Come aggiungere l'icona e-mail e telefono all'intestazione e al menu Divi
Pubblicato: 2020-03-21Le e-mail e le telefonate sono alcuni dei modi migliori e più efficaci per comunicare con i potenziali clienti. Le icone di e-mail e telefono dovrebbero essere prominenti in tutto il tuo sito Web per creare inviti all'azione e consentire loro di contattarti. Per impostazione predefinita, Divi non include le icone del telefono e dell'e-mail selezionabili nel menu principale, ma è facile aggiungerle. In questo articolo, daremo un'occhiata a come aggiungere icone di posta elettronica e telefono all'intestazione e al menu di Divi.
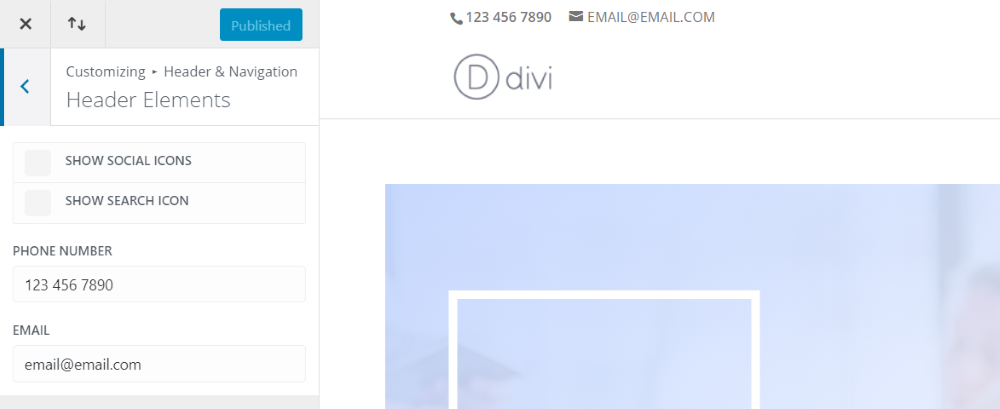
Le icone di intestazione Divi predefinite

Ecco uno sguardo alle icone predefinite con Divi e come funzionano con l'intestazione. Le icone standard per Divi vengono visualizzate nella barra dei menu secondaria se si aggiunge un numero di telefono o un indirizzo e-mail. Questo menu appare sopra il menu principale e può essere disegnato separatamente dal menu principale. L'indirizzo email è cliccabile, mentre il numero di telefono non lo è.

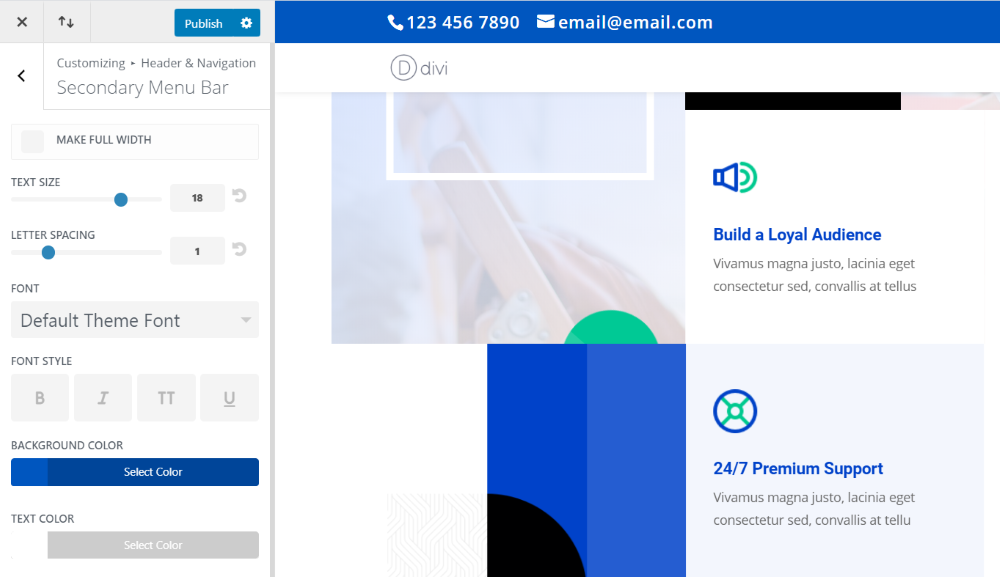
La barra dei menu secondaria può essere modificata con il Customizer del tema . In questo esempio, ho ingrandito i caratteri, aumentato l'interlinea, cambiato lo sfondo in blu e cambiato il loro colore in bianco in modo che risalti. Le icone sono dello stesso colore dei caratteri.
Non hanno controlli separati, quindi le icone non possono essere regolate, disabilitate o sostituite. Sei anche limitato a dove sono posizionate le icone. Puoi renderlo a tutta larghezza, ma se vuoi altre modifiche devi personalizzarlo tramite codice o con un plug-in.
Festa dell'icona Divi

