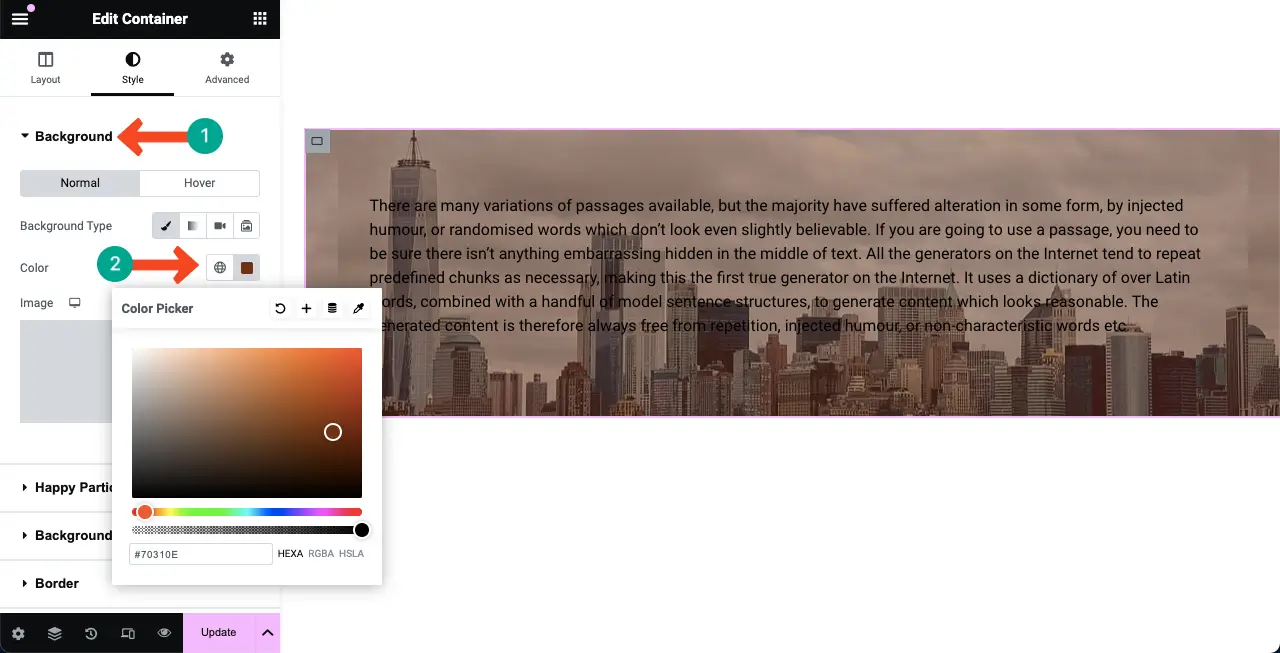
Ad esempio, apri Sfondo . Seleziona l' icona Pennello . Di seguito, otterrai l' opzione Colore , con la quale puoi aggiungere un colore a tinta unita allo sfondo.

Puoi vedere che abbiamo selezionato un colore per la sovrapposizione dello sfondo della sezione widget.

Digita 02: aggiungi una sovrapposizione di sfondo a colori sfumati al widget Elementor
Seleziona nuovamente il widget . Vai alla scheda Stile . Espandi l' opzione Sfondo .
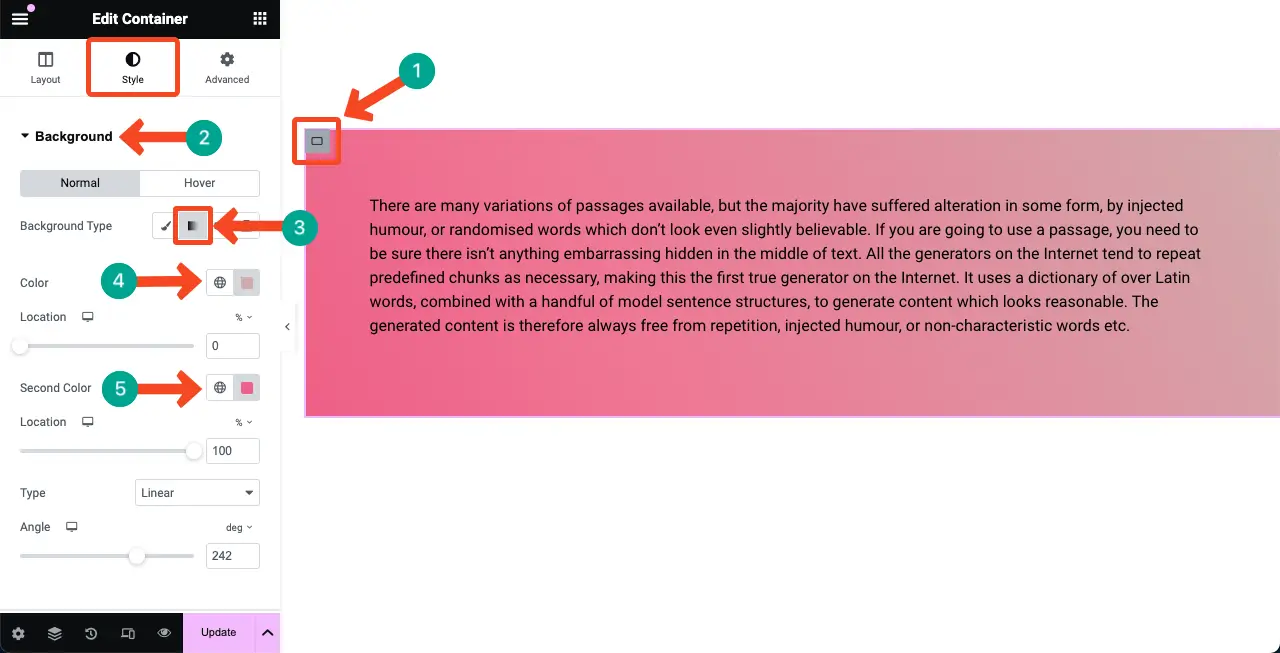
Seleziona l'opzione Gradiente accanto a Tipo di sfondo. Avrai opzioni più opzioni di colore che appaiono sotto di essa.
Ora seleziona un colore primario e uno secondario per creare la tua palette di gradienti. Vedrai i colori visualizzati sul tuo widget come sovrapposizione di sfondo.

