Come aggiungere il CAPTCHA del tornello Cloudflare a WordPress
Pubblicato: 2024-09-11Stai cercando di aggiungere funzionalità di sicurezza ai tuoi moduli WordPress? Ora è possibile, grazie alla funzione Turnstile Captcha di Cloudflare.
L'integrazione di questa funzionalità di alta sicurezza nei moduli WordPress, come WPForms, può renderli più sicuri e prevenire lo spam.
In questo post, ti forniremo una guida passo passo completa su come aggiungere Cloudflare Turnstile Captcha in WordPress in modo molto completo.
Quindi, senza ulteriori indugi, cominciamo.
Cos'è la funzione Turnstile Captcha di Cloudflare?
Cloudflare Turnstile è uno strumento che aiuta a proteggere il tuo sito web dai bot senza utilizzare i tradizionali CAPTCHA, che spesso chiedono agli utenti di risolvere enigmi o identificare immagini. Invece, Turnstile utilizza i segnali del tuo browser e l'apprendimento automatico per capire se sei una persona reale, il tutto rispettando la tua privacy.
In termini semplici, è un'alternativa gratuita a strumenti come reCAPTCHA, che richiedono agli utenti di completare attività fastidiose per dimostrare che non sono bot.
Ecco perché Cloudflare Turnstile è considerato migliore:
- Gratuito e illimitato : a differenza di altri servizi CAPTCHA che hanno iniziato a addebitare costi per un utilizzo più elevato, Cloudflare Turnstile offre protezione illimitata gratuitamente.
- Nessun enigma fastidioso : mantiene i tuoi moduli liberi dallo spam senza che gli utenti identifichino le immagini o risolvano enigmi, il che migliora l'esperienza utente complessiva.
- Facile da usare : non è necessario essere un cliente Cloudflare per utilizzare Turnstile: chiunque abbia un sito web può registrarsi e iniziare a utilizzarlo gratuitamente.
Nel complesso, Cloudflare Turnstile rende più semplice per gli utenti reali interagire con il tuo sito bloccando efficacemente i bot, senza i fastidi dei CAPTCHA tradizionali.
Perché dovresti prendere in considerazione l’aggiunta del CAPTCHA del tornello Cloudflare in WordPress?
Cloudflare Turnstile è un modo migliore per proteggere il tuo sito web e gli utenti da spam e bot. Funziona silenziosamente in background, quindi i visitatori non devono risolvere enigmi o completare fastidiose verifiche.
Perché il tornello è fantastico:
- Protezione dallo spam invisibile : per la maggior parte degli utenti, Turnstile funziona senza presentare alcun problema, mantenendo l'esperienza fluida e senza problemi.
- Incentrato sulla privacy : a differenza di alcuni CAPTCHA che tracciano il comportamento o utilizzano i dati per gli annunci, Turnstile non raccoglie informazioni personali, rendendolo più affidabile.
- Configurazione rapida e gratuita : puoi configurare Cloudflare Turnstile sul tuo sito web in pochi minuti, senza alcun costo.
Perché utilizzare il tornello Cloudflare con WordPress?
Turnstile è un ottimo modo per proteggere il tuo sito WordPress, che si tratti di un modulo di contatto, di un negozio online (come WooCommerce) o di qualsiasi altra parte del tuo sito.
Lo spam e i bot possono causare problemi come:
- Invio di link o e-mail di spam
- Tentativo di violazione dei moduli di accesso
- Inondare il tuo sito con invii o ordini falsi
Questi problemi possono comportare rischi per la sicurezza e un'esperienza negativa per i visitatori. Gli strumenti CAPTCHA tradizionali spesso forniscono esperienze utente insoddisfacenti e sollevano problemi di privacy.
Cloudflare Turnstile risolve questi problemi con controlli invisibili e non intrusivi che proteggono il tuo sito senza infastidire i tuoi visitatori. Utilizza i token di accesso privato di Apple per verificare gli utenti senza raccogliere dati aggiuntivi.
Turnstile si integra facilmente anche con plugin popolari come i generatori di moduli e WooCommerce, semplificando l'aggiunta di questa protezione al tuo sito WordPress.
Nel complesso, Cloudflare Turnstile offre un modo semplice, sicuro e rispettoso della privacy per proteggere il tuo sito web da bot e spam.