Divi Icon Party risolve questo problema. È un plugin di Divi Space che aggiunge oltre 30 nuove icone a Divi. Sono disponibili sia nelle opzioni del tema, che vengono visualizzate nell'intestazione e nel piè di pagina, sia nel modulo dei social media, che può essere visualizzato ovunque sia possibile visualizzare un modulo. Possono essere abbinati allo stile di qualsiasi icona fornita con Divi.
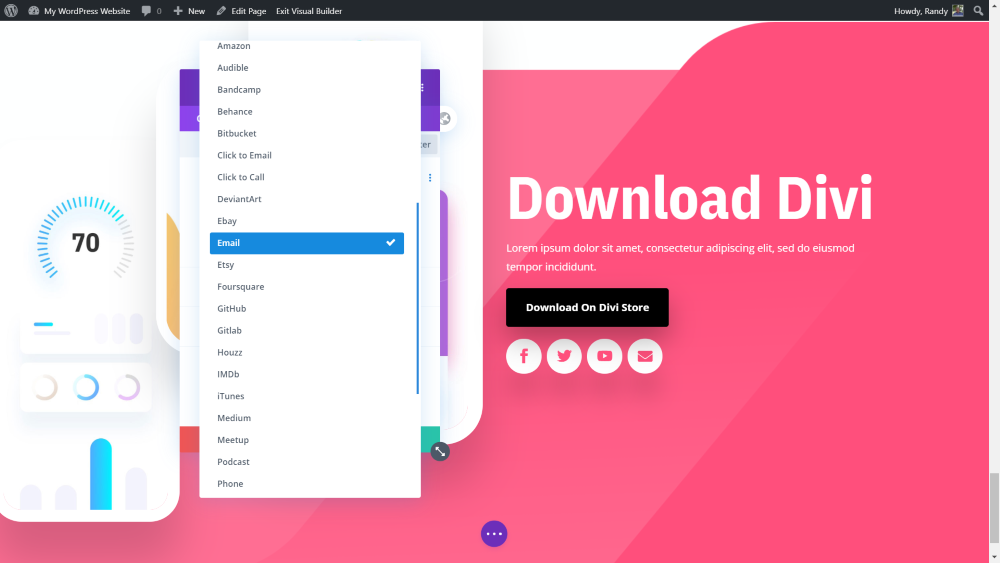
L'ultima versione di Divi Icon Party aggiunge icone per e-mail e telefono, con due di ciascuna:
- Fare clic per inviare un'e-mail
- Clicca per chiamare
- Chiamata

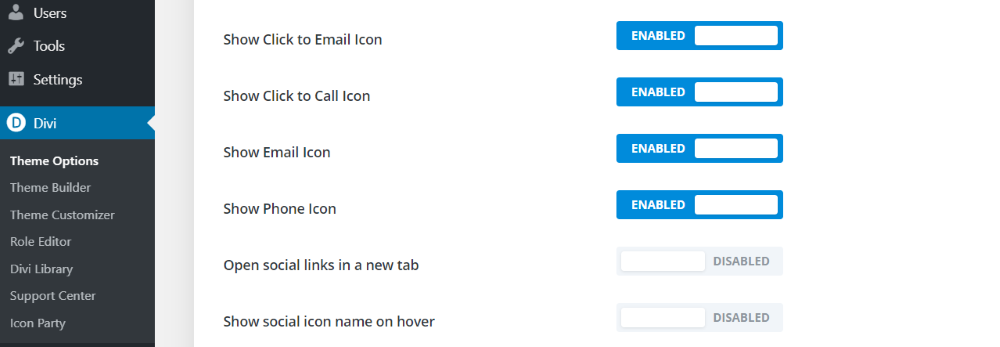
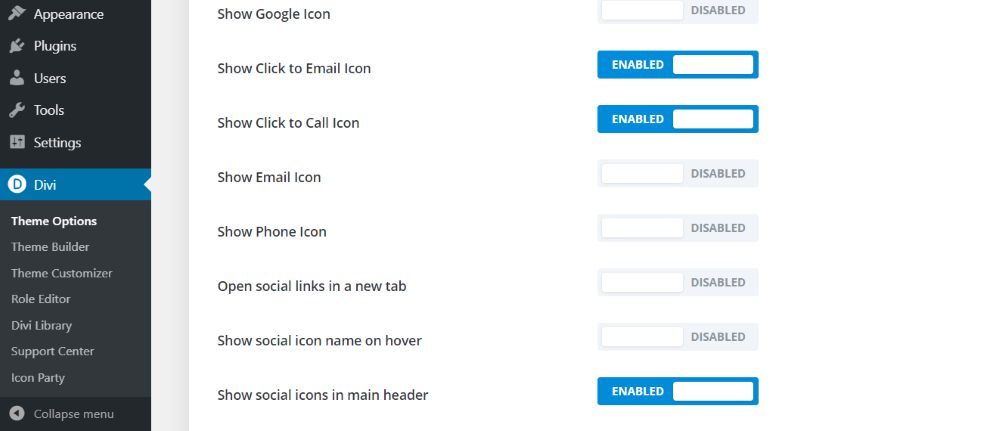
I due tipi di icone funzionano in modo diverso e in questo articolo esamineremo entrambi i tipi. Li ho abilitati nelle Opzioni del tema Divi in questo esempio.

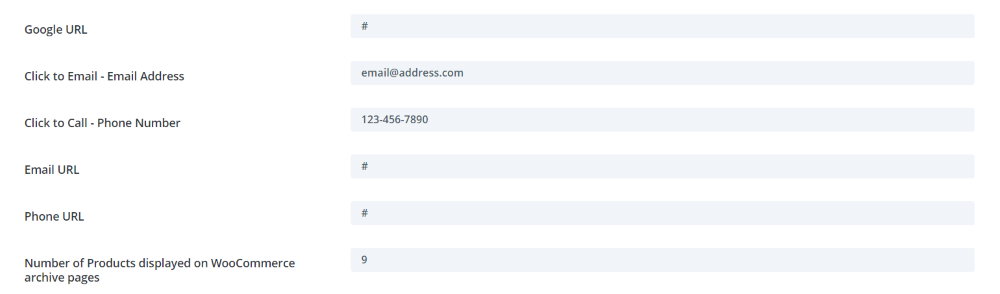
Una volta abilitati, scorri verso il basso fino ai campi e inserisci i collegamenti (come qualsiasi social network). In questo caso, è l'indirizzo e-mail e il numero di telefono.
Aggiunta di icone Divi Icon Party alla barra dei menu principale