Pertanto, puoi creare sovrapposizioni di sfondo a colori sfumati per lo sfondo del tuo widget. Ci sono molte altre opzioni in Gradiente. Spero che tu possa esplorarli e usarli tu stesso.
Digita 03: aggiungi una sovrapposizione di sfondo immagine al widget Elementor
Per le sovrapposizioni di immagini, è possibile utilizzare immagini e un colletto solido combinati. Utilizzando un colore solido combinato con l'immagine, puoi creare un contrasto perfetto in modo che il contenuto sopra sia meglio visibile. Vediamo come farlo.
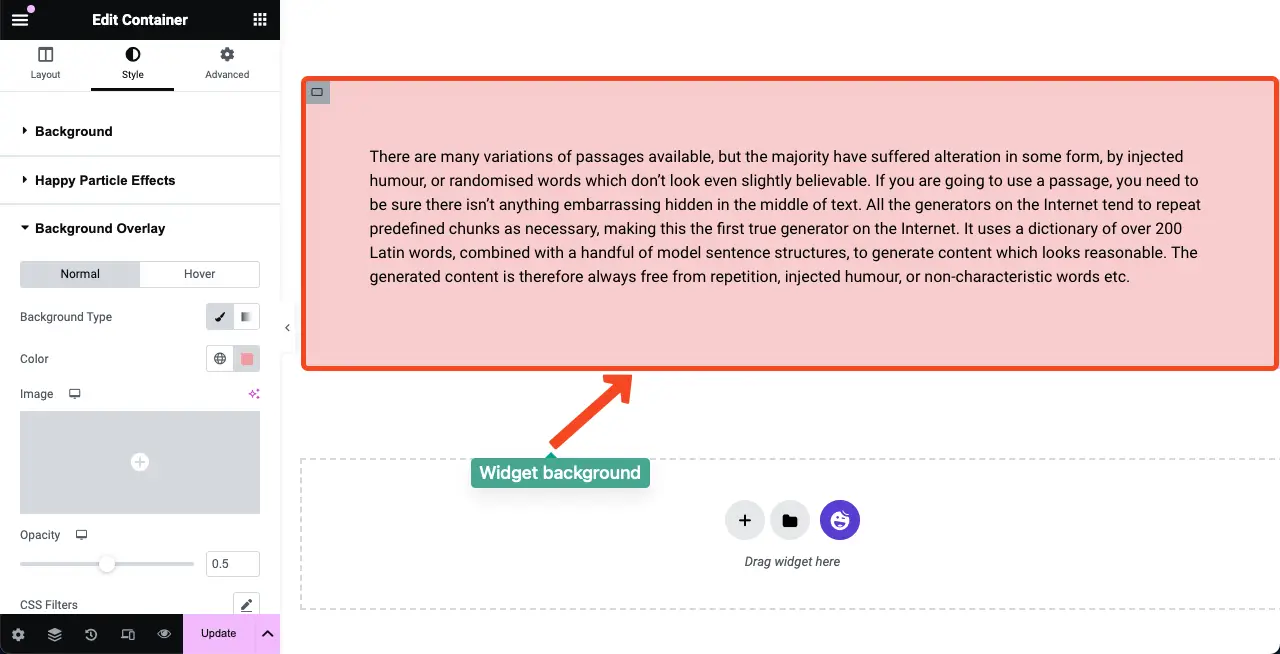
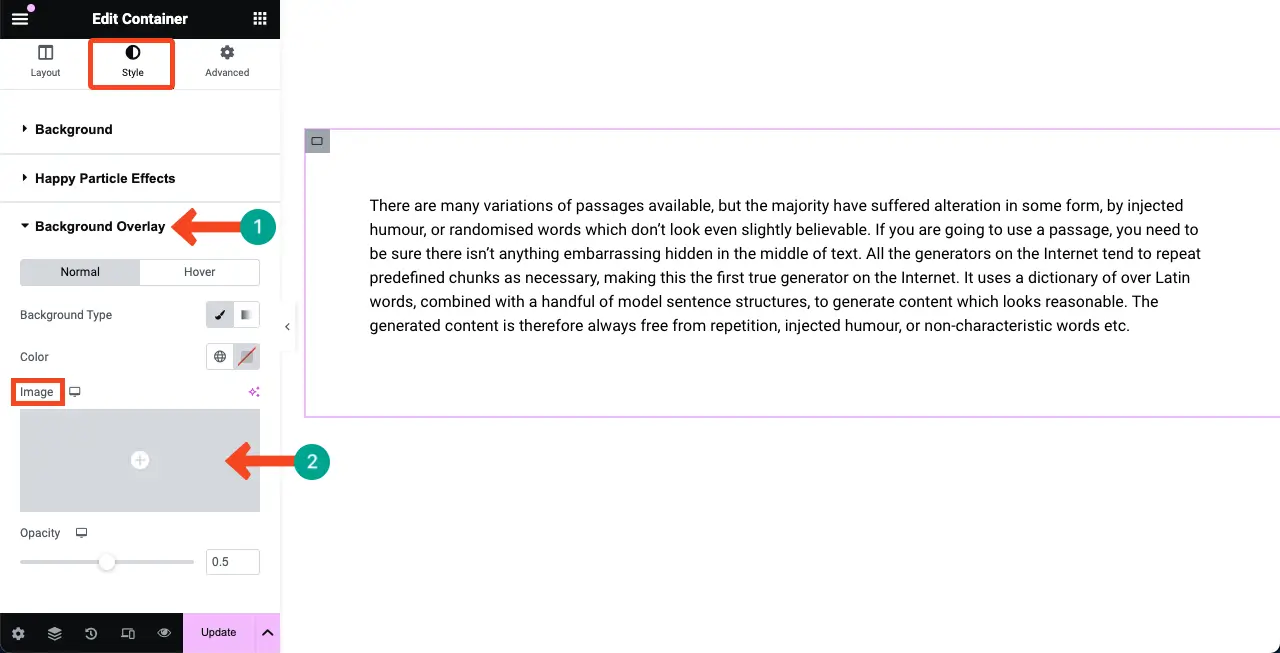
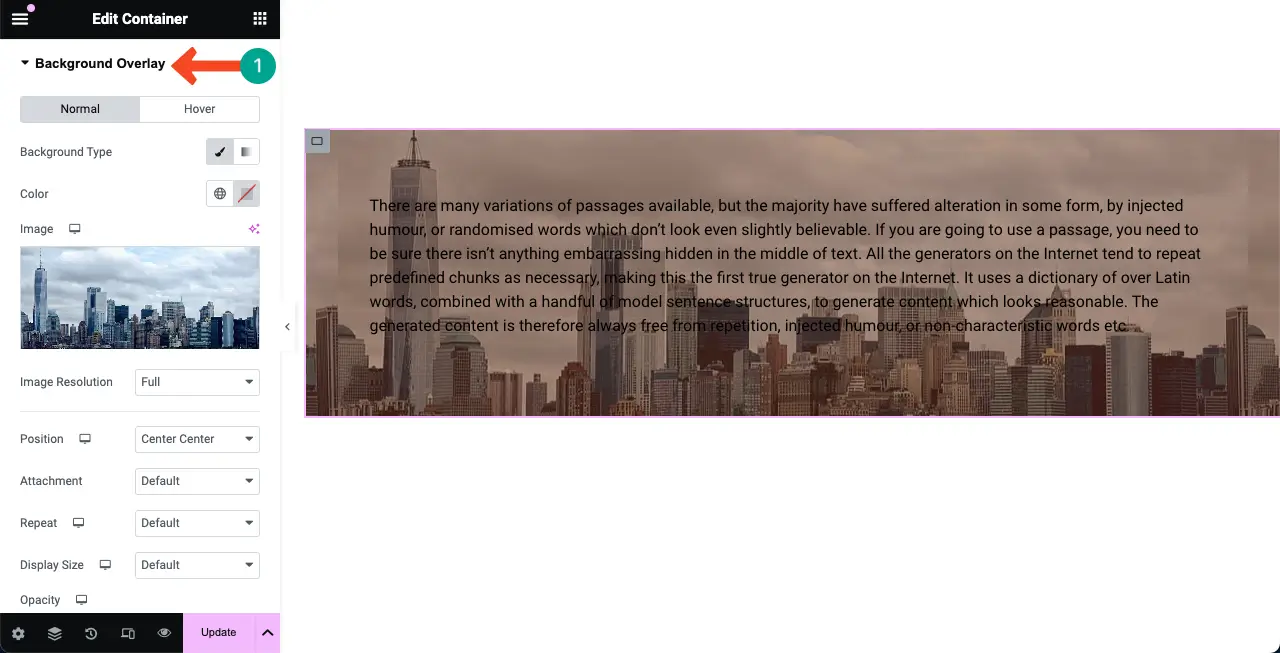
Vai alla scheda Stile . Espandi l' opzione Sovrapposizione sfondo . Fare clic sull'opzione Immagine . Ti sarà consentito selezionare e aggiungere un'immagine dall'unità locale o dal catalogo multimediale.

