Come aggiungere CSS personalizzati in WordPress & Design come un professionista
Pubblicato: 2025-04-19Quando vuoi dare al tuo sito Web WordPress un tocco unico, CSS è lo strumento migliore. Molti temi e costruttori di pagine (come l'editor del sito di WordPress o il tema Divi) gestiscono la maggior parte dello stile per te. Tuttavia, ci sono ancora istanze in cui è necessario scrivere il tuo CSS personalizzato. Questo articolo copre una manciata di modi per farlo in modo sicuro, entrambi usando gli strumenti predefiniti di WordPress e tramite soluzioni migliorate come Divi.
Aggiungi CSS personalizzato a WordPress utilizzando il personalizzatore in "Aspetto> Personalizza> CSS aggiuntivo" o installa un plug -in come WPCode. Il personalizzatore è il metodo più semplice per la maggior parte delle cose. Divi ti dà anche ottimi modi per farlo.
- 1 Che cos'è CSS e perché usarlo in WordPress?
- 2 migliori metodi per aggiungere CSS personalizzati in WordPress
- 2.1 1. L'editor / personalizzatore del sito WordPress (approccio predefinito)
- 2.2 2. Plug -in di distribuzione del codice
- 2.3 3. Tema bambino (avanzato)
- 2.4 4. Molteplici modi usando Divi (robusto e per principianti)
- 3 migliori pratiche CSS con Divi e WordPress
Cos'è CSS e perché usarlo in WordPress?
CSS (fogli di stile a cascata) definisce come appare il tuo sito: fondi, colori, layout e altro ancora. In genere, il tuo tema o il costruttore di pagine offre molte impostazioni di stile. Ma l'aggiunta di CSS personalizzati può essere vantaggioso quando:
- Hai bisogno di una modifica che non faccia parte dei controlli di progettazione predefiniti del tema.
- Vuoi uno stile unico per alcuni elementi specializzati.
- Hai richieste di stile avanzate o su larga scala.
- Vuoi utilizzare un framework CSS sul tuo sito Web WordPress.
Indipendentemente dal tema o dal tuo costruttore, non è necessario modificare i file core del tuo tema. Di seguito sono riportati quattro modi affidabili per aggiungere CSS personalizzati senza rischiare la stabilità del tuo sito (e perdere cambiamenti durante gli aggiornamenti).
Migliori metodi per aggiungere CSS personalizzati in WordPress
L'aggiunta di CSS personalizzati potrebbe sembrare intimidatorio, ma non è necessario modificare i file core del tuo tema. Invece, usa uno di questi metodi per aggiungere in modo sicuro stili personalizzati al tuo sito Web WordPress. Inizieremo con le opzioni più convenienti attraverso le opzioni di Divi, ma ti mostreremo anche altri modi di farlo.
1. L'editor / personalizzatore del sito WordPress (approccio predefinito)
Per temi a blocchi (ad es. Venticinque), WordPress fornisce ciò che chiamano l' editor del sito . Per temi classici, hai ancora il personalizzatore . Entrambi offrono un posto dedicato per aggiungere il tuo CSS, ecco dove vai per aggiungere il tuo:
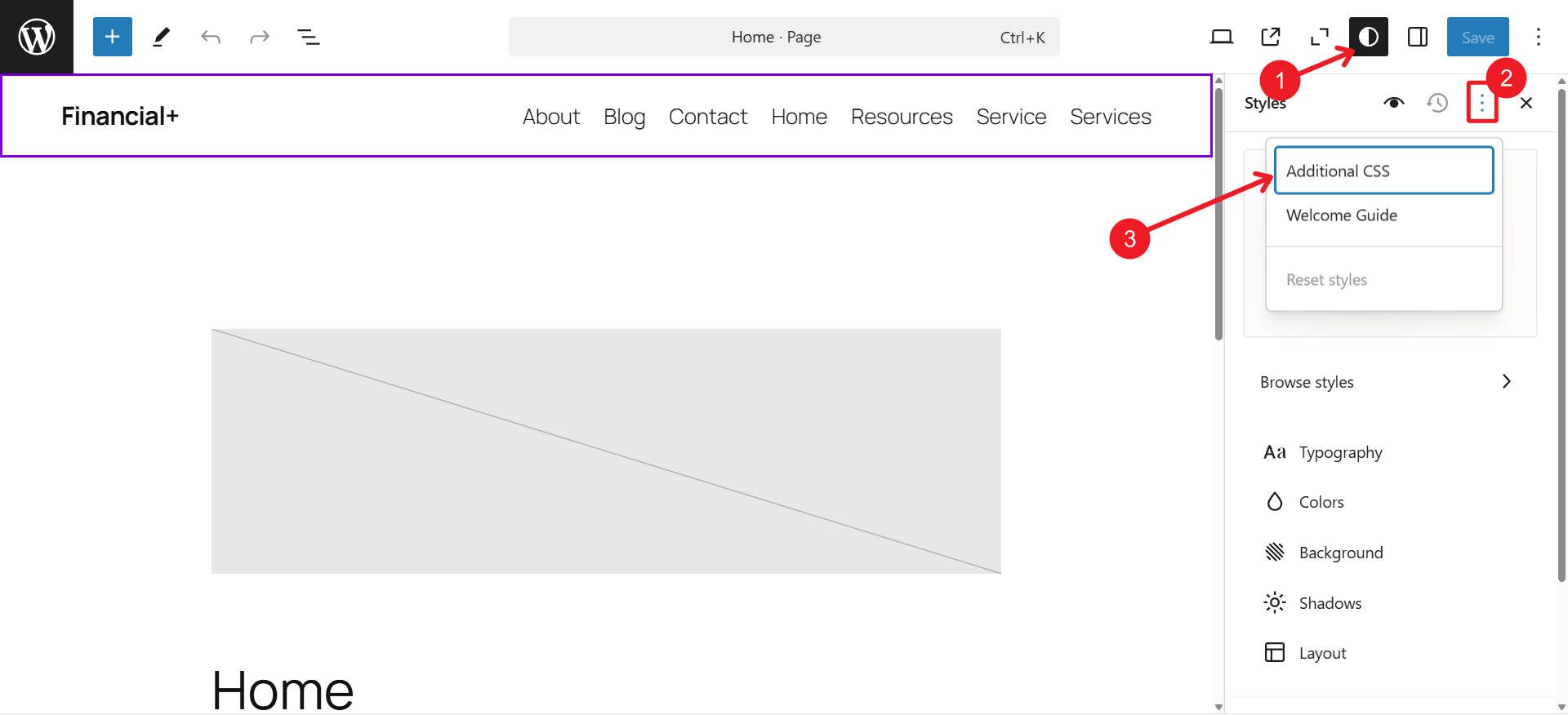
- Blocca temi (editore del sito)
- Dal tuo dashboard WordPress, vai all'editor di aspetto>.
