Come aggiungere codice di intestazione e piè di pagina in WordPress
Pubblicato: 2022-09-19La piattaforma WordPress fa un ottimo lavoro per aiutare chi non ha esperienza di programmazione a implementare praticamente qualsiasi tipo di funzionalità. Tuttavia, in alcuni casi dovrai aggiungere codice di intestazione e piè di pagina in WordPress per aiutare i servizi di terze parti a incorporare le proprie funzionalità.
Il caso d'uso più tipico per questo è l'integrazione di Google Analytics nel tuo sito. Tuttavia, ci sono molti altri motivi per cui vorrai farlo: potresti già sapere perché vuoi svolgere questo compito.
Per questo tutorial, ti mostreremo un paio di modi per aggiungere codice di intestazione e piè di pagina in WordPress. Per prima cosa, daremo un'occhiata ai tipi di motivi per cui vorresti farlo in primo luogo.
Cosa puoi ottenere con un codice aggiuntivo nell'intestazione e nel piè di pagina del tuo sito
Un sito Web standard si suddivide in alcuni componenti diversi, proprio come un documento di testo:
- Intestazione. L'intestazione del tuo sito contiene una serie di elementi di "precaricamento" e dettagli sul tuo certificato Secure Sockets Layer (SSL), crittografia, qualsiasi JavaScript e altro ancora.
- Piè di pagina. Funziona in modo simile alla tua intestazione, ma finisce invece in fondo alla pagina.
- Corpo. La maggior parte delle funzionalità che implementi sul tuo sito saranno all'interno del "corpo" dei tuoi contenuti. Questo è l'obiettivo principale di quasi tutto all'interno della dashboard di WordPress e il corpo rappresenta ciò che vedi sulla pagina.
I server caricheranno le pagine in modo lineare: la testa, il corpo, quindi il piè di pagina. Ciò significa che il codice nell'intestazione verrà caricato per primo, ma il codice del piè di pagina verrà caricato dopo tutto il resto.
Casi d'uso di frammenti di codice di uso quotidiano
Gli strumenti di social media e ottimizzazione dei motori di ricerca (SEO) spesso richiedono l'aggiunta del codice di intestazione in WordPress. Questo perché quei servizi devono avere una certa priorità quando un sito viene caricato per registrare tutto ciò che viene dopo.
È una situazione simile con il codice CSS, perché questo determina l'aspetto del tuo sito. Se fosse nel piè di pagina, vedresti una serie di modifiche al layout prima di vedere lo stile.
Sebbene JavaScript ci aiuti a produrre, visualizzare e interagire con i siti Web moderni, non è un componente necessario (in senso tecnico). In quanto tale, JavaScript nel piè di pagina ti darà prestazioni maggiori in molti casi, e se lo hai opzione, dovresti andare con esso.
In effetti, ci sono molti più casi d'uso e li trattiamo più in dettaglio in un altro articolo sul blog WPKube. Tuttavia, in una situazione tipica di WordPress, non hai accesso agli elementi di intestazione e piè di pagina del tuo sito. Per fare ciò, dovrai sporcarti le mani o chiamare un aiuto esterno.
Come aggiungere codice di intestazione e piè di pagina in WordPress (2 modi)
Nel resto dell'articolo, tratteremo due modi per aggiungere codice di intestazione e piè di pagina in WordPress. Entrambi sono semplici, ma noi preferiamo l'uno all'altro:
- Puoi utilizzare un plug-in per aiutarti ad aggiungere il codice nelle aree corrette del tuo sito.
- Sei in grado di aggiungere codice al tuo file
functions.phpe avrai bisogno di ulteriori conoscenze su come accedere ai file del tuo sito.
Esamineremo prima l'opzione del plug-in, per ragioni che spiegheremo a breve.
1. Usa un plug-in per aggiungere codice all'intestazione e al piè di pagina
Se vuoi implementare qualcosa in WordPress, un plugin dovrebbe fare il lavoro per te. Considereremmo un plug-in l'impostazione predefinita nella maggior parte dei casi per i siti Web WordPress. Pertanto, se desideri aggiungere codice di intestazione e piè di pagina in WordPress, il plug-in Embed Code sarà l'ideale:

Questa è una soluzione sviluppata dal nostro sito gemello DesignBombs e ti offre un modo rapido e indolore per aggiungere codice al tuo sito nel suo insieme, pagine o post specifici e persino tipi di post personalizzati.
