Come aggiungere l'icona di ricerca di Elementor nel menu del sito web
Pubblicato: 2022-07-11Come si cerca il prodotto desiderato su un sito di eCommerce? Utilizza principalmente la casella di ricerca.
Una casella di ricerca fornisce agli utenti la giusta direzione. Tipicamente un negozio online ha una vasta gamma di prodotti in diverse categorie. Avere una barra di ricerca ben ottimizzata aiuta i clienti a trovare le cose desiderate più velocemente.
Il tuo sito Web di eCommerce è stato progettato magnificamente con Elementor e ha tonnellate di prodotti esclusivi. Ma senza la funzione di ricerca, i clienti avranno difficoltà a ottenere i prodotti giusti. Anche questo può renderli molto delusi, quindi lasceranno il sito.
Per farlo uscire oggi ti mostreremo come aggiungere l'icona di ricerca di Elementor al menu del tuo sito web. Perché aspettare?
Entriamo.
Perché dovresti aggiungere l'opzione di ricerca al tuo sito web
Una barra di ricerca è una delle funzionalità essenziali del sito Web che trovi sulla maggior parte dei siti Web moderni. In qualità di proprietario di un sito Web, puoi aggiungere questa funzione al tuo sito Web in caso di scopi diversi come trovare i contenuti necessari, cercare prodotti, garantire una migliore navigazione del sito Web e altro ancora. Tuttavia, un visitatore può utilizzare la funzionalità di ricerca per ottenere i dati corretti in tempo reale. Oltre a questo, ecco alcuni vantaggi dell'utilizzo di una barra di ricerca sul tuo sito web.
- Migliora l'esperienza utente dei visitatori
- Aiuta i visitatori a trovare rapidamente le informazioni/prodotti desiderati
- Aumenta il tasso di conversione
- Mantiene i visitatori sul tuo sito web più a lungo
- Ti aiuta a capire cosa cercano le persone nel tuo sito
Come aggiungere l'icona di ricerca di Elementor al menu del tuo sito web
È ora di mostrarti come aggiungere un modulo/icona di ricerca al menu di navigazione del nostro sito Web Elementor. Abbiamo utilizzato la nostra pagina predefinita per la dimostrazione. Inoltre, abbiamo creato un menu di navigazione utilizzando i widget Elementor free e pro.

Prima di immergerti nel tutorial, devi installare e attivare i seguenti plugin sul tuo sito Web WordPress.
Prerequisiti :
- Elementor (gratuito)
- Elementor Pro
Iniziamo:
Passaggio 1: aggiungi il widget del modulo di ricerca Elementor
Il menu del nostro sito Web non ha alcuna opzione di ricerca che noti. Vogliamo aggiungere un'icona di ricerca alla barra di navigazione, quindi abbiamo aggiunto una nuova colonna all'area del menu.
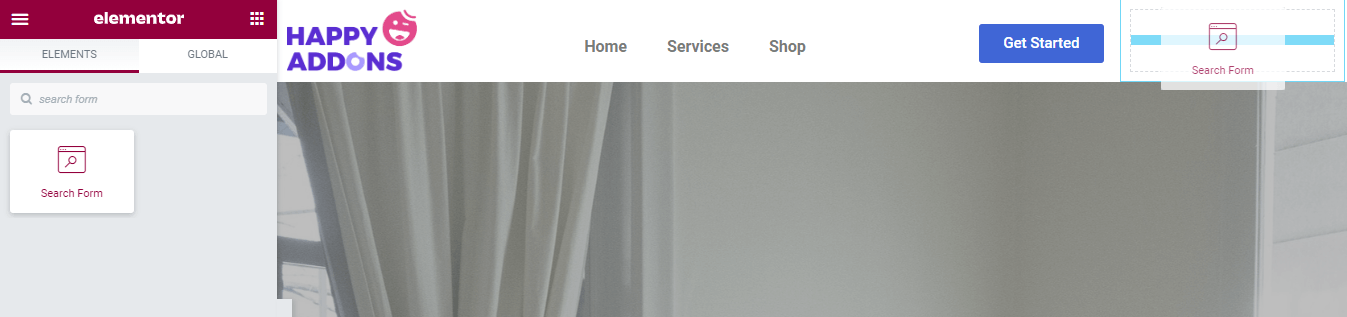
Innanzitutto, trovi il widget Modulo di ricerca dall'area dei widget di Elementor sul lato sinistro. Quindi devi trascinare e rilasciare il widget nella colonna delle dimensioni giuste del menu di navigazione.

