Come aggiungere Captcha a WordPress in 10 minuti (metodo plugin gratuito)
Pubblicato: 2024-01-10Vuoi aggiungere CAPTCHA al tuo sito WordPress per bloccare lo spam?
Gli spammer utilizzano script automatizzati per inondare il tuo sito di commenti, registrazioni o altri invii di moduli spam. Il CAPTCHA può aiutare a prevenire questo problema verificando se l'utente è un essere umano o un bot.
In questo tutorial passo passo, ti mostreremo come aggiungere facilmente CAPTCHA al tuo sito. Abbiamo fatto attenzione a evitare codici e qualsiasi gergo e a renderlo il più adatto possibile ai principianti. Innanzitutto, diamo un'occhiata a cos'è il CAPTCHA e di cosa avrai bisogno per questo tutorial.
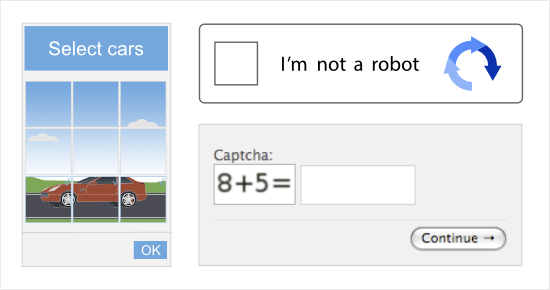
Cos'è il CAPTCHA?
Prima che un utente possa inviare un modulo o un commento, il CAPTCHA gli presenta una sfida per dimostrare che è umano.
Si tratta in genere sotto forma di testo distorto, immagini o enigmi, facili da risolvere per un essere umano ma difficili per i bot spam automatizzati. L'utente deve dare la risposta corretta alla sfida per dimostrare di essere umano.

Funziona come un ulteriore livello di sicurezza per la pagina di accesso, i moduli e i moduli di commento.
Ciò è particolarmente importante per i siti di abbonamento e WooCommerce in cui i clienti devono accedere al proprio account. Gli hacker utilizzano in genere un metodo chiamato attacchi di forza bruta in cui un bot automatizzato tenterà migliaia di combinazioni di nomi utente e password per indovinare i dettagli di accesso degli account.
Con la protezione CAPTCHA, i bot non saranno in grado di effettuare tali attacchi. Quindi aiuta a mantenere i dati dei clienti al sicuro e i loro account protetti dagli hacker.
Ora, ci sono alcuni modi in cui puoi aggiungere la protezione CAPTCHA al tuo sito. Tuttavia, alcuni di essi sono davvero complessi. Vogliamo renderlo il più semplice possibile per te.
Il modo più semplice e gratuito per creare moduli protetti dallo spam in WordPress è utilizzare WPForms.

