Come aggiungere la modalità oscura a Elementor
Pubblicato: 2022-04-10In questo tutorial aggiungeremo una modalità oscura front-end a un sito Web Elementor.
Il contenuto di questo articolo segue da vicino i passaggi descritti nel nostro post generale "Come aggiungo la modalità oscura a WordPress" di un paio di mesi fa, ma abbiamo adattato tutto qui per mostrarti come aggiungere una modalità oscura in modo rapido e semplice a un sito Web Elementor.

Se non hai familiarità con la modalità oscura, pensa al tuo dispositivo iOS, alla pagina Facebook o al browser Reddit. Tutte queste interfacce utente consentono di alternare tra una combinazione di colori dell'interfaccia utente "normale" e una combinazione di colori dell'interfaccia utente "scura".

La modalità scura è un'ottima aggiunta al tuo sito Web perché semplifica la lettura dei contenuti di notte, utilizza meno batteria del dispositivo e ha un aspetto semplicemente fantastico. Ha guadagnato molta più popolarità negli ultimi due anni poiché la maggior parte delle principali applicazioni e piattaforme ha aggiunto la propria "modalità notturna".
Se hai creato un sito Web con Elementor, è relativamente facile aggiungere una modalità notturna al tuo front-end.
L'editor ha già una modalità oscura di back-end: ora è il momento di aggiungere questa funzionalità al front-end.
Quando si tratta di aggiungere la modalità oscura a WordPress ed Elementor, ci sono due componenti principali. In primo luogo, è l'interfaccia effettiva che utilizzerai per alternare tra le due combinazioni di colori e in secondo luogo sono i colori che verranno applicati quando viene attivata la modalità oscura.
Trovare i colori della modalità scura
Il primo passo per aggiungere la modalità oscura a Elementor è trovare/generare i colori della modalità oscura.