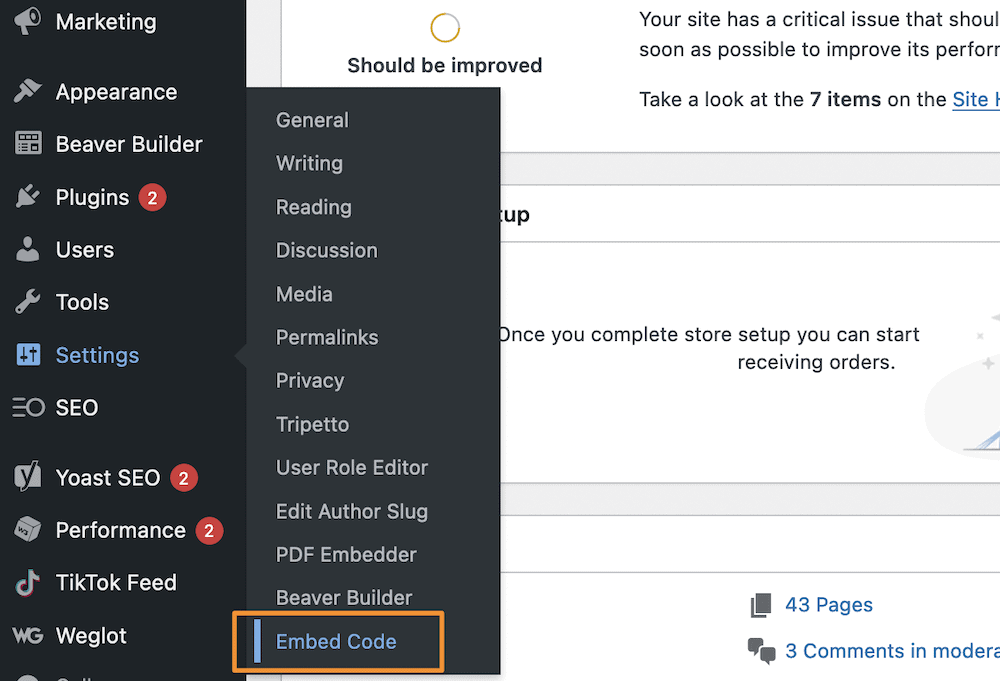
Per usarlo, installerai e attiverai il plugin nel tipico modo di WordPress. Al termine di questo processo, vedrai una nuova opzione Impostazioni> Incorpora codice sulla dashboard:

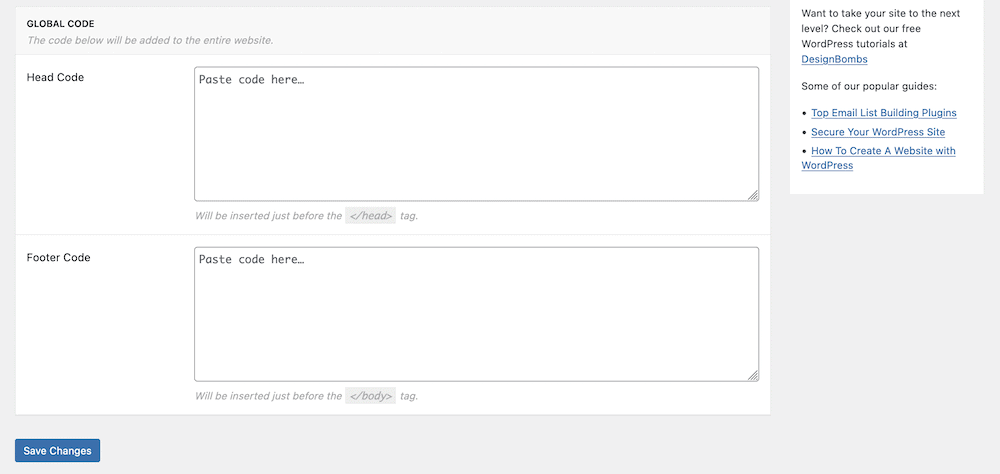
In questa schermata, vedrai due aree di testo: una per la testa e una per il piè di pagina. Avrai anche un suggerimento su dove si troverà il codice che inserisci nel tuo HTML:

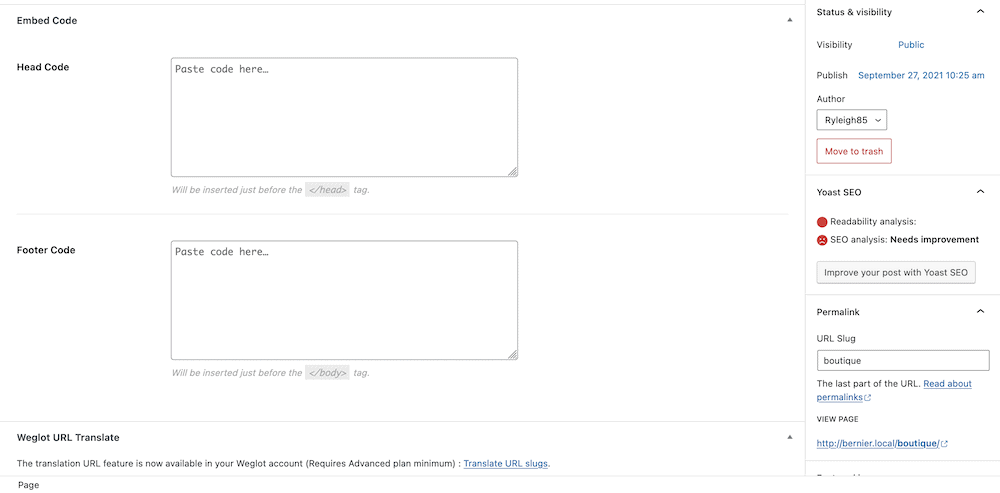
L'utilizzo di questo strumento è semplicissimo. Una volta inserito il codice, salva le modifiche. Questo aggiungerà qualsiasi codice qui a livello globale (cioè a livello di sito). Tuttavia, potresti voler aggiungere il codice solo a un singolo post o pagina. Puoi farlo tramite l'Editor blocchi: il metabox e le opzioni di cui hai bisogno sono nella parte inferiore dello schermo:


Mentre il codice di incorporamento è il nostro metodo preferito e uno che dovresti usare per il minimo sforzo, c'è anche un altro modo che può darti i risultati di cui hai bisogno. Vedremo questo dopo.
2. Aggiungi frammenti di codice al tuo file functions.php