Come aggiungere il CAPTCHA del tornello Cloudflare in WordPress?
Esistono tre modi migliori attraverso i quali puoi aggiungere Cloudflare Tunstile CAPTCHA in WordPress. Scegli quello migliore che meglio si allinea alle tue esigenze.
1 . Aggiungi il CAPTCHA del tornello Cloudflare ai tuoi moduli WordPress utilizzando WPForms
2. Come aggiungere il CAPTCHA del tornello Cloudflare ad altre aree del tuo sito Web WordPress (Commenti, Woocommerce e altro)
1. Come aggiungere il CAPTCHA del tornello Cloudflare ai tuoi moduli WordPress utilizzando WPForms
Uno dei metodi più semplici per aggiungere la funzionalità Tunstile Captcha di Cloudflare al tuo WordPress è tramite WPForms.
La cosa migliore di WPForms è che ti forniscono una sezione dedicata per integrare Cloudflare Tunstile in modo da poter implementare questa funzionalità senza sforzo ovunque nel modulo.
Ecco come puoi farlo.
Passaggio 1: installa il plug-in WPForms
- Vai alla dashboard di WordPress.
- Passare a Plugin »Aggiungi nuovo .
- Cerca WPForms .
- Fare clic su Installa ora e quindi su Attiva .
Passaggio 2: configura le impostazioni CAPTCHA in WPForms
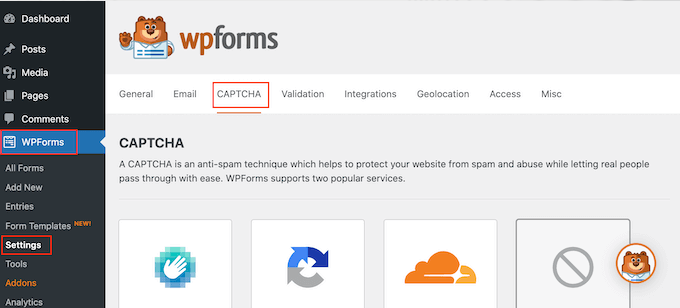
- Nella dashboard di WordPress, vai su WPForms »Impostazioni .
- Fare clic sulla scheda CAPTCHA .

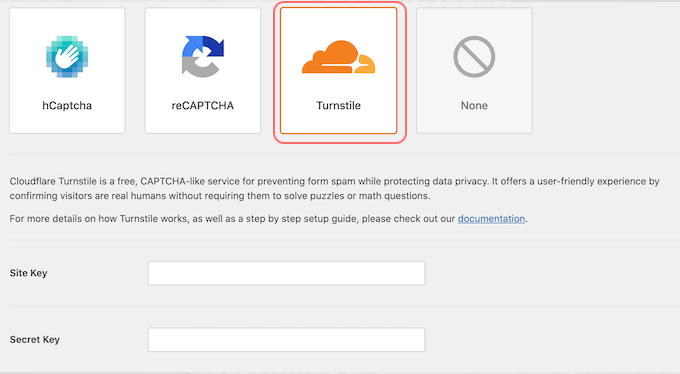
- Scegli Tornello dalle opzioni CAPTCHA.