Inoltre, scopri come creare un menu in WordPress.
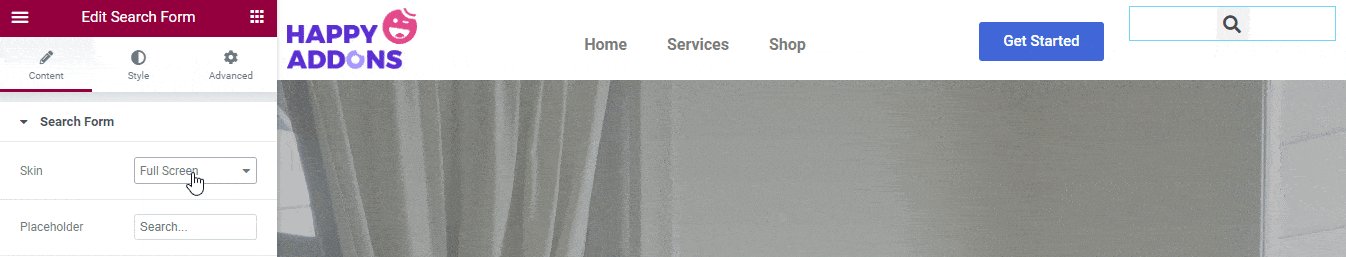
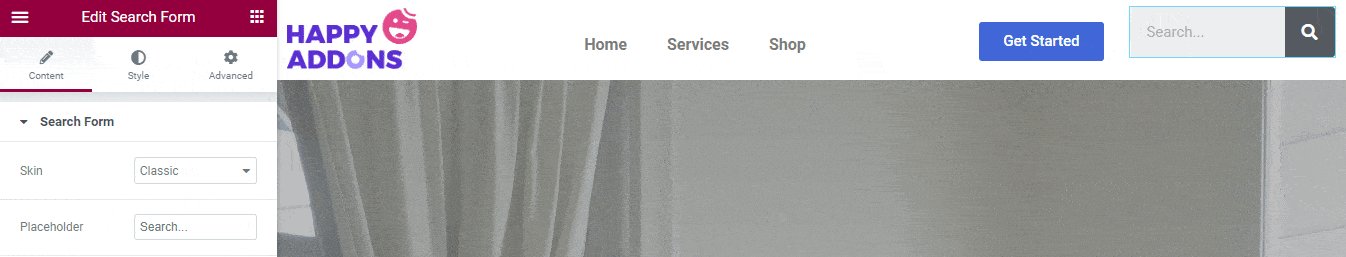
Passaggio 2: imposta le skin di ricerca
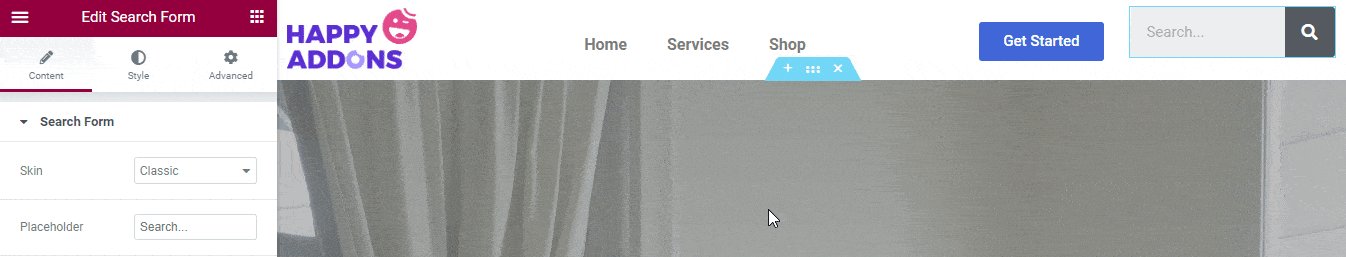
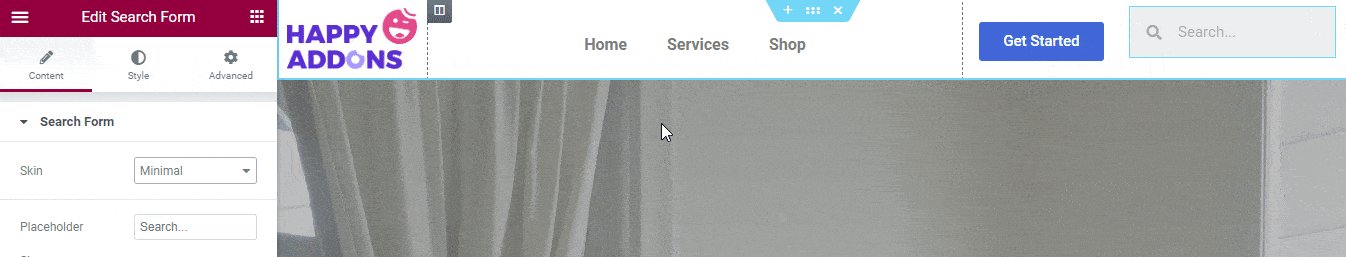
Dopo aver aggiunto il widget, otterrai tutte le opzioni essenziali per gestire il contenuto del modulo di ricerca nell'area Contenuto .
Ci sono tre diverse skin che puoi usare per impostare il design del modulo. Le pelli sono.
- Classico
- Minimo
- A schermo intero