- Apri il pannello "Styles" e cerca l'opzione per aggiungere "CSS aggiuntivo".
- Incolla il tuo CSS personalizzato e salva.

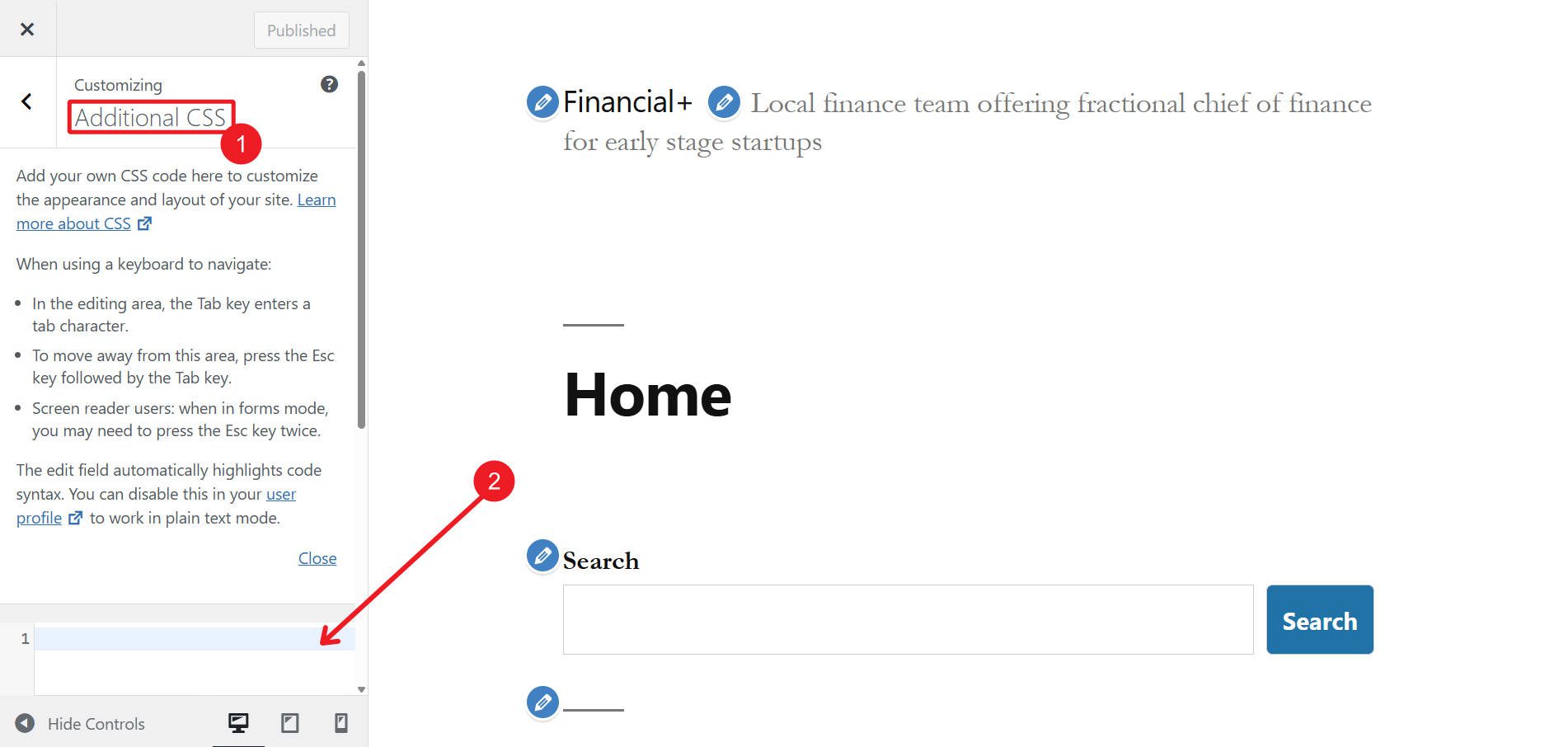
- Temi classici (personalizzatore)
- Vai all'aspetto> personalizza.
- Cerca CSS aggiuntivi.
- Aggiungi i tuoi stili lì e pubblica.