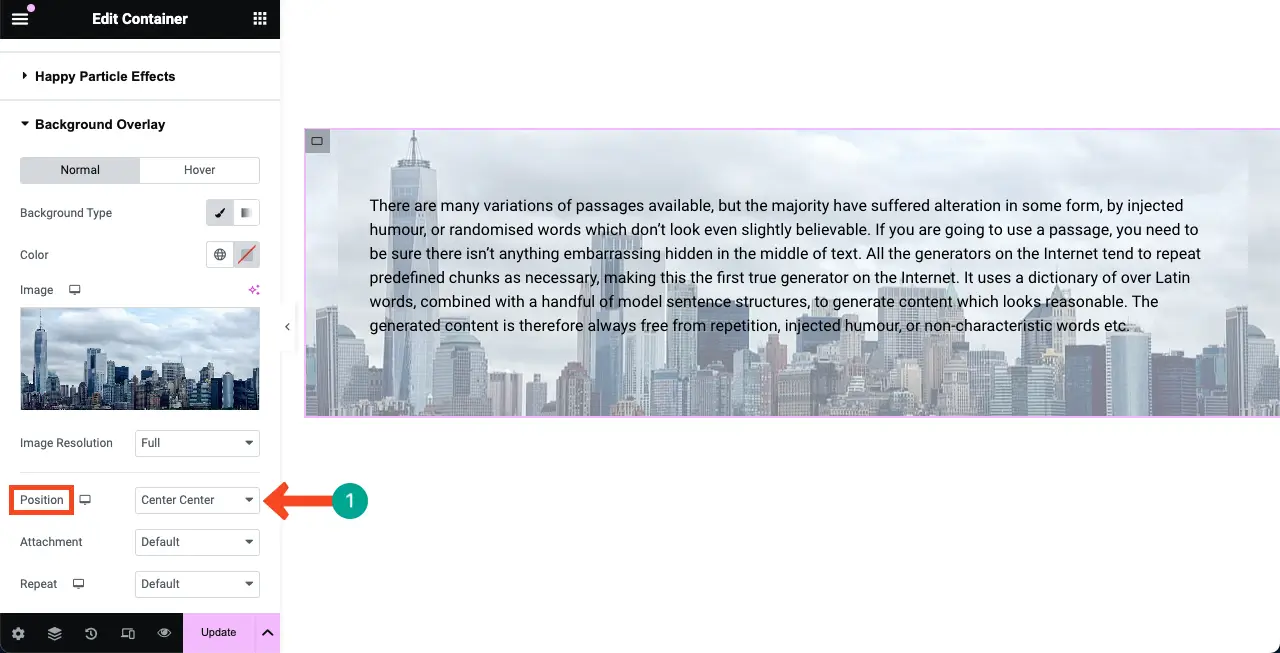
Puoi vedere che abbiamo aggiunto un'immagine alla sovrapposizione di sfondo. Successivamente, seleziona una posizione adatta in modo che si adatti perfettamente al contenuto.