Ogni installazione di WordPress può accedere a un file functions.php dedicato all'interno della sua directory di livello superiore o specifica del tema. Ciò ti consente di aggiungere frammenti di codice per aiutare WordPress a utilizzare più funzionalità. Tuttavia, ci sono alcuni prerequisiti che devi comprendere e avere in atto prima di iniziare:
- Accedi ai tuoi file core di WordPress - e per estensione, al file
functions.php- utilizzando Secure File Transfer Protocol (SFTP). In quanto tale, avrai bisogno di conoscenza di come funziona per trovare i file del tuo sito e lavorare con loro. - Ti consigliamo inoltre di utilizzare un tema figlio, per preservare le modifiche se il tema in questione riceve un aggiornamento.
- Avrai bisogno almeno di una conoscenza pratica di hook, azioni e filtri di WordPress. Inoltre, vorrai capire come WordPress accede alla tua intestazione e piè di pagina attraverso questi hook.
Quando si tratta di utilizzare SFTP, WPKube ha una selezione di articoli che puoi considerare come letture essenziali:
- Una guida per principianti al protocollo SFTP (Secure File Transfer Protocol)
- Come utilizzare FileZilla: una guida passo passo
- Una guida per principianti alle autorizzazioni dei file di WordPress
Potresti anche voler dare un'occhiata alla libreria hook per sviluppatori di WordPress, in particolare quelle voci per wp_head e wp_footer , anche se questo è facoltativo in quanto non le utilizzerai in modo pesante.