Controlla l'immagine qui sotto e trova quale skin ti piace di più.

Puoi scrivere il testo Segnaposto nella sezione Contenuto.
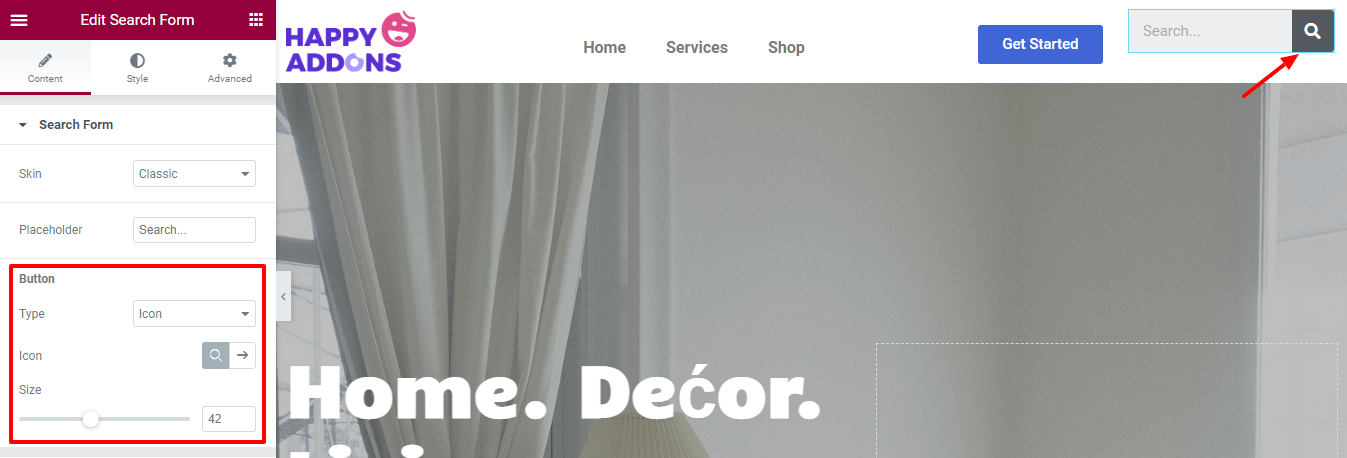
Passaggio 3: gestisci il contenuto del pulsante di ricerca
L'area Contenuto consente di gestire il contenuto del pulsante del modulo di ricerca. È possibile impostare il tipo di pulsante come icona e testo . Qui, abbiamo definito Icon come il nostro pulsante. Puoi anche cambiare l' icona e gestire la dimensione dell'icona a modo tuo.

