Come aggiungere Google Maps al tuo sito Web Divi
Pubblicato: 2023-01-18Google Maps è un servizio software che consente agli utenti di presentare mappe al proprio pubblico. È più veloce delle mappe incorporate e, se l'hai integrato con Divi, è più facile da usare. Divi Builder include due moduli mappa che rendono la presentazione di Google Maps un processo semplice. In questo post vedremo come aggiungere Google Maps al tuo sito web utilizzando la chiave API di Google Maps e il modulo Divi Map.
Iniziamo!
Anteprima
Per prima cosa, diamo un'occhiata a cosa costruiremo in questo post. Aggiungerò un modulo mappa a un layout Divi corrente e lo stilerò con elementi del layout.
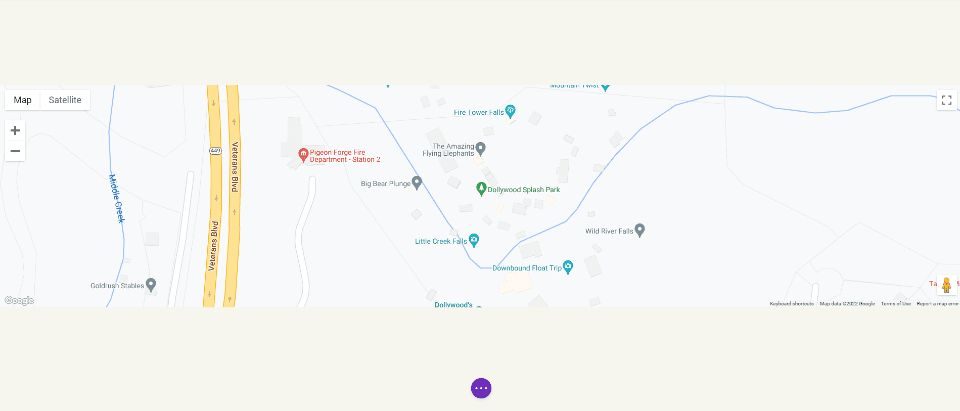
Desktop di Google Maps

Telefono Google Maps

Come funzionano Google Maps e le API
Sebbene sia possibile incorporare semplicemente una mappa di Google in una pagina o in un modello Divi, l'API di Google Maps offre agli sviluppatori un maggiore controllo. Le mappe che utilizzano l'API di Google Maps vengono caricate più velocemente e puoi applicare colori personalizzati, creare indicatori personalizzati e altro ancora.
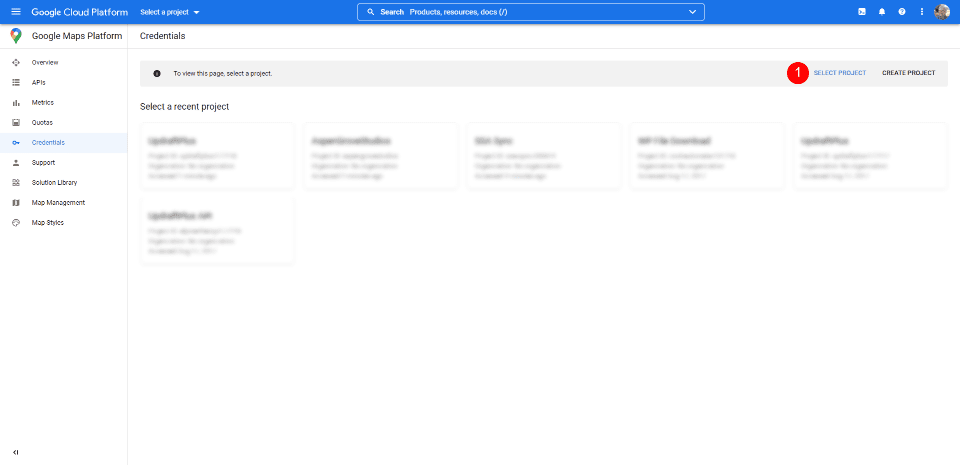
Per impedire l'accesso non autorizzato, Google Maps Platform utilizza chiavi API. Ottenere e utilizzare un'API di Google Maps è semplice. Per creare una chiave, vai alla pagina delle credenziali di Google Maps Platform e seleziona o crea un progetto. Questo progetto verrà utilizzato per contenere la tua API di Google Maps, quindi assicurati di assegnargli un nome di facile comprensione.

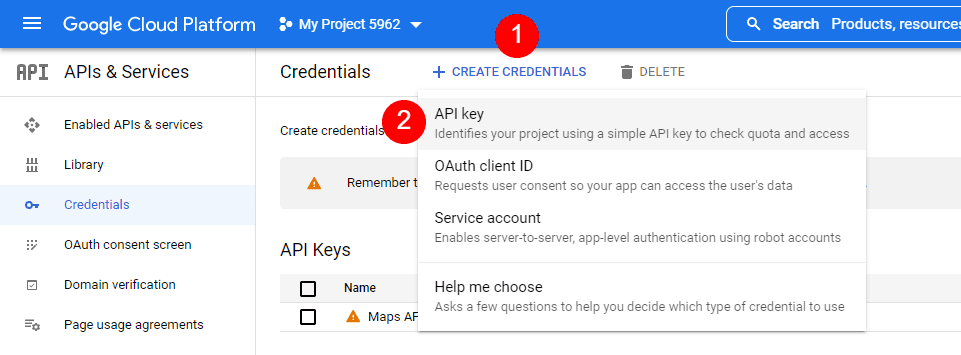
Successivamente, fai clic su Crea credenziali nella parte superiore della pagina e seleziona Chiave API dal menu. Il collegamento Credenziali non verrà visualizzato finché non avrai selezionato un progetto.

