Come aggiungere hCaptcha ai moduli WordPress (alternativa a reCAPTCHA)
Pubblicato: 2021-07-26Vuoi aggiungere hCaptcha ai moduli di WordPress?
L'aggiunta di un Captcha o la creazione di un modulo hCaptcha ti aiuta a combattere gli spammer e a proteggere il tuo sito Web dagli hacker.
In questo articolo, ti mostreremo come aggiungere hCaptcha ai moduli di WordPress, così puoi proteggere il tuo sito.
Crea ora i tuoi moduli WordPress
Che cos'è hCaptcha?
hCaptcha è una popolare alternativa a reCAPTCHA. È uno strumento anti-spam gratuito che protegge i siti da bot, spam e attacchi ai siti web.
Il termine hCaptcha deriva dal termine popolare "CAPTCHA".
CAPTCHA è l' acronimo di Completely Automated Public Turing test per distinguere Computers and Humans Apart. La lettera "H" in hCaptcha indicava gli umani.

hCaptcha funziona in modo simile a reCAPTCHA di Google ma è più focalizzato sulla privacy dell'utente. La loro politica sulla privacy è compatibile con le recenti normative come GDPR e CCPA.
Se sei preoccupato per la privacy del tuo sito e stai cercando un'alternativa a reCAPTCHA, hCaptcha potrebbe essere lo strumento giusto per te.
Perché aggiungere hCaptcha ai tuoi moduli WordPress?
Vediamo alcuni motivi che potrebbero aiutarti a decidere se il servizio hCaptcha è adatto o meno al tuo sito web:
- Processo di installazione : creare e configurare un account hCaptcha è semplicissimo. Vedremo un processo di registrazione hCaptcha completo nel prossimo passaggio.
- Migliore privacy : alcuni proprietari di siti sono più preoccupati per il loro sito e per la privacy degli utenti. Se sei preoccupato che reCAPTCHA di Google possa utilizzare i tuoi dati, hCaptcha sarà un'opzione migliore per te.
- Più efficace : hCaptcha ha dimostrato di essere più efficace nel bloccare spam e bot. Offre diverse funzionalità avanzate che possono essere utilizzate per evitare che i siti Web vengano danneggiati dallo spam.
- Fatti pagare per i CAPTCHA : hCaptcha paga una piccola ricompensa ogni volta che i tuoi visitatori risolvono le sfide sui tuoi moduli.
- Servizio Freemium : hCaptcha include sia la versione gratuita che quella premium. La versione gratuita ha molte funzionalità che puoi utilizzare sui moduli del tuo sito; tuttavia, se stai cercando funzionalità più avanzate come sfide personalizzate e pianificazione delle difficoltà basata sul tempo, puoi optare per la versione premium.
Come aggiungere hCaptcha ai moduli WordPress?
L'abilitazione di captcha sui moduli WordPress richiede una conoscenza preliminare dell'HTML, ma il builder WPForms viene fornito con l'integrazione hCaptcha integrata che consente di aggiungere hCaptcha ai moduli WordPress senza scrivere una singola riga di codice.
Ecco i passaggi attraverso i quali lavoreremo:
- Installa il plugin WPForms
- Seleziona il tipo hCaptcha in WPForms
- Genera chiavi hCaptcha
- Crea un modulo
- Aggiungi blocco hCaptcha al modulo
- Prova hCaptcha
Quindi iniziamo!
Passaggio 1: installa il plugin WPForms
La prima cosa che devi fare è installare e attivare il plugin WPForms. Se non conosci WordPress o incontri difficoltà durante il processo di installazione del plug-in, puoi consultare la guida passo passo su come installare un plug-in WordPress.
Passaggio 2: selezionare il tipo hCaptcha in WPForms
Ora il secondo passo è selezionare il tipo hCaptcha dalle impostazioni di WPForms.
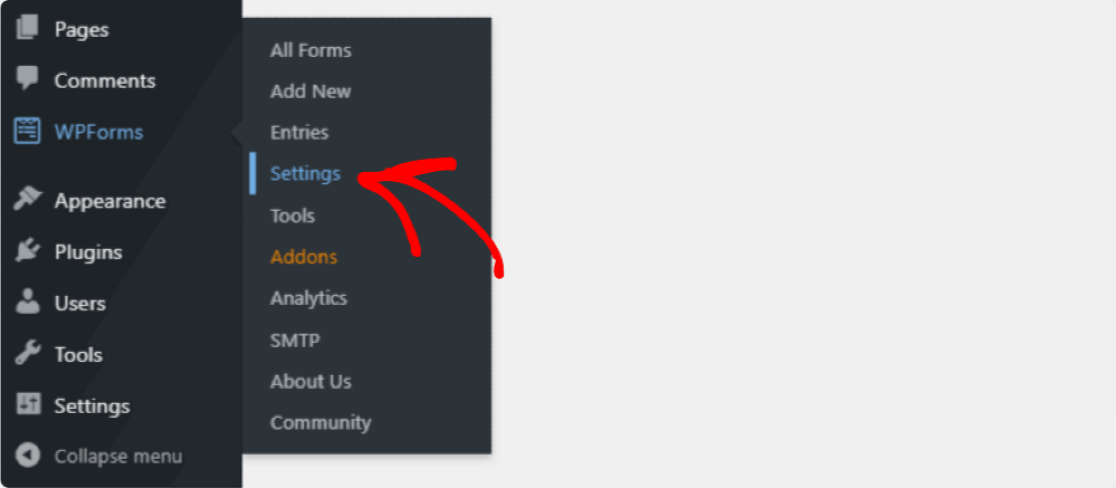
Per selezionare il tipo, vai alla dashboard di WordPress e fai clic su WPForms »Impostazioni.

