Come aggiungere e modificare il widget del selettore di contenuti Elementor?
Pubblicato: 2022-05-25Sommario
Gli utenti di WordPress sono sempre alla ricerca di nuovi modi per ottimizzare lo spazio del sito senza sacrificarne il contenuto. Ogni volta che usi slider, fisarmoniche o widget di schede, potresti trascurare altri elementi come il selettore di contenuto. Ecco perché dedichiamo questo post a uno switcher di contenuto Elementor, uno degli elementi interattivi più semplici per il tuo sito Web WordPress.
In particolare, ti guideremo su come aggiungere e personalizzare un widget Elementor Content Switcher con il componente aggiuntivo Stratum gratuito .
Dove posso utilizzare uno switcher di contenuti di WordPress?
Secondo il Content Marketing Institute e Ion Interactive, "i contenuti interattivi sono più comunemente utilizzati su landing page , piattaforme di social media , micrositi e blog ".
Naturalmente, puoi utilizzare un selettore di contenuto per qualsiasi tipo di sito Web ogni volta che lo ritieni necessario. Viene utilizzato principalmente per organizzare diverse informazioni in un elemento invece di visualizzarle una dopo l'altra. Inoltre, una comoda modalità di commutazione garantisce un "passaggio rapido" tra i due o più tipi di contenuto.
Quindi, ecco gli esempi comuni in cui probabilmente utilizzeresti un selettore di contenuto:
- Tabelle dei prezzi con piani diversi (es. mensile VS annuale, gratuito VS Pro)
- Elenco delle funzionalità (ogni interruttore è una funzionalità separata)
- Funzionalità commutabili
- Contenuti classificati (ad es. elenco di servizi o membri del personale)
Elementor Content Switcher di Stratum
Ormai dovresti già conoscere il vero potere di Elementor. Un gran numero di soluzioni gratuite sono concentrate attorno a questo generatore di pagine di WordPress. Uno di questi è Stratum per Elementor, una raccolta freemium di oltre 23 widget Elementor avanzati per uso personale e aziendale. 
Le caratteristiche principali di Stratum sono:
- 23+ widget multiuso in un plugin;
- Regolazione automatica dello stile in base allo stile del tema corrente;
- Toolchain di progettazione avanzata per ogni widget;
- Integrazione della libreria di modelli Elementor.
A differenza di componenti aggiuntivi simili, Stratum consente di utilizzare tutti gli oltre 23 widget nella sua versione gratuita. Nel frattempo, gli utenti di Stratum PRO ottengono l'accesso a impostazioni di personalizzazione estese per ciascun elemento.
Quindi, quando si tratta del selettore di contenuto in Stratum FREE vs PRO, la loro unica differenza è il numero di schede di commutazione. La versione gratuita consente di creare solo 2 schede di commutazione, mentre la versione PRO non ha limitazioni sul numero di schede. 
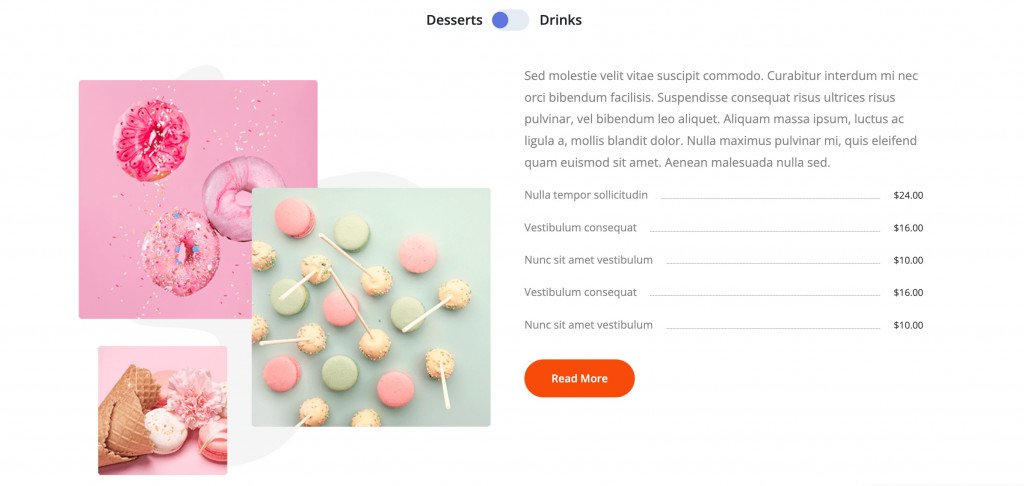
Content Switcher Elementor Widget DEMO
Come aggiungere lo Stratum Content Switcher?