WPForms è il miglior plugin per la creazione di moduli WordPress che semplifica la creazione di qualsiasi modulo necessario per il tuo sito web.
Ogni modulo che crei è dotato di protezione antispam integrata. Inoltre, è relativamente semplice aggiungere CAPTCHA ai moduli facendo clic su alcuni pulsanti.
WPForms supporta Google reCAPTCHA e tutte e 3 le versioni fornite in esso:
- v2 Casella di controllo reCAPTCHA : richiede agli utenti di selezionare una casella per dimostrare che sono umani.
- v2 Invisible reCAPTCHA : utilizza una tecnologia avanzata per rilevare utenti umani senza richiedere alcun input.
- v3 reCAPTCHA : utilizza un sistema di punteggio dietro le quinte per rilevare il traffico abusivo e ti consente di decidere il punteggio minimo di superamento. Consigliato solo per uso avanzato (o se si utilizza Google AMP).
Puoi anche connettere il tuo sito a hCAPTCHA e CloudflareTurnstile.
A parte questo, WPForms include oltre 1300 modelli per pubblicare moduli sul tuo sito in pochi minuti. Inoltre, ottieni un generatore visivo drag and drop per personalizzare i moduli in base alle tue esigenze.
Ora WPForms è disponibile sia in versione gratuita che pro. Nella versione gratuita puoi connetterti a Stripe per i pagamenti e Constant Contact per le email.
La versione pro ti dà accesso a potenti funzionalità come:
- Logica condizionale intelligente
- Convalida sul campo
- Moduli multipagina
- Gestione inserimento moduli
- Notifiche istantanee dei moduli
- Piattaforme di pagamento come PayPal, Authorize.net e Square
- Integrazioni e-mail con Drip, AWeber, Brevo e altro
Inoltre viene fornito con tantissimi componenti aggiuntivi in modo da poter abilitare le funzionalità di cui hai bisogno come moduli di conversazione, geolocalizzazione, sondaggi e sondaggi, caricamenti di file, abbandono dei moduli e blocco dei moduli.
Inizia con WPForms qui »
Segui i tutorial video qui »
Ora che abbiamo chiaro il motivo per cui abbiamo scelto WPForms per aggiungere CAPTCHA, passiamo direttamente al tutorial.
Come aggiungere CAPTCHA a un modulo WordPress?
Passaggio 1: ottieni le chiavi reCAPTCHA di Google
Per questo tutorial, ti mostreremo come aggiungere il reCAPTCHA gratuito di Google al tuo sito. La prima cosa di cui avrai bisogno sono le chiavi API reCAPTCHA.
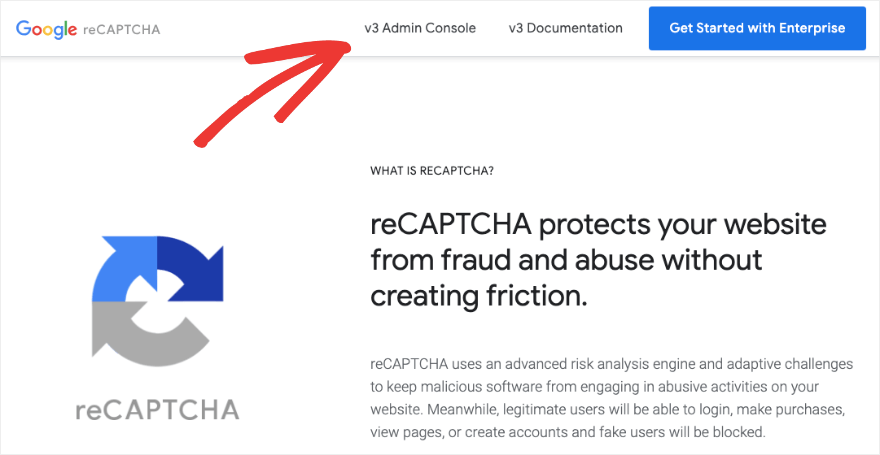
Per creare queste chiavi, devi andare sul sito web reCAPTCHA e fare clic su "Console di amministrazione v3".

Potrebbe essere necessario accedere al tuo account Google se non hai già effettuato l'accesso nel browser.
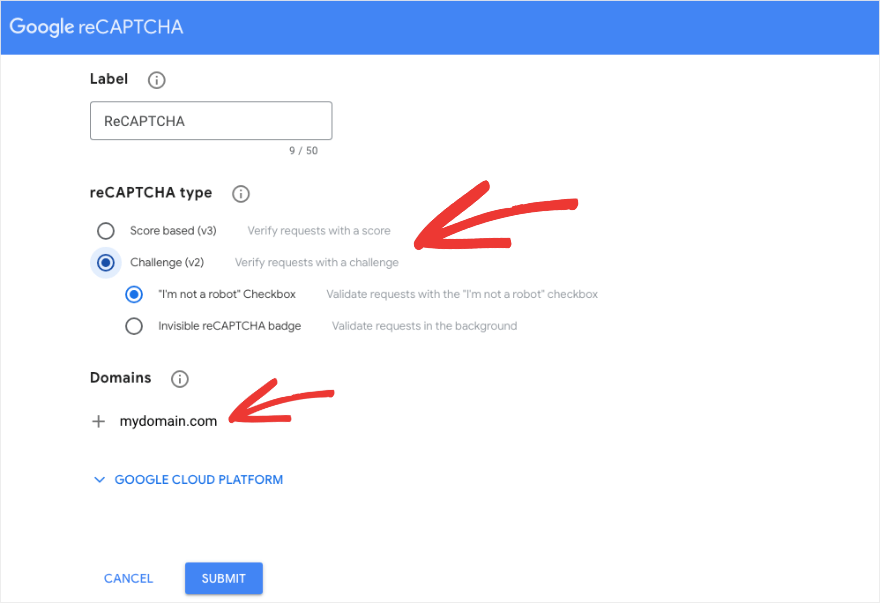
Ora si aprirà una nuova pagina in cui vedrai un campo modulo per aggiungere un'etichetta per il reCAPTCHA che stai creando. Di seguito, puoi selezionare la versione di reCAPTCHA che desideri aggiungere al tuo sito.
Puoi scegliere tra queste opzioni:
- Basato sul punteggio
- Sfida
- Casella di controllo "Non sono un robot".
- Badge reCAPTCHA invisibile