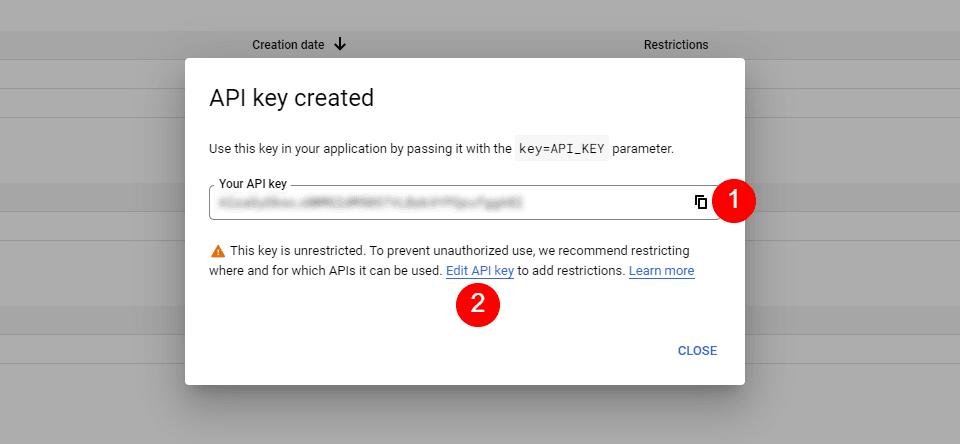
Successivamente, vedrai un modale con la tua chiave API. Puoi copiare la tua chiave API e chiudere il modal. Puoi anche limitare la chiave. Questo impedisce ad altri di usarlo. Raccomando di limitare la chiave API per impedire l'uso non autorizzato. Fai clic su Modifica chiave API .

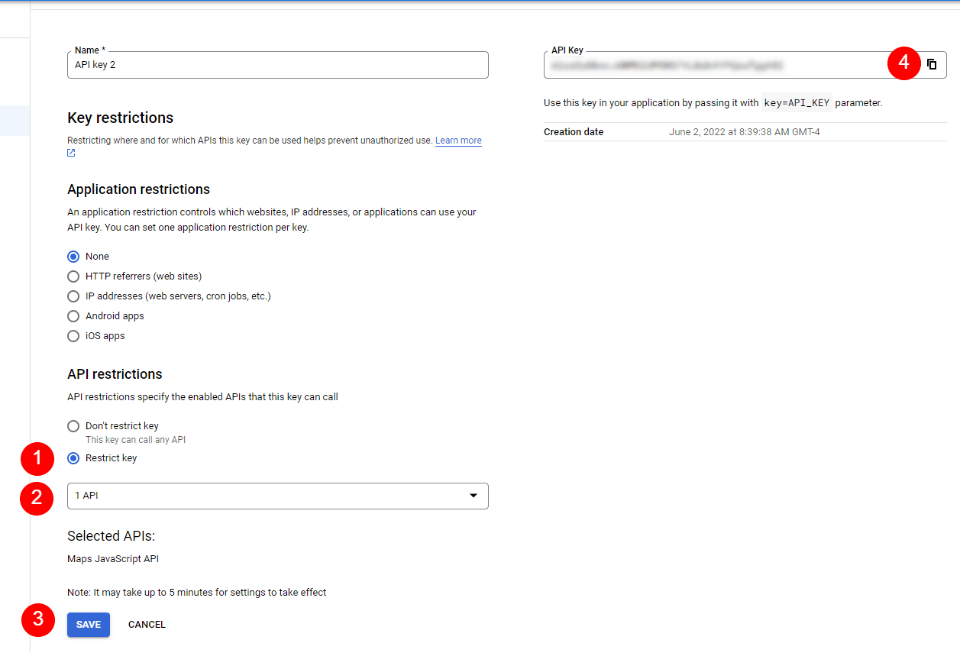
In Restrizioni API, fai clic su Limita chiave , scegli la chiave da limitare e salvala. Copia la chiave nell'angolo in alto a destra della pagina. Ora puoi incollare la chiave API in Divi .

Come integrare Google Maps in Divi
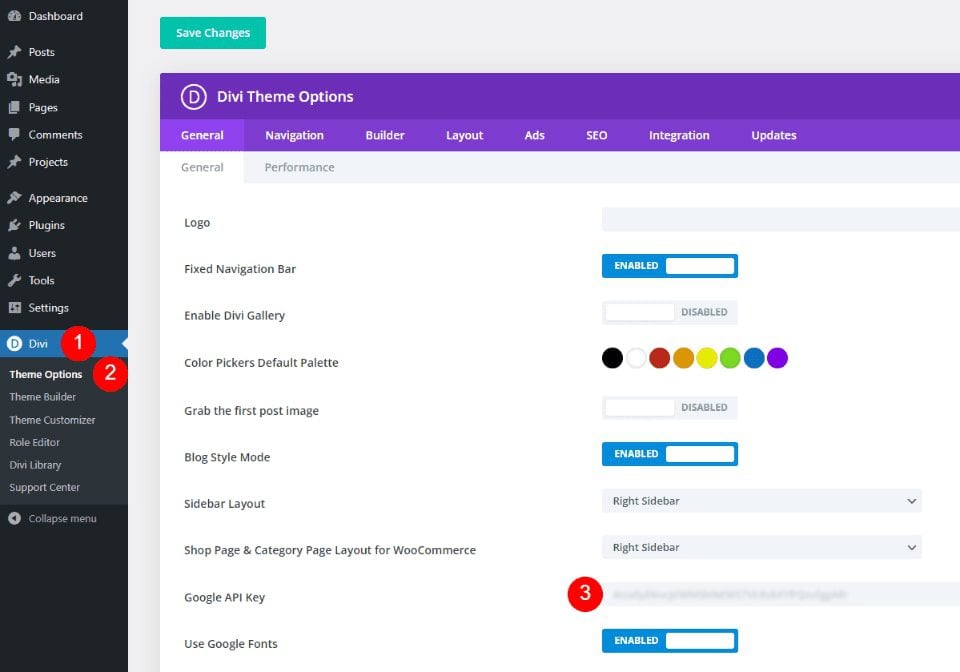
Per integrare la chiave API di Google Maps in Divi, vai su Divi > Opzioni tema nella dashboard di WordPress. Nella scheda Generale, vedrai un campo denominato Google API Key. Incolla la chiave nel campo e salva le impostazioni.