Ci piace utilizzare un sito Web gratuito chiamato Color Hunt per trovare tavolozze di colori scuri che possiamo facilmente integrare nel nostro sito Web.
Occasionalmente, sceglieremo semplicemente l'inverso del colore originale sulla pagina. Ad esempio, se lo sfondo è bianco, la sua versione in modalità oscura sarà nera. La colorazione del testo viene generalmente convertita in bianco o grigio chiaro e i colori accentati vengono generalmente mantenuti gli stessi se funzionano su entrambi gli sfondi.
Ecco alcuni dei nostri colori quando creiamo le modalità scure per i siti Elementor:
Leggi la nostra guida all'utilizzo di Coolors.co qui.
Pianificazione della tua modalità oscura
Una volta individuati i colori della modalità oscura, è utile pianificare quali elementi di Elementor verranno effettivamente modificati quando si attiva la modalità oscura. In alcuni casi, sono già presenti sfondi scuri che non devono essere modificati e in altri casi dovrai cambiare immagini, caratteri e colori generali di sfondo.
In genere, dopo aver identificato quali elementi devono cambiare colore quando viene attivata la modalità oscura, assegneremo loro un ID CSS personalizzato utilizzando la scheda "Avanzate" degli editor di Elementor.
Aggiunta della modalità oscura a Elementor

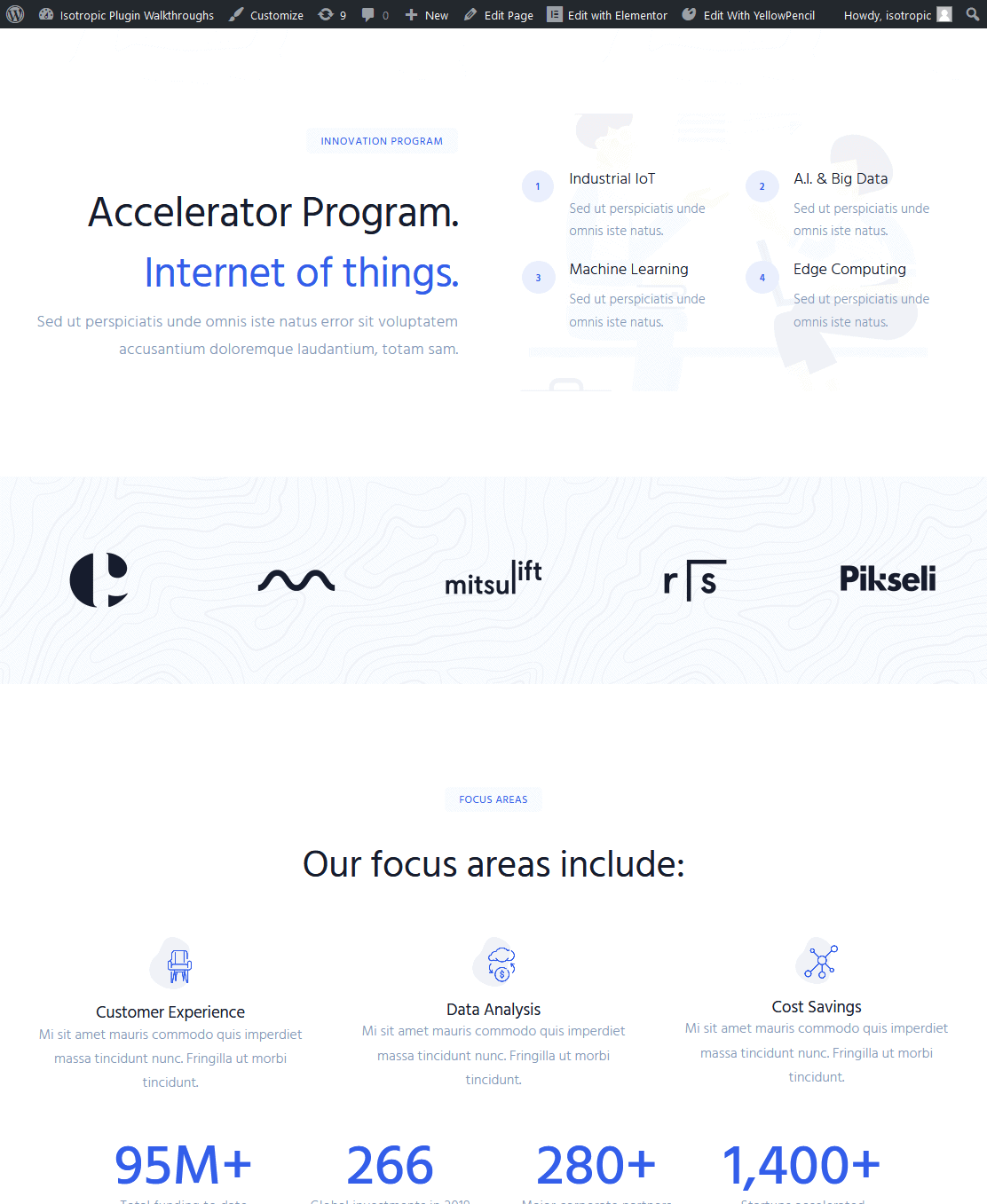
La “pagina normale” 
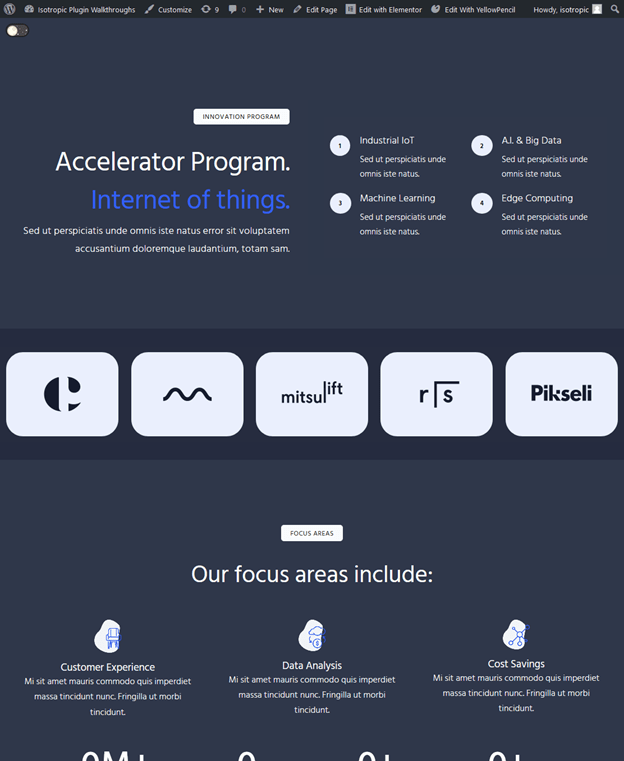
La “pagina oscura”
Per aggiungere effettivamente la modalità oscura a Elementor, utilizzeremo un plug-in WordPress appositamente progettato per questa attività. Ovviamente puoi farlo con JavaScript e CSS (che è essenzialmente ciò che fa questo plugin), ma farlo in questo modo ti fa risparmiare un sacco di tempo e fatica.
Dai nostri test, non si nota un degrado delle prestazioni evidente quando si incorpora la modalità oscura nel sito.