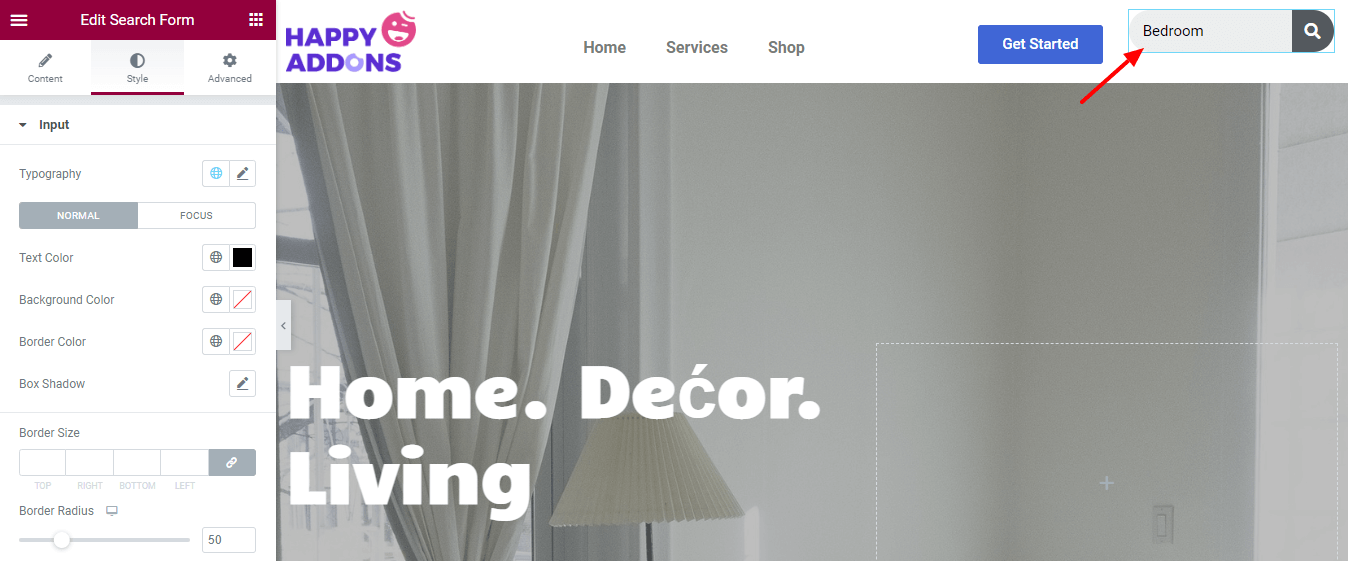
Passaggio 4: campi di input del modulo stile
Per personalizzare lo stile del modulo di ricerca predefinito, devi andare alla sezione Stile . Puoi modificare lo stile del campo di input del modulo di ricerca. È possibile modificare la tipografia, il colore del testo, il colore di sfondo, il colore del bordo, l'ombra del riquadro, la dimensione del bordo e il raggio del bordo dell'input .

Qui, abbiamo personalizzato il colore del testo e aggiunto il raggio del bordo e mantenuto le altre impostazioni come predefinite.