Stiamo entrando nella parte principale del nostro tutorial. Molto probabilmente, hai già un sito Web WordPress e hai appena installato Elementor.
Ora è il momento di installare Stratum. A seconda del tuo piano, puoi farlo in due modi diversi:
- Scarica lo Stratum GRATIS dal repository ufficiale di wordpress.org.
- Acquista Stratum Pro sul nostro sito ufficiale.
Infine, carica uno di questi file sul tuo sito: Plugin => Aggiungi nuovo => Carica plug- in . Non dimenticare di attivare il plugin.
Quando Stratum è attivato, apri una delle pagine del sito con Elementor. Non importa se utilizzi un modello preinstallato o meno.
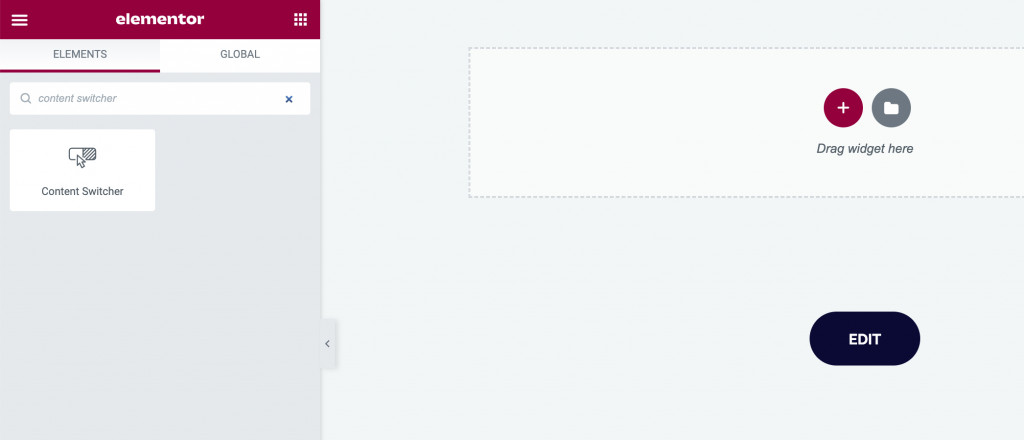
Ora fai clic sull'icona "+" per selezionare una struttura (numero di colonne) e quindi inserisci il widget necessario. La libreria Elements avrà ora la cartella Stratum. Puoi trovare il widget Content Switcher nell'elenco o semplicemente digitare il nome nella barra di ricerca.

Trascina l'elemento nella pagina di modifica: 
Questa era una piccola istruzione su come aggiungere uno switcher di contenuto Elementor al tuo sito web. Ma il tutorial non è finito. Ora dobbiamo capire come personalizzare questo widget usando le impostazioni di Elementor e Stratum.
Commutatore contenuto Stratum: Impostazioni principali
Quindi hai trascinato il plug-in Stratum Content Switcher nella tua pagina di modifica. Nelle impostazioni della barra laterale sinistra, vedrai 3 schede di modifica: Contenuto, Stile e Avanzate .