Una volta scelto quello che desideri, devi aggiungere il tuo nome di dominio e premere il pulsante "Invia" .
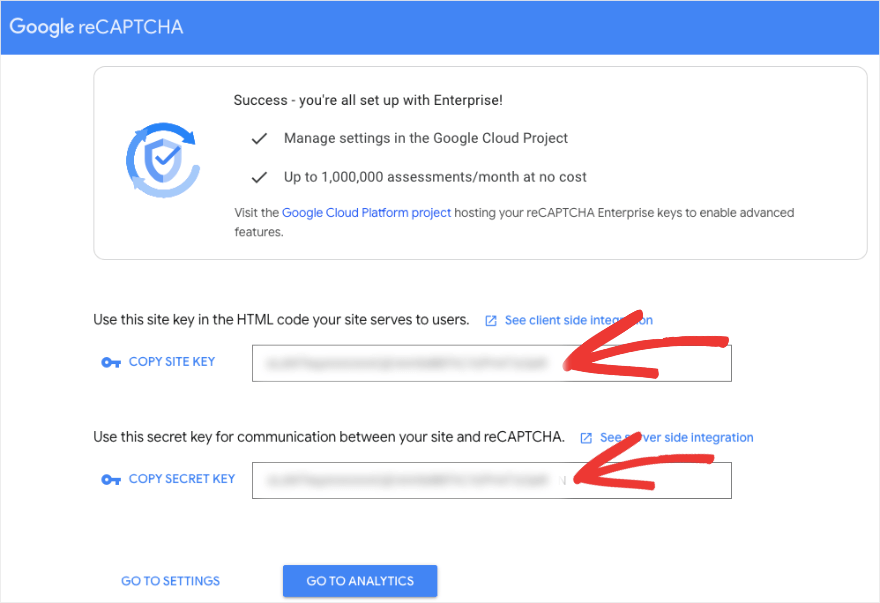
Dovresti vedere una pagina di successo insieme alla chiave del tuo sito e alla chiave segreta che Google ha generato per te.

Copia queste chiavi e tienile pronte per dopo. Ora installiamo WPForms sul tuo sito.
Passaggio 2: aggiungi WPForms al tuo sito
Per collegare il tuo sito web al Google reCAPTCHA che hai creato, utilizzeremo WPForms.
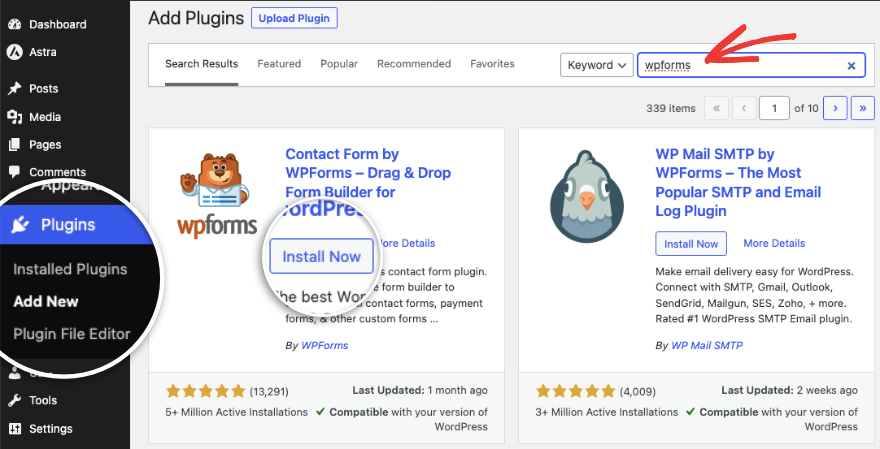
Innanzitutto, devi installare e attivare WPForms sul tuo sito. Nel tuo pannello di amministrazione di WordPress, vai alla pagina Plugin »Aggiungi nuovo . Cerca "WPForms" e fai clic sul pulsante "Installa ora". Quindi attiva il plugin.