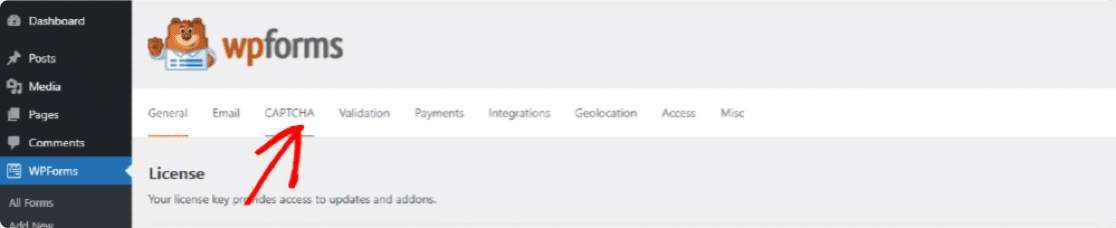
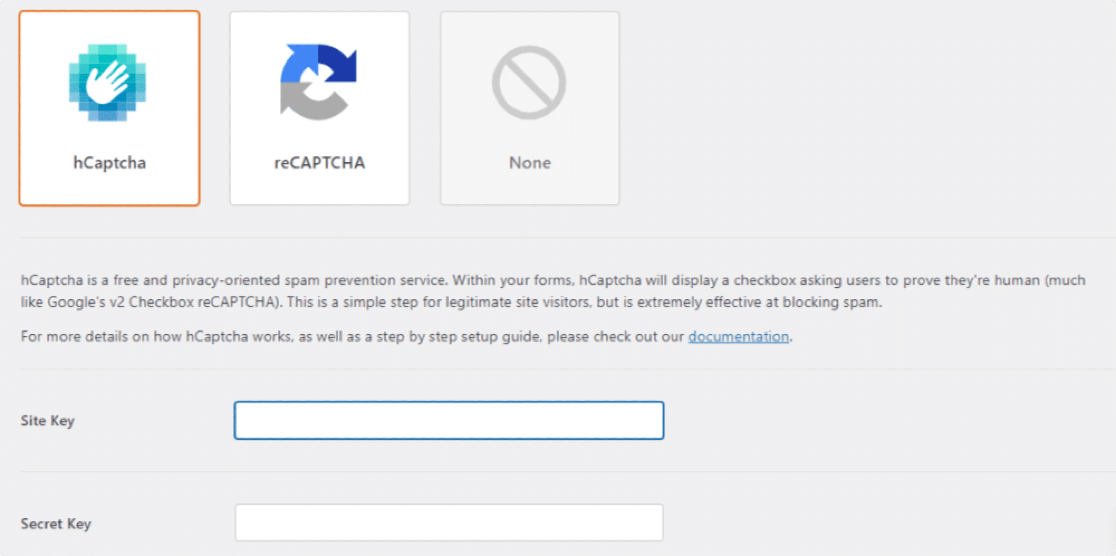
Si aprirà la pagina delle impostazioni di WPForms. Qui vedrai più opzioni di scheda. Fai clic su CAPTCHA dalle schede in alto.

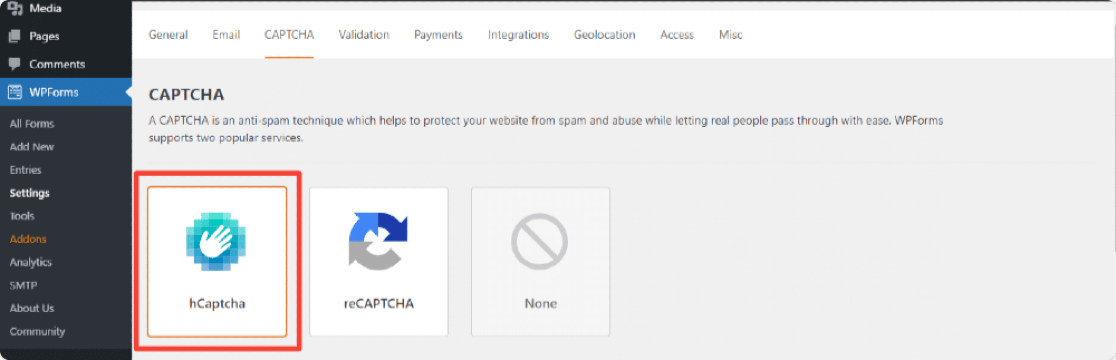
Nella pagina captcha, vedrai 2 servizi captcha popolari, hCaptcha e reCAPTCHA . Dovrai fare clic sull'icona hCaptcha .

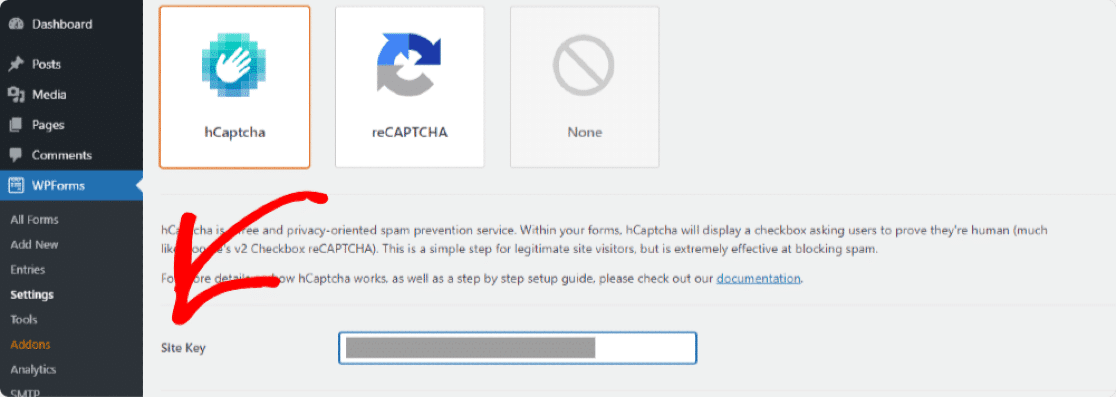
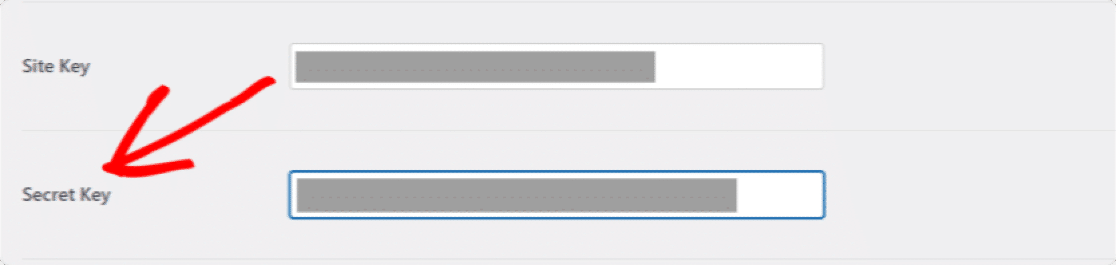
Non appena fai clic sull'icona, vedrai le impostazioni per hCaptcha in basso. Qui puoi vedere i campi a cui aggiungere la chiave del sito e la chiave segreta .