L'uso dell'editor o del personalizzatore predefinito è un metodo semplice a livello di sito. Poiché il tuo CSS personalizzato viene salvato nel tuo database, gli aggiornamenti di WordPress non lo sovrascriveranno. Inoltre, non è necessario impostare un tema per bambini per le modifiche CSS di base.
2. Plugin di distribuzione del codice
Se preferisci una dashboard centralizzata per il codice personalizzato (inclusi CSS, JavaScript, snippet PHP, ecc.), Plug -in come WPCode o FluingsNippets sono eccellenti. Il rovescio della medaglia di questi è che puoi vedere solo come appare il tuo CSS sul front -end del tuo sito (mentre con Divi, il personalizzatore del tema e l'editor del sito WPS, le modifiche CSS possono essere visualizzate sul backend in cui lo posiziona).

Installa e attiva il plug -in di scelta: il codice WP è in circolazione da molto tempo ed è affidabile.
Passa al cruscotto del plug -in e crea un nuovo frammento. Aggiungi il tuo CSS personalizzato, dai un nome descrittivo e scegli le sue regole di distribuzione (ad esempio, solo a livello di sito o solo su determinate pagine). Infine, salva il tuo frammento.
Questi tipi di plugin archiviano i tuoi CSS in un unico posto e proteggono le modifiche dai temi o dagli aggiornamenti di WordPress. Sono particolarmente utili se lavori con JavaScript o PHP personalizzato.
Ottieni WPCode
3. Tema del bambino (avanzato)
Quando si desidera ampie modifiche o preferisci organizzare il tuo CSS in file separati, un tema figlio è l'approccio consigliato. Impedisce alle modifiche alla sparizione con gli aggiornamenti di routine del tema. Questo perché se si modifica un file del tema e quel tema aggiorna, l'aggiornamento sostituirà il tuo file modificato con la versione più recente degli sviluppatori.