Espandi l' opzione Sfondo . Successivamente, seleziona un colore solido adatto che si abbina all'immagine. Vedrai che un livello è stato aggiunto sull'immagine.


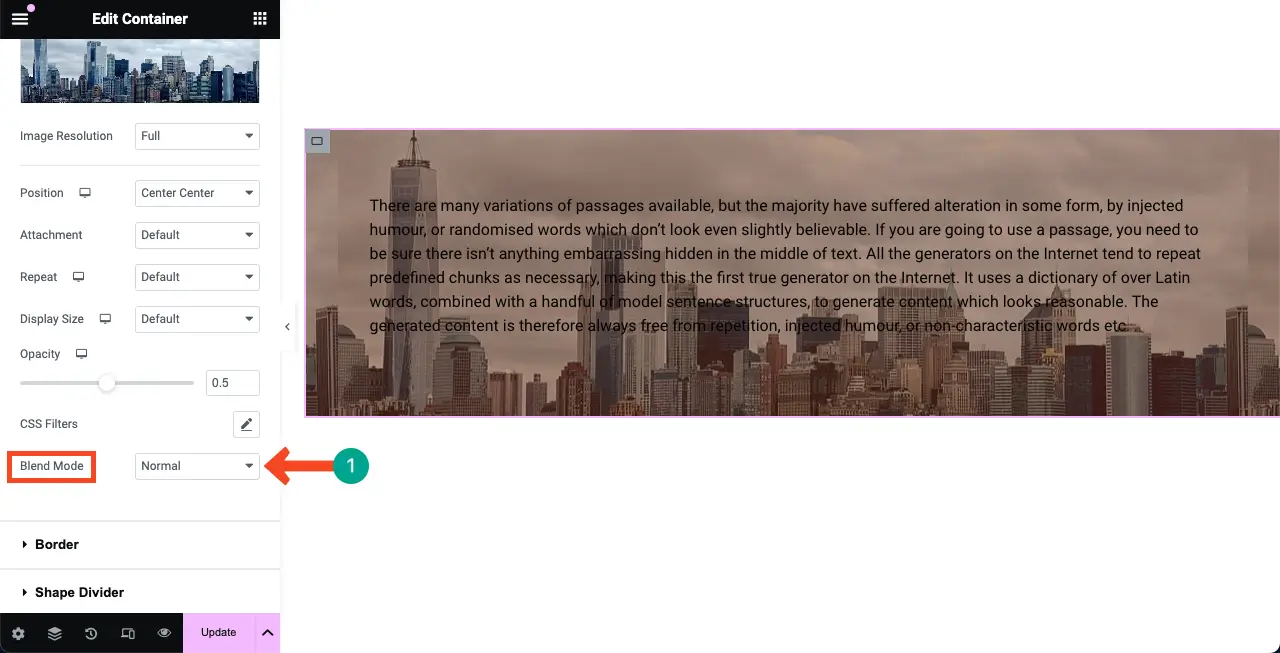
Vai all'opzione Sovrapposizione sfondo .

Accedi alla modalità di fusione scorrendo verso il basso il pannello Elementor. Fare clic sull'icona sul lato destro. Si aprirà un elenco di modalità di fusione.

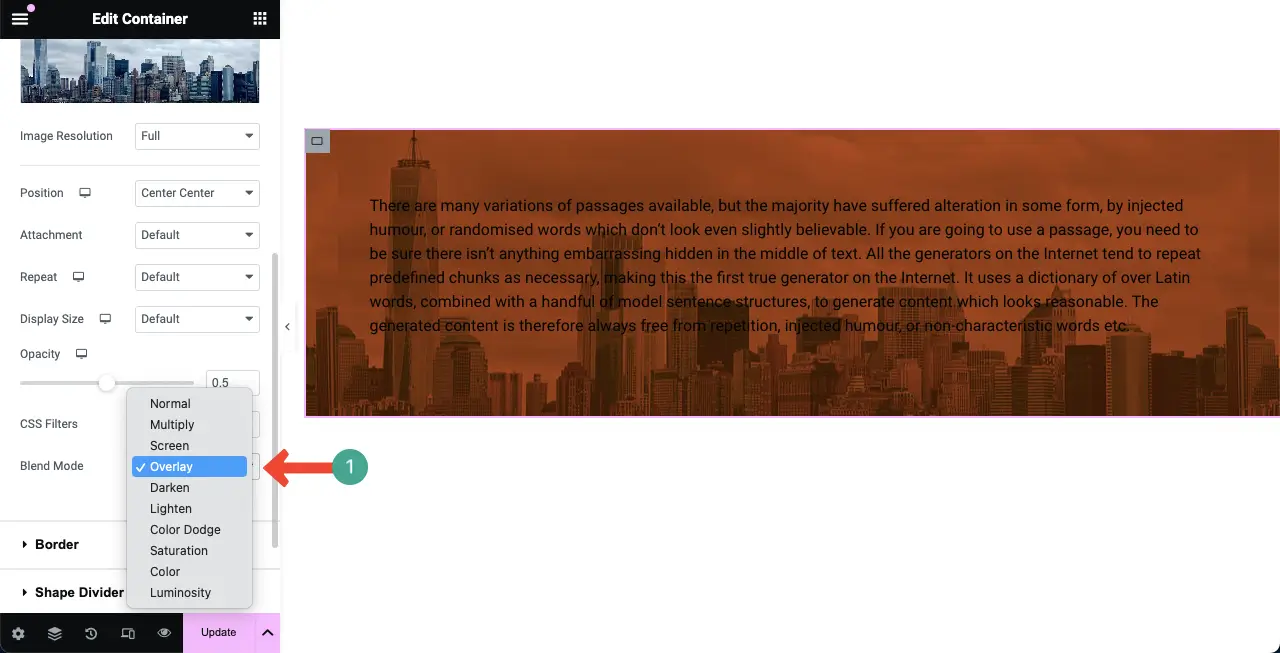
Seleziona uno stato d'animo che ti piace esplorando tutti gli stati d'animo di fusione nell'elenco. Vedrai l'effetto sull'immagine.