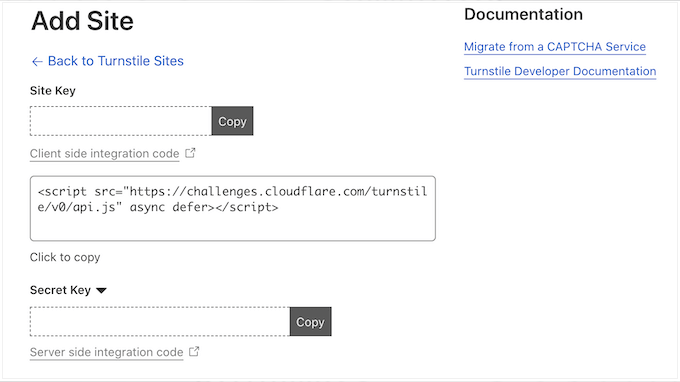
Passaggio 3: ottieni la chiave del sito Cloudflare e la chiave segreta
- Apri una nuova scheda del browser e vai alla pagina di accesso di Cloudflare.
- Accedi o crea un nuovo account utilizzando il tuo indirizzo email.
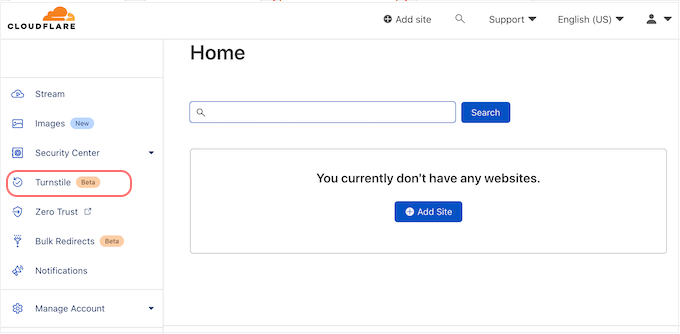
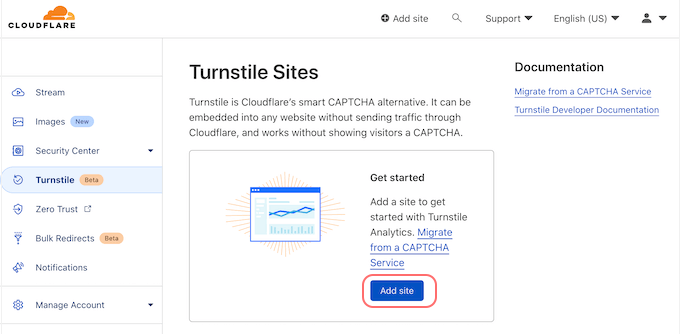
- Nella dashboard di Cloudflare, trova Turnstile nel menu a sinistra e fai clic su di esso.

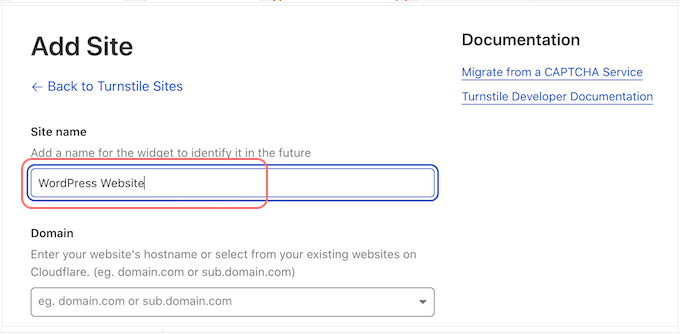
- Clicca su Aggiungi sito .

- Digita un nome per il tuo sito (questo è per tuo riferimento).
- Inserisci il nome del dominio del tuo sito web nel campo Dominio .

Durante questo processo, potresti notare un'animazione di caricamento simile a questa:
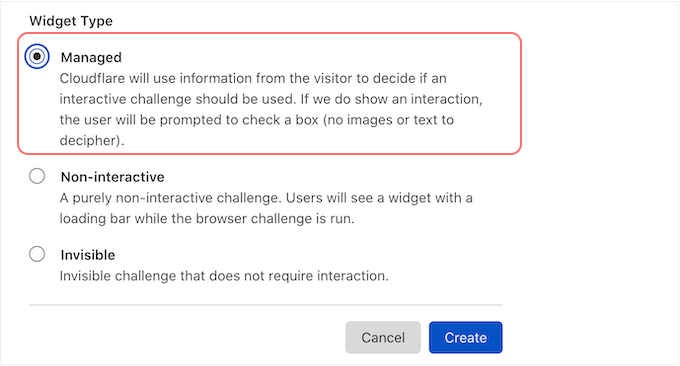
- Scegli il tipo di CAPTCHA:
- Gestito : seleziona automaticamente il miglior tipo di sfida per i tuoi visitatori.
- Non interattivo : viene eseguito in background senza bisogno dell'input dei visitatori.
- Invisibile : nasconde completamente il CAPTCHA ai visitatori.

- Fai clic su Crea per generare la chiave del sito e la chiave segreta.