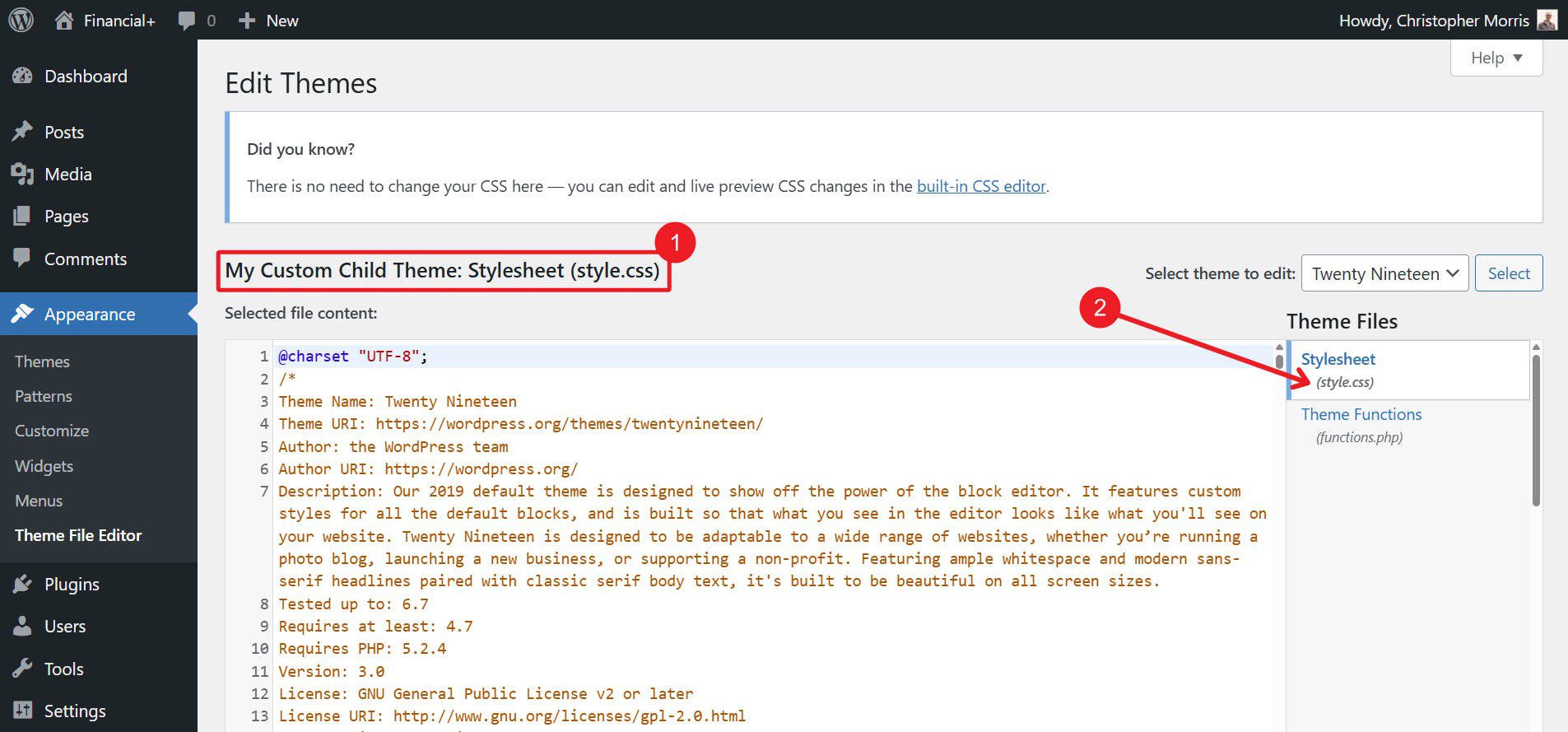
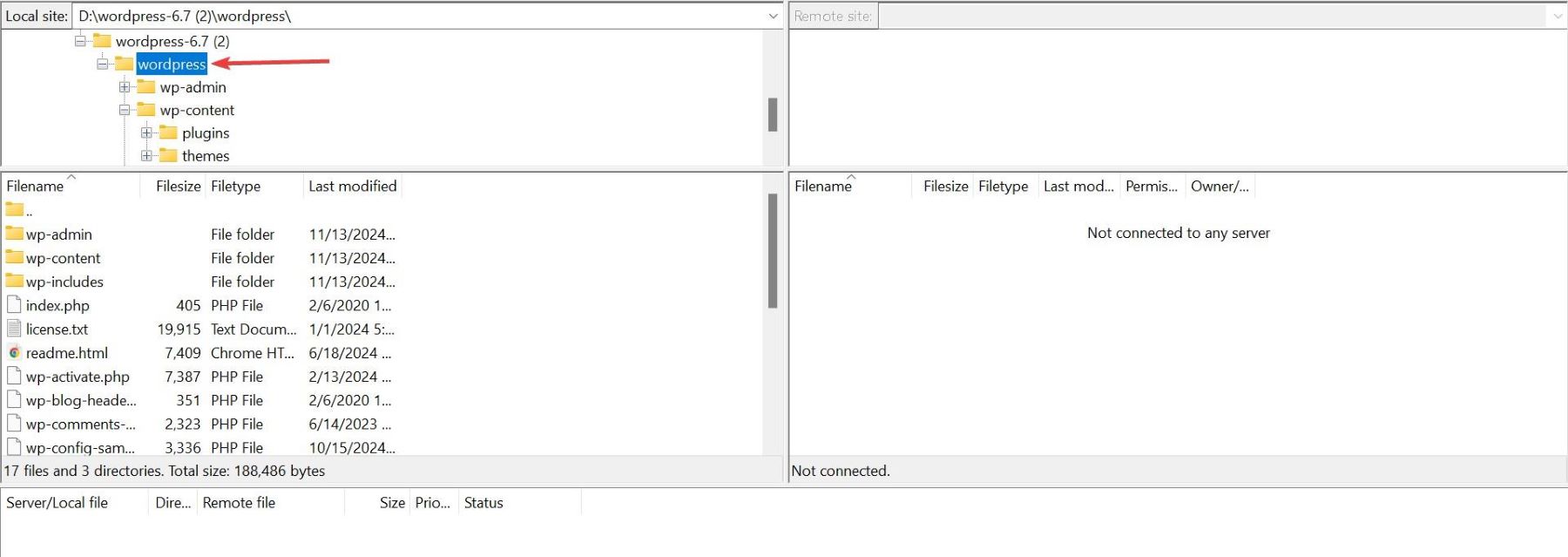
Per utilizzare questo metodo, dovrai creare un tema figlio. Puoi farlo tramite un plug-in o aggiungendo manualmente una cartella (ad es. Mytheme-Child) all'interno di WP-Content/Temi/ Custom-Child-teme/Stylesheet.css .

All'interno di quella cartella, crea un foglio di stile. Molti utenti a tema per bambini opzionalmente aggiungono un file functions.php se devono aggiungere PHP personalizzato al loro sito che non verrà sovraccarico. Infine, devi attivarlo nella dashboard. Puoi apportare modifiche al tema del tuo figlio tramite FTP o nell'area dei file.

Ci sono molti temi di Divi Child pre-costruiti che vengono forniti con tutti i tipi di stili predefiniti e funzioni extra. Certo, puoi crearne anche il tuo.

Nota : se si pianifica solo modifiche CSS minori, l'utilizzo dell'editor del sito o un plug -in è più semplice. Ma un tema per bambini è tuo amico se hai grandi modifiche o desideri la tua struttura di file "style.css".
Scopri i temi dei bambini
4. Molteplici modi usando Divi (robusto e per principianti)
Infine, se vuoi un'esperienza più visiva (e meno ad alta intensità di codice) con la possibilità di aggiungere ancora CSS personalizzato, Divi è la soluzione migliore. Fasce i controlli di progettazione avanzati, quindi spesso non avrai bisogno di CSS aggiuntivi, in più modi flessibili per integrare il tuo codice.
Scrivi meno CSS con Divi
Prima di mostrarti quattro rapidi modi per aggiungere CSS personalizzati con Divi (ti dà davvero tutto il necessario), volevo mostrarti come Divi riduce la tua dipendenza dalla scrittura di CSS. In primo luogo, l'editore gestisce così tanto per te. Ogni impostazione di progettazione in Divi emette automaticamente CSS caricato in modo dinamico per te.