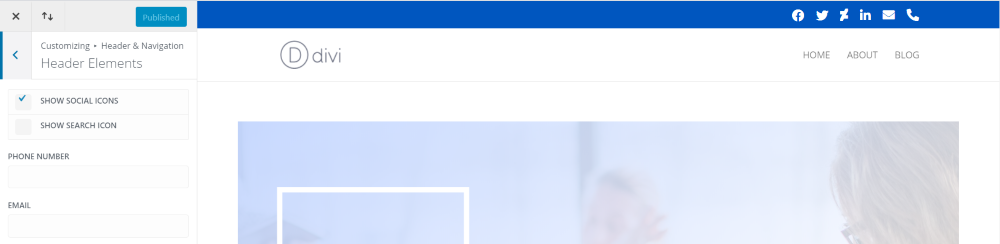
Per aggiungere una qualsiasi delle icone social, comprese le icone e-mail e telefono, al menu principale, abilitare il pulsante Mostra icone social nell'intestazione principale nelle Opzioni del tema Divi. Abilita solo le icone che desideri visualizzare. In questo esempio, ho abilitato le icone Click to Email e Click to Call .

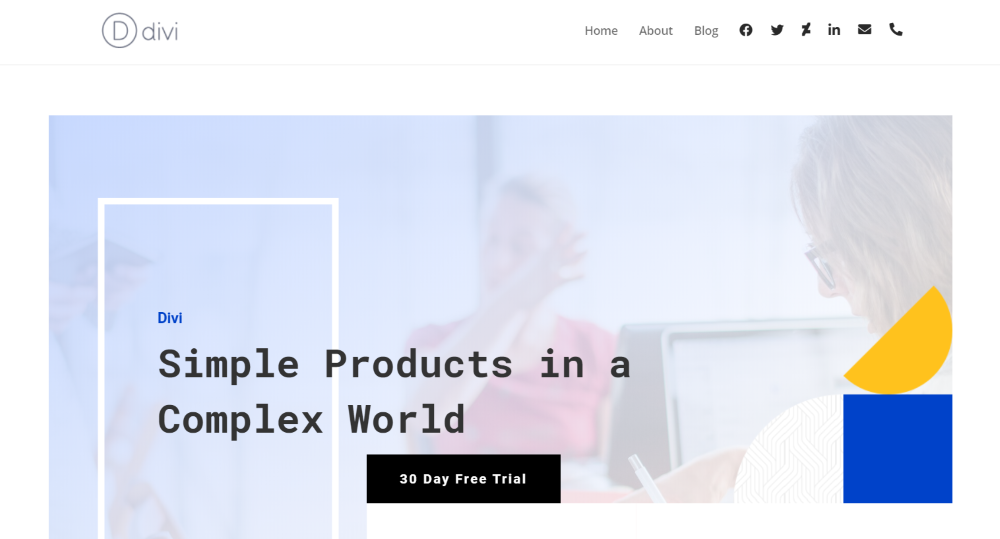
Ecco come appaiono le icone all'interno del menu. Queste sono le impostazioni di menu predefinite. Ho anche aggiunto icone per DeviantArt e LinkedIn da Divi Icon Party. DeviantArt e LinkedIn sono tra gli oltre 30 aggiunti da Divi Icon Party. Vengono mostrati da sinistra a destra nell'ordine in cui appaiono nell'elenco delle opzioni del tema.

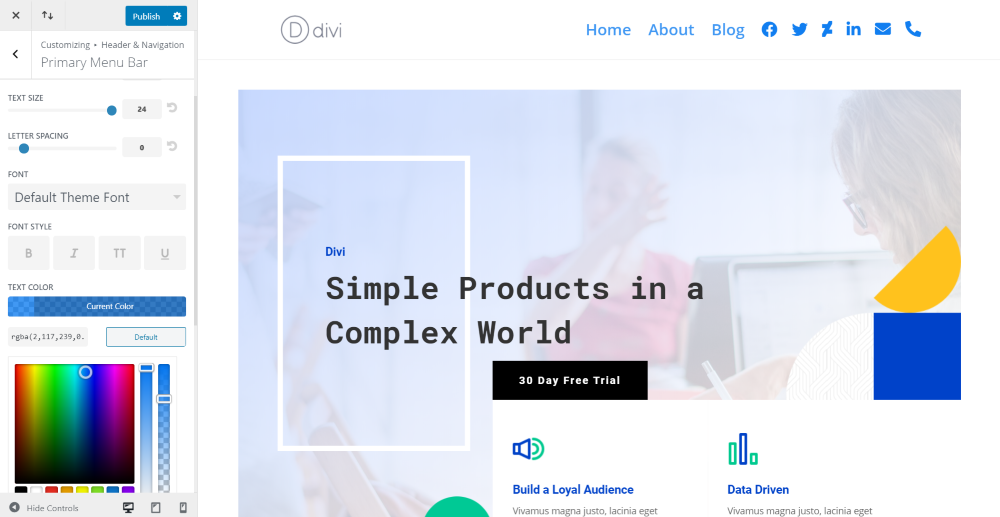
Proprio come il testo nel menu principale, puoi regolare i colori, le dimensioni, la spaziatura, ecc. dell'icona . In questo esempio, ho aumentato la dimensione al massimo e cambiato i colori.
Aggiunta di icone Divi Icon Party alla barra dei menu secondaria

