Come aggiungere facilmente elenchi puntati ed elenchi numerati in WordPress
Pubblicato: 2023-04-17Vuoi aggiungere elenchi puntati ed elenchi numerati in WordPress?
L'aggiunta di elenchi ai tuoi contenuti aiuta a migliorare la leggibilità del tuo sito. Sono anche un ottimo modo per condividere istruzioni dettagliate o dati complicati con i tuoi visitatori. A volte i motori di ricerca possono persino assegnare un posizionamento più elevato alle pagine che utilizzano elenchi nel loro contenuto.
In questo articolo, ti mostreremo come aggiungere facilmente elenchi puntati ed elenchi numerati in WordPress con stili personalizzati.

Perché aggiungere elenchi puntati ed elenchi numerati in WordPress?
Invece di mostrare ai visitatori un muro di testo, riteniamo che sia una best practice suddividere i contenuti in sezioni scansionabili. Esistono molti modi per rendere le tue pagine più facili da leggere, tra cui la creazione di tabelle, l'utilizzo di sottotitoli, l'aggiunta di video e la creazione di elenchi.
Un elenco può aiutare i visitatori a comprendere i tuoi contenuti a colpo d'occhio, anche se condividi informazioni complicate o molti dati. Ciò può migliorare l'esperienza dell'utente e mantenere le persone sul tuo sito web più a lungo.
Sono anche ideali per creare elenchi di cose da fare o condividere istruzioni dettagliate con i tuoi visitatori. Ad esempio, potresti trasformare una ricetta in un elenco numerato sul tuo blog di cucina.
Con questo in mente, vediamo come puoi aggiungere elenchi puntati ed elenchi numerati in WordPress. Utilizza semplicemente i collegamenti rapidi di seguito per passare direttamente al metodo che desideri utilizzare.
- Metodo 1. Utilizzo del blocco elenco WordPress integrato (semplice)
- Metodo 2. Utilizzo del plug-in WordPress Super List Block (crea elenchi multimediali)
- Metodo 3. Utilizzo di un plug-in Page Builder (ideale per le pagine di destinazione)
- Metodo 4. Aggiungi elenchi puntati ed elenchi di numeri utilizzando il codice (avanzato)
Metodo 1. Utilizzo del blocco elenco WordPress integrato (semplice)
Il modo più semplice per aggiungere elenchi puntati ed elenchi numerati è utilizzare il blocco elenco integrato e l'editor di blocchi di WordPress.
Ciò consente di creare elenchi semplici senza installare un plug-in WordPress separato, sebbene il blocco predefinito abbia solo poche opzioni di personalizzazione.
Se desideri perfezionare ogni parte dei tuoi elenchi con icone personalizzate, layout orizzontali, colori diversi e altro, ti consigliamo di utilizzare uno degli altri metodi in questo articolo.
Per iniziare, apri semplicemente il post o la pagina in cui desideri aggiungere un elenco. Puoi quindi scegliere se creare un elenco puntato o numerato.
Come creare un elenco puntato su WordPress
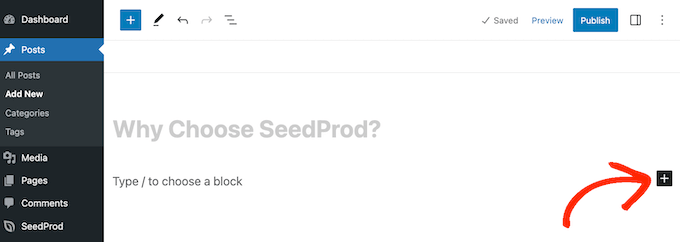
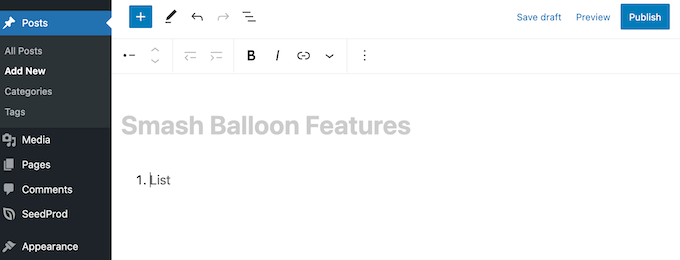
Per creare un elenco puntato, fai clic sull'icona "+" per aggiungere un nuovo blocco.

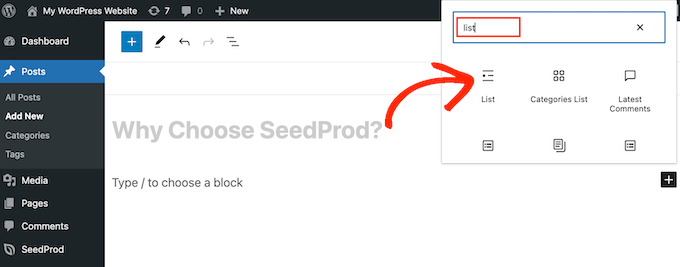
Nel popup che appare, digita "Elenco".
Quando viene visualizzato il blocco giusto, fai clic per aggiungerlo alla pagina.