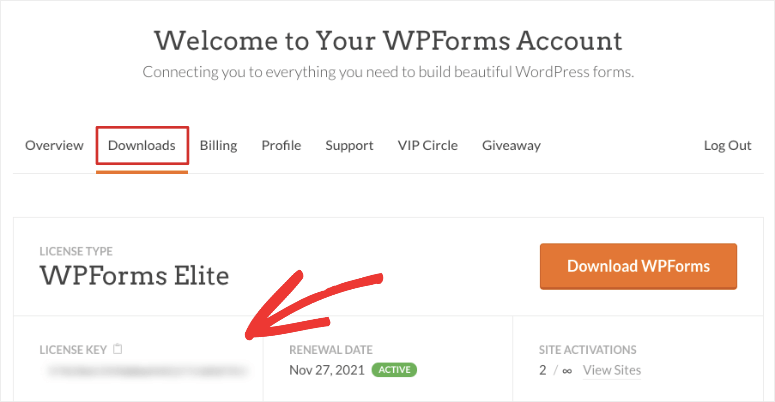
Questo ti dà la versione gratuita di WPForms. Se desideri la versione pro, vai al sito Web WPForms e iscriviti per un piano. Quindi avrai accesso al tuo account dove potrai scaricare il plug-in WPForms pro. Riceverai anche una chiave di licenza che dovresti copiare.

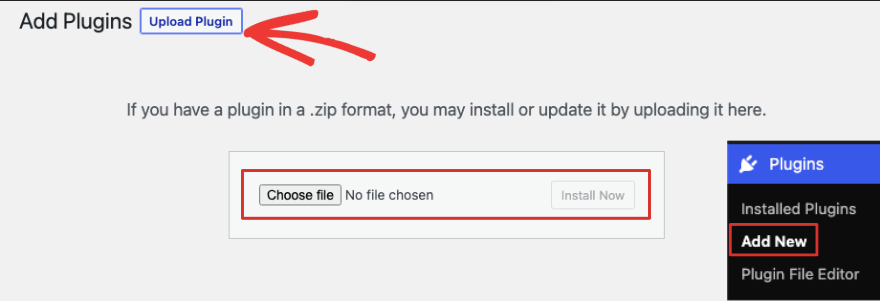
Basta caricare il file del plugin nella pagina Plugin »Aggiungi nuovo»Carica plugin .


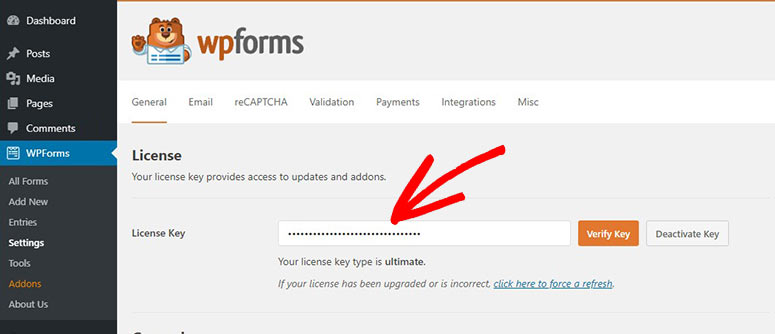
Una volta attivato WPForms, puoi aggiungere la chiave di licenza nella pagina Impostazioni del plug-in. Verifica la chiave e la tua licenza sarà attiva.

Puoi iniziare a creare i tuoi moduli ora, ma prima collegheremo rapidamente Google reCAPTCHA a WPForms.
Passaggio 3: collega WPForms e reCAPTCHA
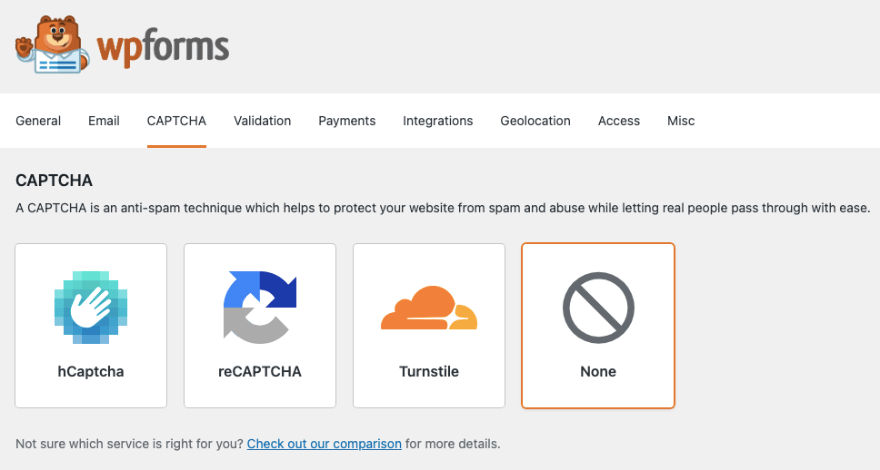
Nella pagina Impostazioni di WPForms, passa alla scheda CAPTCHA .
Vedrai le opzioni per impostare hCaptcha, reCAPTCHA, Turnstile o disattivarlo.
Sceglieremo reCAPTCHA.