Passaggio 4: aggiungi la chiave del sito e la chiave segreta a WPForms
- Torna alle impostazioni CAPTCHA di WPForms nella dashboard di WordPress.
- Inserisci la chiave del sito e la chiave segreta di Cloudflare nei rispettivi campi.
- Fare clic su Salva impostazioni .
Come aggiungere Turnstile Captach alle tue WPFROM
Passaggio 1: crea un nuovo modulo in WPForms
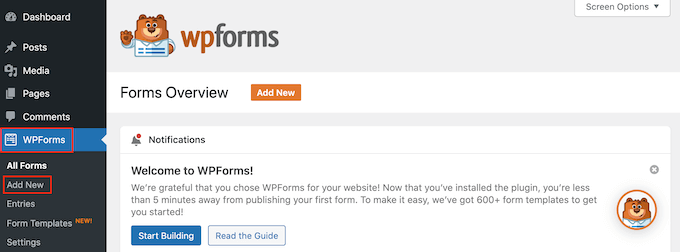
- Vai su WPForms: dalla dashboard di WordPress, vai su WPForms »Aggiungi nuovo .

- Assegna un nome al modulo: digita un nome per il modulo nel campo "Assegna un nome al modulo". Questo è solo per riferimento.
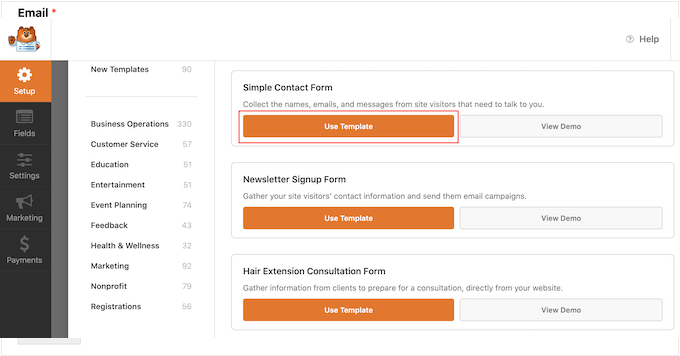
- Scegli un modello: WPForms offre modelli già pronti (ad esempio modulo di contatto, iscrizione alla newsletter). Fare clic sul pulsante "Usa modello" per selezionarne uno.

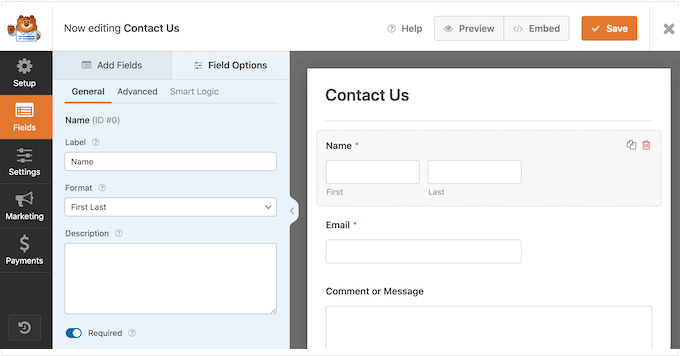
Passaggio 2: personalizza il tuo modulo
- Modifica campi: nell'editor di WPForms, fai clic su qualsiasi campo per personalizzarlo. Le impostazioni per il campo selezionato appariranno nella barra laterale.
- Riorganizzare i campi: utilizzare il trascinamento della selezione per modificare l'ordine dei campi.

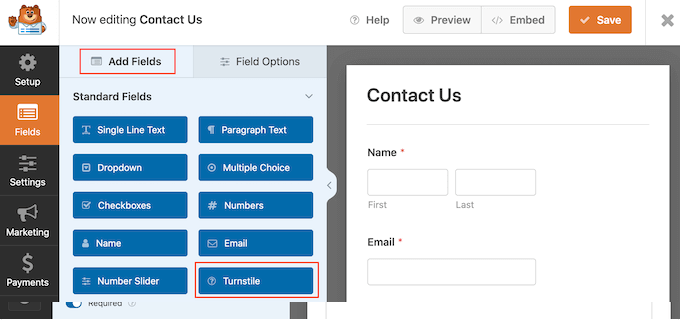
Passaggio 3: aggiungi il CAPTCHA del tornello Cloudflare
- Aggiungi campo tornello: fai clic sulla scheda "Aggiungi campi" nel menu a sinistra.
- Seleziona Tornello: trova il campo "Tornello" e fai clic per aggiungerlo al modulo.