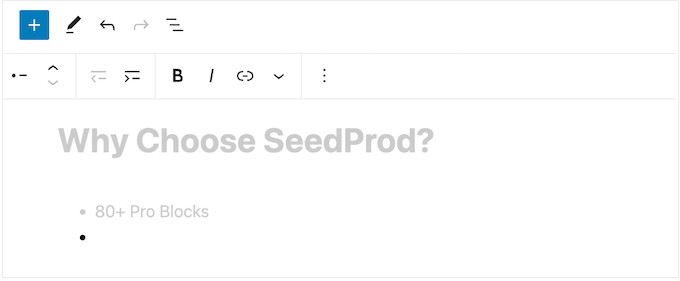
Questo crea il primo elemento in un elenco puntato. Basta digitare il testo che si desidera utilizzare per il primo elemento dell'elenco.
Fatto ciò, premi il tasto "Invio" sulla tastiera per passare alla riga successiva. WordPress creerà automaticamente il secondo punto elenco.

Ora puoi andare avanti e digitare il testo che desideri utilizzare per il secondo punto elenco. Ripeti semplicemente questi passaggi per aggiungere altri elementi all'elenco.
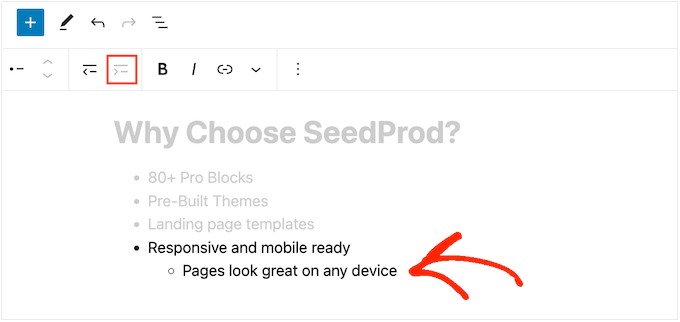
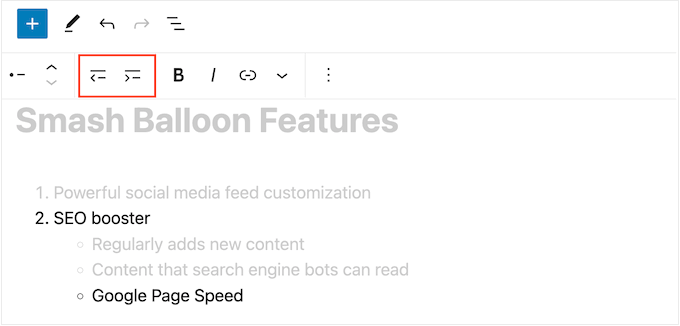
Se desideri creare un elenco nidificato, fai clic sul pulsante "Rientro". Questo sposta il cursore di un passo a destra, pronto per digitare il testo rientrato.

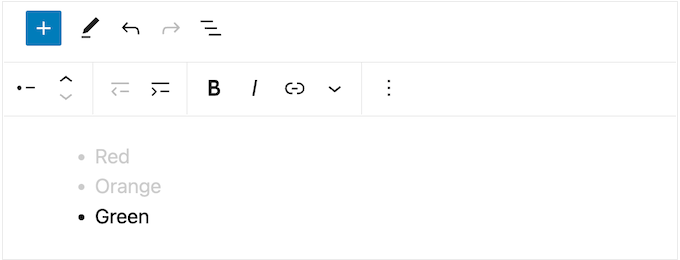
Puoi fare nuovamente clic sul pulsante "Rientro" per creare due livelli di elenchi puntati nidificati.
Come puoi vedere nell'immagine seguente, ogni livello utilizza un'icona diversa.

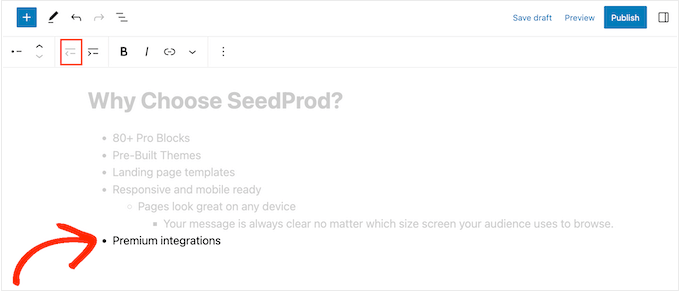
Per diminuire il rientro, fare clic sul pulsante 'Outdent'.
Questo sposta il cursore di un passo a sinistra, pronto per iniziare a digitare.