Il plugin si chiama WP Night Mode ed è disponibile gratuitamente nel repository di WordPress. Ci sono un paio di altre offerte, anche se WP Night Mode è di gran lunga la più potente ed espandibile (per non parlare: è gratuita!).
Questo plugin offre le due cose principali di cui hai bisogno quando aggiungi una modalità oscura a un sito Web Elementor. Innanzitutto, ti consente di posizionare un interruttore della modalità oscura in qualsiasi punto del tuo sito Web tramite un codice breve. 2°, ti consente di definire quali colori verranno applicati in qualsiasi punto del sito quando si attiva questa modalità oscura.
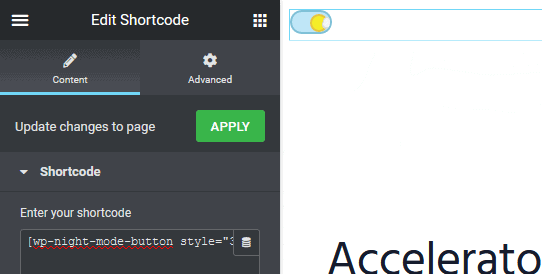
Dopo l'installazione, aggiungi l'interruttore della modalità oscura al tuo sito Web Elementor. Questo viene fatto aggiungendo uno shortcode ovunque. In questo esempio, aggiungeremo il codice breve nella parte superiore della pagina (solo a scopo dimostrativo), ma Elementor Pro Header Editor è utile per le applicazioni di produzione di Dark Mode in Elementor.
Linguaggio del codice: JSON / JSON con commenti ( json )
Puoi anche inserire lo shortcode in una barra laterale o direttamente nel menu usando questo plugin. Il plug-in viene fornito con quattro stili di commutazione integrati tra cui puoi scegliere specificando nello shortcode.
Linguaggio del codice: JSON / JSON con commenti ( json )

Dopo aver posizionato l'interruttore, è il momento di applicare lo stile della modalità oscura al tuo sito web. Per prima cosa, apri il personalizzatore e implementa la tua colorazione di base.
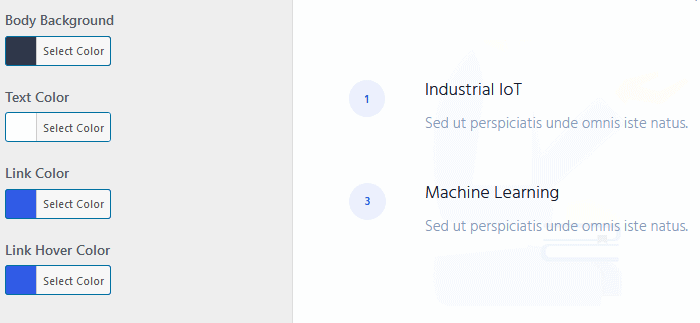
La scheda della modalità notturna nella personalizzazione ti consente di modificare lo sfondo del corpo, il colore del testo, il colore del collegamento e il colore del passaggio del mouse del collegamento. Per cambiare qualsiasi altra cosa, avremo bisogno di usare alcuni CSS personalizzati, di cui parleremo nella prossima sezione di questo articolo.
Per iniziare, compila le opzioni di colorazione nella personalizzazione con la tua combinazione di colori in modalità scura. Puoi persino impostare la modalità Notte/Scuro come colorazione predefinita del tuo sito.

