Come aggiungere una favicon WordPress al tuo sito?
Pubblicato: 2022-11-11Ti piacerebbe sapere come aggiungere una favicon WordPress al tuo sito web? È più comunemente noto che le favicon sono le piccole icone che appaiono accanto ai nomi dei siti Web nelle schede del browser.
Sebbene abbiano avuto origine lì, la tua favicon di WordPress può essere trovata anche sui segnalibri del browser, sui pulsanti della schermata iniziale di iOS e su molti altri elementi. Pertanto, svolge un ruolo fondamentale nello stabilire il tuo marchio.
È essenziale che la tua favicon o "icona del sito" sia utilizzata correttamente in modo che gli utenti possano riconoscere facilmente il tuo sito web. In questo modo, il sito può aumentare la consapevolezza del marchio e persino migliorare la sua User Experience (UX).
Questo articolo spiegherà perché dovresti aggiungere una favicon al tuo sito WordPress, come aggiungerla con vari metodi e come creare una favicon.
Perché dovresti aggiungere una favicon al tuo sito WordPress?
Favicon stabilisce l'identità del tuo sito web, come accennato in precedenza. Tuttavia, migliora anche l'usabilità e l'esperienza utente del tuo sito web.
Nella maggior parte delle finestre del browser, gli utenti hanno un gran numero di schede aperte. All'aumentare del numero di schede, il titolo del tuo sito Web verrà nascosto.
Una favicon viene utilizzata per identificare il tuo sito Web e consentire agli utenti di passare rapidamente alla scheda a cui sono interessati.
Per aumentare la tua visibilità sui dispositivi mobili, puoi chiedere ai tuoi utenti di aggiungere il tuo sito alle loro schermate iniziali.
L'icona o favicon del tuo sito viene utilizzata anche quando un utente aggiunge il tuo sito alla schermata iniziale del proprio dispositivo mobile.
Come aggiungere una favicon WordPress al tuo sito web?
Gli utenti possono identificare il tuo sito Web con una favicon e coloro che visitano il tuo sito più frequentemente acquisiranno familiarità con quel piccolo simbolo.
Di conseguenza, il tuo marchio sarà più riconosciuto dal tuo pubblico e più affidabile. Questa sezione mostrerà cinque metodi per aggiungere una favicon al tuo sito Web WordPress.
Metodo 1: utilizzo del Customizer di WordPress per caricare la tua favicon
Con il rilascio di WordPress 4.3, tutti i siti WordPress saranno dotati di una funzione di icona del sito che consente al caricamento e al ritaglio delle immagini di fungere da favicon.
La maggior parte degli utenti troverà questo il metodo più rapido e semplice per aggiungere un'icona favicon ai propri siti WordPress. Assicurati che la tua immagine sia di almeno 512×512 pixel e WordPress si occuperà del resto.
Segui questi passaggi per utilizzare questa funzione:
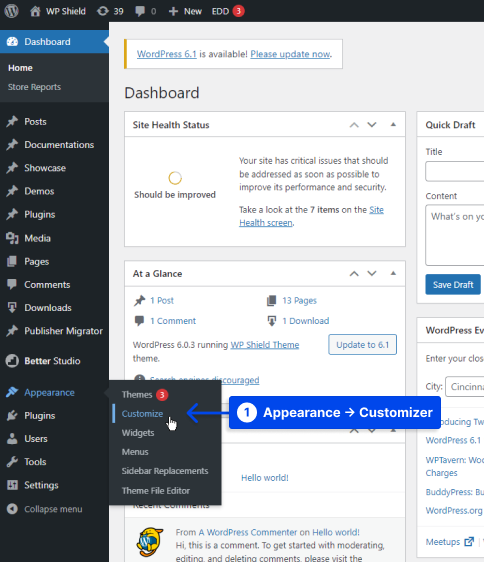
- Vai alla dashboard di WordPress.
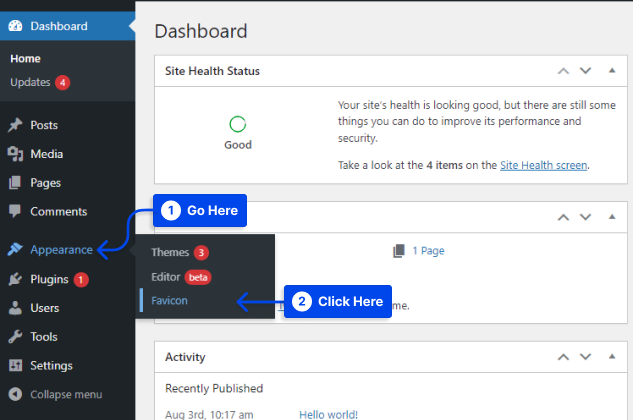
- Vai su Aspetto .
- Vai a Personalizza .