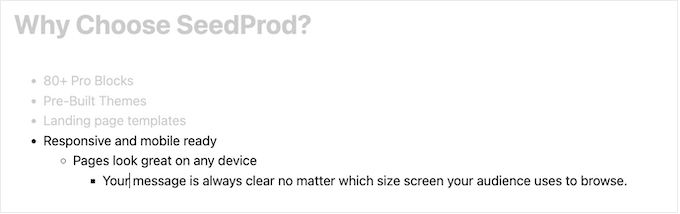
Premendo i pulsanti 'Rientro' e 'Rientro', puoi creare elenchi nidificati con più livelli diversi.
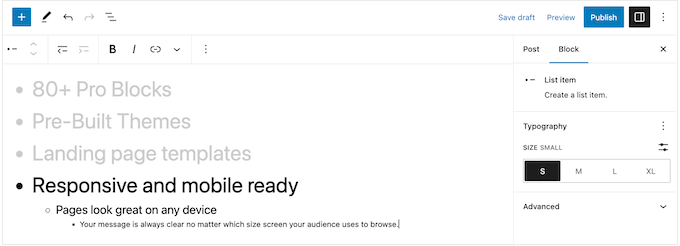
Per impostazione predefinita, WordPress utilizzerà la dimensione del carattere "Medio", ma puoi passare da piccolo, grande ed extra grande utilizzando le impostazioni "Tipografia" nelle opzioni del blocco a destra.

Puoi anche aggiungere collegamenti o utilizzare le opzioni di formattazione del testo standard, come grassetto e corsivo.
Come creare un elenco numerato su WordPress
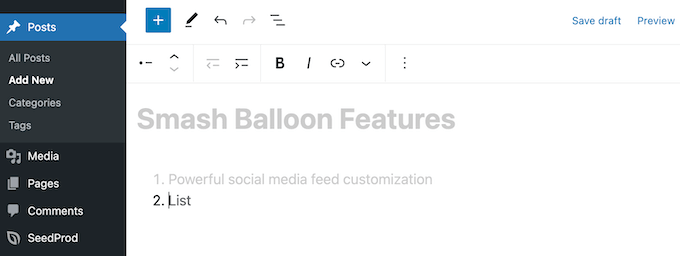
Per creare un elenco numerato in WordPress, premi semplicemente il tasto "1" sulla tastiera seguito da un punto (.).
WordPress trasformerà automaticamente questo testo nel primo elemento di un elenco numerato.

Ora sei pronto per digitare il primo elemento nell'elenco numerato.
Successivamente, basta premere il tasto "Invio" sulla tastiera e WordPress creerà automaticamente il punto numerato successivo.

Proprio come con i punti elenco, puoi creare elenchi nidificati facendo clic sui pulsanti "Rientro" e "Rientro".
Questo crea un punto elenco rientrato, sotto il punto elenco numerato.

A differenza degli elenchi puntati, puoi utilizzare un solo livello di rientro.
Quando sei soddisfatto dell'aspetto dell'elenco, fai semplicemente clic sul pulsante "Aggiorna" o "Pubblica" per pubblicarlo sul tuo sito Web WordPress.
Metodo 2. Utilizzo del plug-in WordPress Super List Block (crea elenchi multimediali)
Il blocco Elenco integrato è perfetto per creare elenchi basati su testo, ma a volte potresti voler includere altri contenuti. Ad esempio, potresti voler creare una tabella dei prezzi con immagini, testo e un pulsante di invito all'azione.
Il modo più semplice per farlo è utilizzare Super List Block. Questo plugin gratuito aggiunge un nuovo blocco che ti consente di utilizzare qualsiasi blocco di WordPress nelle tue liste.
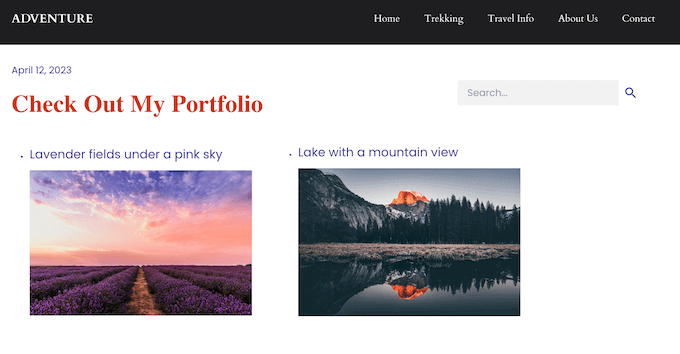
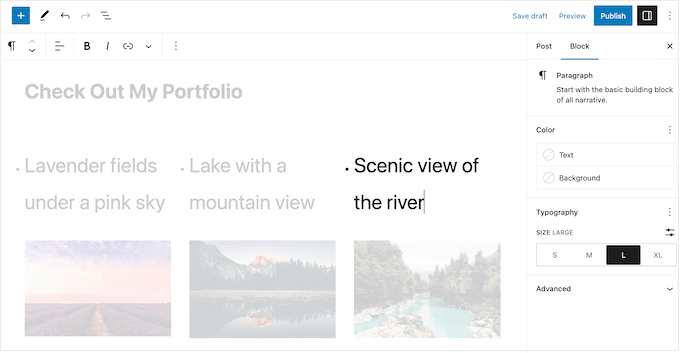
Puoi persino creare elenchi puntati multimediali aggiungendo più blocchi a un singolo elemento dell'elenco. Nell'immagine seguente, utilizziamo un blocco Paragrafo e Immagine in ogni elemento dell'elenco.

