Come aggiungere un campo codice coupon nei moduli WordPress? (Guida facile 2022)
Pubblicato: 2022-11-21Ti stai chiedendo come aggiungere un campo codice coupon nei moduli WordPress? Ti mostreremo esattamente come.
È essenziale incorporare coupon digitali per qualsiasi sito Web aziendale di e-commerce. Puoi facilmente organizzare omaggi e vendite con codici coupon sul tuo sito web.
E il modo più semplice per utilizzare il sistema di coupon nel tuo sito è aggiungere un campo codice coupon a un modulo WordPress. Pertanto, gli utenti possono inserire il codice coupon nel campo e richiedere sconti o omaggi.
Quindi, in questo articolo imparerai come aggiungere un campo codice coupon nei moduli WordPress. Ma prima di iniziare, discutiamo brevemente dei vantaggi dell'aggiunta di un campo coupon nei moduli.
Perché aggiungere un campo codice coupon nei moduli WordPress?
Certo, all'inizio i coupon erano cartacei. Ma i coupon virtuali sono diventati altrettanto famosi nell'era digitalizzata. Con l'enorme aumento degli acquisti online durante la pandemia, i coupon digitali hanno superato per la prima volta quelli cartacei nel 2022.
Ecco perché molte aziende hanno introdotto codici promozionali digitali che gli utenti possono applicare per ricevere sconti e regali.
Puoi semplicemente creare un modulo WordPress con un campo codice coupon. Gli utenti possono quindi inserire il proprio codice coupon nel campo per ricevere gli sconti specificati. Semplice e veloce!
Ecco alcuni altri vantaggi dell'aggiunta di un campo codice coupon nei moduli WordPress:
- Incoraggia i clienti a provare prodotti o servizi che normalmente non farebbero.
- Ti consente di premiare i clienti ricorrenti.
- Aiuta nella generazione di lead attraverso l'email marketing durante eventi come Natale, Black Friday, ecc.
Pertanto, l'aggiunta di un campo codice coupon può essere un'arma potente per la tua attività.
E per questo, hai bisogno di un buon plug-in per la creazione di moduli come Everest Forms. Questo fantastico plug-in per coupon WordPress drag-and-drop viene fornito con un componente aggiuntivo Coupon premium.

Quindi, puoi facilmente creare tutti i codici coupon di cui hai bisogno e aggiungere campi codice coupon al tuo modulo.
Detto questo, tuffiamoci nel contenuto.
Come aggiungere un codice coupon nei moduli WordPress utilizzando Everest Forms?
Ora, per aggiungere un campo coupon nei moduli WordPress, basta seguire i semplici passaggi seguenti:
Passaggio 1: installa e attiva Everest Forms e Everest Forms Pro
Innanzitutto, accedi alla dashboard di WordPress. Successivamente, installa e attiva Everest Forms e Everest Forms Pro.
Devi installare e attivare sia la versione gratuita che quella premium di Everest Forms. È necessaria la versione premium di Everest Forms per installare il componente aggiuntivo Coupon, poiché è disponibile solo nei piani premium.

Dopo aver configurato correttamente il plug-in, puoi passare al passaggio successivo.
Passaggio 2: installa e attiva il componente aggiuntivo Coupon
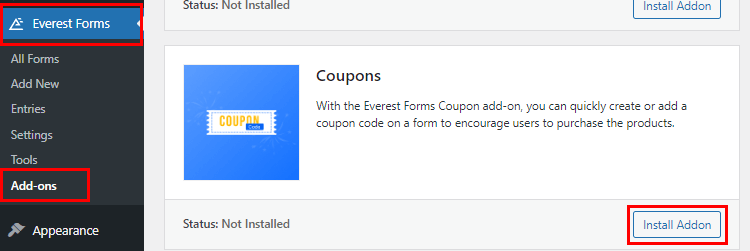
Dato che hai la versione pro di Everest Forms, ora puoi installare facilmente qualsiasi componente aggiuntivo di Everest Forms. Per questo, vai su Everest Forms >> Add-on e cerca il componente aggiuntivo Coupons .
Quindi, fai clic sul pulsante Installa componente aggiuntivo e premi Attiva . Saprai che il componente aggiuntivo è attivato quando lo stato mostra Attivato .