Google Maps è ora integrato in Divi e puoi aggiungere una mappa di Google alla tua pagina o modello Divi. I tuoi moduli mappa accedono automaticamente alla chiave, quindi non dovrai aggiungerla di nuovo. Sarai in grado di sostituire la chiave per ogni modulo se lo desideri.
Come aggiungere una mappa di Google alla tua pagina o modello
Puoi aggiungere la mappa di Google alle tue pagine e modelli Divi in diversi modi. L'opzione migliore con la maggior parte delle funzionalità è utilizzare i moduli mappa. Divi ha due moduli mappa tra cui scegliere e il processo di aggiunta della mappa è lo stesso. Entrambi includono perni della mappa e funzionalità di stile.
Poiché abbiamo aggiunto l'API alle opzioni del tema di Divi, i moduli mappa contengono già l'API di Google Maps. Tutto quello che dobbiamo fare è aggiungere un indirizzo e i pin che vogliamo.

Il processo è semplice. Inserisci l'indirizzo che vuoi mostrare al centro della mappa e seleziona Trova . La mappa si riempirà.

Aggiungiamo una mappa a una pagina per vedere come funziona.
Modulo mappa regolare rispetto al modulo mappa a larghezza intera
Possiamo usare il modulo mappa normale o il modulo mappa a larghezza intera. Il lavoro è lo stesso. Entrambi sembrano fantastici e quello che scegli dipende solo dal design che desideri. Il normale modulo mappa ti consente di modellare lo sfondo e aggiungere facilmente altri moduli alla riga.

Il modulo mappa a larghezza intera utilizza l'intera larghezza. È mostrato qui con sezioni regolari sopra e sotto di esso.

Come aggiungere Google Maps alla tua pagina Divi
Ora vediamo come aggiungere una mappa di Google a una pagina oa un modello. Il lavoro è lo stesso sia per le pagine che per i modelli. Creerò una pagina utilizzando la pagina dei contatti dal pacchetto di layout gratuito di Photography Studio disponibile all'interno di Divi.
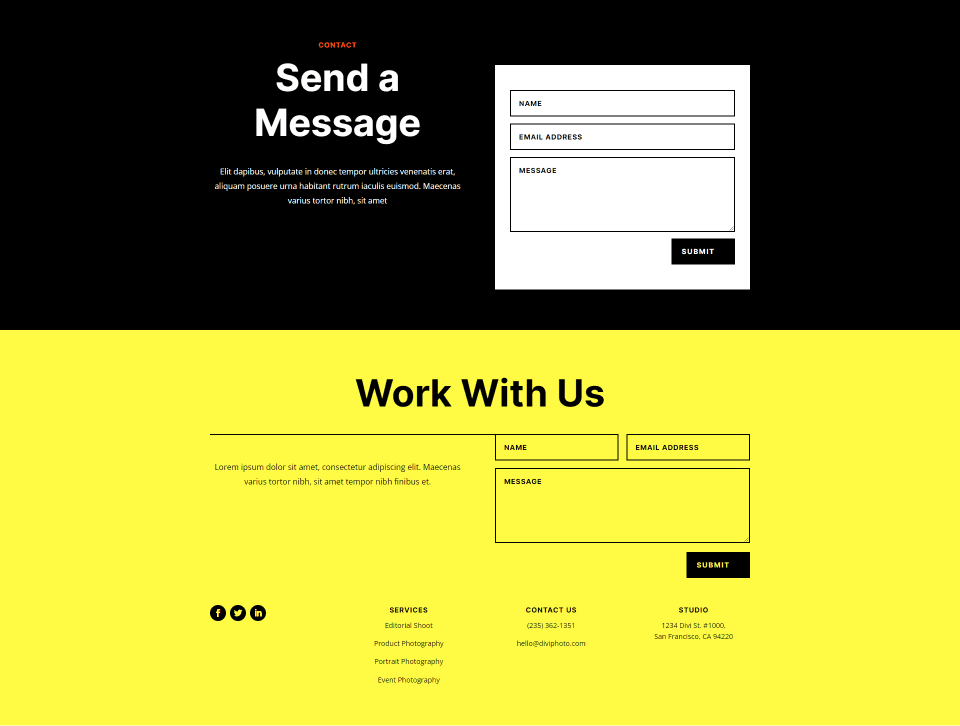
Per riferimento, ecco la pagina originale. Aggiungerò una nuova sezione per la mappa tra le due sezioni utilizzando gli spunti di progettazione del pacchetto di layout.

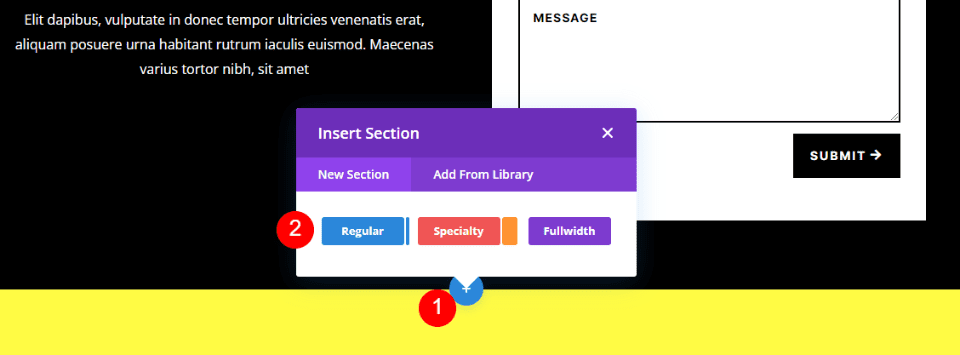
Aggiungi una sezione e una riga regolari
Innanzitutto, aggiungi una sezione regolare tra le due sezioni. Qui è dove aggiungeremo la mappa.