Super List Block ti consente anche di passare dallo stile di elenco verticale a quello orizzontale e di creare elenchi "senza contrassegno" che non hanno un'icona a forma di punto elenco o un numero.
Innanzitutto, dovrai installare e attivare il plug-in Super List Block. Se hai bisogno di aiuto, consulta la nostra guida per principianti su come installare un plugin per WordPress.
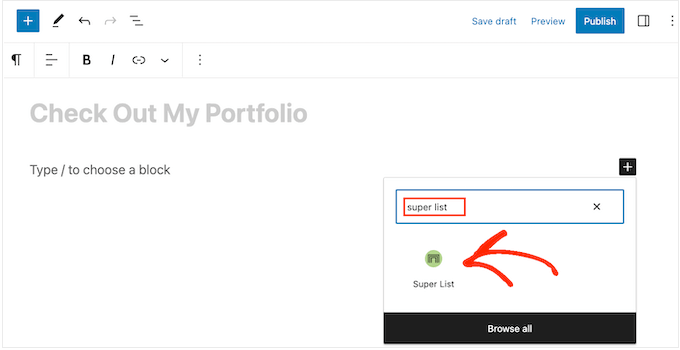
Successivamente, vai alla pagina o al post in cui desideri aggiungere un elenco. È quindi possibile fare clic sull'icona "+" e iniziare a digitare in "Super elenco".
Quando appare il blocco giusto, fai clic.

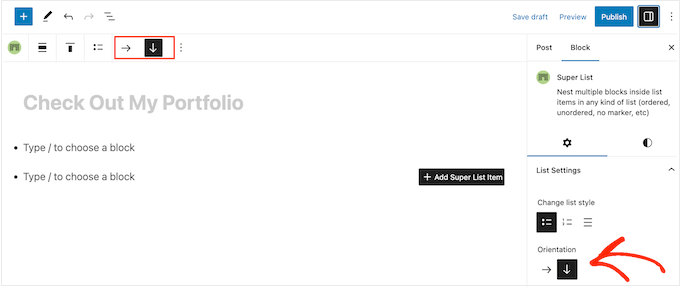
Questo aggiunge un nuovo blocco con due voci di elenco predefinite.
Per iniziare, puoi passare dal layout orizzontale a quello verticale utilizzando le frecce nella barra degli strumenti e nel menu a sinistra.

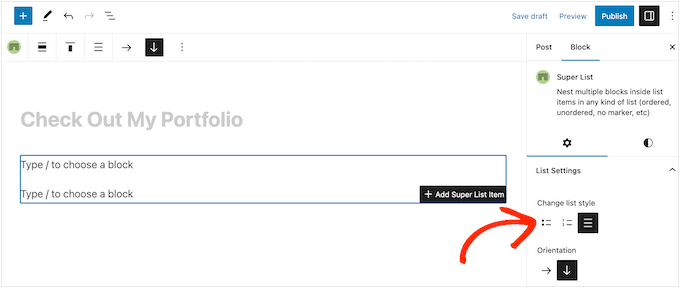
Puoi anche scegliere tra un elenco numerato o puntato utilizzando le icone sotto "Cambia stile elenco".
Un'altra opzione è "Nessun indicatore", che è uno stile di elenco univoco fornito dal plug-in.

Quando sei soddisfatto della configurazione dell'elenco, sei pronto per creare il tuo primo elemento.
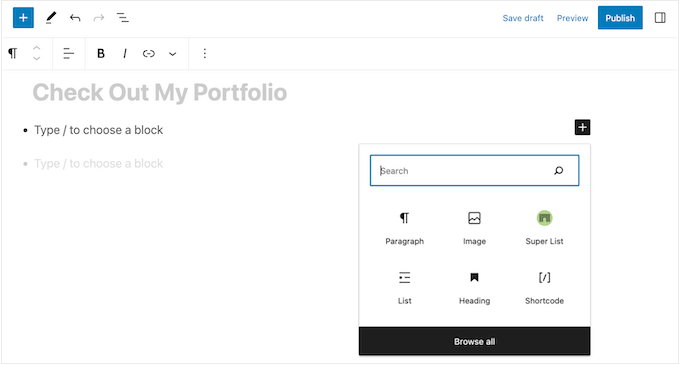
Fai semplicemente clic sul pulsante "+" nell'angolo del blocco Super List e scegli il primo blocco che desideri aggiungere. Super List è compatibile con tutti i blocchi predefiniti di WordPress, quindi puoi aggiungere un'immagine, un'intestazione o qualsiasi altro blocco che desideri.

Puoi quindi modellare il blocco normalmente. Ad esempio, potresti caricare un'immagine, aggiungere un collegamento per il download o digitare del testo.
Per aggiungere un altro blocco al punto elenco, premi semplicemente il tasto "Invio" sulla tastiera. Questo aggiunge una nuova riga "Digita / per scegliere un blocco" sotto il primo blocco.
Ora puoi fare clic sull'icona '+' all'interno dell'elemento dell'elenco e aggiungere un altro blocco seguendo la stessa procedura descritta sopra.