Puoi vedere che la sovrapposizione dello sfondo e i colori del testo sono quasi simili. Questo è il motivo per cui abbiamo cambiato il colore del testo per creare un contrasto tra loro in modo che il testo sia altamente leggibile.

Pertanto, puoi aggiungere una sovrapposizione di sfondo allo sfondo del widget Elementor.
Metodo due: come aggiungere sovrapposizioni allo sfondo del contenuto in Elementor
Il processo di sovrapposizione del contenuto sullo sfondo è esattamente lo stesso del metodo sopra. Questa è una funzionalità gratuita del plugin HappyAddons . Se non sai ancora molto del plugin, esplora cos'è HappyAddons.
In breve, HappyAddons è un entusiasmante componente aggiuntivo del plug-in Elementor. Viene fornito con oltre 120 widget aggiuntivi e oltre 20 funzionalità. Usandoli, puoi superare i limiti di Elementor e aggiungere funzionalità più interessanti al tuo sito.
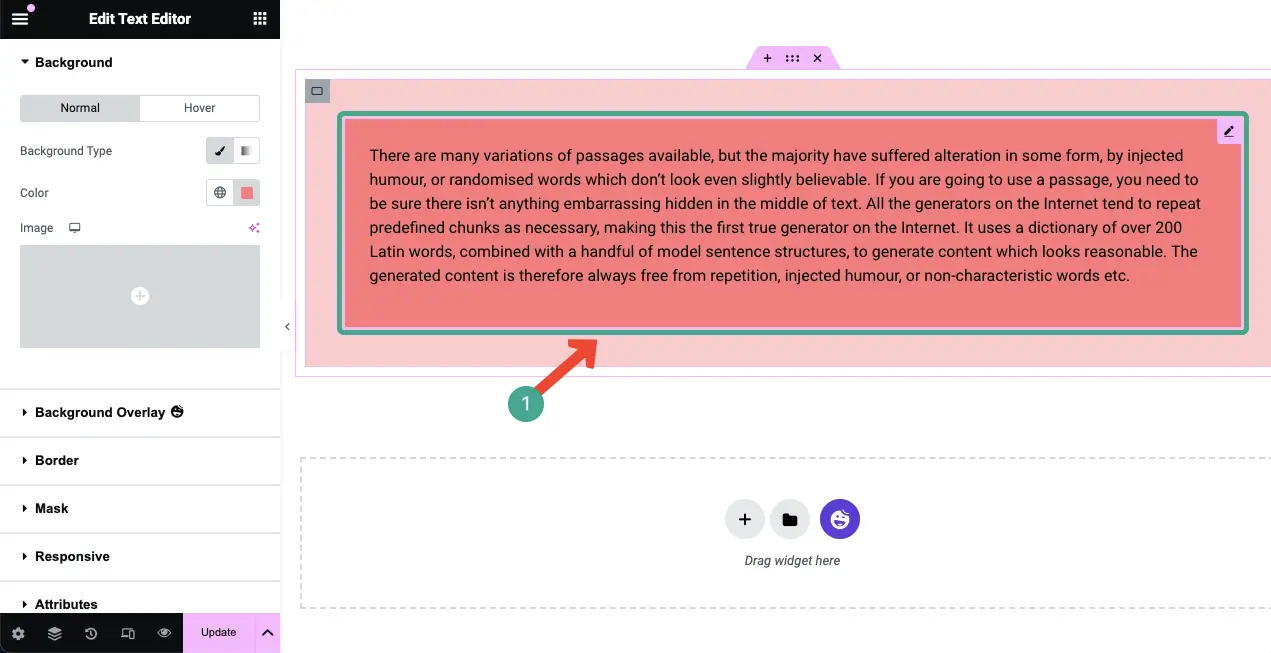
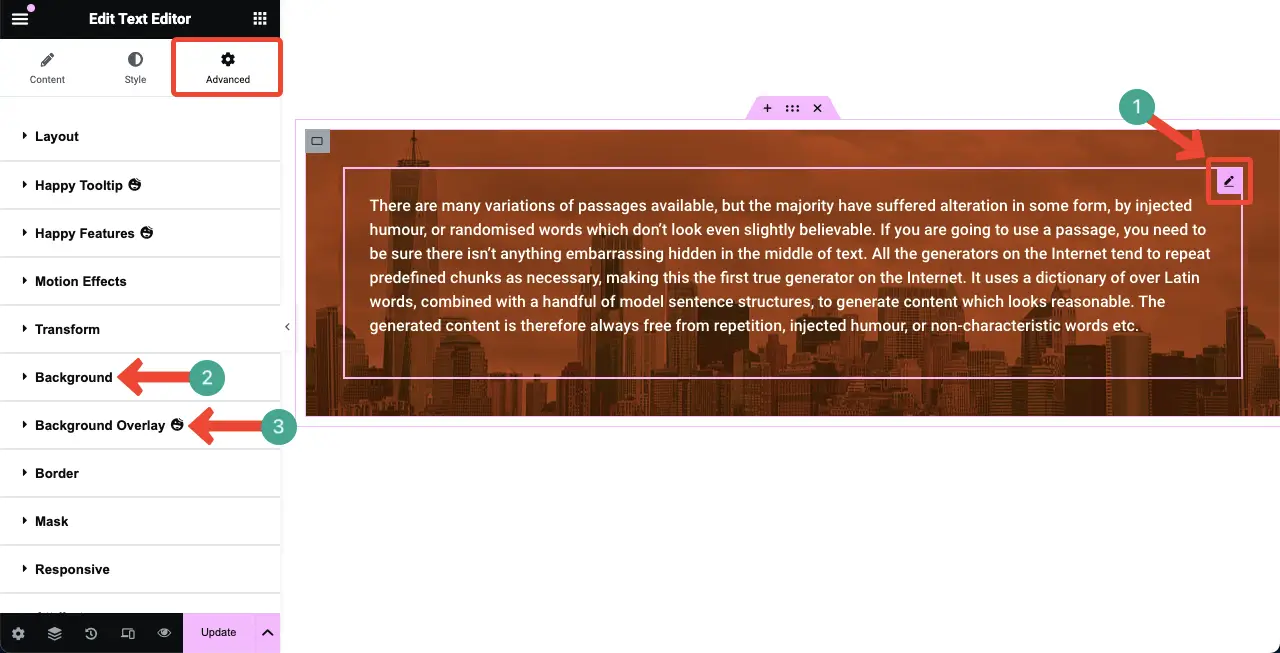
Allora, dove sono le opzioni di sovrapposizione dello sfondo in HappyAddons? Seleziona il widget dei contenuti . Vai alla scheda Avanzate . In questa scheda vedrai le opzioni Sfondo e Sovrapposizione sfondo.