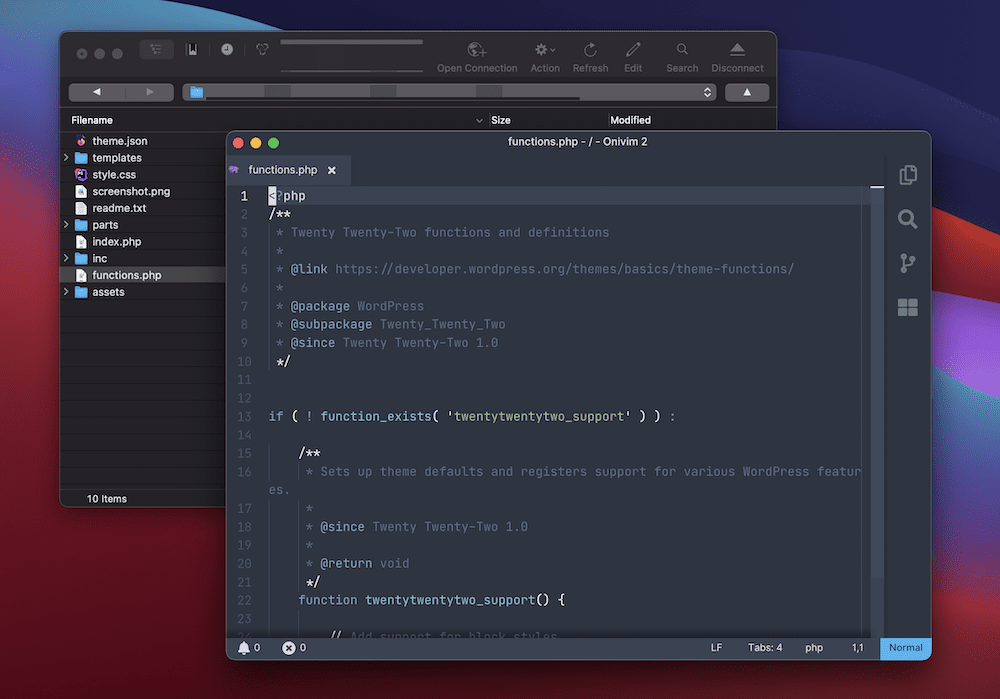
Da qui, il processo richiede alcuni passaggi. Innanzitutto, apri il server del tuo sito all'interno del tuo client SFTP, quindi vai a wp-content/themes . Qui, apri la directory del tuo tema attuale e cerca il file functions.php pertinente:

Ti consigliamo di aprire questo file nel tuo editor di testo o codice preferito. All'interno, puoi inserire il seguente modello di snippet:
add_action( 'wp_head', '<SNIPPET_NAME>' ); function <SNIPPET_NAME>() { ?> <!-- Place your HTML code or other script here. --> <?php } In breve, questo aggiunge un hook di azione a WordPress usando come lo <SNIPPET_NAME> . All'interno della funzione stessa, sostituirai o digiterai sotto la riga di commento (cioè la riga che inizia con <!-- .) Se vuoi aggiungere codice al piè di pagina, sostituirai 'wp_head' con 'wp_footer' e continua normalmente.
Una volta salvate le modifiche, questo dovrebbe essere applicato al tuo sito. A seconda del codice che aggiungi, dovrebbe esserci qualcosa di visibile nella pagina front-end stessa, all'interno della dashboard di WordPress o anche in una dashboard di terze parti.
Avvolgendo
Sebbene WordPress non necessiti delle conoscenze di codifica tipiche per essere utilizzato al meglio, in alcuni casi potrebbe essere necessario aggiungere codice di intestazione e piè di pagina in WordPress. Ad esempio, potresti voler utilizzare l'analisi, che è un motivo popolare per aprire i file del tuo sito.
Questo post ha esaminato due modi diversi per aggiungere codice all'intestazione e al piè di pagina:
- Un plug-in come Embed Code ti consentirà di aggiungere codice di intestazione e piè di pagina a WordPress utilizzando la dashboard. Pertanto, dovrai semplicemente copiare e incollare, senza preoccuparti di accedere al tuo server.
- Tuttavia, se hai il know-how, puoi cercare di aggiungere uno snippet al tuo file
functions.php. Avrai bisogno della conoscenza SFTP e di un po' di esperienza con i tuoi file WordPress, ma questo approccio è buono quanto l'opzione del plugin.
Quale metodo utilizzerai per aggiungere il codice di intestazione e piè di pagina in WordPress? Fatecelo sapere nella sezione commenti qui sotto!