Quando sei soddisfatto di come è impostato il primo elemento dell'elenco, puoi configurare il secondo elemento predefinito seguendo gli stessi passaggi.
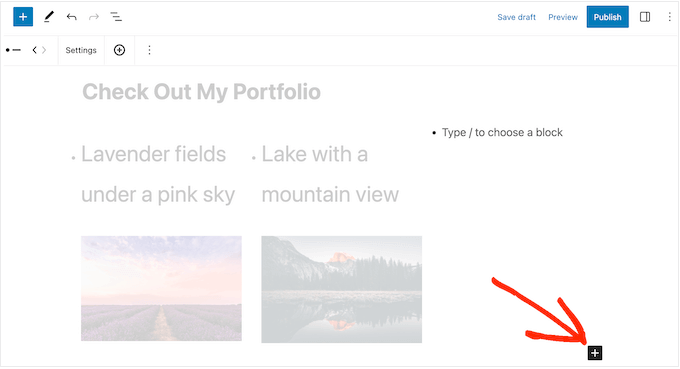
Per aggiungere più elenchi puntati, dovrai selezionare un intero elemento dell'elenco. Questo può essere un po' complicato, poiché dovrai selezionare l'elemento nel suo insieme, piuttosto che i singoli blocchi all'interno di quell'elemento dell'elenco.
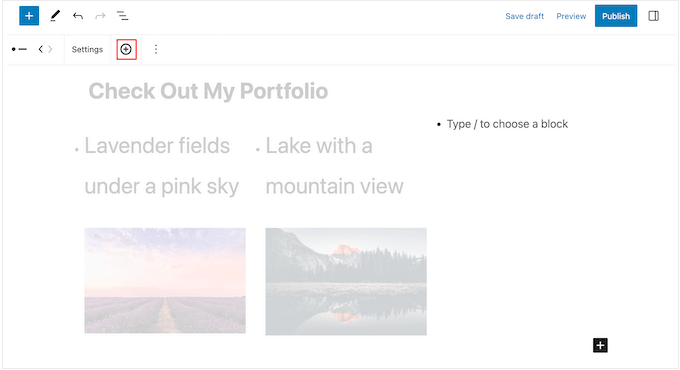
Quando vedi un'icona '+' nella barra degli strumenti, hai selezionato l'elemento giusto. Fatto ciò, vai semplicemente avanti e fai clic sul pulsante "+".

Questo aggiunge un nuovo elemento vuoto all'elenco.
Continua semplicemente a ripetere questi passaggi per aggiungere altri elenchi puntati e blocchi.

Quando sei soddisfatto dell'aspetto dell'elenco, puoi fare clic sul pulsante "Aggiorna" o "Pubblica" per pubblicarlo sul tuo blog o sito Web WordPress.
Metodo 3. Utilizzo di un plug-in Page Builder (ideale per le pagine di destinazione)
Se vuoi creare bellissime liste con uno stile personalizzato, allora potresti voler usare SeedProd.
Questo plug-in avanzato per la creazione di pagine drag & drop ti consente di creare pagine dal design professionale utilizzando un semplice editor drag and drop. Viene inoltre fornito con un blocco Elenco già pronto che ti consente di perfezionare ogni parte del design dell'elenco, inclusa la modifica dello spazio tra i singoli elementi, la sostituzione dei punti elenco standard con icone personalizzate e altro ancora.
SeedProd semplifica la progettazione di pagine autonome con un design unico, quindi è anche un'ottima scelta se desideri aggiungere elenchi a una home page personalizzata o a una pagina di destinazione.
La prima cosa che devi fare è installare e attivare SeedProd. Per maggiori dettagli, consulta la nostra guida passo passo su come installare un plugin per WordPress.
Dopo l'attivazione, è necessario inserire la chiave di licenza.


Puoi trovare queste informazioni sotto il tuo account sul sito web di SeedProd. Dopo aver aggiunto la chiave di licenza, fai semplicemente clic su "Verifica chiave".
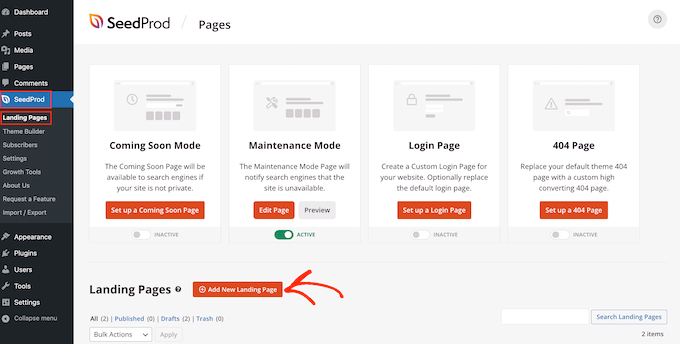
Successivamente, vai su SeedProd »Pagine di destinazione e fai clic su "Aggiungi nuova pagina di destinazione".

