Come fluttuare elementi in Elementor senza codifica CSS
Pubblicato: 2019-08-20Il web design sta andando avanti con un rapido cambiamento. Tutti mostrano la loro enorme creatività mentre costruiscono i loro siti web. E ora, diversi plugin per la creazione di pagine di WordPress ci semplificano il lavoro.
Al giorno d'oggi, possiamo creare siti Web fantastici da soli, con l'aiuto di queste soluzioni di page builder. Elementor Page Builder Plugin è in cima a questo elenco.
In questi giorni, l'aggiunta di un effetto fluttuante sui siti Web diventa molto popolare. Puoi far fluttuare gli elementi del tuo sito web senza eseguire alcun codice CSS. Non è interessante? E puoi farlo usando Happy Addons con Elementor.
In questo articolo, otterrai una guida dettagliata su come far fluttuare gli elementi all'interno del tuo sito Web con gli effetti Happy Floating di Happy Addons.
Perché gli elementi fluttuanti stanno diventando essenziali
Ci sono alcune ragioni innegabili dietro la popolarità degli elementi fluttuanti nello sviluppo Web nel tempo presente. Dai una rapida occhiata.
- Aiuta ad attirare facilmente l'attenzione dei visitatori
- Aumenta la percentuale di clic o il CTR
- Un modo semplice per creare un design accattivante
Se vuoi dare al tuo sito un aspetto diverso, un effetto fluttuante è una soluzione semplice.
Requisiti per aggiungere elementi mobili nel tuo sito web
Per rendere mobile qualsiasi elemento (senza eseguire alcuna codifica CSS) è necessario disporre delle soluzioni seguenti. Guarda.
- Plugin Elementor Page Builder (gratuito)
- Componenti aggiuntivi felici per Elementor (gratuito)
Devi avere un'altra cosa ed è "Pazienza". Sì, è troppo importante. Ora, fai una breve panoramica delle soluzioni di cui sopra.
Elementor: il miglior generatore di pagine di WordPress

Questo è il plug-in per la creazione di pagine più utilizzato nell'ecosistema di WordPress. Perché e come Elementor ha ottenuto questa popolarità?
- È il generatore di pagine drag & drop più semplice
- Opzione di modifica dal vivo istantanea
- Caricamento istantaneo della pagina
- Disponibilità di tanti componenti aggiuntivi di terze parti
- E tanti altri.
Buoni componenti aggiuntivi per Elementor

È un nuovo ma potente componente aggiuntivo per Elementor. HappyAddons viene fornito con una manciata quantità di widget. Oltre ai widget, introduce gratuitamente due effetti felici che sono totalmente diversi ma fantastici.
Con una vasta collezione di funzionalità uniche, sta diventando popolare giorno dopo giorno tra gli utenti di Elementor di tutto il mondo.
Dai una rapida occhiata ad alcune caratteristiche uniche di HappyAddons.
- Caricamento delle risorse su richiesta
- Effetti fluttuanti
- Trasformazione CSS
- Oltre 25 widget (altri verranno aggiunti presto)
Abbi pazienza, è troppo importante!

Pazienza, è essenziale mentre si fa qualsiasi lavoro creativo, in particolare lo sviluppo web. Senza pazienza, non puoi creare progetti degni.
Devi abituarti alla pratica per tentativi ed errori. Altrimenti, il migliore non arriverà alla fine del lavoro.
Elementi mobili senza codifica CSS: è davvero possibile?
È davvero difficile per una persona non tecnologica aggiungere elementi fluttuanti al proprio design. Da quel punto dolente, il team di Happy Addons ha risolto il problema e aggiunto questa funzione di effetto mobile con Elementor.
Avrai l'esperienza di editing dal vivo mentre fai fluttuare qualsiasi elemento nel tuo sito. Anche se ti aiuterà ad animare qualsiasi elemento dal tuo intero sito web. Non limitiamo il confine solo all'interno del nostro plugin. Puoi animare qualsiasi sezione o elemento. Non è fantastico?
Non solo, ti aiuterà a creare animazioni rimbalzanti, animazioni rotanti all'interno dell'asse X e dell'asse Y. Inoltre, hai la flessibilità di controllare il tempo di ritardo della tua animazione e altro ancora.
Creiamo elementi fluttuanti con Happy Addons
In questo segmento, cercheremo di darti una guida adeguata su come creare un effetto fluttuante con Happy Addons.
Passaggio 1: installazione
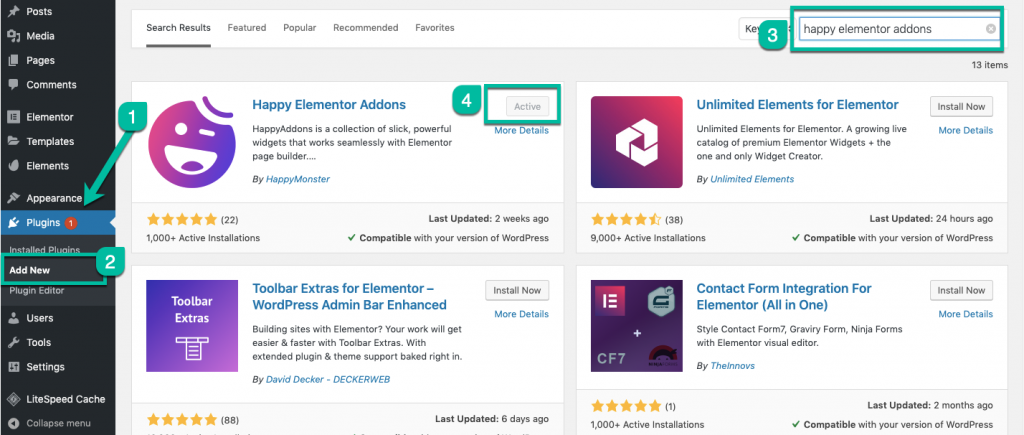
Puoi scaricare e attivare Elementor Page Builder dalla directory dei plugin di WordPress. Nel caso di Happy Elementor Addons, devi cercare con il nome del nostro plugin.
E otterrai il plug-in desiderato, ora fai clic per installare. Dopo aver installato il plug-in, fare clic sul pulsante di attivazione.