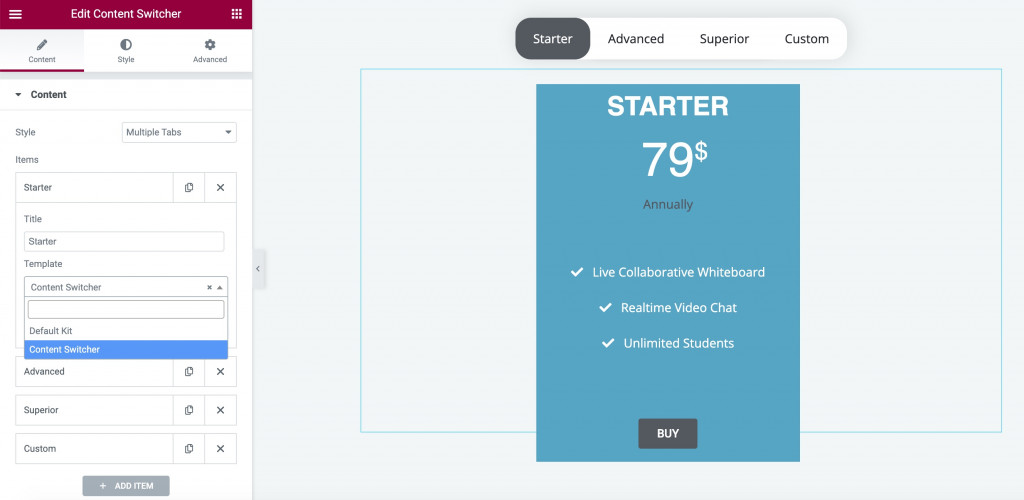
Le impostazioni del contenuto
La scheda Contenuto è dove puoi selezionare lo stile e aggiungere elementi (commutatori) al tuo elemento.
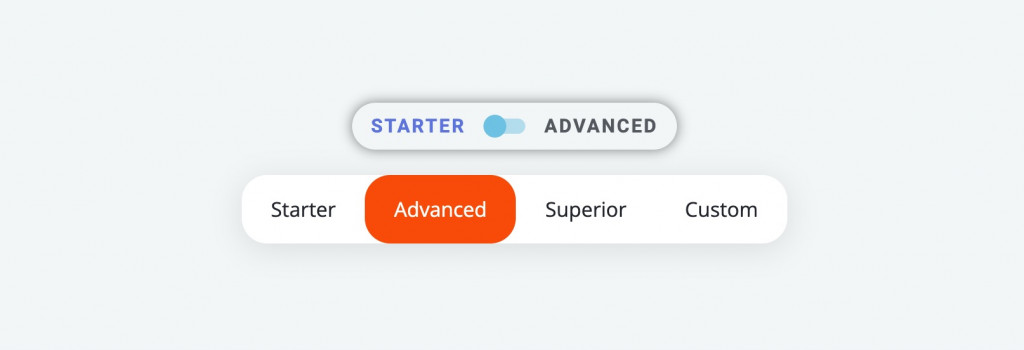
Se utilizzi la versione PRO dell'addon, puoi creare uno stile per il tuo selettore di contenuti con entrambi gli stili: Toggle Tabs (solo due elementi) e Multiple Tabs . Con l'ultimo, puoi aggiungere tutti gli elementi di commutazione che desideri.
La versione gratuita, tuttavia, supporta solo lo stile Toggle Tabs . Questi sono esempi di stili Multiple e Toggle Tabs : 
Le impostazioni degli elementi includono:
- Titolo dell'oggetto
- Modello (il contenuto all'interno di ogni elemento)
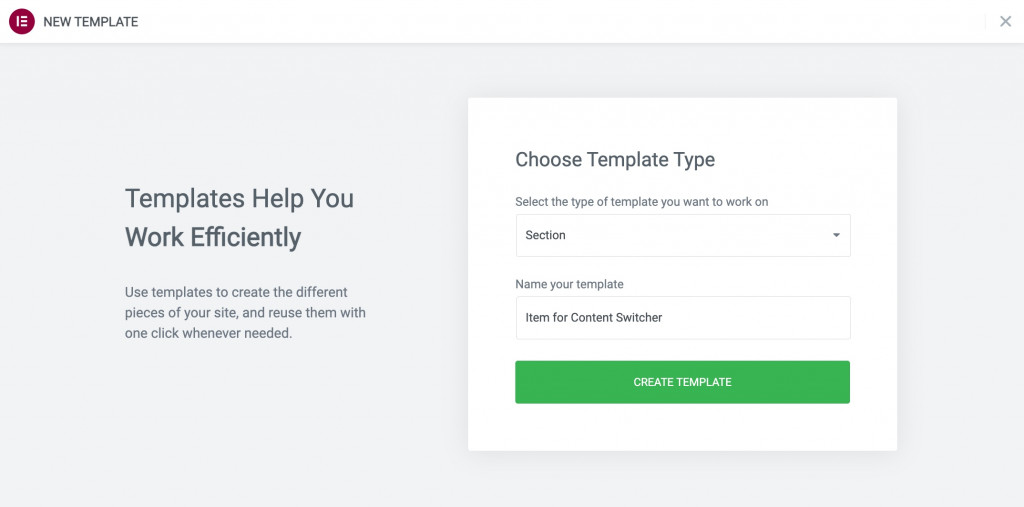
Molto probabilmente, non hai ancora modelli salvati, quindi il tuo prossimo passo sarà la creazione di un modello Elementor per ogni interruttore. Per farlo, seleziona Modelli => Aggiungi nuovo nella dashboard di WordPress. Seleziona il tipo di sezione e premi Crea: 
Verrai trasferito al builder Elementor in modo da poter creare qualsiasi sezione utilizzando la tua attuale raccolta di widget. Quando hai finito di creare un elemento, premi Aggiorna.