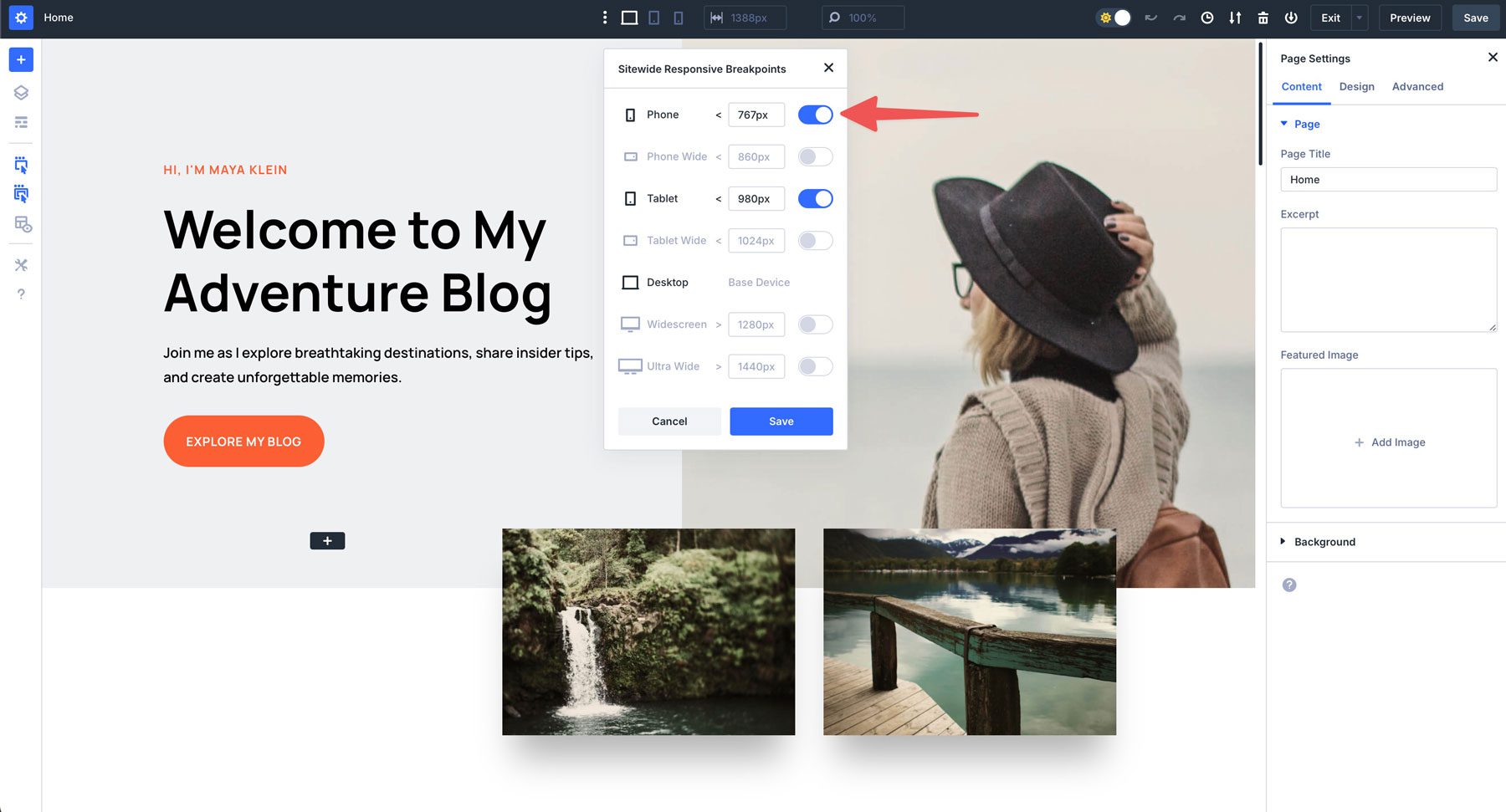
Esempio: le query dei media sono spesso difficili da lavorare per la maggior parte, ma Divi gestisce i dettagli per te
Divi 5 supporta anche tutte le moderne unità e funzioni CSS (clamp (), calc () e valori senza unità), portando la potenza delle unità CSS avanzate a un editor visivo.
Divi Ai può persino scrivere CSS WordPress e conformi a Divi.
Per casi in cui vuoi aggiungere il tuo CSS personalizzato, Divi ti dà quattro diversi contesti per farlo (a seconda del tuo bisogno esatto).