Passaggio 3: genera chiavi hCaptcha
Per abilitare hCaptcha, per prima cosa, dobbiamo generare chiavi nell'account hCaptcha e connetterlo con WPForms.
Apri il sito hCaptcha in una nuova scheda e tieni aperto WPForms in un'altra scheda.
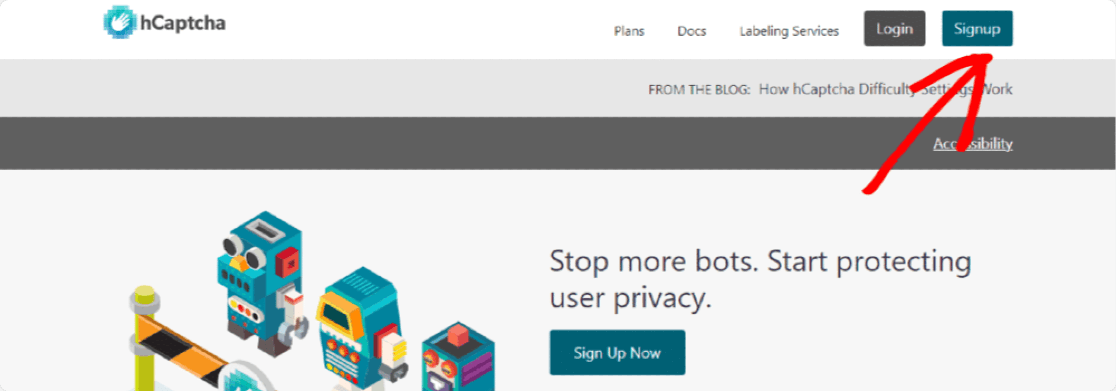
Ora per creare un account hCaptcha, fai clic sul pulsante Iscriviti in alto.

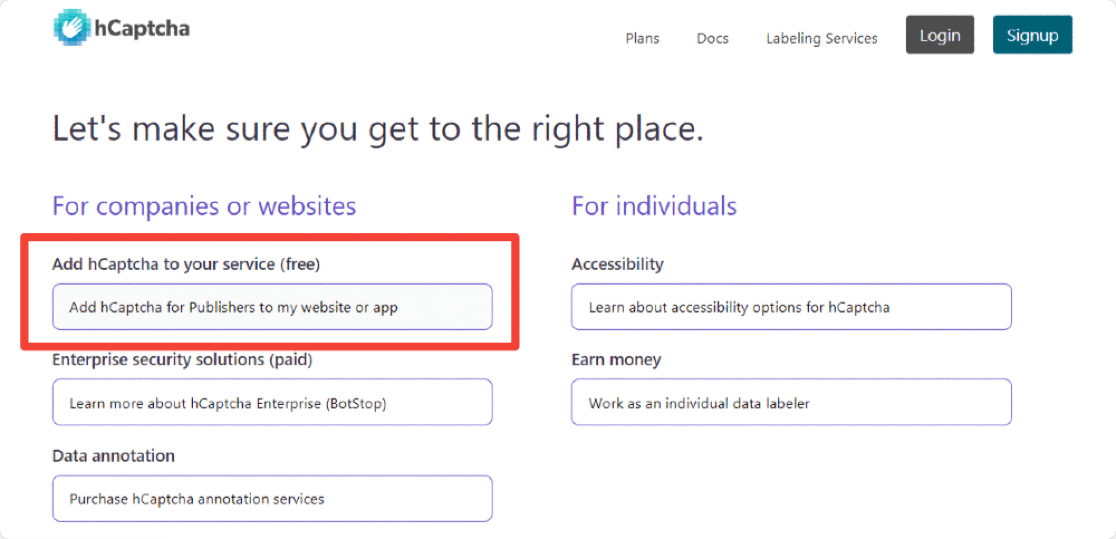
Per utilizzare il piano gratuito, fai clic sul pulsante sotto Aggiungi hCaptcha al tuo servizio (gratuito).

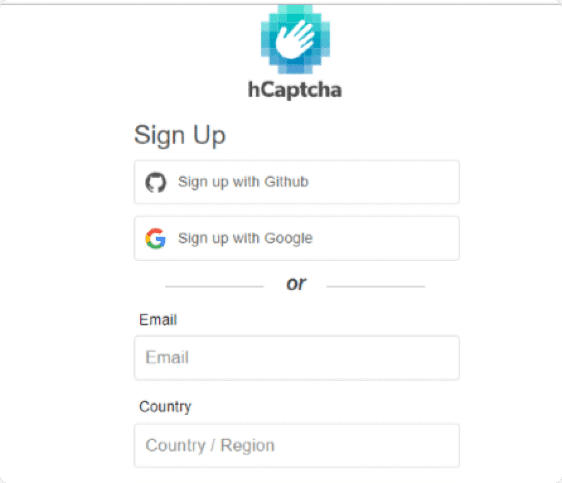
Il processo di registrazione è relativamente semplice. Puoi iscriverti direttamente con Github , account Google o inviare dettagli personalizzati .