Passaggio 2: attivazione dell'effetto fluttuante
Ora devi andare alla pagina desiderata in cui vuoi aggiungere un effetto di animazione a un segmento specifico della tua pagina.
- Fai clic sul pulsante Modifica con Elementor dalla barra dei menu di WordPress
Nota:
Puoi andare direttamente dal menu della pagina di backend e selezionare la pagina desiderata e iniziare a modificare con elementor. Oppure, se vuoi creare una nuova sezione in cui devi aggiungere l'effetto di animazione, puoi farlo proprio come ti serve.

- Ora seleziona qualsiasi elemento che desideri aggiungere.
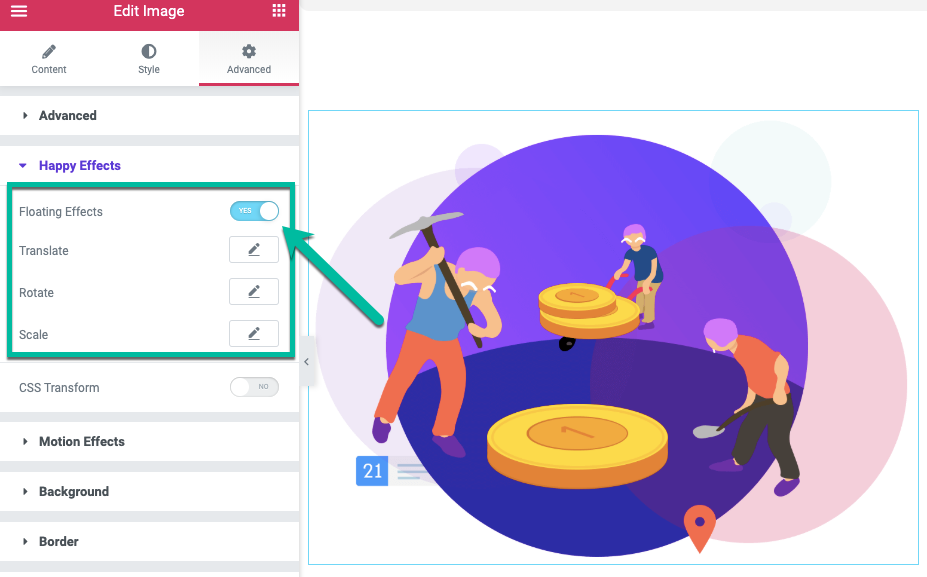
- E vai al segmento avanzato dal menu a sinistra del pannello dei widget se vuoi aggiungere un effetto speciale che stiamo offrendo come Effetto Felice.
Otterrai due effetti lì nella nostra versione gratuita.
- Effetto fluttuante
- Trasformazione CSS
Questi effetti speciali saranno disponibili per ogni elemento che desideri personalizzare dopo aver attivato i nostri componenti aggiuntivi felici per il tuo plug-in Elementor.
La nostra direzione ti è stata chiara? In caso contrario, controlla sotto la navigazione.
Navigazione veloce:
Modifica elemento dal blocco> Visualizza il pannello del widget> Vai alla scheda Avanzate> Scorri verso il basso> Fai clic su Effetti felici