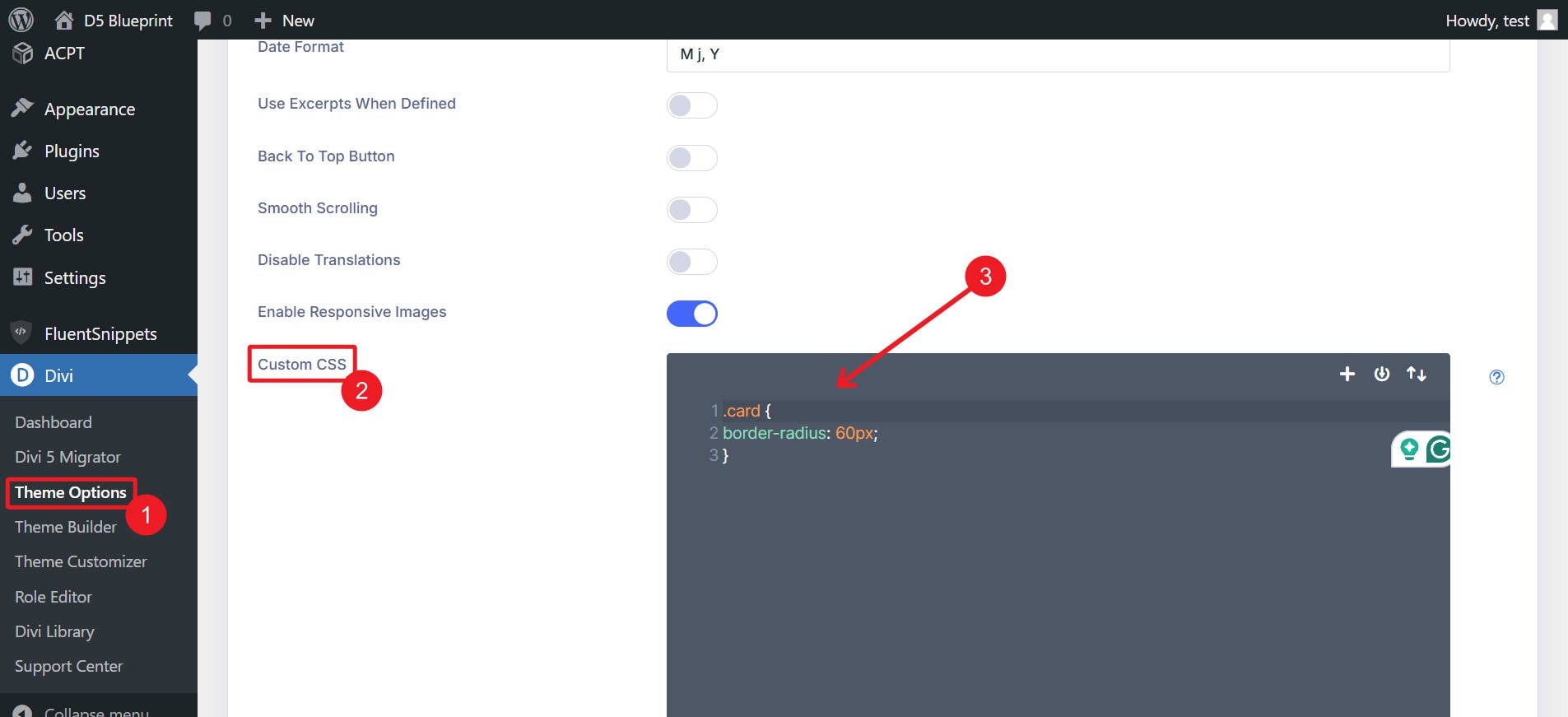
Le opzioni a tema di Divi per il sito di CSS
Il primo è l'aggiunta di stili di sito attraverso il pannello delle opzioni a tema di Divi. Vai a WordPress Dashboard> Divi> Opzioni del tema e aggiungi CSS a livello di sito nella casella CSS personalizzata.

Aggiunta di CSS specifici per pagina con Divi
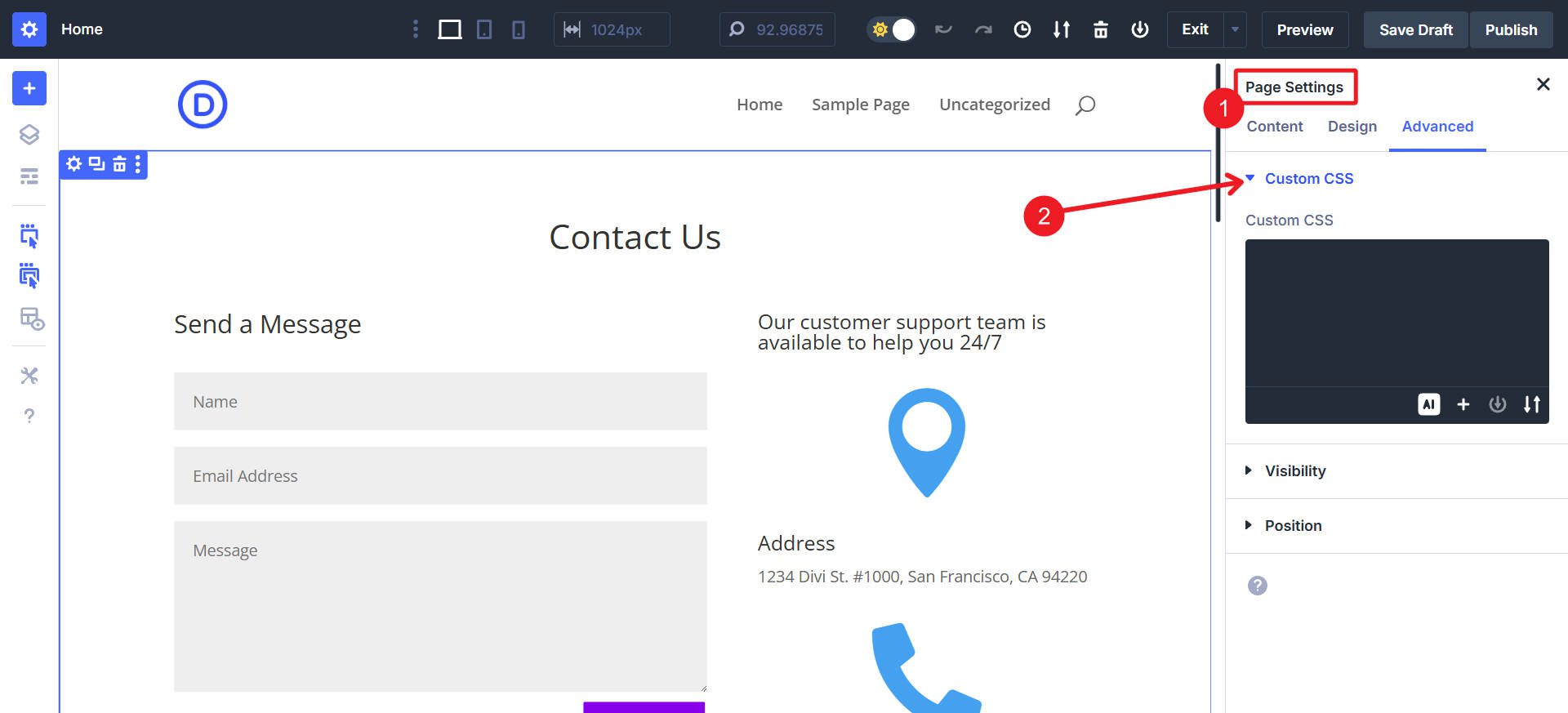
Durante la modifica di una pagina in Divi, apri le impostazioni della pagina> Scheda avanzata e posiziona le regole specifiche della pagina nel campo CSS personalizzato.