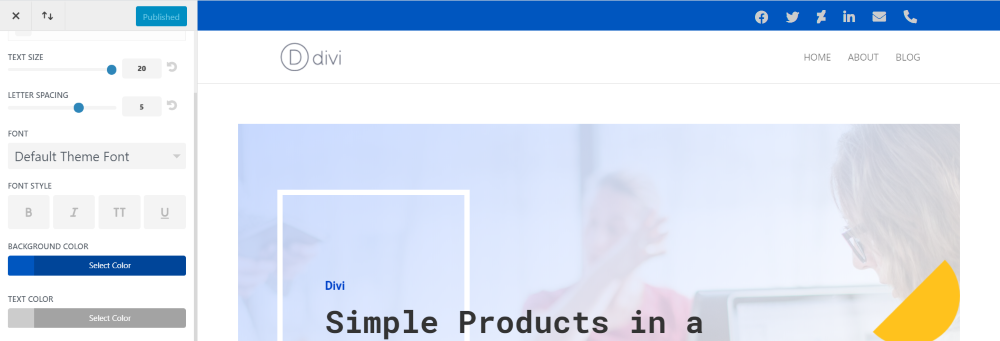
È inoltre possibile visualizzare le icone nella barra dei menu secondaria . Nella Personalizzazione del tema , seleziona per mostrare le icone social nella barra dei menu secondaria. Le icone cliccabili vengono visualizzate insieme a tutte le altre icone social che hai abilitato. In questo esempio, ho abilitato Facebook, Twitter, DeviantArt e LinkedIn.

In questo esempio, ho aumentato le dimensioni delle icone, aggiunto la spaziatura delle lettere e le ho rese più scure.
Icone Divi Icon Party nel piè di pagina

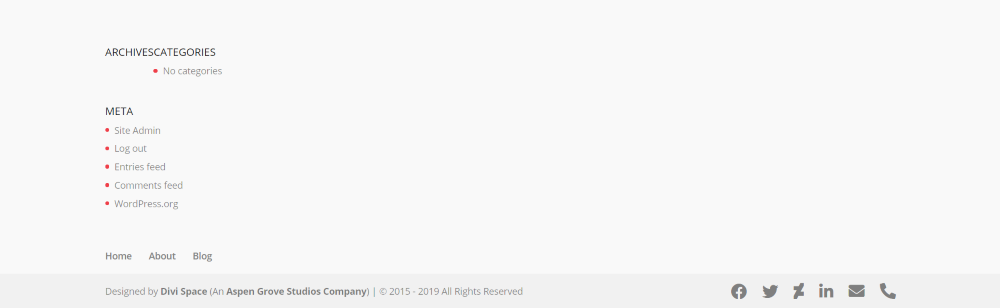
Tutte le icone abilitate nelle Opzioni del tema Divi vengono visualizzate automaticamente nel piè di pagina . Questo esempio mostra tutte le mie icone abilitate nel piè di pagina. Come la barra dei menu secondaria, sono anche selezionabili.
Icone Divi Icon Party nel modulo Social Media


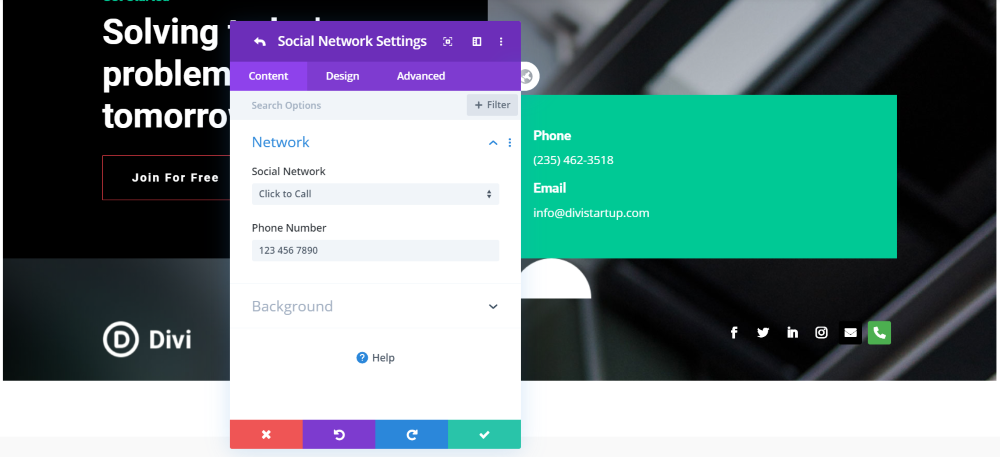
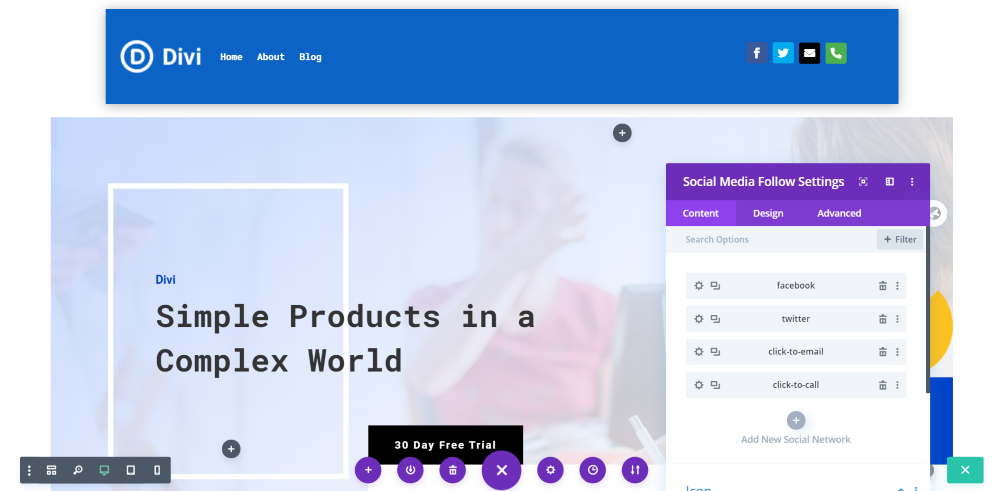
Le nuove icone sono disponibili anche nel modulo social media . In questo esempio, ho aggiunto le icone Fai clic per inviare un'e-mail e Fai clic per chiamare a una sezione in un layout che includeva già il modulo dei social media. Ho mantenuto le impostazioni predefinite. Lo sfondo verde dell'icona del telefono aiuta a farla risaltare.