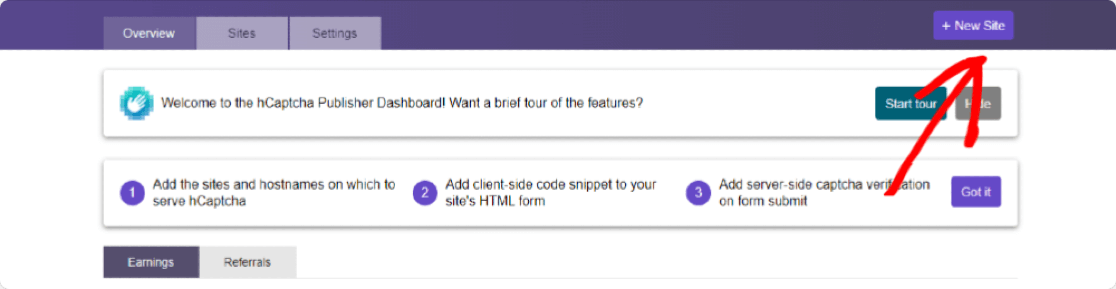
Una volta creato il tuo account, verrai reindirizzato al tuo account hCaptcha. Qui fai clic sul pulsante Nuovo sito in alto a destra.

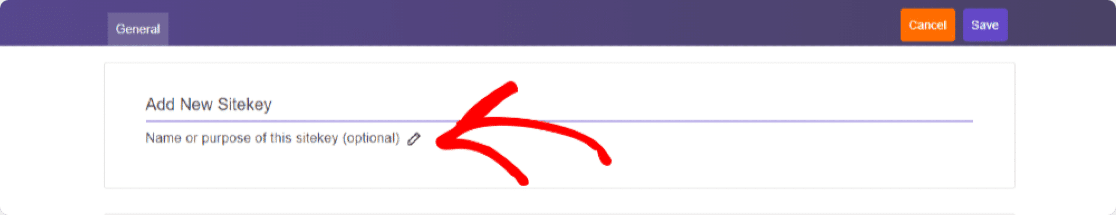
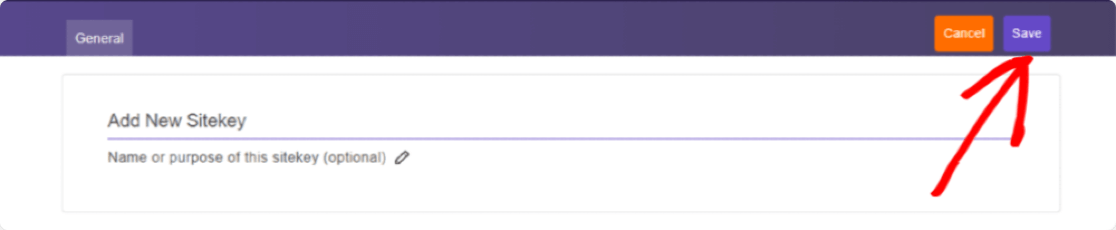
Si aprirà una nuova pagina in cui è necessario compilare un modulo e inserire i dettagli del sito. La prima sezione che vedrai nella pagina è la sezione Aggiungi nuova Sitekey . Se lo desideri, puoi aggiungere un nome a questa specifica chiave del sito facendo clic sull'icona a forma di matita. Ma, ancora una volta, questo è solo per riferimento e facoltativo, non è obbligatorio compilare.

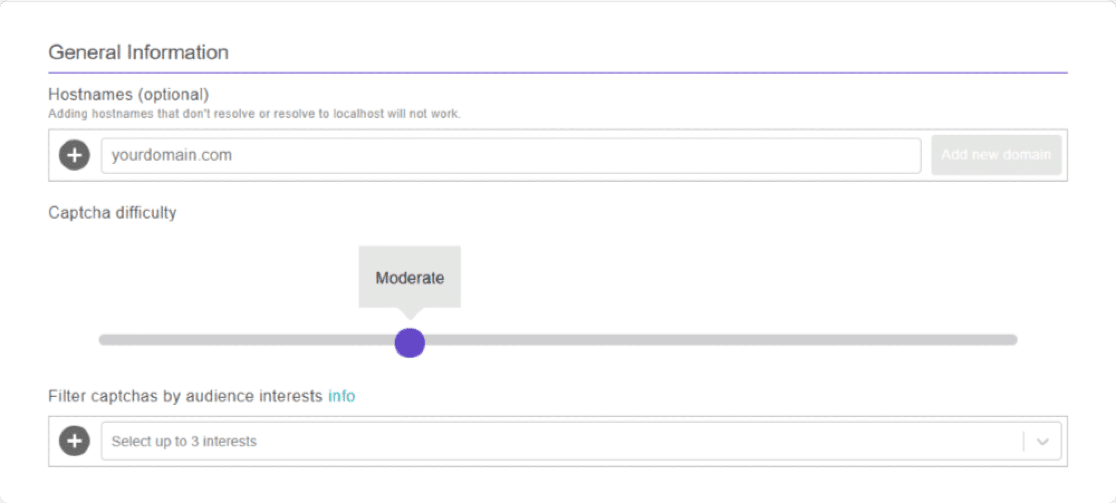
Ora la seconda sezione del modulo è Informazioni generali . Qui dobbiamo aggiungere nomi host , scegliere il livello di difficoltà del CAPTCHA e impostare i filtri captcha in base all'interesse del pubblico.

Discutiamo queste 3 opzioni in dettaglio:
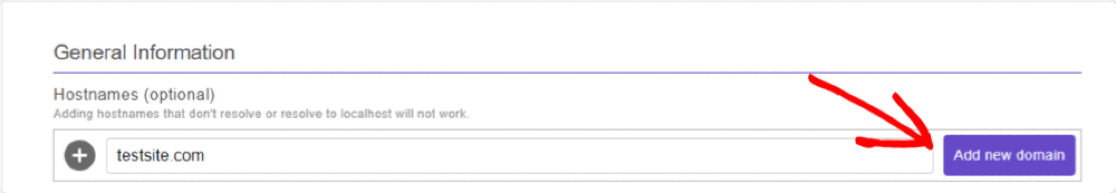
- Nomi host : qui dobbiamo aggiungere l'URL del tuo sito o il nome di dominio su cui attiverai hCaptcha.
Aggiungi il dominio del tuo sito e fai clic sul pulsante Aggiungi nuovo dominio .

