Come aggiungere l'effetto al passaggio del mouse sul sito Web di Elementor
Pubblicato: 2024-12-30L'impressione e l'esperienza dell'utente sono due fattori cruciali nella progettazione di qualsiasi sito Web. Anche un piccolo dettaglio può fare un’enorme differenza. Eppure una caratteristica potente viene oggi trascurata nel web design: l’effetto passaggio del cursore. Questo elemento interattivo può migliorare notevolmente l'estetica del tuo sito.
L'effetto al passaggio del mouse non solo aggiunge un livello di appeal visivo, ma funziona anche come strumento di aiuto per guidare i visitatori a esplorare i tuoi contenuti. Ciò può portare ad un maggiore coinvolgimento e soddisfazione degli utenti. E puoi facilmente raggiungere questo obiettivo sul tuo sito WordPress utilizzando Elementor e HappyAddons.
HappyAddons è un potente componente aggiuntivo del plugin Elementor. Ti consente di personalizzare e abilitare questa funzionalità sul tuo sito Elementor. In questo articolo, tratteremo una guida passo passo su come aggiungere l'effetto passaggio del cursore sui siti Web WordPress. Inizia!
Qual è l'effetto al passaggio del mouse su un sito Web?
L'effetto passaggio del mouse si riferisce a un cambiamento visivo che si verifica ogni volta che un utente passa il mouse sopra il cursore su una pagina web. Il cursore è dotato di un elemento aggiuntivo, come un cerchio, un'icona, un testo o un'immagine, visualizzato proprio sotto il puntatore del cursore ogni volta che si passa con il mouse sul sito web.
Uno dei modi più importanti con cui qualsiasi sito commerciale analizza e comprende i propri utenti è monitorare le loro attività sull'interfaccia web. Ma la maggior parte degli utenti non utilizza molto il cursore a meno che non debba scorrere la pagina, rendendo difficile per il proprietario del sito valutare su quali particolari prodotti o informazioni si concentrano i potenziali clienti.
Una volta abilitato l'effetto passaggio del mouse, gli utenti avranno maggiori probabilità di posizionare il cursore mentre esplorano il tuo sito. Nelle parti seguenti di questo articolo, spiegheremo come aggiungere l'effetto passaggio del cursore sui siti Web Elementor.
Come aggiungere l'effetto al passaggio del mouse sul sito Web di Elementor
Per aggiungere questa funzionalità, è necessario utilizzare i seguenti plugin. Una volta installati e attivati sul tuo sito, puoi seguire i passaggi spiegati nel tutorial qui sotto.
- Elementor
- HappyAddons
Puoi abilitare l'effetto al passaggio del mouse su tutta la pagina o configurare diversi effetti separatamente per ciascun elemento della pagina. Nel seguente tutorial li esploreremo tutti.
Tutorial uno: attiva l'effetto passaggio del cursore su tutta la pagina
In questo caso, l'effetto di passaggio del cursore configurato verrà visualizzato in modo uniforme per tutti gli elementi della pagina. Esplora come farlo.
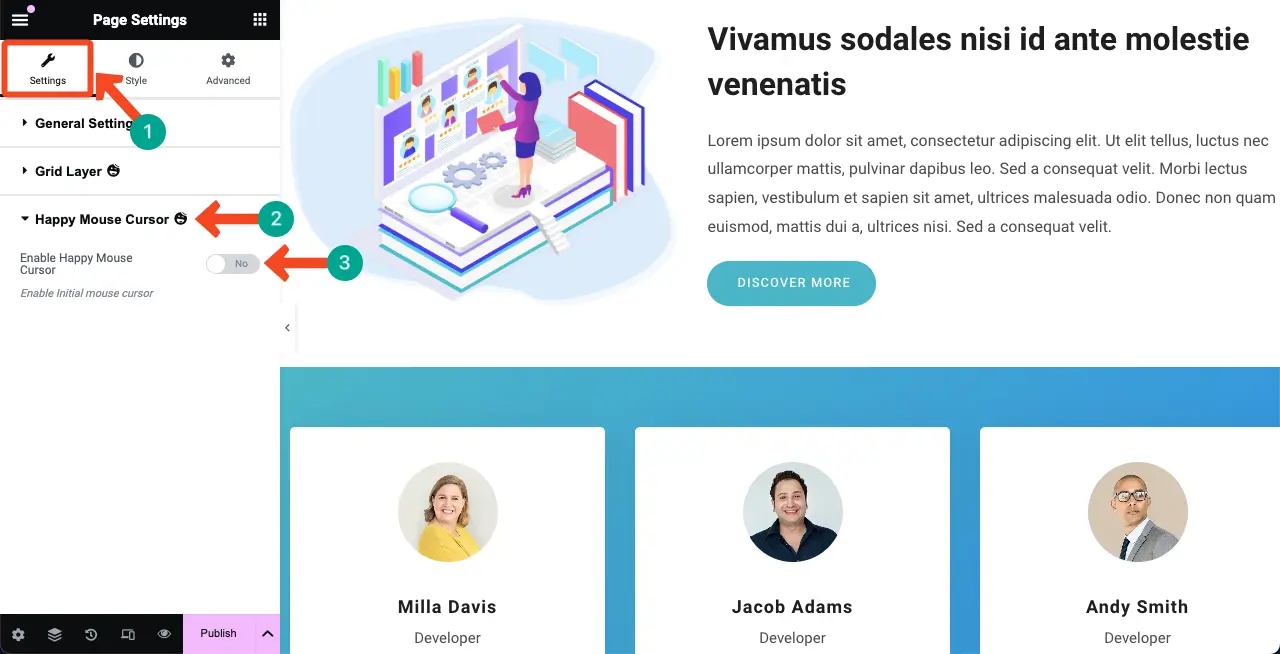
Passaggio 01: vai all'opzione cursore del mouse felice (senza selezionare alcun elemento Web)
Non selezionare alcun elemento web poiché abiliterai l'effetto di passaggio del cursore su tutta la pagina.
Basta accedere alla scheda Impostazioni nel pannello Elementor. Espandi la sezione Cursore del mouse felice . Attiva l' opzione Abilita cursore mouse felice .

Una volta abilitata questa funzione, vedrai un effetto al passaggio del mouse predefinito mentre sposti il cursore sulla pagina web, come mostrato nel video qui sotto. Il cursore apparirà come una semplice icona circolare.
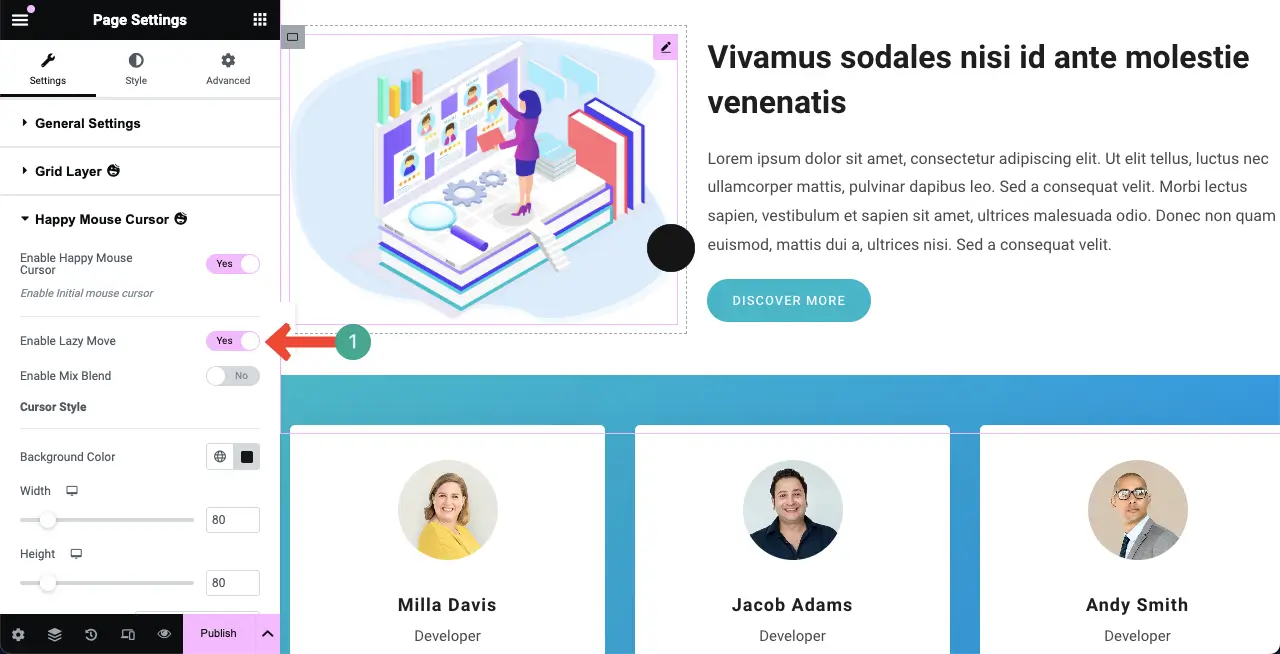
Passaggio 02: abilitare la mossa pigra
L'attivazione della funzione Lazy Move consentirà all'effetto selezionato di seguire il cursore, mantenendo una leggera distanza e un movimento curvo.
Basta attivare l'opzione Abilita spostamento lento .