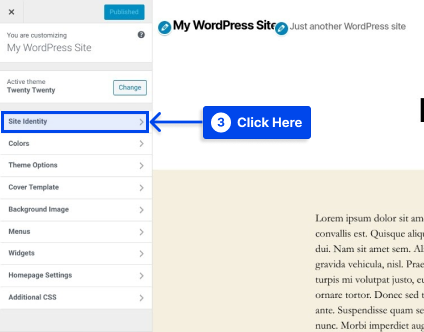
- Fare clic sulla scheda Identità del sito .

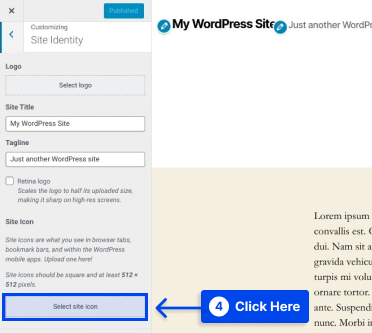
- Fare clic sul pulsante Seleziona l'icona del sito nella parte inferiore della sezione Icona del sito .

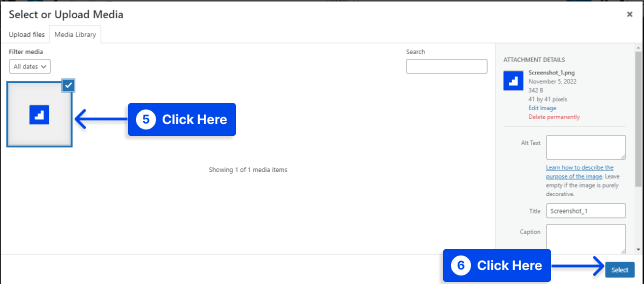
Facendo clic sul pulsante, ti verrà presentata l'interfaccia della libreria multimediale di WordPress.
- Seleziona un'immagine esistente nella tua Libreria multimediale o caricane una nuova.
Nota : devi decomprimere il pacchetto scaricato prima di creare la favicon se hai utilizzato RealFaviconGenerator per creare la favicon.
- Fare clic sull'immagine selezionata, quindi fare clic sul pulsante Seleziona nell'angolo in basso a destra del Catalogo multimediale .