Puoi vedere che i nomi di queste due opzioni e i nomi delle due opzioni di Elementor sono esattamente gli stessi. E anche il loro processo di lavoro è lo stesso. Esploriamo il processo.
Digitare 01: aggiungere una sovrapposizione di sfondo in tinta unita al contenuto aggiunto
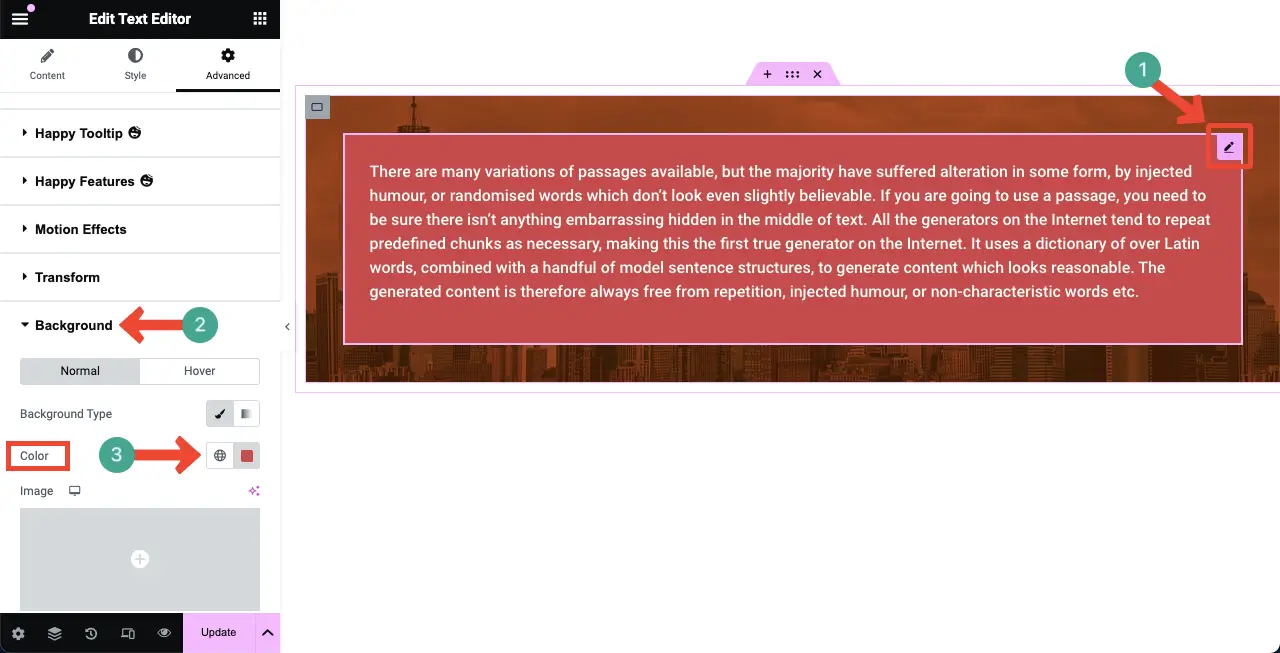
Seleziona il widget dei contenuti . Vieni alla scheda Avanzate sul pannello Elementor. Espandi l' opzione Sfondo .
Seleziona un colore solido . Vedrai che il colore è stato applicato allo sfondo del contenuto.