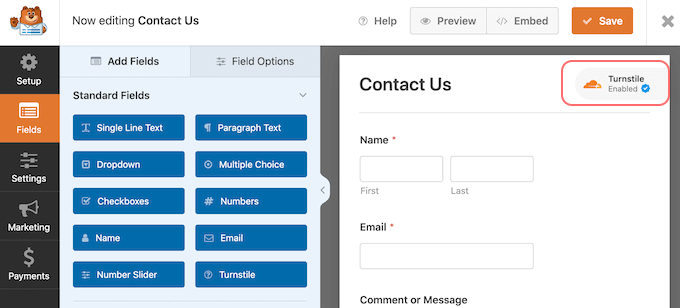
- Controlla Turnstile abilitato: vedrai l'icona "Tornello abilitato" in alto a destra, a conferma che il tuo modulo è protetto con Cloudflare Turnstile.

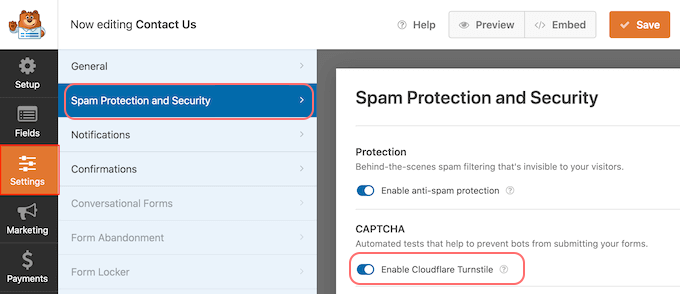
Passaggio 4: attiva il tornello nelle Impostazioni (facoltativo)
- Vai a Impostazioni modulo: nel menu a sinistra, fai clic su Impostazioni , quindi seleziona "Protezione e sicurezza antispam".
- Abilita tornello: cambia l'interruttore "Abilita tornello Cloudflare" da grigio (disattivato) a blu (attivato).

Passaggio 5: salva e aggiungi il modulo a una pagina o a un post
- Salva il modulo: fai clic sul pulsante "Salva" una volta terminata la personalizzazione.
- Aggiungi modulo a una pagina/articolo:
- Vai alla pagina o al post in cui desideri visualizzare il modulo.
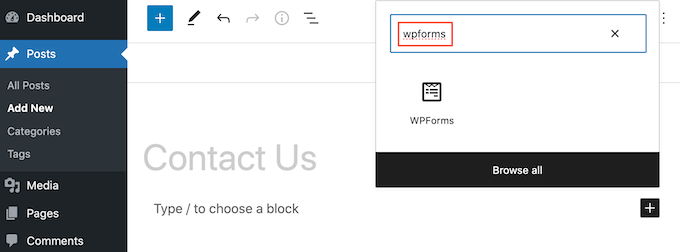
- Fai clic sull'icona "+" e digita "WPForms" nella casella di ricerca.
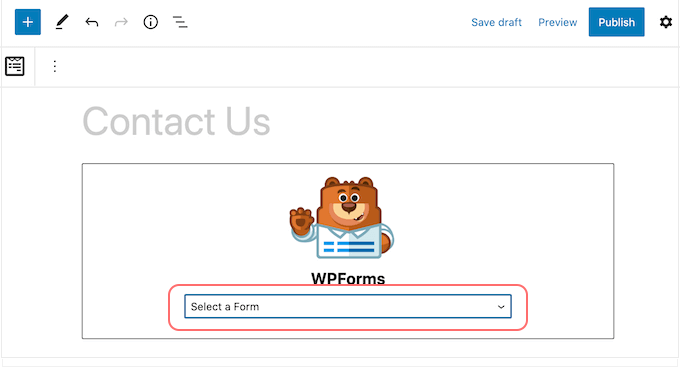
- Seleziona il blocco WPForms per aggiungerlo alla pagina.

- Nel blocco WPForms, seleziona il modulo appena creato dal menu a discesa.

- Pubblica la tua pagina: fai clic su Aggiorna o Pubblica per rendere attivo il tuo modulo.
Ora visita la tua pagina o il tuo post e vedrai il modulo con il CAPTCHA di Cloudflare Turnstile attivo.


