Come aggiungere i pulsanti di pagamento rapido in WooCommerce
Pubblicato: 2023-07-21Stai cercando di aggiungere un pulsante di pagamento rapido al tuo negozio online?
Il pagamento rapido aiuta a semplificare il processo di pagamento e migliora l'esperienza di acquisto complessiva per i tuoi clienti. Può anche aumentare le conversioni e ridurre l'abbandono del carrello.
In questo articolo, ti mostreremo come aggiungere pulsanti di pagamento rapido in WooCommerce.

Perché aggiungere Express Checkout in WooCommerce?
L'aggiunta del pagamento rapido al tuo negozio WooCommerce offre una migliore esperienza di acquisto per i tuoi clienti.
Consente ai clienti di andare direttamente alla pagina di pagamento e saltare il carrello o le pagine di pagamento. Inoltre, non dovranno andare alla pagina di un fornitore di servizi di pagamento o compilare un modulo di pagamento per completare i loro acquisti.
I pulsanti di pagamento rapido rendono più rapido l'intero processo di acquisto. I clienti possono semplicemente fare clic sui pulsanti e accedere per pagare i prodotti che desiderano acquistare in un istante. Di conseguenza, potresti vedere un aumento delle conversioni e un minor numero di carrelli abbandonati.
L'aggiunta del pagamento rapido aiuta anche gli utenti di dispositivi mobili in cui le dimensioni dello schermo sono ridotte. I clienti dovranno semplicemente toccare i pulsanti per acquistare rapidamente i prodotti.
Tuttavia, WooCommerce non offre un'opzione di pagamento rapido per impostazione predefinita. Dovrai utilizzare un plug-in WooCommerce per aggiungere la funzionalità al tuo negozio online.
Detto questo, vediamo come aggiungere pulsanti di pagamento rapido in WooCommerce.
Configurazione di FunnelKit sul tuo negozio WooCommerce
FunnelKit è il miglior plug-in per funnel di vendita WooCommerce sul mercato. Ti consente di aggiungere pulsanti di pagamento rapido e creare diverse pagine di canalizzazione per il tuo negozio online.
La cosa migliore dell'utilizzo del plug-in è che funziona con Stripe, Apple Pay, Google Pay, PayPal Express, Amazon Pay e altri gateway di pagamento per il pagamento rapido. In questo modo, non devi aggiungere ogni fornitore di servizi di pagamento al tuo negozio online utilizzando plug-in o estensioni di terze parti.
FunnelKit fornisce anche modelli intuitivi e ti consente di eseguire test A/B. Puoi personalizzare facilmente le tue canalizzazioni utilizzando diversi page builder drag-and-drop. Inoltre, ci sono più modelli predefiniti e funzionalità di automazione per le tue campagne di marketing.
Nota: per questo tutorial, utilizzeremo il plug-in FunnelKit Pro perché include modelli premium e più opzioni di personalizzazione. Puoi anche utilizzare il plug-in gratuito Funnel Builder per WordPress di FunnelKit per aggiungere pulsanti di pagamento rapido in WooCommerce.
Innanzitutto, dovrai installare e attivare il plug-in FunnelKit. Se hai bisogno di aiuto, puoi seguire la nostra guida su come installare un plugin per WordPress.
Dopo l'attivazione, vedrai la procedura guidata di configurazione di FunnelKit. Vai avanti e fai clic sul pulsante "Inizia".

Successivamente, dovrai inserire la tua chiave di licenza. Puoi trovare la chiave nell'area dell'account FunnelKit.
Basta fare clic sul pulsante "Attiva" dopo aver inserito la chiave di licenza.

Successivamente, FunnelKit ti chiederà di installare i plugin essenziali. Questi includono WooCommerce, Stripe, Automazioni FunnelKit e Carrello FunnelKit.
La parte migliore è che devi solo fare clic sul pulsante "Installa e attiva" e FunnelKit si occuperà del resto.

Dopo che i plugin sono attivi, il passaggio finale è inserire il tuo indirizzo email.
Fatto ciò, fai semplicemente clic sul pulsante "Invia e termina".

Ora vedrai un messaggio di successo. Sei pronto per creare canalizzazioni utilizzando il plug-in e aggiungere pulsanti di pagamento rapido al tuo negozio WooCommerce.
Vai avanti e fai clic sul pulsante "Vai alle canalizzazioni" per continuare.

Abilitare i gateway di pagamento in WooCommerce
Prima di andare avanti, assicurati di aver impostato almeno un servizio di pagamento nel tuo negozio WooCommerce.