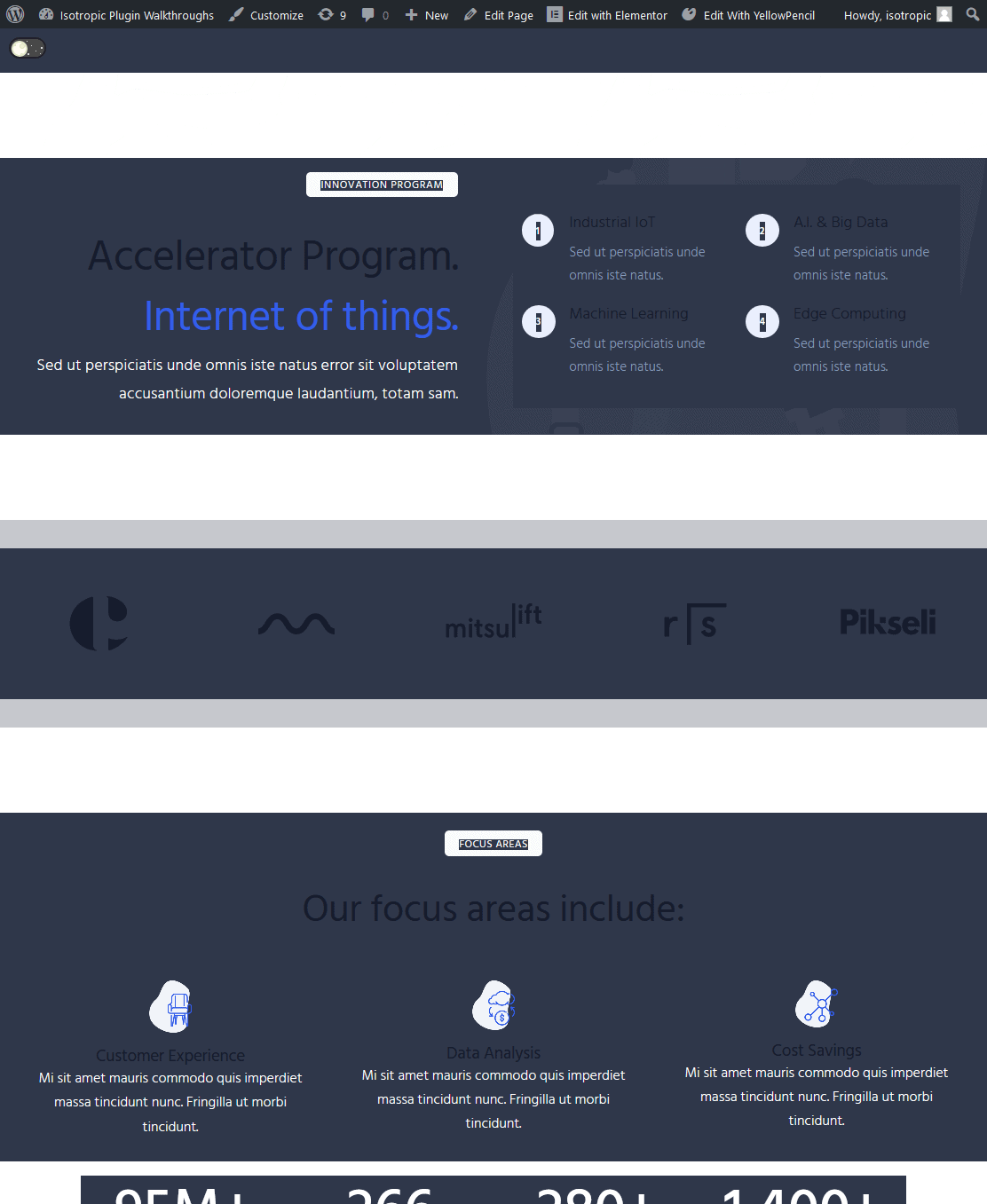
Nella personalizzazione, se attivi la modalità oscura , vedrai che sono state applicate alcune modifiche, ma il sito sembra un po' danneggiato. Questo perché la modalità notturna non può essere applicata a tutto ciò che Elementor e il tuo tema hanno da offrire immediatamente. Invece, avremo bisogno di alcune specifiche CSS personalizzate.
Applicazione in modalità notturna CSS personalizzata in Elementor
Lo specificatore CSS personalizzato è ciò che rende questo plugin così potente. Non è nemmeno necessario conoscere il CSS personalizzato per applicare la modalità oscura a Elementor, poiché è molto semplice e facile da fare.
body.wp-night-mode-on .elementor-selector { night mode styling }
Il tuo flusso di lavoro è semplice: identifica le aree che necessitano di stili CSS personalizzati in modalità oscura e quindi applica i colori.
Attualmente, la nostra pagina sembra un po' interrotta con lo stile predefinito della modalità notturna (applicato nel passaggio precedente). Per ripulire le cose, specificheremo tutto ciò a cui non è stata applicata la modalità oscura usando il nostro CSS personalizzato.

Questo può essere aggiunto per pagina utilizzando le impostazioni CSS personalizzate avanzate di Elementor per la pagina, l'input CSS personalizzato nel personalizzatore di WordPress o un plug-in di terze parti come YellowPencil.
Puoi assicurarti che i tuoi stili CSS personalizzati si applichino solo alla modalità notturna anteponendoli a "body.wp-night-mode-on", quindi aggiungendo il tuo selettore generale e infine aggiungendo le regole di stile.
Ad esempio, questo modificherebbe qualsiasi elemento del carattere che ha la classe CSS di "classe elemento" in nero solo quando la modalità notturna è attivata.
body.wp-night-mode-on .element-class { color: #000; }
Utilizzeremo YellowPencil ed è il nostro plugin consigliato per gestire molti CSS personalizzati con Elementor. Innanzitutto, tratteremo il flusso di lavoro di Dev Tools, che è gratuito.