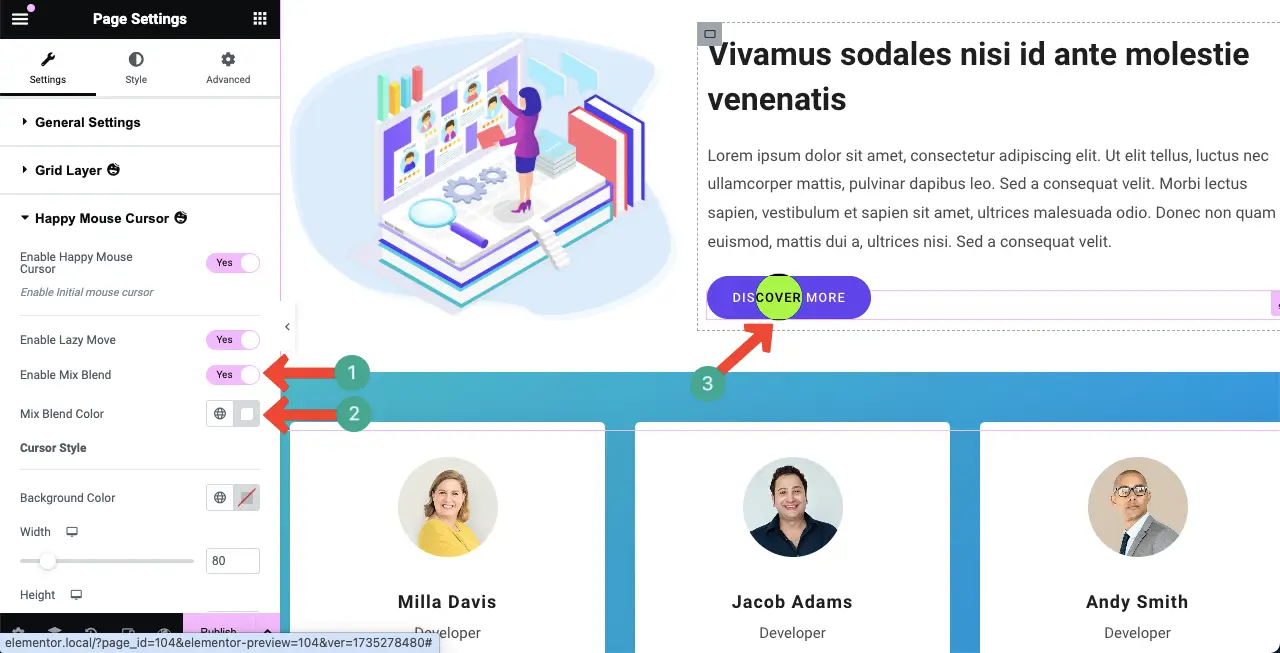
Passaggio 03: abilitare l'opzione Mix Blend
Per impostazione predefinita, quando passi il mouse sul cursore predefinito, il contenuto dietro di esso diventa invisibile man mano che viene coperto. Abilitare l'opzione Mix Blend ti permetterà di vedere cosa c'è dietro il cursore.
Quindi, attiva l' opzione Abilita miscelazione . Quindi, seleziona un colore dall'opzione Mix Blend Color . Unirà dinamicamente il colore del cursore, regolandolo in base alla rispettiva pagina su cui passi il mouse.
Questo creerà un effetto come una lente d'ingrandimento.

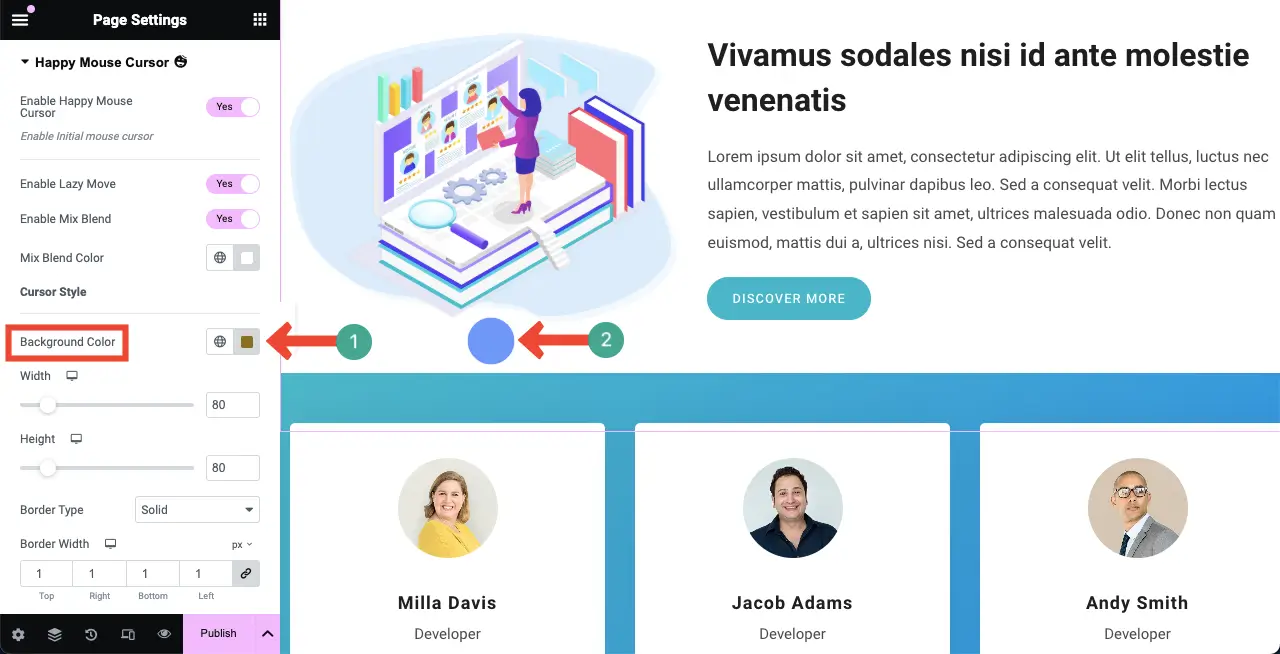
Passaggio 04: modificare l'effetto al passaggio del mouse predefinito del cursore
Puoi anche modificare l'effetto predefinito del passaggio del mouse senza dipendere dall'opzione di fusione del mix. Per fare ciò, disattiva prima l' opzione Abilita miscelazione .
Quindi, seleziona un colore per l' opzione Colore di sfondo . Ciò cambierà immediatamente il colore per l'effetto predefinito del passaggio del mouse.

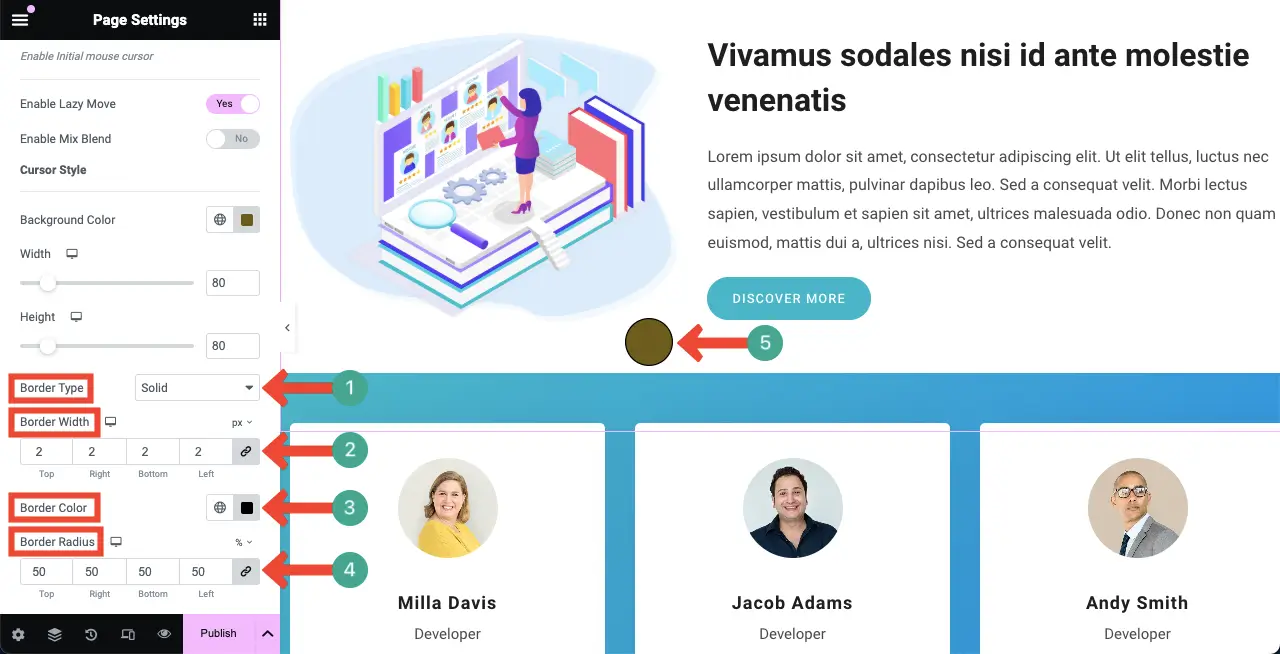
Passaggio 04: personalizza le dimensioni, il bordo e il raggio del cursore
Puoi personalizzare il tipo di bordo, la larghezza del bordo, il colore del bordo e il raggio del bordo per l'effetto del passaggio del mouse.