Aggiunta di CSS a livello di modulo
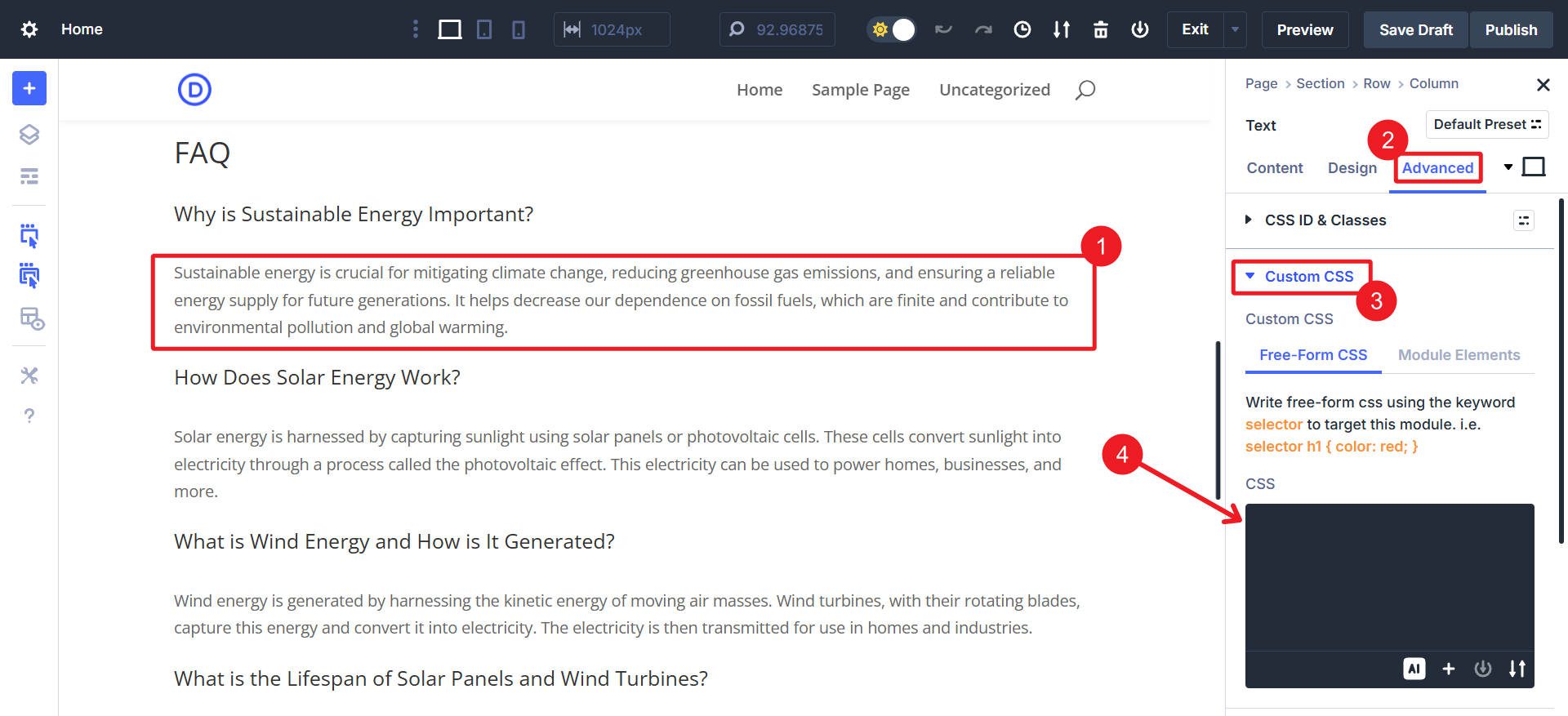
Ogni modulo Divi ha una scheda CSS personalizzata avanzata, quindi puoi modellare un singolo elemento senza influire sul resto del tuo sito. Questo è bello perché puoi "allegare" direttamente il tuo CSS personalizzato all'elemento che è lo styling.

È inoltre possibile includere CSS personalizzati nei preimpostazioni del gruppo di opzioni e nei preset di elementi per applicare dinamicamente gli stessi stili ogni volta che si desidera evocarli.