Flusso di lavoro degli strumenti di sviluppo
Innanzitutto, identifica il selettore specifico dell'elemento che devi modificare quando viene applicata la modalità oscura. Ad esempio, tutte le nostre intestazioni non cambiano colore quando viene applicato lo stile predefinito della modalità notturna. Per assicurarci che lo faccia, useremo CSS personalizzato.
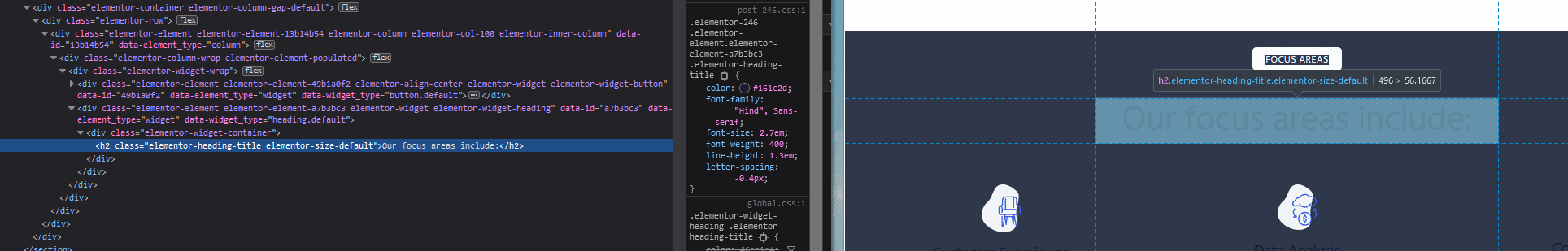
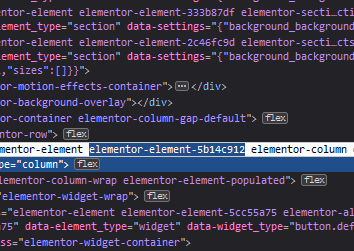
Per identificare il suo selettore, puoi usare gli strumenti di sviluppo o la matita gialla. Con gli strumenti di sviluppo, fai clic con il pulsante destro del mouse sull'elemento che devi modificare per lo stile in modalità oscura e fai clic su "ispeziona elemento".

Qui puoi vedere che la nostra intestazione è specificata dal selettore h2 e dalla classe CSS personalizzata di ".Elementor-heading-title"
Per cambiarlo in bianco quando la modalità oscura è attiva nel nostro sito Elementor, creeremo semplicemente una regola CSS in questo modo:
body.wp-night-mode-on h2 .Elementor-heading-title { color: #fff; }
In sostanza, questo dice che la classe del titolo dell'intestazione di Elementor sarà bianca quando la modalità oscura è attiva. Quando la modalità oscura è disattivata, questo stile non verrà applicato.
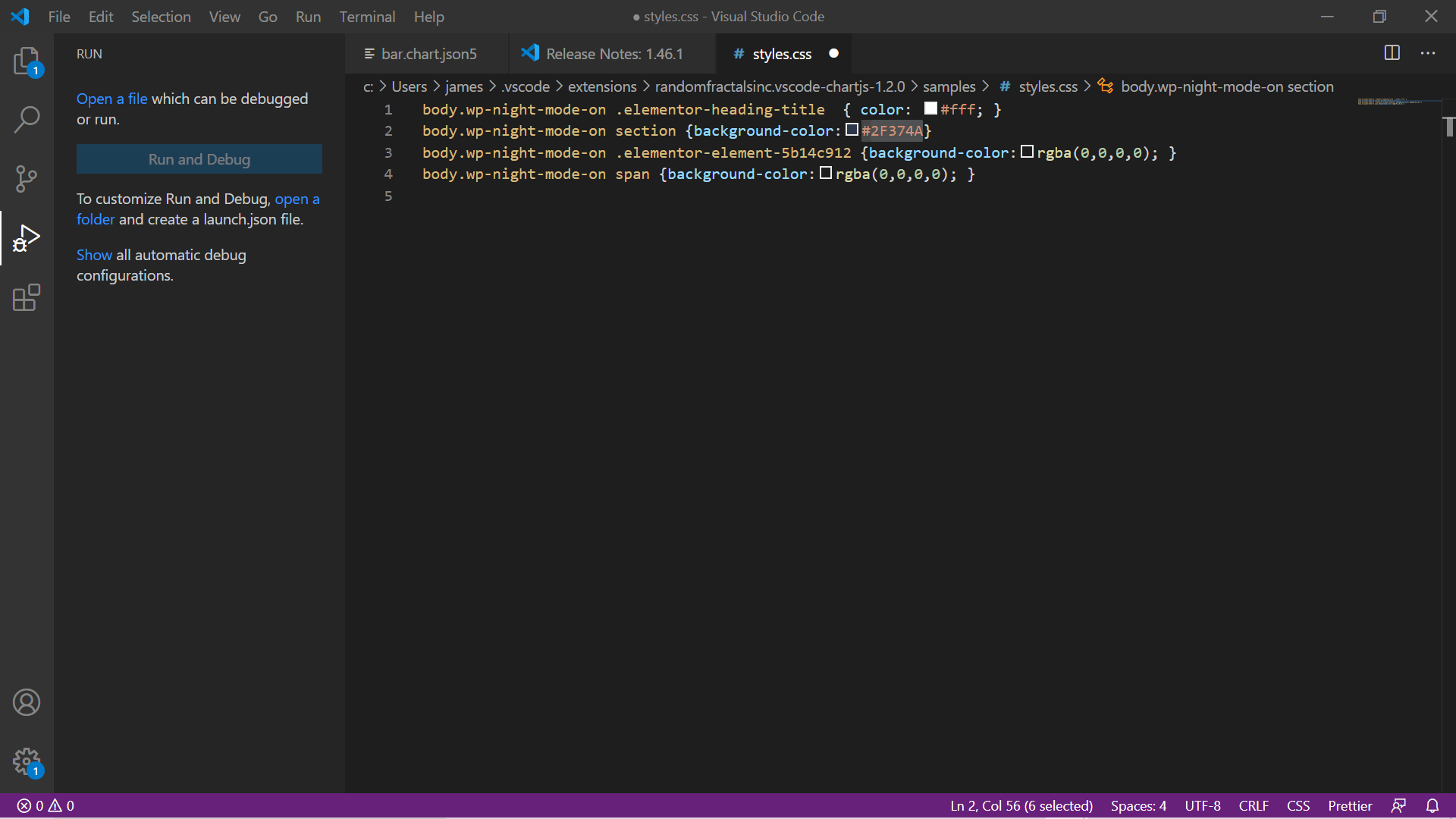
Quindi annotiamo tutte le regole di stile CSS in modalità oscura su un foglio di stile desktop, utilizzando lo strumento gratuito Microsoft Visual Studio Code.