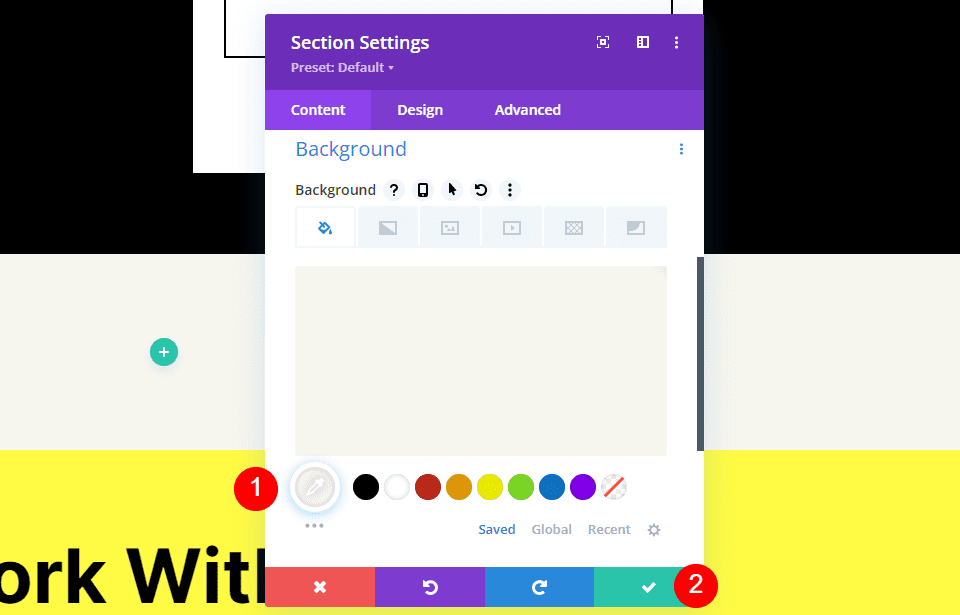
Apri le impostazioni della sezione, vai su Sfondo e cambia il colore di sfondo in #f6f5ee. Chiudi le impostazioni.
- Colore di sfondo: #f6f5ee

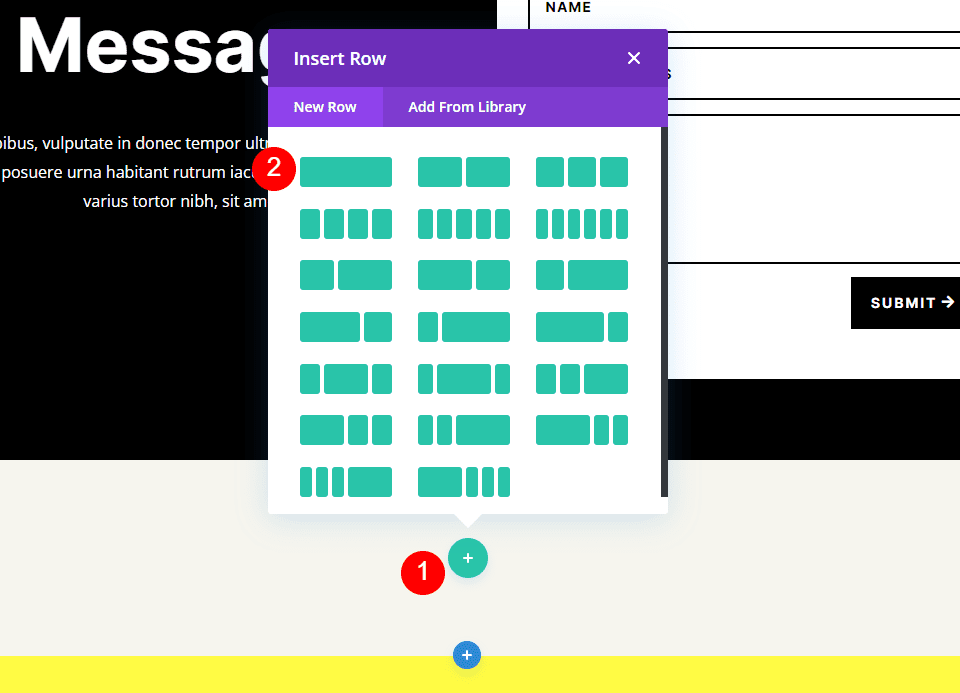
Successivamente, aggiungi una riga a colonna singola alla sezione.

Aggiungi un modulo di testo
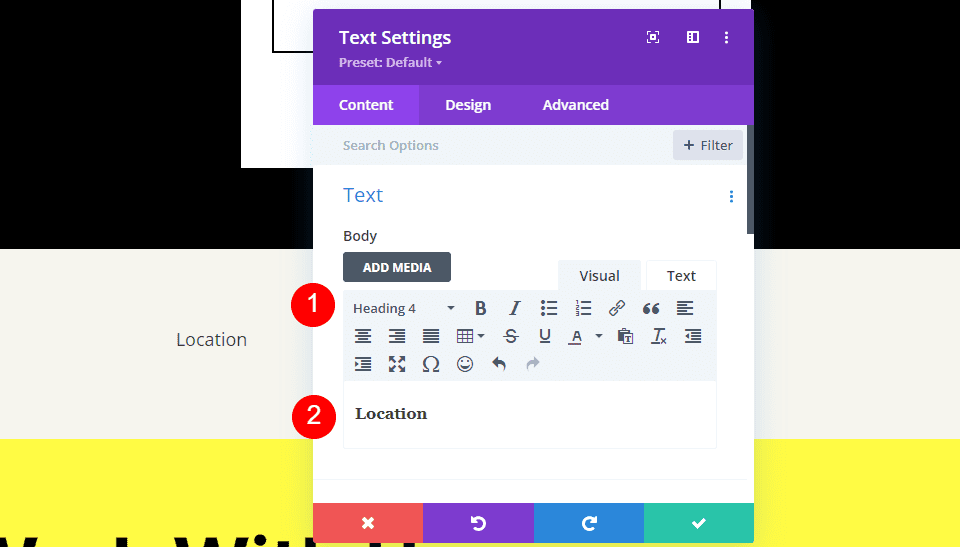
Successivamente, aggiungeremo un modulo di testo per creare un titolo per la mappa.