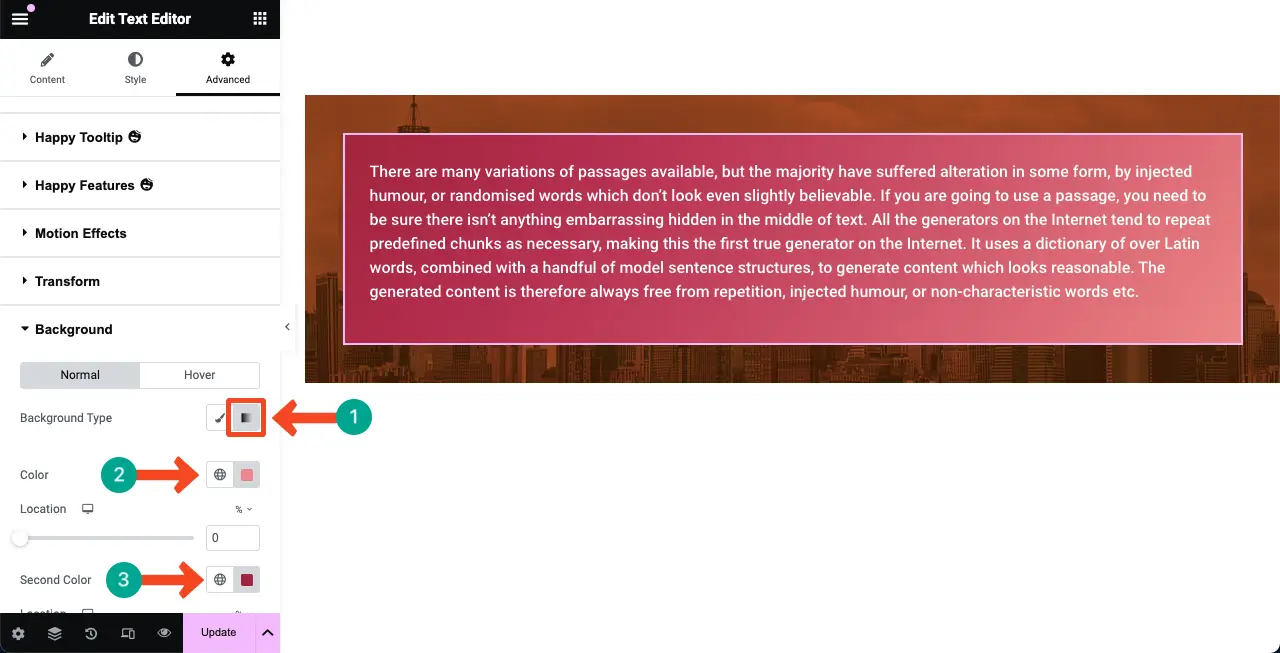
Digitare 02: aggiungere una sovrapposizione di sfondo a colori sfumati al contenuto aggiunto
Come il metodo sopra, seleziona l'opzione Gradiente in Sfondo. Imposta un colore primario e uno secondario . La tavolozza dei colori verrà visualizzata dietro il contenuto sulla tela di Elementor.

Digitare 03: aggiungere una sovrapposizione di sfondo immagine al contenuto aggiunto
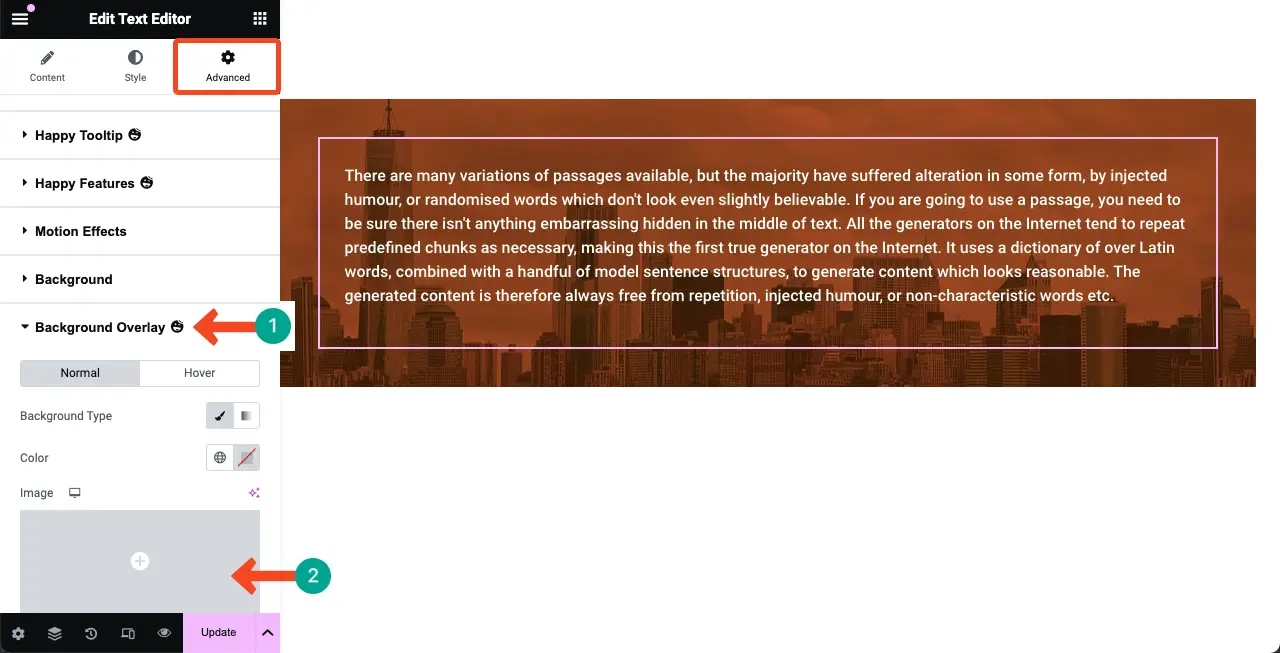
Seleziona il widget dei contenuti . Vai alla scheda Avanzate .
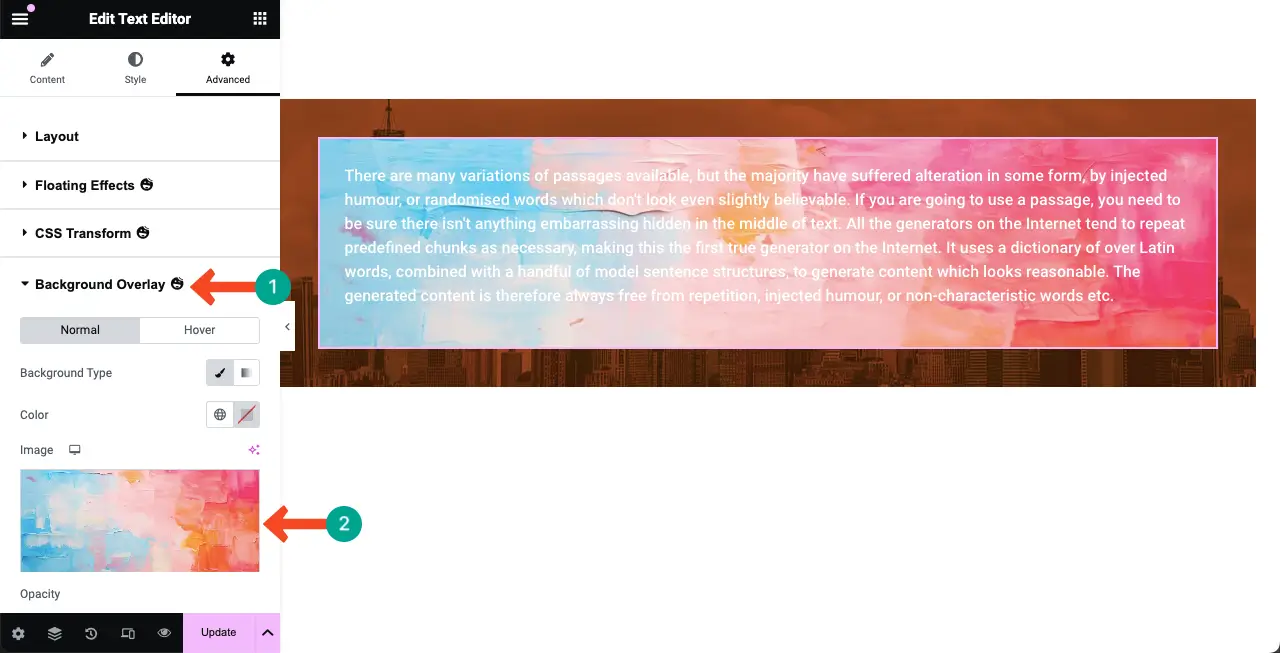
Espandi l' opzione Sovrapposizione sfondo . Fare clic sull'area Immagine .