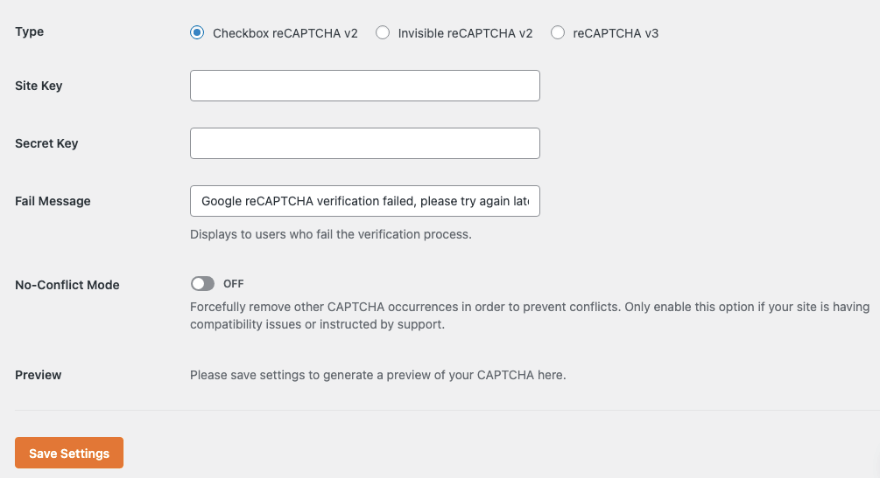
Ora puoi scegliere quale tipo di CAPTCHA desideri utilizzare. La casella di controllo richiede all'utente di selezionare una casella che dimostri che è umano.
Tuttavia, se non vuoi disturbare l'esperienza dell'utente sul tuo sito, opta per Invisible reCAPTCHA. Questo controlla se l'utente è umano senza richiedere alcuna azione da parte sua.
Tieni presente che il CAPTCHA non ha un impatto diretto sulla SEO (ottimizzazione dei motori di ricerca), in particolare sulle pagine di accesso, sulle sezioni dei commenti e sui moduli. Tuttavia, nascondere i contenuti dietro i captcha potrebbe influire sull’esperienza dell’utente e quindi influire sulla SEO.
Dopo aver scelto il tipo di CAPTCHA desiderato, sotto puoi incollare la chiave del sito e la chiave segreta che hai creato in precedenza.