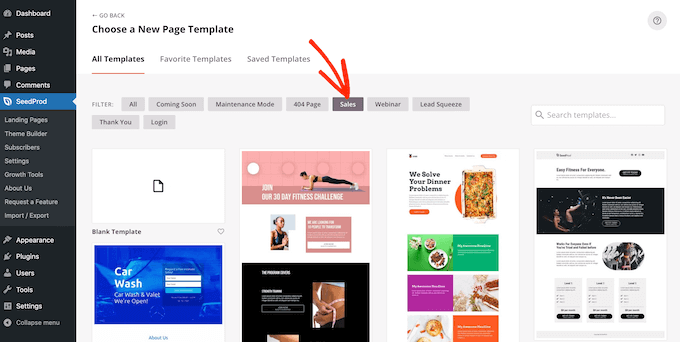
Nella schermata successiva, ti verrà chiesto di scegliere un modello.
SeedProd viene fornito con oltre 180 bellissimi modelli organizzati in diverse categorie come modelli di 404 pagine e pagine di ringraziamento WooCommerce personalizzate.
Basta fare clic su qualsiasi scheda per vedere i diversi modelli all'interno di quella categoria.

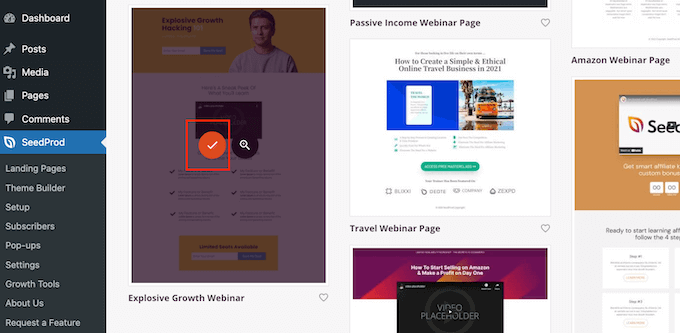
Quando trovi un modello che desideri utilizzare, passaci sopra con il mouse e fai clic sull'icona del segno di spunta.
Utilizziamo il modello Webinar "Crescita esplosiva" in tutte le nostre immagini, ma puoi utilizzare qualsiasi design desideri.

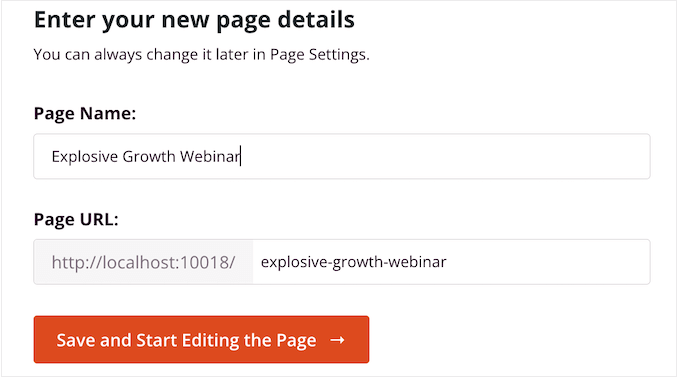
Successivamente, è necessario assegnare un titolo alla pagina.
SeedProd creerà automaticamente un URL basato sul titolo della pagina, ma puoi cambiarlo in qualsiasi cosa tu voglia. Ad esempio, l'aggiunta di parole chiave pertinenti a un URL spesso migliora la SEO di WordPress e aiuta la pagina a comparire nei risultati di ricerca pertinenti.
Per saperne di più, consulta la nostra guida su come eseguire la ricerca di parole chiave per il tuo blog WordPress.

Quando sei soddisfatto del titolo e dell'URL, fai clic su "Salva e inizia a modificare la pagina".
Questo caricherà l'editor di pagine drag-and-drop di SeedProd. Sulla destra, vedrai un'anteprima dal vivo del design della pagina, con alcune impostazioni sulla sinistra.

SeedProd viene fornito con molti blocchi che puoi aggiungere al tuo design, inclusi blocchi che ti consentono di aggiungere pulsanti di condivisione social, video, moduli di contatto e altro. Per ulteriori informazioni, consulta la nostra guida su come creare una pagina personalizzata in WordPress.
Per aggiungere un elenco al tuo progetto, trova il blocco "Elenco" e trascinalo sulla pagina.

Questo aggiunge un elenco verticale alla tua pagina con un segnaposto "Elemento 1".
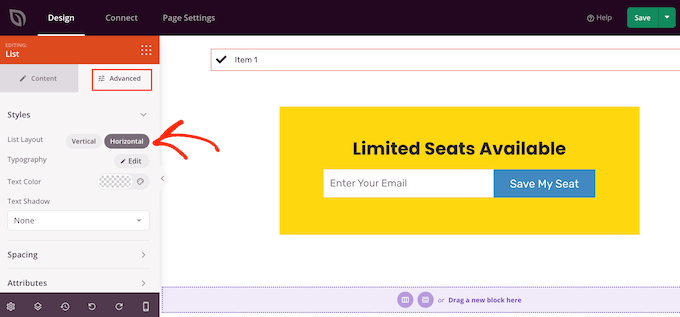
Se invece desideri creare un elenco orizzontale, fai clic sulla scheda "Avanzate" e seleziona il pulsante "Orizzontale".