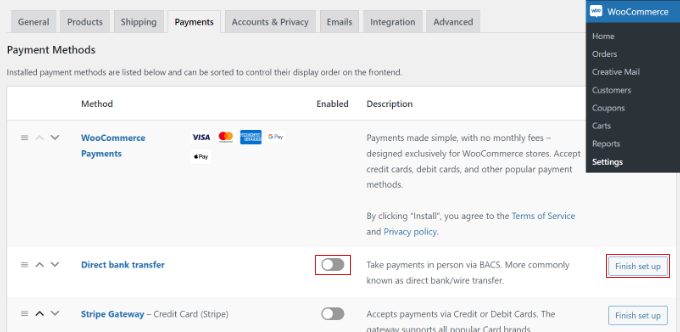
Per farlo, vai su WooCommerce »Impostazioni dalla dashboard di WordPress e fai clic sulla scheda "Pagamenti".

Successivamente, puoi fare clic sull'interruttore per abilitare il gateway di pagamento di tua scelta e fare clic sul pulsante "Termina configurazione" per completare la configurazione.
Per saperne di più, puoi seguire la nostra guida su come consentire agli utenti di scegliere i metodi di pagamento in WooCommerce.
Aggiunta di pulsanti di pagamento rapido a WooCommerce
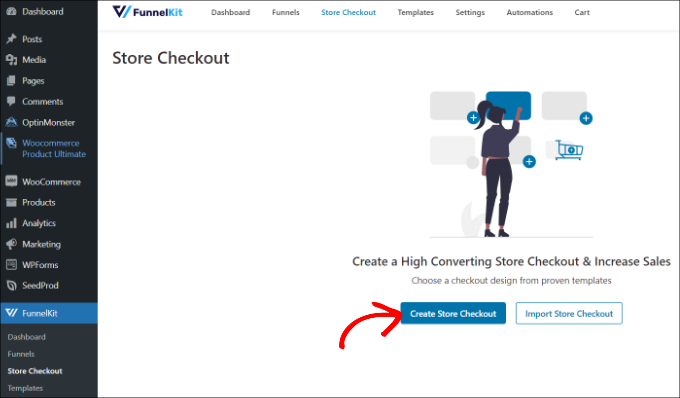
Dopo aver abilitato i tuoi gateway di pagamento preferiti, puoi andare alla pagina FunnelKit »Store Checkout dal pannello di amministrazione di WordPress.
Da qui, fai semplicemente clic sul pulsante "Crea cassa negozio".

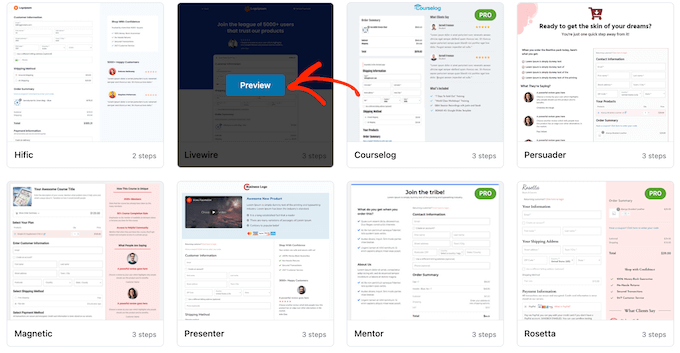
Nella schermata successiva, FunnelKit ti mostrerà modelli progettati in modo professionale per la tua pagina di pagamento. Ti permetterà anche di creare una pagina di pagamento da zero.
Tuttavia, ti consigliamo di utilizzare un modello e di personalizzarlo rapidamente in base alle tue esigenze.
Passa il mouse su un modello che desideri utilizzare e fai clic sul pulsante "Anteprima".

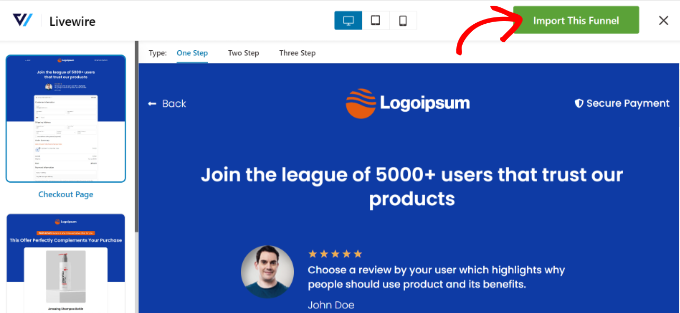
Per questo tutorial, utilizzeremo il modello Livewire.
Successivamente, vai avanti e fai clic sul pulsante "Importa questa canalizzazione" in alto.

A seconda del modello che utilizzi, FunnelKit potrebbe chiederti di installare plug-in aggiuntivi come Elementor per modificare la pagina di pagamento.
Successivamente, dovrai inserire un nome per il checkout del tuo negozio e fare clic sul pulsante "Aggiungi".