Ecco uno sguardo al normale pulsante di posta elettronica . L'ho disegnato in modo che corrisponda al resto dei pulsanti di follow dei social media dal pacchetto di layout dell'app di Elegant Themes.

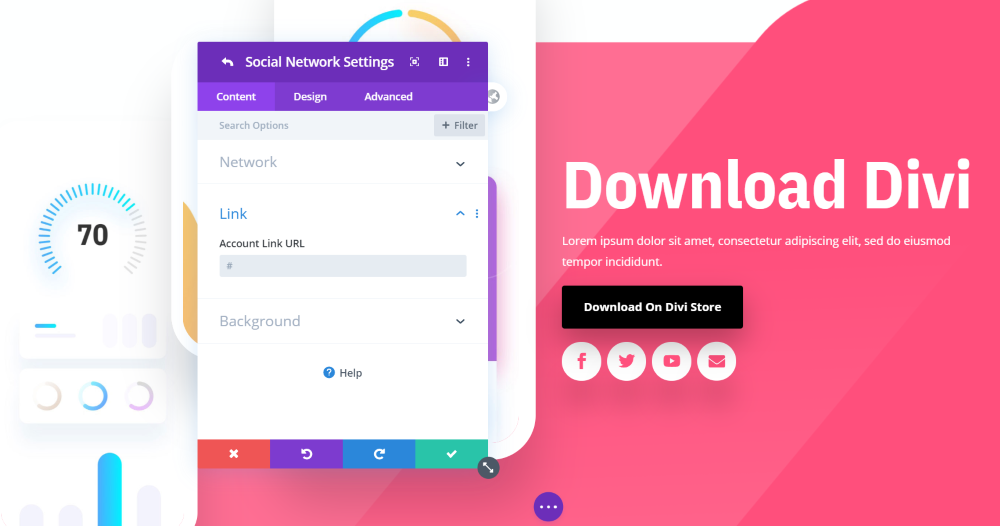
I pulsanti normali (quelli che non sono etichettati "Fai clic per") funzionano in modo leggermente diverso dai pulsanti "Fai clic per". Per l'icona e-mail, puoi fornire un collegamento per aprire un URL anziché il client di posta elettronica.
Costruire un menu principale con Divi Icon Party Icons

Puoi fare molto con il modulo dei social media, inclusa l'aggiunta di intestazioni e piè di pagina che crei con Divi Builder. Per questo esempio, ho creato una pagina utilizzando un layout Divi. Sto usando un modello vuoto, quindi non ha un'intestazione o un piè di pagina. Ho quindi aggiunto una riga in alto per creare il mio menu.

Ecco come appare all'interno del layout. Ho usato elementi del layout per creare l'intestazione .

Naturalmente, non deve far parte del layout. In questo esempio, ho aggiunto il menu e i moduli dei social media alla loro sezione nella parte superiore della pagina. Ho dato alla riga un colore di sfondo dal layout e un'ombra di riquadro in modo che risalti.