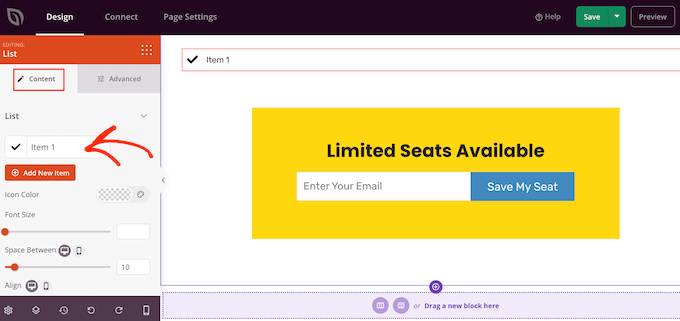
Ora sei pronto per iniziare a creare il tuo elenco selezionando la scheda "Contenuto".
Per sostituire il testo predefinito con il tuo messaggio, fai clic su "Elemento 1" nel menu a sinistra.

Ora puoi digitare la voce dell'elenco nel piccolo editor di testo che appare.
Qui puoi anche applicare qualsiasi formattazione che desideri utilizzare, come grassetto o corsivo.

Per impostazione predefinita, SeedProd utilizza un segno di spunta per ogni punto elenco, ma ha una libreria incorporata di caratteri icona, che include 1400 icone Font Awesome che puoi utilizzare invece.
Per sostituire il segno di spunta, passaci sopra con il mouse e fai clic su "Libreria icone" quando appare.

Questo apre un popup in cui puoi scegliere l'icona che vuoi usare invece.
Puoi utilizzare icone diverse per i singoli punti elenco all'interno dell'elenco, quindi questo è un ottimo modo per creare elenchi più interessanti e accattivanti.

Per creare più elenchi puntati, fai semplicemente clic sul pulsante "Aggiungi nuovo elemento".
Ora puoi aggiungere testo e modificare l'icona predefinita seguendo esattamente lo stesso processo descritto sopra.

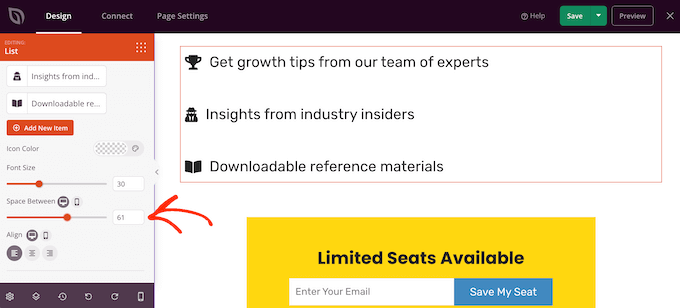
Dopo aver aggiunto tutti gli elementi all'elenco, puoi modificare la dimensione e l'allineamento del carattere utilizzando le impostazioni nel menu a sinistra.
Puoi anche aumentare o diminuire lo spazio tra i singoli elementi dell'elenco utilizzando il dispositivo di scorrimento "Spazio tra".

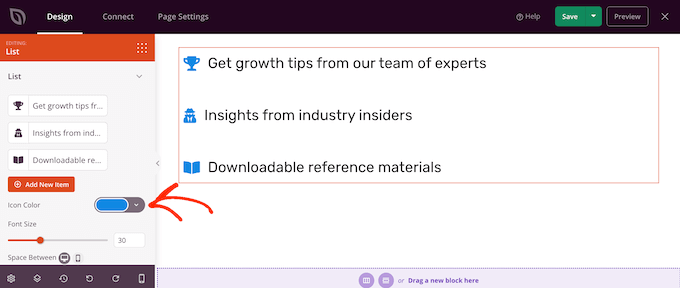
Successivamente, potresti voler cambiare il colore delle icone nell'elenco. Anche se utilizzi icone diverse, SeedProd applicherà lo stesso colore a ogni articolo in modo che il design sembri sempre coerente.
Per apportare questa modifica, fai clic sull'area "Colore icona" e scegli un nuovo colore dal popup che appare.

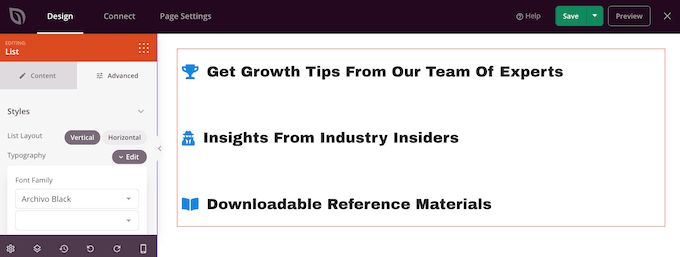
Fatto ciò, potresti voler fare clic su "Avanzate" e guardare alcune impostazioni aggiuntive. Abbiamo già visto come passare dal layout di elenco verticale a quello orizzontale, ma puoi anche modificare il colore e il carattere del testo.
Per far risaltare davvero la tua lista, puoi aggiungere un'ombra di riquadro o un'animazione CSS.