Potrai aggiungere un'immagine dal tuo disco locale o dal catalogo multimediale come descritto nel metodo sopra. Spero che tu possa farlo anche qui.

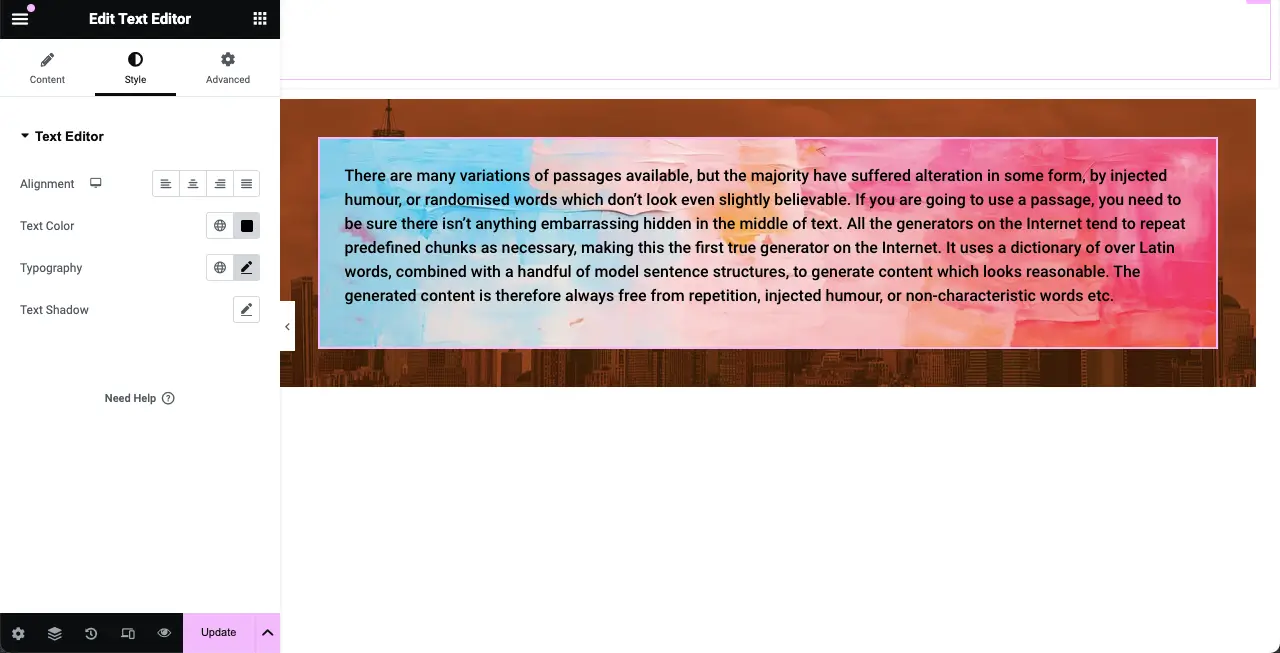
Ora il colore del testo è stato modificato per far risaltare il contenuto del testo sullo sfondo. Spero che questo abbia reso il contenuto migliore e più leggibile ora.

Pertanto, puoi aggiungere sovrapposizioni di sfondo dell'immagine ai tuoi contenuti in Elementor.
Nota: i plugin Elementor di solito rallentano un po’ i siti. Ma ci sono molti modi per velocizzare tali siti web. Scopri come ottimizzare la velocità del sito web.
Note finali!
L'aggiunta di una sovrapposizione di sfondo oggi è diventata una pratica comune tra la maggior parte dei progettisti di siti Web professionisti. È una funzionalità di web design semplice e facile ma ha un enorme potere nel rendere le tue sezioni web e i tuoi contenuti meravigliosi ed emozionanti.
Anni fa era davvero molto difficile creare sovrapposizioni di sfondo con i linguaggi HTML e CSS. Ma Elementor lo ha reso flessibile, il che è stato molto migliorato con il plugin HappyAddons. Se tutto va bene, seguendo il post del blog sarai ora in grado di creare accattivanti sovrapposizioni di sfondo e contenuto sul tuo sito web.
Se riscontri ancora problemi con questa funzione, contattaci tramite la casella dei commenti o l'opzione di chat dal vivo. Ti risponderemo al più presto con una soluzione praticabile.