In genere, applicheremo lo stile a selettori generali come h1, h2, h3 o Sezione o Div, quindi lo perfezioneremo utilizzando la classe univoca assegnata a ogni elemento Elementor. Ad esempio, se vogliamo cambiare il colore di sfondo di una colonna specifica in Elementor, tutto ciò che dobbiamo fare è identificare la sua classe CSS univoca.


Da quella classe CSS unica, generiamo la nostra regola CSS:
body .wp-night-mode-on .elementor-element-5b14c912 { background-color : rgba ( 0 , 0 , 0 , 0 ); } Linguaggio del codice: CSS ( css )Anche in questo caso, questa regola è annotata nel nostro foglio di stile contenuto nel codice di Visual Studio.
Con la modalità oscura in Elementor, in genere cambiamo solo il colore di sfondo o il colore del testo.
Il flusso di lavoro continua fino alla creazione del foglio di stile. Firefox Devtools per identificare il selettore dell'Element, VS Code per scrivere il css.
Quindi lo copiamo e lo incolliamo direttamente nell'input CSS personalizzato in Personalizza aspetto e testiamo per vedere se la nostra modalità notturna/modalità oscura ora si applica a tutti gli elementi del sito.
Inoltre, se desideri eliminare "identificare una classe univoca" per questo flusso di lavoro, puoi specificare il tuo ID CSS personalizzato o la tua classe direttamente nell'editor di Elementor, quindi generare lo stile in modalità oscura da quel selettore.