Torna alla personalizzazione del selettore di contenuti di Elementor. Ora puoi selezionare il modello appena creato e verrà visualizzato all'interno del nostro widget: 
Inoltre, nelle impostazioni del contenuto, puoi scegliere quali dei tuoi elementi verranno aperti per impostazione predefinita.
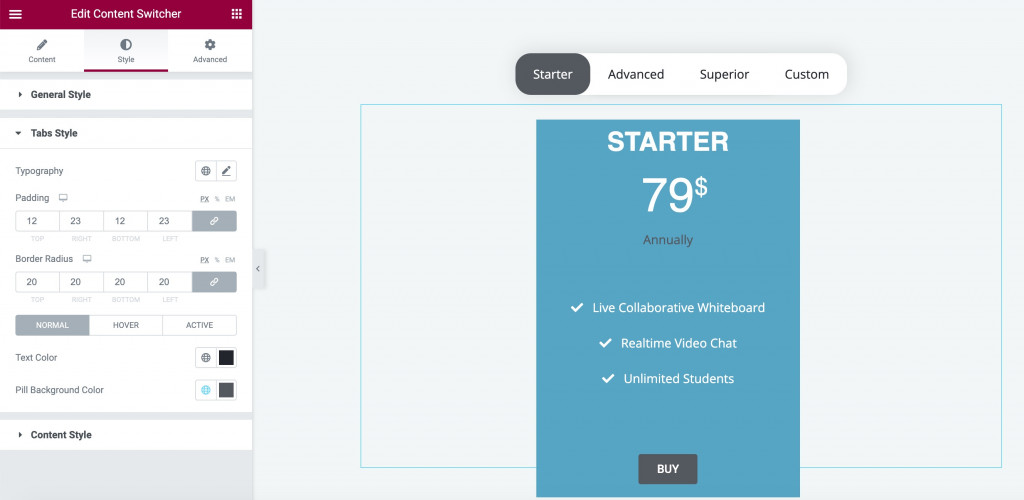
Impostazioni di stile
Le impostazioni dello stile sono leggermente diverse per gli stili Attiva/disattiva scheda e più schede. Entrambi hanno gli stessi parametri Generale, Schede e Contenuto.
Il menu Generale include le impostazioni per:
- Attiva/disattiva l'allineamento
- Imbottiture manuali
- Colore di sfondo
- Raggio del bordo (questo aiuterà il tuo interruttore a sembrare più simile a un pulsante solido)
- Ombra della scatola
Il menu Schede include le impostazioni per:
- Pannello tipografico completo
- Imbottiture e raggio di confine
- Colore del testo per diverse modalità (normale, al passaggio del mouse e attive).

Il menu Contenuto include le impostazioni per modificare i margini e aggiungere effetti di animazione.
Inoltre, lo stile Attiva/ Disattiva schede include la personalizzazione dell'attivazione/disattivazione:
- Imbottiture
- Dimensione del selettore di contenuto
- Colori e raggio
Impostazioni avanzate
Non dimenticare che viene eseguito il backup di ogni widget Elementor con le impostazioni avanzate. Includono sempre le successive opzioni di personalizzazione: layout, effetti di movimento, trasformazione, sfondo, bordo, maschera, impostazioni reattive, attributi e CSS personalizzato.
Parole finali
Nota che nessuna delle versioni di Elementor (gratuita o Pro) ha un widget Content Switcher alternativo. Ma con l'addon Stratum, puoi impostare questo semplice elemento in pochi clic.
Tutto quello che devi fare è scaricare una delle versioni di Stratum.
Scarica Stratum GRATIS
Scarica Stratum PRO