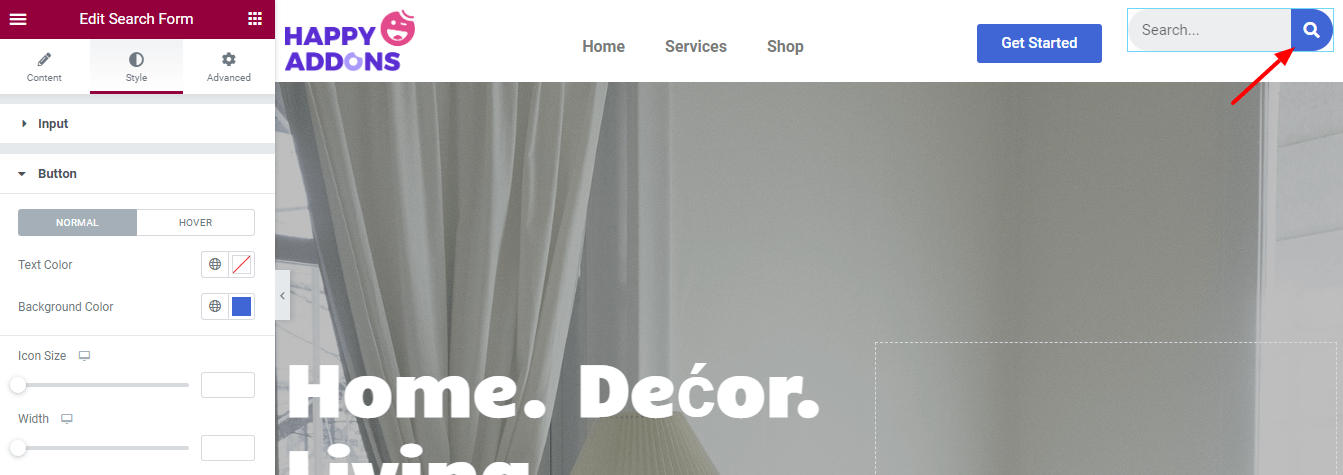
Passaggio 5: pulsante stile
L'area Stile->Pulsante include le opzioni necessarie per decorare il pulsante del modulo di ricerca. È possibile modificare il colore del testo, il colore dello sfondo, il lato dell'icona e la larghezza dell'icona .
Per rendere il pulsante accattivante, abbiamo cambiato il suo Colore di sfondo .

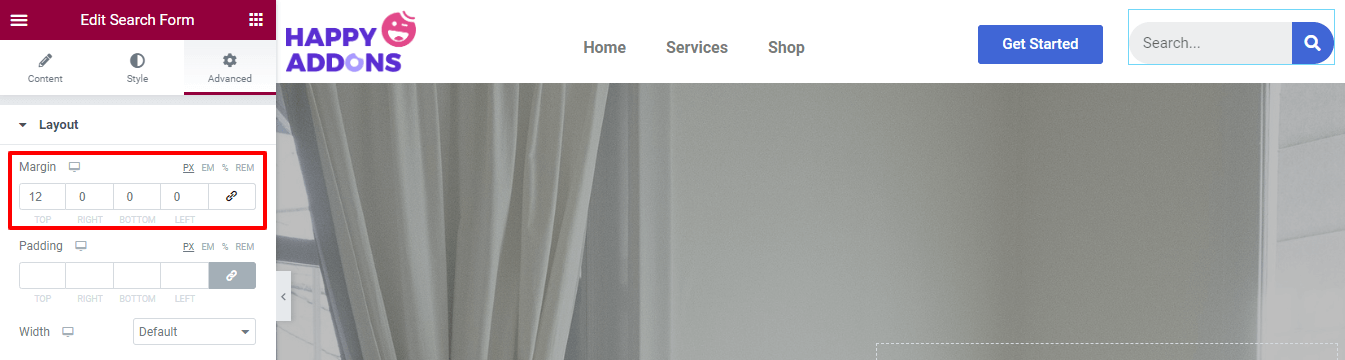
Passaggio 6: aggiungi il margine nell'area del layout
Puoi ottenere le altre impostazioni offerte da Elementor andando nella sezione Avanzate . Abbiamo anche usato questa opzione per cambiare il layout .
Qui, abbiamo aggiunto un margine extra di ' 12px ' nella parte superiore del nostro widget in modo che il widget si allinei facilmente con l'altro contenuto del menu.