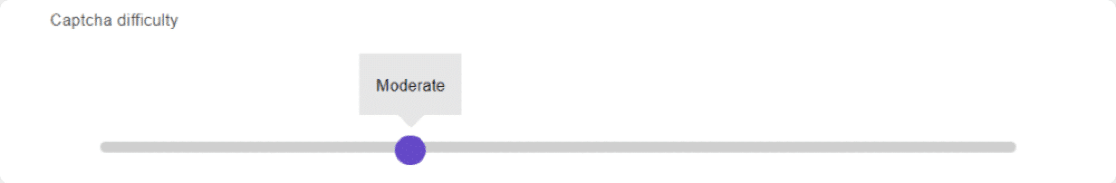
- Difficoltà captcha: questa opzione ti consente di impostare i livelli di difficoltà captcha all'interno dei tuoi moduli. Ci sono 4 livelli Facile , Moderato , Difficile e Sempre attivo ; puoi scegliere qualsiasi livello in base alle tue esigenze.

Condividiamo alcune informazioni sulle opzioni del livello di difficoltà di hCaptcha; questo ti aiuterà a decidere cosa scegliere per il tuo sito web:
- Facile : questa opzione convalida l'utente visualizzando sfide "facili" standard che possono essere facilmente risolte in pochi secondi.
- Moderato : questa opzione mostra sfide un po' più difficili rispetto a Facile. È un'opzione più sicura, aiuta a verificare se l'utente è umano o bot.
- Difficile: mostrerà tipi di sfida più difficili rispetto a Facile o Moderato, che richiedono un po' più di tempo per essere risolti.
- Sempre attivo : questa opzione obbliga ogni utente a risolvere un CAPTCHA "difficile" prima di inviare un modulo. Tuttavia, questa opzione potrebbe influire sull'esperienza utente del tuo sito web, ma è il metodo più sicuro.
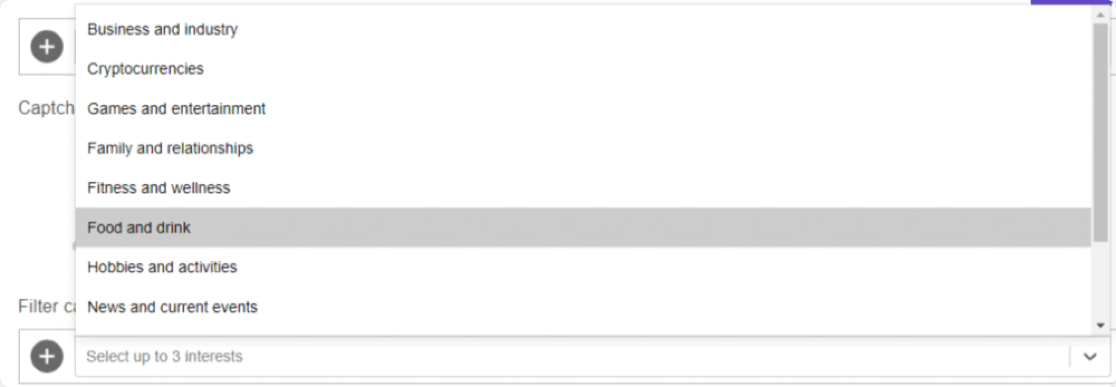
- Filtra captcha per interessi del pubblico : da questa opzione. puoi scegliere fino a 3 diversi interessi in base alla nicchia del tuo sito web. Questo filtrerà il tipo di contenuto che verrà mostrato nei tuoi captcha. Supponiamo che tu abbia un sito web di prenotazione di un ristorante, quindi puoi scegliere l'opzione Cibo e bevande per filtrare i tuoi captcha.


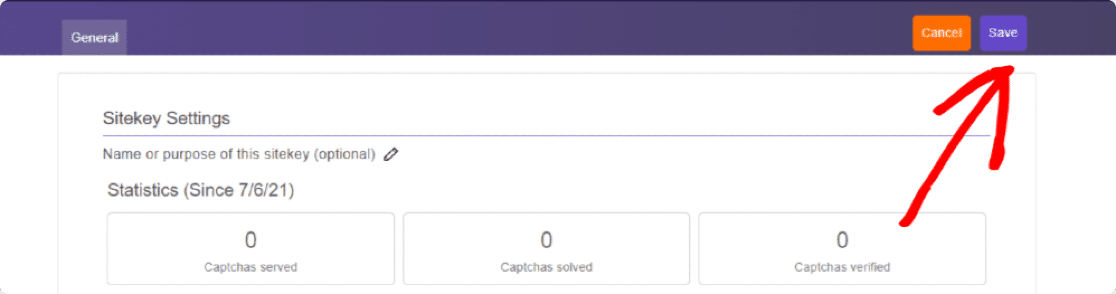
Dopo aver configurato tutte le impostazioni del modulo, non dimenticare di fare clic sul pulsante SALVA nell'angolo in alto a destra della pagina.