Passaggio 3: crea un codice coupon
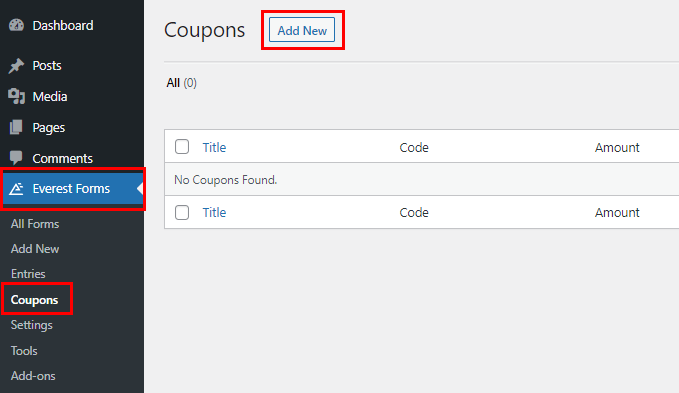
Ora che hai installato il tuo componente aggiuntivo, puoi generare vari codici coupon in base alle tue esigenze. Basta andare su Everest Forms >> Coupon e fare clic su Aggiungi nuovo .

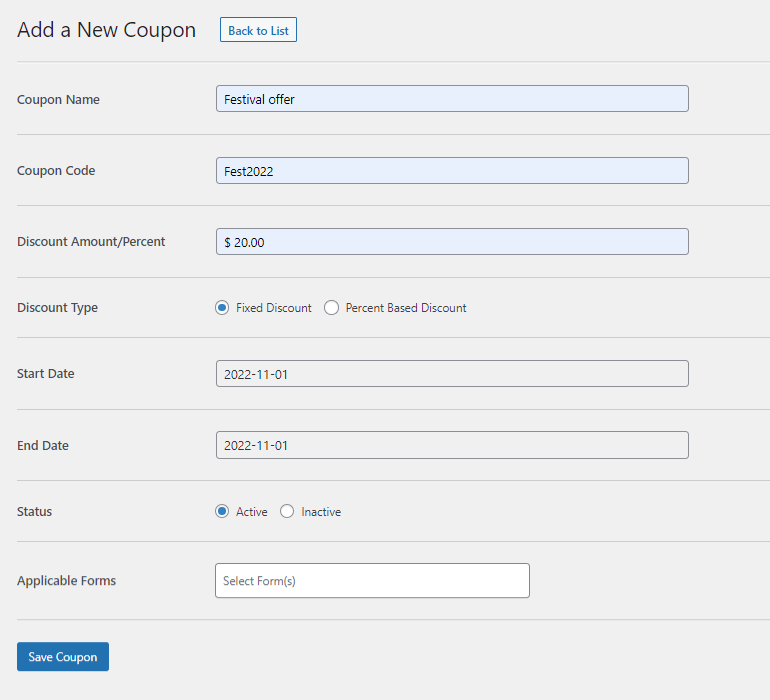
Successivamente, verrai reindirizzato alla pagina del generatore di coupon. Qui puoi modificare il tuo codice coupon come segue:

- Coupon Name : inserisci qui il nome del coupon.
- Codice coupon : il codice coupon effettivo va qui. Puoi inserire un codice pertinente adatto all'occasione, ad esempio "Fest2020".
- Sconto Importo/Percentuale : Inserisci lo sconto che vuoi concedere agli utenti.
- Tipo di sconto : selezionare tra i tipi di sconto fisso e sconto basato sulla percentuale.
- Data di inizio: selezionare la data di inizio dello sconto. Il codice coupon sarà valido solo da questa data in poi.
- Data di fine : selezionare la data in cui termina lo sconto. Il codice coupon sarà valido solo fino a questa data.
- Stato : è possibile impostare lo stato del coupon come attivo o inattivo.
- Moduli applicabili : selezionare i moduli in cui si desidera applicare questo codice coupon. Puoi anche selezionare più moduli tenendo premuto il tasto Ctrl.
- Infine, premi il pulsante Salva coupon per creare correttamente il coupon.
Passaggio 4: aggiungi il campo del codice coupon nel tuo modulo WordPress
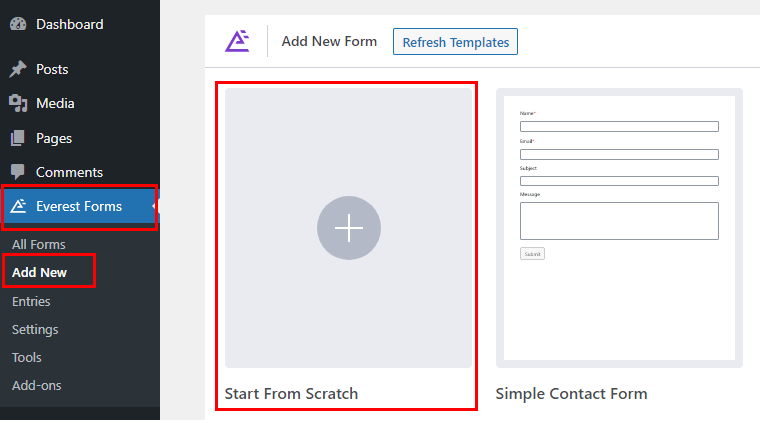
Successivamente, è necessario creare un modulo in cui è possibile aggiungere un campo codice coupon. Quindi, vai a Everest Forms >> Aggiungi nuovo . Troverai una raccolta di modelli di modulo predefiniti nella pagina Aggiungi nuovo modulo . Tuttavia, puoi anche iniziare da zero con l'opzione Inizia da zero .


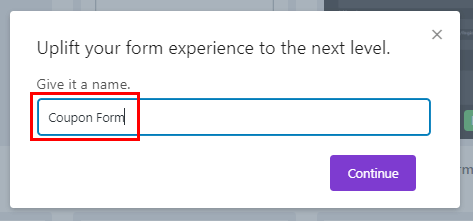
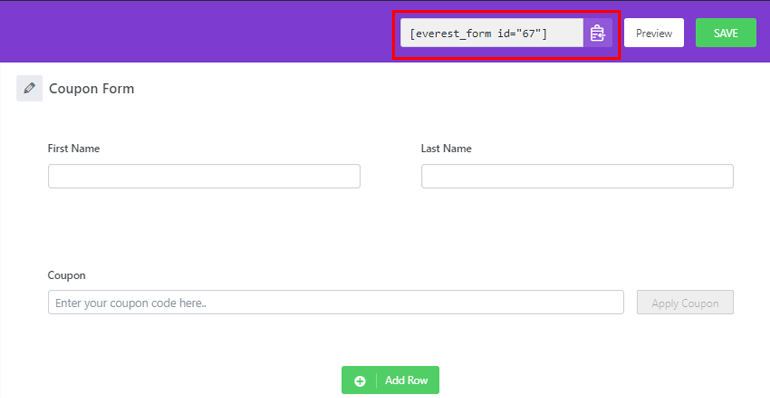
Assegna un nome al modulo e fai clic su Continua ; l'abbiamo chiamato "Modulo coupon".