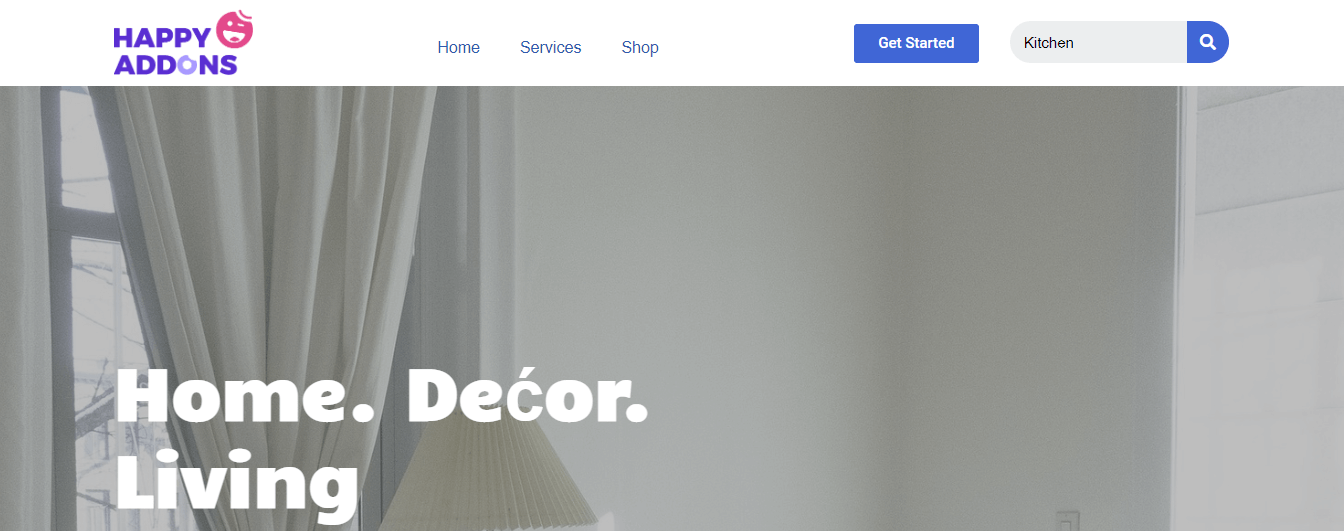
Anteprima finale del modulo di ricerca
Dopo aver personalizzato il widget, ecco la prospettiva finale del nostro nuovo menu di navigazione che ha una bellissima icona/modulo di ricerca Elementor.

Questo è tutto.
Domande frequenti sull'aggiunta dell'icona di ricerca di Elementor al menu
Se hai ancora qualche domanda in mente su questo blog, dovresti dare un'occhiata alla sezione Domande frequenti sotto. Abbiamo selezionato alcune delle domande più comuni e abbiamo risposto in modo che tu possa chiarire la tua idea.
1. Il widget del modulo di ricerca Elementor è gratuito?
No. Il widget del modulo di ricerca è un widget premium.
2. Come posso personalizzare la barra di ricerca in WordPress?
Puoi aggiungere e personalizzare la barra di ricerca sul tuo sito Web WordPress in modo diverso. Puoi anche controllare questo pratico tutorial su come aggiungere una barra di ricerca a un sito Web WordPress.
3. Come posso creare e modificare la pagina dei risultati di ricerca in Elementor?
Puoi facilmente aggiungere una pagina dei risultati di ricerca per trovare il contenuto del sito Web in Elementor. Basta seguire i passaggi seguenti.
un. Vai a Modelli->Generatore di temi.
b. Trova i risultati della ricerca.
c. Fare clic sull'icona Aggiungi nuovo o (+).
d. Infine scegli un modello già pronto per creare la tua pagina dei risultati di ricerca.
Conclusione
Un'opzione di ricerca è un elemento del sito Web ideale che ogni sito Web deve avere. Non solo aiuta a trovare i contenuti o i prodotti del sito Web, ma garantisce anche una migliore esperienza utente. Ora conosci l'importanza di avere una barra di ricerca su un sito Web e sai come implementarla immediatamente.
Se sei ancora confuso su dove e come iniziare ad aggiungere il modulo di ricerca al tuo sito web, puoi seguire i passaggi precedenti.
Buona lettura? Condividi questo blog sui tuoi canali social e resta con i nostri social network Twitter e Facebook.