Contenuto
Cambia il tipo di contenuto in Titolo 4 e aggiungi il titolo all'area del contenuto del corpo.
- Tipo di contenuto: titolo 4
- Corpo: posizione

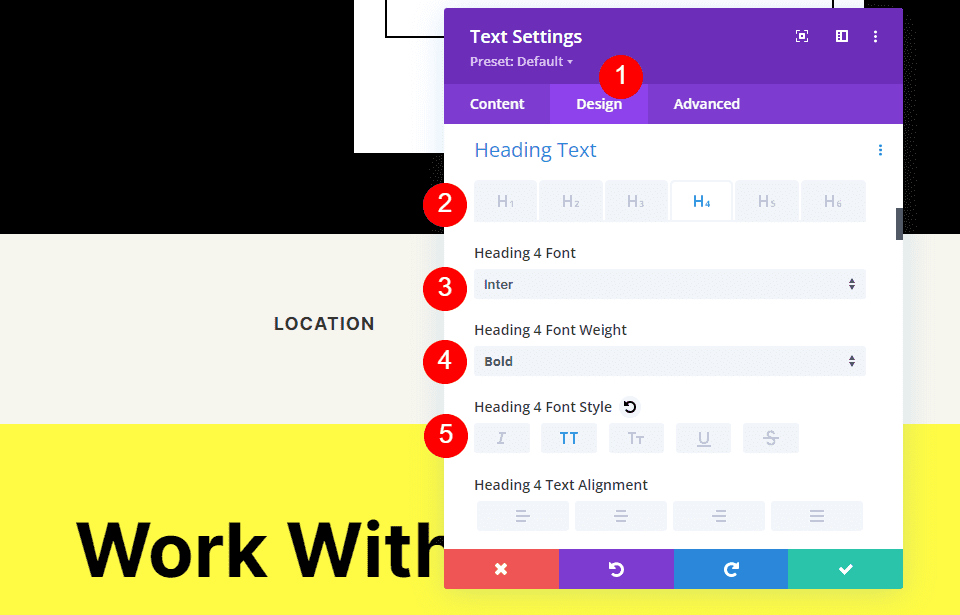
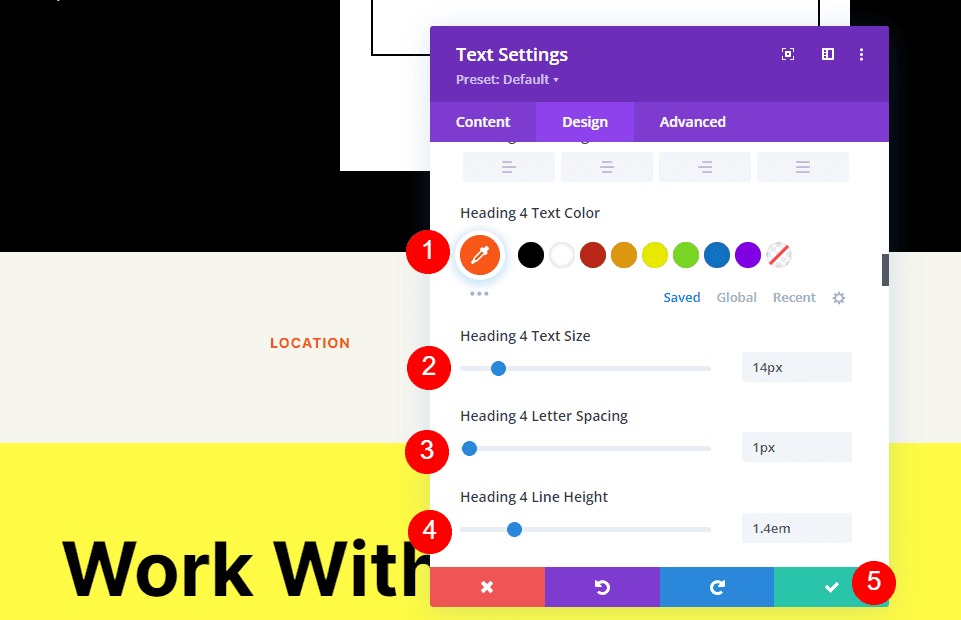
Testo di intestazione
Successivamente, fai clic sulla scheda Design e scorri verso il basso fino a Heading Text . Scegli Intestazione Livello 4 e seleziona Inter per il Font. Imposta il Peso su Grassetto e lo Stile su TT.
- Livello di intestazione: H4
- Carattere: Inter
- Peso: grassetto
- Stile: TT

Cambia il colore del carattere in # ff5a17, la dimensione in 14px, la spaziatura tra le lettere in 1px e l'altezza della linea in 1.4em. Questo è tutto per il titolo. Ora possiamo chiudere questo modulo.
- Colore: #ff5a17
- Dimensioni: 14px
- Spaziatura lettere: 1px
- Altezza della linea: 1,4 em

Aggiungi un modulo mappa
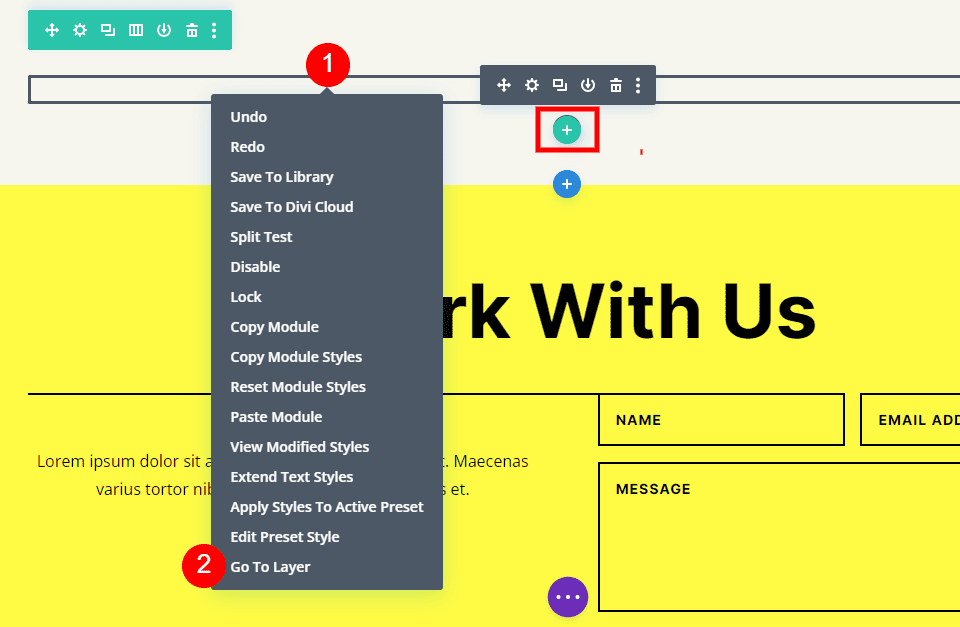
Ora è il momento di aggiungere un modulo mappa al nostro layout. Aggiungi il modulo nella riga sotto il modulo di testo. Nel mio caso, l'icona per aggiungere un modulo appare sotto l'icona Riga. C'è un modo semplice per aggirare questo. Basta fare clic con il pulsante destro del mouse (per gli utenti Windows, fare clic tenendo premuto il tasto Ctrl per Mac) e selezionare Vai al livello . Questo apre una vista Livelli che è facile da navigare e utilizzare.