Se la tua immagine non è già un quadrato perfetto, WordPress ti permetterà di ritagliarla.
È possibile utilizzare il riquadro per evidenziare la parte dell'immagine che si desidera utilizzare come icona. L'immagine ritagliata verrà visualizzata sul lato destro dell'interfaccia come anteprima.
- Fare clic sul pulsante Ritaglia immagine per completare il lavoro.
- Fai clic sul pulsante Salva e pubblica per rendere attiva la tua favicon.
È possibile che tu torni a questa interfaccia in futuro se desideri cambiare la tua favicon.
Metodo 2: installazione di un plug-in per aggiungere la tua favicon di WordPress
Supponiamo di volere una soluzione plug-in per la funzionalità nativa dell'icona del sito WordPress. In tal caso, puoi utilizzare un plug-in gratuito chiamato Favicon di RealFaviconGenerator.
Questo plug-in generatore di favicon offre funzionalità simili al Customizer WordPress nativo. Tuttavia, fornisce ulteriori opzioni di compatibilità per vari dispositivi e icone delle app.
Segui questi passaggi per utilizzare questo plugin:
- Installa e attiva il plugin tramite la dashboard di WordPress.
- Vai su Aspetto .
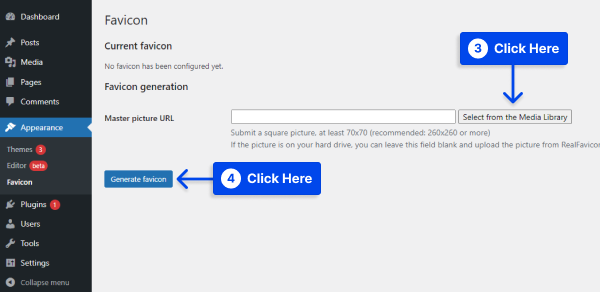
- Clicca su Favicon per creare il tuo set di favicon.

- Fare clic sul pulsante Seleziona dalla libreria multimediale per selezionare o caricare un'immagine di almeno 70×70 px. La dimensione ideale della favicon di WordPress è 260×260 px.
- Fare clic sul pulsante Genera favicon .

Questo plugin ti porterà dal sito WordPress al sito Web di RealFaviconGenerator quando fai clic su quel pulsante.

- Seleziona Genera le tue favicon e il codice HTML nella parte inferiore del sito.
Nel frattempo, verrai reindirizzato alla dashboard di WordPress durante l'elaborazione dello strumento.
Dopo che il processo è stato completato, sarai quindi in grado di vedere come apparirà la tua favicon su diversi dispositivi nell'interfaccia del plugin.
Metodo 3: aggiungere manualmente la tua favicon tramite FTP
Supponiamo che tu preferisca aggiungere manualmente la tua favicon al tuo sito WordPress. Puoi farlo tramite File Transfer Protocol (FTP) o File Manager se il tuo host supporta cPanel.
Con questo metodo, dovrai anche creare una favicon per il tuo sito web. Una favicon di WordPress può essere aggiunta manualmente tramite FTP a un sito Web seguendo questi passaggi:
- Accedi ai file del tuo sito tramite un client FTP o tramite il File Manager nel cPanel del tuo account di hosting.
- Assicurati che il tuo file favicon sia caricato nella directory principale del tuo sito web.
- Aggiungi il codice che RealFaviconGenerator ti ha fornito in precedenza all'intestazione del tuo tema.
Aggiungerlo all'intestazione del tuo tema può essere ottenuto con un plug-in come Inserisci intestazioni e piè di pagina, oppure incolla il codice direttamente nella sezione <head> del tuo tema modificando il file header.php del tuo tema.
Inoltre, l'utilizzo del plug-in Inserisci intestazioni e piè di pagina garantisce che la tua favicon rimanga intatta se cambi i temi di WordPress.
- Salva le modifiche.
Metodo 4: usa le opzioni del tuo tema
Se il Customizer di WordPress non ha l'opzione per cambiare la favicon, potresti comunque trovare l'opzione nelle impostazioni del tuo tema.
Al giorno d'oggi non è raro trovare temi che offrono molte opzioni non tutte standardizzate.
Pertanto, l'unico modo per determinare se il tuo tema include l'opzione per creare una favicon è controllare le impostazioni del tema. Se esiste una tale opzione, puoi usarla per creare facilmente una favicon.
Metodo 5: imposta una favicon diversa per pagina
Potrebbero esserci momenti in cui desideri visualizzare una favicon diversa su ogni pagina di WordPress, ad esempio, se ospiti più pagine con un'installazione di WordPress o desideri avere una favicon diversa per un altro motivo.
Tutto ciò che serve per farlo sono una favicon e un tema figlio di WordPress. Segui questi passaggi per utilizzare questo metodo:
- Carica la tua favicon nella galleria multimediale.
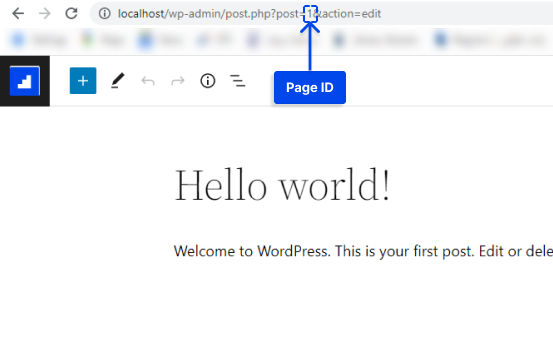
- Trova l' ID della pagina in cui vuoi inserire una favicon diversa.
Puoi trovare facilmente l'ID della tua pagina WordPress utilizzando i seguenti passaggi:
- Vai alla dashboard di WordPress.
- Vai a Pagine .
- Fare clic su Tutte le pagine .
- Scegli la pagina per la quale è necessario l'ID e aprila in modalità di modifica.
- Prendi l' URL e l' ID della pagina.