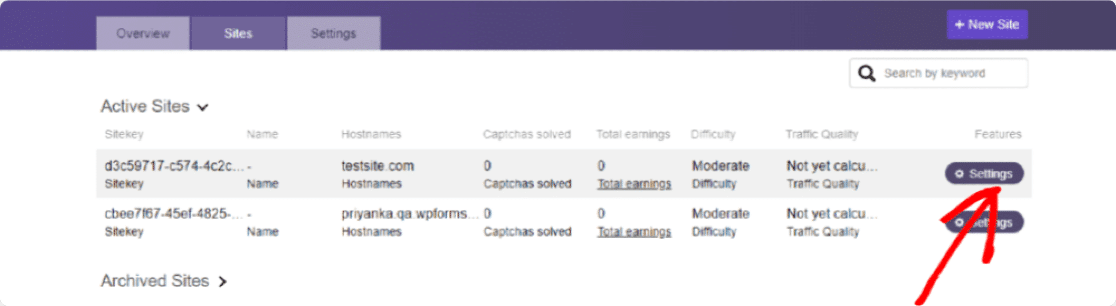
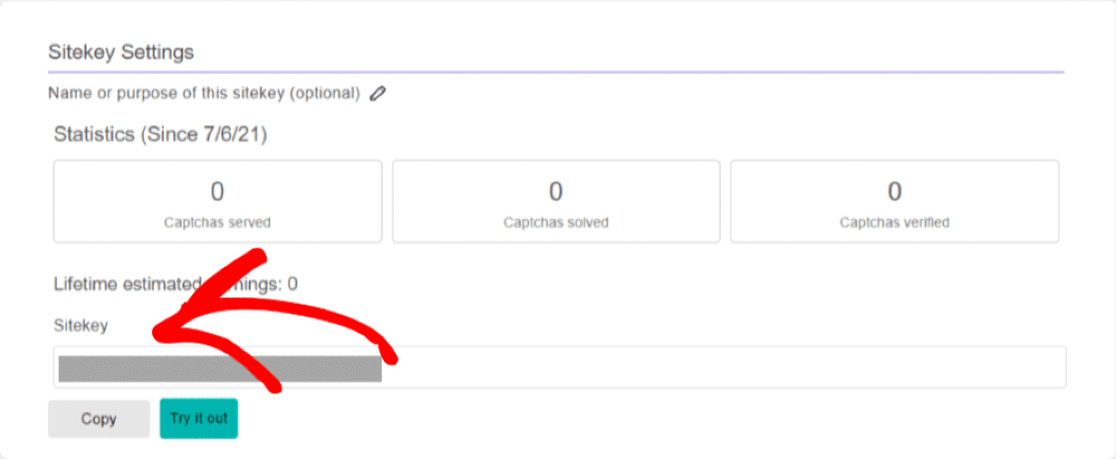
Questo ti reindirizzerà alla pagina delle impostazioni di una chiave del sito. Qui troverai Captcha SiteKeys. Fare clic sul pulsante Impostazioni per visualizzare la chiave del sito.

Dopo aver fatto clic sul pulsante Impostazioni , puoi vedere la Sitekey per il tuo sito web nella sezione Sitekey , copiare l'intera chiave del sito.

Ricordi la scheda WPForms che abbiamo tenuto aperta? Successivamente, dobbiamo incollare questa chiave in WPForms.
Ora copia la chiave del sito, apri la scheda WPForms e incollala nelle impostazioni di WPForms sotto l'impostazione Chiave del sito .

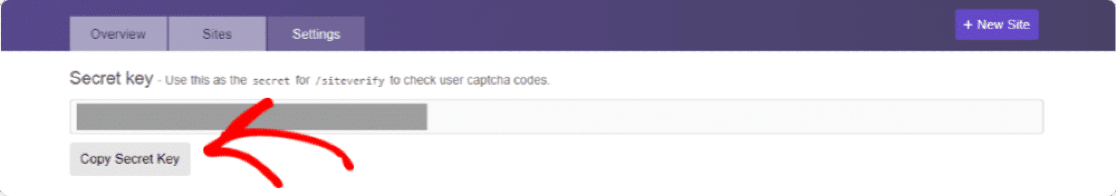
La prossima opzione che vedrai è Secret Key . Dobbiamo copiare anche la Secret Key dal tuo account hCaptcha.
La chiave segreta si trova nella scheda delle impostazioni del tuo account hCaptcha, quindi dobbiamo chiudere la pagina delle impostazioni della chiave del sito. Chiudilo facendo clic sul pulsante Salva .

Ora fai clic sulla scheda Impostazioni . Vedrai la tua chiave segreta in alto.

Copia la tua chiave segreta e incollala in WPForms.

Dopo aver aggiunto le chiavi, puoi anche regolare altre impostazioni di hCaptcha sottostanti. Spieghiamo queste impostazioni in dettaglio.
- Messaggio di errore : da qui, puoi personalizzare il messaggio che viene mostrato ai tuoi visitatori se hCaptcha interrompe l'invio del modulo.
- Modalità No-Conflict : questa opzione interrompe i conflitti se causati da altri plugin o temi. Potrebbero capitare che altri plugin o temi del tuo sito web provino a caricare il codice CAPTCHA. Se ciò accade, potrebbe esserci un errore. È possibile selezionare la casella di controllo Modalità No-Conflict per forzare la disattivazione di qualsiasi codice hCaptcha in conflitto per evitare errori.
- Anteprima : questo mostrerà un'anteprima del tuo hCaptcha sul front-end. Dopo aver aggiunto le chiavi Sito e Segreto, fai clic sul pulsante Salva per visualizzare l'anteprima di hCaptcha.
Nota : se le cose non sono configurate correttamente, questa impostazione mostrerà un messaggio di errore, il che significa che dovresti ricontrollare se le tue chiavi sono state inserite correttamente nelle tue impostazioni.
Passaggio 4: creare un modulo
Ora che abbiamo finito con le impostazioni, è il momento di abilitare hCaptcha sul tuo modulo.
Per farlo, per prima cosa, dobbiamo creare un nuovo modulo usando WPForms.
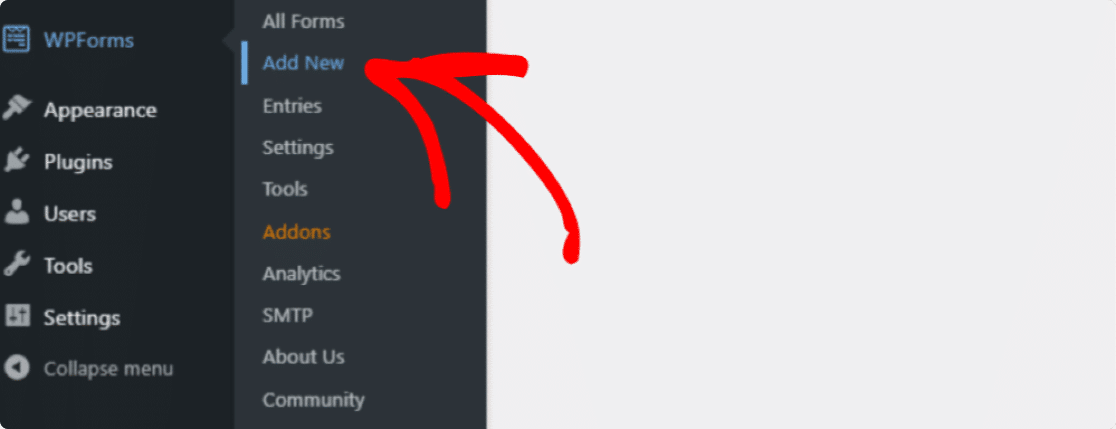
Vai su WPForms »Aggiungi nuovo per creare un nuovo modulo.