Questo è tutto. Salva le impostazioni e passiamo ad aggiungerlo ai moduli del tuo sito web.
Passaggio 4: crea un modulo abilitato per CAPTCHA
WPForms è popolarmente noto come il plug-in per moduli di contatto migliore e più intuitivo, tuttavia ti consente di creare qualsiasi tipo di modulo di cui hai bisogno per il tuo sito, inclusi modulo di contatto, modulo di registrazione, modulo di accesso, modulo password, iscrizione a eventi, attivazione newsletter, moduli di acquisto e altro ancora.
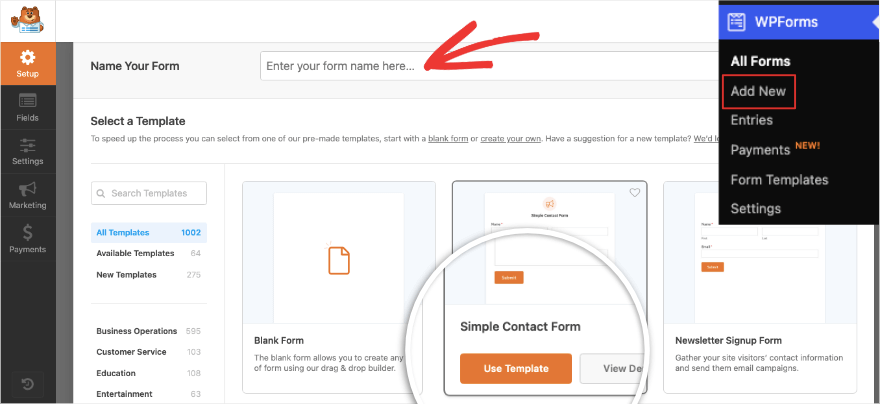
Nella dashboard di WordPress, vai su WPForms »Aggiungi nuovo per creare un nuovo modulo. Puoi anche modificare un modulo esistente se ne hai già uno.
Vedrai una libreria di modelli. Innanzitutto, aggiungiamo un nome per il modulo in alto. Quindi puoi utilizzare la barra di ricerca per filtrare i modelli di modulo e trovare ciò di cui hai bisogno più velocemente.
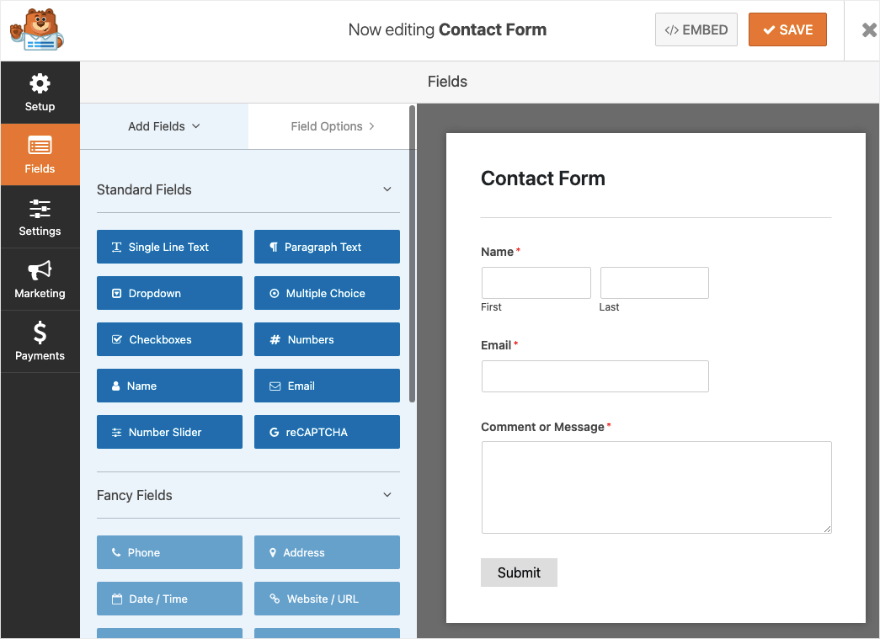
Sceglieremo il modello Modulo di contatto semplice.

Quando selezioni un modello, si aprirà il builder drag-and-drop. Vedrai un'anteprima del modulo sulla destra e le opzioni di modifica sulla sinistra.
Ciò ti consente di modificare visivamente il modulo come apparirebbe quando è attivo sul tuo sito.
Per aggiungere nuovi campi, seleziona semplicemente quello che desideri sulla sinistra e trascinalo nell'anteprima del modulo.

Nella versione gratuita, puoi aggiungere campi come riga singola, paragrafo, menu a discesa, scelta multipla, nome, e-mail e altro. Ottieni anche il campo reCAPTCHA di Google.
La versione pro ti dà accesso a campi avanzati come telefono, data/ora, caricamento di file, password, scala Likert, firma e captcha personalizzato.
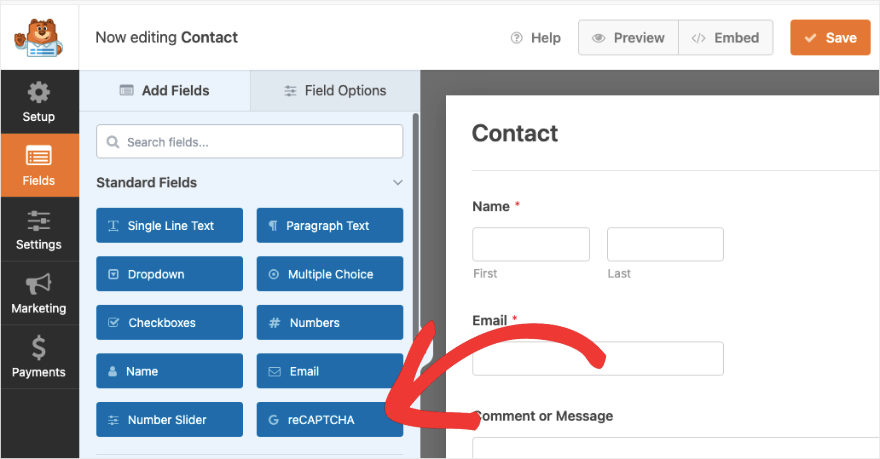
Ora abilitiamo reCAPTCHA su questo modulo facendo clic sul campo del modulo reCAPTCHA nella sezione Campi standard.