2. Come aggiungere il CAPTCHA del tornello Cloudflare ad altre aree del tuo sito Web WordPress (Commenti, Woocommerce e altro)
Se desideri implementare questa funzionalità di sicurezza diversa da quella, utilizza WPForms come nella sezione commenti per evitare spam e Woocommerce. Puoi farlo installando un plugin Cloudflare Turnstile semplice e gratuito.
Ecco come puoi farlo.
Passaggio 1: installa e attiva il plug-in
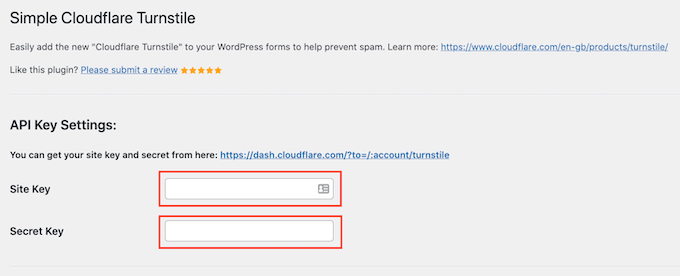
- Installa Simple Cloudflare Turnstile: dalla dashboard di WordPress, vai su Plugin »Aggiungi nuovo e cerca "Simple Cloudflare Turnstile".
- Attiva il plugin: fai clic su "Installa ora" e quindi su "Attiva" .
Passaggio 2: ottieni la chiave del sito e il segreto del sito
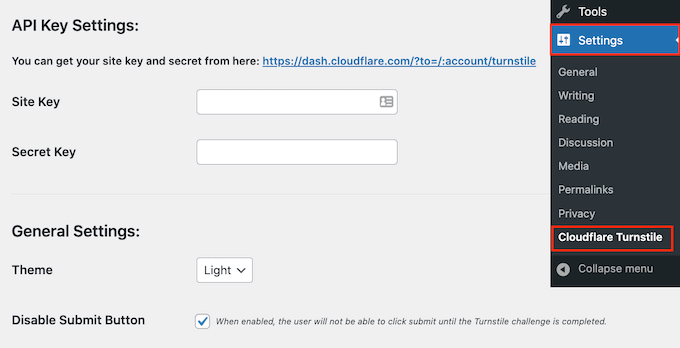
- Vai su Impostazioni: dopo l'attivazione, vai su Impostazioni »Tornello Cloudflare .

- Aggiungi chiave sito e chiave segreta: avrai bisogno di una chiave sito e di un segreto sito dal tuo account Turnstile Cloudflare. Inserisci queste chiavi nei rispettivi campi nella dashboard di WordPress.

Passaggio 3: personalizza l'aspetto e il comportamento del CAPTCHA
- Scegli un tema: nel menu a discesa "Tema" , seleziona chiaro, scuro o automatico per adattarlo allo stile del tuo sito.
- Imposta le opzioni della lingua: per i siti internazionali, scegli "Rilevamento automatico" nel campo "Lingua" per utilizzare automaticamente la lingua del visitatore.
- Regola la modalità Aspetto: nella modalità "Aspetto" , scegli "Sempre" per mostrare il CAPTCHA per tutti gli utenti o regolalo in base alle interazioni dell'utente.
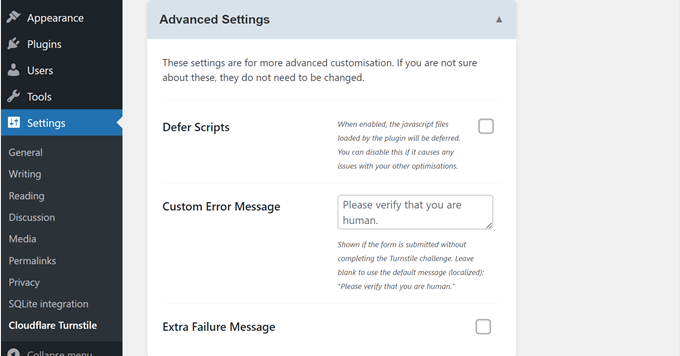
Passaggio 4: configura le impostazioni avanzate