- Rilascia il codice qui sotto nel functions.php del tuo tema figlio e sostituisci il contenuto con l'URL e l'ID della tua pagina:
add_filter( 'get_site_icon_url', 'betterstudio_filter_favicon', 10, 3 ); function betterstudio_filter_favicon ($url, $size, $blog_id) { if ( is_page( REPLACE_THIS_WITH_PAGE_ID ) ){ $url = 'REPLACE_THIS_WITH_FAVICON_PATH'; } return $url; }Come creare una favicon
È possibile utilizzare il logo del tuo marchio come favicon o icona del tuo sito web. È consigliabile che l'immagine dell'icona del tuo sito abbia una larghezza e un'altezza massime di 512 pixel.
Un'immagine quadrata dovrebbe essere utilizzata per l'icona del sito. Tuttavia, se desideri utilizzare un'immagine più significativa di un quadrato, WordPress ti consentirà di ritagliare l'immagine una volta aggiunta.
Si consiglia un programma di editing delle immagini come Adobe Photoshop o Gimp per creare un'icona che sia esattamente 512×512 pixel. In questo modo, puoi assicurarti che la tua immagine mantenga le proporzioni esatte.
È possibile utilizzare un'immagine trasparente o riempirla con un colore a scelta come sfondo. Non ci sono restrizioni sul formato dell'immagine; può essere un png, jpeg o gif.
Suggerimenti per la creazione di una favicon WordPress
Nella tua rete multisito, sarai in grado di avere favicon uniche per ciascuno dei siti e il modo più semplice per ottenere ciò è utilizzare un plug-in come quello illustrato in questo articolo.
Modificare i file del tuo tema per abilitare favicon univoche per ogni sito di rete è molto più complicato rispetto all'utilizzo di un plug-in.
Potresti anche prendere in considerazione l'utilizzo di una rete di distribuzione dei contenuti (CDN) per pubblicare le tue immagini di favicon. Le tue immagini favicon vengono archiviate sul tuo server utilizzando tutti e cinque i metodi descritti in questo articolo.
Tuttavia, puoi migliorare ulteriormente le prestazioni del tuo sito utilizzando una rete di distribuzione dei contenuti (CDN).
Usa Cloudflare o un servizio simile come KeyCDN. I browser dei visitatori recupereranno la tua favicon dalla tua CDN invece che dal server del tuo sito quando installi questi servizi.
Con un plug-in come CDN Enabler, l'URL della favicon di WordPress può essere riscritto automaticamente per conformarsi ai metodi di cui sopra.
Conclusione
Lo scopo di questo articolo era spiegare perché dovresti aggiungere una favicon al tuo sito WordPress, come aggiungerla usando vari metodi e come crearne una.
Questo articolo ha lo scopo di fornire informazioni utili. Accogliamo con favore le vostre domande e commenti nella sezione commenti.
I nostri ultimi articoli sono disponibili su Facebook e Twitter, quindi seguici su queste piattaforme.