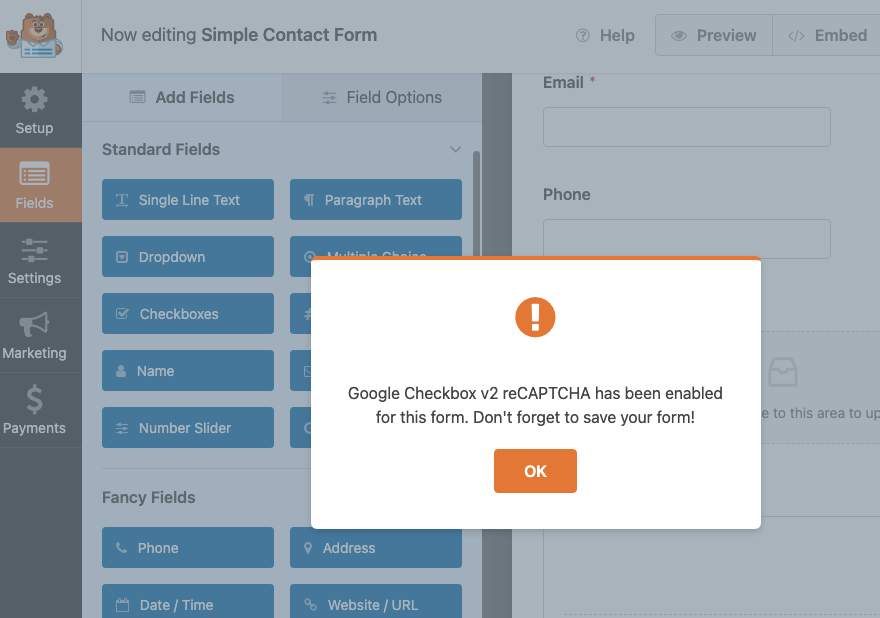
Quando fai clic su di esso, verrà visualizzato un messaggio che dice "Google Checkbox V2 reCAPTCHA è stato abilitato per questo modulo". Non dimenticare di salvare il modulo!'

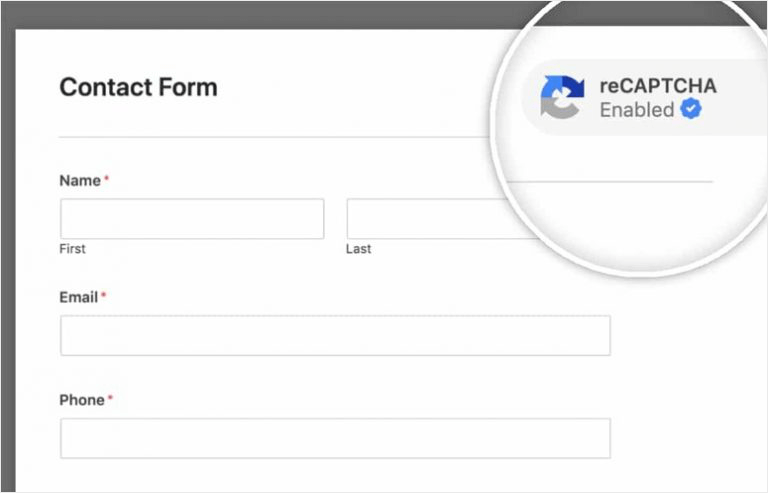
Vedrai anche che l'anteprima del modulo presenta un badge abilitato per reCAPTCHA .

Non c'è altro che devi fare qui. Salva le modifiche facendo clic sul pulsante "Salva" nell'angolo in alto a destra dello schermo. Ora è il momento di aggiungere il modulo al tuo sito Web e WPForms rende questo processo davvero semplice.
Passaggio 5: pubblica il modulo CAPTCHA sul tuo sito
Puoi aggiungere il modulo abilitato per CAPTCHA a qualsiasi pagina, post o area predisposta per widget come una barra laterale o un piè di pagina.
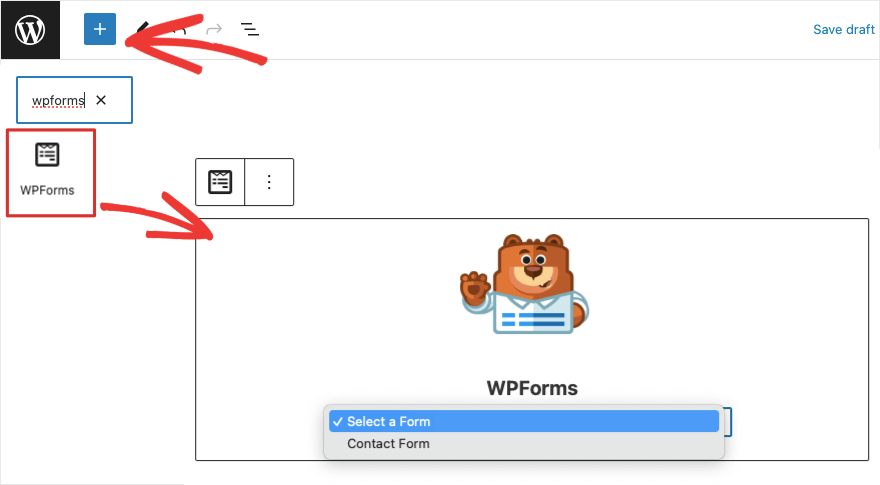
Aggiungiamolo a un nuovo post in WordPress. Apri un nuovo post utilizzando l'editor dei blocchi. Aggiungi un nuovo blocco e cerca "WPForms". Vedrai che è disponibile un blocco dedicato.
Ciò aggiungerà una sezione WPForms alla tua pagina in cui potrai scegliere il modulo che hai creato da un menu a discesa.