- Rimanda gli script: in Impostazioni avanzate , puoi abilitare il differimento degli script per accelerare il caricamento della pagina. Se causa problemi, puoi disattivarlo.
- Personalizza messaggi: puoi personalizzare i messaggi di errore mostrati durante le sfide CAPTCHA. Digita il testo che preferisci nel campo "Messaggio di errore personalizzato" .
- Abilita messaggio di errore aggiuntivo: se lo desideri, aggiungi un ulteriore messaggio di errore che viene visualizzato se un utente non supera la sfida.
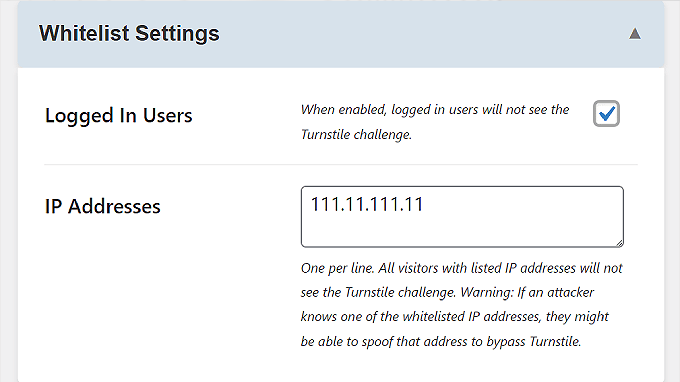
Passaggio 5: modifica le impostazioni della lista bianca
- Utenti e IP della whitelist: è possibile impostare utenti che hanno effettuato l'accesso o indirizzi IP specifici per ignorare il CAPTCHA configurando le Impostazioni della whitelist .

Passaggio 6: seleziona le aree in cui aggiungere il CAPTCHA del tornello

- Abilita per moduli WordPress: scorri per selezionare le aree in cui desideri abilitare Turnstile, come la pagina di accesso, il modulo di registrazione e la pagina di reimpostazione della password .
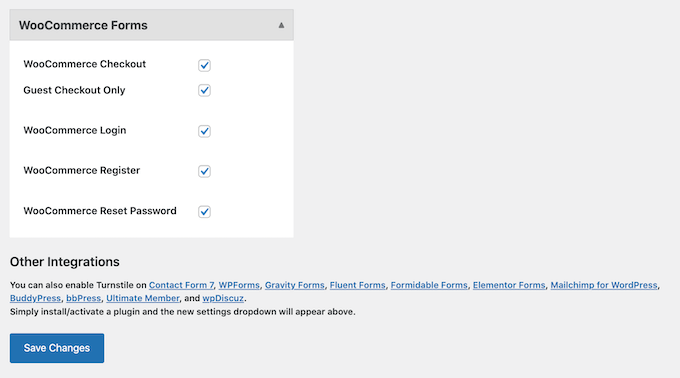
- Abilita per WooCommerce: se disponi di WooCommerce, puoi espandere la sezione Moduli WooCommerce e selezionare le caselle accanto alle pagine che desideri proteggere (ad esempio, pagine di accesso, registrazione e pagamento).
Passaggio 7: salva le modifiche
- Salva impostazioni: quando hai configurato tutto a tuo piacimento, scorri fino in fondo e fai clic su "Salva modifiche" .
Conclusione
Senza dubbio, Cloudflare Turnstile può essere la migliore alternativa al tradizionale reCAPTCHA. Ma non è l’unico modo per proteggere il tuo sito web.
Se ti stai chiedendo come proteggere il tuo sito web senza implementare alcuna funzionalità reCAPTCHA, considera il nostro blog dedicato su “Come proteggere il tuo sito WordPress: lista di controllo definitiva sulla sicurezza di WordPress”.
Infine, speriamo che questo articolo/blog ti aiuti a capire come aggiungere il CAPTCHA del tornello Cloudflare in WordPress e sarai in grado di proteggere il tuo sito web.
Se avete suggerimenti o dubbi non esitate a scrivere nella sezione commenti qui sotto.

Rahul Kumar è un appassionato di web e content strategist specializzato in WordPress e web hosting. Con anni di esperienza e l'impegno a rimanere aggiornato sulle tendenze del settore, crea strategie online efficaci che indirizzano il traffico, aumentano il coinvolgimento e aumentano le conversioni. L'attenzione ai dettagli e la capacità di creare contenuti accattivanti di Rahul lo rendono una risorsa preziosa per qualsiasi marchio che desideri migliorare la propria presenza online.