HappyAddons ha un widget Hover Box che ti consente di creare una sezione web interattiva. Scopri come utilizzare il widget Hover Box di HappyAddons.
Tutorial due: attiva l'effetto passaggio del cursore su un elemento Web specifico
Qualsiasi pagina web è composta da vari elementi web. Puoi abilitare l'effetto al passaggio del mouse separatamente per ciascun elemento. Ciò significa che verranno visualizzati solo effetti specifici mentre si passa il cursore su particolari elementi web. Controlliamo come farlo.
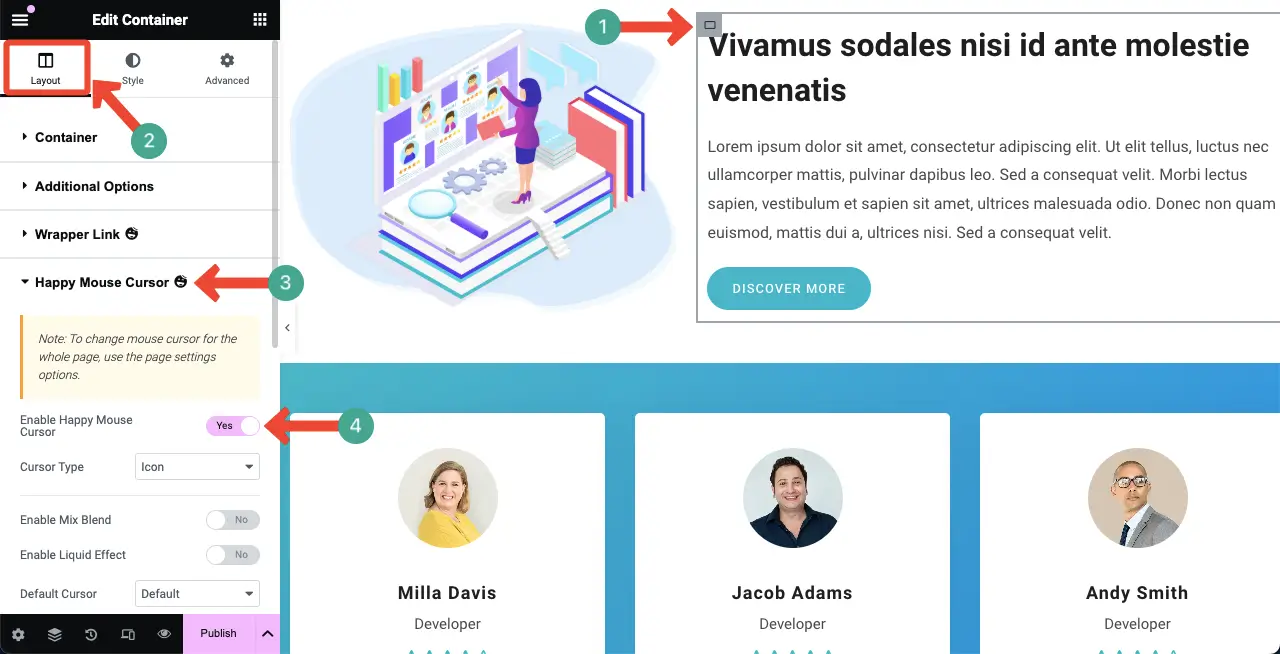
Passaggio 01: seleziona un elemento e attiva il cursore del mouse felice
Seleziona qualsiasi elemento facendo clic sul suo contenitore. Quindi, vai a Layout > Happy MouseCursor . Attiva l'opzione Abilita cursore mouse felice .

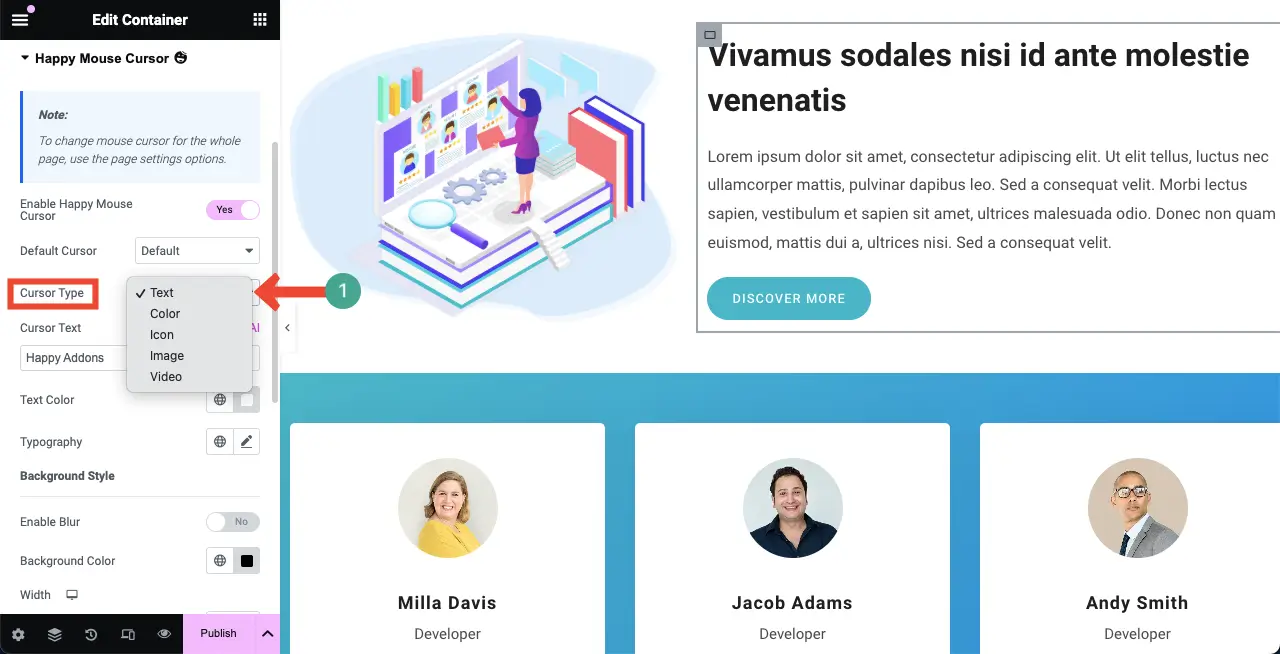
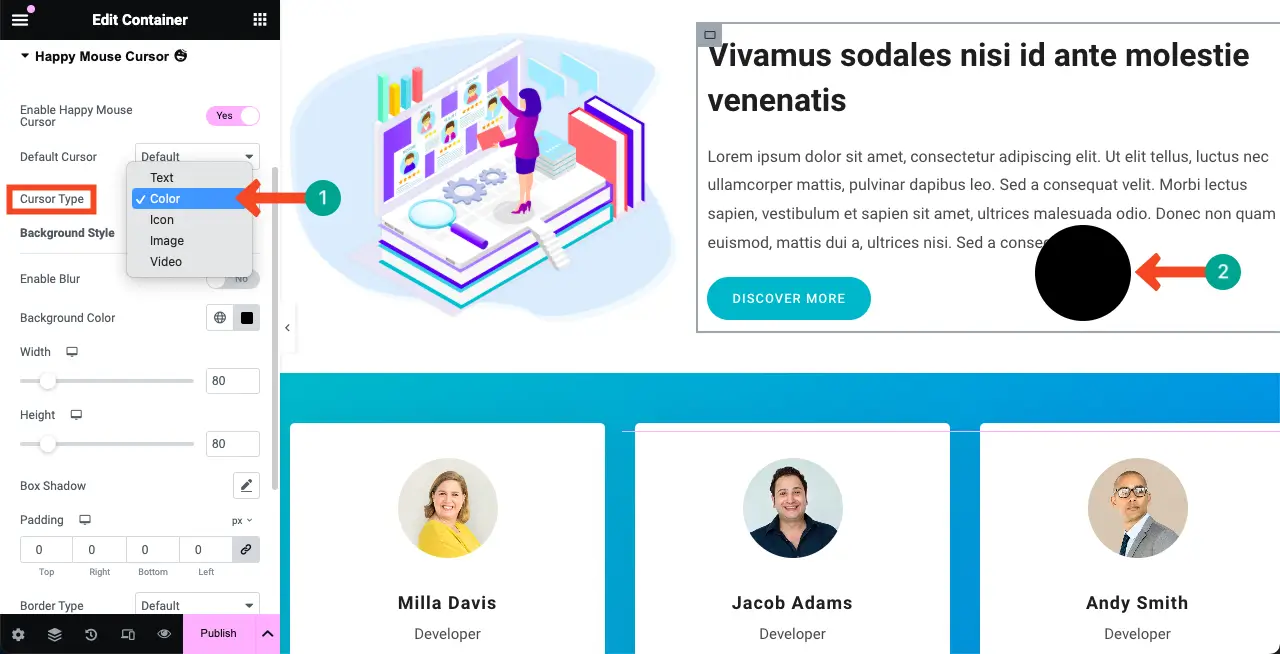
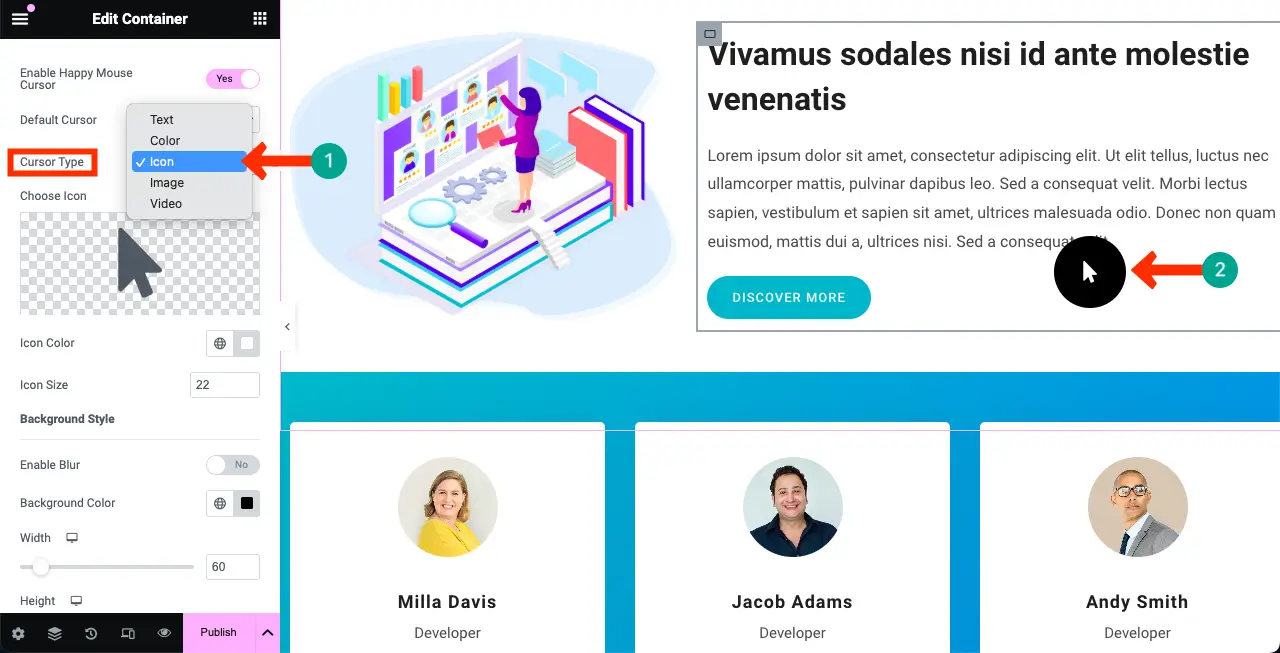
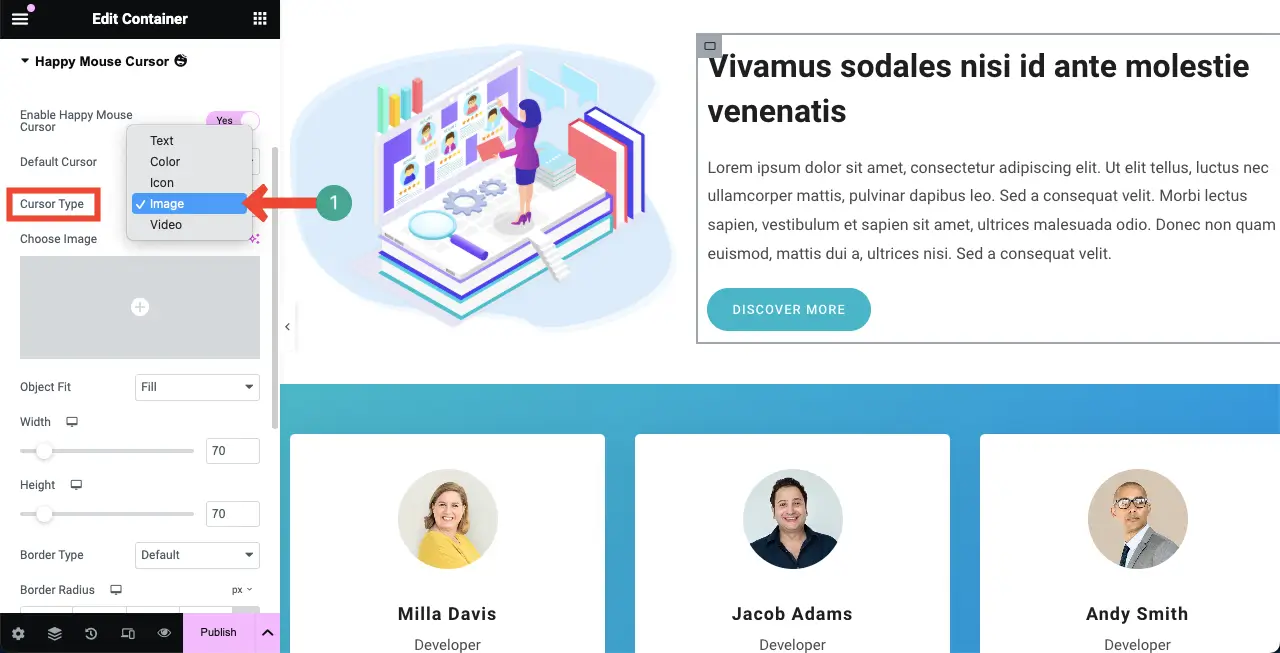
Passaggio 02: selezionare un tipo di cursore
Questa funzione ti consente di scegliere tra cinque tipi di effetti del cursore. Sono:
- Testo
- Colore
- Icona
- Immagine e
- video .
Ogni tipo viene fornito con le proprie opzioni di stile. Per impostazione predefinita, il tipo di cursore Testo viene selezionato automaticamente quando si abilita questa opzione.