Quando selezioni il modulo, verrà visualizzata un'anteprima del modulo nella schermata post-modifica.
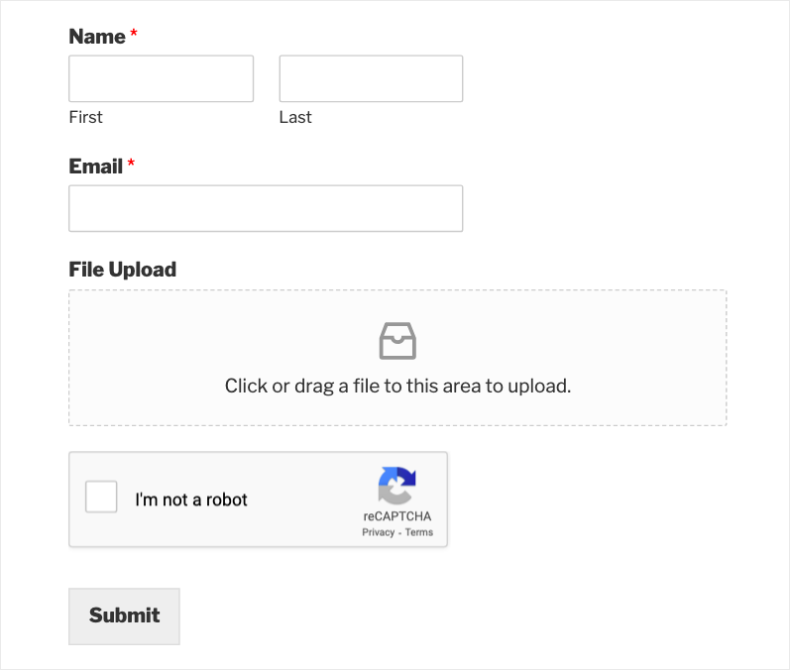
Dopo aver salvato o pubblicato la pagina, vedrai un modulo sul tuo sito con la casella di controllo CAPTCHA prima del pulsante "Invia".

Questo è tutto! Hai aggiunto con successo CAPTCHA al tuo sito Web WordPress.
Ci auguriamo che questo tutorial ti sia stato utile. Se stai cercando una soluzione CAPTCHA dedicata, consulta la nostra recensione dei migliori plugin CAPTCHA per WordPress. Discutiamo in dettaglio dei plugin WordPress come CAPTCHA 4WP, Really Simple Captcha e Login No Captcha reCAPTCHA plugin.
Per controllare lo spam nella sezione commenti, ti consigliamo di dare un'occhiata al nostro corso completo WordPress101 dove imparerai come gestire commenti e discussioni.
Ora, WPForms è un generatore di moduli versatile. Puoi continuare a utilizzare WPForms per creare tutti i tipi di moduli per il tuo sito. E ora che hai già abilitato la funzionalità CAPTCHA di Google, puoi utilizzare il CAPTCHA su ogni modulo che crei semplicemente facendo clic su 1 pulsante all'interno del builder WPForms.
Puoi creare moduli di accesso e registrazione WordPress personalizzati e persino personalizzare il pulsante di invio. Ogni modulo che crei può utilizzare la stessa protezione CAPTCHA che hai impostato.
Per sfruttare al meglio questo potente generatore di moduli, guarda il nostro corso video tutorial:
WPForms 101 Dettagli del corso »