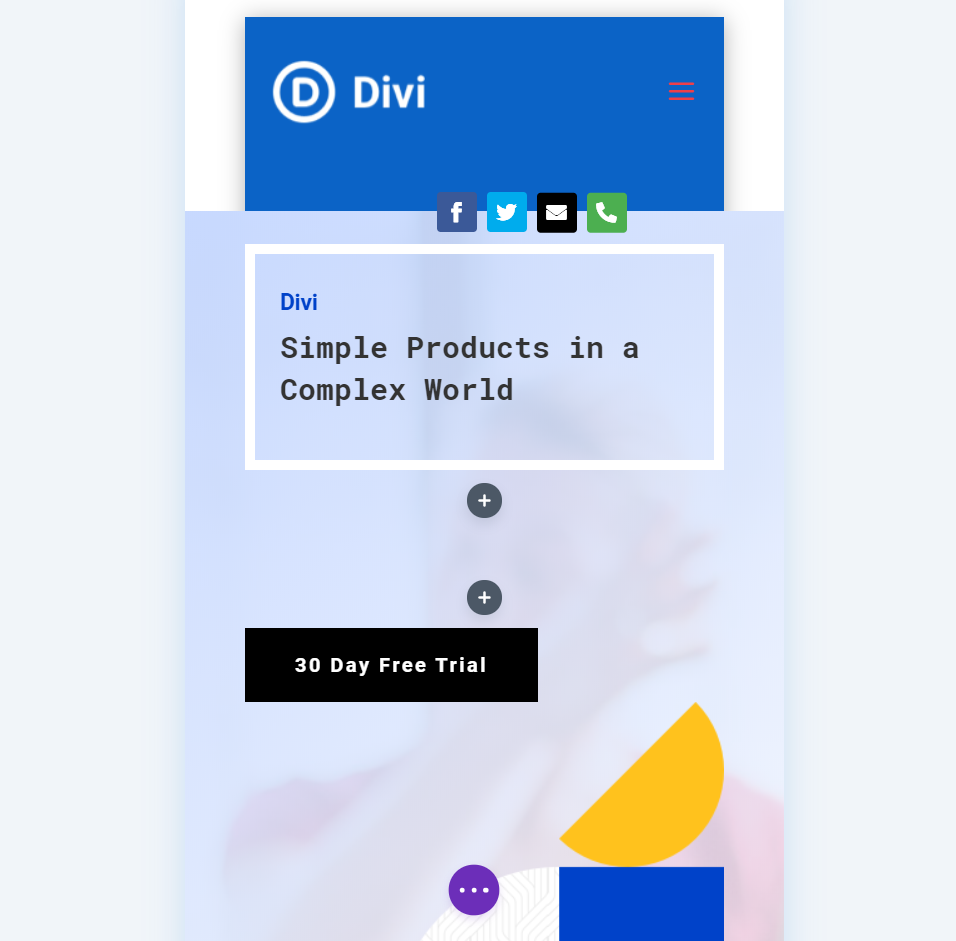
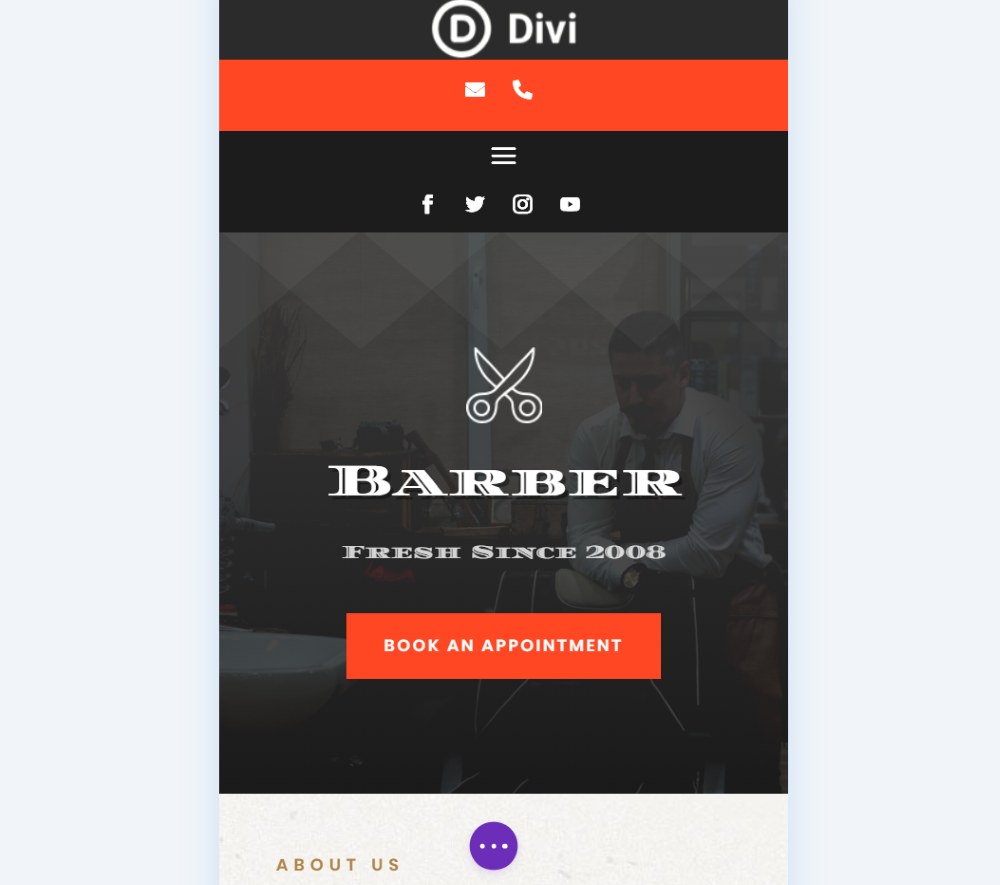
Ecco come sarebbe sul cellulare . Il modulo di follow sui social media si sovrappone all'intestazione e alla sezione successiva, creando un design unico per l'intestazione mobile. I pulsanti Fai clic per inviare un'e-mail e Fai clic per chiamare hanno un bell'aspetto all'interno dell'intestazione e possono invogliare i visitatori ad agire.
Utilizzo di Theme Builder con Divi Icon Party Icons