Flusso di lavoro di Yellowpencil
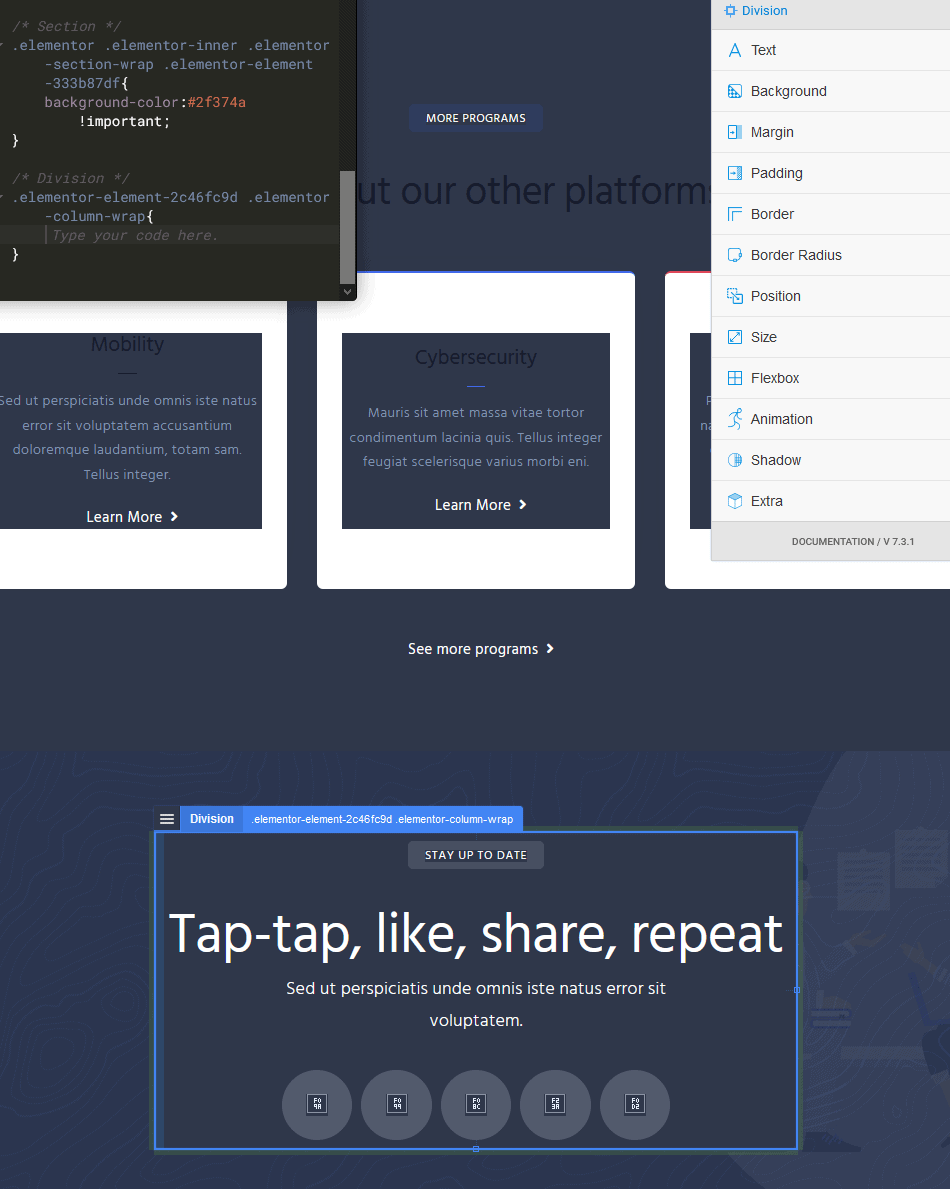
La nostra agenzia utilizza YellowPencil come un modo per gestire CSS personalizzati per i nostri siti Web Elementor e voleva mostrarti come questo si integra nel nostro flusso di lavoro quando aggiungi la modalità oscura a Elementor. Con YellowPencil, puoi puntare e fare clic su elementi specifici e popolerà automaticamente il tuo editor CSS con il rispettivo selettore.
Se sei interessato, dai un'occhiata a questo articolo:
YellowPencil ci fa risparmiare un sacco di tempo e semplifica l'applicazione e la gestione di molti CSS personalizzati.
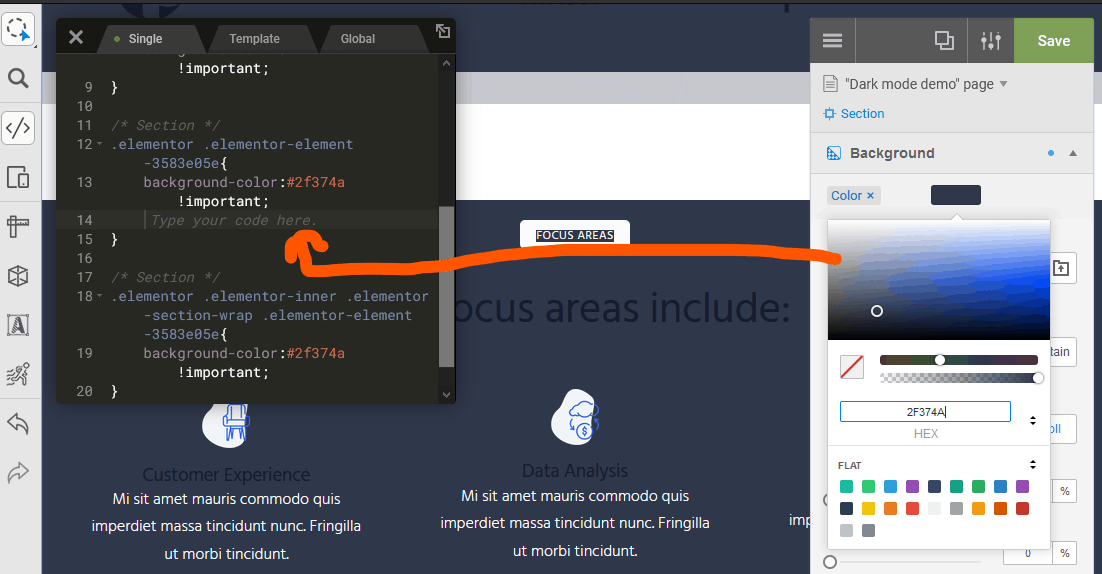
Non è nemmeno necessario scriverlo, poiché questo strumento ha un'interfaccia utente visiva che genera automaticamente CSS dai tuoi input.