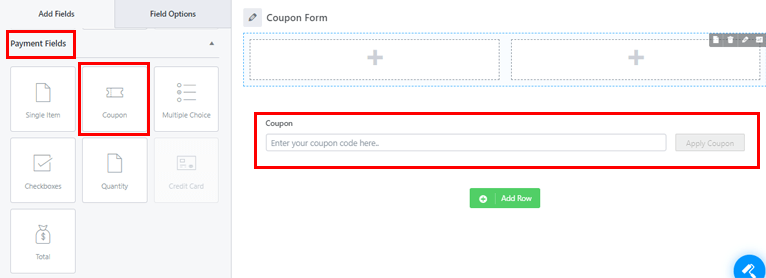
Ora si aprirà una finestra del generatore di moduli. Sul lato sinistro del builder, troverai tutti i campi del modulo disponibili. Mentre scorri verso il basso, vedrai il campo Coupon sotto i campi di pagamento . Trascina e rilascia il campo alla tua destra nell'area desiderata.

Puoi aggiungere tutti i campi di cui hai bisogno per il tuo modulo allo stesso modo.
Inoltre, puoi personalizzare il campo coupon insieme ad altri campi nel tuo modulo. Basta fare clic sul campo che si desidera personalizzare e le sue Opzioni campo appariranno sulla sinistra.
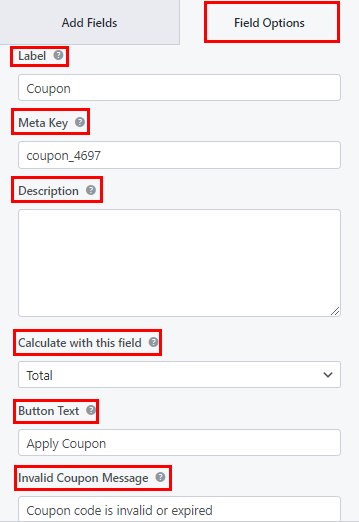
Ad esempio, puoi apportare le seguenti modifiche al campo Coupon :

- Etichetta : puoi modificare l'etichetta del campo coupon inserendo ciò che desideri.
- Metakey : Metakey memorizza i dati del campo nel database e li recupera quando necessario.
- Descrizione : qui puoi inserire il testo per la descrizione del campo del modulo.
- Calcola con questo campo: qui puoi scegliere il campo il cui valore desideri utilizzare per calcolare lo sconto del coupon.
- Testo del pulsante : consente di modificare il testo del pulsante per l'applicazione del coupon.
- Messaggio coupon non valido : aggiungi un messaggio coupon non valido per far sapere agli utenti se il coupon non è valido o è scaduto.
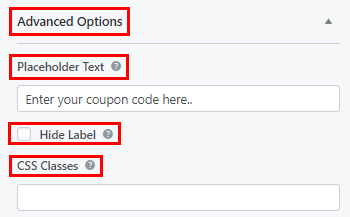
Allo stesso modo, scorri verso il basso per le Opzioni avanzate , dove troverai:
- Testo segnaposto : con questa opzione, puoi aggiungere del testo per il segnaposto del campo modulo.
- Nascondi etichetta : puoi anche nascondere la tua etichetta abilitando questa opzione.

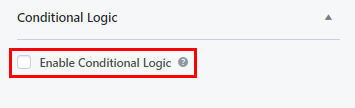
Se necessario, è possibile applicare la logica condizionale al campo con l'opzione Abilita logica condizionale .

Allo stesso modo, personalizza il resto dei campi del modulo e premi il pulsante Salva in alto.
Passaggio 5: aggiungi il tuo modulo al sito web
Il passaggio finale consiste nel visualizzare il modulo sul tuo sito Web in modo che gli utenti possano compilarlo e inviarlo.
Tutto quello che devi fare è copiare lo shortcode del modulo che hai appena creato dalla parte superiore del builder.