La maggior parte delle impostazioni nella scheda "Avanzate" sono abbastanza autoesplicative, quindi vale la pena esaminarle per vedere quali diversi tipi di effetti è possibile creare.
Fatto ciò, puoi continuare a lavorare sul design della tua pagina aggiungendo altri blocchi e personalizzandoli utilizzando le impostazioni nel menu a sinistra.
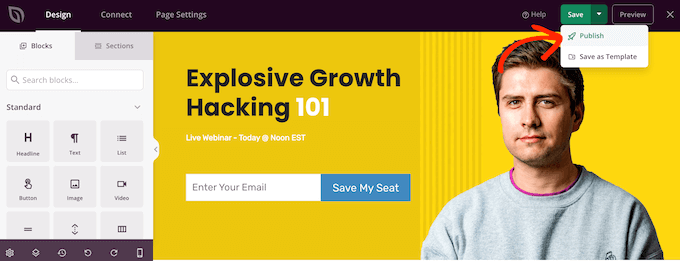
Quando sei soddisfatto dell'aspetto della pagina, fai clic sul menu a discesa sul pulsante "Salva" e seleziona "Pubblica".

Ora puoi visitare questa pagina per vedere l'elenco dal vivo sul tuo negozio online o sul tuo sito web.
Metodo 4. Aggiungi elenchi puntati ed elenchi di numeri utilizzando il codice (avanzato)
Puoi anche creare elenchi utilizzando l'editor di codice WordPress integrato e HTML.
Questo è più complicato quindi non è il metodo migliore per i principianti. Tuttavia, ti consente di utilizzare più stili e formattazione nel blocco Elenco integrato. Ad esempio, puoi aggiungere rapidamente e facilmente stili di intestazione agli elementi dell'elenco, utilizzando tag come h1 e h2 .
Per ulteriori informazioni su questo argomento, consulta la nostra guida su come modificare l'HTML nell'editor di codice di WordPress.
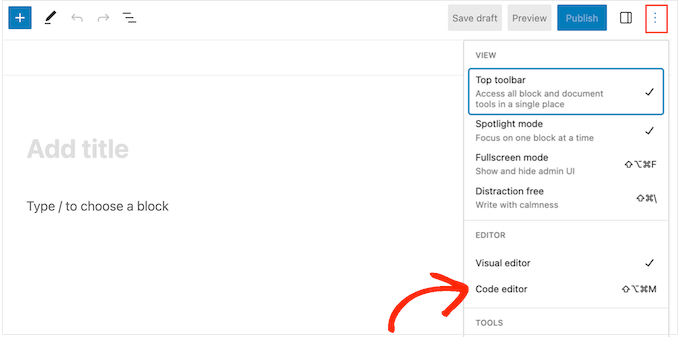
Per iniziare, apri la pagina o il post in cui vuoi mostrare l'elenco. Quindi, fai clic sull'icona a tre punti nell'angolo in alto a destra e seleziona "Editor di codice".

I passaggi successivi variano a seconda che si desideri aggiungere un elenco puntato o un elenco numerato.
Come creare un elenco puntato utilizzando il codice
Per creare un elenco puntato, inizia digitando quanto segue:
<!-- wp:list -->
<ul>
ul sta per 'lista non ordinata', il che significa che la lista non ha numeri, e wp:list dice a WordPress che stai creando manualmente un blocco List.
Quindi, premi il tasto "Invio" per spostarti su una nuova riga e creare il tuo primo elemento dell'elenco:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Qui, li sta per 'list item' e chiudiamo la riga con /li .
Puoi ripetere questo processo per creare più voci di elenco. Per esempio:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
Quando hai finito, chiudi il blocco di codice con un altro flag 'lista non ordinata':
</ul>
<!-- /wp:list -->
Questo ci dà il seguente codice di elenco:
<!-- wp:list -->
<ul>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green</li>
<!-- /wp:list-item -->
</ul>
<!-- /wp:list -->
Come puoi vedere nell'immagine seguente, questo crea un elenco molto semplice, ma puoi personalizzarlo aggiungendo altri HTML come i tag di intestazione.

Come creare un elenco numerato utilizzando il codice
Per creare un elenco numerato, digita semplicemente quanto segue:
<!-- wp:list {"ordered":true} -->
È quindi possibile digitare ol che sta per elenco ordinato:
<!-- wp:list {"ordered":true} -->
<ol>
Successivamente, aggiungi ciascun elemento dell'elenco seguendo lo stesso processo descritto sopra:
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
Infine, chiudi l'elenco ordinato utilizzando un tag /ol e wp:list .
<!-- wp:list {"ordered":true} -->
<ol>
<!-- wp:list-item -->
<li>Red</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Orange</li>
<!-- /wp:list-item -->
<!-- wp:list-item -->
<li>Green </li>
<!-- /wp:list-item -->
</ol>
<!-- /wp:list -->
Speriamo che questo tutorial ti abbia aiutato a imparare come aggiungere elenchi puntati ed elenchi numerati in WordPress. Potresti anche voler imparare come guadagnare online con i blog o dare un'occhiata alla nostra selezione esperta dei migliori plug-in per moduli di contatto WordPress.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i video tutorial di WordPress. Puoi trovarci anche su Twitter e Facebook.