Lo stile di sfondo è impostato con una GUI e il codice CSS viene generato e applicato automaticamente. 
Fai clic sull'elemento che deve essere rinnovato in modalità notturna.
Dopo aver generato quel codice di base, assicurati di anteporre body.wp-night-mode-on , fai clic su Salva e verrà applicato al tuo sito.

Regole CSS comuni in modalità oscura per Elementor
Puoi modificare la maggior parte delle intestazioni principali semplicemente:
body .wp-night-mode-on h1 , body .wp-night-mode-on h2 , body .wp-night-mode-on h3 , body .wp-night-mode-on h4 , body .wp-night-mode-on h5 , body .wp-night-mode-on h6 { color : #fff } Linguaggio del codice: CSS ( css )Puoi modificare gli sfondi delle sezioni specificando tutte le sezioni con cui modificare:
body .wp-night-mode-on section { background-color : #2F374A } Linguaggio del codice: CSS ( css )Puoi farlo anche con colonne e altri selettori.
body .wp-night-mode-on .elementor-column { background-color : #2F374A } Linguaggio del codice: CSS ( css )I selettori CSS di Elementor comuni includono:
- elementor-riga
- elementor-immagine
- elementor-widget
- elementor-pulsante
A Elementor piace usare span, quindi puoi indirizzare elementi che assomigliano a questo,

Insieme a:
body .wp-night-mode-on span { background-color : #2F374A } Linguaggio del codice: CSS ( css )Puoi anche impostare effetti al passaggio del mouse (anche se vorrai essere specifico con le tue selezioni):
body .wp-night-mode-on span :hover { background-color :pink} Linguaggio del codice: CSS ( css )Se le immagini funzionano sul tuo sfondo scuro, puoi lasciarle da sole, ma molte volte hai immagini scure che devono essere modificate. Indirizzi le immagini nella modalità oscura di Elementor utilizzando una raccolta di metodi.
Innanzitutto, puoi semplicemente cambiare il colore di sfondo (come abbiamo fatto nell'esempio sopra).
potresti anche applicare il filtro CSS invert(1) per invertire completamente i colori. Questo è fantastico se hai un PNG solido con uno sfondo trasparente.
facendo un ulteriore passo avanti, potresti incorporare sia la luminosità che il filtro di inversione anche cambiare il PNG con uno sfondo trasparente in bianco.
Filter : brightness(0) invert (1) Linguaggio codice: HTTP ( http )Puoi anche semplicemente sostituire l'immagine originale nascondendola (opacità, visualizzazione o visibilità) e usando l'immagine di sfondo nel suo wrapper per sostituirla con qualcosa di nuovo.
A parte questo, consiste semplicemente nel trovare i selettori per ciascuno degli elementi di cui hai bisogno per cambiare lo stile quando viene applicata la modalità oscura in Elementor, scrivere la regola CSS e quindi aggiungerla al tuo sito Web WordPress.
Esercitazione su Youtube
Se sei interessato, ecco il nostro tutorial su YouTube. questo non è stato creato specificamente per Elementor, ma ti fornirà una panoramica generale e ti aiuterà a visualizzare il processo di aggiunta di una modalità oscura al frontend dei tuoi siti Web Elementor.
Conclusione
Ci auguriamo che questo articolo sia stato utile e ti abbia insegnato come aggiungere una modalità oscura front-end a un sito Web di Elementor. Per ulteriori letture, puoi consultare questo articolo, sebbene contenga essenzialmente le stesse informazioni (non adattato per Elementor).
Applichiamo questo effetto su molti siti Web dei clienti, quindi se hai domande specifiche non esitare a contattarci nella nostra sezione commenti.