Ora, l'effetto del cursore verrà mostrato solo quando passi il cursore sull'elemento web specifico. Lo abbiamo mostrato come ad esempio nel video clip qui sotto.
Esploriamo ora tutti i tipi di cursore nelle sezioni seguenti, scoprendo cosa puoi fare con le opzioni disponibili.
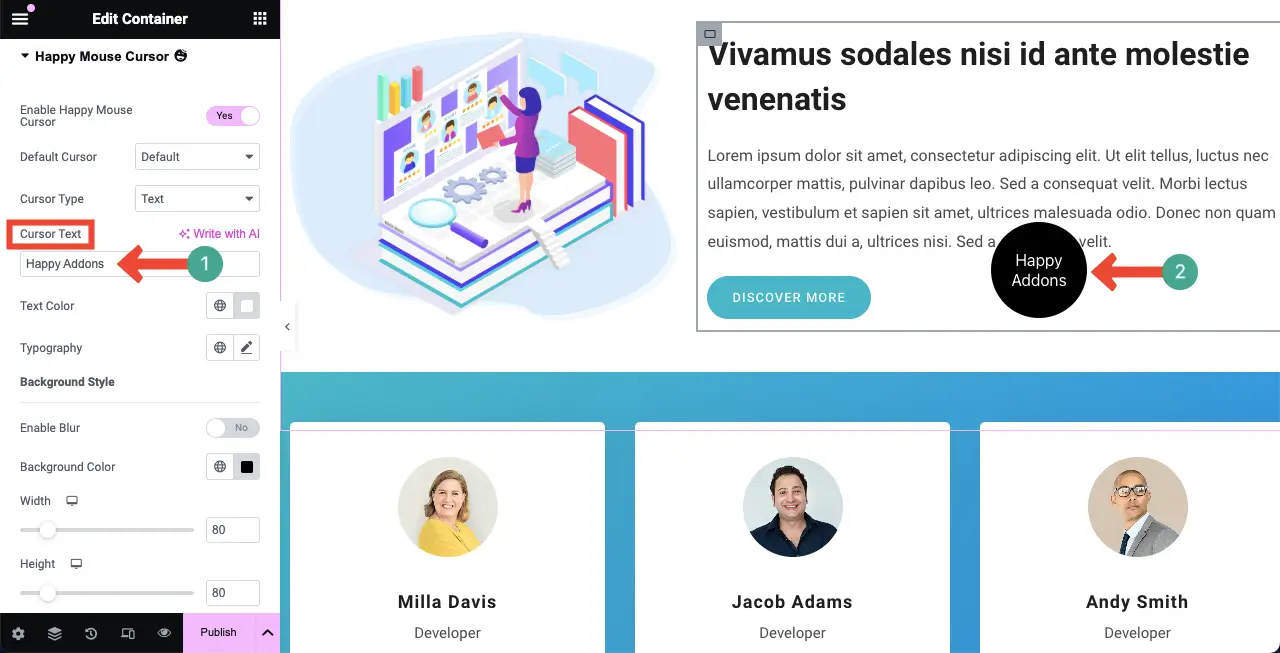
# Tipo di testo
Ci auguriamo che tu abbia selezionato il tipo di cursore del testo , poiché viene fornito per impostazione predefinita quando l'opzione Cursore del mouse felice è abilitata.
Cambia il testo del cursore:
Vai all'opzione Testo cursore e scrivi le parole che desideri visualizzare sul cursore. Successivamente, puoi modificare il colore del testo e la tipografia come desideri.