Qui creeremo un semplice modulo di contatto.
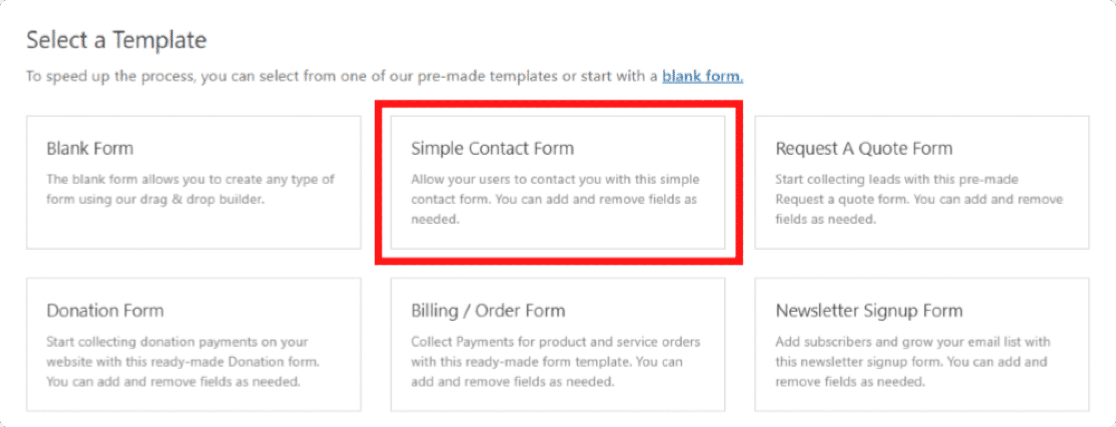
Nella schermata di configurazione, dai un nome al modulo e seleziona il modello che desideri utilizzare. WPForms offre una serie di modelli di moduli predefiniti; puoi scegliere qualsiasi modello di modulo in base alle tue esigenze e utilizzarlo sul tuo sito web.
Sceglieremo il modello Modulo di contatto semplice.

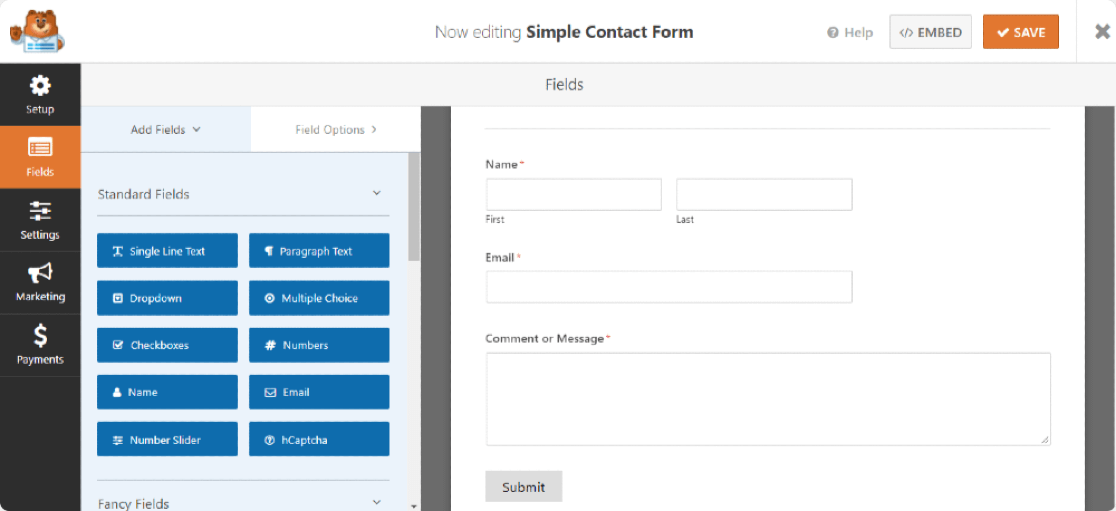
Dopo aver fatto clic sul modello, puoi vedere un semplice modello di modulo di contatto a destra e un generatore di trascinamento della selezione a sinistra. Da questo builder, puoi aggiungere ulteriori campi al tuo modulo di contatto.
Un semplice modulo di contatto include tutti i requisiti di base del modulo, ad esempio Nome , Email e Commento o Messaggio .

Passaggio 5: aggiungi il blocco hCaptcha al modulo
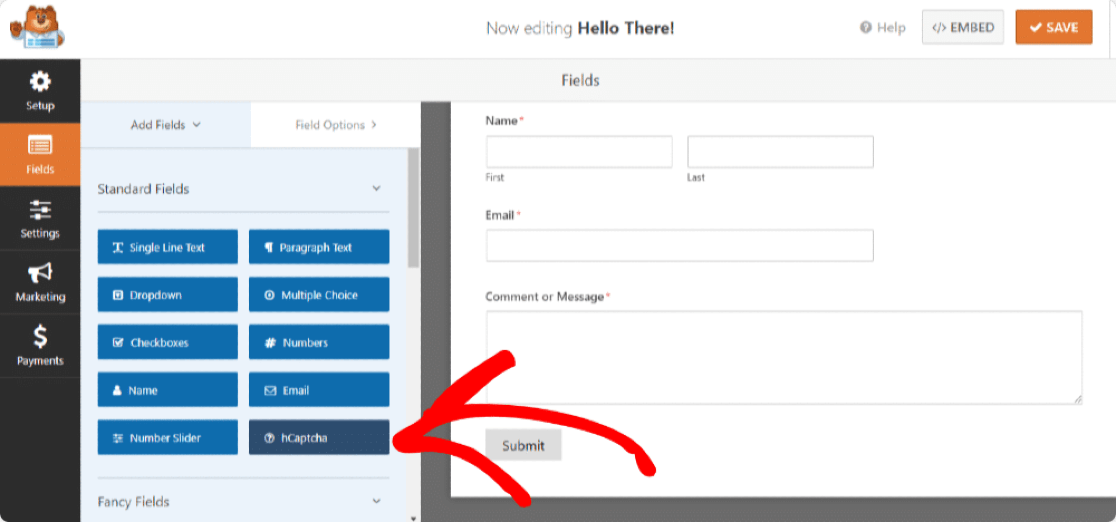
Ora che abbiamo il nostro modulo pronto, dobbiamo solo aggiungere il campo hCaptcha.
A sinistra, guarda nella sezione Campi standard e fai clic sul campo hCaptcha.