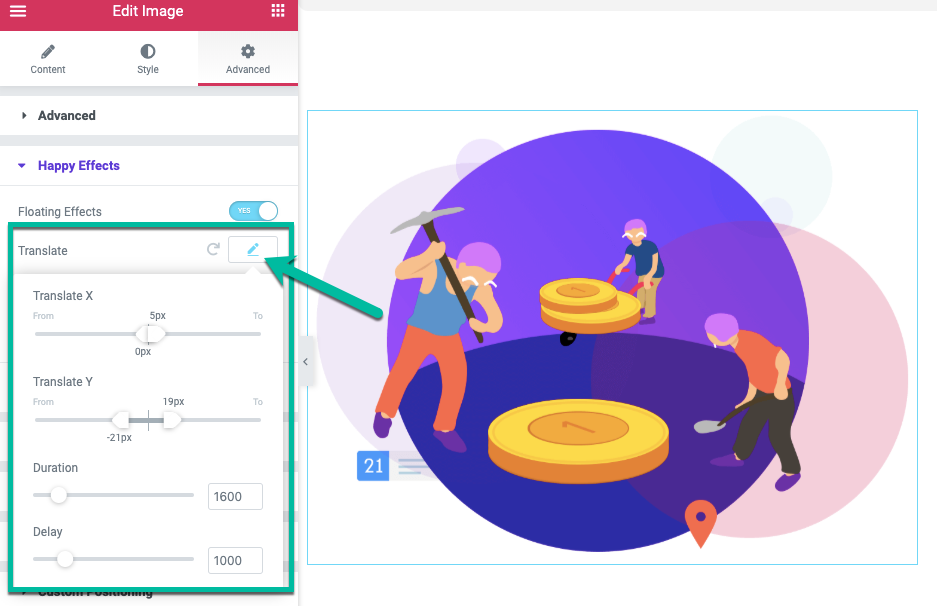
- E quando attivi l' effetto mobile , vedrai altre tre opzioni. Scoprili con una breve spiegazione.
Opzioni con effetti felici
- Traduci : serve per creare l'animazione che rimbalza
- Ruota : ti aiuterà a ruotare il tuo elemento dall'asse x all'asse y
- Scala : serve per creare un'animazione di rimbalzo di zoom avanti e indietro

Anche in questo caso, ciascuna di queste 3 sezioni ha quattro opzioni comuni. Ciò ti aiuterà a misurare i tuoi effetti e impostarli in modo corretto. Il punto è che queste funzioni ti aiuteranno a dare ai tuoi elementi un tocco finale o finale.
- Traduci X – Per creare un effetto rimbalzante basato sull'asse X
- Traduci Y – Per creare un effetto rimbalzante basato sull'asse X
- Durata : per impostare il rapporto di velocità dell'animazione, la velocità con cui si animerà.
- Ritardo : per impostare l'intervallo di tempo tra il ciclo dell'animazione.

Forse il processo ti sembra un po' confuso. È vero? Non preoccuparti. Abbiamo preparato un video tutorial solo per te. Controlla il 3° passaggio.
Passaggio 3: come utilizzare gli effetti felici dei componenti aggiuntivi felici?
Potresti chiederti come puoi usare questi effetti. Non preoccuparti, abbiamo creato un video tutorial passo passo sull'argomento. Questo video ti aiuterà a capire come animare qualsiasi widget con i nostri effetti felici.
Passaggio 4: crea un'animazione con l'effetto fluttuante di Happy Addons
Ora è il momento di creare l'animazione fluttuante desiderata con i nostri componenti aggiuntivi Happy Elementor. Potresti già vedere che abbiamo aggiunto alcune entusiasmanti demo di animazione al nostro sito web.
Qui abbiamo creato un video tutorial. Puoi creare animazioni simili alle nostre demo oppure puoi crearne di tue seguendo il video tutorial. Questo è un livello base di creazione di animazioni con Happy Effects.
Creazione di elementi mobili di livello avanzato
Se stai pensando a un'animazione di livello avanzato come l'effetto spaziale, puoi guardare il tutorial qui sotto. Questo ti aiuterà a trarre ispirazione da quanto puoi aumentare la tua immaginazione con la funzione Effetto mobile di Happy Elementor Addon.
Allora, cosa ne pensi degli elementi fluttuanti?
Siamo davvero entusiasti della funzione Elementi mobili. Aiuta a risolvere il problema di progettazione in pochissimo tempo. Riteniamo che farà lo stesso per te. L'effetto Happy Floating ti rende felice?
In tal caso, condividi la tua creazione con noi nella sezione commenti. Vorremmo diffondere il vostro lavoro in tutto il mondo.