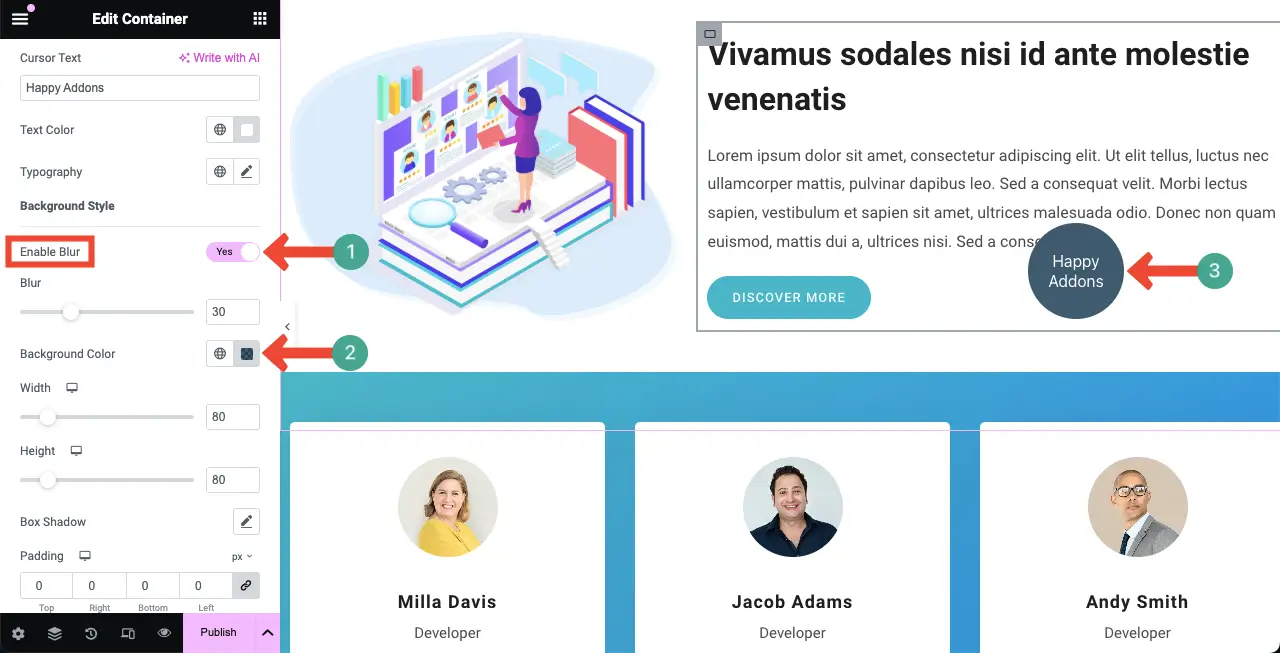
Sfocare lo sfondo del cursore:
Per impostazione predefinita, sullo sfondo del cursore viene visualizzato un colore piatto. Ma per una maggiore stilizzazione, puoi sfocare lo sfondo del cursore attivando l'opzione Abilita sfocatura .
Quindi, puoi modificare l'intensità della sfocatura e l'opacità del colore di sfondo.

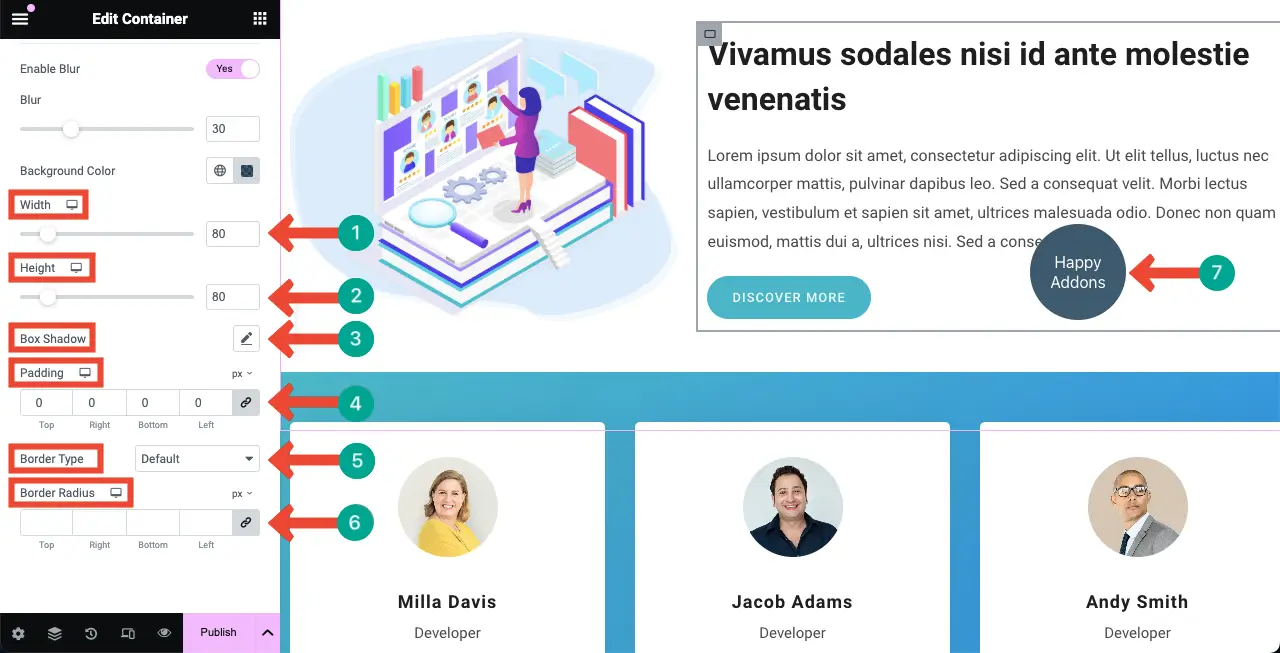
Stilizza il cursore al passaggio del mouse :
Una volta completate le parti precedenti, puoi personalizzare la larghezza, l'altezza, l'ombra del riquadro, il riempimento, il tipo di bordo e il raggio del bordo del cursore. Spero che tu possa fare queste personalizzazioni da solo.

# Tipo colore
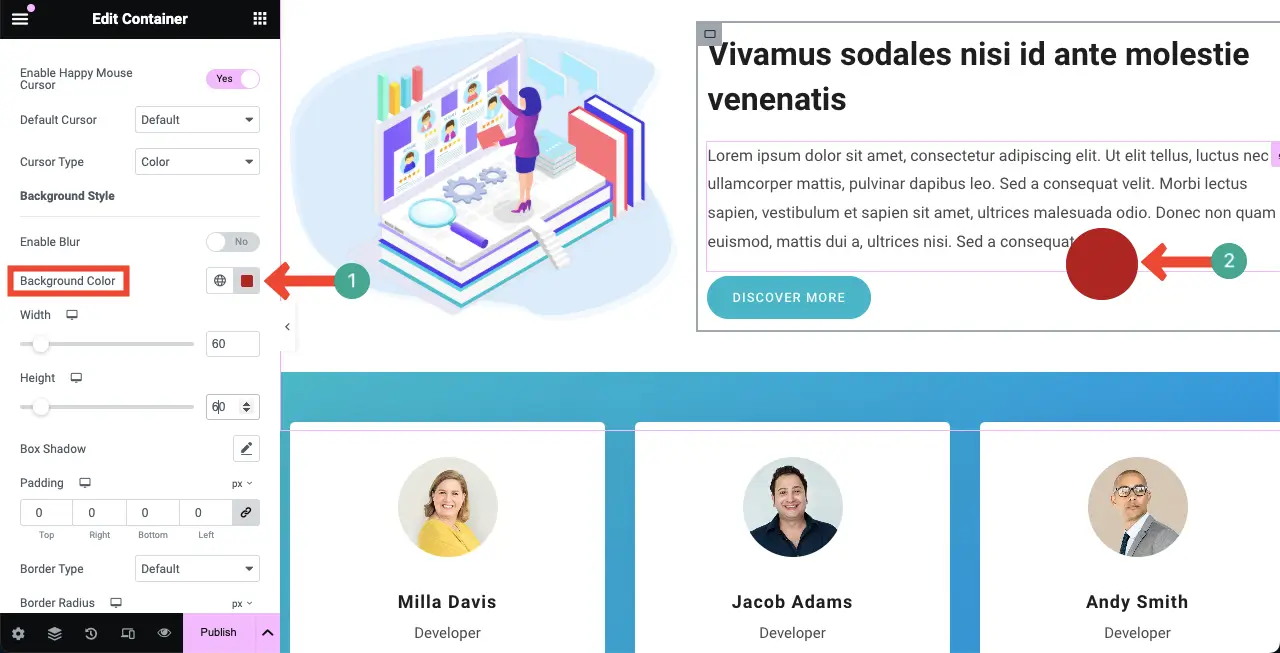
Questo è un tipo di cursore molto semplice. Ti consente di visualizzare un semplice colore piatto invece dell'icona del cursore. Scegli Colore dal Tipo di cursore.

Ora vai all'opzione Colore di sfondo. Seleziona un colore che desideri visualizzare come tipo di cursore colorato.