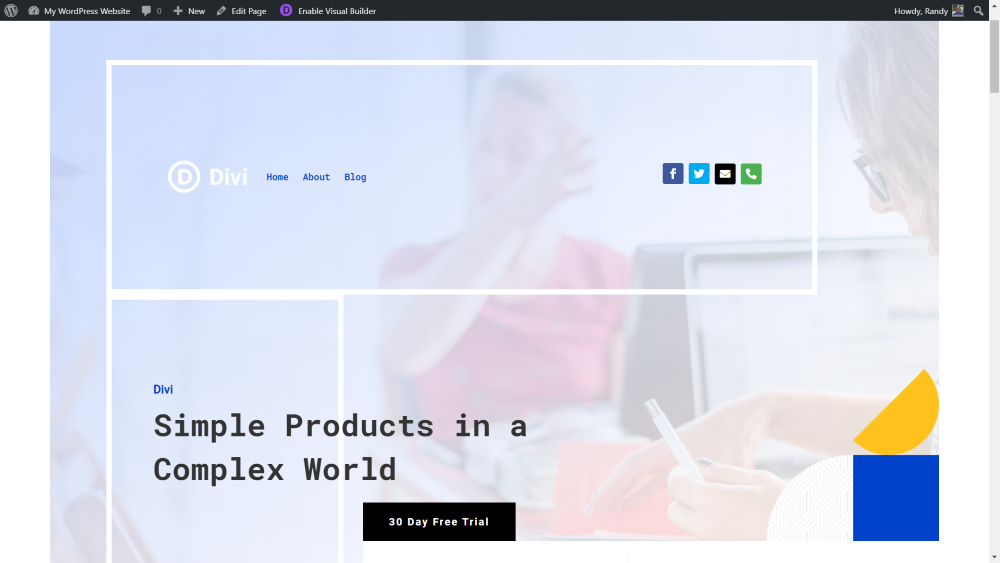
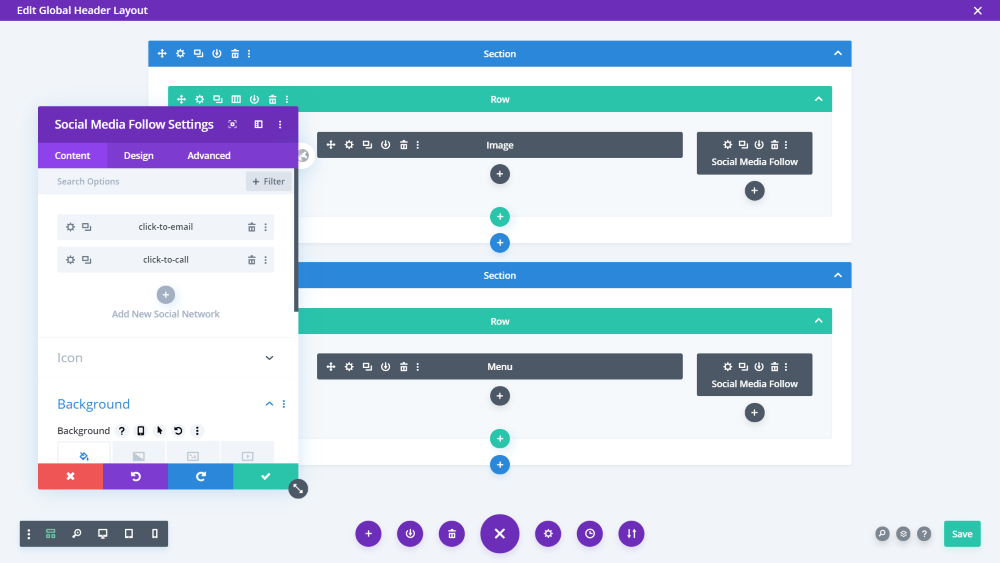
Le icone sono disponibili anche nel Generatore di temi utilizzando il modulo Segui sui social media . Questo è un ottimo modo per creare intestazioni. Questa è una delle intestazioni globali per Theme Builder di Elegant Themes. L'intestazione originale includeva un pulsante di contatto nella riga superiore. L'ho sostituito con un modulo per seguire i social media e ho aggiunto le icone Fare clic sull'e-mail e Fare clic per chiamare.

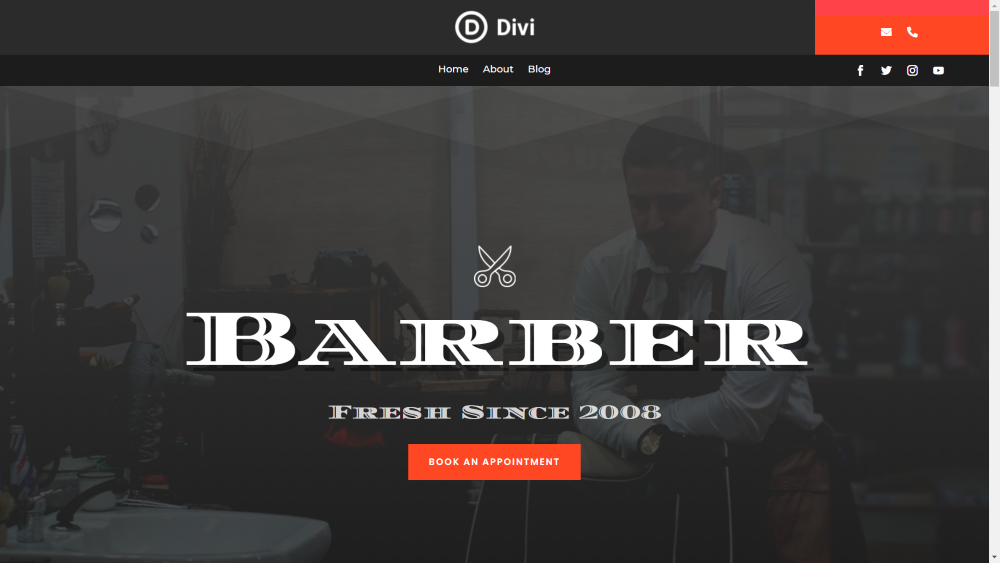
Ecco come appare sul frontend . I pulsanti cliccabili ora si trovano all'interno di un'area di invito all'azione sopra i pulsanti social follow.

Ecco come sarebbe sul cellulare . I pulsanti cliccabili spiccano sopra il menu all'interno dell'intestazione mobile.
Personalizzazione di un footer del generatore di temi