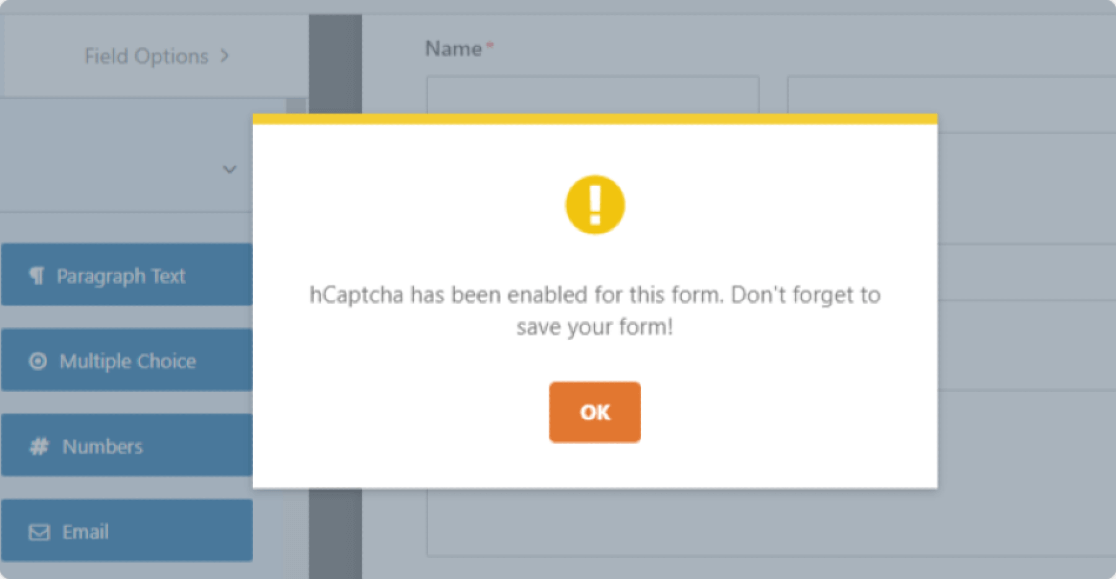
Non appena fai clic sul campo hCaptcha, verrà visualizzato un messaggio per confermare che hai attivato hCaptcha per questo modulo. Fare clic su OK.

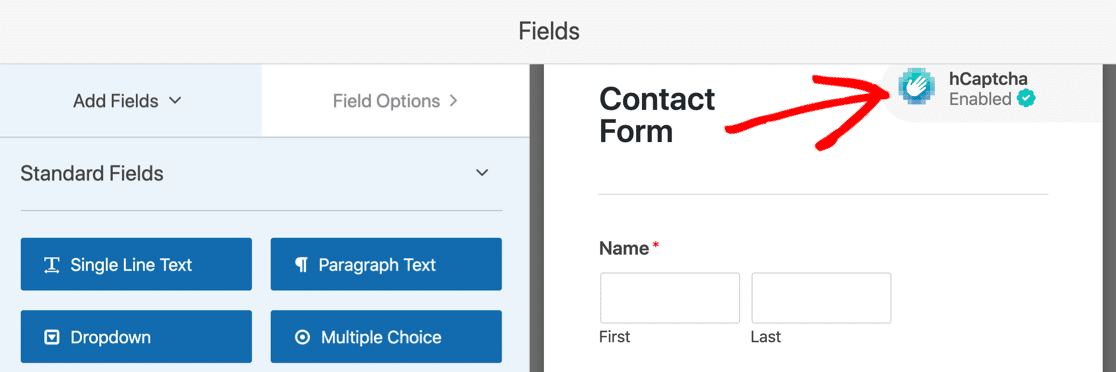
Ora per confermare, vedrai il logo hCaptcha in alto a destra del modulo.

Non preoccuparti; questo logo viene visualizzato solo nel backend del modulo e non verrà visualizzato nel modulo pubblicato. È solo per ricordarti che l'hCaptcha è attivo sul tuo modulo.
Fare clic sul pulsante Salva per sistemare tutto.
Passaggio 6: prova hCaptcha
Il passaggio finale consiste nel verificare che hCaptcha funzioni correttamente con il modulo di contatto o meno.
Per testarlo, apri il modulo di contatto sul front-end del tuo sito, compila le voci del modulo e invia per verificare. Per maggiori dettagli su come testare i moduli, consulta la nostra lista di controllo completa per i test.
Nota : prova il modulo di contatto in un altro browser o finestra di navigazione in incognito, in cui non hai effettuato l'accesso come amministratore del tuo sito.
Passaggi successivi: proteggi i tuoi moduli online
E hai finito! In questo modo puoi aiutare a combattere lo spam dei moduli di contatto con WPForms e hCaptcha senza aggiungere codice e CSS HTML. Se stai cercando altri modi per proteggere i tuoi moduli online, dai un'occhiata al nostro articolo su 12 suggerimenti e trucchi per la sicurezza di WordPress per i tuoi moduli online.
Ci auguriamo che questo articolo ti aiuti a comprendere il processo completo di abilitazione di hCaptcha con i moduli WordPress. In modo simile, puoi anche aggiungere CAPTCHA nel modulo di accesso e registrazione di WordPress utilizzando il generatore WPForms.
Potresti anche voler dare un'occhiata al nostro post su come creare un modulo di caricamento file in WordPress (facilmente).
Non dimenticare, se ti è piaciuto questo articolo, seguici su Facebook e Twitter.