# Tipo di icona
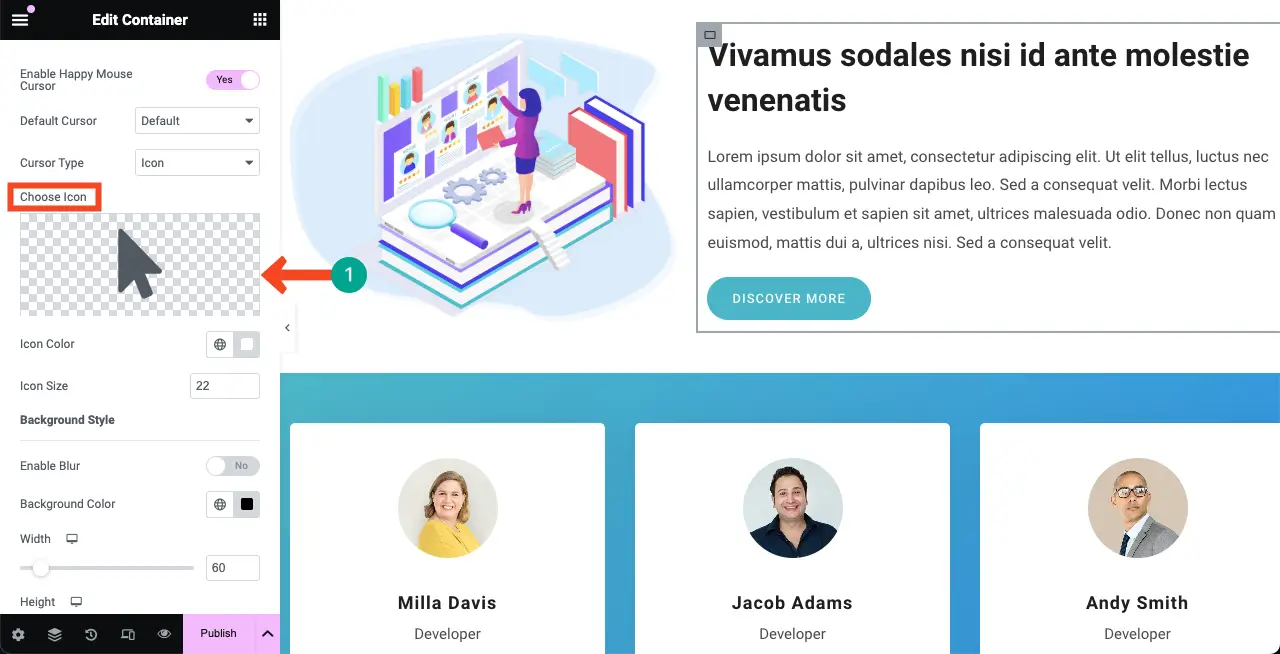
Allo stesso modo, seleziona il tipo di cursore dell'icona . Un'icona predefinita verrà visualizzata su un cerchio come puoi vedere nell'immagine qui sotto.

Cambia icona:
Per cambiare l'icona, fare clic sulla sezione contrassegnata nell'immagine seguente.

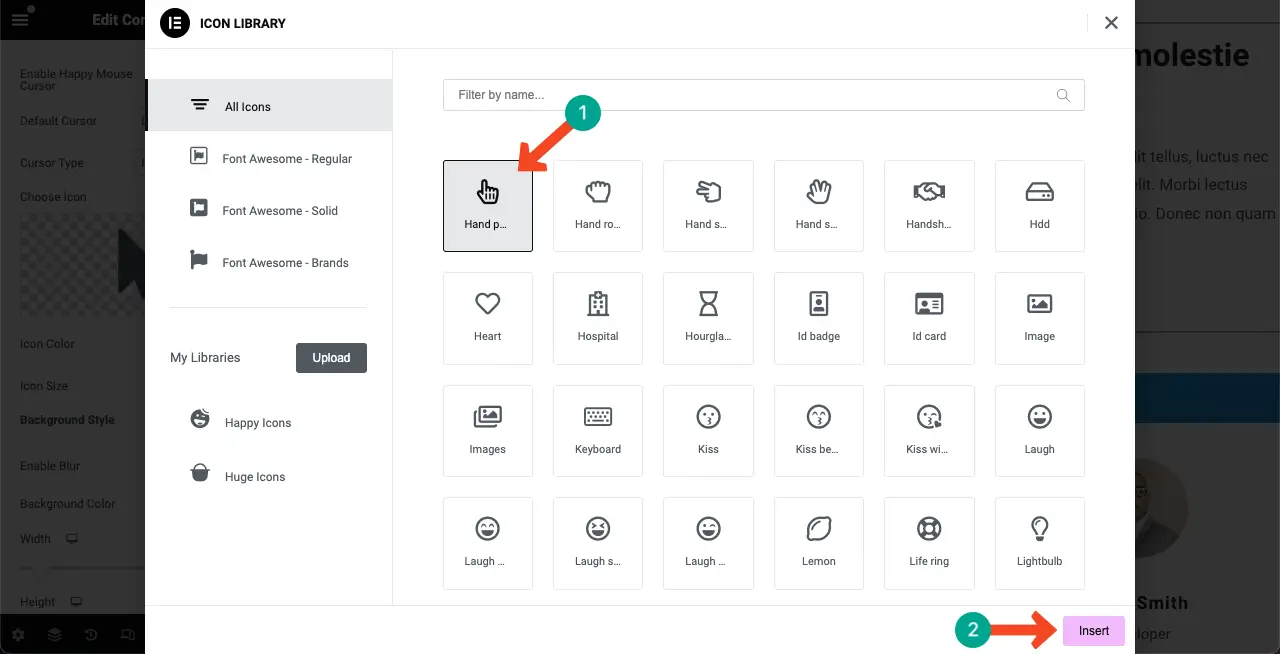
Verrà aperta la libreria di icone. Seleziona un'icona che ti piace per il cursore. Premi il pulsante Inserisci dopo

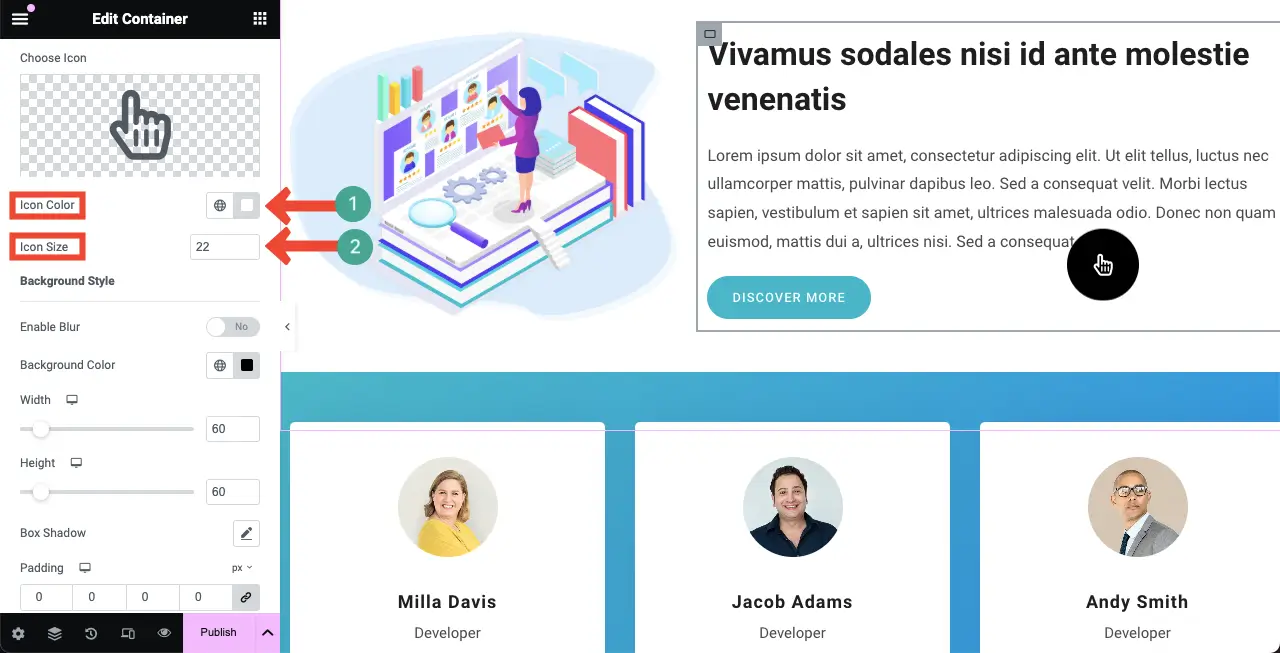
Successivamente, puoi modificare il colore dell'icona e la dimensione dell'icona per l'effetto del passaggio del mouse.