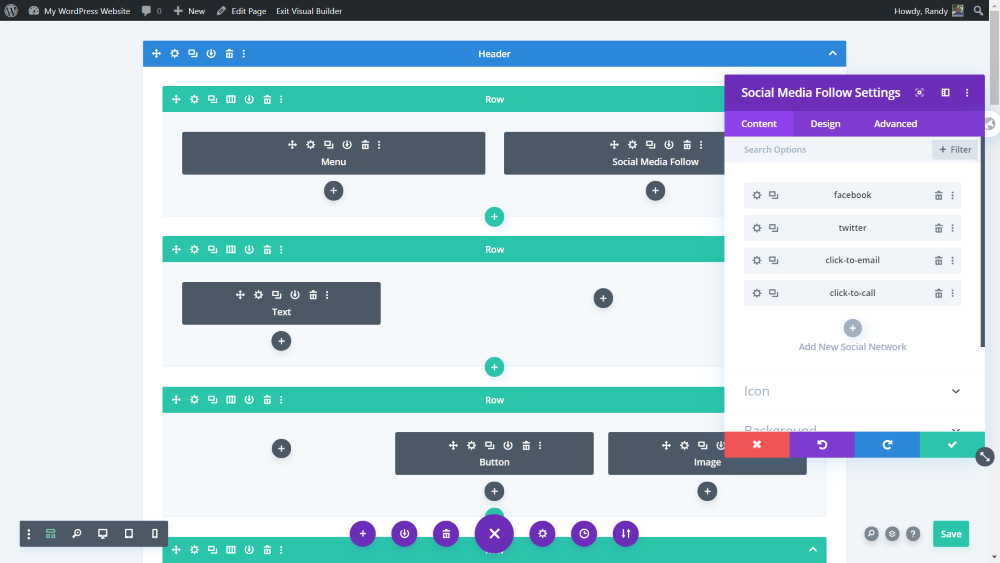
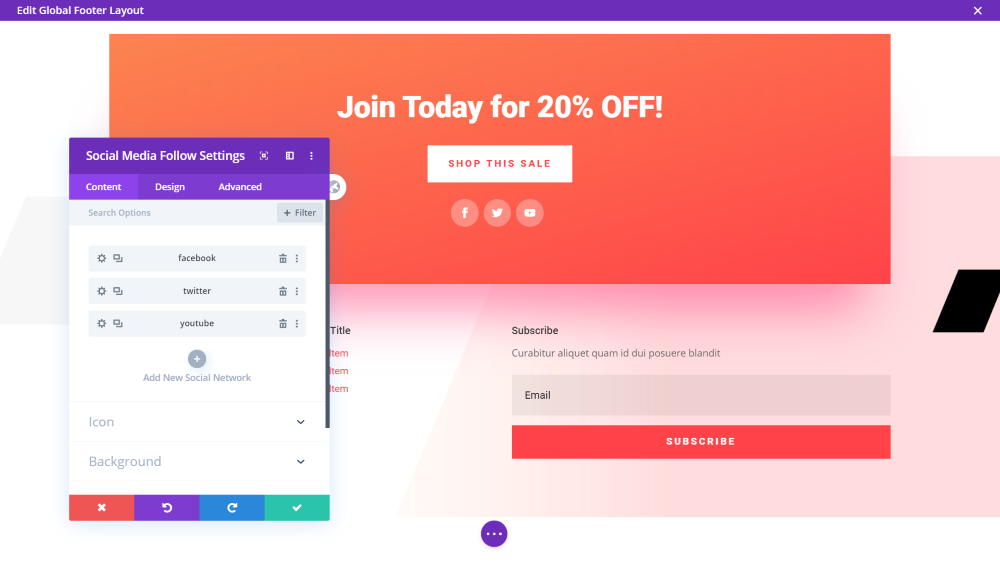
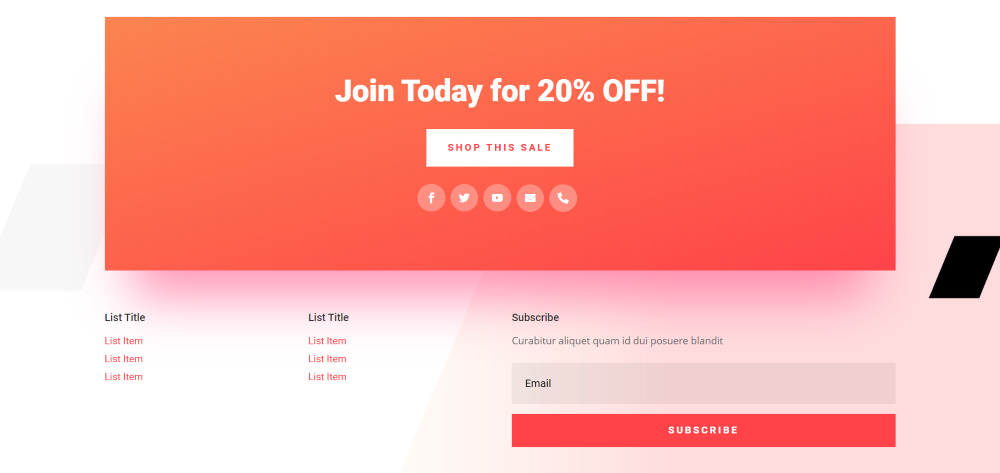
Ecco il piè di pagina globale dal layout Theme Builder di Elegant Themes. Include un CTA per una vendita con un pulsante negozio e pulsanti social follow, seguito da un paio di aree widget e un modulo di attivazione e-mail. Sto aggiungendo i pulsanti selezionabili all'invito all'azione.

Ecco come appare sul frontend . I pulsanti cliccabili si fondono perfettamente con i pulsanti social. Poiché non includono testo, è facile per i visitatori capire che possono fare clic su di essi.
Pensieri finali
Questo è il nostro sguardo su come aggiungere icone e-mail e telefono all'intestazione e al menu Divi utilizzando Divi Icon Party. Fornire ai visitatori modi più convenienti per contattarti non garantisce che ciò accada, ma rende loro più facile e questa è una buona cosa. Il semplice fatto che sia più facile aumenta la probabilità che ti contattino se ne sentono il bisogno.
L'aggiunta delle icone all'intestazione e al menu di Divi non deve essere difficile e Divi Icon Party rende il lavoro il più semplice possibile. Per uno sguardo più approfondito a Divi Icon Party, vedere l'articolo Aggiungere altre icone al modulo social media con Divi Icon Party.
Vogliamo sentire da voi. Hai aggiunto icone e-mail e telefono all'intestazione e al menu di Divi? Fatecelo sapere nei commenti qui sotto.