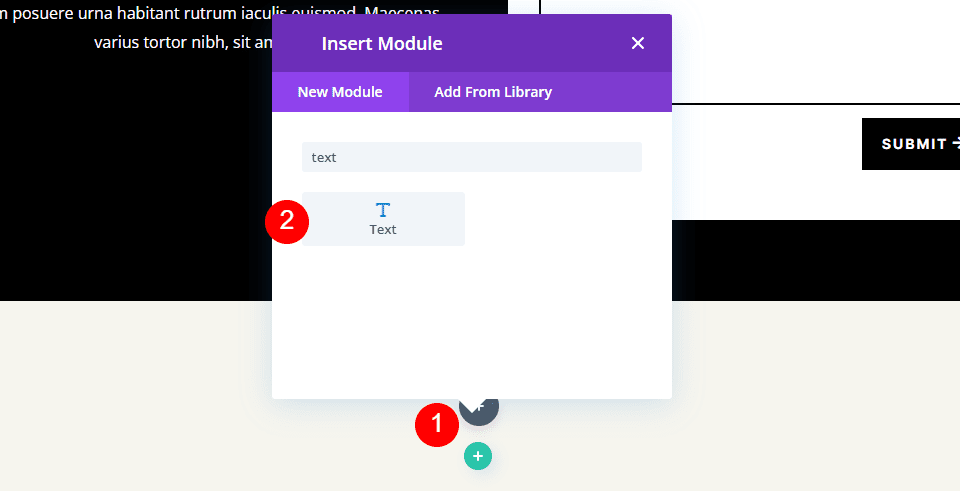
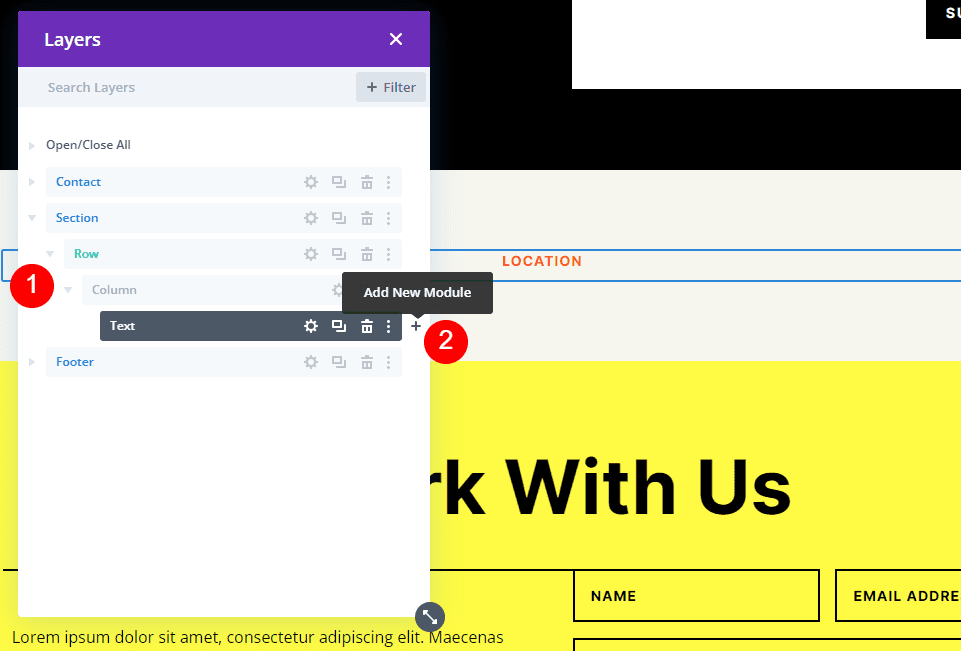
Apri la sezione, la riga e la colonna per vedere il modulo di testo. Fare clic sull'icona più accanto al modulo di testo per aggiungere un nuovo modulo.

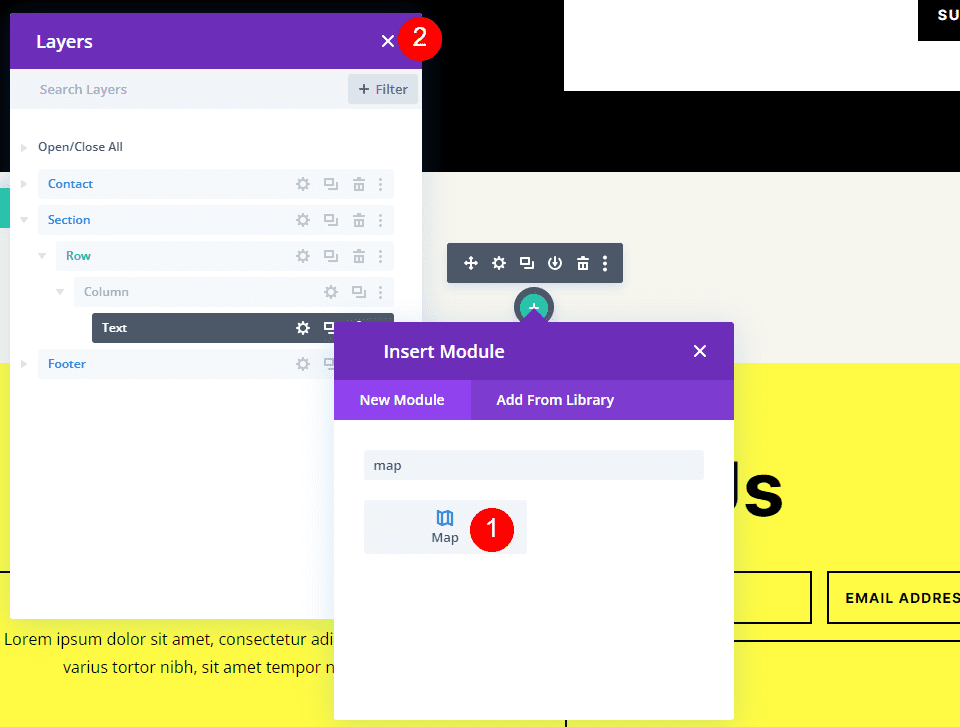
Questo apre il modulo standard modale dove puoi selezionare i tuoi moduli. Aggiungi il modulo Mappa come di consueto e chiudi la vista Livelli. Il modulo mappa appare sotto il modulo testo proprio come volevamo.