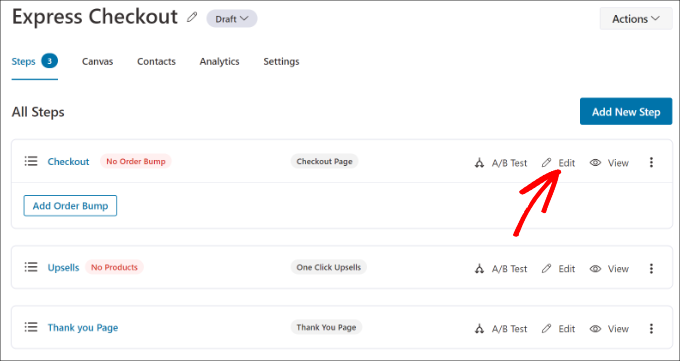
Successivamente, vedrai tutti i passaggi inclusi nel modello.
Puoi semplicemente fare clic sul pulsante "Modifica" per continuare la pagina di pagamento.

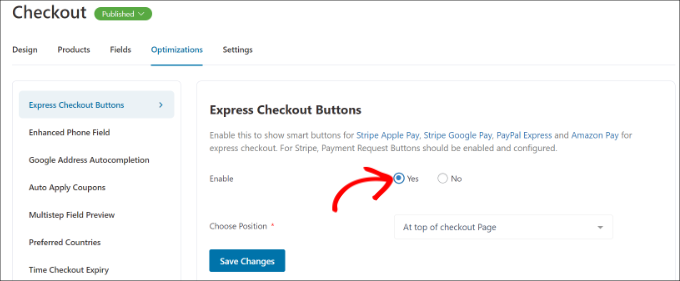
Successivamente, puoi passare alla scheda "Ottimizzazioni". Da qui, abilita semplicemente l'opzione "Pulsanti di pagamento rapido".
FunnelKit ti permetterà anche di scegliere la posizione dei pulsanti tra le seguenti opzioni:
- Parte superiore della pagina di pagamento
- Prima/dopo il cambio di prodotto
- Prima/dopo il riepilogo dell'ordine
- Sopra i gateway di pagamento

Quando hai finito, fai semplicemente clic sul pulsante "Salva modifiche".
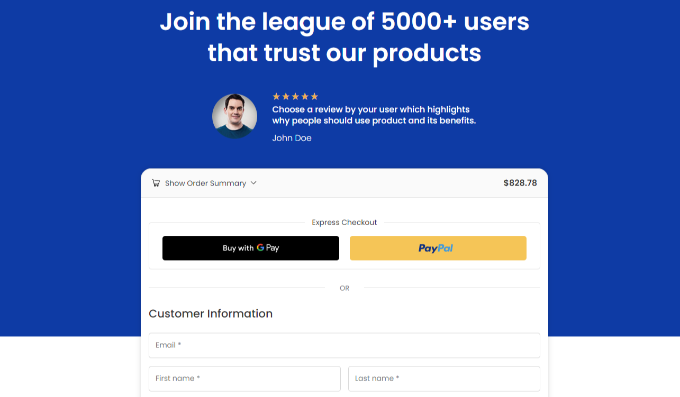
Ecco fatto, hai aggiunto correttamente i pulsanti di pagamento rapido al tuo negozio online.
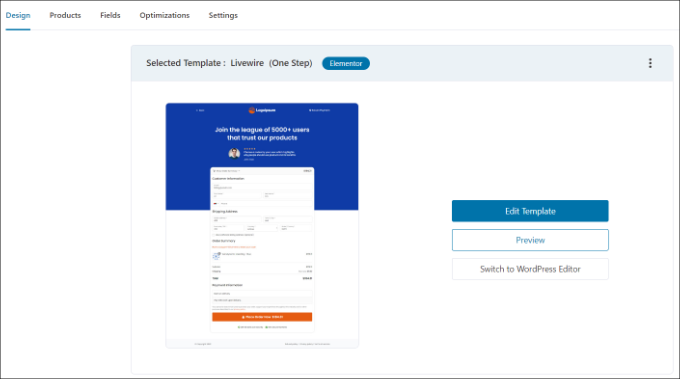
Se desideri modificare l'aspetto della pagina di pagamento, puoi passare alla scheda "Design" e fare clic sul pulsante "Modifica modello".

Puoi saperne di più seguendo la nostra guida su come personalizzare la pagina di pagamento di WooCommerce.
Una volta apportate le modifiche, visita semplicemente il tuo negozio online per visualizzare i pulsanti di pagamento rapido in azione.

Inoltre, FunnelKit ti aiuta a vendere prodotti in WooCommerce. In questo modo, puoi incrementare le vendite incoraggiando gli utenti ad acquistare più prodotti.
Puoi anche configurare e-mail automatizzate in WooCommerce utilizzando FunnelKit Automations, un prodotto gemello di FunnelKit. Questo plug-in ti consente di creare flussi di lavoro automatizzati e inviare campagne e-mail ai clienti.
Speriamo che questo articolo ti abbia aiutato a imparare come aggiungere pulsanti di pagamento rapido in WooCommerce. Potresti anche voler vedere il nostro elenco dei migliori plugin WooCommerce per il tuo negozio e come creare un popup WooCommerce per aumentare le vendite.
Se ti è piaciuto questo articolo, iscriviti al nostro canale YouTube per i tutorial video di WordPress. Puoi trovarci anche su Twitter e Facebook.