Il resto delle opzioni (larghezza, altezza, sfocatura, riempimento, raggio, tipo di bordo, ecc.) sono le stesse per tutti i tipi di cursore. Quindi non lo spiegheremo di nuovo qui.
# Tipo di immagine
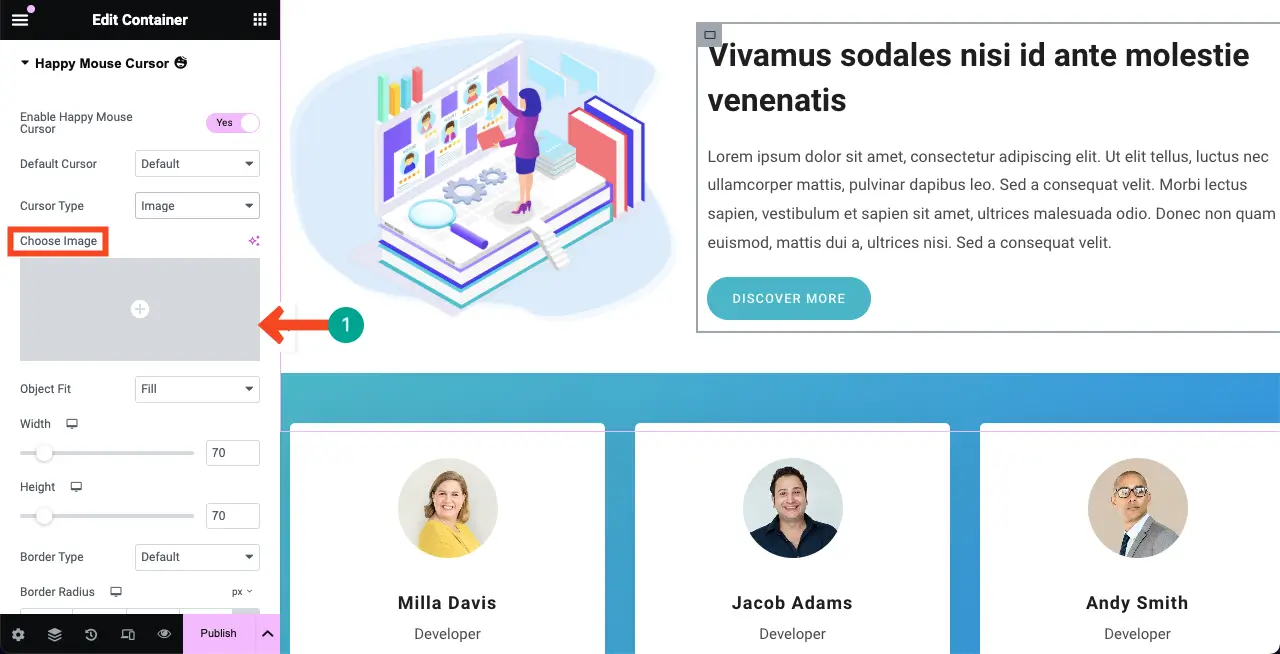
Ora passa al tipo Cursore immagine .

Fare clic sulla sezione contrassegnata di seguito. Ciò ti consentirà di caricare un'immagine dall'unità locale o dal catalogo multimediale.

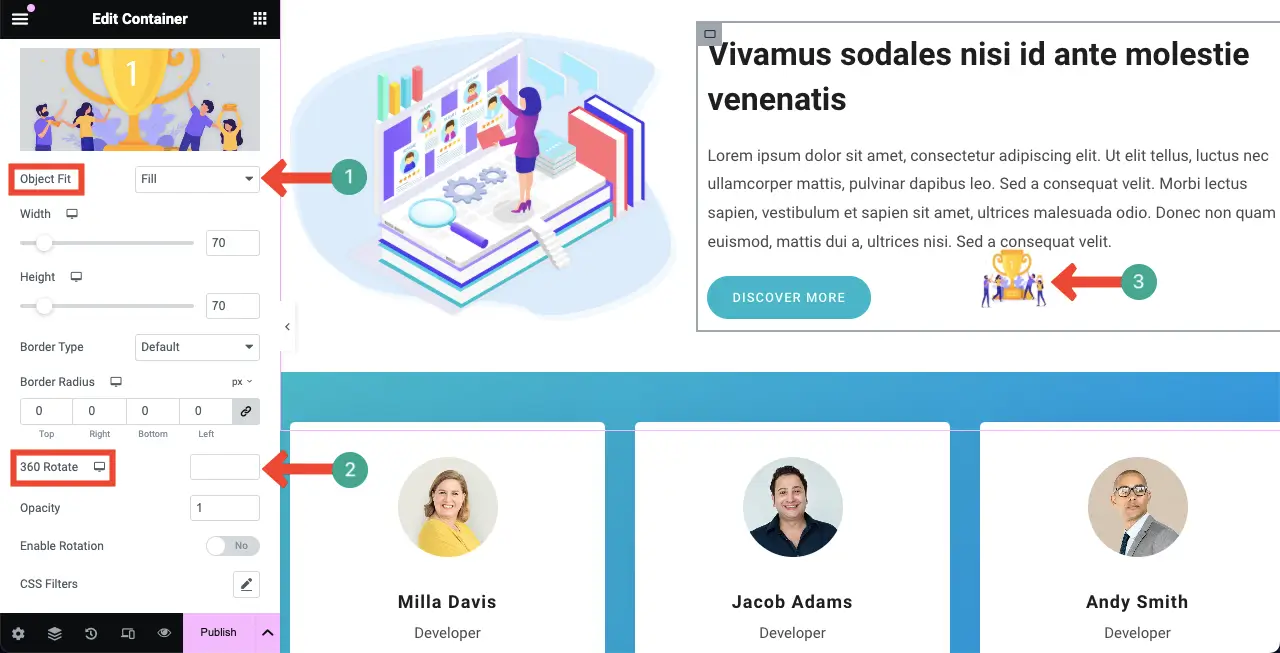
Puoi vedere l'immagine che abbiamo aggiunto per l'effetto del cursore al passaggio del mouse. Ulteriori opzioni fornite con questa funzionalità sono Adatta oggetto e Ruota a 360 gradi .
Scegli Riempi per l'opzione Adatta oggetto . Se desideri visualizzare l'immagine leggermente inclinata, imposta un valore nell'opzione Ruota di 360° .

Successivamente, personalizza larghezza, altezza, tipo di bordo, raggio del bordo, opacità e altre opzioni come desideri per il tipo di cursore al passaggio del mouse.
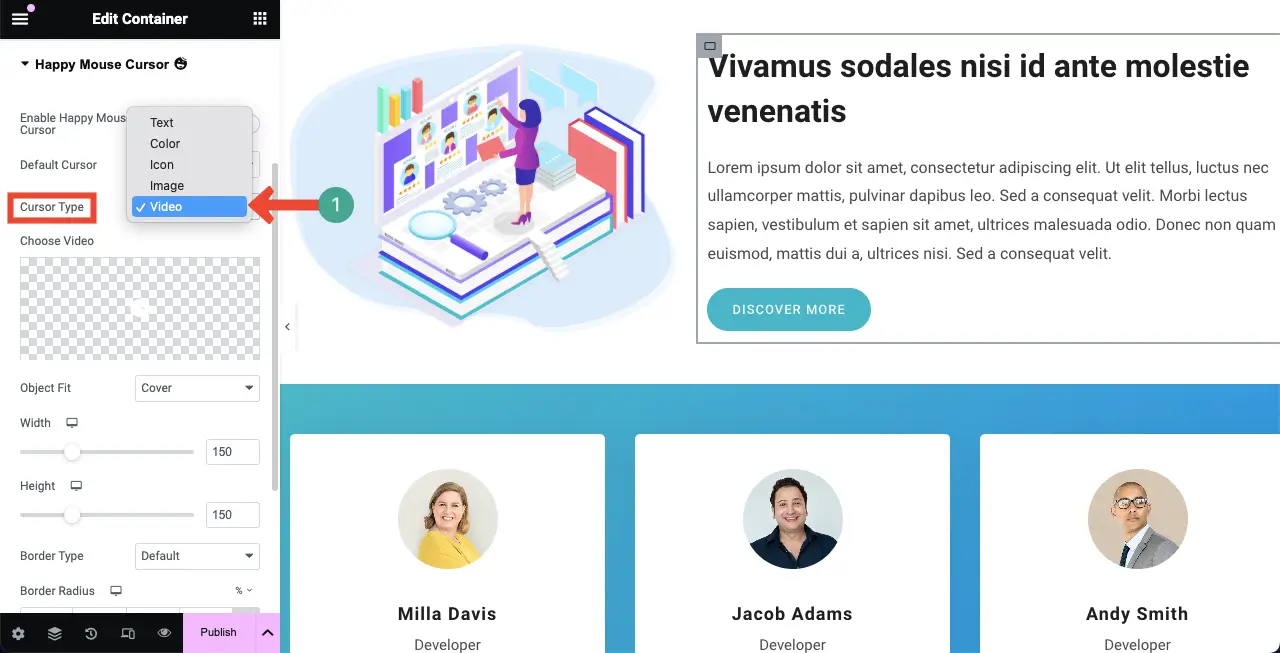
# Tipo video
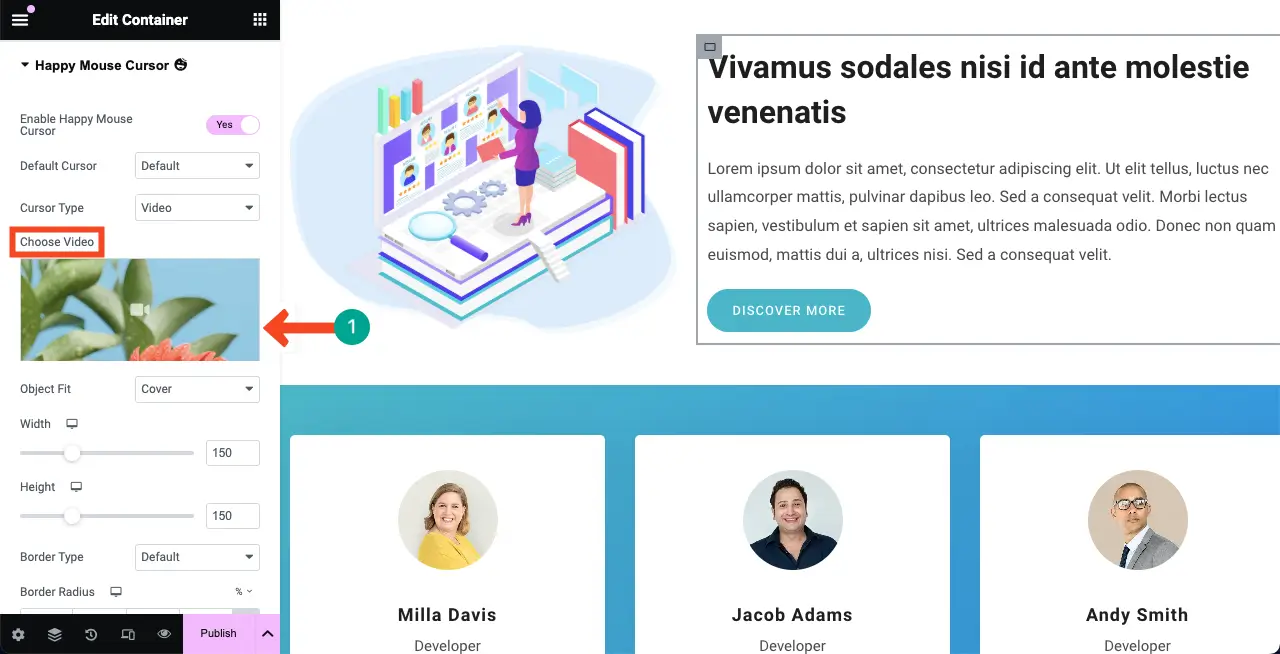
Ora passa al cursore Tipo video dall'elenco a discesa.