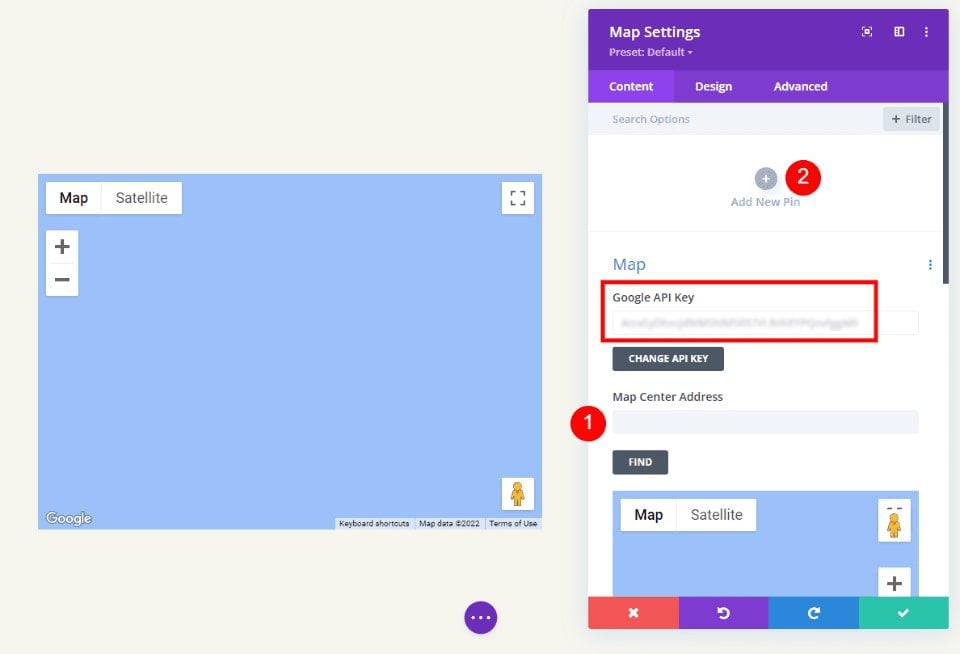
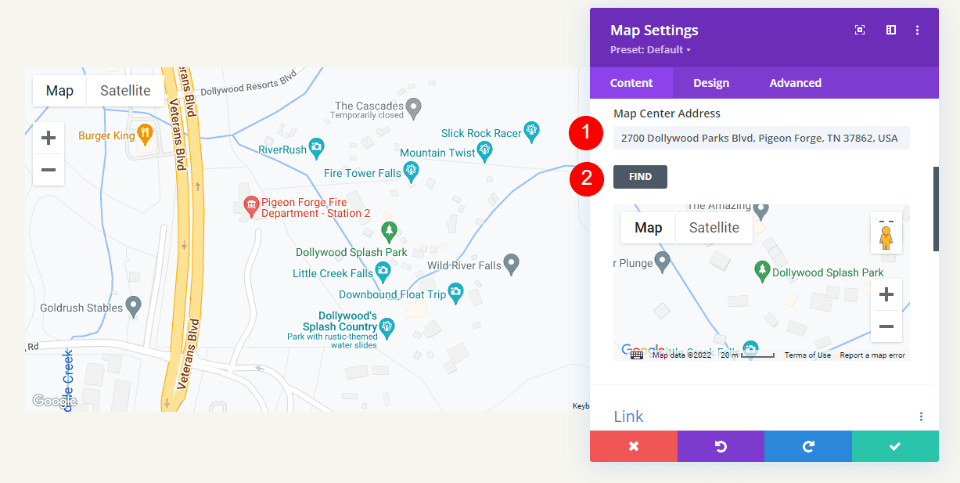
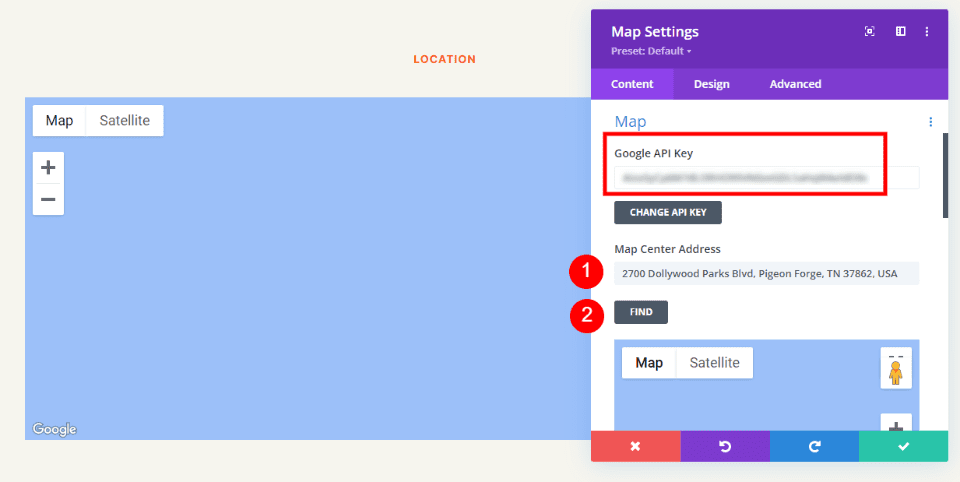
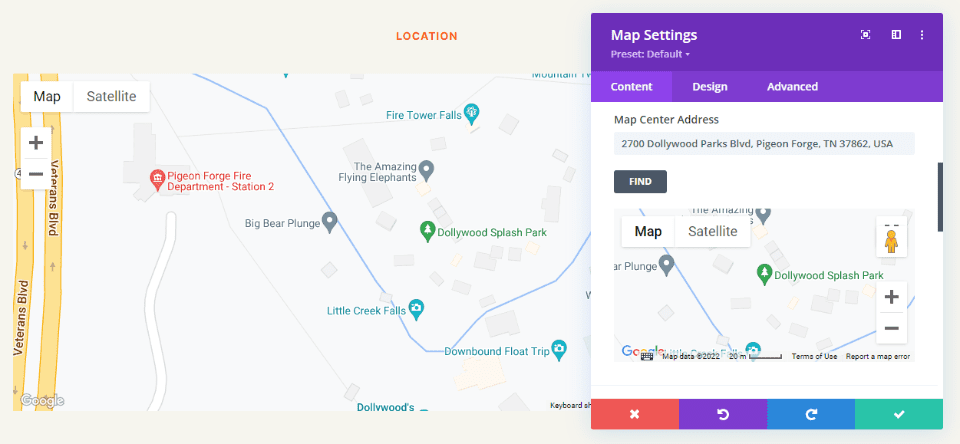
Vedrai la chiave API di Google Maps già inserita e pronta per l'uso. Successivamente, inserisci l'indirizzo che desideri visualizzare nel campo Indirizzo del centro mappa. Fare clic sul pulsante Trova per dire al modulo di cercare questo indirizzo nella mappa. Se devi utilizzare una chiave API diversa da quella che hai inserito come chiave predefinita nelle opzioni del tema Divi, seleziona Cambia chiave API.
- Indirizzo Centro Mappa: l'indirizzo della località che si desidera visualizzare