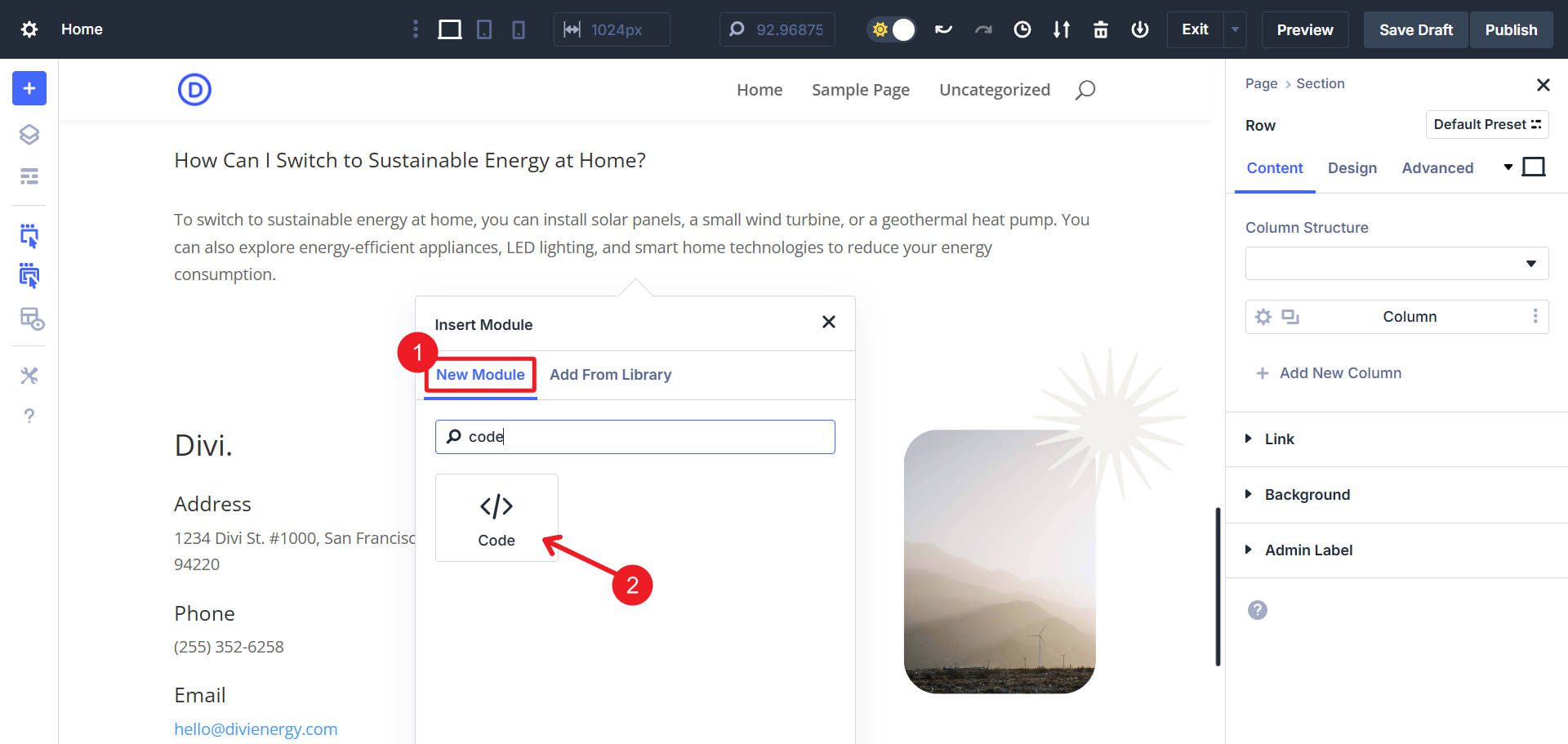
Aggiunta di CSS in linea tramite modulo di codice
Hai bisogno di HTML/CSS/JS completamente personalizzato? Il modulo di codice Divi supporta il codice in linea, perfetto per elementi personalizzati autonomi.

Basta aggiungere un modulo di codice nel Builder Divi, quindi inserire il tuo HTML/JS insieme a CSS in linea direttamente nel campo del codice del modulo.
Le migliori pratiche CSS con Divi e WordPress
Hai molte opzioni. Come strumento di design, Divi ovviamente presta particolare attenzione alle esigenze dei designer e ti offre diversi modi per aggiungere CSS personalizzati al tuo sito Web. Usa il metodo più semplice per te che corrisponda all'ambito delle tue esigenze. Per vedere rapidamente cosa potrebbe essere meglio per te, dai un'occhiata a questo:
| Metodi consigliati | Difficoltà | Portata | Miglior caso d'uso |
|---|---|---|---|
| Opzioni a tema Divi | Facile | Intero sito | Stili necessari in tutte o la maggior parte delle pagine |
| Impostazioni della pagina Divi CSS | Facile | Pagina singola | Stili che caricano solo su una singola pagina |
| Modulo Divi CSS personalizzato | Moderare | Modulo singolo (a meno che non sia usato in preimpostazione, quindi dinamicamente in sito!) | Regolazioni granulari che si applicano a un solo modulo o preimpostazione del modulo |
| Divi inline CSS (Modulo di codice) | Moderare | Elemento specifico | CSS per andare con componenti HTML/JS personalizzati |
| Tema bambino | Moderato | Intero sito | Buono per gli stili CSS riutilizzabili da una build alla successiva |
| Plug -in di distribuzione del codice | Facile | Intero sito o determinate pagine | Gestione organizzata di CSS e altro codice personalizzato |
| WordPress predefinito (personalizzatore o editor di siti) | Facile | Intero sito | Approccio tradizionale ma manuale agli stili di caricamento |
La maggior parte di questi metodi ti aiuta a evitare di modificare direttamente i file del tema principale e quindi a impedire agli aggiornamenti di sovrascrivere le modifiche. Prendi in considerazione un tema per bambini per ampie personalizzazioni che potresti utilizzare da un sito Web all'altro.
Questi consentono stili reattivi e dinamici direttamente nei controlli integrati di Divi, riducendo significativamente le situazioni in cui è necessario CSS personalizzato. Ti consiglio vivamente di esplorare quelli con preset di gruppi di opzioni da applicare rapidamente in tutto il tuo sito.

Stiamo costruendo Divi per essere il miglior tema WordPress. Ha così tante opzioni di design integrate nel suo editor visivo che ti ritroverai a scrivere meno CSS. E anche quando ne hai bisogno, è sempre facile aggiungere stili personalizzati esattamente come è necessario.
Ottieni Divi