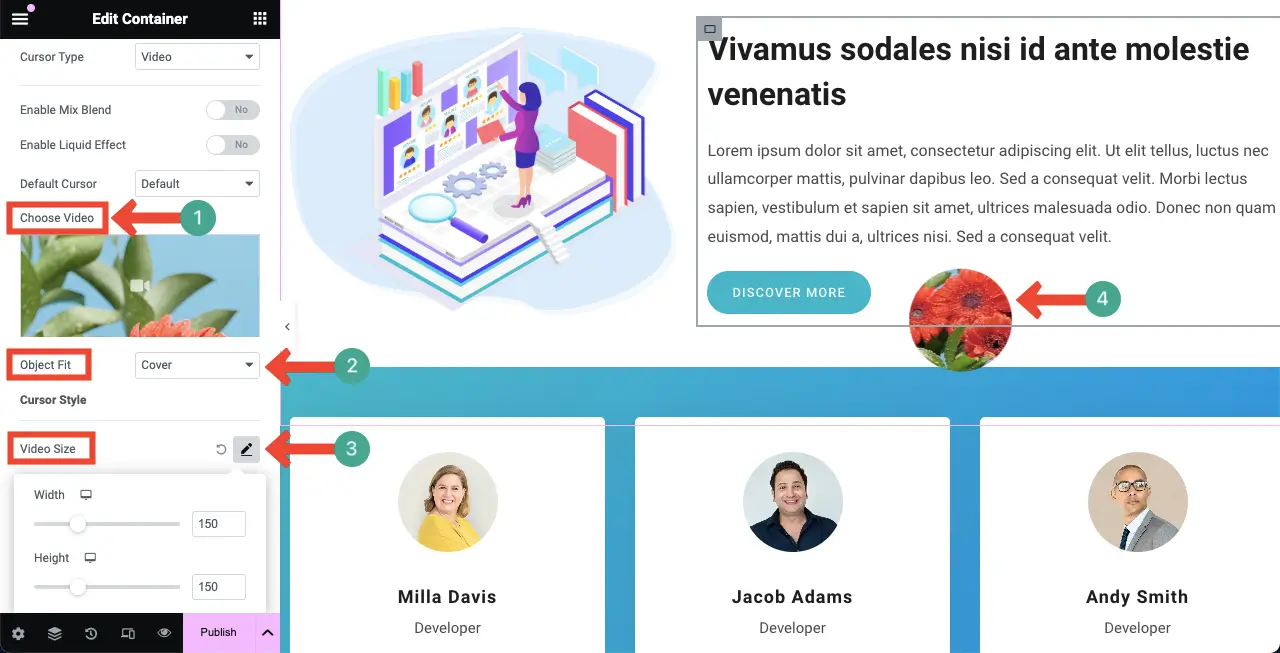
Analogamente all'icona e ai tipi di immagine, aggiungi un video dall'opzione Scegli video per il quale desideri utilizzare l'effetto al passaggio del mouse.

Quindi, ridimensionalo e adattalo all'obiettivo utilizzando le rispettive opzioni come mostrato sopra. Vedrai le modifiche sulla tela in tempo reale.

Una volta terminato, vai alla pagina di anteprima e verifica se il cursore funziona perfettamente. Spero che tutto funzionerà bene. Pertanto, puoi abilitare diversi effetti al passaggio del mouse separatamente per gli elementi web che si adattano perfettamente al tipo di contenuto.
Tuttavia, in caso di problemi, puoi contattare il nostro team di supporto tramite la casella di chat dal vivo. Siamo pronti a fornire qualsiasi tipo di aiuto riguardo al plugin HappyAddons. Scopri come creare un sito Web professionale con Elementor.
Casi d'uso dell'effetto passaggio del cursore
L'effetto al passaggio del mouse è un componente flessibile. Può essere modificato per soddisfare i requisiti e il marchio di qualsiasi sito Web Elementor. Se applicato, può garantire la migliore esperienza utente, coinvolgimento e dati possibili per il miglioramento del sito. Dai una rapida occhiata a come l'effetto al passaggio del mouse agisce sul tuo sito web.
- Coinvolgente esperienza di scorrimento delle pagine
L'aggiunta di effetti al passaggio del mouse è utile per mantenere interattiva l'esperienza di scorrimento. Attraverso trigger visivi o animazioni, puoi fornire agli utenti uno scorrimento più piacevole.
- Visualizza informazioni aggiuntive/navigazione
È possibile visualizzare informazioni aggiuntive tramite effetti al passaggio del mouse su testo, immagini e video. Puoi anche usarli per fornire una guida alla navigazione senza ingombrare il video principale, proprio come un tooltip.
- Migliora l'estetica
Effetti al passaggio del mouse ben realizzati possono migliorare l'aspetto e il funzionamento di un sito Web. Piccole animazioni o stili di cursore possono davvero rendere l'interfaccia interessante e memorabile.
- Rendi i contenuti Web più interattivi
Gli effetti al passaggio del mouse possono trasformare elementi web statici in interattivi per attirare gli utenti in una visita più approfondita della pagina. Ciò può favorire più interazioni e visualizzazioni di pagina.
- Fornire segnali visivi
Gli effetti al passaggio del mouse possono avvisare visivamente l'utente se si fa clic o meno su qualcosa o evidenziare le informazioni. Ciò può migliorare l'esperienza utente complessiva. Quindi potresti cambiare il colore del cursore o mettere un debole bagliore attorno a un pulsante per indicare che si sta muovendo.
- Tieni traccia del coinvolgimento degli utenti
Tenendo traccia delle funzionalità su cui gli utenti passano il mouse, puoi conoscere le abitudini e le preferenze degli utenti. Può fornire informazioni che possono essere utilizzate per prendere future decisioni sulla progettazione e sui contenuti.
Domande frequenti sull'effetto al passaggio del mouse sul sito Web di Elementor

Spero che questa discussione vi piaccia. In questa sezione, risponderemo ad alcune domande che potrebbero farti venire la mente durante la lettura di questo post.
Quali sono i diversi tipi di effetti al passaggio del mouse disponibili in Elementor?
Bene, Elementor non ha questa funzionalità. È necessario installare HappyAddons per ottenere questa funzionalità. È un componente aggiuntivo del plug-in Elementor. Viene fornito con quattro effetti al passaggio del mouse. Sono:
- Tipo di cursore dell'icona
- Tipo di cursore del testo
- Tipo di cursore immagine
- Tipo di cursore video
È possibile aggiungere un effetto hover alle immagini in Elementor?
Sì, è facilmente possibile aggiungere un effetto al passaggio del mouse alle immagini in Elementor. Abbiamo già trattato un post tutorial dettagliato su questo argomento. È difficile spiegarlo interamente in questo piccolo spazio. È meglio se esplori questo post su come aggiungere effetti al passaggio del mouse sull'immagine al tuo sito Web Elementor.
Devo ottimizzare l'effetto al passaggio del mouse per i dispositivi mobili?
Sì, poiché le dimensioni dello schermo dei dispositivi mobili sono relativamente più piccole di quelle dei desktop, è necessario regolare le dimensioni del cursore al passaggio del mouse per gli schermi più piccoli in modo che abbiano un bell'aspetto.
Se abilitato, l'effetto passaggio del cursore rallenterà il tuo sito?
Affatto. Se utilizzi un'immagine o un video leggero come effetto al passaggio del mouse, il tuo sito non rallenterà.
Conclusione
Spero che in questa fase della discussione non ci sia più nulla di nuovo da dire o spiegare. Tutto ciò che c'è da dire è già stato trattato sopra. Tuttavia, se ritieni che abbiamo perso qualche punto importante, menzionalo nella casella dei commenti.
Ne parleremo nel prossimo aggiornamento del post. Tuttavia, se sei interessato a HappyAddons, troverai una vasta raccolta di post tutorial nella nostra pagina di archivio. Troverai anche tutta la documentazione necessaria su ciascuna delle funzionalità e dei widget dei nostri prodotti.
Continua a esplorarli e goditi un felice web design.