Il modulo cercherà la posizione e la visualizzerà sulla mappa. Se c'è un errore, torna a Google Maps Platform per vedere eventuali problemi con la tua chiave API.

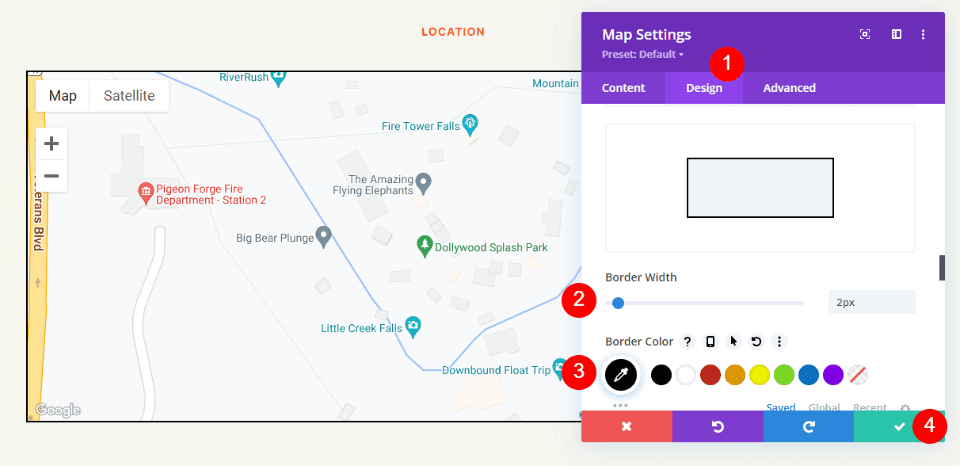
Confine
Successivamente, vai alla scheda Design e scorri verso il basso fino a Border . Cambia la larghezza in 2px e imposta il colore in nero. Chiudi il modulo e salva le impostazioni.
- Larghezza: 2px
- Colore: #000000

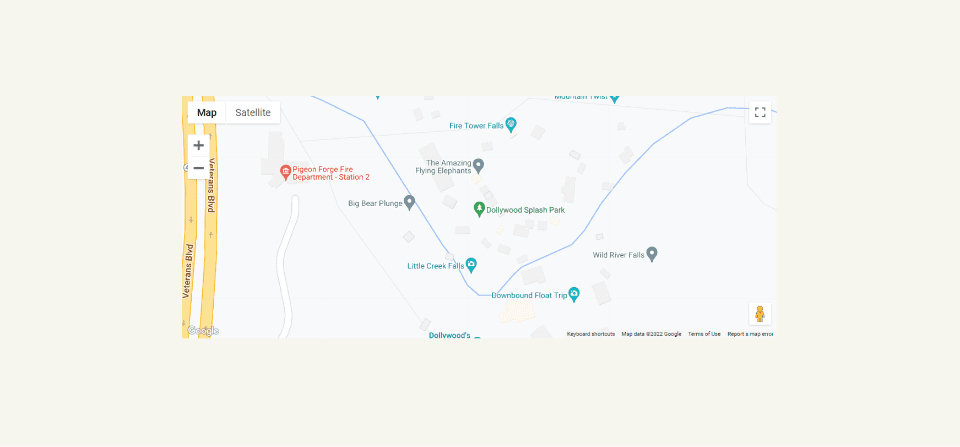
Risultati
Questo era un design semplice, ma funziona bene con il layout.
Desktop di Google Maps

Telefono Google Maps

Pensieri finali
Questo è il nostro sguardo su come aggiungere Google Maps al tuo sito web Divi. La chiave API di Google Maps è facile da aggiungere a Divi. Una volta aggiunta la chiave API a Divi, ogni modulo mappa accede automaticamente alla chiave. Puoi anche modificare la chiave API in base al modulo, se lo desideri. Tutto quello che dovrai fare è aggiungere l'indirizzo che vuoi che il tuo Modulo Mappa mostri. Si carica più velocemente dell'incorporamento, offre molte opzioni di stile e puoi mostrare qualsiasi numero di mappe nelle tue pagine e modelli Divi.
Vogliamo sentire da voi. Hai aggiunto l'API di Google Maps al tuo sito web Divi? Fateci sapere la vostra esperienza nei commenti.