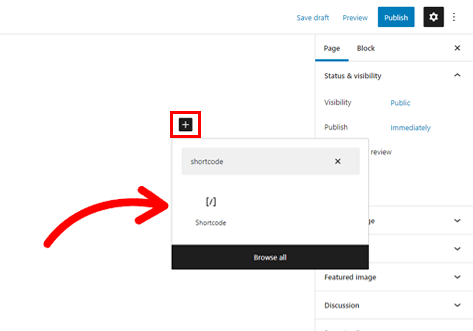
Quindi, crea una nuova Pagina o Post che visualizzerà il modulo del coupon. Nell'editor Gutenberg, premi il pulsante Aggiungi blocco (+) . Cerca il blocco Shortcode e aggiungilo alla pagina.

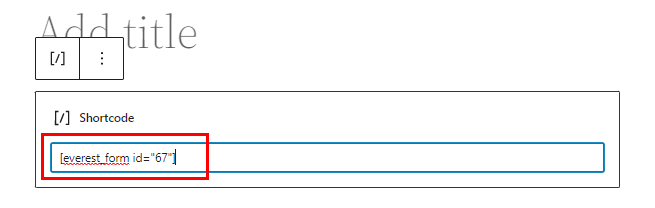
Ora incolla lo shortcode del modulo che hai copiato in precedenza e premi il pulsante Pubblica . Questo è tutto! Il tuo modulo WordPress con il codice coupon verrà ora visualizzato sul tuo sito.

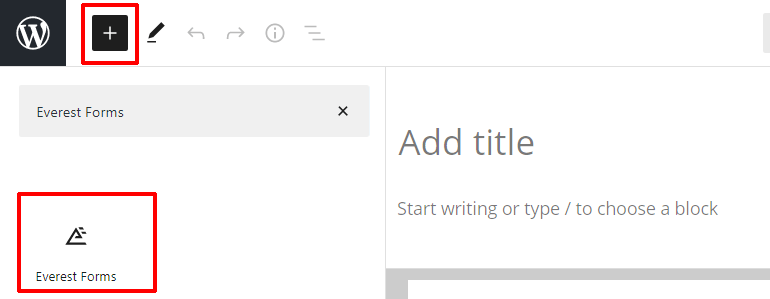
In alternativa, puoi utilizzare il blocco Everest Forms invece del blocco Shortcode . Fai clic sul pulsante Aggiungi blocco (+) e cerca il blocco Everest Forms .

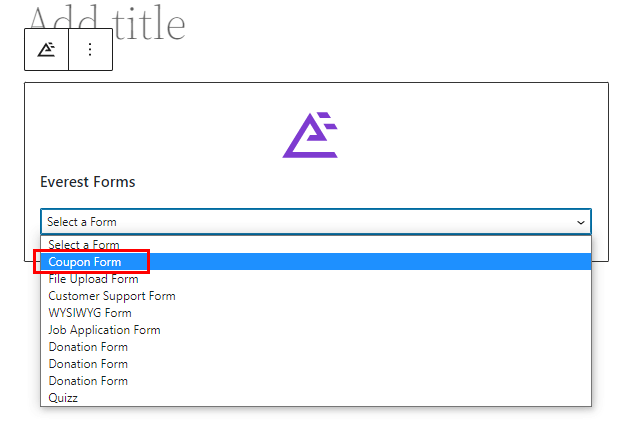
Aggiungilo alla pagina e seleziona il modulo del codice coupon WordPress dal menu a discesa.

Infine, premi il pulsante Pubblica in alto.
Avvolgendolo!
L'aggiunta di campi codice coupon nei moduli WordPress è semplice e veloce con Everest Forms. Inoltre, puoi creare e personalizzare codici coupon illimitati con pochi clic.
Oltre al campo del codice coupon, puoi anche aggiungere il campo WYSIWYG nei tuoi moduli con Everest Forms. Meglio ancora, puoi anche personalizzare lo stile del tuo modulo.
Le capacità di questo potente plugin sono illimitate. Puoi sempre leggere tutto ciò che Everest Forms ha da offrire sul nostro blog. E per semplici tutorial video, puoi iscriverti al nostro canale YouTube.
Infine, per futuri aggiornamenti, seguici su Facebook e Twitter.
